iPhone Xアプリをデザインするための基礎知識 | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
新世代のスマートフォンが登場しました。オリジナルiPhone以来の大きな進化となるiPhone Xは、デザイナーの新しいハードルです。単に、既存アプリをiPhone Xに適合させるだけでなく、iPhone Xの新しい機能を活用した、より良いユーザー体験づくりが求められています。
良い知らせは、モバイルデザインに役立つベストプラクティスはiPhone Xにも使えるということです。ですから、皆さんは既に十分な基礎を持っています。iPhone Xのためのデザインを始める前に、Apple UI Design Resourcesのダウンロードをお勧めします。Adobe XD用を含め、iOSで利用可能な様々なUIリソースが含まれていて、iOSのデザイン言語に合致したアプリのデザインに役立ちます。
この記事では、以下の4つの領域について、iPhone Xのためのデザインをする際に、考慮すべき点を扱います。
- 新しい画面に合わせたデザイン
- ジェスチャーへの配慮
- フェイスIDの利用
- ARを取り入れたアプリ
1. 画面
正しいサイズのアートボードを使う
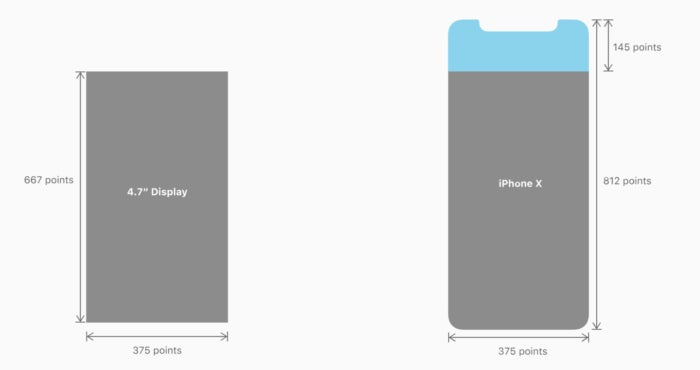
iPhone Xの画面サイズは5.8インチです。縦長に持つと、iPhone 6, iPhone 7, iPhone 8の4.7インチ画面と同じ幅ですが、145ポイント高くなります。(約20%スペースが増えます)

iPhone Xの画面は、幅375ポイント、高さ812ポイント。 画像著作権: アップル
つまり、iPhone Xのデザインをするには375 x 812ポイントのアートボードが必要です。

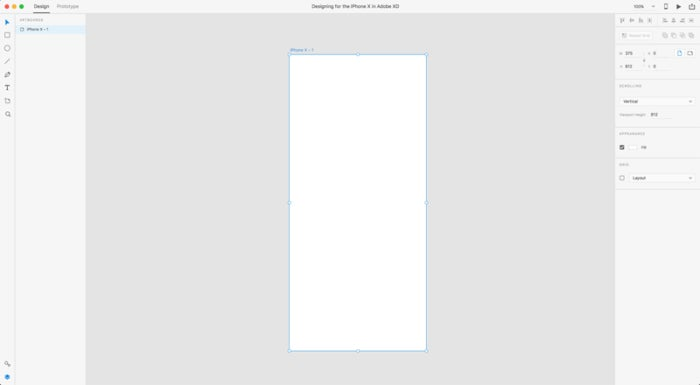
Adobe XD内のiPhone X用アートボード
アスペクト比の違いを考慮した画像を用意する
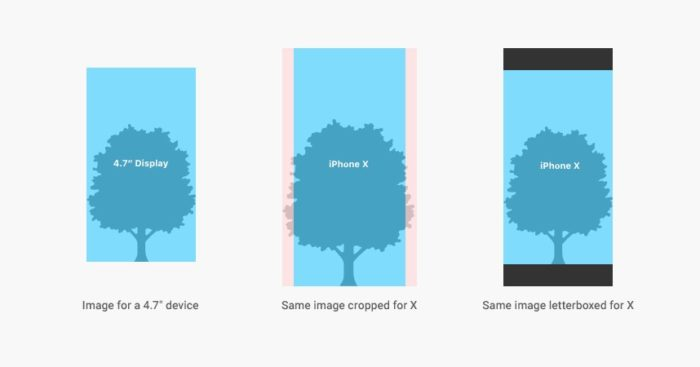
iPhone Xの画面は、4.7インチの画面とは異なるアスペクト比を持ちます。既存の画像が自動的にiPhone Xの画面に合うよう調整されるとしても、画像の一部が切り取られるか、上下に空白ができるかもしれません。どちらのケースも悪いユーザー体験につながる可能性があります。iPhone X専用に375 x 812ポイントで3x画像を作るのは良い考えでしょう。
画像のアスペクト比が変わっても、重要な情報が表示されるよう画像を作成しましょう。4.7インチとiPhone Xの両方の画面で画像を確認し、どちらの機種でも画像の主要は領域が表示されることを確認しましょう。

