Wires jpを使い倒せばウェブデザインはもっと楽しい!

「Wires jp」が新しくなりました。もともとWires jpはAdobe XDでワイヤーフレームを作成するためのUIキットとしてつくられたものですが、公開されてからの一年余りの間にXDに様々な機能が追加されたことを受けて、より広いデザインフローの中で利用できるUIキットにしようと見直しが行われました。その成果がWires jp 2.0です。
Wires jp 2.0は、Adobe XDの以下のような特徴を活かすようデザインされています。
- XDは誰でも使える → プロジェクト内でファイル管理を一元化できる
- XDにコンポーネント機能が追加された → デザイン要素の再利用が容易に
- XDドキュメントの共有機能が強化された → 分業やファイル共有が容易に
新しいWires jpが可能にするフローを紹介する前に、これらの点について簡単に確認しておきましょう。
1. XDは誰でも使える(ファイル管理の一元化)

Adobe XDの特徴のひとつは、シンプルな操作性です。直観的に使えるため、スターターキットを使って自習すれば誰でも数時間で基本的な使い方をマスターできます。また、XDはMac、Windowsどちらにも対応しています。つまり、デザイナーはもちろんディレクターも使えるデザインツールなのです。
複数ツールを横断して作業することの多いデザイナーにとって一番嬉しいのはここではないでしょうか。ディレクターがXDでワイヤーフレームを作成すれば、そのままデザイナーがデザインまで仕上げることができます。
2. XDのコンポーネント機能(デザイン要素の再利用)

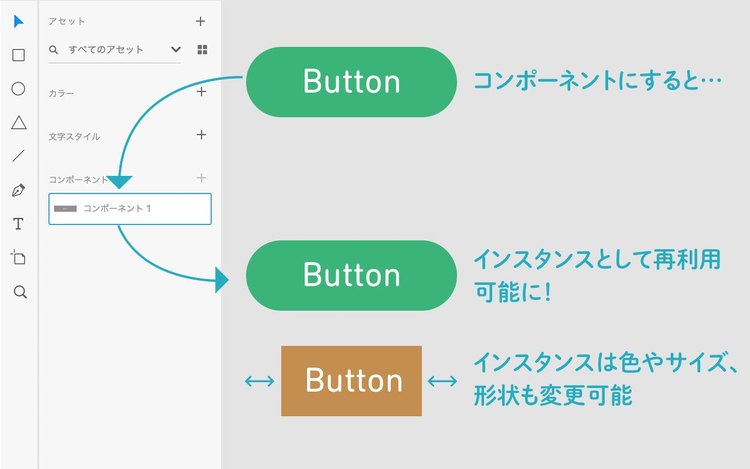
ナビゲーションやボタンを一つひとつデザインするのは面倒ですよね。XDでは、ボタンなどのデザイン要素を一つだけデザインしてコンポーネントに変換すると(マスターコンポーネント)、そのコピー(インスタンス)を複数の箇所に配置することができます。さらに、個々のインスタンスをカスタマイズして、背景色やラベルや大きさを変更することが可能です。つまり、デザイン要素を再利用しながら画面デザインができるのです。
コンポーネントを組み合わせたコンポーネントをつくることもできるため、ナビゲーションのような複雑な要素の再利用も簡単です。マスターコンポーネントへの変更は(個別カスタマイズされた属性を除き)すべてのインスタンスに反映されるため、統一感のあるデザインルールに沿ったデザインがつくりやすく、修正漏れも減らすことができます。
デザインの業務で効率化間違いなしの、ぜひ積極的に活用していきたい機能です。
3. XDドキュメントの共有機能(分業が容易に)

