本当に実践的なデザインドキュメントの書き方 第5回:理想の体験を考えるカギ!シナリオ作りのポイント | アドビUX道場 #UXDojo

本当に実践的なデザインドキュメントの書き方
この連載は、現在のWeb制作における分業体制を前提に、情報設計に関わる『デザインドキュメント』をきちんと制作することで、受託側と発注側のミゾを埋める手段を探ります。
前回は、デザインドキュメントの中でも、ユーザー(ペルソナ)の行動を時系列に並べて見える化できる「簡易カスタマージャーニーマップ(CJM)」をご紹介しました。今回はこの簡易CJMをもとに、理想の体験を考えるためのシナリオの解説と作成方法をご紹介します。
シナリオとは何か?
シナリオとは、ユーザーの行動を時系列に記述したものです。大別すると、現状を表したものと、理想的な状態を書き表したものに分けられます。ただ、UXデザインの文脈においては、ユーザーが理想的なかたちでゴールに向かっていくさまを書き記した「理想シナリオ」を指して、シナリオと呼ぶケースが多いように思います。この記事で説明するのは理想シナリオです。
現状理解としてのCJMを作り、そこから課題が見えているのであれば、すぐにデザインしてしまえば良さそうだと感じるかもしれません。しかし、シナリオを作成してからデザインすることで、より質の高いデザインを考えられるようになります。Web制作の現場においては「包括な提案を行えるようになる」「効果的な施策の評価と選択を容易にする」「提案のコンセプト説明に利用できる」などの利点が考えられるでしょう。
さまざまなタイプのシナリオ
ユーザーの行動を時系列に書き表すものであれば、どのような表現スタイルであれ、それはシナリオです。以下にいくつかシナリオの種類を紹介します。
タイプ1:文章によるストーリー
![[図]行動のシナリオ|価値のシナリオを引き継ぎ、ユーザーの目標とシーンを元に、具体的な理想のシナリオを文章として記述している。その文章から、理想のシナリオを成立させるために必要なタスクを導出している](./media_13c3d3ddeefdc2385d1aab8b36f66a7109e8a07c4.png?width=750&format=png&optimize=medium)
一番ポピュラーなのは、文章としてシナリオを書くスタイルです。あるユーザーが行動するときのはじまりから終わりまでを一連の文章として記述します。手早く書くことができますが、状況や背景の描写や、ユーザーがゴールに向かうにあたっての感情の変化を表すには、ある程度の文章力が求められます。
タイプ2:カスタマージャーニーマップ
![[図] 海野ルミ子さんがAdobe MAX Japanにオンライン参加するときのCJM。詳細は以下リンクを参照。](./media_168e47f806187e6fb152fded3bf09c46fe24f9151.png?width=750&format=png&optimize=medium)
簡易カスタマージャーニーマップのサンプル
前回の記事で紹介したとおり、時系列でステージを区切って行動や感情を書いていくCJMは、シナリオだと言えます。CJMに現状を書き記した結果として見えてきた課題に対し、どのような打ち手を施すのか、それによって行動がどう変化するのかを書き示せれば、それは理想シナリオへと生まれ変わります。
タイプ3:スケッチ
![[図] サークルの飲み会の幹事になったというシーンを表す9コマシナリオ。ペルソナや背景の説明から、具体的なサービスの利用の流れ、ゴールの状態までをスケッチで示している。](./media_1f9820c8ba55ff4b81f440f9b1a20740e76d56f7a.png?width=750&format=png&optimize=medium)
参考:9コマシナリオの使い方
シナリオはイラストで表現することもできます。ある程度決まったフォーマットに理想的なシナリオを描く手法(9コマシナリオや6up Sketchesなど)があります。特に、行動に伴って変化するペルソナの感情や思考といった要素がわかりやすく示せる点が特徴です。
タイプ4:映像や演技
Web Accessibility Perspectives: Text to Speech
時系列に沿った変化を最も具体的に伝えるには、実際に時系列の変化を捕らえられる媒体を使って描くのが効果的です。ユーザーの理想的な体験の流れをムービーにしたり、あるいはユーザー役を実際に演じたりすることで、一連の流れを明確に提示できます。視覚的には伝えづらいシナリオを伝える際にも有効です。
