ベテランほど知らずに損してるIllustratorの新常識(11)機能としては搭載されない表組み。飄々と実装するテクニック
ベテランほど知らずに損してるIllustratorの新常識
Illustrator CC 2018は、バージョンにして22になりますが、「表組み」作成機能はありません。しかし、国民性として「表組みを好む」と言われている日本では、制作の上で必要になる場面が頻繁にあります。
今回は、Illustratorで表組みを実装する3つの方法をご紹介します。
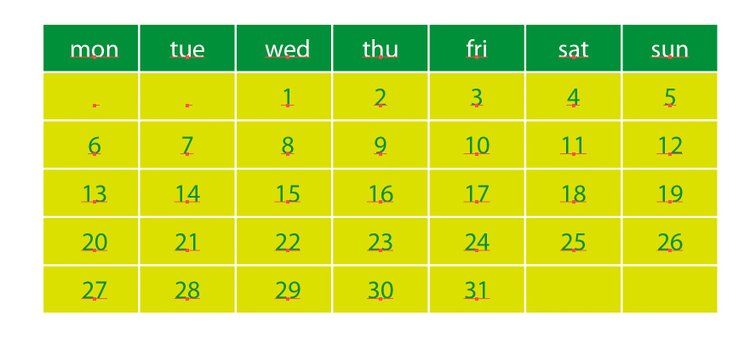
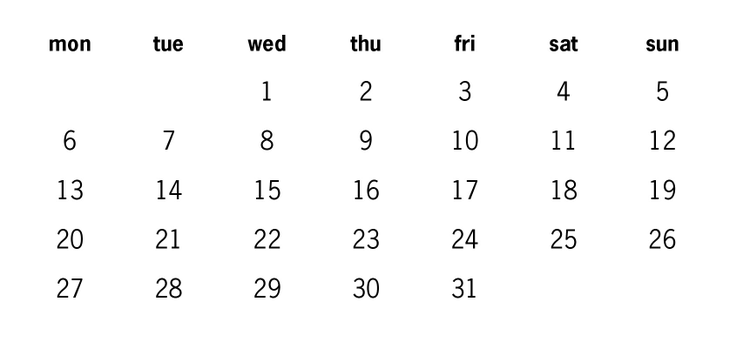
次のようなカレンダーを作成します。

- 幅140mm、高さ60mm
- 6行・7列
- ひとつのセルは20mm x 10mm
- カレンダー(月曜日はじまり、1日は水曜日)
[1]長方形グリッドツール+タブ整形
まずは、[長方形グリッドツール]を使う方法から。
[長方形グリッドツール]は、2002年1月リリースのIllustrator 10で搭載されたツール。ドラッグ操作で全体の大きさを決めながら、矢印キーで行・列の増減を行うほか、クリックして全体の大きさや行・列の数を指定します。