iPhone Xでの画像のクロップとレターボックス化、 画像著作権: アップル
新しい画面形状に適合させる
iPhone Xの画面を見てすぐに気づくのは、その形状です。画面は長方形ではありません。角は丸くなっていて、画面上部には切込みがあります(センサーが配置されている領域です)。
全画面体験を実現する
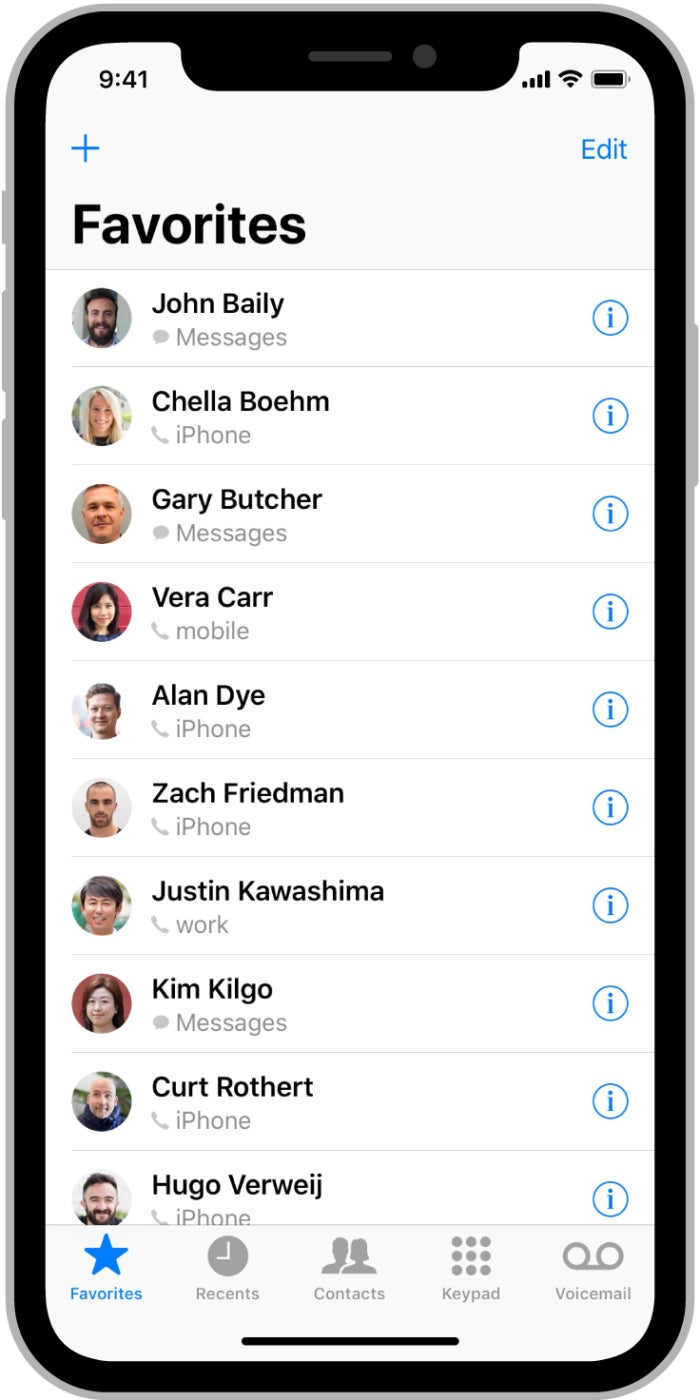
アップルのHuman Interface Guidelines for iPhone Xによれば、背景を画面の端まで広げることは重要であるとされています。

