本当に実践的なデザインドキュメントの書き方 第1回:なぜ渡されたワイヤーフレームは分かりにくいのか? | アドビUX道場 #UXDojo

本当に実践的なデザインドキュメントの書き方
いきなり渡されたワイヤーフレームをデザインするよう言われて戸惑った経験は、デザイナーなら誰でもあるのではないでしょうか?これはディレクターとデザイナーの分業という状況に起因する問題ですが、分業が一般的なのにはもちろん理由があります。そこで、この連載では、現在の分業体制を前提に、情報設計に関わる『デザインドキュメント』をきちんと制作することで、この問題を解決する手段を探ります。
第1回は、受託のWeb制作における一般的な分業体制を詳細に分析し、よりデザイナーが貢献できる役割分担について考えていきます。
なかなかはじめられないUXデザイン
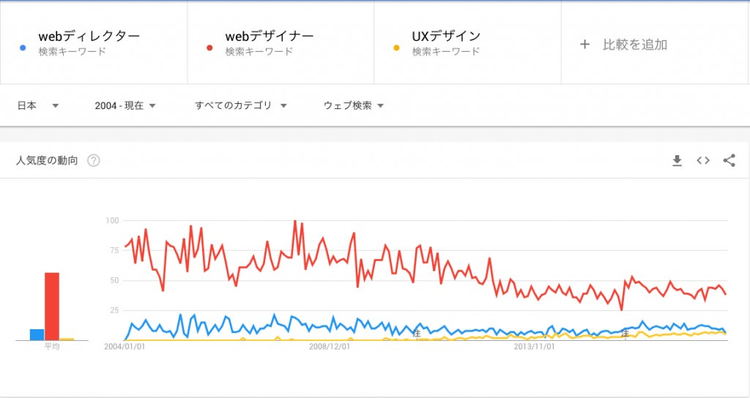
これはGoogleトレンドで、「Webディレクター」「Webデザイナー」「UXデザイン」といったキーワードの2004年からの検索数を表示したものです。

「Webデザイナー」も「Webディレクター」も2004年当時から現在に至るまでその存在を維持しています。そんな中、「UXデザイン」は2010年あたりから存在感を示しはじめ、直近では「Webディレクター」と同数程度の検索数になってきています。
同じくGoogleトレンドで、今年の検索キーワードのトレンドを地域軸で見てみると、都市部ではWebディレクター、そして同時にUXデザインの検索数が多くなっています。

ここから見えてくるのは、特に都市部においてはWebディレクターとWebデザイナーという形で分業する傾向が強く、そんな中でUXデザインが注目を受けつつあるという状況です。
とはいえ、UXデザインを実践している人というのはまだまだ少数派であり、多くの人が「自分の業務に近そうだし、手を出してみたいけど、なかなか機会が訪れないもの」と感じているのではないでしょうか。
特にそれは受託Web制作の現場においては顕著です。つまりWebサイト制作や運用を発注するクライアント(あるいは、それに加えて広告代理店)と、それを請け負うデザイン会社というセットで進行する現場において、Webデザイナーが「UXデザイン、知ってはいるけど手が出せない」とこぼすパターンが多いように感じるのです。
デザインと名のつくプロセスをデザイナーが扱えないのは何故なのでしょうか?