後から「ライブ」で修正することはできません。
基本
まずは、表組みのテキスト以外の「地」となる部分を完成します。
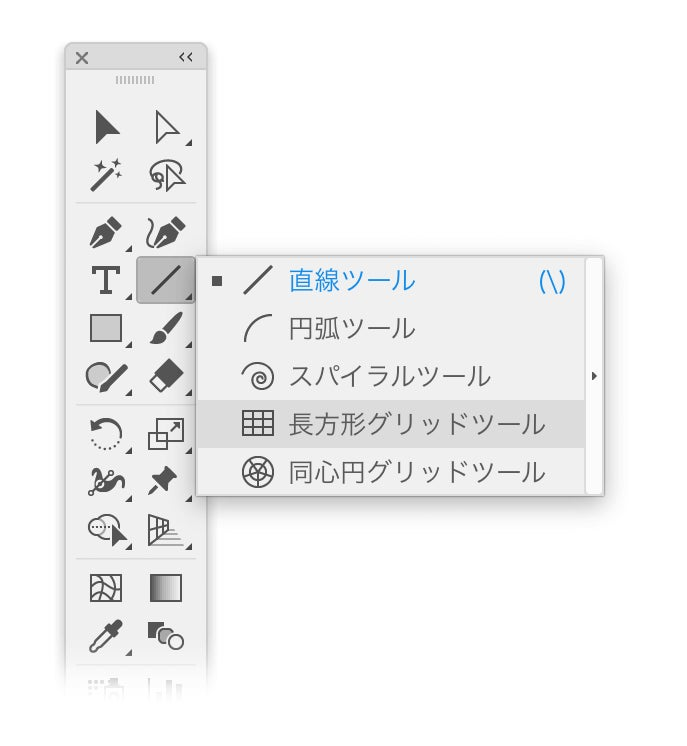
- ツールパネルの[長方形グリッドツール]を選択し、ドキュメント上でクリック
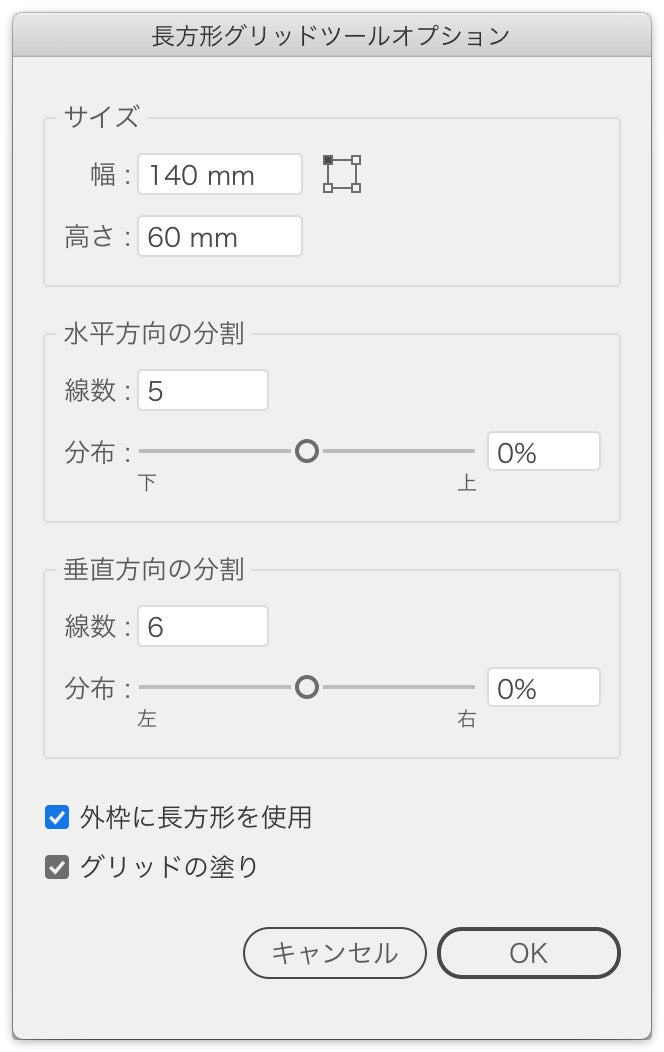
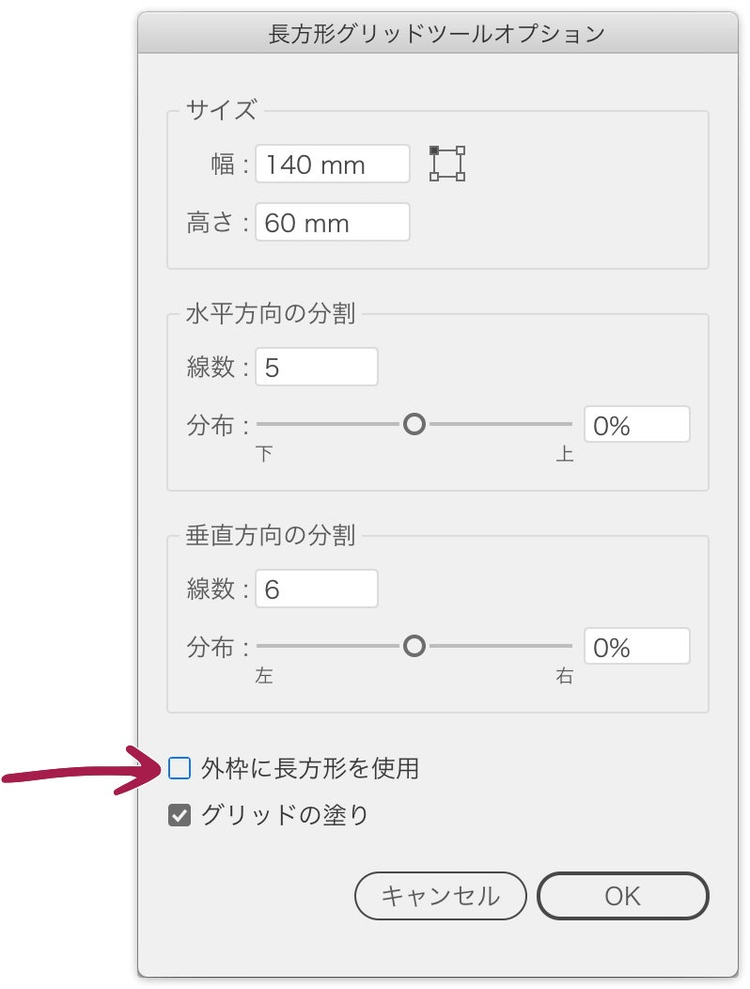
- [長方形グリッドツールオプション]ダイアログボックスが開くので、次のように入力する
-
- 幅:140 mm
- 高さ:60 mm
- 水平方向の分割:5
- 垂直方向の分割:6
-
- 今回は「6行・7列」にしたいので、それぞれ1少ない値を[水平方向の分割]、[垂直方向の分割] の[線数]に入力
- [外枠に長方形を使用]および[グリッドの塗り]オプションは、無視して構わない
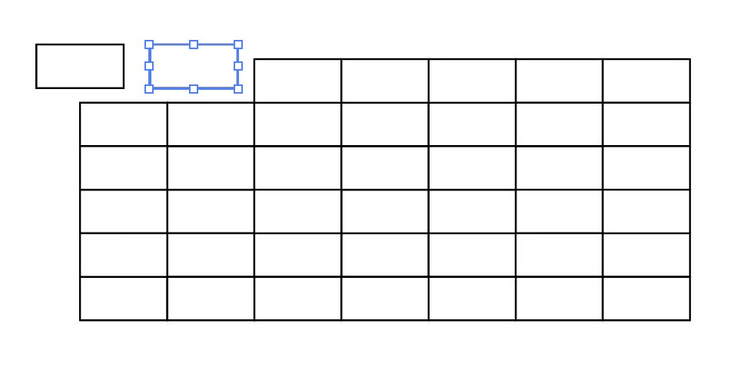
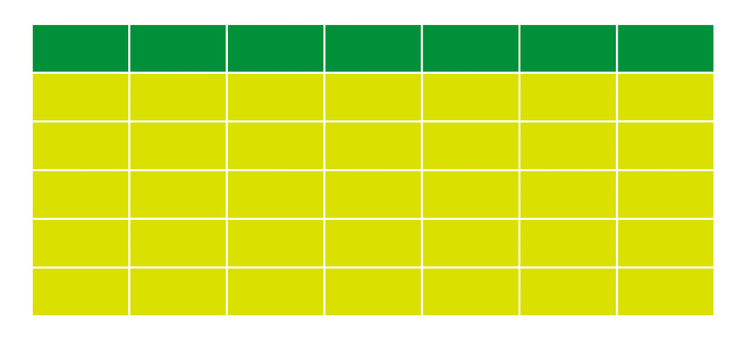
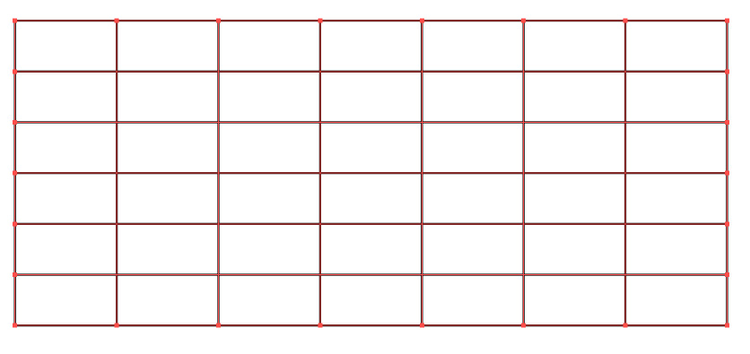
- 6行・7列の表(のようなもの)が作成される行や列を区切るのは罫線で、セルとして個別の四角形にはなっていません。[外枠に長方形を使用]オプションをオンにしているときには、外枠は罫線でなく四角形として作成されます。