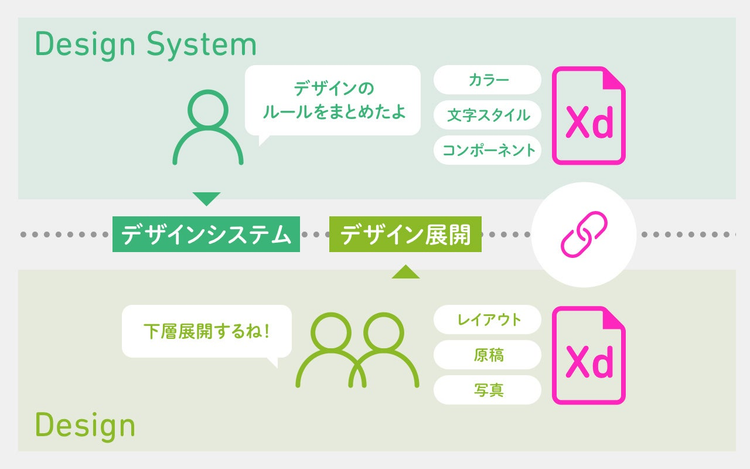
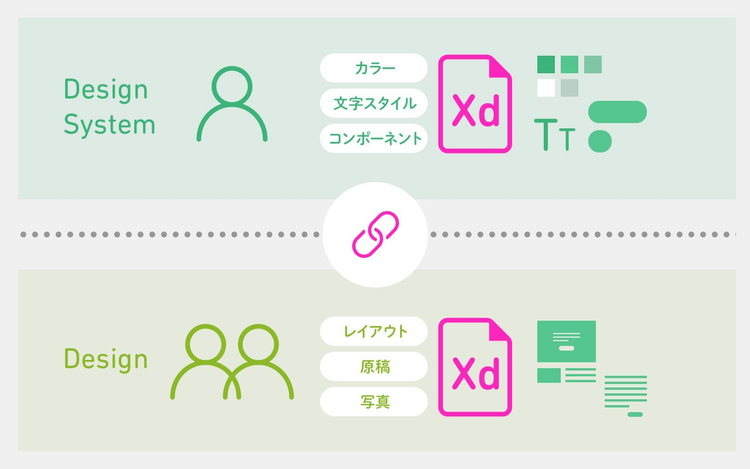
XDにはドキュメントのリンク機能があります。先述のコンポーネントやカラー、文字スタイルを定義したファイルをマスターとして用意し、それを別のXDファイルからリンクしてデザイン展開を行うといったデザインシステムのような使い方が可能です(上図参照)。アートディレクターがスタイルガイドを管理し、デザイナーが各ページデザインを行う分業体制でも、より統制の取れたサイトデザインが可能になります。
さらに、複数の人が同時に同じXDドキュメントを開いて編集できる、ライブ共同編集も追加される予定だそうです。機能追加がとても楽しみですね。
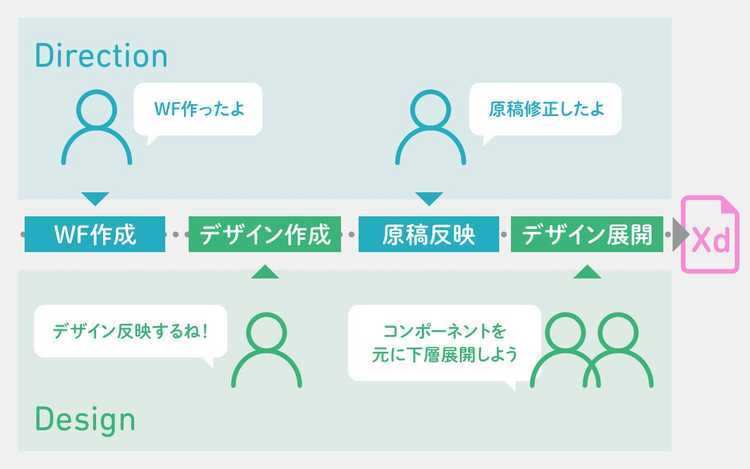
Wires jpを使ったオススメのワークフロー ①: ワイヤーフレームをデザインデータとして育てる