画像著作権: アップル
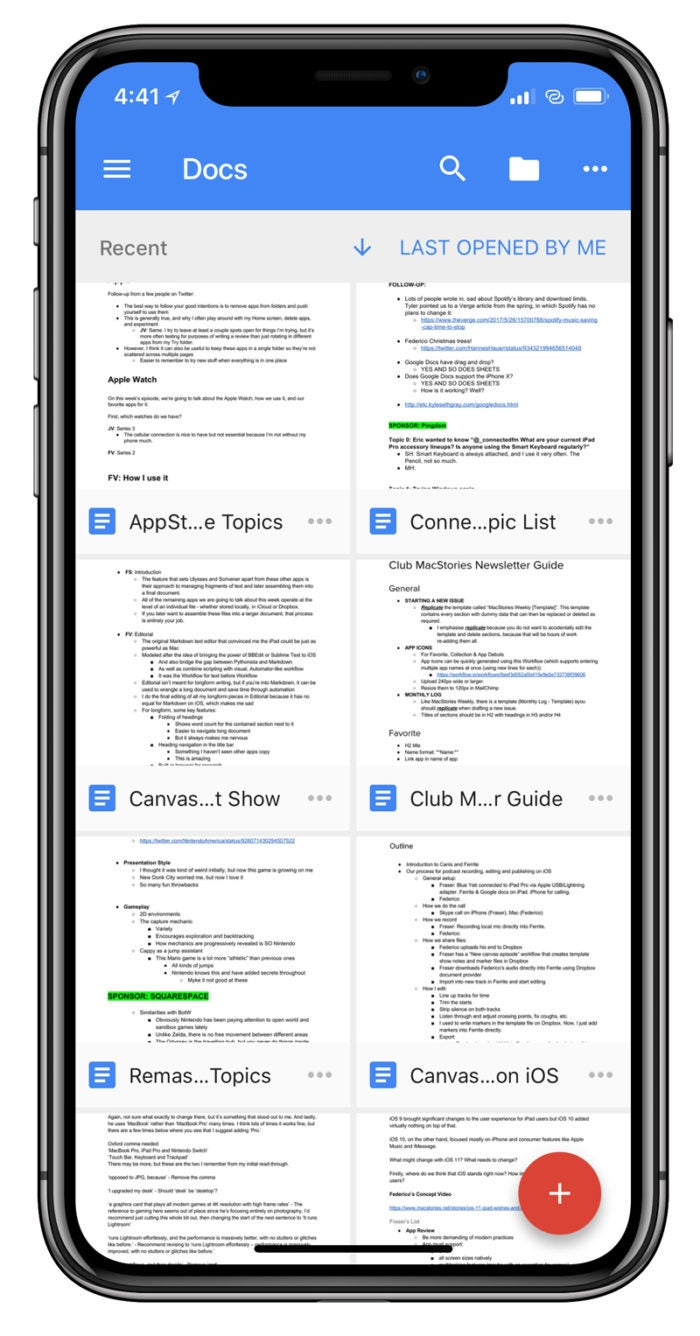
重要なのは、画面全体をUI体験の領域と捕らえて、端から端まで切れ目なくつなげることです。テーブルやリストなどの縦スクロール可能なレイアウトは、画面の下まで続くようにしましょう。

