UXデザインのために作成される主要な資料一覧。使い方のヒントを一挙紹介

エクスペリエンスデザインの基礎知識
UXデザイナーは日々何をしているでしょうか?とてもたくさんのことです!UXのプロは、デザイン案や調査結果を様々な立場の人に伝えなければなりません。そのためにいろんな資料がつくられます。以下に説明するのは、UXデザイナーがユーザー体験を構築する時に最も一般的に作成される資料の数々です。
読みやすいように、作業の種類ごと、紹介する資料をまとめました。
プロジェクトの評価
プロジェクト評価は、UXデザイナーがプロジェクトの現状を理解するための評価プロセスです。
分析監査
分析監査は、サイトやアプリのどの箇所がユーザーに苦痛をもたらしているか、コンバージョンの障害になっているかを明らかにする手段です。監査には様々な手法やツールや指標(流入元、コンバージョン率など)が使われ、どこが上手く機能しているか、あるいは問題があるのかを分析します。分析監査の目的は、サイトやアプリを使ったユーザーの目的達成を容易にし、コンバージョンを増やすための手がかりを、UXデザイナーが得ることです。

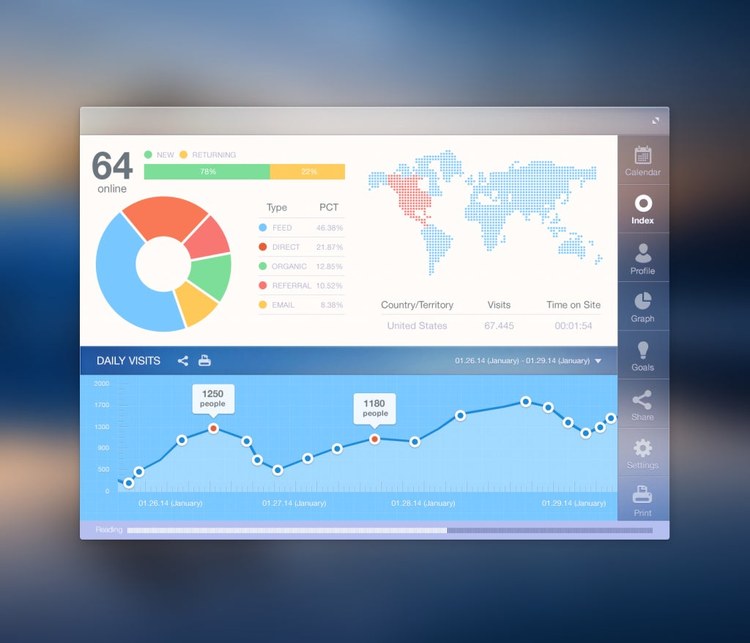
クリック、滞在時間、検索ワード等、分析ツールによるユーザーの振舞いを示す数値は、UXデザイナーがテストのときに明らかにできなかった予期せぬ振舞いを発見する役に立つ。 画像: Ramotion
ヒント: A/Bテストを習慣にすると、デザインが変わります。どんな変更でもA/Bテストされることを知っていれば、新しいことに(多少リスクのあることも)挑戦しやすくなります。結果はすぐに分かりますし、変更で全てをダメにしてしまう心配が不要になります。
コンテンツ監査
コンテンツ監査は、アプリやサイト全体または一部の情報アセットを評価する作業です。コンテンツの一覧表を作って、ページごとにコンテンツの定性的または定量的な評価をします。コンテンツを集めたら、相対的な強みと弱みを評価し、今後のマーケティング活動の優先順位付けをします。監査によって、コンテンツの理解を深めることができ、存在を知らなかったコンテンツ、重複していたり古くなったもの、様々なコンテンツの関係を特定できるでしょう。コンテンツ監査の結果は、コンテンツ戦略のような全体的なタスクや、ページの最適化のような部分的なタスクに利用できます。
ユーザビリティテストレポート
ユーザビリティテストは、実際のユーザーによるテストから、製品がどのくらい使いやすいかを調べる方法です。ユーザビリティテストレポートは、ユーザビリティの観点からの発見を、明確かつ簡潔に記述し、チームが問題を特定したり解決方法を探るのに役立ちます。