新しいWires jpは、これまでのワイヤーフレーム作成用途に加え、デザインフロー全体をカバーするべくデザインされています。そのため、ディレクターがWires jpを使用してワイヤーフレームを作成し、デザイナーがそこに色や書体を整えてデザインデータとして育てていくことができます。
このフローなら、デザイン作業中でも原稿の修正などをディレクターに任せることが可能です。PowerPointやExcelなどのツールと行き来することなく同一ツール内で作業ができるのは嬉しいですね。
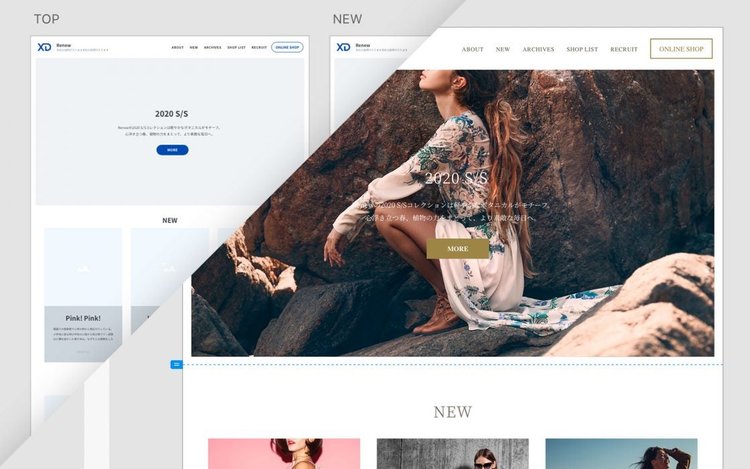
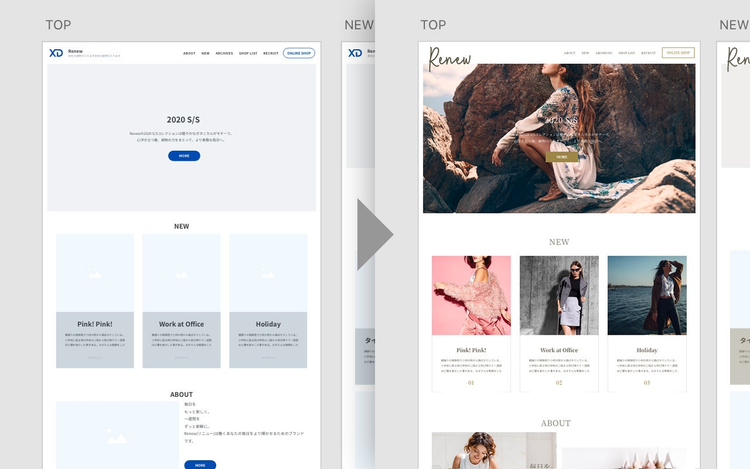
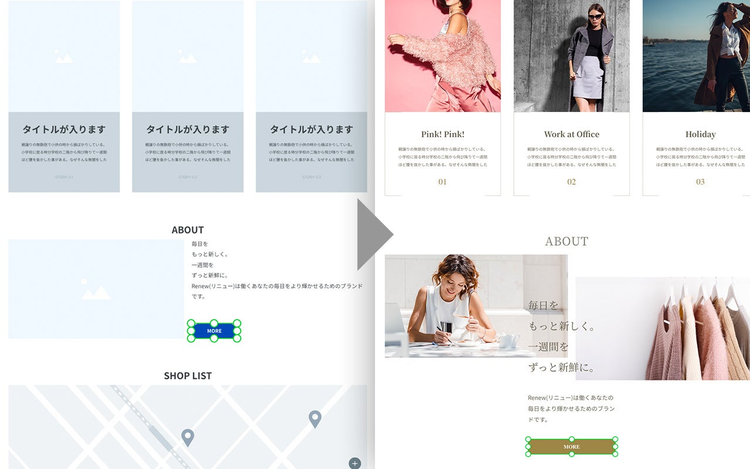
それでは、一つ具体的な例を紹介しましょう。アパレルブランドのウェブサイトです。

