はじめてのAdobe XDプラグイン開発!定番のHello Worldを表示させてみよう #AdobeXD #AdobeMAX

2018年10月15日にリリースされたAdobe XD 13から誰でもXDの機能を拡張するプラグインを開発できるようになりました。開発者はXDの拡張APIを使い、JavaScriptでプラグインを開発し配布ができます。今回は定番のHello Worldを表示する簡単なプラグインを作りながら、開発方法の概要について解説します。
Adobe XDのプラグインはJavaScriptで作れる
XDプラグインの開発言語
開発はJavaScriptで行います。サポートされるJavaScriptは、ES5、ES6(ES2015)を含むモダンブラウザで動作するバージョンです。また、UIはHTMLとCSSのサブセットを使って作成でき、ReactやVueも使えます。
拡張APIを使うことで以下のようなプログラム操作が可能です。
- オブジェクトのプロパティ変更
- キャンバスへのアイテム追加/削除
- ユーザーアクションの自動化/拡張
- 色んなファイル操作のサポート
- Web上の情報へのアクセス
- 設定用のダイアログ表示
どんなプラグインが作れる?
- アセット管理や読み込み:アセット管理(DAM)やブランド管理システムとの連携、ストック写真などの読み込み
- オートメーションやユーティリティ:反復的な作業の自動化、データを使ったデザイン
- 書き出しや作業の受け渡し:オンラインサービスやCMSとの連携による開発用データの書き出しや開発者への受け渡し
- デザイナーやステークホルダーとの協業:Slackなど、すでにチームで使っているサービスとの連携
Adobe XDのHello Worldプラグインを作ってみよう
初めてのXDプラグインということで、アートボードに「Hello, World!」を表示するだけのプラグインを作ってみましょう。以下に手順を紹介します。
1. プラグイン開発の準備をする
XDのメニューで「プラグイン」>「開発版」>「開発フォルダーを表示」として開発フォルダー「develop」を開きます。自分で開発するプラグインは必ずこのフォルダー内に配置します。
2. プラグイン用のフォルダーを作成する
まずはdevelopフォルダーに自分のプラグイン用フォルダーを作成します。今回はフォルダー名を「myhelloworld」としておきます。

Adobe XDプラグインの開発フォルダー
3. 開発に必要なファイルを作成する
XDのプラグイン開発で最低限必要なファイルは以下の2つだけです。
- manifestファイル(manifest.json)
- プラグインコードファイル(main.js)
manifestファイル(manifest.json)を作成する
プラグインの基本的な情報を記述するmanifestファイルを作成します。
{
"id": "MY_HELLO_WORLD",
"name": "Hello World sample plugin",
"description": "定番のHello, World!を表示するプラグインです。",
"version": "1.0.0",
"host": {
"app": "XD",
"minVersion": "13.0.0"
},
"uiEntryPoints": [
{
"type": "menu",
"label": "Say hello",
"commandId": "helloCommand"
}
]
}
- id: ユニークなIDを設定してください。console.adobe.io でもユニークIDを自動生成できます。
- name: XD内のプラグインリストに表示されるプラグイン名です。
- description: XD内のプラグインリストの「詳しくはこちら」に表示される説明文です。
- uiEntryPoints: プラグインメニューのラベル名とコマンドIDを紐付けます。
その他の項目やmanifestファイルの詳細については、こちらをご覧ください。プラグインのアイコン指定やメニュー項目名の国際化などさまざまな設定ができます。
プラグインコードファイル(main.js)を作成する
XDの画面に「Hello, World!」という赤いテキストを表示する簡単なプラグインコードを準備します。
const {Text, Color} = require("scenegraph"); // XD拡張APIのクラスをインポート
function helloHandlerFunction(selection) { // メインのファンクション
console.log("my function is called!"); // Developer Consoleに出力
const el = new Text(); // XDのTextクラスからインスタンスを生成
el.text = "Hello, World!";
el.styleRanges = [ // テキストのスタイルを設定
{
length: el.text.length,
fill: new Color("#FF0000"),
fontSize: 24
}
];
selection.insertionParent.addChild(el); // XDノードツリーにテキストオブジェクトを追加
el.moveInParentCoordinates(100, 100); // テキストオブジェクトの表示位置を指定
}
module.exports = { // コマンドIDとファンクションの紐付け
commands: {
helloCommand: helloHandlerFunction
}
};
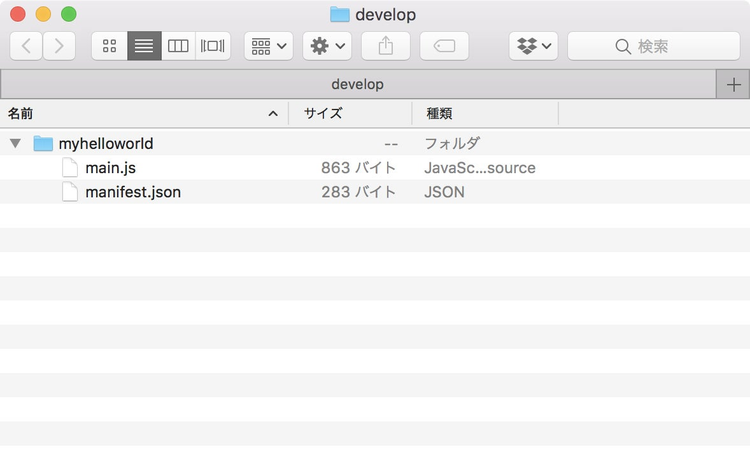
以上の2つのファイルを「myhelloworld」フォルダーに保存します。これで初めてのプラグインを動かす準備が整いました。