理想のシナリオをつくるメリット
![[図] シナリオが繋ぐもの|発注者は日々運営し、経営計画から降りてきたKPIを追っている。受注者はゼロベースでプロジェクトとして関わるため、KPIに対する理解が浅い。シナリオは両者の観点をつなぐもの](./media_131e00e4e9073317040c2872e4736cce32b155df9.png?width=750&format=png&optimize=medium)
メリット1:提案のコンセプト説明と、その検証に利用できる
1つ目のメリットは、制作側に必ず求められる提案のコンセプトを説明する際に使えることです。現状課題への解決案として、いきなりサイトマップやワイヤーフレームを提示した場合、全体として狙っている目的の説明は困難です。
また、コンセプトを提示することで、事業側のKPIとの関連を検証できるようになります。事業者は、資料請求数や購入数など、さまざまなKPIを追っています。それは関連する部署の目標に繋がっており、さらには経営計画に繋がります。ユーザーゴールと事業のゴールのすり合わせを行うことは、制作側に伝わっていなかった指標や事業側でKPIの定まっていない箇所の発見や、過去に行われたチャレンジの共有の機会にもなります。
メリット2:包括な提案を行えるようになる
2つ目のメリットは、ユーザーのゴールを満たす包括的な提案ができるようになることです。課題を見つけては、それに対して解決案を考える……という進め方だと、現状の延長で実装できそうな視野の狭い改善に走りがちです。
スケジュール、工数、リソースなどの都合をいったん無視して「このようになればユーザーのゴールは十分に満たされる」というシナリオを考えることで、行動の流れに即し、前後の行動を促す解決手段を大小さまざま思い浮かべられるようになります。また、Webサイト上だけではなく、Google検索の結果や、ユーザーに届くメール、問い合わせ窓口など、さまざまなチャネルの中で、Webサイトがユーザーをゴールに向かわせるために何を成すべきかが明確になります。
メリット3:効果的な施策の評価と選択を容易にする
3つ目のメリットは、施策の評価と選択が容易になることです。CJMを通して見えてくる課題は大量である場合が多く、そこから制作者個人が気になる部分をピックアップすると、誰のために改善していくのかが曖昧になりがちです。単体で見れば意味がある改善案でも、その結果ユーザーがどう変わるかが見えないためです。
大量の選択肢からやらないことを決めるのは難しい作業です。意思決定を行う際に理想シナリオがあれば、そこに書かれたゴールに向かうための解決案のみをチョイスし、他は後回しにすることが容易です。
シナリオづくりの手法「構造化シナリオ法」
シナリオは、パッと見では簡単に作れそうでありながら、書いてみるとなかなか難しいものがあります。それもそのはず、シナリオを書くことはまさに企画であり、アイデアを出すことそのものです。必ず良いアイデアになる方程式のようなものは残念ながら存在せず、経験がモノを言う領域だと感じています。
とはいえ、シナリオを導く手法はいくつかあります。ここでは、私がよく使う「構造化シナリオ法」を紹介します。「UXデザインをはじめる本」に記載されているやり方です。
![[図] 『UXデザインをはじめる本』の書影](./media_17190af70901acb2c0d2b896fb5487f9b1a903c03.png?width=750&format=png&optimize=medium)
「構造化シナリオ法」はシナリオをコンセプトレベルから具体的なインタラクション(ふるまい)に段階的に落とし込みます。シナリオは3段階に分かれており、それぞれ「価値のシナリオ」「行動のシナリオ」「操作のシナリオ」と呼びます。
ここでは、以下の「双子の育児に忙しい主婦」のペルソナをもとにシナリオを作成していきます。
![[図] ペルソナシートの例|生鮮食品ECサイトにおける、育児に忙しい主婦のペルソナ。1日の時間割、買い物に割ける時間、料理に対する考え方、生協を使う理由などが記されている](./media_1560d0961e4caf8d9d4212ea19a41b8ecc727c3f4.png?width=750&format=png&optimize=medium)
1段階目:価値のシナリオ