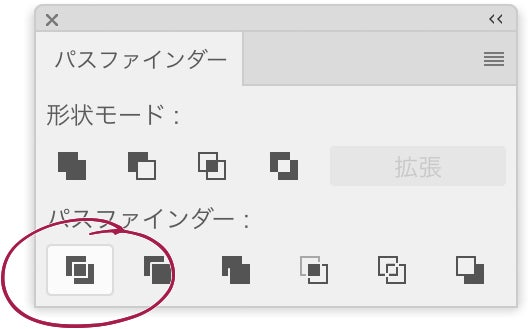
- [パスファインダー]パネルの[分割]ボタンをクリック

- 42個(6行 x 7列)の長方形に分割される


- それぞれの長方形をカラーリングしたり、罫線のカラーや太さを設定して仕上げる

テキストを準備する
連続した数字などは、Illustrator上で入力するよりも、Excel(やGoogle スプレッドシート)を利用するのがスマートです。
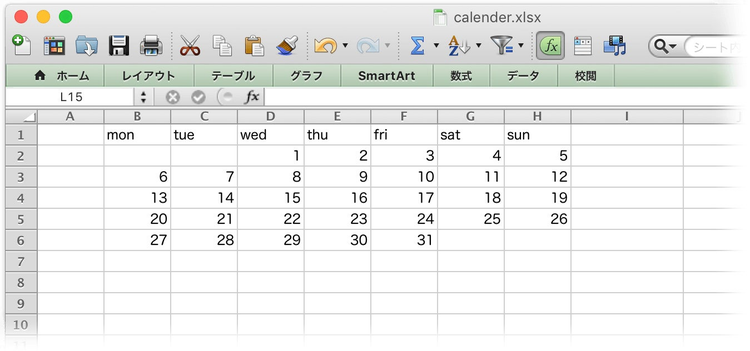
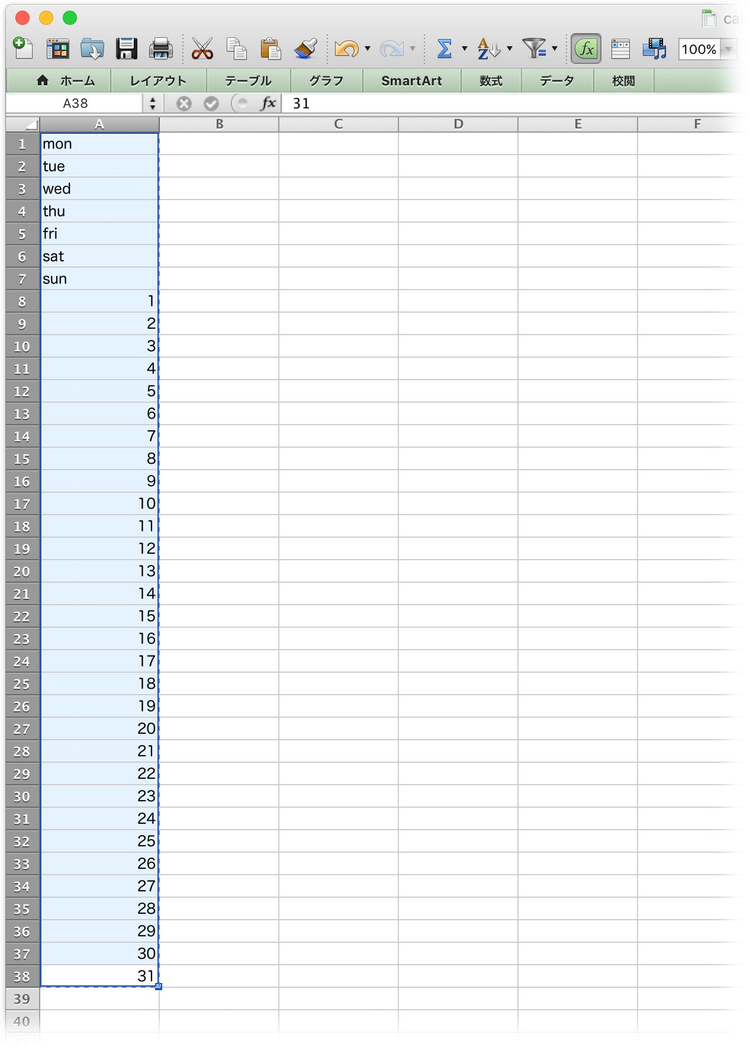
- Excelで、次のようにカレンダーのテキストを準備する左側に1列多く入れておくのがポイントです。
-

- タブ区切りテキストとして書き出す
-

テキストを配置し、タブ整形する
見た目には「表組み」ですが、これに文字を入れるのは面倒です。というのは、Illustratorのテキストボックスでは、上下方向の位置揃えができません。
そのため、長方形内にテキストを入れるのはなく、テキストは別途扱います。
-
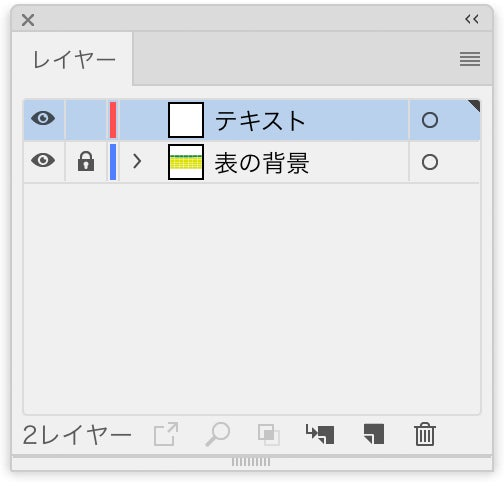
- レイヤーをロックし、新規レイヤーを作成する
-

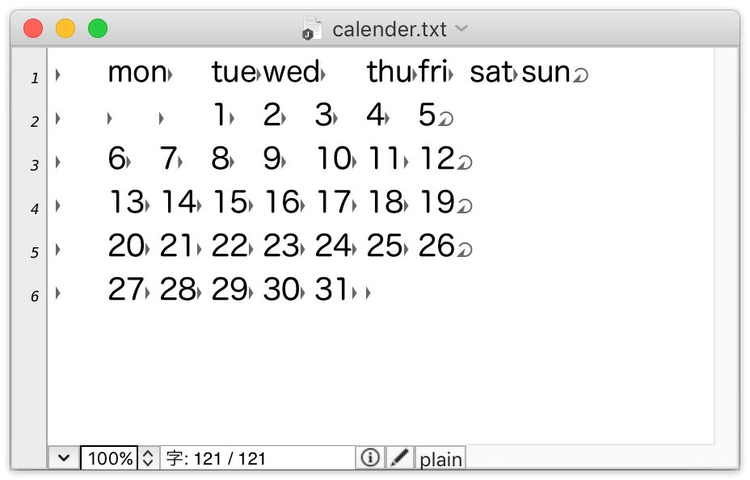
- テキストファイルを配置する
-

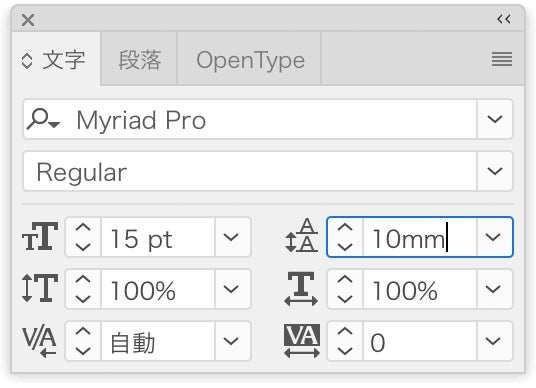
- フォントや文字サイズを調整する(Myriad Pro Regular、15ptに設定)
-

