刮目して見よ!Adobe の最新技術をチラ見せするMAX SNEAKSを見てきました! #AdobeMAX

Adobe MAX 2018
Adobe MAX の会期は3日間ですが、1日目は製品アップデートのデモがあり、2日目の終わりにお酒を飲みながらアドビのエンジニアが開発中の機能をデモしてヤジを飛ばすというSNEAKSというイベントがあります。毎回豪華なゲストが呼ばれて、デモごとにコメントを求められ(技術のことは何も知らないのに)「ええ、うん、機械学習ね。知ってるよ。」といった受け答えが楽しいイベントでもあります。
基調講演とは異なりライブ中継されていないこともあり、日本でせっかく見られる時間帯なのにと悔やまれるみなさまのために、SNEAKSをまるっとご紹介させていただきます。
冒頭、サプライズとしてコミュニティパビリオンでプロポーズした参加者のバレットタイム画像が紹介されました。
Congratulations to the happy couple!!! #ProposalWin #adobemax
A post shared by Adobe Create (@adobecreate) on Oct 16, 2018 at 3:29pm PDT
会場の世界観はハイスクールで背景の画像などにもハイスクールに関連した様々なものが埋め込まれています。
https://blog.adobe.com/media_e0487f1ce45a32137de8076e0a0aa572eee36aef.gif
今回ゲストを務めるのはティファニー・ハディッシュ。日本ではおもしろ姐さんとして紹介されることもあるコメディエンヌです。技術に詳しそうには見えませんが、ソフトウェアやサービスを開発するみなさんは「おばあちゃんでも理解できるものを作る」ことを目標にされることはよくあることです。果たして、ティファニーに最新技術はどう刺さるのか。早速デモを見ていきましょう。
デモのタイトルはハッシュタグになっています。参加者はこのハッシュタグをつけて投稿することで投票を行うという趣向になっており、気になった技術が他の人にどのように刺さっているのかも知ることができます。実際に投票で人気だった機能が今回のアップデートで実装されています。

https://blogs.adobe.com/creativestation/files/2018/10/DSC00951-1.jpg
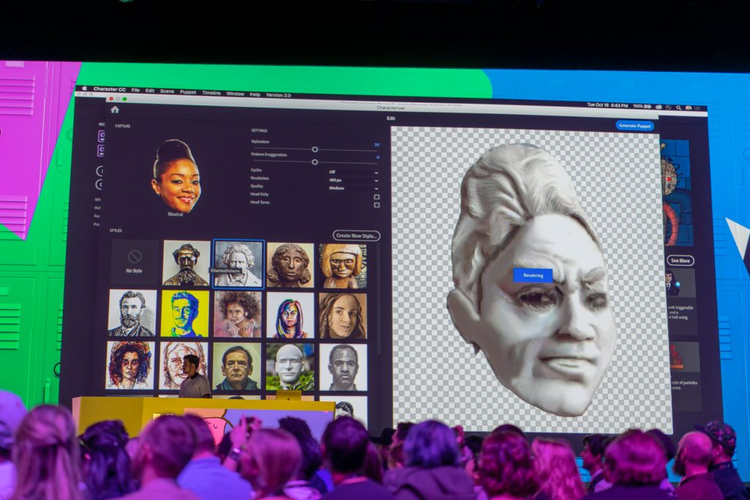
ティファニーの顔を利用して#ProjectPuppetron を使用して、実際に顔を石像などに変換するデモがありました。これは、昨年のスニークで発表されたアイデアが、今回Character Animatorのキャラクタライザーとして追加された新機能です。
#BRUSHBOUNTY
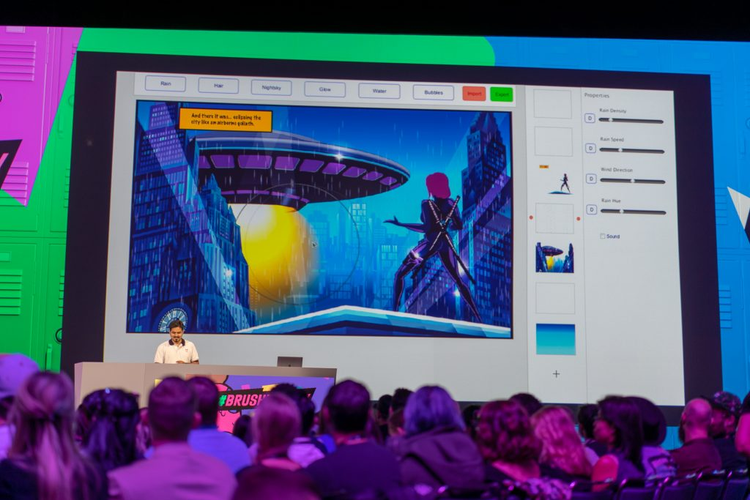
小説の挿絵を動かしたいけど、Animateなどのツールで作るのは難しい。そこで、ブラシを使ってもっと早く動きを加えることができないか?ということ作ったものだそうです。デモでは挿絵に雨を加え、パラメーターで雨の量をコントロールしたり、ブラシに内蔵されたサウンドをコントロールしていました。