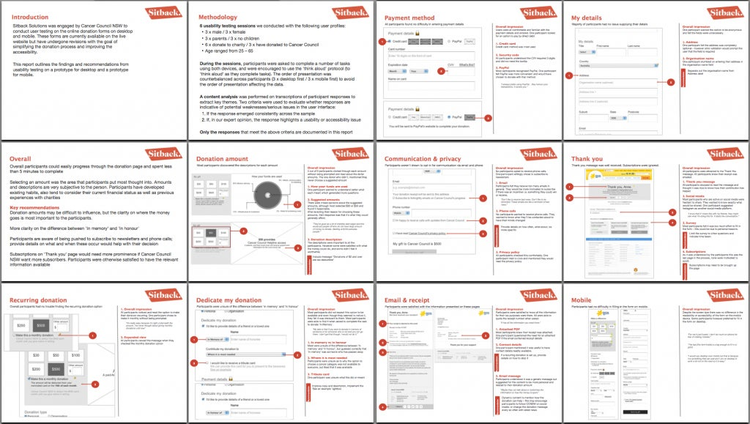
ユーザビリティテストレポートの例 画像: tiffanyho
ヒント: 発見には順位をつけましょう。ユーザビリティテストで発見された問題は、全て等しく重要ではありません。調査の範囲次第で、発見の数は100になるかもしれませんし、それら全てを確認するのが高すぎる負荷になる場合もあるでしょう。ですから、発見は重要度に応じてランク付けするべきです。それにより、ユーザビリティテストから発見された問題への対応が効率的に行えます。
競合アセスメント
競合アセスメントは、現在の競合相手と潜在的な競合相手、それぞれの強みと弱みを評価します。ライバルの強みと弱みの評価は、UX戦略に重要な意味を持ちます。
競合分析レポート
競合分析では、競合する製品の既存機能を、比較可能な形で示します。競合分析レポートは、UXデザイナーが業界のスタンダードを理解し、その領域における新しい機会を発見するのに役に立ちます。

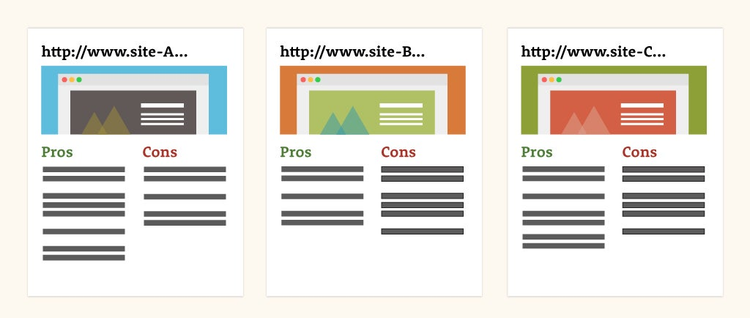
競合分析は、デザイナーが市場における競合の強みと弱みの評価をして、製品の強みを強化する効果的な戦略をたてるのに役立つ 画像: yellowpencil
ヒント: ユーザー体験のヒューリスティックは、分析を始めるのに有効な手段です。ヒューリスティック評価の再現が競合分析の趣旨ではありませんが、ヒューリスティック評価は情報を分かりやすい構造で示してくれます。ナビゲーションの効果、テキストやラベルの分かりやすさ、一貫性、可読性、スキャンのしやすさ、などがその例です。
価値提案
価値提案は、制作物の主要な側面(それは何か、誰のためのものか、どのように使われるか)を提示します。価値提案により、チームは何を作ろうとしているのか、合意することが容易になります。