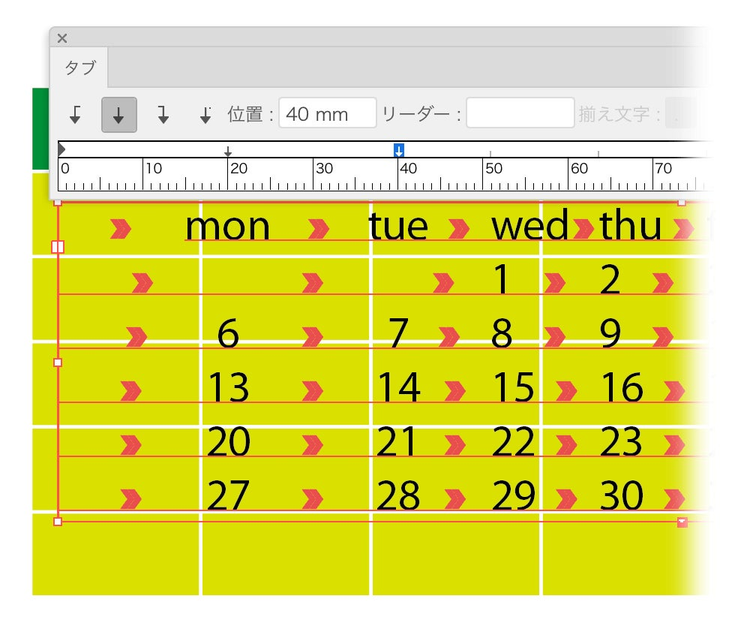
- 制御文字を表示すると、タブ記号が入っていることを確認できる
-

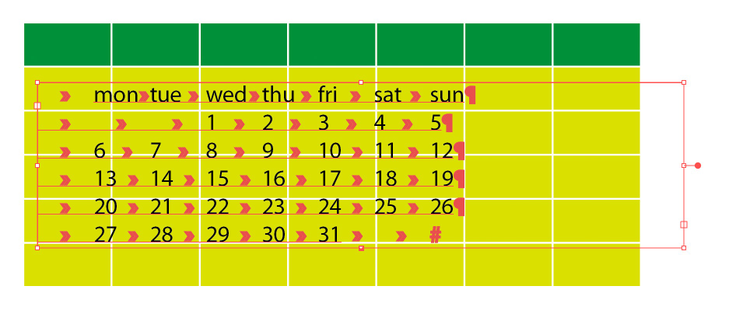
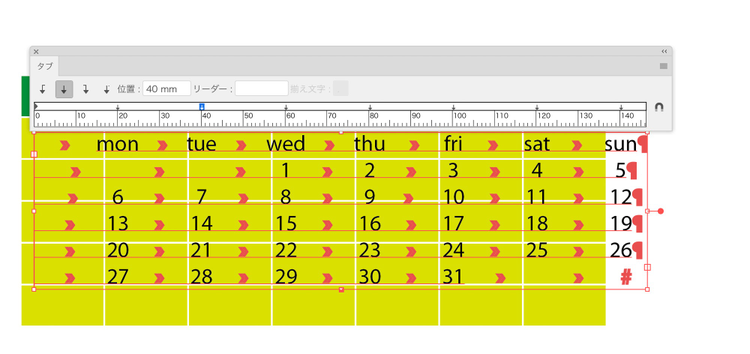
- [タブ]パネルを表示し、20mm、40mmの位置に中央揃えのタブストップを打つ「mon、6、13、20、27」は20mmのタブストップに、「tue、7、14、21、28」は40mmのタブストップに揃う。配置したテキストのそれぞれの行頭にタブ記号が入っていないと、「mon、6、13、20、27」を中央揃えや右揃えにするなどのコントロールができないなお、このようにテキストのタブ記号に対して、タブストップで位置揃えを行う方法を「タブ整形」と呼ぶ
-

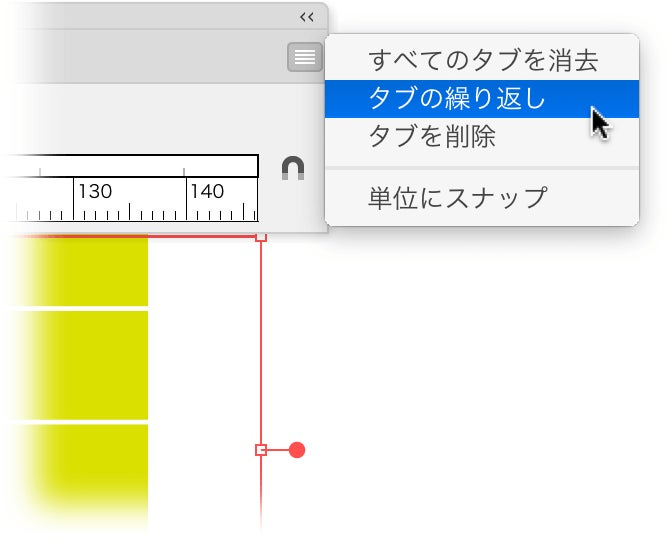
- [タブ]パネルメニューの[タブの繰り返し]をクリック
-

60mm、80mm、100mmの位置にタブストップが挿入される

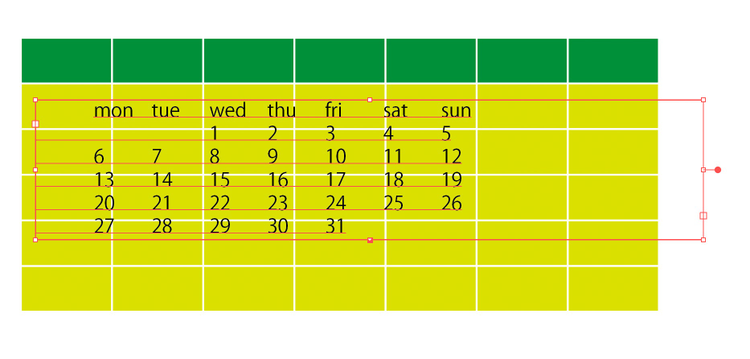
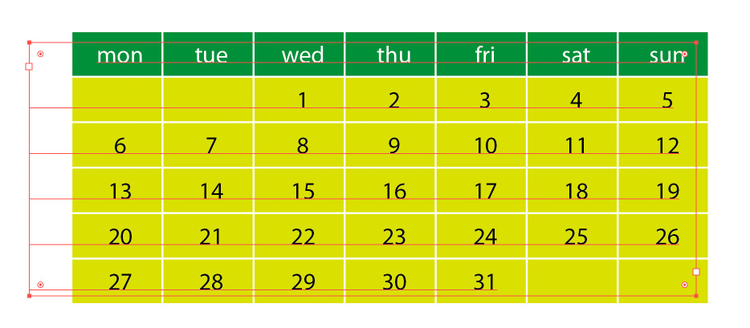
- [タブ]パネルはいったん非表示にし、テキストが「地」の各セルの中心に来るように位置を合わせる
-

行間の設定
次に行間を設定します。セルの高さは10mm。ミリメートルとポイントはきっちり割り切れないため、電卓で計算する方法では行数が増えるとこの方法ではズレてしまいます。

- [文字]パネルの[行送り]に、単位付きで「10mm」と入力してenterキーを押す
-

- 単位換算され、ぴったりと揃う。
-

[文字]パネルでは「28.35 pt」と表示されていますが、実際には、この桁数で丸められているわけではありません。Illustratorでは、電卓を使わずにIllustratorのフィールドで単位換算を行うのが鉄則です。これによって、誤差を最小限に抑えられます。

