本当に実践的なデザインドキュメントの書き方 第3回:必ず書ける、簡易ペルソナ | アドビUX道場 #UXDojo

本当に実践的なデザインドキュメントの書き方
この連載は、現在のWeb制作における分業体制を前提に、情報設計に関わる『デザインドキュメント』をきちんと制作することで、受託側と発注側のミゾを埋める手段を探ります。
前回は、3種類のデザインドキュメントを取り上げて、ユーザーのニーズを取りまとめる工程で、それぞれがミゾを埋めるためにどう役立つかをご紹介しました。今回は、最初につくるデザインドキュメント、簡易ペルソナの作成方法をご紹介します。
ペルソナとは?

この記事のテーマは「簡易ペルソナ」ですが、その話の前提となる「ペルソナ」の概要を、まずは理解しておきましょう。
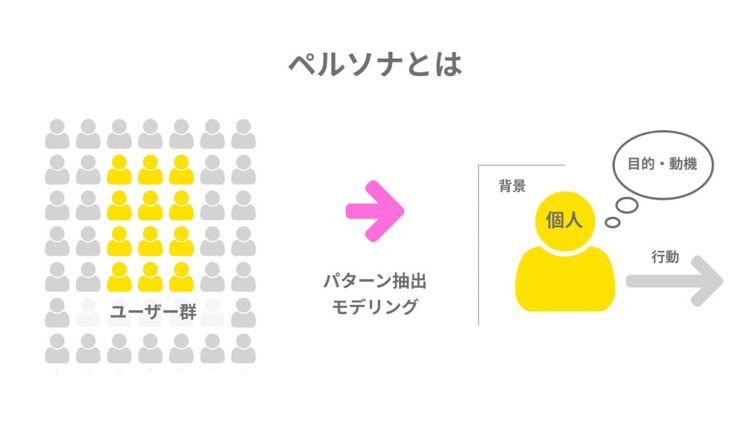
前回書いたとおり、ペルソナは、ユーザーを集団としてではなく個人として捉え、その個人の背景・目的・行動・ゴールを明確に意識するためのツールです。ペルソナを作るには、まずインタビューや観察といったユーザー調査を行い、それらを分析してパターンを見出し、その結果を人の形にモデリングして、用意しておいたフォーマットに記述します。
想像ではなく直接ユーザーに会って得られた結果を元にする点がペルソナの(簡易ペルソナとは違う)ポイントです。
ペルソナは、カスタマージャーニーマップやシナリオの起点です。作成したペルソナを元に、体験の流れをカスタマージャーニーマップで可視化し、打ち手をシナリオで形にしていく、という流れです。ですから、ペルソナ次第でその後が決まると言っても良いでしょう。
ペルソナの利点

書籍「Webサイト設計のためのデザイン&プランニング」より
ペルソナ作成の作業を顧客と共同で進めると、ユーザーに対する共通理解が深まり、ペルソナに向けてデザインするという合意が生まれます。
また、対象がハッキリすると、「ユーザーのために作る」ことを明確に意識しやすくなります。そのため、発注側の考え vs 受注側の都合という構造を回避するのにも役立ちます。
ペルソナはパターンに人の形を与えたものなので、複数のパターンが見つかれば複数体作ることになります。誰のために作るのか?を考えるのは、裏を返せば「誰はサブ扱いするか」「誰は狙わないか」を合意するということです。ペルソナは対象の優先度に順番をつけるためのものでもあります。
ペルソナは作るのが大変