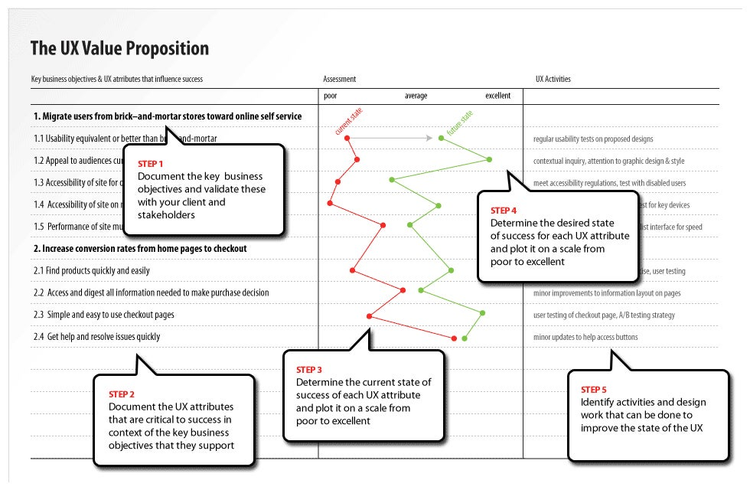
価値提案は、UXデザイナーが重要な項目に着目し続ける助けになる 画像: UX Mag
ヒント: 価値提案が主要なビジネス目標と直接関連していることを確認しましょう。。そうすれば、UXの活動のために時間と予算を費やすことがずっと容易になります。
ユーザー調査
ユーザー調査は、ユーザーの振舞い、ニーズ、動機の理解を目的とし、観察、タスク分析、フィードバック収集などの手法を用います。
ペルソナ
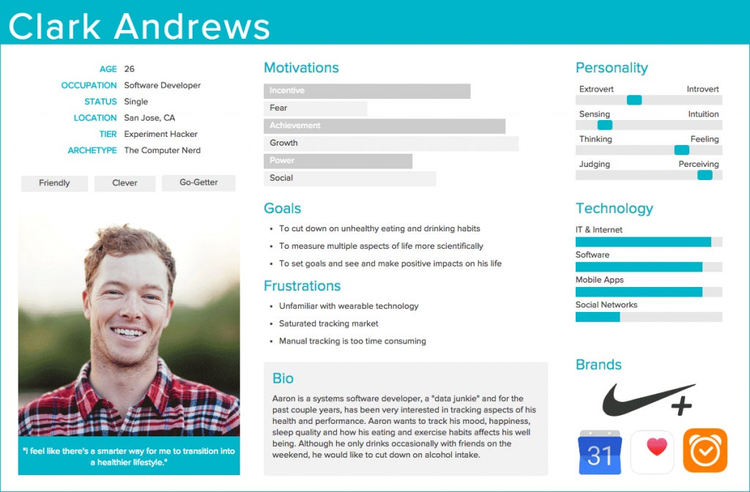
ペルソナは、潜在的なユーザー層のように振舞い、製品を使う空想のキャラクターです。ペルソナを使うと、デザイナーがデザインプロセスを通じてユーザーを意識することが容易になります。ペルソナはUXの世界では議論を呼んでいるツールで、一部のUXデザイナーからは大変好まれますが、他方では嫌っているUXデザイナーもいます。このように、ペルソナの利点だけでなく、欠点も理解してUXデザインプロセスで使用することが重要です。

ペルソナは対象ユーザーの、振舞い、ニーズ、動機を明らかにする空想のキャラクター 画像: xtensio
ヒント: 最も効果的なペルソナは、十分に掘り下げたユーザーインタビューと実際のユーザーを観察したデータからつくられます。対象ユーザーを代表する十分な数の人々に対してインタビューや観察を行い、ユーザーについての情報と知識を可能な限り集めましょう。
ユーザーストーリー
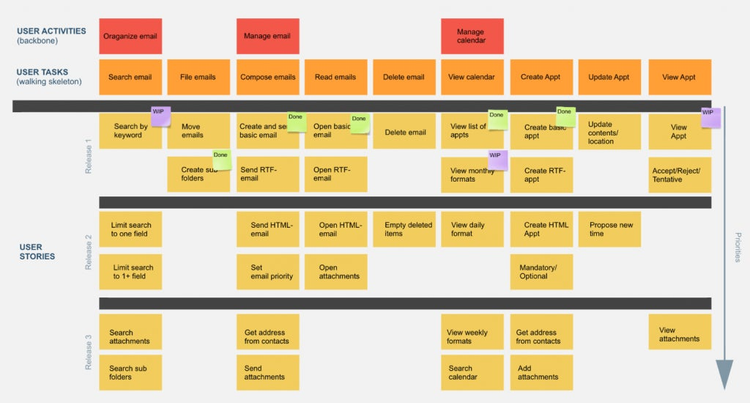
ユーザーストーリーは、製品ユーザーの視点から語られる、機能の簡単な記述です。基本的に、これは、コンセプトレベルの大まかな要件の定義で、開発者が適切な実装の評価をするのに十分な情報が含まれます。