タブ整形を用いない方法
タブ整形が面倒な場合には、スクリプトを使ってタブや行でテキストを分割します。

たけうちとおるさんのスクリプトが役立ちます。
[2]段組設定
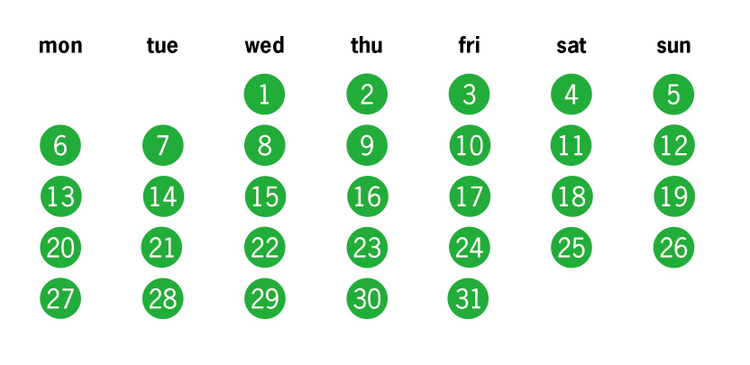
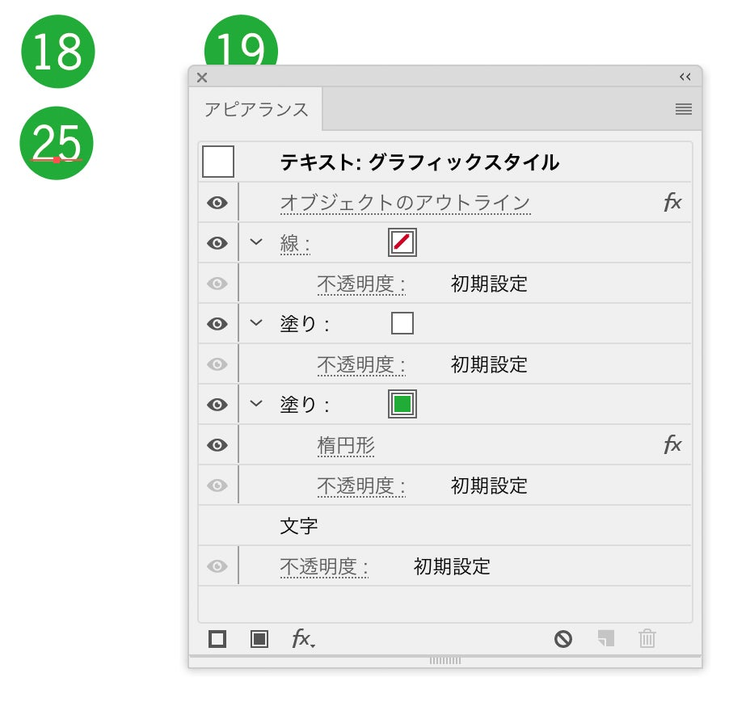
次のサンプルのように、アピアランスを使って文字ごとに装飾を加えたい場合には、1文字ずつ独立させておく必要があります。

古くからある「段組設定」や、スレッドテキスト、Illustrator CC以降で実装された「ポイント文字に切り換え」機能を使って、短時間でカレンダーを作成してみましょう。
下準備
- Excelで新規ドキュメントを作成する
- 「mon」と入力し、そのセルの右下にカーソルを当てて、そのままドラッグする「オートフィル機能」によって、「tue」「wed」…のように曜日が入力されるので、7行目の「sun」が表示されるようにする(ドラッグをやめる前に黄色いヒントを見ながら操作してみてください)
- 「sun」が入力されたすぐ下のセルに「1」と入力し、そのセルの右下にカーソルを当てて、optionキー(Altキー)を押しながらドラッグする。(optionキーを忘れると「1」が繰り返される)。「2」「3」のように数字が増えるので、「31」まで続ける
- 「mon」から「31」までのセルを選択し、コピーしておく
-

段組設定を使って、必要な行・列の長方形を作成する
- カレンダーの完成サイズとなる大きさの四角形を描画する


- [オブジェクト]メニューの[パス]→[段組設定]をクリックし、[段組設定]ダイアログボックスを表示する
-
- [行]の[段数]に「6」、[列]の[段数]に「7」を入力する([長方形グリッドツール]と異なり、実際に作成したい行・列数を設定する)
- それぞれの[間隔]は「0」に設定する
-

- ダイアログボックスを閉じると、四角形が縦6列、横7列に分割される(グループ解除を行う必要はない)

スレッドテキストに変換し、テキストを流し込む
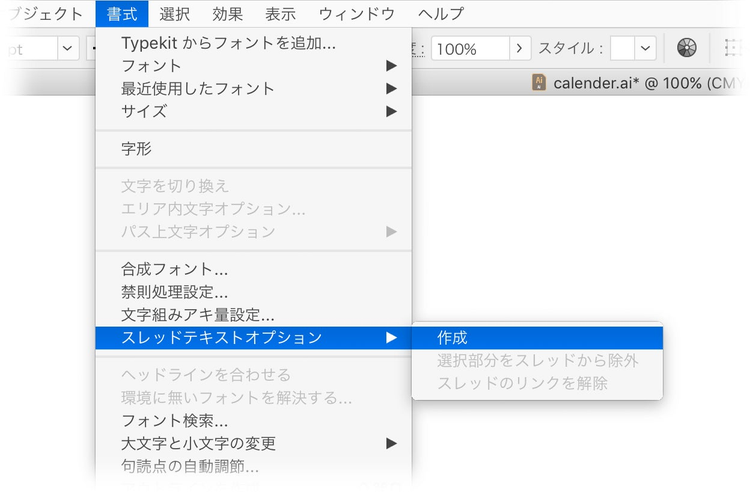
- [書式]メニューの[スレッドテキストオプション]→[作成]をクリック
-

- 分割されたボックスがエリア内テキストエリアに変換され、それぞれが連結される
-

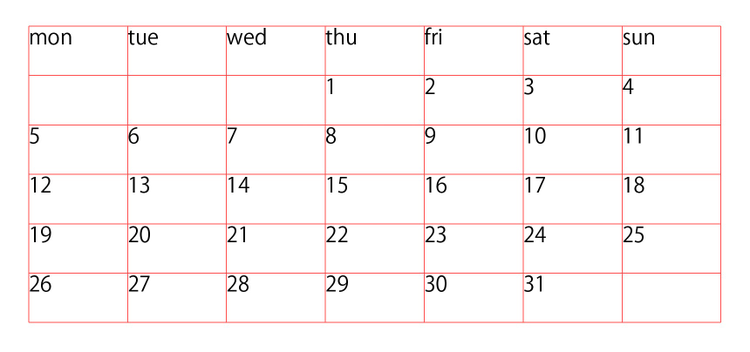
- [文字ツール]に切り替えてから左上のボックスでクリックし、下準備でコピーしておいた文字列をペースト(テキストボックスが連結されているため、順番に流し込まれる。必要に応じて、すべてを選択し、文字サイズなどを調整)
-