https://blogs.adobe.com/creativestation/files/2018/10/DSC00974-1.jpg
雨だけではなく挿絵に写っている女性ヒーローの髪をブラシでコントロール。色や物理法則で動きを加え、背景に星空のブラシできらめく星を追加するデモがされました。これだけではありません。ブラシには現在地の天候や時間を反映する機能があり、また、インターネットやセンサから取得できる様々なデータをブラシに適用することができます。
data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
#SMOOTHOPERATOR
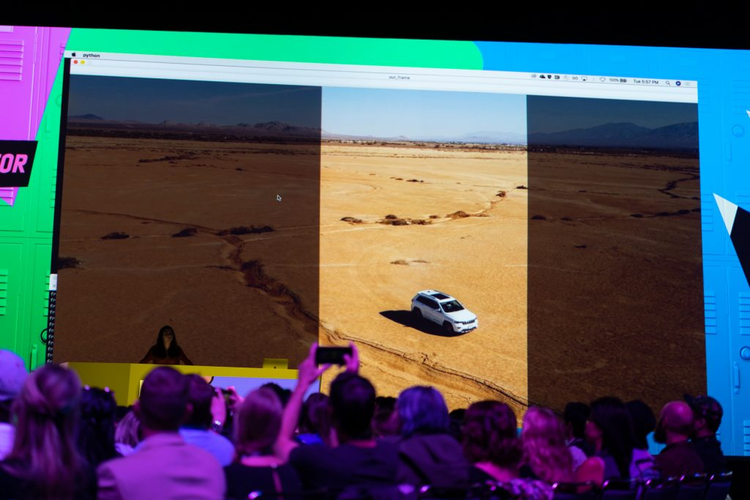
せっかくきれいな動画を撮影しても、Instagramなどへアップロードすると縦動画なのでクロップの関係で被写体が消えてしまうことがあります。それを回避するためにPremiereを使うとしても手間が増えてしまうので作られたものです。

https://blogs.adobe.com/creativestation/files/2018/10/DSC00986-1.jpg
Senseiがビデオを解析してビデオ内で必要なものを判断し、ここでは白い車をフレーム内に収まるように自動クロップしました。

https://blogs.adobe.com/creativestation/files/2018/10/DSC00993-1.jpg
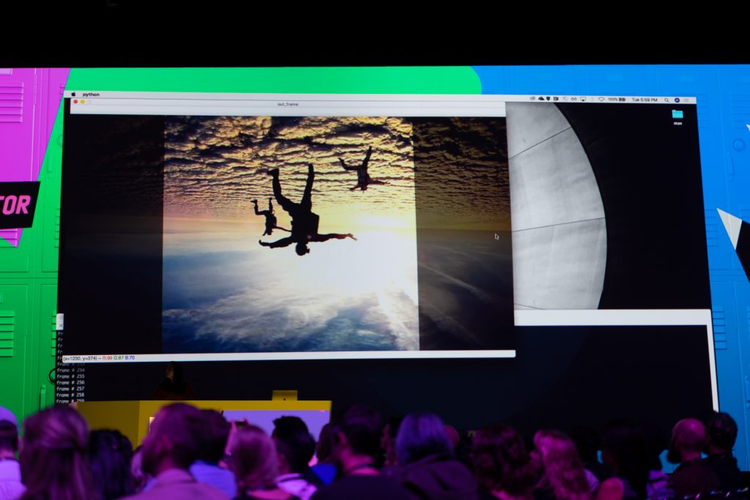
スキーのトリック動画もこの通り、しっかり追従したものが作られました。こういう撮影は画角の大きなカメラでモニターを見ずに行うので、自動追従の利便性はとても高まります。