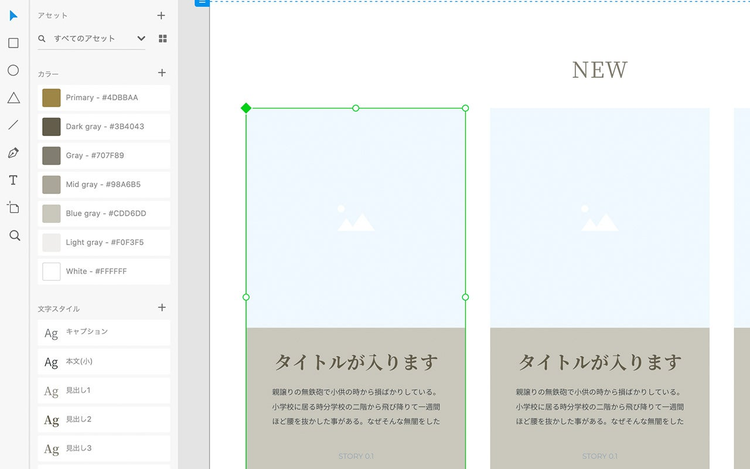
ディレクターが起こしたワイヤーフレーム(上図左)を元に、デザイナーはXDドキュメントをカスタマイズしていきます(上図右)。
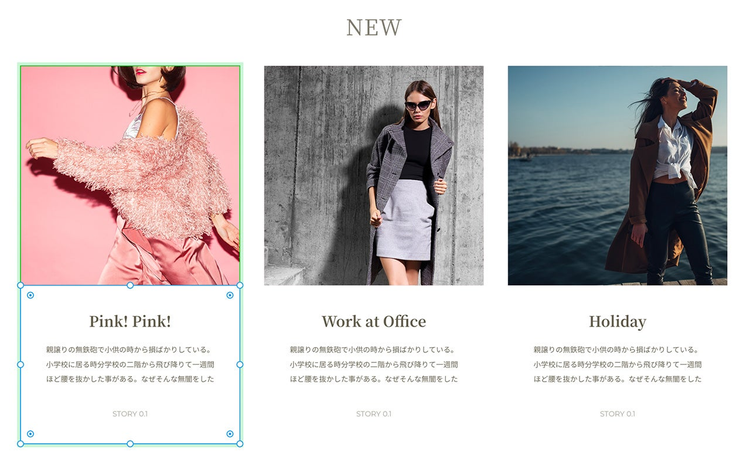
トップページの2段目には新着情報をカードを並べて表現することになっています。この部分をカスタマイズしていきましょう。
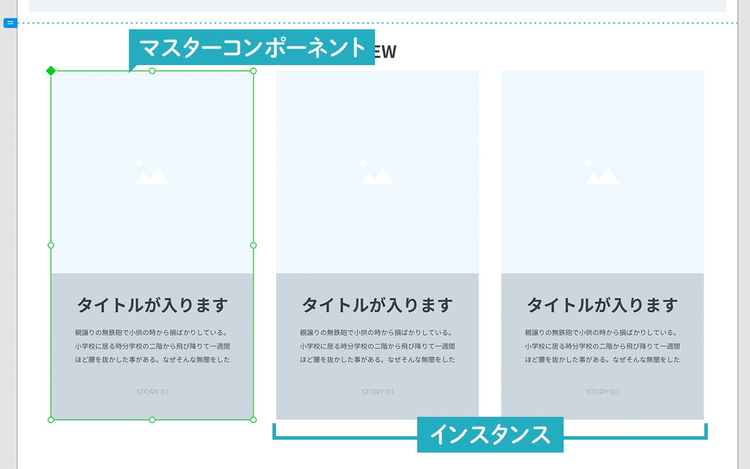
コンポーネントのカラーと文字スタイルを編集する
このサンプルでは左側のカードがマスターコンポーネントになっています。中央と右側のカードはそのインスタンスです。マスターを選択して編集すると、残りの2つの見た目もまとめてカスタマイズできます。