Webデザイナーの置かれている立場
受託Web制作の現場において、WebディレクターとWebデザイナーの分業というやり方はひとつの定番として定着しています。そのようになっている理由はいろいろ考えられます。たとえば、多くの関係者を取りまとめて進行するためにディレクターが必要である、Web制作のプロセスにおいて戦略や解析やプロジェクトマネジメントなど多彩なタスクを求められるようになった、しかし個別のロールを持つ人をアサインするほど業界が仕組み化されていない、などなど。

ただ、分業の理由の最たるもののひとつは「そのようにすると複数案件を並行しやすくなるから」という点でしょう。ディレクターが案件の前段を整理し、デザイナーに渡す。負荷が下がったところで次の案件に取り組みはじめる(もちろんプロジェクト管理や、内容のディレクションという業務は継続しますが)。それを繰り返していくことで、ディレクターは複数案件を掛け持ちすることができ、一方デザイナーはデザイン業務だけに集中できるというわけです。
しかし、このような進行は一見合理的なようでいて、デザイナーの作業範囲を強烈に制限してしまいます。常に複数のデザイン業務を抱えていて、ひとつの仕事が終わりに近づくと次のプロジェクトが出現するため、デザインの前工程にも後工程にも手を出すことは困難です。そのため、プロジェクト状況の伝達は、結局継ぎ目となるところで一気に頑張るしかないという状況が生まれます。そこに問題を感じて、何かアプローチすべきだろうと思ったとしても、複数案件で時間が埋まっているので手を出せません。
分業におけるワイヤーフレームの課題
前述した、タスクの「継ぎ目となるところで一気に頑張るしかない」の最たるものが、ワイヤーフレームにまつわる議論です。

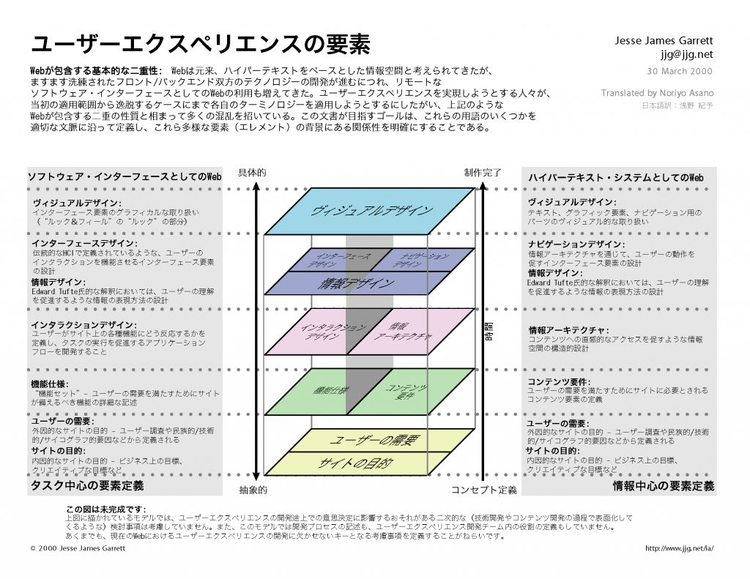
出典:jjg.net
ワイヤーフレームの位置づけを理解するには(もはや古典の域ですが)やはりこの図がわかりやすいでしょう。ワイヤーフレームはビジュアルデザインの手前に位置しており、それ以前のプロセスにおいて検討された様々な要素――サイトの目的、ユーザーニーズ、機能要求、コンテンツ要求、インタラクションデザイン、情報アーキテクチャ、情報デザイン、インターフェースデザイン、ナビゲーションデザイン――の集合体として示される、二次元の設計図です。
ディレクターとデザイナーが分業している場合、典型的にはワイヤーフレームはディレクターが作成し、それをデザイナーに渡すという形で進行します。そして、この分業がいくつもの課題を生んでおり、その課題は10年以上前から(おそらくはディレクターとデザイナーの分業という体制が生まれてから)現在に至るまでずっと続いているのです。
課題の種類
ディレクター
デザイナー
伝達
ワイヤーフレームを見ればわかるように指示を含めたつもりが、デザイナーにその意図が伝わっていなかった
意図を読み取りきれないワイヤーフレームを渡され、これでデザインしてほしいと言われてしまった
検討レベル
あくまでタタキのワイヤーフレームなのでブラッシュアップしてほしかったが、もっと詰めてから持ってきてほしいと言われた
前段の検討が終わっていないと感じられるワイヤーフレームを渡され、要件定義の段階から再整理しなければならなくなった
プロセス合意
デザインする時点で再構築してほしかったが、ワイヤーフレームを着色した形のデザイン案が上がってきた
指示通りにデザインしたら、あくまでタタキなのでデザインする時点で再構築してほしかったと言われた
ステータス理解
発注者と合意している構成なのでそのままデザインしてほしかったが、新たな提案を含めたデザイン案が上がってきた
提案を含めたデザイン案を作成したら、前段の検討は済んでいるのでそのままデザインしてほしかったと言われた
タスクの継ぎ目となるフェーズで、ワイヤーフレームを舞台としてこういった問題が明るみになるわけですが、問題がおきるたびに解決策を検討するというのは、あまり効率の良いプロセスとは言えません。できればこういった問題が起こらないような新たな仕組みを考えたいところです。
ワイヤーフレーム問題の解決案?