https://blogs.adobe.com/creativestation/files/2018/10/DSC00998-1.jpg
同様にスカイダイビングでもこの通りに。天地がひっくり返るようなシーンでも動画内の大切なアクションを分析して動画内に残してくれます。
data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
#FANTASTICFOLD
箱物のデザインの場合、完成したときに正しくレイアウトされているかを考えながら、何度も試作を繰り返す必要がありました。折り目の部分や合わせ目などをピッタリやるのはとても大変です。そういった辛い部分を自動化してくれる夢のようなツールがこちら。
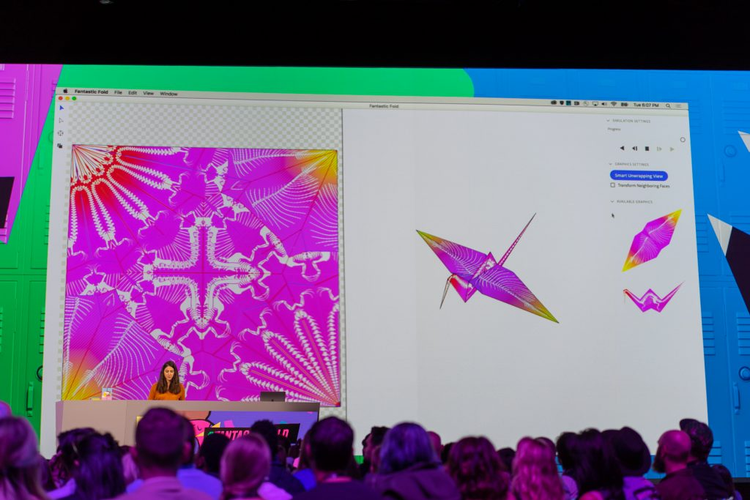
まず、展開図を読み込むと自動で折りたたんで箱の形をプレビューしてくれます。デザインを追加すると、完成した箱にもそれが正しい位置に反映されます。これでロゴなどの細かい位置調整もできます。背景やロゴを追加してレイアウトを組み立てたものがこちらです。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01014-1.jpg
展開すると上下の画像は3つのパーツに分割されていることがわかりますね。
もちろん完成したプレビューは3Dモデルとしてエクスポートでき、Dimensionで他のグラフィックと合成することができます。
シンプルな箱物だけでなく折り紙のようなものも組み立てることができてしまいます。デモでは折り鶴に骨格を示す紙を印刷していました。これはなかなか作るの難しいですね。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01023-1.jpg
最近では、食べ終わったお菓子の箱を展開すると隠し要素が出てきたり、リメイクすることができたりとパッケージにも他の使いみちを与えたりすることが増えてきました。このようなツールを使うことで創作側によりリソースを割けるようになります。
data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
#PROJECTWALTZ
3Dモデルをプレビューするとき、見たい位置を探し出すのに苦労することがあります。位置や角度を何度も調整していい感じの場所を探すのは簡単ではありません
。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01032-1.jpg
そこでスマホをカメラ代わりにして、3Dシーン内をいろいろ撮影できるようにしたのがこのツールです。画面では写っていませんが、床に専用のマーカーが配置されており、前後や上下の移動もトラッキングできるようになっています。
3Dモデルの見栄えがするポイントを登録して、ポイントトゥポイントのアニメーションを作ることができます。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01037-1.jpg
カメラのズーミングも調整して飛行機のコクピット内へ入って飛んでいるシーンを再現してみたり、モーションをすばやくキャプチャすることができます。
data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
#FONTPHORIA
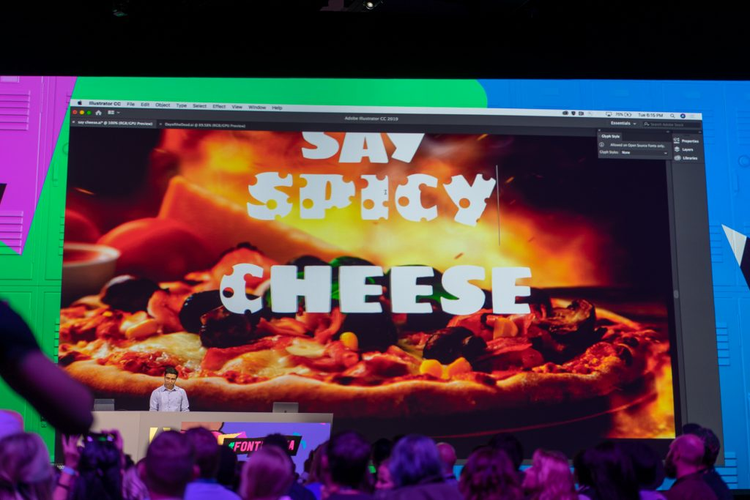
デザインを進めていく上でロゴタイプなどではフォントをそのまま使用することはあまりないかと思います。微妙に形状を変化させることもあれば、いろいろなフォントをミックスすることもあるでしょう。FONTPHORIA はそういったフォントの加工を一部にとどめ、他のグリフにも同じデザインを適用することができるものです。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01047-1.jpg
テキストはライブなので、デザインが適用されたまま編集することができます。
アウトラインされてしまったテキストが再編集というデザイナーあるあるな事態にもこの機能があればサクッと再編集ができるようになります。

