デザインシステムでアニメーションを扱う!前編:モーションの原則を記述する | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
デザインシステムにはさまざまな形や規模のものがありますが、Sparkboxのデザインシステムに関する調査によれば、すべてのデザインシステムがアニメーションに関するガイドラインを含むわけではありません。もちろん、制作物にモーションに関する方針は不要と判断したチームもあるでしょうが、何を含めるべきなのかを明確にできないまま、モーションが省略されているケースもあるでしょう。
ここ数年の間に、「モーションを扱うべきだと考えているものの、どうすれば良いのかわからない」と認めた多数のチームやデザイナーと話をしました。同じような状況にいるのであれば、この記事はあなたのためのものです。この記事は、デザインシステムに、どのようにモーションについてのガイドラインを盛り込めばよいかを説明するために書きました。
アニメーションを扱う理由
アニメーションは、ブランドのメッセージングにもUXにも使用される重要なデザイン要素です。タイポグラフィや色と同様に、使われたアニメーションは、製品やその個性に関する何かを伝えます。
つまり、デザインシステムにアニメーションが含まれてなければ、そのシステムは実質的にUIデザインツールをひとつ省略しているわけです。そうすると、デザインシステムに則った作業の結果は、各自好きなようにアニメーションを使用して全体的にまとまりのない寄せ集めの状態か、詳細を調整する時間がないためにあきらめてアニメーションを全く使用しないかのどちらかになります。いずれのケースも理想的とは言えません。
アニメーションをどう使用するのか(または使用しないのか)をデザインシステムの中で明確に示せば、ブランドが一貫性のある効果的なアニメーションを使用するための役に立ち、同時にチームの作業を効率化できます。それでは、デザインシステムに組み込むモーションガイドについて具体的な説明を始めましょう。
対話から始める
ジーナ・アンが述べているように、「デザインシステムはみんなのもの」です。私がよく耳にしてきたアドバイスは、作成するデザインシステムを使うことになる人々との会話が、彼らに実際に使用してもらえるデザインシステムを作成するには重要だというものです。
これはアニメーションに関するガイドラインについても同様です。そうすれば、皆が何を必要としており、何に焦点を当てるべきかを把握できます。そして、ガイドラインとして押さえておくべき範囲を適切に定めることができます。実際に必要になることのない内容まで含む大規模なガイドラインのためにに、何時間も費やしたい人はいないでしょう。それでは楽しい作業ではありませんし、役にも立ちません。
ユーザーインタビューを設定して、デザインシステムの利用者を集め、アニメーションを使って躓いた場面について尋ねましょう。どのようにアニメーションを使うのか、もし使うとしたらデザインプロセスのどのタイミングで使うのかを尋ねましょう。困難の解決のために何が欲しかったかを尋ねましょう。
チームメンバーがアニメーションで悩みがあると口に出していないとしても、実際に無いとは限りません。最も重要なのは、彼らがアニメーションを仕事で使うことについてどのように話しているかを聞き取ることです。そして、何がうまくいって何がうまくいかなかったかを知ることです。
もちろんチームごとに状況は異なりますが、私がこの調査を行ってよく耳にしてきた発言は、「このアニメーションは良いものかとか、ブランドに適したものかを確認するにはどうしたらよいか?」、「アニメーションの詳細をエンジニアに効果的に伝えるにはどうしたらよいか?」、「開発者は、私たちがデザインしたアニメーションを実装する時間がないといつも言っている」といったものでした。
こういった懸念のすべてに対して、モーションデザインに関するガイドラインがあれば対処できます。最も頻繁に登場する疑問や苦悩を把握していれば、モーションガイドラインの方向性を判断できるようになるでしょう。
他のデザインシステムを参考にする
すべてのデザインシステムが公開されているわけではありませんが、多くの事例が公開されています。それらはデザインシステムを作成する際の有益なリソースになりますし、もちろんモーションに関するガイドラインについて調べる上でも役立ちます。(実際に、この記事でもいくつか参照します)
これから作成するガイドラインの参考として、他のモーションガイドを参照するのは非常に効果的です。ただし、他社ブランドのモーションガイドをそのまま採用するのはお勧めできません。たとえ、それがマテリアルデザインのモーションガイドラインであってもです。
マテリアルデザインのモーションに関する記述は、Googleのモーションに対する見解です。非常に良くできてはいますが、アニメーションをGoogleらしく使用する方法を示すことが目的です。Googleのエコシステムを対象に、もしくはそれを意図的に匂わせるように何かをつくるときには最適なガイドだとしても、それ以外の場合には向きません。あるブランドの色や文字スタイルを別のブランドに使うことはないでしょう。他社ブランドのモーションガイドラインの使用も避けた方が賢明だということです。
効果的なデザインシステムにはブランド固有の観点が含まれます。 それから、一般的なデザインのベストプラクティスも含まれます。