- 1日が水曜日になるように改行を入れる
-

- [選択ツール]に持ち替え、テキストの右側に出ている●をダブルクリック([書式]メニューの[ポイント文字に切り換え]をクリックしてもよい)
-

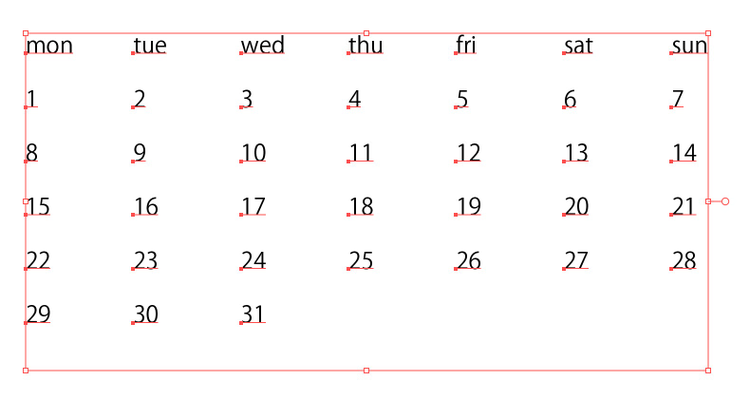
- エリア内文字がポイント文字に変換され、ボックスが消える
-

- フォントやサイズ、カラーなどを調整する
-

- アピアランスを併用することで、さらなる表現が可能(サンプルファイル内のグラフィックスタイルを適用する)
-

改行について
Illustratorには、InDesignでいう「改段」や「改フレーム」などの記号はありません。そのため、 ポイント文字に変換するときに、各文字ごとに、改行が2つ(正確には、「改行」と「テキストの終わり」)になってしまいます。
Illustratorの[検索と置換]ダイアログボックスは、いくつかの制御文字の入力をサポートしていますが、改行コードは入っていないため、「検索と置換」機能を使って改行を削除するのは困難です。

改行を削除するには、次のいずれかの方法を用います。
[検索と置換]ダイアログボックスでの裏技
- 制御文字を表示し、改行コードをコピーする
- [検索と置換]ダイアログボックスを開き、[検索文字列]フィールドにcommand+Vキーでペーストし[検索]ボタンをクリックする([検索文字列]フィールドでは表示されないが検索コードが入り、検索対象になる。ただし、キーボードショートカットを利用時のみ)
- [置換文字列]を空白のまま、[すべてを置換]ボタンをクリックすると、改行コードが削除される
スクリプトを使う
GOROLIB DESIGNさんが改行を削除するスクリプトを公開されています(無償)。
スクリプトの使い方については、こちらの記事を参照してください。
[3]長方形グリッドツール+ライブペイント
長方形グリッドをライブペイントとして扱う
[長方形グリッドツール]で作成したグリッドにライブペイントを組み合わせると、行や列の幅、高さを均等にできます。
- ツールパネルの[長方形グリッドツール]を選択し、ドキュメント上でクリック
- [長方形グリッドツールオプション]ダイアログボックスが開くので、次のように入力する
-
- 幅:140 mm
- 高さ:60 mm
- 水平方向の分割:5
- 垂直方向の分割:6
- [外枠に長方形を使用]をオフに
-

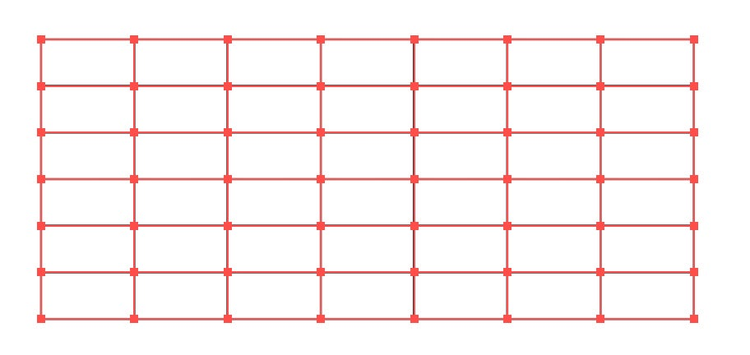
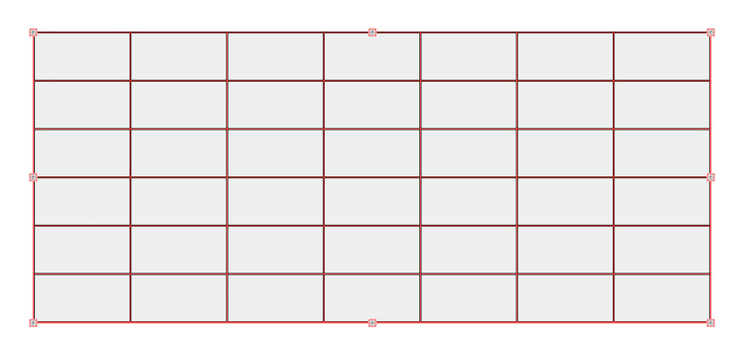
- 6行・7列の表(のようなもの)が作成される

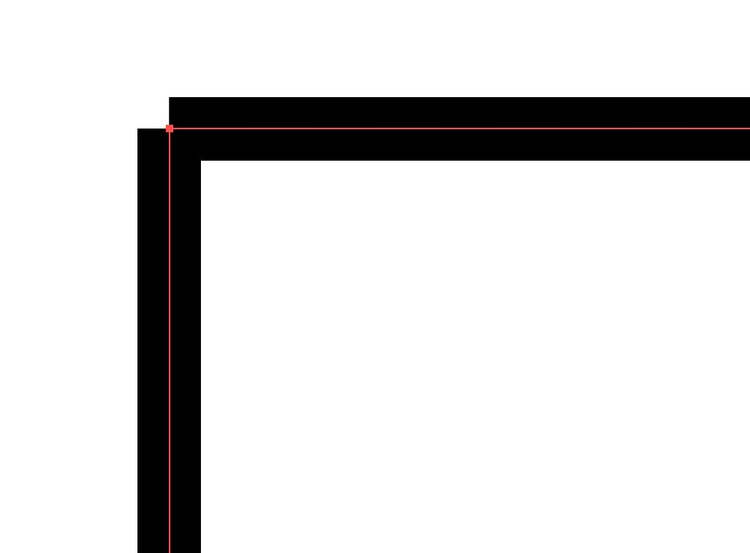
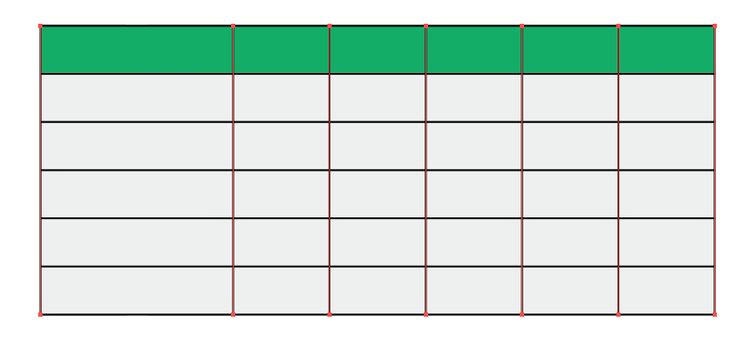
- 線が連結されていないため、拡大すると、四隅の罫線が不自然