Adobe XDプラグインの開発フォルダーに必要なファイルを保存
4. XDのプラグインメニューから実行する
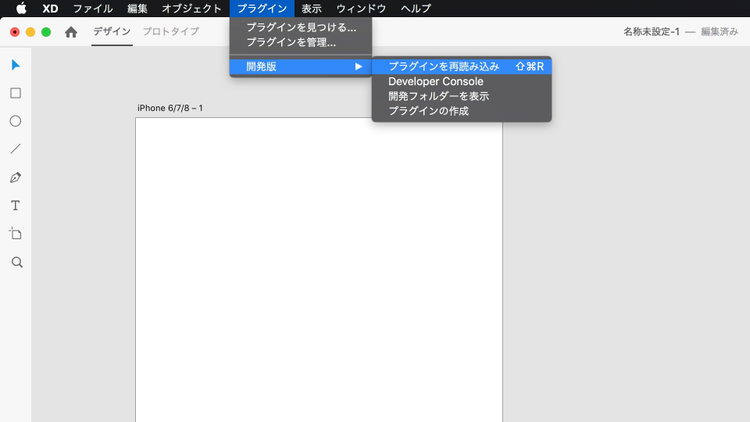
それではXDを起動してプラグインを動かしてみましょう。XDをすでに起動している場合は、XDのメニューで「プラグイン」>「開発版」>「プラグインを再読み込み」としてXDに自分のプラグインを読み込ませましょう。開発時の再読み込みは、ショートカットキー(Cmd+Shift+R/Ctrl+Shift+R)が便利です。

Adobe XDのプラグイン再読み込みメニュー
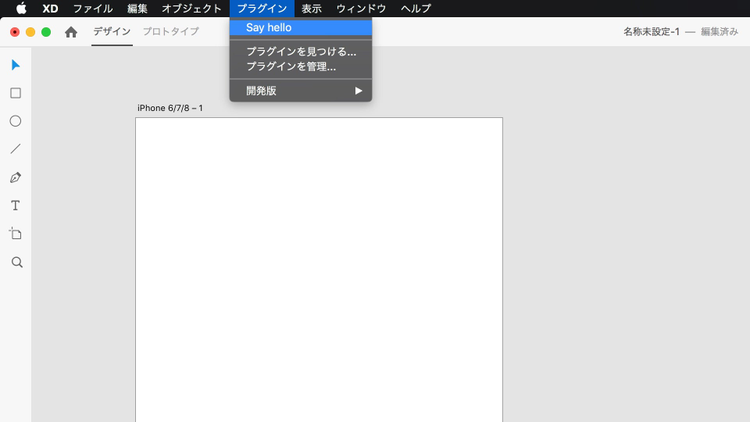
プラグインが読み込まれるとXDのプラグインメニューに自分が設定したメニュー項目が追加されます。

