ディレクターにもうれしい。Adobe XD用の日本語ワイヤーフレームUIキット「Wires jp」提供開始!

Adobe XDには、ワイヤーフレーム制作用の無料UIキットとしてWiresが用意されています。海外製で英語表記であるため、いまひとつ使いづらいと感じていた方もいらっしゃるのではないでしょうか?
そこで、Wiresを日本向けに再構築したUIキットWires jpを用意しました。
Webサイトのワイヤーフレームを作成する時に必要な構成要素の中で、使用頻度が高いものはおおよそ決まってきます。オリジナルのWiresを参照しつつ、日本での作業を念頭に、ワイヤーフレーム作成時に使用頻度が高いと考えられる要素を厳選して構築したのがWires jpです。ラベル等のテキストも日本のサイトのものらしさを意識しました。
WiresにはWeb用とモバイル用の2つのファイルがありますが、Wires jpは、Webでもモバイルでも使えるキットを目指しています。
端末サイズ別に用意したアートボードに、必要なレイアウト、UIパーツを配置していくことで、アイデアを素早くワイヤーフレームにすることが可能です。是非ダウンロードしてお試しください。
(7月20日に新しいバージョンが公開されました。アセット名が分かりやすくなり、より使いやすくなっています!)

Wires jpに含まれるアセットとテンプレート
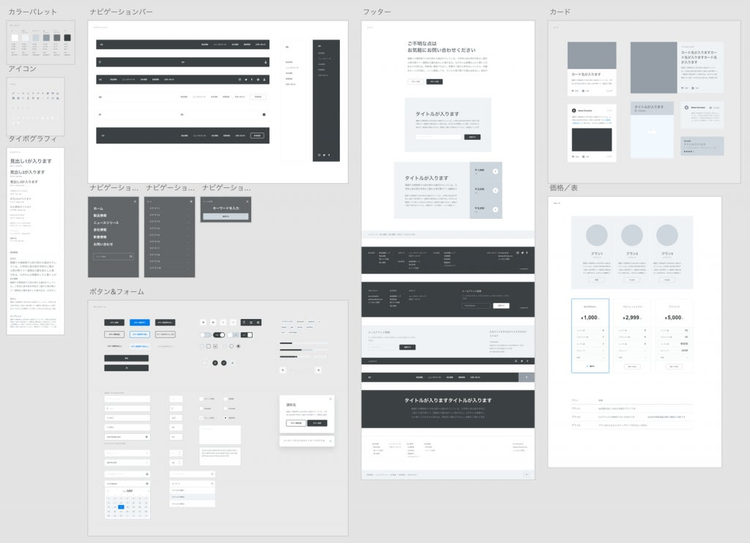
Wires jpは、「UIパーツ」「レイアウトパターン」「端末サイズ別アートボード」の3つのグループで構成されます。
UIパーツ
WiresのUIパーツをベースに日本のWebサイトでよく見られるものに絞って、ラベルの日本語化やフォントサイズの調節などを行いました。サイトの種類を選ばず、汎用的に扱える内容にするとともに、デスクトップ環境とモバイル環境のどちらでも使えるようにサイズ調整しています。
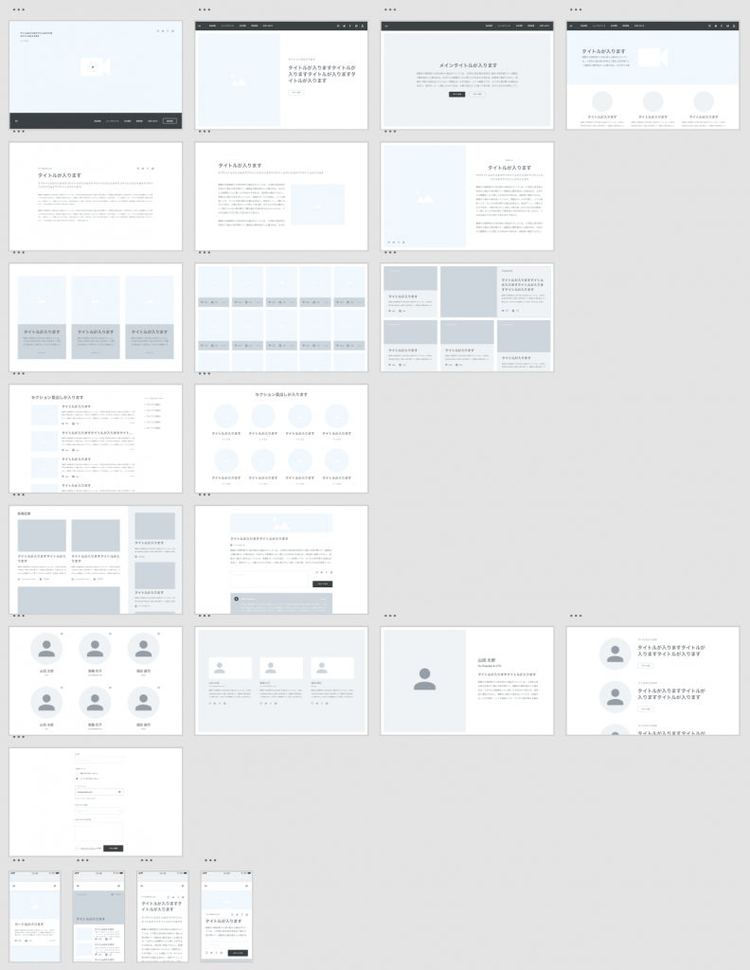
レイアウトパターン
ランディング、コンテンツ、フォームの3つのカテゴリそれぞれによく使われるレイアウトパターンを用意しました。組み合わせることで、複数のレイアウトを実現できるようになっています。
また、モバイルWebの基本レイアウトもいくつか用意しました。
端末サイズ別アートボード
使用頻度の高い4種類のサイズのアートボードに予めナビゲーションを配置して、そのままワイヤーフレームを作り始めることができるように用意しました。他のサイズのプリセットは、アートボードツールを選択すると画面右に表示される一覧からセレクトできます。

Wires jpは、使用時に迷うことがないように最小限の要素で構成しています。使用するシーンによって必要となる要素は変わってくると思いますので、プロジェクトごと使いやすいようにカスタマイズしてお使いください。
Wires jpを使って、改善案や使いにくい点を見つけたら、ご意見をAdobe XD JapanのFacebookページにぜひ投稿してください。今後の改善の参考にさせていただきます。