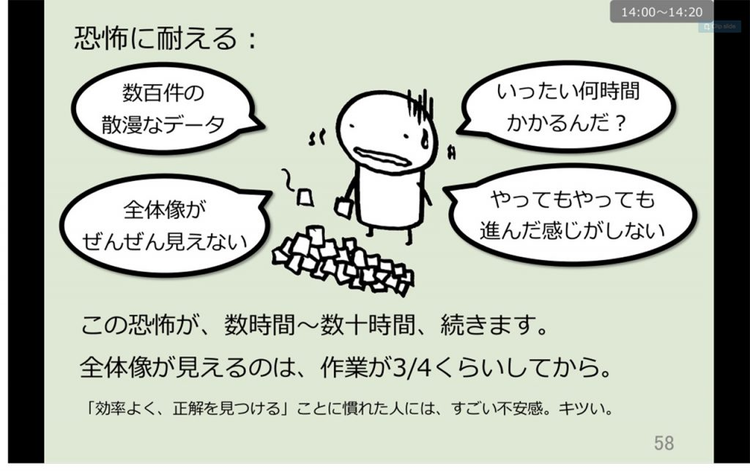
メンタルモデル・ダイアグラムで学ぶ定性(質的)分析・親和図法より
今後の取り組みの起点となり、狙う相手の取捨選択の根拠であるペルソナには、仮説としての強度が求められます。ゆえにユーザー調査からの導出が必要なのですが、この工程には時間とコストがかかります。調査の設計、調査対象の選定と準備、インタビューの実施と観察、分析、モデリングを進めていくと、どんなに急いでも数週間はかかります。
実績の無いコスト高な投資はまず行われません。いままでペルソナが無しでプロジェクトを進めていたのなら、やろうとしても予算に加えられず、手弁当でやるにも通常業務への影響が大きすぎるとされて、たいていは見送りになってしまうでしょう。
また、仮にゴーサインが出たとしても、現実的には、チームとして取り組むことは困難です。数週間も拘束される作業に揃って参加できないとなれば、結局だれかにお任せになってしまいます。
すると、自身が作成の過程に参加してしないので「しばらく待っていたら、誰かがまとめたお飾りが出てきた」となりがちです。深く読み込む時間をとることなく参考資料程度の扱いになって、ついには使われなくなってしまうのです。
合意形成を重視した簡易ペルソナ

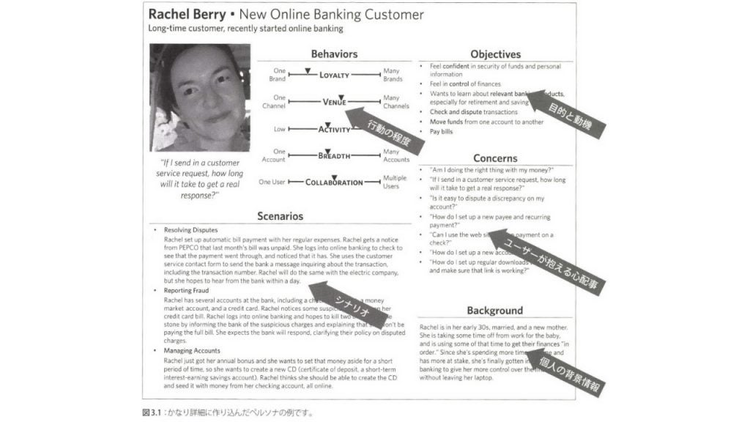
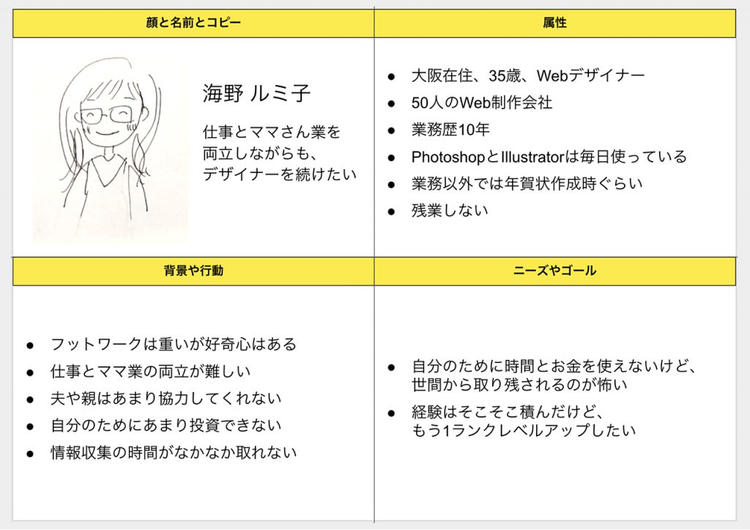
UX道場 Meetup 02「受託のWebデザイナーでもできる実践的UXデザインことはじめ」 で実際に作成された簡易ペルソナの例
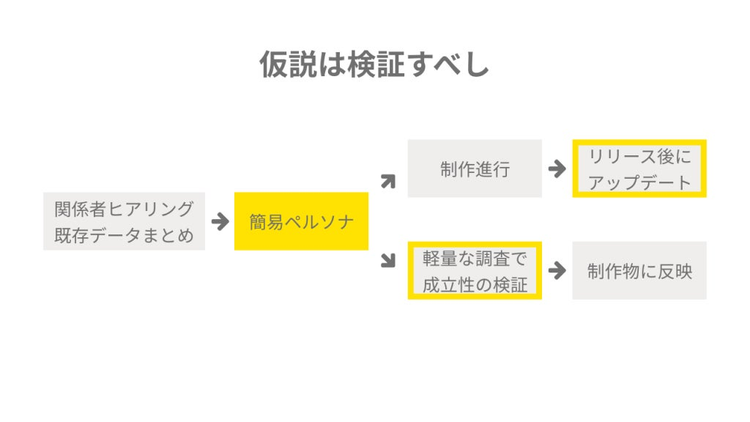
ここで登場するのが簡易ペルソナです。上で紹介したペルソナ法では「調査→ペルソナ→制作→検証」と進みます。これを「ペルソナ→制作→検証」または「ペルソナ→調査→制作→検証」と組み替えたのが簡易ペルソナです。
簡易ペルソナの利点
このやり方では、ユーザー調査に基づかずにチームメンバーの推定でペルソナを作ります。
推定で作っても、ペルソナ法の良い点である「ユーザーについてチームで考え、それを個人の形にすることで誰のために作るかを合意できる」という部分は残ります。長くても数時間で合意に至るため、Web制作の現場においても導入しやすいでしょう。
また、仮説を実社会で検証するには、結局世の中に出さなければなりません。公開後のバージョンアップが前提であれば、一度出してからペルソナを検証するのは合理的です。
近年は、見直しを前提とした進行が、上手くハマる状況になってきました。Webサイトの型が定まり、レスポンシブデザインが一般化したことなどから、サイトの寿命が伸びています。一気に負債を返すような大規模リニューアルの件数は減り、代わりにコンテンツの強化や、動線や機能の改修といった継続的な改善を重ねる傾向が強まっています。まさに今が簡易ペルソナ採用のチャンスなのです。