プラグインメニューに独自のメニュー項目が追加された状態
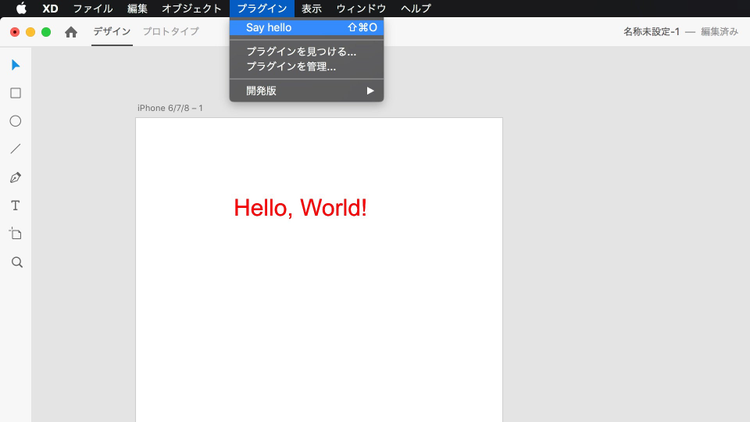
新たに追加されたメニュー項目「Say hello」を選んで実行してみましょう。

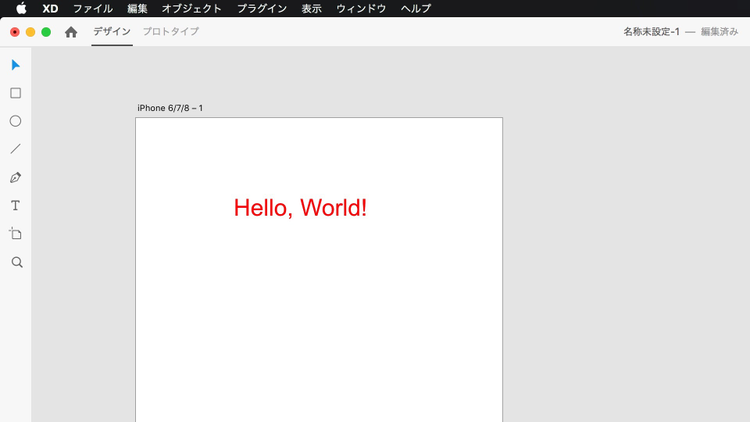
Hello World!が表示されたらOK
無事にHello, World!が表示されれば成功です。
開発を便利にするためのコツ
デバッグ用のコンソールを利用する
開発にはデバッグが必要です。そのためには、XDのDeveloper Consoleを使います。「プラグイン」>「開発版」>「Developer Console」を選択すると使用できます。

Developer Console
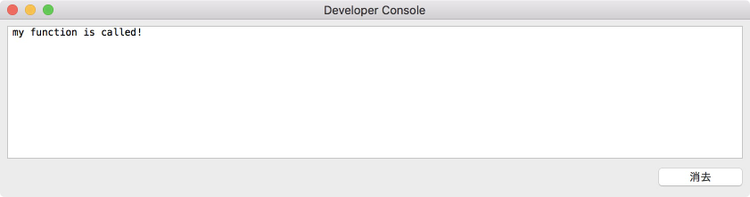
今回のプラグインを実行すると、先ほどのmain.jsに記述してある
console.log("my function is called!"); // Developer Consoleに出力
の結果として、Developer Consoleに以下のように表示されます。