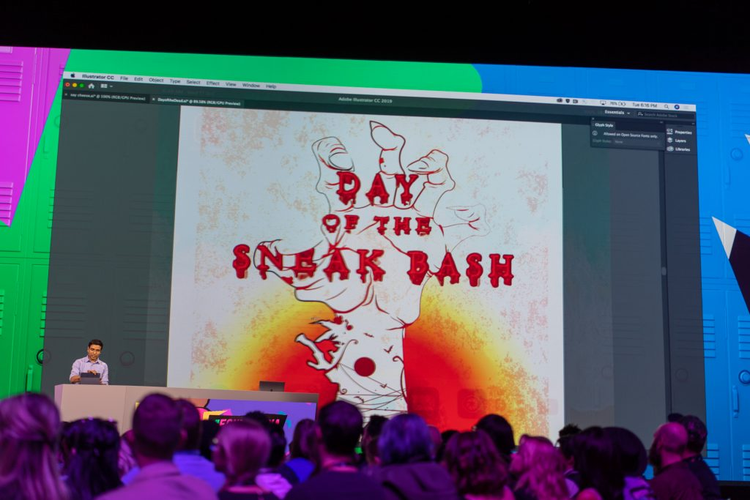
https://blogs.adobe.com/creativestation/files/2018/10/DSC01049-1.jpg
テキスト検出機能があるので、タップ一つでテキストを認識し、編集することができます。ということは、写真で撮影したポスターなどのテキストを認識して、デザインしたフォントに置き換えるということもできてしまいます。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01061-1.jpg
紙ナプキンに書かれたイラストのテキストもご覧の通り!
data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
#PROJECTFASTMASK
Photoshopなどの神機能としてよく例に挙げられるマスク。PROJECTFASTMASK は動画に写っている被写体を、いい感じにマスクしてくれるというツールです。今までは1フレームごとにマスクしてたりしませんでしたか?

https://blogs.adobe.com/creativestation/files/2018/10/DSC01072.jpg
Adobe Senseiのパワーにより、切り抜きの難しい似たような色の人物が、きれいに切り抜かれました。

マスクが完成したので人物以外をモノクロに、テキストレイヤーを追加する編集を3クリックで実現しました。今までだとここまでやるのにどうしていたでしょうか。撮影前からコーディネートできればもちろんいいのですが、実際はそうは行かないことも多いと思います。デモはまだ続きます。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01080.jpg
走り回っている子供の動画です。背景が目まぐるしく動き、複雑なモーションを伴っている動画でも見事に切り抜かれていました。これだけではありません。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01083.jpg
猫の動画では支柱の後ろに入ってしまうシーンがあるのですが、猫を認識し続け適切なマスクが作られ続けました。
ニコ動でよく見られるアイドル育成ゲームのコラージュ動画は、1フレームずつ丁寧にマスクをかけて制作されているという話を聞いたことがあるのですが、似たような作業で真似した筆者はまるで苦行のような作業にいつになったら自動化されるのだと思っていたのですが、やっと、やっと出てきました。
data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
#PROJECTMODELMORPH
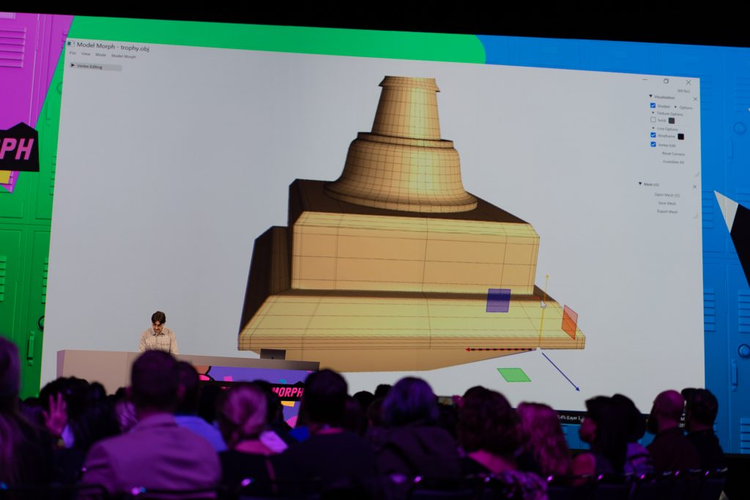
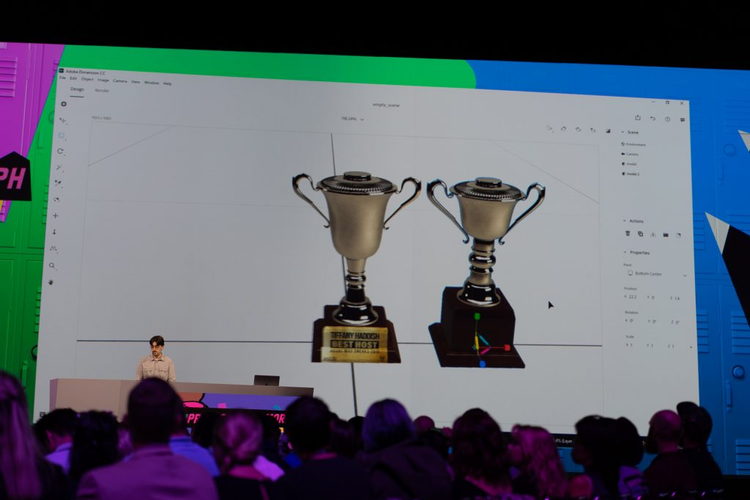
3Dオブジェクトをちょっと編集したいというとき、例えば、トロフィーにプレートを入れたいけど、スペースが足りなくてこの部分だけ大きくしたいと全体を拡大しても、バランスが崩れてしまいます。かといって3Dツールでやろうにもちょっと骨の折れる作業です。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01089.jpg
PROJECTMODELMORPH はDimensionから抽出されたデータを使って一部だけを破綻なく調整したりできます。シンメトリな要素も対の部分を認識しているので、片方を調整すれば反対側にも変更が適用されます。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01096.jpg