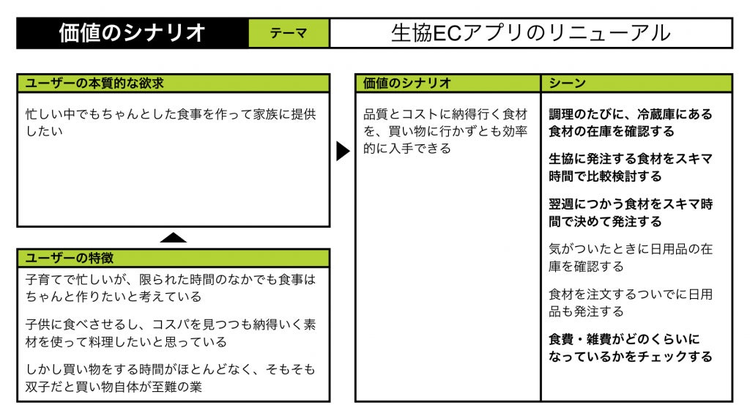
「価値のシナリオ」は、上のシートを使い、あるペルソナが何をしたい(価値)と思っているかを記述します。ペルソナシートに書いてある内容から「ペルソナがどういうことを実現できるとうれしいと思っているのか」を抽出し、さらに「それはどんなシーン(状況)に関係があるのか」を考えます。行動というのは特定のシーンにおいて起きるものなので、まずはそこまでを描き出すわけです。
ペルソナのフォーマットによっては、ユーザーの特徴とゴールが書かれているかもしれません。その場合、ペルソナの特徴とゴールを転記し、それが関わるシーンを割り出しましょう。
なお、このシナリオ群はペルソナごとに個別に作成するものです。CJMと同様、複数のペルソナを混ぜて一般的なシナリオを書こうとすると上手く書けなくなってしまいます。
2段階目:行動のシナリオ
![[図] 行動のシナリオ|価値のシナリオを引き継ぎ、ユーザーの目標とシーンを元に、具体的な理想のシナリオを文章として記述している。その文章から、理想のシナリオを成立させるために必要なタスクを導出している](./media_13c3d3ddeefdc2385d1aab8b36f66a7109e8a07c4.png?width=750&format=png&optimize=medium)
「行動のシナリオ」は、「価値のシナリオ」にあるシーンにおいて「ペルソナがどんな行動を取れると目標が達成できるのか」を短編小説のようなストーリーとして書いたものです。そして「そのストーリーを実現するにはどんなタスクを行う必要があるのか」を横に書き出します。
このシートに書かれているシーンは、「価値のシナリオ」に記載されているシーンの一部に絞りこまれていることに注意してください。一連の行動として書き表せるシーンには限りがあるからです。行動のタイミングが違うシーンを混ぜると不自然なシナリオになってしまいます。スコープに関わるシーンで、タイミングが違うものがある場合は、別の行動シナリオとして書く必要があります。
3段階目:操作のシナリオ
![[図] 操作のシナリオ|行動のシナリオを引き継ぎ、ユーザーの目標とタスクを元に、具体的に必要な操作(インタラクション)のシナリオを箇条書きとして記述している。その文章から、理想のシナリオを成立させるために必要な機能要件を導出している](./media_19f97432e7a15cc8ab8cb7a0086a9b4262218dc64.png?width=750&format=png&optimize=medium)
「操作のシナリオ」は、行動のシナリオにあるタスクを、目標にたどりつくための具体的なインタラクションに落とし込んだものです。操作のシナリオは、取扱説明書のタイトルになるようなレベルの詳細度で書くのがよいでしょう。
このシートに書かれるタスクは、「行動のシナリオ」に記載されているシーンの一部です。ユーザーが行えるべきタスクは多岐にわたるため、タスクの種別ごとにシートを分けたほうが見通しがよくなります。
実際には、必要とするタスク分の操作のシナリオを書く必要があります。
![[図] シナリオのつながり|シナリオ同士は、中間のまとめ同士で接続されている。価値のシナリオの「シーン」は行動のシナリオの前提として転記され、行動のシナリオの「タスク」は操作のシナリオの前提として転記されている。](./media_1dbd1680dc00953e704f3bb0ade6db1514e0e8a57.png?width=750&format=png&optimize=medium)
以上のように、価値・行動・操作の3つのシナリオは、シーンとタスクでそれぞれが繋がりながら、段階的に詳細化する手法です。シナリオ使った設計手法には他にもいろいろな流派がありますが、大枠から段階的に詳細化していくという点は共通しています。
「ユーザーゴール」や「シーン」を明確にし、そこから導出された理想的な行動の実現にはどのようなタスクをどういうインタラクションで実施できればいいのかを明確にすることで、繋がった一本のストーリーが見えてきます。
シナリオづくりのポイント
シナリオを考える際の指針となるポイントを知っていると、効率的に「提案できる形」に近づくことができます。主要ないくつかのポイントを紹介します。
ポイント1:表現方法は柔軟にスイッチする
