Adobe XD 12月アップデートリリース!テキストの下線、CCライブラリパネルの強化など #AdobeXD

Adobe XD アップデート
2017年最後のAdobe XDアップデートを提供開始しました。今回のアップデートでは、テキストの下線付けや、CCライブラリのウィンドウを介してPhotoshopでグラフィックスの編集を行う機能など、ご要望いただいていた多くの機能を追加しています。
デザイン機能の改良点
テキストの下線付け
テキストへの下線付けへのご要望は初期の段階からUserVoiceでの投票や直接のご意見として数多く寄せられており、私たちはこの機能を実現すべく取り組んできました。この機能の追加は一見簡単そうに見えますが、いくつかの課題を克服しなければなりませんでした。そして本日、高品質の機能として提供できることを嬉しく思っています。他のツールでは単にテキストに下線を引くだけですが、XDのテキスト下線付け機能はディセンダ部分にはかからないように引かれるため、 筆記体でも活字体でも見た目を美しく仕上げられます。

テキストの下線付け
プロパティインスペクターの「テキスト」セクションにあるボタンか、ショートカットCmd/Ctrl+Uを使って、任意のテキスト要素またはテキスト要素の部分範囲に下線を引くことができます。
線の位置調整の種類
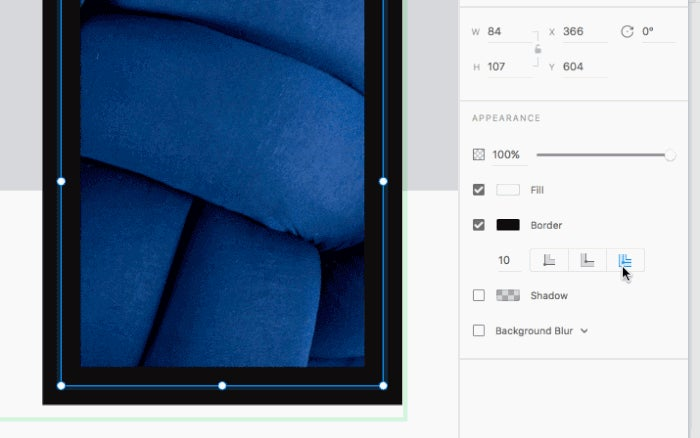
今回のアップデートでは、任意のオブジェクトの線の位置を調整する機能を追加しました。この機能は、境界線がシェイプおよびクローズドパス上でどのように表示されるかをより細かく調整できます。これまでは、四角形や楕円形のような基本オブジェクトでは線は内側に揃えられ、パス、ラインやブール演算によるグループなどのその他のオブジェクトでは線は中央に揃えられていました。このリリースからは、クローズドオブジェクトを選択し、Illustratorの「線の位置」プロパティと同様に線の位置を変更できます。

線の位置は外側、内側、中央から選択できます。
https://blog.adobe.com/media_5f9961e0692e3fc4c79ecb8c19d6e2bda101e504.gif
下線および線の位置は、どちらもSVGなどのベクターアセットのインポート時、またはIllustratorからのコピー&ペースト時に設定されます。
Creative Cloudライブラリとの連携強化
XDチームは、XDとアドビのその他のツールやサービスとを連携させるワークフローの改善に取り組んでいます。たとえば、Adobe Stockコンテンツがもっと簡単に利用できるようになりました。まだライセンスを取得していないAdobe StockコンテンツをXDで使用する場合、CCライブラリウィンドウで右クリックするだけで、Adobe StockのWebサイトからそのライセンスをすぐに取得できます。一度ライセンスを取得すれば、そのアセットのすべてのインスタンスがすぐにアップデートされます。

Adobe Stockのライセンス取得
また、右クリックメニューに、Photoshopでビットマップアセットを開くことができる「編集…」オプションが追加されました。Photoshopで画像編集して保存すると、XDドキュメント内の画像もアップデートされます。XDで使用されているビットマップ画像をCreative Cloudライブラリを介してPhotoshopでシームレスに編集できるようになりました。