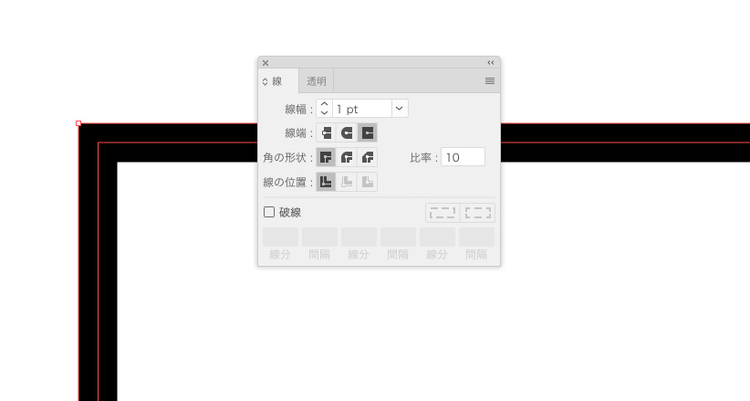
- [線]パネルで[線端]を「突出先端」に変更すると解消される

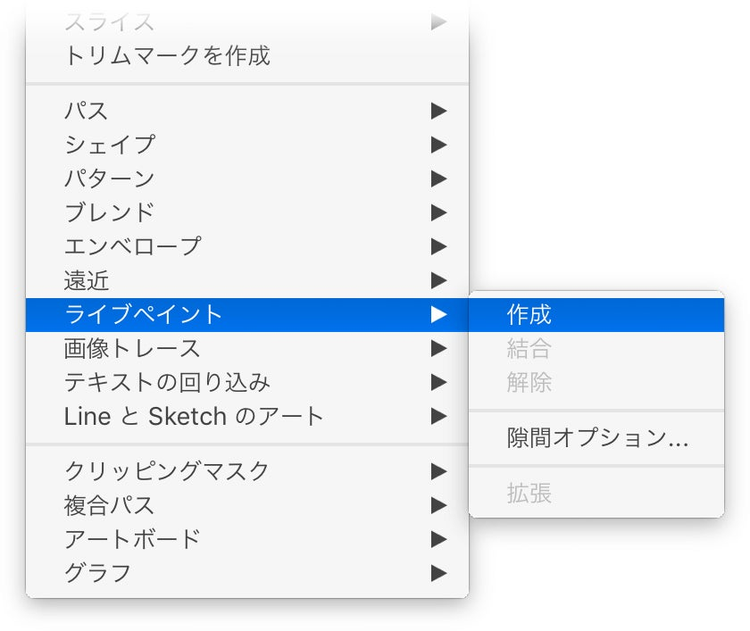
- [オブジェクト]メニューの[ライブペイント]→[作成]をクリック

- カラーを選択すると、すべての「塗り」がその色でカラーリングされる

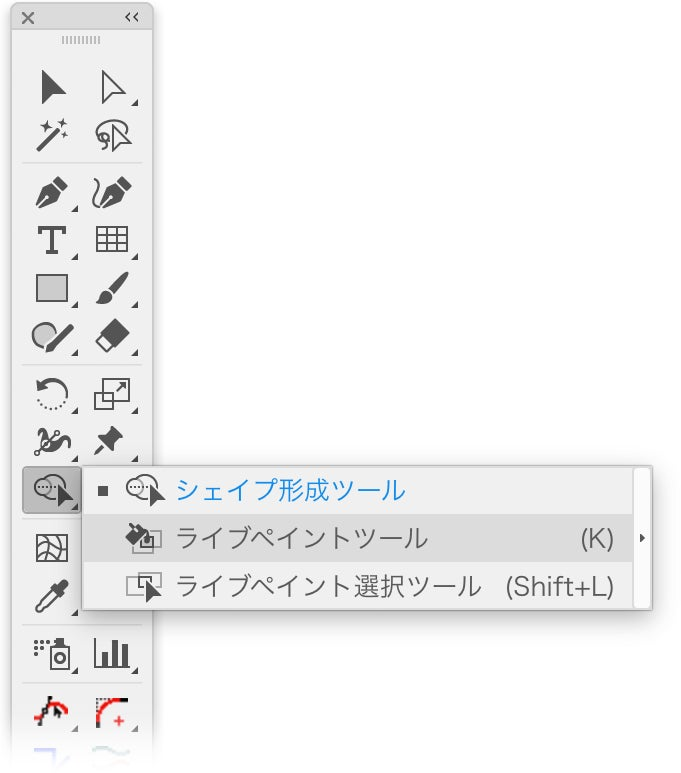
- ツールパネルの[ライブペイントツール]を選択

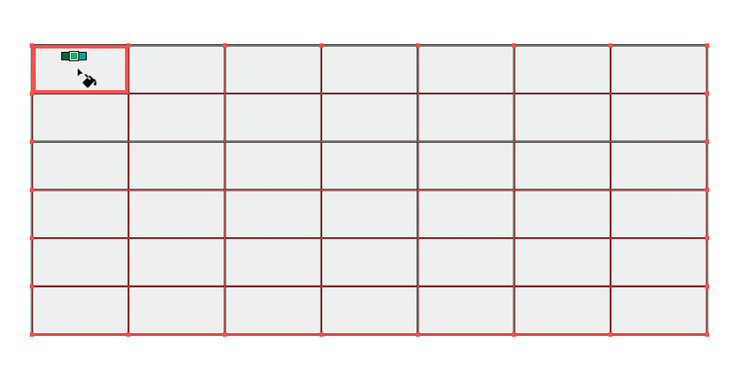
- カラーを選択し、変更したいセル上でクリック(ドラッグ)していく

メリット
ライブペイントを使った方法では、行や列が減ったとき、また、罫線をドラッグしたときなどに、適切に罫線を選択して整列を行うことで行の高さや列幅を均等にできる
- 罫線を1本削除。[グループ選択ツール]で縦罫のみを選択する
-