https://blogs.adobe.com/creativestation/files/2018/10/DSC01100.jpg
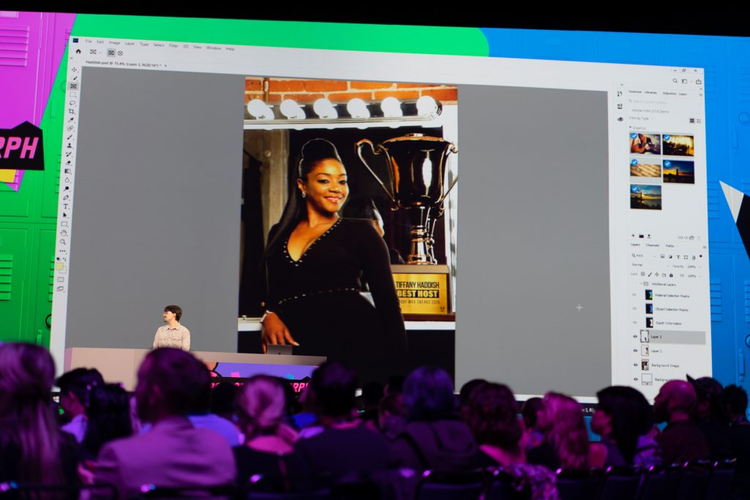
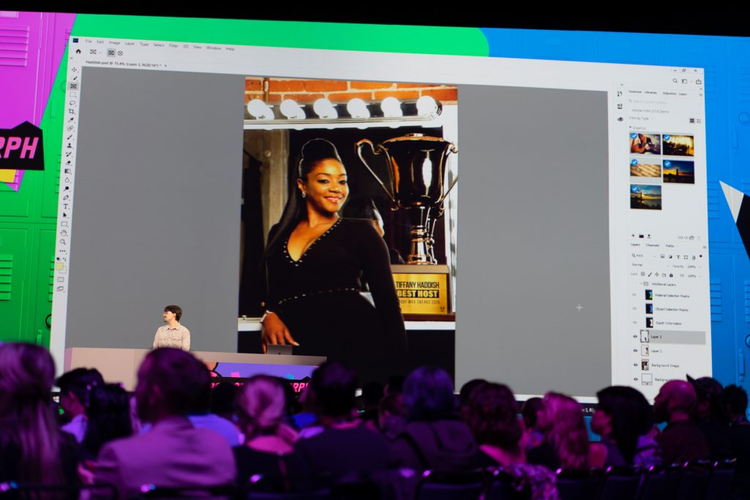
写真上で編集したオブジェクトが簡単に合成されたので、ティファニーにとても大きなトロフィーを(コラージュして)プレゼントすることができました。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01100.jpg
data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
#MOVINGSTILLS
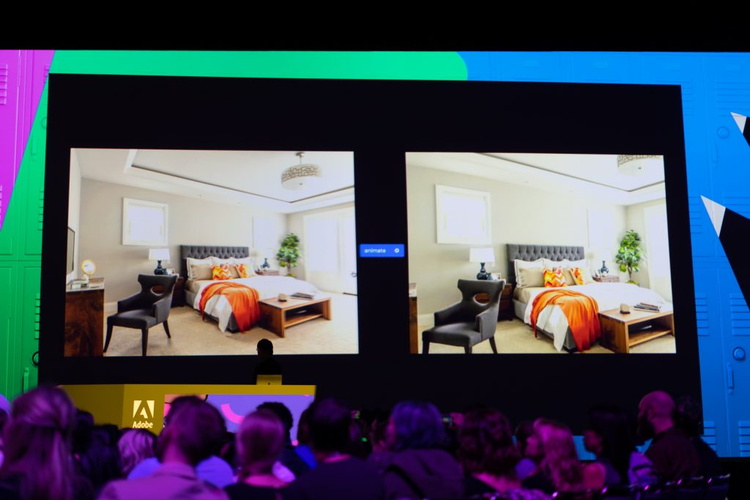
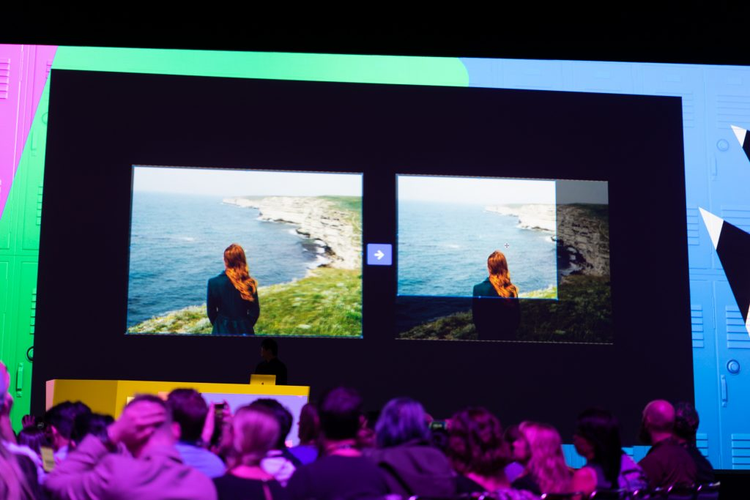
静止画を動画風に見せるテクニックとして、ちょっと拡大して縦横にスクロールする方法があります。しかし遠近感がないため、実は不自然に見えているのです。MOVINGSTILLSはここに遠近感を付加することができるツールです。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01103.jpg
写真を読み込むだけでズームされているような動画が生成されます。遠近感の検出にはSenseiのテクノロジーが活かされており、室内の写真ではどのような家具がどういった位置にあるのかをわかりやすいように、上から下へパンする動画が生成されています。
風景などでもズームやパンを簡単に適用でき、さまざまなパターンが同時に生成できます。もちろん、生成された動画を調整することも可能です。開始と終了の状態を指定するだけでダイナミックなズーム動画が生成されました。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01110.jpg
これらの処理は複数の画像に適用できるため、今まで静止画を動かすだけだったスライドショーも遠近感を伴ったリアルな映像で展開することができるようになります。
data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
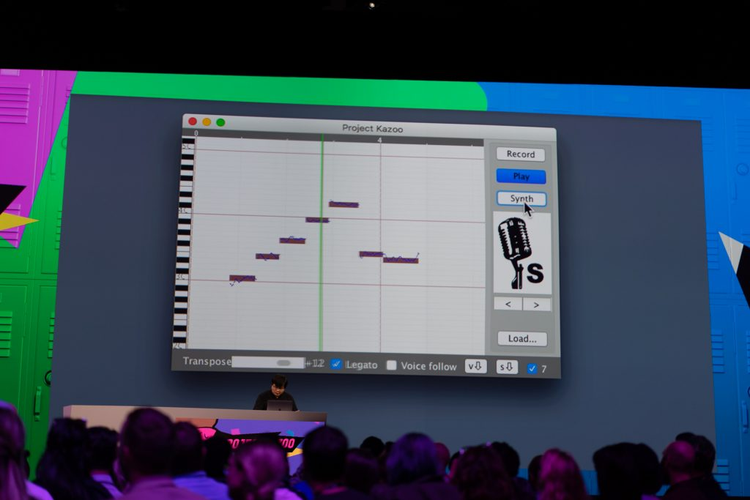
#PROJECTKAZOO
2016年のSNEAKSで大喝采を浴びた未来テクノロジ、VoCoが帰ってきました。前回は音声を解析してテキストを読ませることができるという、様々な議論を呼んだ技術でした。デモをするZeyu Jinさんは2016年にCoVoを開発した方です。彼は今回何をするのでしょうか…と思ったら歌い始めました。今回のテクノロジーは鼻歌を楽器などに置き換えられるというものです。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01120.jpg
鼻歌が認識されて音階が展開されます。この時点でティファニーは「私が歌おうか?」と興味津々。それを断って歌い続けるエンジニア。Synthボタンを押すだけでバイオリンの音で音階はもちろん、抑揚もしっかり再現されました。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01125.jpg
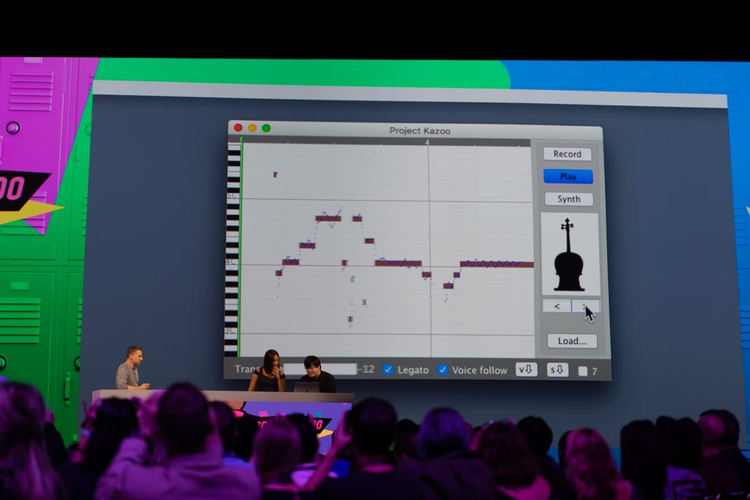
楽器を変えてもソプラノの声に変換しても見事に再現。ティファニーは翻訳が追いつかないほどに大興奮!司会も台本を忘れてしまって「よくやった!」と退場を促してしまいました。しかしデモはまだ半分も終わっていません。
続くデモは縦笛の音階を認識してサックスで再現に成功。
ボイスフォローを有効にすると、声からそれに似た音を楽器で再現させることもできました。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01130.jpg
大興奮したティファニーは我慢できなくなって自分もやってみたいとトライ。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01141.jpg
しかしティファニーがイケボ過ぎたため上手に認識されず、ティファニーの歌声のほうが良すぎるという結果に。こういう突然のデモがうまく行かなくて笑いがおきるというにはSNEAKSの風物詩です。
data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
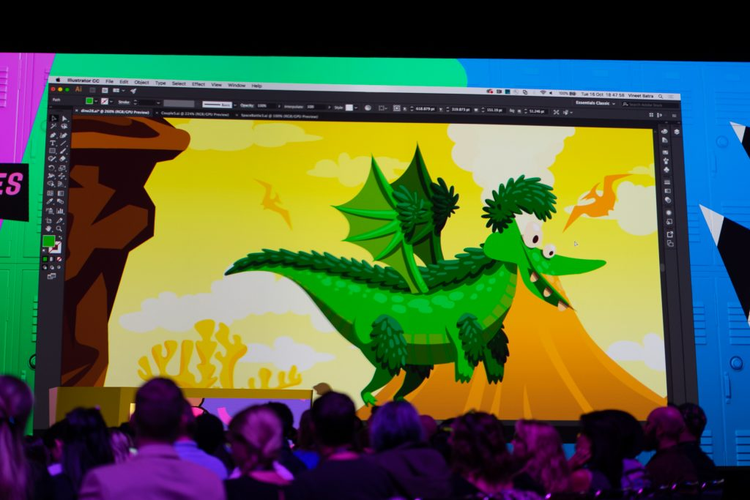
#PROJECTGOODBONES
ベクターのイラストレーションをきれいに折り曲げることができる機能です。似たようなことはパペットワープですでにできていましたが、ピンの打ち方にコツが必要でした。PROJECTGOODBONESはここにボーンの機能を追加し、3Dツールでも使われているリギングができます。