まずはブランドのトーンを表現するカラーから変更してみましょう。
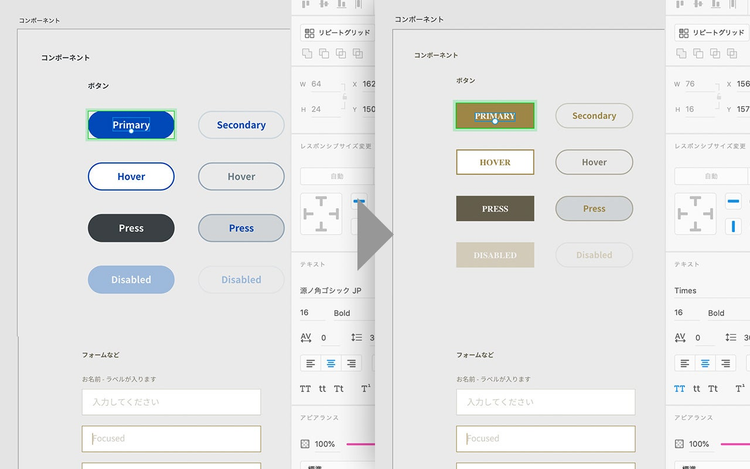
Wires jpではプライマリーカラーのブルーを基調に、ブルーグレーの配色で統一されています。今回はプライマリーカラーのゴールドを基調にチャコール系の配色にしてみます。
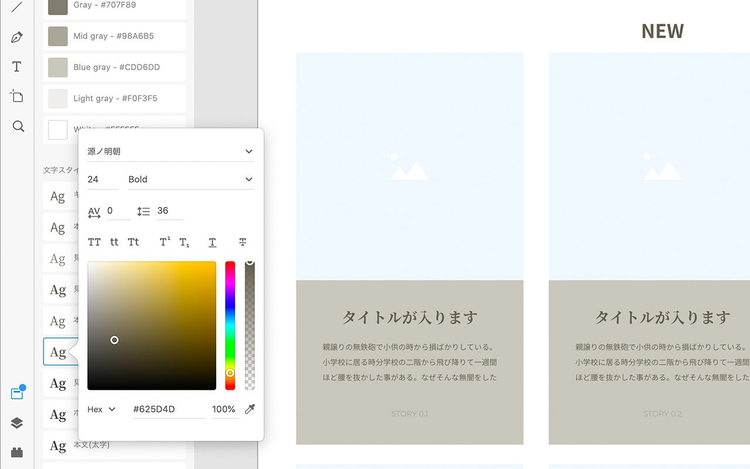
アセットパネルを開いて変更したいカラーにカーソルを合わせ、右クリックして[編集]を選択します。カラーピッカーが表示されるので、任意の色を設定してください。アートボード上の同じカラー設定の箇所が即時に新しい色に変わります。

続いて文字スタイルも編集しましょう。
アセットパネルの文字スタイルから変更したいスタイルにカーソルを合わせ、右クリックして[編集]を選択します。

パネル内では、フォント、文字サイズ、文字色が編集できるので、見出しを源ノ角ゴシックから源ノ明朝に、文字色を先ほど指定したカラーに変更しました。
ワイヤーフレームの状態から随分雰囲気も変わってきましたね。上で説明した作業を含め、他にも以下の作業を行いました。
- プライマリーカラーと全体のトーンが合うようなシックな色味に調整
- 文字スタイルを繊細な雰囲気のサンセリフに変更