他のブランドのモーションガイドラインを少しばかり調査して目を通せば、どの部分がベストプラクティスで、どの部分がそのブランドや制作物に合わせてカスタマイズされているのかを掴めるようになるでしょう。すると、このベストプラクティスは自分のガイドラインにも盛り込みたいとか、この箇所は自分たちの制作物に合わせてカスタマイズして使おうといった決定ができるようになります。
例を挙げると、終了にイーズイン、開始にイーズアウトを使用するのは、UIアニメーションにおける一般的まベストプラクティスですが、具体的なイーズインやイーズアウトの動きは、通常、ブランドが意図するメッセージや個性に合わせてカスタマイズされています。
ダン・モールの言葉を引用します。
「そのデザインシステムを使って制作活動を行うすべての人のクリエイティブな方向性を拡大する視点や観点こそが、デザインシステムが指し示すべきガイドラインです。こういったものが織り込まれるるべきなのです。さもなければ、皆がマテリアルデザインを使って、それでよしとしていることになるでしょう」
私もその通りだと思います。
モーションのガイドラインにおける2つの主要な項目
モーションに関するガイドラインの作成に特に決まりはありませんが、私が作業した際には、次ような項目に分けるが効果的だと感じました。モーションを扱っているほとんどのデザインシステムでも同様であるることから、多くの人の役に立つアプローチのようです。
その主要な項目は、
- モーションの原則
ここでいう原則は、ブランドがモーションをどのように使用するかについての大まかな説明です。ブランドがなぜアニメーションを使用するのか、どのような観点を持っているのかなど、大局的な視点やデザインの意図を記述します。 - 実装のガイドライン
デザインやコーディングにおける「原則」の実用的な適用方法の記述で、アニメーションを構成する重要な要素の説明です。含まれる詳細の量は、ブランドの要件によって異なります。
モーションの原則
「モーションの原則」の項目では、アニメーションが表すことになるブランドの価値を記述します。デザインに対する判断の基準となる大まかな原則で、アニメーションに関連する具体的な位置づけや価値が記されます。特定のデザインシステム内でアニメーションが使用される「理由」や、UXの視点から対象となる「目的」が主に書かれる傾向があります。「モーションの原則」の項目としてこうした内容を並べるケースが多いものの、独立した項目として記載されない場合もあります。
「モーションの原則」は、ブランドが定めている既存の全体的なデザイン原則を基に書かれる場合もあるでしょう。トーンやマナーに関するガイドラインから推察したり、製品に使われている既存のUIアニメーションを検証して知見を得ることもあるかもしれません。
どのように記述するかをよりよく理解できるように、いくつかの例を見てみましょう。マイクロソフトのFluentデザインシステムには、物理的、機能的、連続的、および文脈的な観点からモーションの原則が列挙されています。それぞれの項目に、短い説明文と、それがどのようにUIアニメーションに適用されるかを説明するための図が含まれています。

Fluentにおけるモーションの原則の一部
アウディの場合、モーションの原則が独立した項目として設けられてはいませんが、アニメーションの項目の冒頭にアニメーションを使用する理由が述べられており、デザインシステムの中でどういったモーションが使用されるのかということが示唆されています。
「アウディはダイナミックでプレミアムな交通手段の象徴です。そのためアウディの外観に使用されるモーションには、基本的に、ダイナミックと捉えられる特徴を含めます」
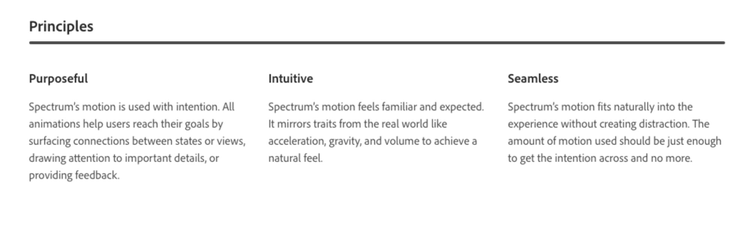
アドビのデザインシステムであるSpectrumに、モーションに関する項目を作成した際は、別の項目で使われているパターンとの一貫性を保つために原則の項目を設けることにしました。Spectrumにおけるアニメーションは、意図を感じさせ直感的で調和するものであることを目的としています。(この記事の執筆時点ではSpectrumは一般公開されていません)

Spectrumに記述されているUIアニメーションに関するモーションの原則
記述のされ方に関わらず、アニメーションの原則は、デザインシステムがアニメーションに求めるものを明確化し、デザインシステムが適用されることになる将来の製品のUIアニメーションの評価基準として使用できるものです。たとえば、Fluentデザインシステムに沿って作業を進めるデザイナーがコンポーネントに「跳ねるアニメーション」を使用する場合、それがモーションの原則に則っているかを議論することになるでしょう。「機能性や連続性の原則を満たしているか?」のようにです。 このようにして、特定のアニメーションが記載された原則からかけ離れているかどうか、原則に当てはまるようにデザインし直す必要があるかについて判断がなされます。
つまり、個人的な意見や好みに沿った意見ではなく、より実利的なデザインの観点からアニメーションを評価する枠組みを与えてくれるのです。この点が、モーションの原則を明確に定義しておくことのメリットです。たとえアニメーションにまつわる経験があまりない人でも、アニメーションに関する意義のある討議への参加がより容易になります。
その他のモーションの原則に興味があれば、Photonのモーションの原則、マテリアルデザインのモーションの原則、Carbonのモーションの原則を参考にすると良いでしょう。モーションに関する原則はこの他にもありますが、これらは最初に読むのに適しています。
後編『実装のガイドライン』に続く。
この記事はIncluding Animation In Your Design System(著者:Val Head)の抄訳です