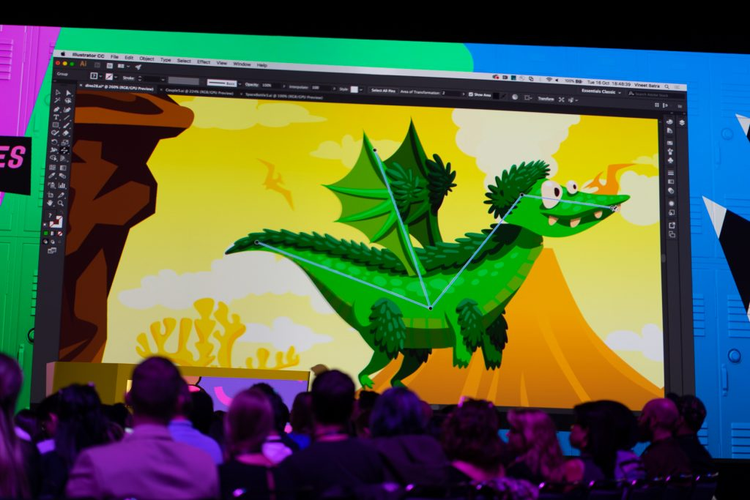
https://blogs.adobe.com/creativestation/files/2018/10/DSC01146.jpg
恐竜の顔を上に向かせたくてもなかなかうまくいかないです。こんな感じになってしまいました。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01149.jpg
恐竜のイラストにポイントを追加するとボーンが生成され、簡単に顔をあげさせることができました。ポイントの打ち方もコツが必要な感じには見えませんね。