Develper Consoleにconsole.logのメッセージが表示される
また、プラグインの読み込みに失敗した場合もDeveloper Consoleにエラーメッセージが表示されるので確認してみてください。
ショートカットキーを設定する
プラグインを効率よく呼び出すためにショートカットキーを設定することが可能ですが、これはプラグインの開発中にも非常に便利です。
manifestファイルを以下のように書き換えてショートカットキーを設定してみましょう。(”commandId: “helloCommand”の後の「,(カンマ)」の付け忘れに注意!)
{
"id": "MY_HELLO_WORLD",
"name": "Hello World sample plugin",
"description": "定番のHello, World!を表示するプラグインです。",
"version": "1.0.0",
"host": {
"app": "XD",
"minVersion": "13.0.0"
},
"uiEntryPoints": [
{
"type": "menu",
"label": "Say hello",
"commandId": "helloCommand",
"shortcut": {
"mac": "Cmd+Shift+O",
"win": "Ctrl+Shift+O"
}
}
]
}
manifestファイルを保存して、プラグインの再読み込みをしてからXDのプラグインメニューを見てみましょう。Say helloメニューにショートカットキーが表示されているはずです。(ショートカットキーが他の機能とぶつかっている場合は、プラグイン読み込み時にエラーメッセージが出力され、メニュー名の横に表示されません)

設定したプラグイン呼び出しのショートカットキーが表示
アートボードのテキストオブジェクトを削除して、ショートカットキーでもHello, World!が表示されるか確認してください。うまく行かない場合はDeveloper Consoleにエラーメッセージが出力されている可能性があります。
開発時は、プラグインの再読み込みのショートカットキー(Cmd+Shift+R/Ctrl+Shift+R)とプラグインのショートカットキー(今回の場合は、Cmd+Shift+O/Ctrl+Shift+O)をセットで使うことで効率よく作業を進められます。
開発したプラグインを他の人に使ってもらうためには
インストール可能なXDXファイル形式に変換する
開発したプラグインを他の人のXDで使用してもらうためには、インストール可能なXDXファイルに変換する必要があります。しかし、このファイル変換はびっくりするほど簡単です。
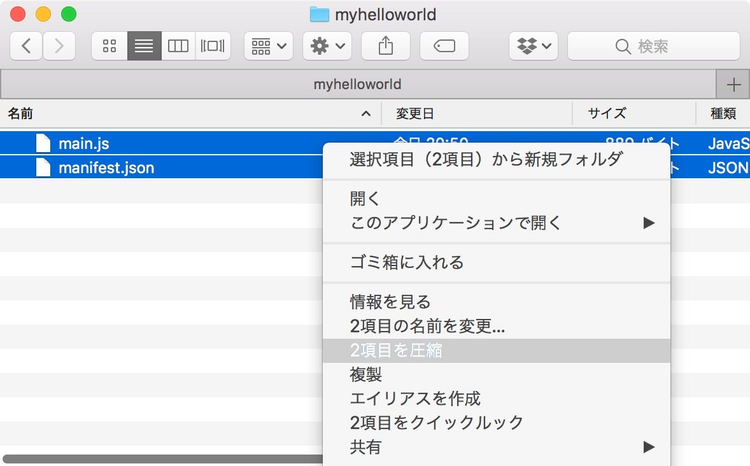
自分の用意したプラグインフォルダー内の全てのファイル群をZIP圧縮して、拡張子を「xdx」に書き換えるだけで完了です。以下はmacOSの場合の手順です。
main.jsとmanifest.jsonを選択して、圧縮します。

作成したファイルをZIP圧縮する(macOS)
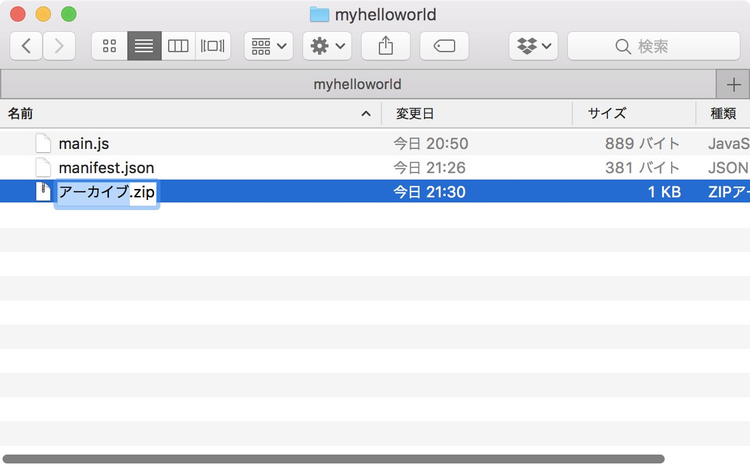
デフォルトで「アーカイブ.zip」となるので、リネームします