コンポーネントに画像とテキストを配置する
デザインのトーンができてきたので、写真を入れて整えていきましょう。
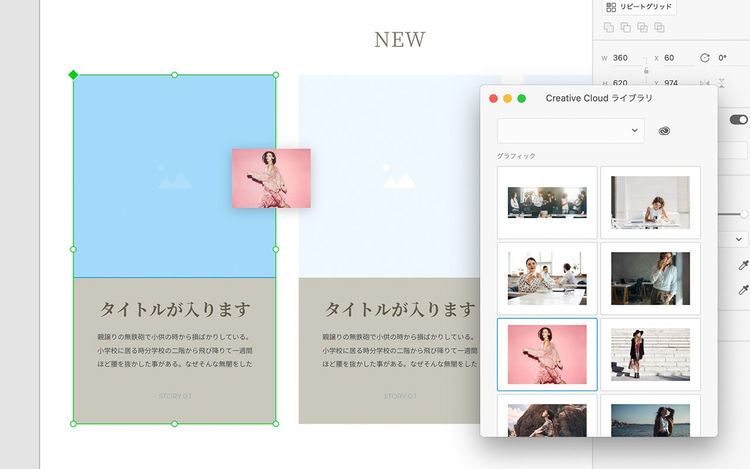
Creative Cloudライブラリから写真をドラッグ&ドロップで配置します。

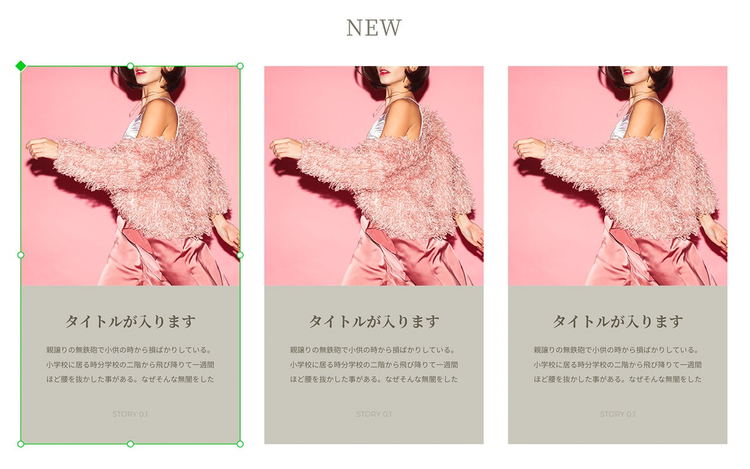
マスターコンポーネントに写真を配置したところ、インスタンス全てに同じ写真が反映されました。

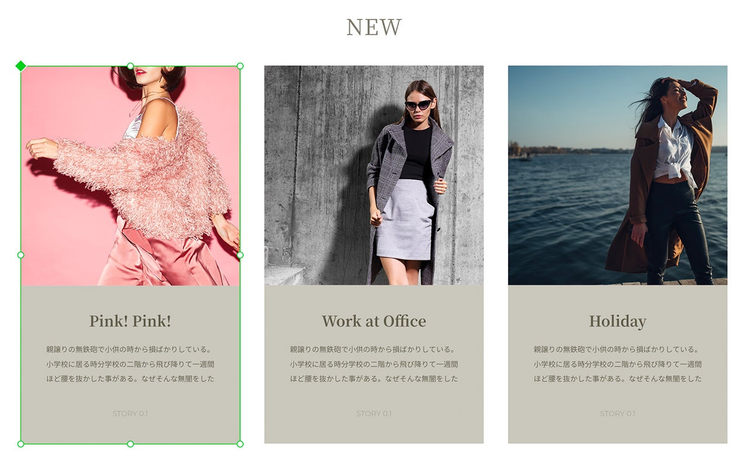
ここではカードごとに個別に写真を入れたいので、同様の手順で2つのインスタンスそれぞれにもドラッグ&ドロップして写真を入れていきます。
さらに画像に合わせてテキストも修正します。画像の場合と同様に、マスターへの変更はインスタンスに反映されますが、それをインスタンス側で上書きすることが可能です。