画像: realtimeboard
ヒント: ユーザーストーリーは機能の盛り過ぎを防ぐために使いましょう。機能を次々に追加したくなるのは製品デザイン中に良く起きることで、プロジェクトのスコープ拡張につながる行為です。ユーザーストーリに必要性が説明されていない機能の追加は、なんであれ避けるようにしましょう。
ユースケース
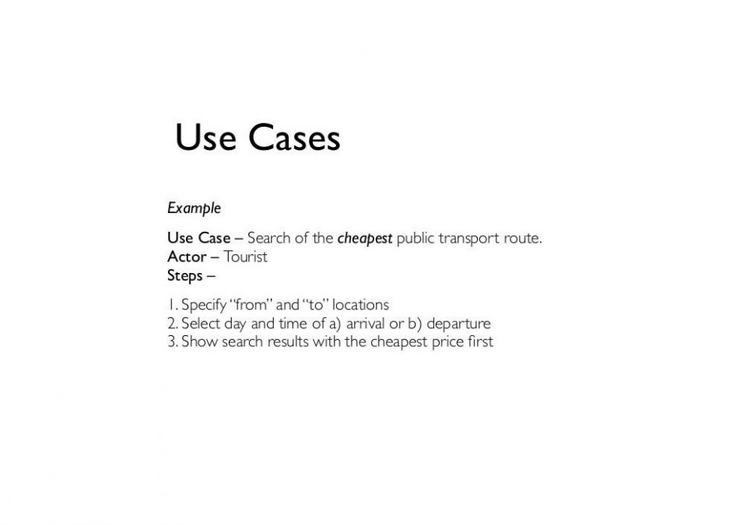
ユースケースは、アプリやサイトでユーザーがタスクを行う手順を記述したものです。ユーザーの視点から、アプリやサイトが要求にどのように反応するかをまとめます。ユースケースは、一連の手順の流れとして書かれ、ユーザーの目的から始まり、その目的が達成された時点で終わります。

ユースケースは、目的を達成するための、ユーザーとシステムのやり取りの一連のアクションの記述 画像: Slideshare
ヒント: ユースケースはUXのためだけでなく、開発後の品質確認の場面でも利用できます。ユーザビリティを確認する際、品質確認担当者が、ユースケースを手にしていることは重要です。そうすれば、担当者は、UXデザインの観点から確認されるべき項目を知ることができるでしょう。
エクスペリエンスマップ
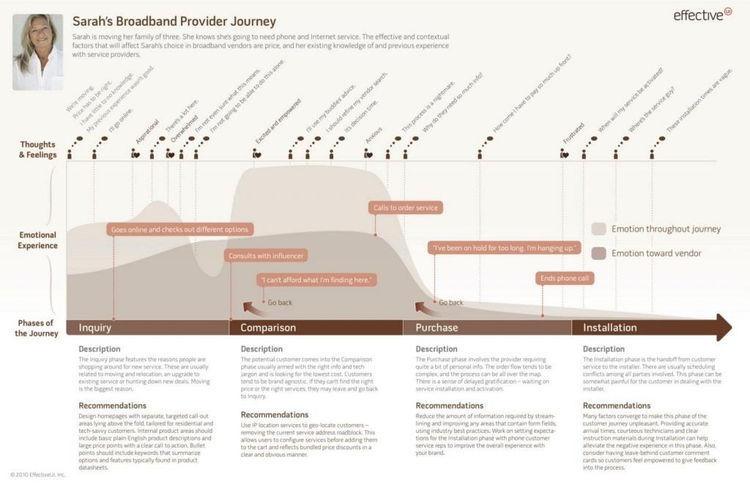
エクスペリエンスマップは、製品を扱うユーザーが経験する複数の段階の推移を網羅した図表です。デザイナーはそれぞれの段階におけるユーザーの動機とニーズを掴み、それに合わせてデザインをすることが可能になります。