上記のような課題を包括して考えたとき、まず思い当たるのは「コミュニケーションを改善しよう」「そのためのルールを考えよう」「それをチェックリストとして共有しよう」といったやりかたです。この方法で一定の成果を上げることは可能ですし、いますぐ取り組める施策としては有効だと感じます。単純に行き違いだけが課題である場合は、この方法だけで問題が改善されることもあるでしょう。
とはいえ、問題がコミュニケーションに起因することではなく、スキルセットに起因する場合もあります。たとえば、ディレクターから渡されたワイヤーフレームにおいてUI選定やラベリングやグルーピングが適切でないという指摘を良く見受けますが、それはワイヤーフレームを作成したディレクターの専門領域がそこではないからです。このような場合、コミュニケーションを改善しても問題は解決されません。
そもそもなぜディレクターがワイヤーフレームを作成するのかというと、それはプロジェクトの最初から関わっているからです。ディレクターの外せない役割のひとつにプロジェクトマネジメントがあり、プロジェクトのキックオフから要件定義、WBSの作成といったタスクを担っています。発注者へのヒアリングは継続的に行われ、そこにプロジェクトの進行に関するヒアリングから、Webサイトの目的・目標や内容に関するヒアリングへとシームレスに繋がりやすい構造が生まれます。そうして、そのヒアリング結果を「ひとまず目に見えるようにしてみた」という形でワイヤーフレームが生み出されるわけです。
確かに、ヒアリングしながら状況をまとめていくのはディレクターのスキルセットとしてはコアの部分ではあるでしょう。しかし、だからといって必ずしもデザインの専門家というわけではありません。
「大枠の合意を得るために作成した要素成果物」という観点と、「適切な品質を保ったデザイン成立の可能性を検証する土台」という観点がクロスするのがワイヤーフレームという存在です。後者の観点から見れば、デザイン上の指摘ができるスキルを持つ人が関わらずに作られたワイヤーフレームによって引継ぎに問題が起きるのはむしろ当然です。
さきほどの5階層の図で挙げたとおり、ワイヤーフレームは1つ手前の工程におけるデザイン、つまり情報デザイン、インターフェースデザイン、ナビゲーションデザインの集合体です。全体感や一貫性を作ることや、情報の分類・整理、それをUIやビジュアルに落とし込むことがデザイナーのコアとなる能力なのであれば、やはり「デザイナーがワイヤーフレーム作成を担う」ほうが手戻りが少なく効率的であると感じます。
はじめから取り組むことが、結局は解決の近道
上で挙げた「コミュニケーションを改善する」や「ワイヤーフレームの作成をデザイナーが行う」はどちらも、結局は対症療法です。誰かが途中まで進めたものを引き継ぐというやりかたは、どれだけ気をつけたとしても、所詮は伝言ゲームです。伝える側と受け手の理解のズレは避けられません。その結果、作業が非効率になるだけでなく、デザインの品質にも大きな影響を及ぼします。合意形成の場で行われた会話のニュアンスや、実際に整理していく中で得た気づき、試行錯誤した際に捨てた案など、引き継ぎ時に言語化されない機微こそが、デザインの源泉となるからです。
デザイン=ビジュアルデザインと考えて作業者の切り分けを行っていること自体が、情報不足を引き起こし、デザイナーを苦しめる要因となっているわけです。問題を根本的に解決するには、ワイヤーフレームで引き継ぐという分業のスタイル自体を止め、デザイナーが情報設計(5階層の一番下から)からビジュアルデザインまで一貫して関わっていく必要があるでしょう。
私も過去いろいろな「分断されたプロジェクト」の経験があります。たとえば、発注元がユーザー調査を別の会社に依頼し、そのまとめを元に設計案を考えるケース。発注元からワイヤーフレームを渡されて再設計したケース。プロトタイピングのみを請け負ったケースなど、さまざまです。そして、そのたびに、実際の意思決定の場に同席してないことによるニュアンスの欠落、実際にユーザー調査に参加していないことによる暗黙知の省略などに悩まされてきました。