縦スクロール可能なレイアウト。 画像著作権: グーグル
表示が欠けない安全なエリアに要素を配置する
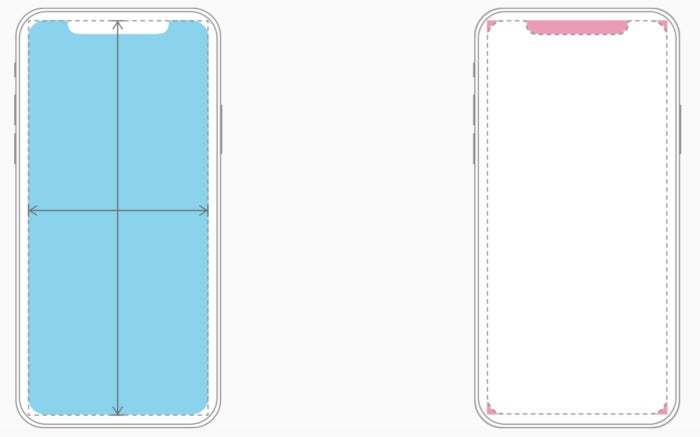
ビューポートの端や角に近すぎる要素は、画面の丸まった角によって表示が欠ける可能性があります。主要な情報は、角やセンサーの領域に隠されることのないよう配置することが重要です。

iPhone Xの画面では、角やセンサーの領域で隠される箇所がピンクで示されている。 画像著作権: アップル
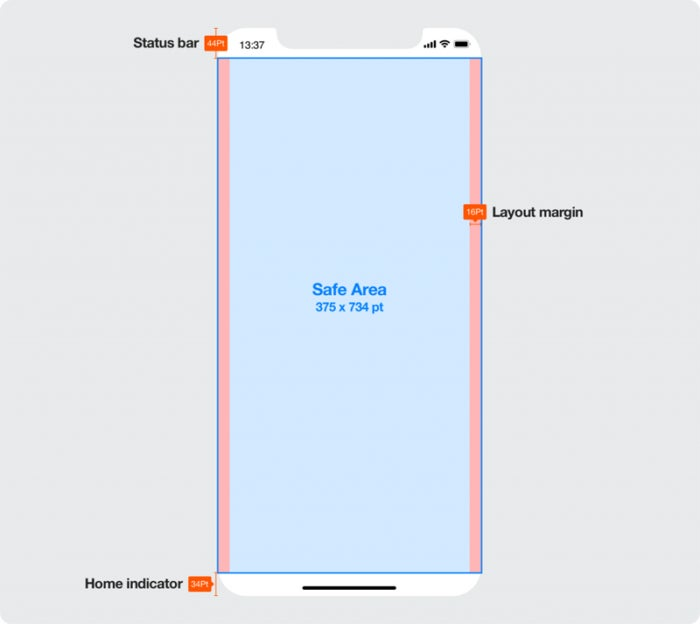
UI要素が隠されたり切り取られないように、セーフエリア(375x734pt)内に、それらを配置しましょう。

画像著作権: Daniel Adams/マイクロソフト
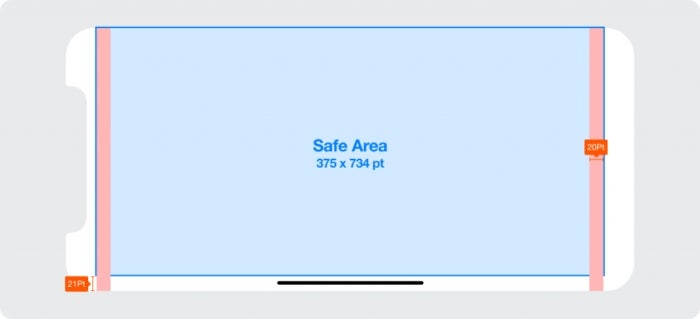
セーフエリアは、コンテンツがステータスバーやツールバーなどと重なるのを防ぐことも防ぎます。

横長の場合のセーフエリア。 画像著作権: Daniel Adams/マイクロソフト
視覚情報を中心揃えにする
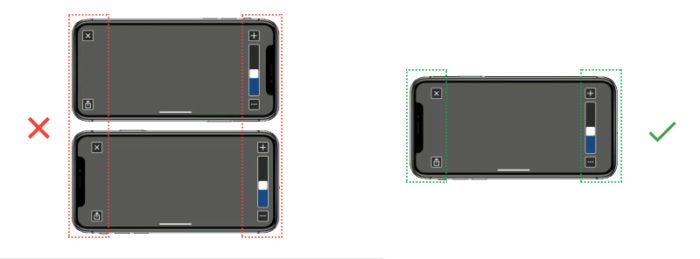
大抵のアプリでは、視覚的な要素を中心揃えにすると上手くいきます。横長に向けた画面を例に、この点を確認しましょう。下の画像の左の例では、レイアウトがデバイスの向きによって変わります。そのため、一貫性のないユーザー体験になっています。ユーザーは記憶に頼って操作することができません。