簡易ペルソナについて解説されている書籍の例
一見、手抜きのようにも見える簡易ペルソナですが、実は近年発売されているUXデザイン関連の書籍ではだいたい触れられている手法です。プロジェクトの仮説検証プロセスを短くしたほうが確度が上がる、という考え方がスタンダードになっていることの現れとも言えるでしょう。
簡易ペルソナの書き方
簡易ペルソナに記載する要素
簡易ペルソナに記載される内容は、流派により多少のフォーマットの違いはあるものの、概ね以下に集約されます。キャッチーなのは顔・名前・デモグラフィックですが、ペルソナにおいて重要なのは「背景・行動」や「ニーズ・ゴール」の方です。

顔と名前:個人であることを演出するための要素です。一番目につく要素ですが、書くのは最後にするのがよいでしょう。あまりこだわりすぎずにサッと書くことをおすすめします。絵の良し悪しや名前の存在感よりも、個人であることを示せるほうが重要だからです。
属性(デモグラフィック):その個人の存在を補強する要素です。つい年齢や性別などを書きがちですが(それ自体に問題はありませんが)、業界歴や、同居の家族の有無、交通手段といった背景や行動の要因となりそうな属性を優先しましょう。
背景・行動:そのペルソナがどういう前提を持っているか、それゆえにどういった行動に結びついているかを記載します。「属性」と「ニーズ・ゴール」の中間に立つ要素であり、両者がきちんと繋がっているかに留意しながら記載します。
ニーズ・ゴール:ペルソナがどうなりたいと考えているか、ペルソナがどうなると充足されるかを記載します。これを達成するためにデザインを行うため、最重要な要素だと言えます。提供側がやらせたいことを書いてしまわないよう、あくまでペルソナの言葉として書くことに気をつけましょう。
キャッチコピー:そのペルソナの背景や行動・ニーズやゴールを要約したものを用います。一番に目が行く、顔と名前の付近に記載するのがよいでしょう。
ペルソナの視点におけるニーズやゴールとは、「イベントの情報を知りたい」「イベントに申し込みたい」ではなく、「効率化のためにデザインスキルを上げたい」「社内の後輩を育てたい」といった、行動の背景になるものを書きます。対象となるサイトやサービスが存在してなかったとしてもペルソナが抱いているもの、と考えるとわかりやすいでしょう。
完全な推定ではなく、できる範囲でインプットを得る
簡易とはいえ、全くの想像で作ってしまうと到底存在しないペルソナに仕上がってしまう可能性があります。スピードを犠牲にしない程度にインプットは行うべきです。
ここからは、架空の案件をベースに話を進めます。Adobe社が毎年行っている「Adobe MAX Japan」というイベントのWebサイト制作案件を例として考えてみましょう。

