Adobe XD 2月アップデートリリース!CCライブラリがベクターデータに対応し、Illustrator連携も可能に。Win版はペンとタッチに対応 #AdobeXD

Adobe XD アップデート
みなさんが思考と同じ速度でデザインをするお手伝いをするのがAdobe XDです。先月のアップデートで提供したズームのパフォーマンス向上、カラーと書き出しの機能拡張はそのためのものですし、みなさんが使い慣れているサードパーティ製品とのワークフロー連携も実現しました。今月のリリースではXDでIllustratorのベクターデータを扱うワークフローを効率化したほか、Windows版ではペンおよびタッチを用いた新たなクリエイティブ表現への道を開いています。
日本時間 2月14日〜2月16日(米国太平洋時間 2月13日〜2月15日)にUXのトップデザイナーがAdobeLive(英語)でAdobe XDの最新機能をご紹介するデモを行います。ぜひご覧ください。
アイコンなどベクター形式のアートワークをデザインする際にIllustratorをお使いですか?今回追加した「リンクされたベクターグラフィック」機能でIllustratorとXDの連携作業はさらに楽になります。これによりIllustratorからベクターコンテンツをXDに取り込めるだけでなく、Illustratorで加えた編集内容はXD上でもそのまま反映されます。それだけではありません。XDの開発ポリシーのひとつに、最新プラットフォームに対応することでハードウェアの特性を活用する、というものがあります。今回はWindows版XDのペンおよびタッチジェスチャーへの対応を実現させました。一方で、リリース済みの機能であってもさらに良くする方法を常に探っており、今月のアップデートではスポイトツールとスクロール機能の改善も行いました。
CCライブラリ上のベクターグラフィックスの扱い
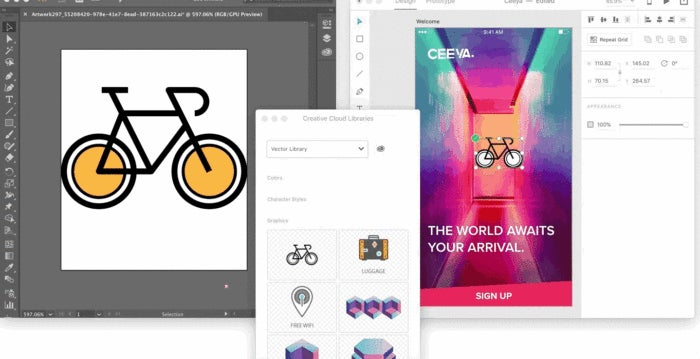
Creative Cloudの利点はみなさんやチームが異なるCCアプリケーションをまたいで効率的に作業できることにあります。Illustratorですでに制作したアイコンやイラストレーション、その他ベクター形式のアセットをXDで再利用できたらと思うことも多いのではないでしょうか。今回、IllustratorおよびAdobe StockからXDにベクターコンテンツを取り込み再利用できるようになりました。

リンクされたライブベクターグラフィックの挿入
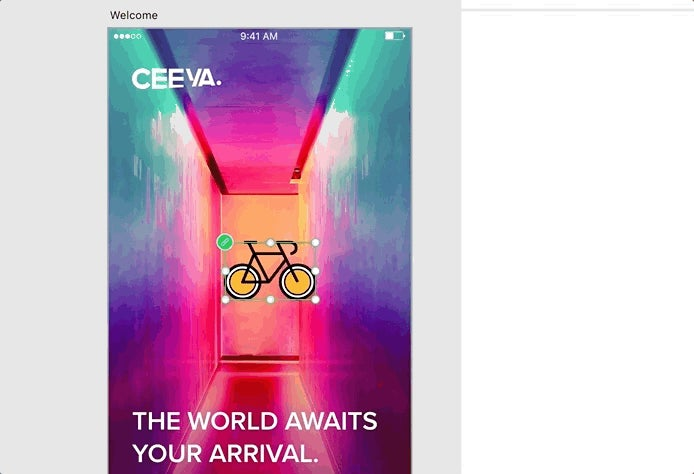
ベクターグラフィックをCCライブラリパネルからXDのキャンバスにドラッグ&ドロップすると、リンクされたベクターグラフィックとして配置されます。グラフィックをドロップした直後、XDがちょっとした魔法を使ってリンクされたベクターへの変換を行っている間、ぼやけたプレビュー画像とともにスピナーアイコンが表示されますが、変換が完了するとリサイズや回転しても劣化しないグラフィックが配置されます。
リンクされたベクターグラフィックの更新
リンクされたベクターグラフィックの主な利点は、Illustratorに戻って編集を行った後、保存してからXDに再インポートする手間を省けることにあります。リンクされたグラフィックの場合、CCライブラリパネル上のサムネイルを右クリックし、コンテキストメニューから[編集]を選ぶとIllustratorが起動してグラフィックの編集画面になります。編集作業が完了した後、Illustratorで[保存]を行えば、XD上のグラフィックにも自動的に変更が反映されます。これはIllustratorとXDを併用して作業する際の大幅な時間節約となります。