画像著作権: Mike Stern/アップル
右側の例は、UIコントロールが左右ともに同じだけ内側に差し込まれた、左右対称のレイアウトです。端からの距離が非対称な、左の例と比べてみてください。
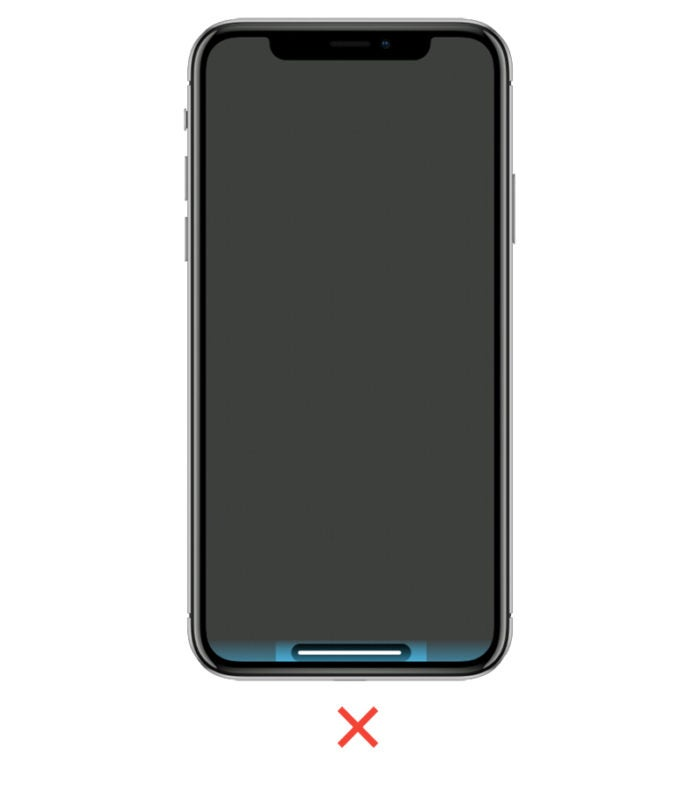
切込みを隠さない
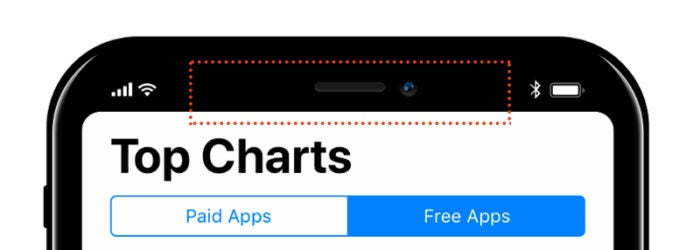
画面の上部にカメラやスピーカーなどが配置された切込みがあります。これが、iPhone X上のアプリの見た目を変わったものにしています。より普通の見た目に近づけるため、デザイナーによっては、黒い背景を画面上部に配置して切込みを隠そうとしてきました。しかし、これはレイアウトを狭く見せますし、他のアプリとの一貫性を失います。

赤い四角で囲まれた場所にある切込みが隠されていることで、他のアプリとの一貫性がなくなる
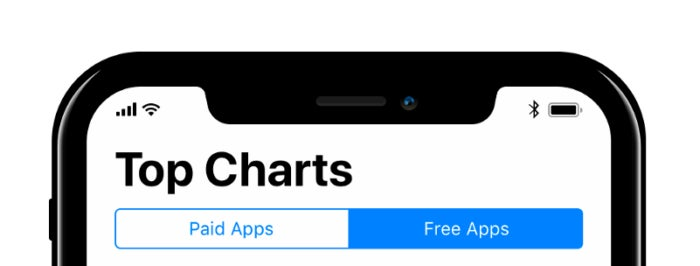
切込みを隠すのは避けましょう。代わりに、ナビゲーションバーの色を拡張して、ステータスバーの背景まで広げます。