まずはウェブサイトの要件をきちんと押さえます。サイトの背景や位置づけ、達成したいゴール、KPI、ターゲットユーザーのセグメントなどを確認します。特に、すでに運営されているサイトであれば既存ユーザーの情報を聞ければ大まかなアタリはつけられるはずです。
さらに、ユーザーに関わるようなデータが存在しているかを追加で確認しましょう。たとえば過去のユーザーアンケート、マーケティング調査結果、コールセンターのログ、営業記録などです。

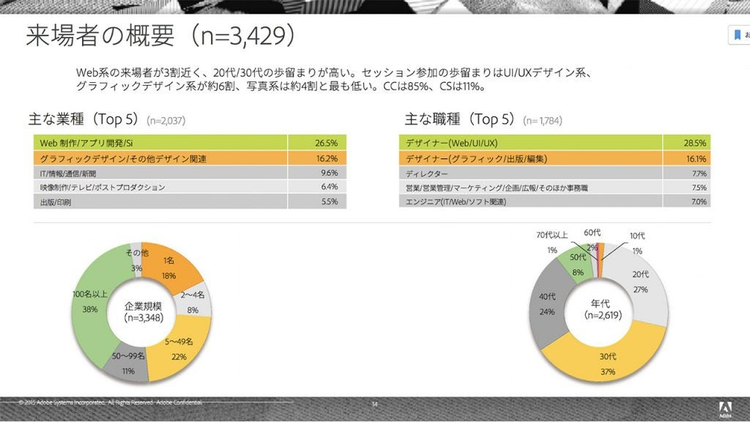
今回の案件では、昨年のイベントの来場者アンケートの結果があるので、それを参考にします。来場者の業種、職種、企業規模、年代、来場目的、スキルレベルといった回答項目の分布が、パターンを考える材料になります。
とりあえず1体目を書く
インプットを整理したら、まず1体目を書いてみましょう。一番最初は、まず多数派と思われる属性の組み合わせを選び、そこから始めるスタイルがおすすめです。
ペルソナを書く順番には明確な決まりはありませんが、データを元に考え始める場合は、「属性(デモグラフィック)」→「背景・行動」→「ニーズ・ゴール」→「顔と名前」→「キャッチコピー」という順番になるでしょう。
実際にそのように進めたのが先の参考例(海野ルミ子氏のペルソナ)です。中規模のWeb制作会社に勤めている、ある程度経験を積んだ大阪在住のWebデザイナーは、事実として昨年のAdobe MAX Japanのイベント参加を検討し、結果として動画配信を視聴しています。
また、B2Cの案件であれば、自分自身や知人がユーザーであるケースもあります(この記事の読者にも、Adobe MAX Japanに足を運んだ人、動画配信をご覧になった方がいらっしゃると思います)。そんなときは、まず自分や知人をペルソナとして書いてしまっても構いません。
もちろん、UXデザインにおいては「自分はユーザーではない」という前提に立脚すべきです。しかし、それを踏まえた上で、考えはじめるきっかけとして仮置きする分には問題ありません。
他にも、発注側にターゲットセグメントを聞く延長で、典型的なユーザーのイメージを書いてもらうのもアリです。どういう層の人たちがいて、それぞれ何を考えてサイトに訪れていると想定しているのかが聞けるだけでも、取っ掛かりには十分です。
インプットの分析からヒントを得る
いきなりパッと書くのが難しい場合は、インプットを分析するのも手です。