ベクターグラフィックのリンク解除と編集
リンクされたグラフィックがIllustratorでの編集の影響を受けないようにしたい場合はリンクを解除できます。それにはグラフィックの左上隅の[リンク解除]アイコンをクリックするか、コンテキストメニューの[リンク解除]メニューアイテムを選択します。いったんリンクが解除されるとグラフィックの塗り、ストローク、パスといった属性をXD上で編集できるようになります。

スクロール位置を保持
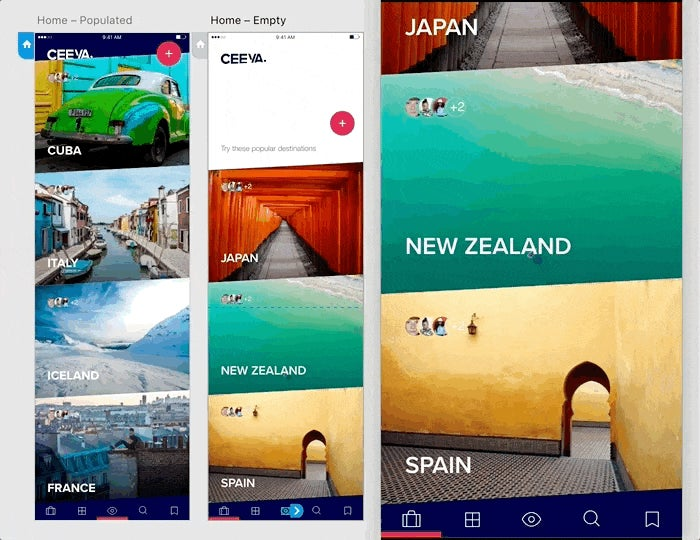
ウィンドウ表示範囲外をスクロール表示した状態で画面遷移を確認する作業がシンプルになりました。これまでは画面をスクロールさせた状態でリンクされたエレメントをクリックすると、プロトタイプはスクロール位置を保持せず常に次の画面のトップを表示していました。今回、プロトタイプモードにおいてエレメントをワイヤで接続する際、スクロール位置の保持を選択できるようになりました。これにより遷移元画面のスクロール位置を保持したまま次の画面を確認できるようになります。

