Adobe XD自動アニメーションを担当したデザイナーが語る機能の使い方とこれから

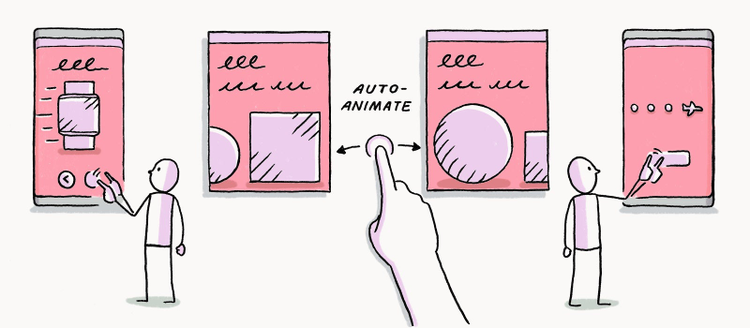
Adobe XDに搭載された自動アニメーション機能は、流れるようなアニメーション付きのプロトタイプを、とても容易に実現します。アートボードを複製し、オブジェクトの属性(大きさ、位置、角度など)を変更し、アクションに自動アニメーションを適用するだけで、アートボード間の遷移にアニメーションが再生されます。
自動アニメーションのデザインに関わったアドビのシニアエクスペリエンスデザイナーのアレックス・ポテレクは、次のように語りました。「自動アニメーションのXDへの追加は、ずいぶん長い間検討されていた案件でした。これまでXDが提供していたトランジションの効果といえば、プッシュ、スライド、ディゾルブのような、デバイスの基本動作を真似たものだけでした。それらは、ごく基本的なユーザーフローの感触を確認し、チーム内の合意を形成するのには適していました」
「ですが、今日の画面上の体験には、より目立つモーションが使われています。例えば、画面遷移の際、ユーザーの認知を助けるためにコンテンツがどこからどこへ動いているのかを示す動きがあります。他にも、視覚的な階層をつくるための動きや、ユーザーにアクションを促すための動き、一時的なメッセージであることを伝えるためのフェードアウトする動きなどもあります。もっと基本的な理由でアニメーションが使われることもあるかもしれません。例えば、機械的な冷たさをユーザーに感じさせないための、心地よさを表現する動きです」
Adobe XDでは様々な種類のアニメーションを簡単に構築できる
自動アニメーションを作る前に考えておくこと
アレックスによると、自動アニメーションを使うときに最も配慮すべきことは、どのようにアニメーションさせるのか事前に計画しておくことです。「最初のアートボードを構築中に、それが次のアートボードにどのようにつながるのか理解できていれば最高です。ひとつのアートボードから、2つや3つのアートボードに遷移する場合もあるかもしれません。それらがすべて自動アニメーションを使うなら、それぞれの遷移をどのようにアニメーションさせるのか、おおまかな案を持っておくべきでしょう」
事前の計画が重要な理由のひとつは、レイヤー構造が重要であるからです。「自動アニメーションはできるだけユーザに手間をかけさせないようデザインされました。XDはアートボード間に同じレイヤーを見つけると、そのレイヤーに見つかったすべての違いを、自動的にアニメーションの対象に含めようとします」とアレックスは説明します。
XDが同じレイヤーだと判断するには、同じ名前を持ち、同じグループ階層の中になければなりません。例えば、「グループBの中にレイヤーA」があったとして、別のアートボードでは「グループCの中にレイヤーA」があった場合、XDはレイヤーAを同じレイヤーとは認識せず、アニメーションは生成されません。すなわち、最初のアートボードのレイヤー構造の設計が、次のアートボードへのアニメーション表現の成否に影響するのです。
ドラッグジェスチャー機能は自動アニメーションを応用したもので、タッチデバイスにおけるドラッグ体験を再現します。
「ドラッグジェスチャーは自動アニメーションを上手に活用しています。実質的には、アニメーションのタイムラインを指で移動する機能です。YouTubeビデオの見たいところに再生位置を合わせるように、アニメーションの再生位置をドラッグ操作で指定できます。ビデオの最初のコマに相当するのが最初のアートボード、ビデオの最後のコマに相当するのが2つ目のアートボードです。ドラッグしている位置が、2つ目のアートボードの位置と一致したら、そこがタイムラインの最終フレームです」とアレックスは説明します。
ドラッグの向きをXDで指定する必要はありません。XDは2つのアートボードからの差異と、指の動きを理解します。そのため、デザイナーは簡単にドラッグジェスチャーを実現できるのです。
Adpbe XDはドラッグジェスチャーを簡単につくることができる
自動アニメーションを使う際のヒントと注意点
アレックスに、XDの自動アニメーションを使うときのヒントと注意点を聞きました。
使い方のヒント
- アセットはコピー&ペーストして使う。アートボードを複製すれば、レイヤー構造と名前の一貫性を保つのは簡単
- 複数のアートボードで繰り返し使用され、内部のレイヤーでアニメーションが使用されないものは、シンボルにする。シンボルを使えば、静的なレイヤーへの変更を一括して管理できる。また、手動で変更を管理していて何かを更新し忘れたために、自動アニメーションの対象になってしまうことを防げる
- イージングのオプションを使うと、印象を大きく変えることができる。新しく、「スナップ」「ワインドアップ」「バウンス」のイージングが追加された
- 移動距離を変えて、オブジェクトが異なるスピードで移動しているように見せることができる
- タイマートランジションを使って一連のアニメーションをつなげて再生できる。「時間」をトリガーにすると、操作無しでも次の遷移を開始できるため
注意点
- レイヤーとグループは、作業の開始時点から管理する
- レイヤー構造の変更は両方のアートボードに対して行う
- アニメーションをプレビューして確認しないまま、作業を長時間続けない
自動アニメーションの次の一歩
XDチームは自動アニメーションの将来について多くのプランを持っています。ですが、まずはこの機能がデザイナーにどのように使われるのか、それを確認したいと考えています。
「自動アニメーションの追加と同時に、After Effectsへの書き出しもサポートしました。まだXDではできない数多くのことを補完できればと期待しています」とアレックスは説明します。「我々が確認したいことのひとつは、何が十分で何が不十分かという点です。また、どんな場面で複雑すぎる状況が起きるのか、XDの原則である簡単さとパフォーマンスが両立できなくなるのかも、確認できればと思っています」
アレックスによると、明確に期待されているのは、プロトタイプ共有時のWebへの対応と、現在は自動アニメーションがサポートしていないいくつかのスタイルのサポートです。そのほかの可能性としては、アートボード間のレイヤーのマッチングをより直感的な方法で管理できるようにすることや、全体的な動きをひとつのアニメーションにまとめることも考えられているそうです。自動アニメーションの今後から目が離せません。
この記事はBest Practices for Using Auto-Animate in Adobe XD(著者:Oliver Lindberg)の抄訳です