そういったものから抜け出すには、やはり最初期の要件定義の段階から関わっていく必要があると感じたわけです。ただしそれは、作業をすべて一人で行うという意味ではなく、ワイヤーフレームに至るまでのあいだもデザインのプロセスであると認識し、そこに主体的に関わっていくということを意味しています。
デザイナーならではのアプローチを考える
これはあくまで主観ですが、ディレクターはやはりその業務の性格上、コミュニケーションスキルが要求されるため、ヒアリング力やファシリテーション力が高い傾向にあります。むしろ、こういったスキルがあるからディレクター職になっている、といった順番かもしれません。一方、デザイナーはビジュアルコミュニケーションに長けているものの、会議の場でのファシリテーションは苦手としているケースが多いように感じます。
私はここにヒントがあると考えます。あくまで何も手がかりがない状態で会議をまとめていくのが苦手なのであって、「ドキュメントに視覚的に語らせる」ことは得意です。そうやって手がかりを提示した上で議論が行われる状況を作れば、デザイナーは、その特技を活かした形で場に臨むことができそうです。
下の画像は、UXデザインの現場でよく使われる、抽象的な状況を適切に二次元に落とし込んだ「状況を示すグラフィック」です。手がかりを視覚的に示しながら段階的に議論を進行させていくことは、むしろデザイナーならではのアプローチと言えるのではないでしょうか。
出典:xtensio
出典:realtimeboard
出典:effectiveui
出典:Chelsea Hostetter
デザインドキュメントをベースに議論をすれば、テーマを絞り、かつ具体的に会話をすることが可能になります。「ユーザー、状況、目的や目標といった前提を説明せず、ディティールを話してしまう」「どういった判断やトレードオフがあったかを伝えず、雰囲気や世界観といった感覚値で話してしまう」といった問題は、ビジュアルデザインの段階でいきなりすべてを説明しようとするために発生していたのであって、デザイナー自身が情報設計の段階から合意を積み上げることにトライしていけば、必然的に発生しなくなるはずです。
ただし、こういったプロセスに取り組むには、以下の2つの要素を満たす必要があります。
- 「デザインの伝え方」「デザイン批評」を身につける
- ドキュメント自体が成果ではなく、議論を深め、合意を得ることが目的です。このドキュメントが何を意図したもので、どの点に着目すべきで、議論の結果として何を生み出そうとしているのか、といったことを説明できるようにしなければなりません。
- 適切なデザイン批評ができるようなマインドセットを持っている必要もあります。作成したドキュメントはOK・NGの二元論ではなく、これを元にどう良い方向にもっていくかを議論するためのものです。そのためには、あえて自分と成果物を切り離して、客観的に批評できる姿勢を持つ必要があります。
- 作り込み過ぎずに出して、その場で修正を入れる
- デザイナーとしては細部を詰めてドキュメントの完成度を高めたくなる衝動に駆られるかもしれません。しかし、この段階で作成しているのは議論の土台であって、議論の場で必ず変更が加わるもの、むしろその呼び水となるものだということを覚えておきましょう。議論に必要となる骨格が示せていれば十分です。
- デザイナーとしては固まりきっていない部分を他人に見せるのは抵抗があるという人もいるかも知れません。しかし、議論のためのドキュメントの価値は、議論がドキュメントに反映されていくことです。成果物を高速に作成できるスキルを使って、議論をその場で可視化できれば、それはデザイナーにしかできないファシリテーションスキルに変化します。
デザイナーが設計を担うことで、分業構造を変え、単価も上がる?