切込みを見えるようにすることで、ユーザーに、より一貫した体験を提供できる
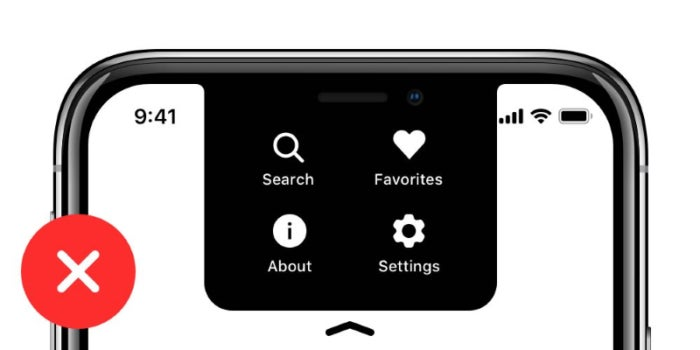
切込みをUI要素として使用しない
切り込みはハードウェアの要素です。UIの要素として利用するべきではありません。

切込みをU機能するUI要素として使用しない。 画像著作権: Max Rudberg
ステータスバーを隠さない
ステータスバーはデバイスの状態、例えばネットワークの強度やバッテリー残量などの役に立つ情報を表示します。iPhone Xでは、切り込みの存在ためにステータスバーに大きな変更が行われました。他のiOSデバイスよりも高くなり、2つの場所に分けられています。

iPhone Xのステータスバーの高さは44ポイント
通常のアプリでは、ステータスバーを隠さないようにすべきです。ユーザーは、コンテンツを待つ間Wi-Fiに接続されているかどうかを知りたがるかもしれません。また、ステータスバーを隠さないことにより、見た目の一貫性を保てます。
ステータスバーを隠す唯一の理由になるのは、邪魔なものをすべて取り除き、ユーザーの注意を一つのものだけに向けたいときです。たとえば、フルスクリーンの画像やビデオの表示です。

フルスクリーン画像を表示するときはステータスバーを隠しても良い。 画像著作権: アップル
2. ジェスチャー
iPhone Xを発表したとき、アップルはこれまでのモデルで最も目に付いた要素のひとつを取り除きました。ホームボタンです。物理的なボタンがなくなったことにより、ユーザーはiPhoneの操作をジェスチャーに頼ることになります。
画像著作権: アップル
画面の下端から上に向かってスワイプするのが、iPhone Xユーザーの基本ジェスチャーになりました。その操作により、ユーザーはホーム画面にアクセスできます。ユーザーにその操作が可能であることを知らせる要素は、ホームインジケーターと呼ばれます。インジケーターは画面下部にあります。アプリをデザインするとき、これを考慮する必要があります。

画像著作権: 9to5Mac
ハードウェアのホームボタンを置き換える仮想のホームインジケーターの存在を示すのは、画面下部の水平な線です。この線が、ホーム画面に戻るためにスワイプが使えることを視覚的に伝える役割を果たしています。
独自のジェスチャーの使用を避ける
iPhone Xは、ジェスチャーを使うことで、モバイル画面上のコンテンツ領域を最大化しようとしています。そのために、アップルは、既存のいくつかのiOSスワイプ操作の意味を変更し、新しいものを追加しました。ジェスチャーは隠された要素ですから、ユーザーが発見したり、覚えて使うのが面倒です。ユーザーは、古いiPhoneからiPhone Xに乗り換えたときに、新しいジェスチャーによる操作を学ばなければなりません。最初のうち、ユーザーは新しい操作パターンに戸惑うでしょう。iPhone Xへの移行を容易にするためには、独自のジェスチャーを作ったり、システム全体のジェスチャーを邪魔するようなジェスチャーを使用するのは避けるべきです。
ホームインジケーターの領域にインタラクション可能な他の要素を配置しない
ホームインジケーターに近接する領域に、スクロールできないUI要素を配置することは避けましょう。ホームインジケーター周囲の領域はホーム画面に移動するためのスワイプ操作に割り当てられています。ホームインジケーター近くにボタンを配置すれば、ユーザーは謝ってホームに移動してしまうかもしれません。