この例のように、インスタンス側で上書きした属性は、マスターを変更しても反映されなくなります。コンポーネントについてもっと詳しく学びたい方は「XDでのコンポーネント操作」をご覧ください。
デザインを仕上げる
カードの中に写真と原稿を入れたので、デザインを仕上げていきましょう。
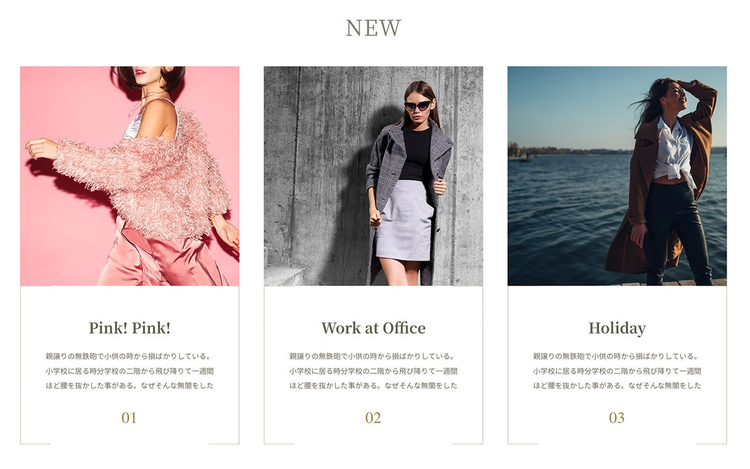
バランスを見てタイトル周りの余白を整えます。背景色が重たい印象なので、写真が映えるよう白に変更しました。

さらに、囲みのあしらいを追加し、下部に振った数字がよりシンプルで印象に残るようアレンジしました。
マスターコンポーネントに対する変更はインスタンスにも反映されますので、この状態でもバランスを確認しながらデザインを調整することができます。

今回は、その他にも、下記の順でデザインを反映していきました。
- ボタンや細かいあしらいをよりブランドの雰囲気が伝わるものに調整
- ロゴを正式なものに変更
- レイアウトをよりゆったりしたものへ調整

Wires jpを使ったオススメのワークフロー ②: Wires jpからスタイルガイドを作成して共有する

XDでは、クラウドファイルやローカルファイルに定義されているアセットを、別のファイルからリンクして利用できます。アセットがリンクされていると、オリジナルのアセットに変更があれば通知されます。つまり、最新のアセットが使用されているかどうかをXDが知らせてくれるのです。
これを利用すると、Wires jpを素材としてスタイルガイドを作成して、ガイドをメンテする側と利用する側に分けた分業体制を容易に構築できます。Wires jpには、アイコンやUIの基本的なパーツが用意されています。ゼロから始めるよりずっと少ない手間でスタイルガイドを作成できます。
下の画像は、Wires jpのボタンにスタイルを定義した例です。

リンクされたアセットの管理
ここで具体的にリンクされたアセット管理の例を見てみましょう。
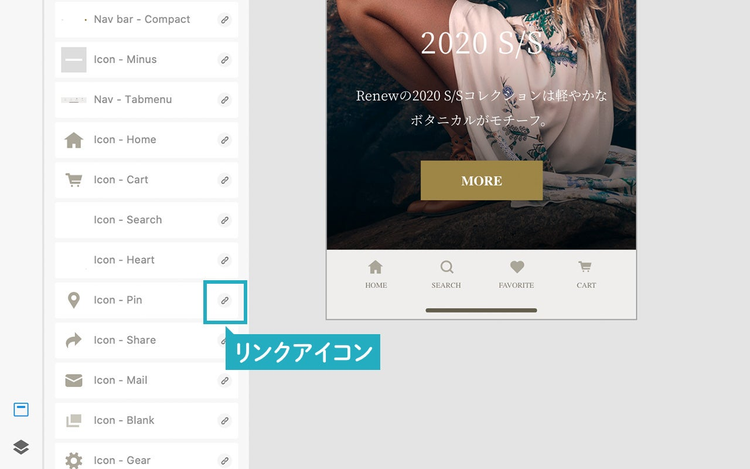
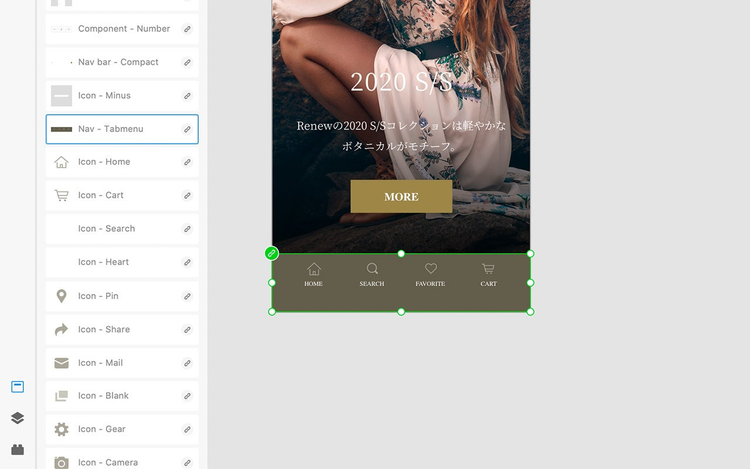
下の図は、リンクされているアセットを使用してつくられたデザインです。アセットパネルを見ると、リンクアイコンの有無で、リンクされているかどうかが分かります。下の例ではすべてのアセットがリンクされているため、すべての行にリンクアイコンが並んでいます。