このような提案に対しては「デザイナーのやることが増えてしまって大変だ」という声が聞こえてきそうです。実際のところ、一時的にはやることが増えますから、一気に始めるのではなく、取り組みやすそうなプロジェクトをひとつ選んで始めるという形になるでしょう。また、最初のうちは作るドキュメントも限定的にするべきです。更には、コミュニケーションスキルに長けているディレクターと二人三脚で進行していくようなすり合わせも必要でしょう。
しかし、それだけの価値はあります。背景のインプットが確実になれば、デザインの品質向上が期待できます。また、ワイヤーフレームを介して伝達していたころのロスが消滅し、代わりにチーム内の理解の共有が早くなります。最終的にはデザインへの着手自体が早まり、プロジェクトのリスクも低下します。中長期的にはスタッフを成長させ、デザイナーの価値向上にもつながるでしょう。
実際、現在の分業体制が、デザイナーの単価が低い、良いデザイナーが少ないといった声に繋がっているのではないかと感じます。
ディレクターが何本も同時並行でプロジェクト管理と情報設計を兼務していると、忙しすぎて戦略の提案まで手が回りません。また、分業でロスが出ているとプロジェクトのリスクが増えるので、バッファを積むようになります。価値が高い戦略提案へのアプローチができないまま、バッファも必要になるとしたら、スタッフの単価を下げるしかありません。結局、発注側の期待感を最低限に抑えて実制作部分のみを請け負い、スタッフを低単価にして利ざやを確保するというアプローチに行き着きます。
低単価で限定された領域のみを任され続けるデザイナーのモチベーションを維持するのは難しいでしょう。モチベーションの問題は別にしても、分業体制にロックインされたままでは「デザイナーの価値を作る」方向性は見えてきません。
周りのどの会社も同じような構造だとしたら、転職にも希望が持てず、現状ではフリーランスになって領域を広げるか先鋭化するか、という手段しか残されていないのが実情ではないでしょうか。そして、そういうマッチョさがあるデザイナーは当然単価が高くなります。「良いデザイナーが少ない」というのは、単純に、良いデザイナーは単価の高い会社に居るけど、それは分業制のWeb受託制作会社ではない場合が多い、ということです。
デザインの重要性が徐々に認知され、事業会社内で内製化が進み、Webデザインの発注自体が減少するなかで、Webデザインをビジネスとして成立させ続けるにはどうしたらよいか。私は、ディレクターとデザイナーという作業フェーズによる分業ではなく、戦略・PM担当者と情報設計・デザイン担当者という役割による分業にすることが、より発注者の課題の本質に迫ることができる体制を作ることであり、Web受託制作会社の構造的な問題を解消する第一歩となるはずだと考えています。

ヒントはUXデザインの合意形成力にある
デザインドキュメントを作っていく中で重要なポイントは「必要なものだけを作る」ということです。ディレクター・デザイナーの分業体制を維持しつつ新しく何かを始めるには、余力のなかで収まり、十分に成果を挙げられるものに絞り込むことが大事です。