画像著作権: アップル
操作可能な要素はセーフエリアに配置し、インジケーターの周囲には何もない空間を残しましょう。セーフエリアは、734×352ポイントです。
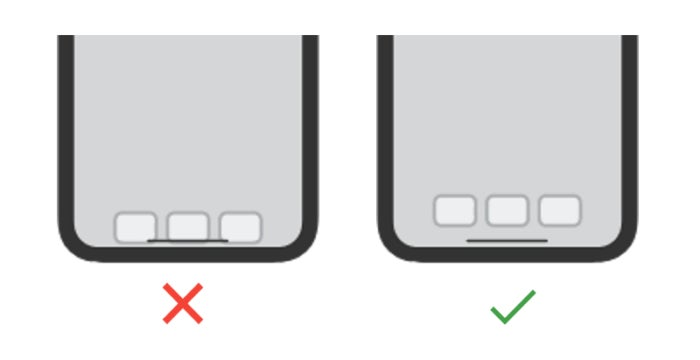
ホームインジケーターに特別な注目を集めない
ホームインジケーターを視覚的に強調するため、異なるスタイルを施すデザイナーがいます。しかし、そうした必要はありません。iOS 11は、インジケーターと背景にはっきりとしたコントラストを与えています。ユーザーが発見するのに困難な場面は起きにくいでしょう。

インジケーターを強調するための視覚的な装飾は避ける。 画像著作権: Mike Stern/アップル
システムレベルの画面の端のジェスチャーを妨げない
人々は、どのアプリでも画面の端のジェスチャーが同じように動作することを期待するでしょう。もしそれを妨げれば、システムレベルの操作へのアクセスを困難にし、認知負荷を増やし、他のアプリとの一貫性に欠ける体験を人々に提供することになります。
スワイプジェスチャーに対するエッジの保護
もしアプリが独自の画面端からのジェスチャーを必要とするなら、システムのジェスチャーよりも優先させるためのエッジ保護機能を利用できます。エッジ保護では、アプリから抜けるのに2回スワイプします。エッジ保護により一貫性のない体験になるため、本当に必要なときだけ利用すべきです。
3. Face ID
iPhone 5s以降のすべてのiPhoneは、Touch IDと呼ばれるすばらしい機能を持っています。これにより、ユーザーは指紋を使ってデバイスのロックを解除したり、認証が必要なアプリの機能を実行できます。そのセンサーはホームボタンに隠されていました。アップルはiPhone Xで、Touch IDをより進んだそしてより安全な技術であるFace IDに置き換えました。iPhone Xは、顔認識技術を採用した始めてのスマートフォンです。機械学習が、見た目の物理的な変化への対応を可能にします。Face IDは、タイプやタッチする必要がなく、インタラクションの手間なしに使えます。デバイスを顔に向けて持つだけで、ロック解除ができます。
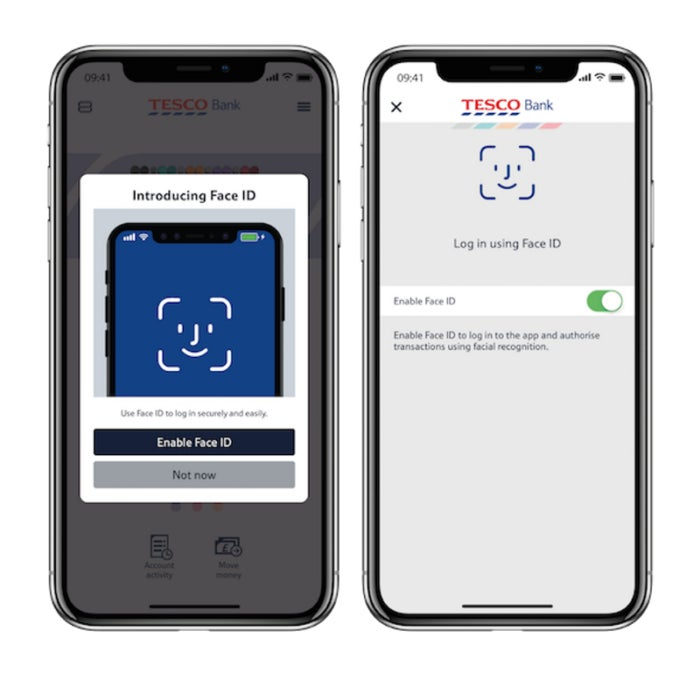
Face IDを使ったログイン
Face IDを使ってアプリにログインしたり、ブラウザ内でサイトのユーザー名とパスワードを自動入力することが可能です。Touch IDを認証に使っているアプリなら、Face IDもサポートしましょう。Touch IDを使うユーザーは、iPhone Xに持ち替えたとき、代わりにFace IDが使えると期待するものです。
Touch IDを使うアプリは、iPhone X上で実行されたときは、文字列をFace IDに変更しましょう(例えば、「Touch IDを使ってログイン」から「Face IDを使ってログイン」に)。