単純なエクスペリエンスマップは一つのシナリオの進行を表現する 画像: effectiveui
ヒント: エクスペリエンスジャーニーマップを作る第一歩はユーザーを知ることです。ユーザーに関する様々なデータを利用することが考えられますが、サイトやアプリの分析は最も有効なデータのひとつです。分析データはユーザーの実際の行為の手がかりを示し、説得力のあるシナリオ作りの役に立つでしょう。
ストーリーボード
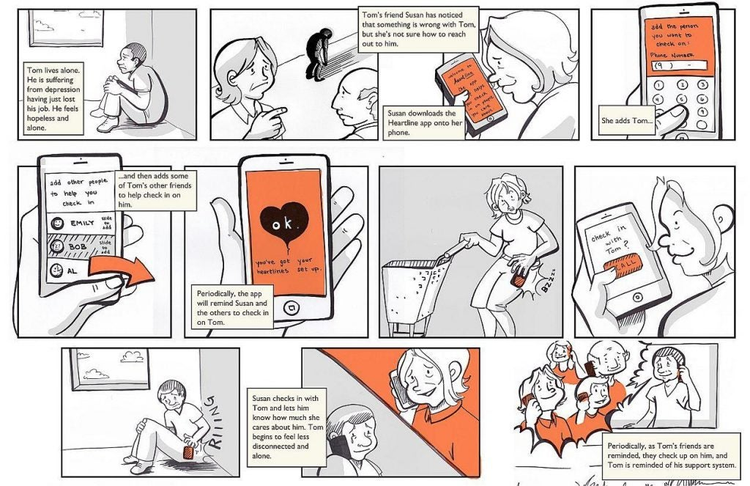
ストーリーボードはあるストーリーを表したイラストレーションです。UXでは、製品を使うユーザーが取るかもしれない一連の行為を表現します。ストーリーボードは、デザイナーに、自身がデザインしているものを使う人々の体験への配慮を促します。

笑顔や悲しい顔は、強い感情的な影響を持ち、ユーザーの心情を現実的なストーリにすることが可能になる 画像: Chelsea Hostetter
ヒント: ストーリーボードについて語るとき、多くの人が描く能力を気にかけます。良い知らせは、ストーリーボードを描くために、絵を上達させる必要が無いことです。より重要なのは、伝えたい実際のストーリーです。情報を明確に伝えることが肝要です。
アンケート
アンケートは、ユーザーの満足度や製品へのフィードバックをすばやく安価に収集する手段です。アンケートは大勢のユーザーから情報を集めるのに適していますが、質的な洞察の欠如、例えば、何故ユーザーが特定の使い方をしているかを調べるのには向かない、という制限があります。
ヒント: アンケート内容は短くしましょう。多くの質問を追加したいという誘惑はつきものです。問題は、人々はきつくなると、簡単に質問を飛ばすことです。より価値のある情報を集めるには、もっとよい方法があります。アンケートを簡潔にし、翌月か2ヵ月後に別の調査をするのです。
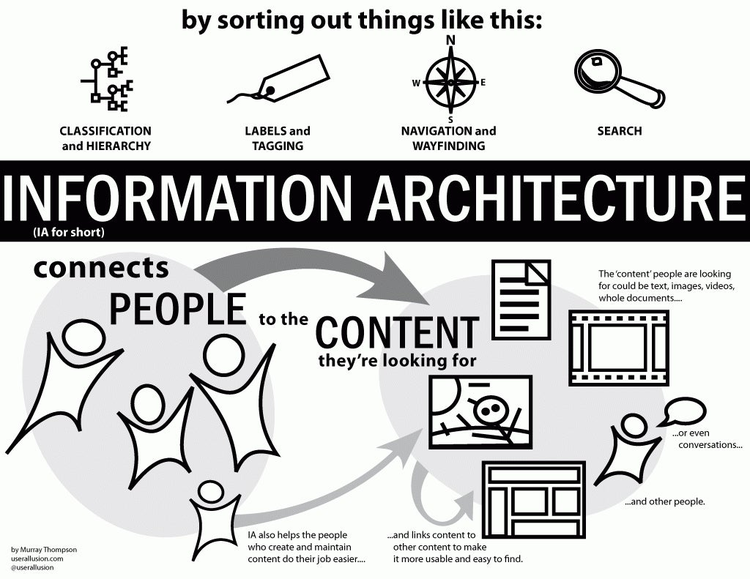
情報アーキテクチャ
情報アーキテクチャは、あるものをどのような分け方で理解するかを決める行為です。デジタル製品の情報アーキテクチャは、ナビゲーション、サイトマップ、タクソノミー、ワイヤーフレームを作成します。