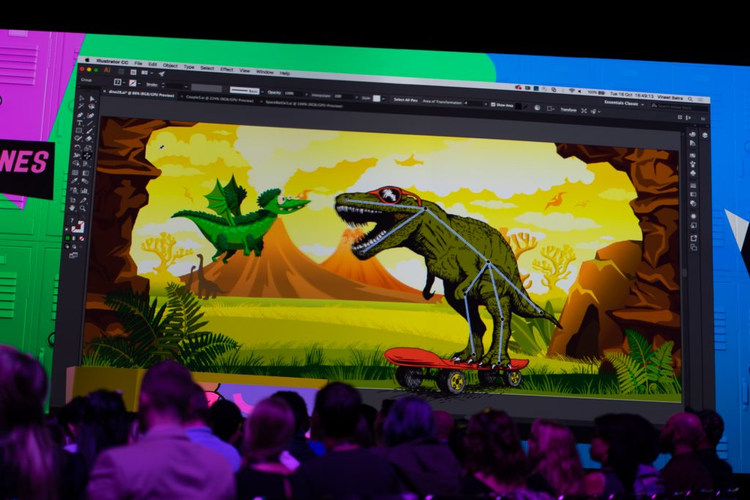
https://blogs.adobe.com/creativestation/files/2018/10/DSC01151.jpg
右側に大きなT-REXが現れました。PROJECTGOODBONES はイラストの形状を認識し、自動的に最適なボーンを追加してくれます。