CCライブラリパネルから編集を選択し、Photoshopで編集作業
公開機能の改良点
仕上がったデザインに対して意見をもらうために共有する準備ができたらプロトタイプを公開しますが、その際に使えるオプションが新たに追加されました。コミュニティから繰り返しリクエストがあったこれらのオプションは、ユーザーテストやプレゼンテーションをより簡単にするものです。
まず、ホットスポットヒントを非表示にするオプションが追加されました。ホットスポットヒントは、インタラクションをトリガーするオブジェクトを青でハイライト表示します。このヒントは、ユーザーがインタラクション要素のない領域をクリックすると光ります。こうしたヒントが便利な場合もありますが、ユーザーテストの際には問題になることがありました。今回のアップデートでは、プロトタイプをパブリッシュする際に「Show Hotspot Hints」(ホットスポットヒントを表示)オプションの選択を解除して、青色のヒントを非表示にできます。

公開オプションの追加
もう1つの新しいオプションは、プロトタイプを直接フルスクリーンモードで開くことができるリンクを生成する「フルスクリーンで開く」です。こちらの方が、より多くの方々に好まれています。フルスクリーン表示はEscキーを押すことで解除できます。
デザインスペックの改良点
デザインスペック(ベータ版)の先月の初リリース以降、使い勝手の改善に努めています。一緒に制作を進める開発者が、画面遷移の理解やコーディングに必要な情報取得を簡単にしたいと考えています。たとえば、開発者がデザインスペックのアートボード群をブラウザ上で表示したとき、画面遷移を示すワイヤーが表示されます。
また、デザインスペックは、XDでサポートされているすべての言語で使用できるようになりました。フランス語、ドイツ語、韓国語、日本語のローカライズバージョンのXDを使用するデザイナーは、デザインスペックのWebリンクでその言語で表示できます。スペックを受け取った開発者は、そのブラウザで設定されている言語でスペックを表示できます。
引き続きデザインスペック(ベータ版)の改善と機能追加に取り組んでいますので、今後のアップデートにご期待ください。
ユーザーの皆様のご要望に基づくその他の改良点
XDチームは、直接のミーティング、UserVoice、Twitter、Adobe Forumsを通じて、皆様のご意見に耳を傾けています。今回のアップデートでは多くのバグ修正を行ったほか、以下のリクエストにもお応えしています。
- プロトタイプモードでズームツールを使用
- 「Shift+Enter」でWebプロトタイプのコメントに改行を追加。「Enter」キーは引き続きコメント送信を行う
- キーボードショートカットを使ってフォントサイズを1ポイントずつ上げる(Cmd/Ctrl+Shift+>)および下げる(Cmd/ Ctrl+Shift+<)
- JPG画像をより正確に、画像のEXIFの回転データに基づいた向きでインポートする
UXコミュニティ
これからもコミュニケーションを続けていきたいと思います。アップデート情報は、Twitterで@AdobeXDをフォローしてください。Twitterでハッシュタグ#AdobeXDを付けて投稿すればXDチームにも届きます。また、Facebookでビデオやアップデート情報を公開していますし、毎週水曜午後22時(米国太平洋標準時)のFacebookライブセッション中(英語)にはご質問にもお答えします。
Adobe XDを使っているUXデザイナーをリンク先で紹介しています。UXデザインの始め方、進め方、実際の作品に加え、作業中に聞いている音楽もわかります。ぜひご覧ください。
#MadeWithAdobeXD
Behanceでプロトタイプをシェアする際は、タグに#MadeWithAdobeXDを付け、使用ツールにAdobe XDを設定してください。Adobe XDニュースレターで紹介させていただく場合があります。
日本のユーザーコミュニティ
日本においても、ほぼ毎月Adobe XD勉強会というユーザーコミュニティが積極的な活動をおこなっています。最新アップデート情報や使い方のTIPSなどをユーザー同士が共有しています。
この記事は、2017/12/12にポストされたDecember Update of Adobe XDを翻訳したものです。