画像: マリー・トンプソン, UX Booth
サイトマップ
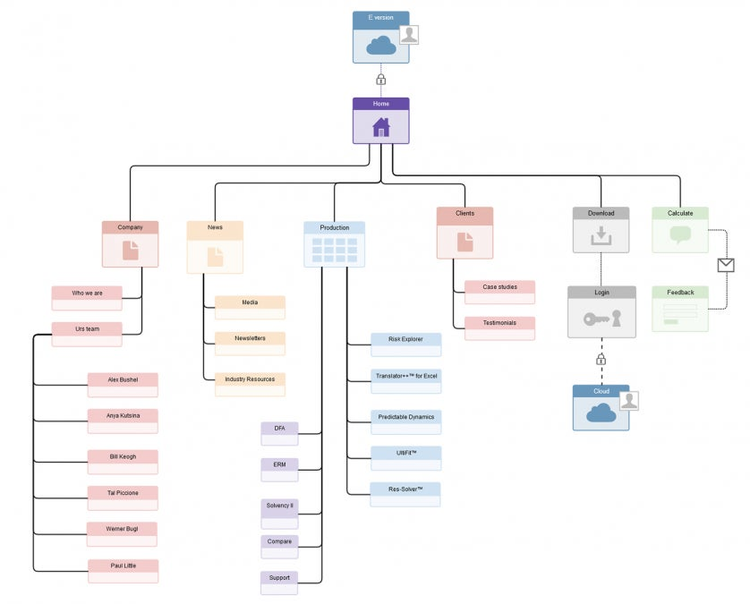
サイトマップは、サイトのページと階層構造を示す図表です。サイトの基本構造とナビゲーションを視覚化して把握しやすくします。

サイトマップの例 画像: Behance
ヒント: サイトマップを簡単にすばやく作るには、カードソーティングの手法を使いましょう。
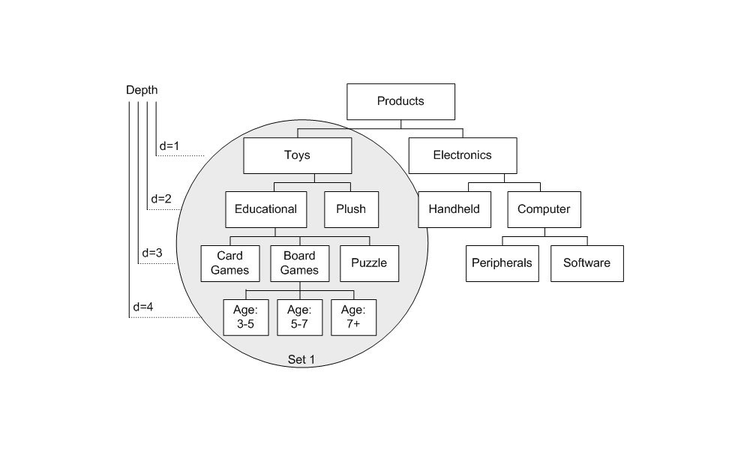
タクソノミー
タクソノミーは、ニュースサイトの記事や、Eコマースアプリの製品カテゴリーなど、コンテンツやデータを複数の方法でカテゴリー分けする作業の結果としてできあがります。タクソノミーは、ユーザーやビジネスの目標を支援するコンテンツ構造について、デザイナーが考える際に役立ちます。