ペンおよびタッチ対応(Windows)
デザイン業界の進化に伴い高まるデザイナーからの要望に応じて作業環境であるハードウェアプラットフォームも進化していきますが、私たちは各々のプラットフォームの良き住民であることを自らに課しています。つまり、最新のテクノロジーを提供できるよう、各ハードウェアのユニークな機能を活用するということです。今回のリリースではマウスとキーボードによる作業を補完するため、私たちが考えるペンおよびタッチ対応の基本といえる機能をWindows 10版のXDに実装しました。
XDのツールをペンまたはタッチサーフェスを使って操作することで、キャンバス上でのアートワーク作成、レイヤーの切り替え表示、シンボル操作、プロトタイプ画面のワイヤー接続、プロパティ編集、プレビューウィンドウのスクロール、その他多くの作業ができます。外出先にXDを持ち出してプロジェクトにちょっとした修正を加えるようなことが、これまでになく簡単にできます。プロパティインスペクターへのペン入力はもちろん、数値フィールドをタップしてホールドしスクラブすることで数値の変更もできます。タッチ対応により、キャンバスへの描画、オブジェクトやリピートグリッドのリサイズ、画像のドラッグ&ドロップ、さらにはスポイトツールを使ったカラー選択までをも行えます。
これはほんの始まりにすぎません。みなさんからのフィードバックをお待ちしています。
デザインスペック(ベータ版)の改善
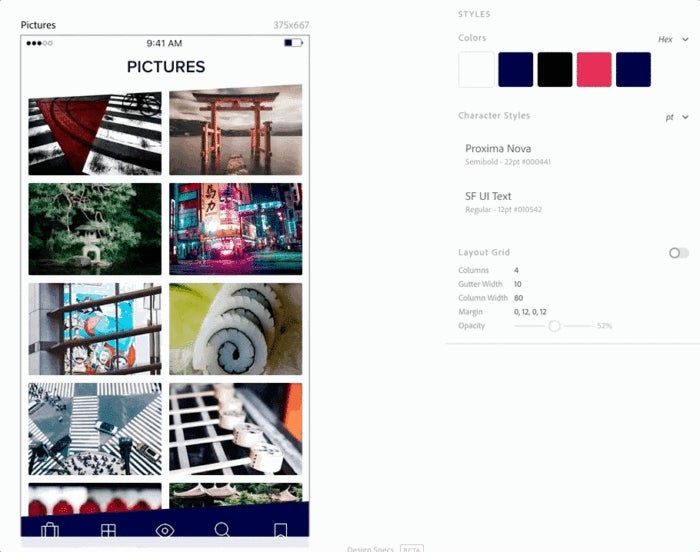
デザインスペック(ベータ版)機能はデザイナーから開発チームへの架け橋となる機能で、開発者はブラウザーを使うだけでみなさんから受け取ったデザインのプレビューと、カラー値、サイズ、スタイルといった仕様の数値による確認ができるようになります。このデザインスペック(ベータ版)がレイアウトグリッドに新たに対応しました。これにより、開発者はレイアウトグリッドの構造とデザイナーが選択したフレームワークについて理解できるようになります。
デザインモードでアートボード上のレイアウトグリッドを有効化した場合、開発者はデザインスペック(ベータ版)上でレイアウトグリッドの表示/非表示切り替えを行い、その情報を確認できます。これはデザイナーによってレイアウトグリッドが有効化されたアートボード上でのみ表示されるもので、デフォルトで有効となっています。開発者は、情報を確認した後に非表示にできます。

プロパティインスペクターのスポイトツール
XDに初めてカラーピッカーを搭載したときからスポイトツールへの対応を求める声があったため、昨年12月にプロパティインスペクターからスポイトツールを取り去りカラーピッカー内に移動しました。これで使い勝手が改善すると思っていましたが、カラー選択のたびにそれまで不要だったクリック動作が逆に増えたという意見と、グラデーションのカラー指定が便利になったという意見の両方をいただきました。
スポイトツールへのアクセスをプロパティインスペクターとカラーピッカーの双方で提供することが迅速な作業環境に欠かせないことが明らかとなりました。そこで、今回のリリースではプロパティインスペクター上にスポイトツールを再導入することにしました。

コメント機能の改善
私たちは常に搭載済みの機能改善に取り組んでいます。今月はプロトタイプモードにおけるコメント機能にいくつかの改善を行い、より簡単にコメントを追加しデザイン上の特定の場所にピン留めできるようにしました。

リソース
みなさんがプロジェクトをすばやく開始するのに役立つ5つの無料UIキットを、5名の優秀なデザイナーがAdobe XDのため特別に公開していますのでぜひダウンロードしてください。
UXコミュニティ
これからもコミュニケーションを続けていきたいと思います。アップデート情報は、Twitterで@AdobeXDをフォローしてください。Twitterでハッシュタグ#AdobeXDを付けて投稿すればXDチームにも届きます。また、Facebookでビデオやアップデート情報を公開していますし、Facebookライブセッション中(英語)にはご質問にもお答えします。
また、UXに関するインサイトをお届けするAdobe XDニュースレターにぜひご登録ください。
Behanceでプロトタイプをシェアする際は、タグに#MadeWithAdobeXDを付け、使用ツールにAdobe XDを設定してください。Adobe XDニュースレターで紹介させていただく場合があります。
日本のユーザーコミュニティ
日本においても、ほぼ毎月Adobe XD勉強会というユーザーコミュニティが積極的な活動をおこなっています。最新アップデート情報や使い方のTIPSなどをユーザー同士が共有しています。
この記事は、2018/2/13にポストされたFeburary 2018 Update of Adobe XDを翻訳したものです。