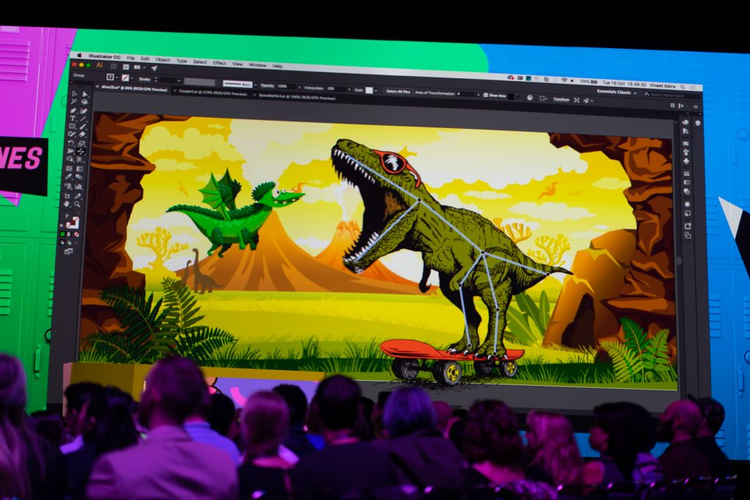
https://blogs.adobe.com/creativestation/files/2018/10/DSC01154.jpg
口の形も認識しているので、特に何もすることなく大きく開けさせることが出来ました。動物だけではなくもちろん人間のイラストにも使えます。

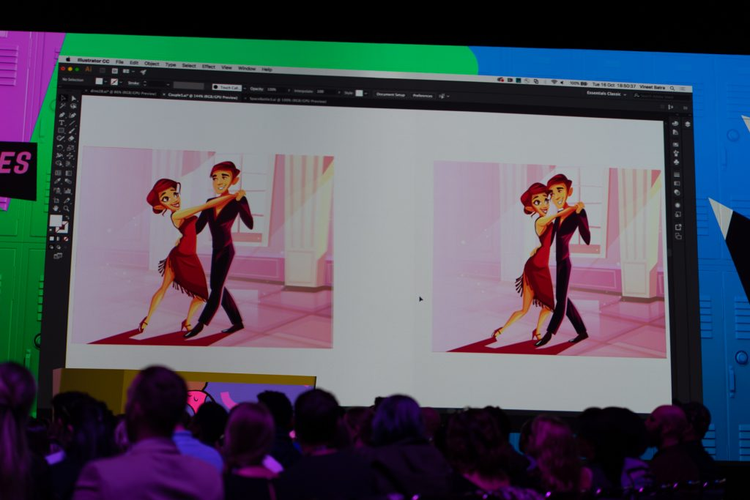
https://blogs.adobe.com/creativestation/files/2018/10/DSC01159.jpg
ダンスをしている二人の距離感を絶妙に調整。これ実際にやろうとすると結構骨の折れる作業ですね。もう一つのデモではコミックのイラストではシーンの状況に合わせた調整を簡単に行っていました。

https://blogs.adobe.com/creativestation/files/2018/10/DSC01163.jpg
それだけではありません。編集の前後をキーフレームとしてアニメーションを自動生成し、アニメーションGIFで書き出しをすることまでできました。
製作中のイラストレーションからアニメーションを生成することができるので、Animateを使うまでもないモーションであれば十分使いみちが考えられます。
data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
説明不要なほど自然にAdobe Senseiがサポートしてくれるように
SNEAKS での10個のテクノロジーを紹介しました。みなさまどれか気になるものはありましたか?全部でしょうか?会場の感想を聞いてみても「今回全部良かったですね!」という声がたくさん聞かれました。筆者はWebを中心に写真や映像をやるので、一つ選ぶとすれば PROJECTFASTMASK です。仕事を忘れて拍手ばかりしてました。これらのテクノロジーにはAdobe Senseiが生かされているのですが、わざわざ説明しなくてもいいぐらいに自然にツール内に存在しており、クリエイターはその恩恵を享受することが出来ます(面倒な学習とチューニングはアドビにお任せです)。
これらの中から製品に実装される機能は出るのでしょうか。ぜひハッシュタグをつけてつぶやいてみてください。あなたの1票で実現できるかもしれません。