![[図] シナリオをビジュアルで置き換えた状態|価値➝行動➝操作のシナリオを文章で書き下す代わりに、ペルソナ➝スケッチ➝ワイヤーフレームと繋いでも代替になる。](./media_148fa5076525e702909827339ee9f058bc265278f.png?width=750&format=png&optimize=medium)
私は絵を描くより文章を書くほうが手に馴染んでいるため、上記のようなシナリオは文章で書いたほうが楽だと感じます。しかし、人によっては情景が絵として思い浮かび、それをイラストとして描くほうが自然な場合もあるでしょう。
3つのシナリオそれぞれに可視化の手法が存在します。たとえば価値のシナリオはペルソナが、行動のシナリオはスケッチやジャーニーマップが、操作のシナリオにはワイヤーフレームやプロトタイプが、それぞれ可視化の方法として対応します。
文章では概要を書きつつイラストで補足したほうが伝わりやすいというケースもあります。チーム内やクライアントとの共通認識を作りやすく、かつ自分が得意とする表現手法を柔軟に活用していくことが、シナリオ作成の近道になるはずです。
ポイント2:ペルソナのゴールを常に意識する
上で紹介した構造化シナリオでは、どのシートにも「ユーザーの目標」が掲げられています。それだけペルソナのゴールは意識しなければならないもので、気を抜くと意識から外れてしまいやすいということです。
ペルソナのゴールを強く意識することは、ゴールに対して効果が薄そうな「やらないこと」をあぶり出すことに繋がります。そのためにも、ユーザーゴールに沿っているか?にはこだわっていくべきです。
ポイント3:頭に浮かんだデザインは戻って確認する
人によっては、CJMにおける課題を見た瞬間に、ワイヤーフレームや、実際のデザインがいきなり思い浮かぶケースがあります。UXデザインドキュメントを取り入れる前は、与件に対して直接デザインを行ってきたのですから、このような思考過程を辿ることは全く珍しくありません。
このようなケースでは、まず最初に思い浮かんだものを、思い浮かんだ形で書いてしまって構わないと考えています。最初に思い浮かんだ「操作のシナリオ」をワイヤーフレームで書いたり、デザインツールでラフデザインを作ってもよいのです。
大事なのは、それをそのままデザイン案としないことです。一度それらを俯瞰して眺め、「これらのワイヤーフレームやデザインがどういう行動を生み出すのか」「その行動はどういうゴールに繋がっているのか」を辿り、シナリオの階段を操作➝行動➝価値と戻ってみましょう。
ワイヤーフレームやデザインの形として出てきた仮説が、どんな行動のもとに使われるのか?それはユーザーのゴールに繋がっているのか?それを言語化してシートに書き出してみると、そのコンセプトをどう表現できるのか、ゴールに連れていくためにその要素だけで足りているのかを明らかにできます。
ポイント4:チームでいろいろ書いてみる
![[図] チームでシナリオを検討している状況|チームメンバーがそれぞれに描いたスケッチを切りはなし、ホワイトボードに貼ってマーカーでグルーピングすることで一つのストーリーをまとめようとしている状態。](./media_1fa82b5d9b0a2ba601b8a64dc4ef5947abd1d0f5e.png?width=750&format=png&optimize=medium)
課題とゴールに対する理想的な行動には、いろいろな可能性があるものです。チームでシナリオ作成に取り組めば、自身が考えた理想との共通点や、思いつかなかった可能性を知ることができますし、チームの共通意識も高まります。
誰かがシナリオを書いて、それをチームで批評するというやり方も可能ですが、自身が考えることに関わっていないシナリオへは理解が難しいものです。そのため、ペルソナやCJM同様、シナリオもチームとして作成してみることを強くオススメします。
チームでシナリオを作るには、まず「価値のシナリオ」を共同で作成します。すでに作成しているCJMを代替としてもよいでしょう。
それをもとに、理想的な行動の流れを各自が書いて持ち寄ります。フォーマットは定義してもいいですし、個人の得意な形に任せてもよいでしょう。とにかく「このシーンにおいて、このユーザーゴールが満たされている、理想的な『行動』とはどんなものなのか?」を各自が想像し、持ち寄ります。そして、観点が共通しているものはマージし、バラけているところはどのように着想したのかを深掘りしていきます。
ポイント5:ラフな段階でレビューしてもらう
第3回のペルソナ、第4回のCJMでも触れていますが、シナリオにおいてもラフな段階でのクライアントレビューは重要です。