ファイル名を変更する
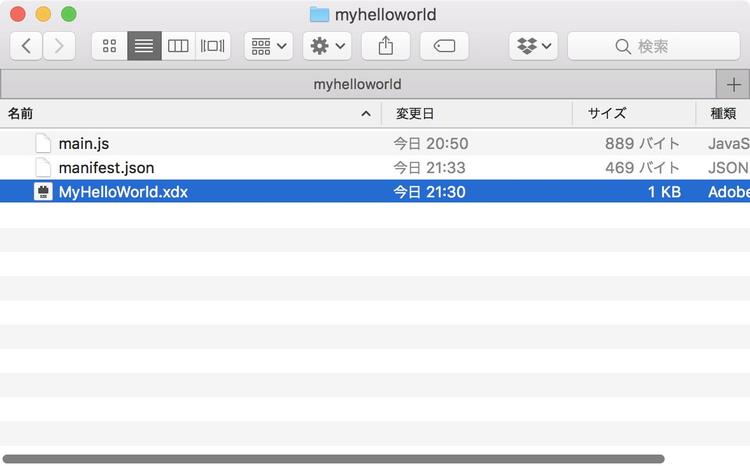
分かりやすい名前と拡張子xdxを付けてリネーム完了です。(manifestファイルに設定したnameと同じにする必要はありません)

ファイル名と拡張子を変更をしてインストール可能な状態になった
作成したMyHelloWorld.xdxをダブルクリックしてXDにインストールできるか確認してみましょう。

プラグインファイルをダブルクリックするとインストールダイアログが表示される
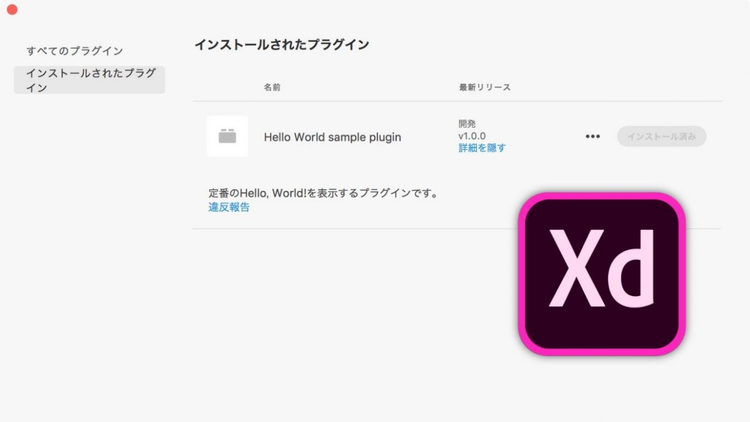
以下のダイアログが表示されればインストール成功です!

プラグインのインストールが無事に成功
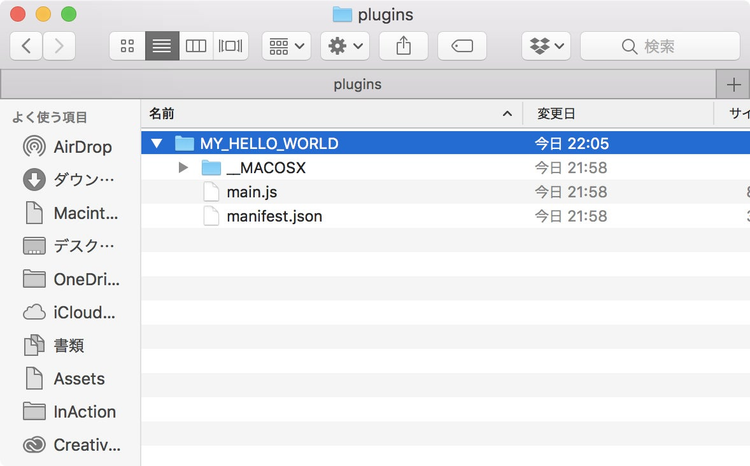
なお、XDXファイルでインストールすると、developerフォルダーと同階層にあるpluginsフォルダーにmanifestファイルで指定したID名のフォルダーに配置されます。