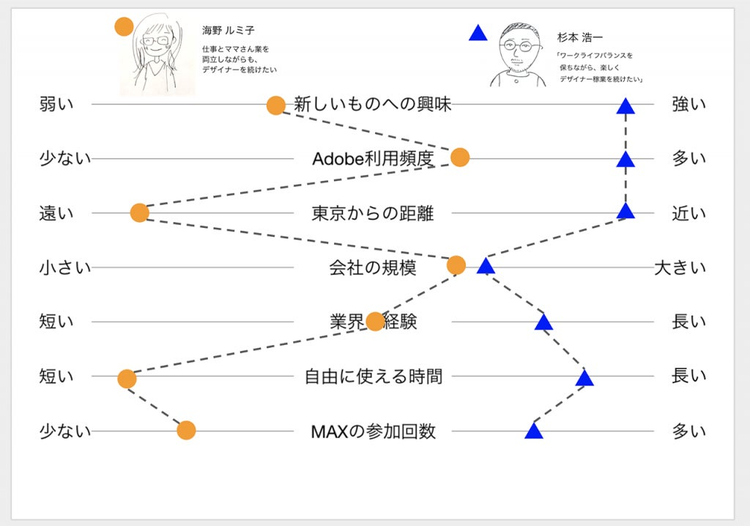
ひとつの方法は、ペルソナスペクトラムの活用です。これは、ユーザーの属性や行動から「度合い」で表せそうなものをいくつか見つけ出し、それらを対立軸として置く手法です。
今回の例では、スキルレベルの高低、企業規模の大小は使えそうな属性です。また、アンケートには示されていませんが、会場は横浜であることから、会場までの距離という度合いがあるでしょう。過去に行われているイベントであることから、参加回数という度合いも見いだせます。イベントに対するフットワークが軽い重いといった度合いもあるでしょう。

これらの項目を並べたら、それぞれの軸に点を打ち、それらを線でつないでみます。たとえば「スキルレベルは高い、企業規模はとても小さい、会場までは遠い、参加回数は多い、フットワークは軽い」というように点を打ち、それらを結んでみます。すると、地方都市でフリーランスとして精力的に活動しているデザイナーといった像が浮かび上がってきます。

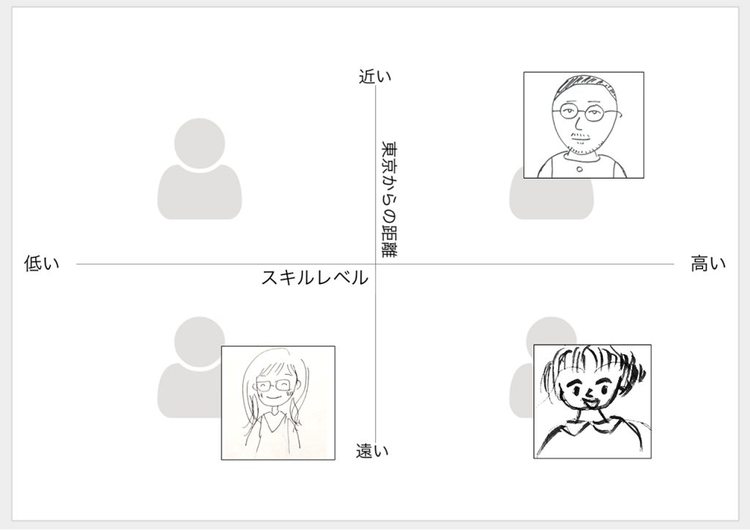
別の分析方法として、4象限マトリクスを使うものがあります。スペクトラムで並べた対立軸から2つを選び、横軸と縦軸として使います。今回の例ならば、「企業規模 ✕ 参加回数」や「スキルレベル ✕ 会場までの距離」などが候補です。このような図を作ると、「企業研修の一環で参加している人」であったり「これから学んでいきたいが遠くて行けない人」といったパターンが見えてきます。
チームでいろいろ書いてみる
重要なのは、正しく書くことではなく、あとで修正したり捨てる前提で「まずチームで相談しながらいろいろ書いてみる」という点です。調査してない以上、正しさはもともと担保されないものです。そして、簡易ペルソナの第一の目的は合意形成にあります。
合意をつくるには、チームメンバーが同じ場に集まって、いろいろな観点から議論することが重要です。チームメンバーそれぞれでペルソナを作ってから、持ち寄って突き合わせるという方法もあります。
新しい観点を見つけるには、ラフな簡易ペルソナを何体も作っていくのがよいでしょう。1体目を作ったら、それとは正反対のものを作ったり、違う軸を組み合わせることでパターンを出していきます。そもそも、ペルソナは複数体作り、あとで優先順位を決めていくものです。いま書いているものがそのまま生き残るとも限りません。恐れずに作っていきましょう。
ペルソナのゴールを分類する