画像: Christian Ricci
ヒント: タクソノミーは状況を写す資料です。そのため、定期的に確認と更新が必要です。
ワイヤーフレーム
ワイヤーフレームは、ページの構造と主要な要素の階層を視覚的に示すガイドです。ワイヤーフレームは、UXデザイナーがチームや関係者とアイデアを議論したり、ビジュアルデザインや開発の役に立ちます。
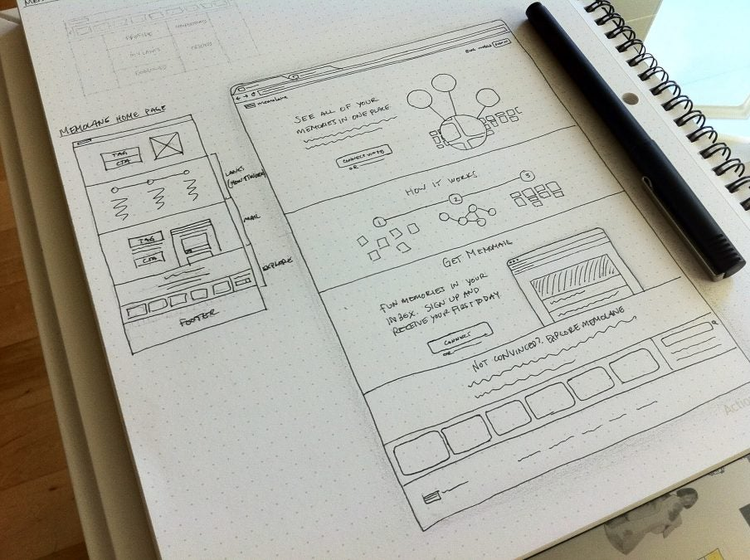
ワイヤーフレームはスケッチとして描かれることがあります。

スケッチは、インターフェースデザインのアイデアをすばやく視覚化できる 画像: Nicholas Swanson
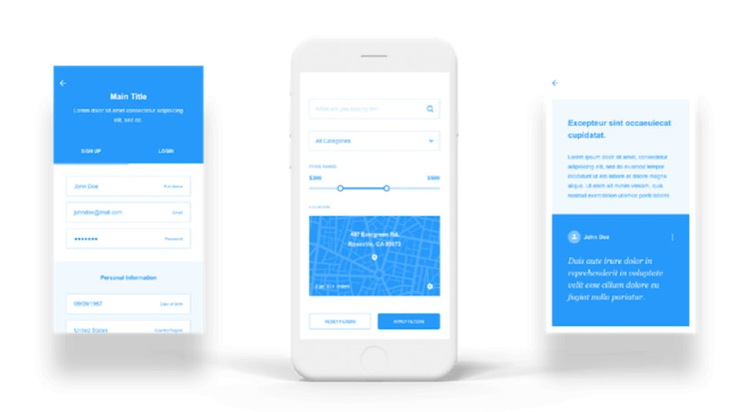
ワイヤーフレームは、デジタルツールで描くこともあります。

モバイルアプリのワイヤーフレームの例。Adobe XD用につくられたフリーのワイヤーフレームキット Wiresが使われている。
ヒント: ワイヤーフレームは簡潔にしましょう。ワイヤーフレームの目的はページデザインの構造を示すことで、詳細は後から付け加えます。また、ワイヤーフレームをチームで共有するときは、注釈を含めましょう。注釈は、アイデアを伝える有効な手段です。
インタラクションデザイン
インタラクションデザインは、インタラクティブなデジタル製品をデザインする行為です。デザイナーは、論理的で考え抜かれた振舞いや操作により、魅力あるユーザーインターフェースをつくります。
(提案用)ストーリーボード
ユーザー調査の欄で紹介したものと基本的には同じです。違いは一点のみで、デザインした案を売り込む目的に使われます。デザイナーはストーリーボードを使って提案する案の利点を示し、関係者にデザイン案を納得させるために使用します。

画像: digiflip
ヒント: 成果を明確に示しましょう。ストーリーを見た人たちに、結果に疑問を持たせないことが肝心です。好ましくない状況を描くなら、問題の重さを十分に示して終わりましょう。解決案を描くなら、登場人物が解決案の恩恵を受ける結末を用意しましょう。
ユーザーフローダイアグラム
ユーザーフローダイアグラムは、ユーザーが製品を使ってタスクを完了するまでの操作を視覚的に表す図表です。フローの視覚化により、改善やデザインのやり直しが必要な箇所の特定が容易になります。