ペルソナやCJMによってできた合意は、シナリオでの理想像の定義によってさらにスコープが収束し、「やること」と「やらないこと」が明らかになります。しかしゴールに対する理想の行動は、クライアントとしての案が出てくる可能性は多分にあります。制作側の案にクライアントが違和感を持つとしたら、その原因は早期に明らかにしなければなりません。
特に、ページビューやユニークユーザーや滞在時間という指標を追ってきたクライアントである場合、それらを用いないと違和感が出てしまい「自分たちの要望を理解してくれていない」という感想を持たれてしまうかもしれません。
細部まで詰めきってから提案すると、このような齟齬が一気に表面化してしまいます。ラフ案の段階から、ユーザーの理想的な行動を定義しようとしていること、それらを測るための指標はいままでと違うものになる可能性があることを伝えつつ、シナリオを導出したロジックを説明するほうが問題が起きにくくなります。
シナリオがまとまってきたら、行動をKPIに置き換えて考えよう
![[図] ユーザーの行動の流れをベースにしてKPIを考え出していくイメージ](./media_1ec815c472a6294efbd4632c331ec1bd4d8c5a7ca.png?width=750&format=png&optimize=medium)
ユーザーの理想的な行動のシナリオがまとまってきたら、行動が変わることによって何が起きるのか?を考えるときです。
たとえばECサイトにおいて、「すぐに商品の選び方がわかり、自分に合う商品を見つけやすくなった」というシナリオに基づきユーザーの行動の流れを変える、具体的にはカテゴリーの見直しや、解説テキストの書き直し、サイト内検索や絞り込みの強化を行うとします。
この成果はどう測るべきなのでしょうか。わかりやすくなったという主観的な評価は事業としてのWebサイトのKPIにはなり得ません。
商品の選び方がわかりやすくなるという変化は、あくまで購入のアシストが増えているだけで、必ずしもコンバージョンレートや売上の上昇には直結しません。見つけやすく分かりやすくなったとしたら、1回見ただけで理解でき、結果としてPVやUUの値は下がるかもしれません。
行動の変化を測るKPIの設定は単純ではありません。やみくもに設定するのではなく、以下の2ステップを踏むようにしましょう。
ステップ1. 現状の行動を指標化する
現状の「探しづらく、解説もわかりにくいため、未登録での離脱を生んだり、購買を妨げたりしている」は数値にどう現れているか?を調べます。
今回のケースであれば、登録ユーザー/未登録ユーザー、および、購買ユーザー/非購買ユーザーを分け、それぞれの閲覧開始ページからの解説への到達率、および解説のスクロール深度や読了率を測る必要があります。また、解説を見たユーザーとそうでないユーザーで問い合わせ数が変わるか?返品のケースは増減するか?なども計測可能な指標です。例えば、解説を読了したほうが各指標が良くなるのであれば、解説テキストは改善すべき対象と捉えることになります。
ステップ2. 理想の行動を指標化する
操作のシナリオとして「解説ページ」という存在が残る場合、ステップ1で出した指標を元に目標値を設定します。Webサイトに対する投資の回収として妥当と言える売上の目標上昇率を設定し、それを各施策に割り戻していくことで、この解説ページへの到達度・読了度の目標上昇率を設定できます。
一方、「解説ページ」が無くてもわかるような対応をする場合も考えられます。カテゴリーのラベルを調整したり、商品詳細ページの解説を変更したり、カート内や決済前の確認画面の注意文言を改善したりという対応です。こうしたケースはアクセスログの前後比較が困難になるため、「解説ページを読ませるスタイル」と「解説ページを無くしたスタイル」でユーザーテストを行うなどの方法で定性的な有効度を検証してから、登録率や購買率、問い合わせ数や返品数といったコンバージョンレートへの影響を見積もることになります。
行動からKPIへの置き換えは、細部に渡っていくつも考えることができます。まずは行動が変化することで一番大きなインパクトを生む部分に絞り、どの値が変わるのか?を考えて、その仮説をチームやクライアントと共有しはじめることが重要です。なお、より詳細に知るには、長谷川恭久氏の連載「UX評価のい・ろ・は」の参照をおすすめします。
次回はシナリオからサイトマップやワイヤーフレーム作成する方法をご紹介します。