制約がなければペルソナを無限に書けそうに感じるかもしれません。しかし、試してみるとわかりますが、意外とたくさんは作れないものです。名前と顔は違っていても、その他の要素は似通っているペルソナが出てくるはずです。
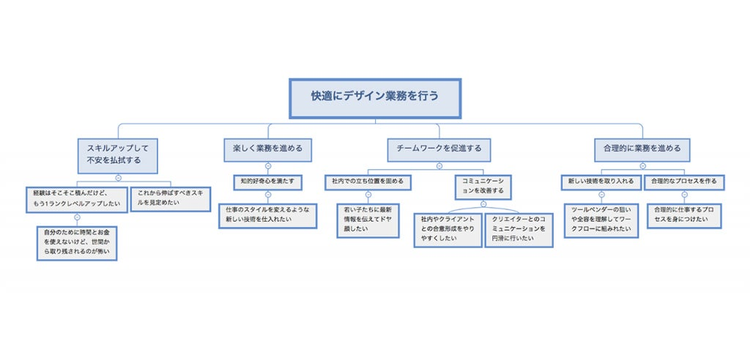
ペルソナの数が妥当な範囲に収まっているかを確認するには、ペルソナのゴールを取り出して階層構造で分類する方法があります。近そうなゴールを持つペルソナ同士があったら、階層図を使って、それぞれのゴールを抽象化して動機を取り出します。すると、表現こそ違えど実はほとんど同じことを言っている、といったことが見えてきます。
デザインは、ペルソナのニーズ・ゴールに対して行います。たとえ属性や背景が違っていても、ニーズやゴールが一致していれば解決案は同じものになる可能性が高いため、ゴールが近いペルソナは合成しても差し支えないでしょう。このようにグループ分けして合成(や分割)を行うと、メインとなりそうなペルソナ、サブになりそうなペルソナ、狙わないペルソナ、エッジケースなので気にしないペルソナ、という形にまとめられるようになります。
簡易ゆえのリスクは忘れずに
簡易ペルソナは導入しやすく、アウトプットの作成が比較的容易で、チーム内の合意を作るうえで効果的です。ですが、推定で作るものですから、もちろんリスクがあります。例えば、存在しないであろう人を作ってしまう、実際には存在するペルソナのパターンを見落とす、さほど重要でないペルソナの優先度を高くしてしまう、といったリスクです。ペルソナを起点としてカスタマージャーニーマップやシナリオを作っていくため、ここがズレると後の工程もズレることになります。

このリスクに対応するため、簡易ペルソナでは早期に検証してアップデートするという考え方を取っています。Web制作の現場では以下のどちらかになります。
ひとつは、簡易ペルソナを作ったあと、いったんリリースまで走るパターンです。簡易ペルソナの確度が高そうな場合、リリースまでのスケジュールが比較的短い場合、継続的な改善が予定されている場合はこちらが候補になるでしょう。リリース後に仮説検証する必要があるため、サイクルを回すには納品して終わりではなく、運用後もプロジェクトとして見据える必要があります。
もうひとつは、簡易ペルソナを作ったあとに、妥当性を検証する調査を追加するパターンです。簡易ペルソナの妥当性に疑問がある場合、リリースまでのスケジュールが長い場合、リリース後に改善していくのが何らかの事情で積極的に行えなさそうな場合は、途中で調査を挟むべきです。
調査と言っても、ひとまず「推定したペルソナに相当する人をリクルーティングして、インタビューしてみる」という形で構いません。リクルーティングできなかった場合は、そもそもペルソナの推定が間違っていると判断されます。また、インタビューの結果、背景・行動やニーズ・ゴールが外れていたら、簡易ペルソナの内容を調整します。このパターンのほうが後のズレが少なくなるので個人的にはおすすめです。
どちらにしても、のちの調査・検証をスムーズにするため、簡易ペルソナを作成した際に「どこはデータに基づく記載か、どこは推定で書いたものか」をメモしておくと良いでしょう。

なお、「Webサイト、これからどうなるの?」という書籍には、ジャーニーマップを作って簡易ペルソナの妥当性を検証するという提案もあります。インタビューは難しいが妥当性は担保したいという場合は参考にしてみてください。
次回は、デザインドキュメントの書き方の続きとして、簡易カスタマージャーニーマップの解説と作成方法をご紹介します。