ユーザーフローは、アプリやサイトのページに対する共通理解を持つ助けになる 画像: Behance
ヒント: 多くのプロジェクトでは、デザイン中にユーザーフローを作成するのは時間のかかる作業になります。画面が変更されるたびに、フローが書き直しになるためです。Basecampのライアンは、単純化されたユーザーフローを提案しています。このフォーマットはすばやく作成が可能で、起きるべき事の本質を伝えられる能力があります。
プロトタイプ
多くの人がワイヤーフレームとプロトタイプを混同しがちです。しかし、両者の間にははっきりとした違いがあります。まず見た目が異なりますし、伝えるものが違います。つまり、異なる目的で使用されるのです。ワイヤーフレームはアーキテクチャーの見取り図に近いものですが、プロトタイプは最終的に作成するモノを(雑に、あるいは本物らしく)模倣したものです。プロトタイプの目的は、製品のアイデアを、時間とお金を費やす前に確認することです。
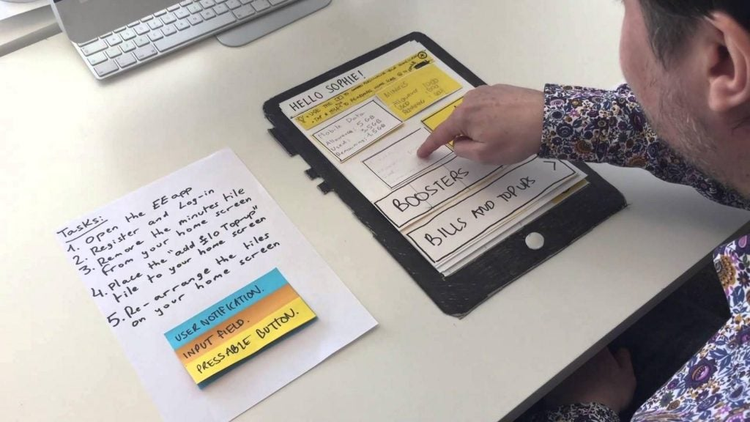
プロトタイプは、ユーザーが製品とどのように関わるかという感覚を教えてくれます。紙ベースのアナログなプロトタイプが使われることがあります。

忠実度の低いアナログのプロトタイプ 画像: UX Playground
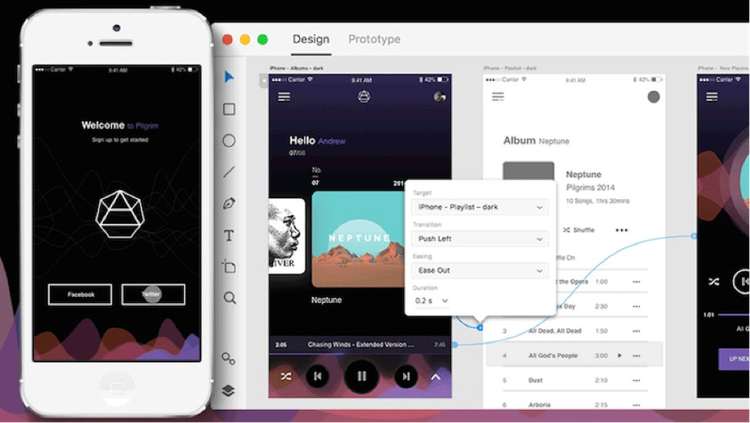
もちろん、デジタルの場合もあります。

忠実度の高いAdobe XDでつくられた操作可能なプロトタイプがiPhoneに表示されている
最も重要な点は、プロトタイプによってユーザーがコンテンツを体験でき、実際の製品と同じようにインターフェースの操作性を試せることです。
ヒント: 可能な限り実際のデバイスでプロトタイプをテストしましょう。デスクトップでのエミュレーションなども役に立つ面はありますが、実際のデバイスでの体験を置き換えることはできません。
まとめ
この記事で紹介された資料の種類の数を見て驚いた方も多いのではないでしょうか?実際には全てのプロジェクトは異なりますし、これら全ての資料をプロジェクトごとに作成する必要はありません。そして、全てのプロジェクトで等しく効果的に、いつでも活躍する決まった形の資料は無いということも覚えておくべきです。個々の資料は、適切な状況で適切な対象に提示して、初めて効果的なコミュニケーションを実現するのです。
この記事はA Comprehensive Overview of UX Design Deliverables(著者:Nick Babich)の抄訳です