そこで、この連載では「あえてユーザー調査を行わずに、UXデザインのドキュメントにおける合意形成パワーだけを借りる」という戦術を取ります。

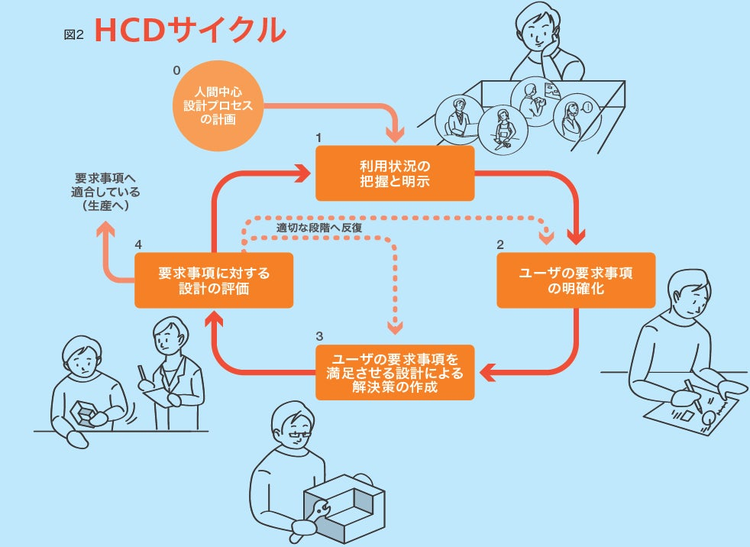
出典:HCD-Net
上記はUXデザインを行っていくためのプロセス「HCDサイクル」の図です。この図では、「0.プロセスの計画」から始まり、「1.利用状況の把握と明示」、「2.要求事項の明確化」、「3.設計による解決策の作成」、「4.設計の評価」というプロセスが一連のサイクルとして示されています。Webデザインの分業の現場でいえば、3の途中までをディレクターが行い、そこからデザイナーに引き継いでいるという状態です。
Webデザインの現場では「要件定義書」「サイトマップ」「ワイヤーフレーム」は良く作成されています。これを上記のHCDプロセスの番号に照らしてみると、0のあといきなり3にまで飛んでいると言えます。つまり、なぜこのサイトマップになったのか、なぜこのワイヤーフレームになったのか、という点の確認がない(または緩い)という状況があるわけです。

ここをデザイナーがデザインドキュメントという手法で埋めていくことで、段階的にデザインに対する合意を作れるようになります。具体的にどんなドキュメントを作っていくのかというと、以下のようなラインナップです。
- 現状調査に関わるもの(ヒューリスティック評価)
- ユーザー像とその振る舞いを表すもの(仮説ペルソナ、仮説ジャーニーマップ)
- そのユーザーにどのような価値を届けるかを示すもの(シナリオ)
また、シナリオの視覚化手法として、ユーザーストーリーマップ、ストーリーボード、そしてサイトマップやワイヤーフレームも利用します。
ここでのポイントは、実際のユーザー調査無しでもこれらのデザインドキュメントが作成可能であるというところです。
UXデザインの目的の半分は合意形成にあります。仮説を立て、合意形成を行い、アプローチが正しかったのかを後から検証できるようにすることがプロセスの意義の半分です。もちろんUXと言うからにはユーザー調査やユーザーへの共感が欠かせないことは理解した上で、あえてこの連載では、調査を行わないスタイルのやり方をご紹介したいと思います。
そもそも、インタビューやユーザーテストは、リクルーティングにコストがかかります。守秘義務があるため、カジュアルに知人や家族に聞いたり試してもらったりということも本来はできないはずです。現実的には発注元の社員か、制作会社の社員かに限られるでしょう。そして、彼らに協力してもらうには、まずはUXデザインをベースにした進行が新たな価値を呼び込むということを理解してもらう必要があります。
いままでのプロジェクトの経験から、進行上一番大きなインパクトがあるのは「ユーザー像があるかどうか」という点でした。まずはまったくの仮説でも、それをユーザー像としてまとめ、その振る舞いからコンセプトをまとめ、構造やコンテンツを導出するという流れをデザイナーが主導していくことが、分業のあり方を見直し、UXデザインを理解してもらうファーストステップになると私は考えています。
次回は、現在のWebデザインの現場で取り組める「UXデザインドキュメント」の概要についてご紹介します。