iPhone Xでパスワード代わりにFace IDを使ってログインする。 画像著作権: Tesco
Face IDを使った購入
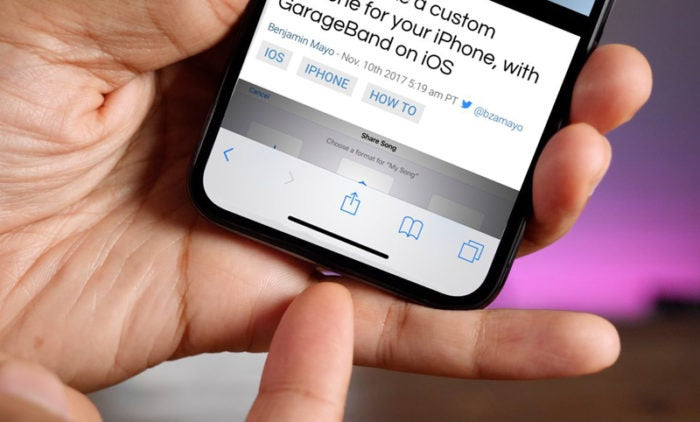
Apple Payは物やサービスの支払いを安全かつ簡単に実行する手段です。これまでの世代のiPhoneは、決済の承認にTouch IDを使用していました。

iPhone 6でTouch IDを使って決済を承認。 画像著作権: アップル
iPhone Xは同じ目的にFace IDを使用します。支払い用機器との通信にはNFCを使うため、接触無しの支払いが更に効率的になりました。

iPhone Xは購入にFace IDを使用する。 画像著作権: アップル
4. AR(拡張現実)
iOS以前、ARを使いたいデザイナーや開発者は、AR機能を自らアプリに組み込む必要がありました。標準的なARエンジンの欠如が、体験の構築を高価にし、アプリごとに異なるインタラクションを提供する状況5につながっていました。
iOS 11からは、OS自体にAR技術が組み込まれ、主要技術として扱われるようになりました。アップルのARKitと呼ばれる新しいフレームワークは、ARを開発者に扱いやすく魅力的なものにしています。既にiOS 11は数億台のアップルのデバイスで稼動しています。AR体験を体験できる環境にいるユーザーは大量に存在します。
デザイナーはARにより楽しさと機能性をアプリに組み込むことができます。ARを既に活用している企業の良い例の一つはIKEAでしょう。IKEAのアプリは、カメラを使って部屋の中に家具を配置することができます。
画像著作権: Ikea Hom
2018年、デザイナーはARに積極的に向き合うべきです。アップルのHuman Interface GuidelinesのAugmented Realityの箇所は、勉強を始めるのに良い場所でしょう。
おわりに
10年前、最初のiPhoneがモバイルの革新のスタートとなりました。iPhone Xは、未来のモバイル体験へのアップルによる更に高いハードルの設定です。

アップルのiPhoneの進化、2007のオリジナルiPhoneから2017年のiPhone Xまで。 画像著作権: mercurynews
iPhone X用に優れたアプリをデザインするには、デバイスのすべての制限を受け入れて、新しい可能性に注力することが重要です。デザイナーとして、ユーザーの生活をより良いものにするために、新しい技術を活用しましょう。
この記事はDesigning Apps for iPhone X: What Every UX Designer Needs to Know about Apple’s Latest Device(著者:Nick Babich)の抄訳です