XDXファイル経由でプラグインをインストールした状態
アンインストールの方法
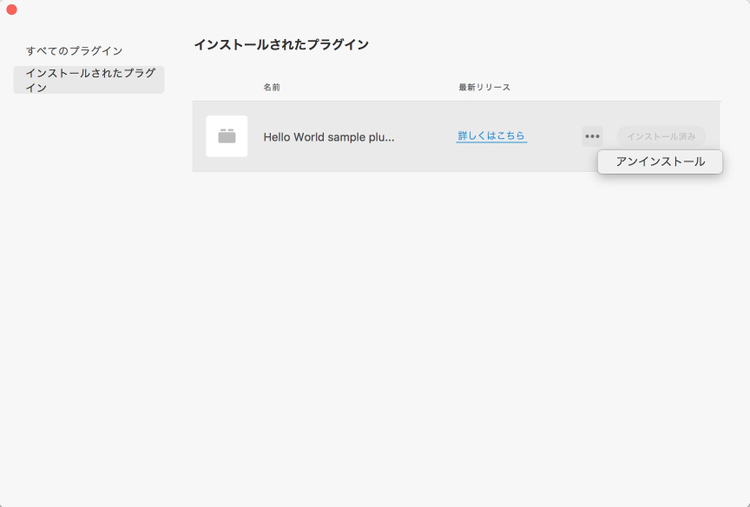
XDXでインストールしたプラグインをアンインストールする場合は、「プラグイン」>「プラグインを管理」から対象となるプラグインの「・・・」のところからアンインストールメニューを選択します。(開発中のプラグインはdevelopフォルダーから削除すればOKです)

プラグインのアンインストール
XD内のプラグインリストに載せるにはアドビの審査が必要
もっとステキなプラグインが完成したら、より多くのXDユーザーに使ってもらうためにXD内のプラグインリスト(「プラグイン」>「プラグインを見つける」)への登録を目指しましょう。
console.adobe.io にログインし、「New Plugin」ボタンから登録を開始してください。Plugin Nameを入力し「Create Plugin」ボタンを押します。
次の画面で「Unique Plugin ID」が発行されるので、manifestファイルのIDを書き換えてください。その後、再度XDXファイルを作成し「Submit For Review」からXDXファイルの登録ができます。これによりアドビの審査が行われ、無事に通過するとXD内のプラグインリストに入ります。
審査を通過するために、Publishing your pluginのページでプラグインファイルの容量制限(2018年10月時点では25MB未満)などのガイドラインを確認できます。
いろいろな機能を持つプラグインを開発するためには
Adobe XD PlatformのページにAPIリファレンスやサンプルコード、XDのドキュメント構造であるScenegraphについての解説があるので、それらを確認してみましょう。今回のサンプルコードでは触れなかったHTMLを使ったダイアログUIや非同期でのwebサービス連携など、いろいろな機能を持つプラグインの開発が可能です。また、日本以外のXDユーザーにも使ってもらえるようメニュー名やプラグインUIのローカライズ対応も検討してみてください。

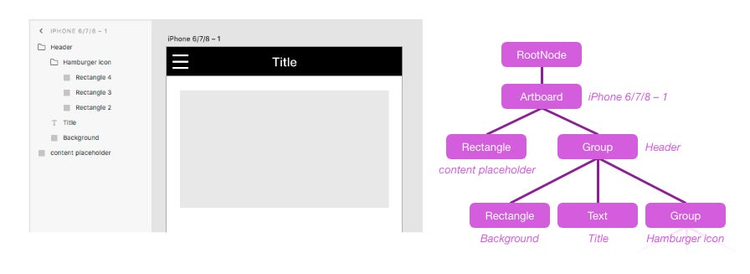
XDのドキュメント構造、Scenegraph
今後もアクセス可能なAPIが増える予定なのでアップデートにご期待ください!