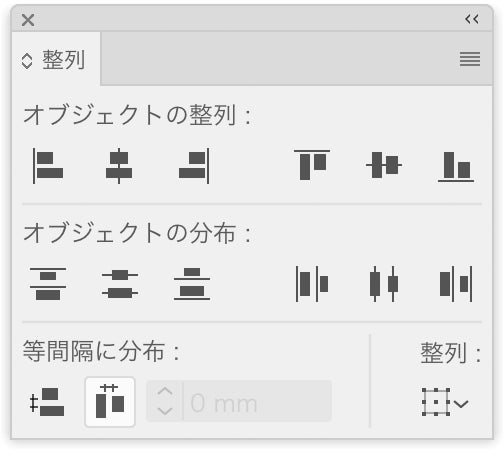
- [整列]パネルの[水平方向等間隔に分布]ボタンをクリック
-

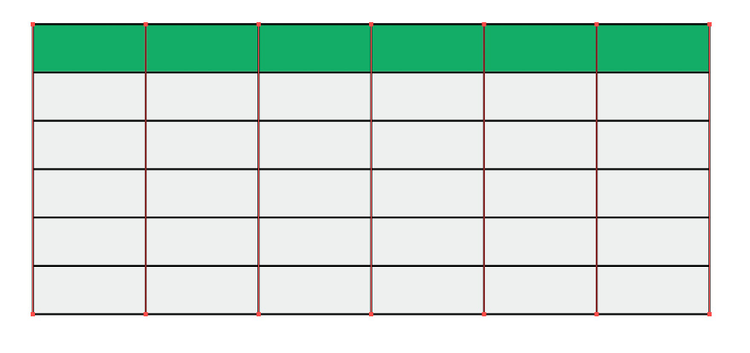
- 列幅が均等になった

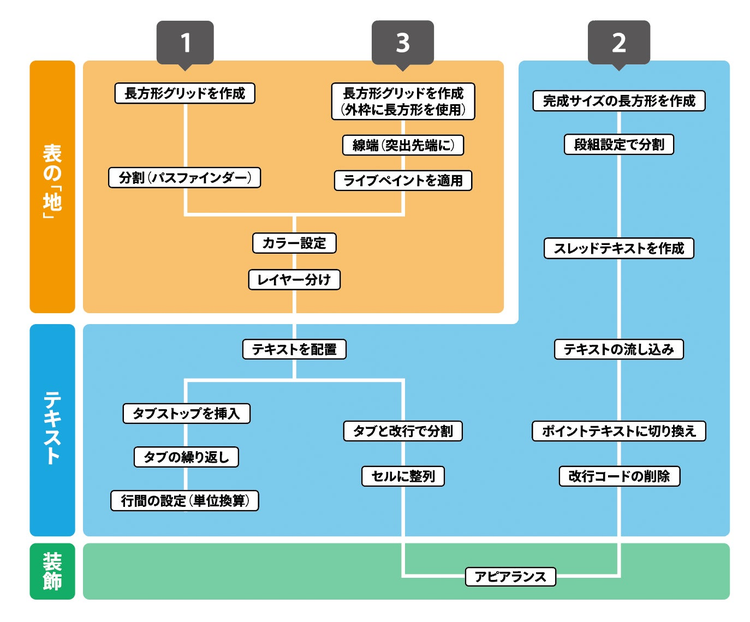
ここまでのまとめ
主に、長方形グリッドツール、段組設定を使って表を作成する3つのフローを紹介しました。

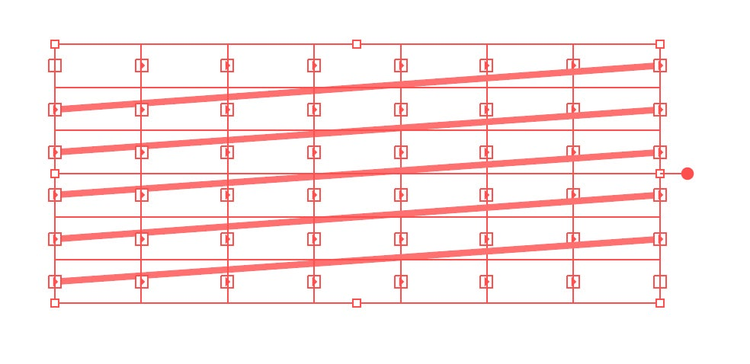
スレッドテキストオプションの作成は段組設定で分割した長方形には有効ですが、長方形グリッドツールで作成した表を分割(パスファインダー)したものに適用すると、次のようにランダムな順番になってしまうため適していません。

[番外編]Illustrator以外の選択肢(InDesign、Excel)
そもそも「Illustratorでは作成しない」という選択肢もあります。
InDesignで作成
InDesignは表組み作成ツールとして非常に秀逸です。InDesignで作成後、次のいずれかの方法でIllustratorドキュメントに持ち込むことができます。
- Illustratorにコピー&ペーストする
- EPS書き出しして、Illustratorで開く
Excelで作成してコピー、Illustratorにペースト
多くの場合、表組みを作成するときには、原稿としてExcelデータが存在します。これをIllustratorにコピー&ペーストして微調整をするのがスピーディです。
しかし、Excelでは、CMYKカラースペースを利用できませんので、スミ文字(黒い文字)がK100にならず、“ダメなリッチブラック”になってしまいます。
この対応として、[オブジェクトの再配色](ライブカラー)を用います。
まとめ
今回は、Illustratorで表組みを実装する3つの方法中心にご紹介しました。それぞれ一長一短ですので、ご自身の制作物やワークフローに合うものを見極めてください。
なお、こちらは有料ですが、スクリプトを使って表組みを実現するアプローチ方法もあります。
【補足1】
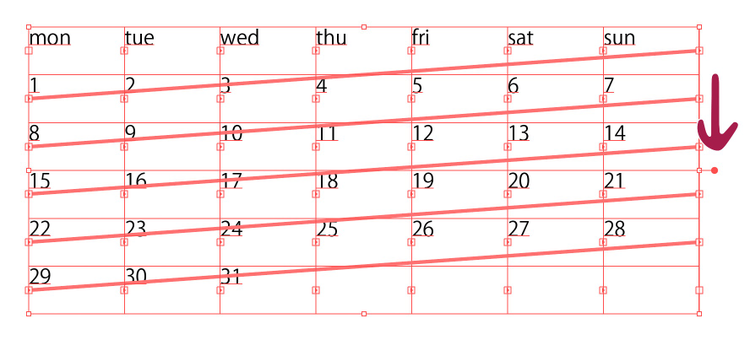
[1]長方形グリッドツール+タブ整形の場合、列幅を変更するには[ダイレクト選択ツール]で次のように、列をまたがるアンカーポイントを選択して移動します。https://t.co/OxCPv00so3 pic.twitter.com/y7b425HT0O
— 鷹野雅弘(スイッチ) (@swwwitch) 2018年6月24日
【補足2】
アンカーポイントが重なってるため、蛇腹っぽい表現も可能です。https://t.co/OxCPv00so3 pic.twitter.com/vuH35nD8ng
— 鷹野雅弘(スイッチ) (@swwwitch) 2018年6月24日
【補足3】
セルの結合には[段組設定](行:1、列:1)を利用します。https://t.co/OxCPv00so3 pic.twitter.com/vvZx2XYhdD
— 鷹野雅弘(スイッチ) (@swwwitch) 2018年6月24日
【補足4】
[段組設定で1つの長方形にする操作は、アクションに登録してキーボードショートカットで実行すれば、さらにハカドル。https://t.co/OxCPv00so3 pic.twitter.com/G6tMp7kFtE
— 鷹野雅弘(スイッチ) (@swwwitch) 2018年6月24日
【補足5】
カレンダーのように、大きさ固定、同じ大きさの場合には[形状に変換]効果で、サイズを決め打ちで長方形を追加する方法も。ただし、[オブジェクトのアウトライン]効果をかけると上下のソロエがガタガタになってしまう。https://t.co/OxCPv00so3 pic.twitter.com/CeyQWmgMxF
— 鷹野雅弘(スイッチ) (@swwwitch) 2018年6月24日
— 鷹野雅弘(スイッチ) (@swwwitch) 2018年6月25日