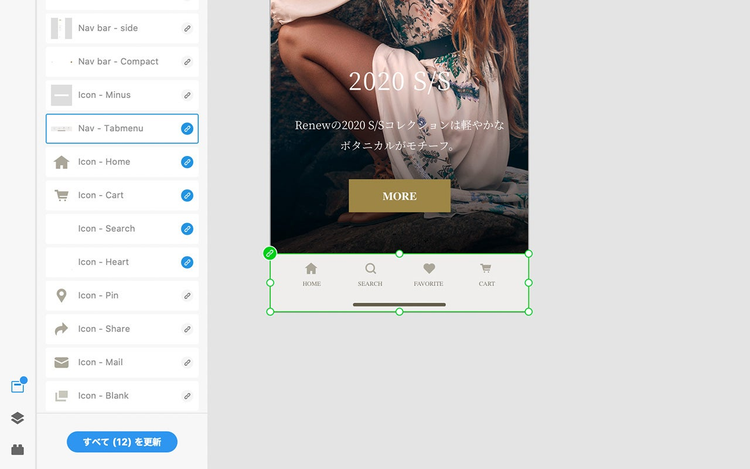
リンク元のアセットが変更されると、リンク先では、該当するアセットに更新を知らせるマーク(青い円)が表示されます。下の図では、いくつかのコンポーネントのリンクアイコンが青くなっています。

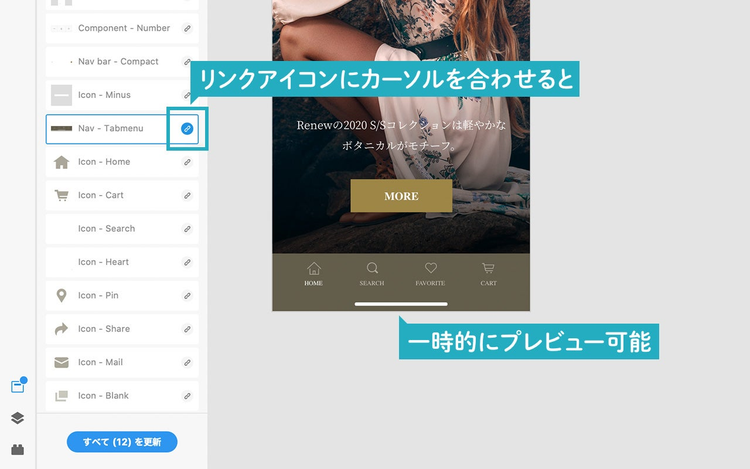
青くなったリンクアイコンの上にカーソルを移動すると、変更を適用した時の見た目をプレビューできます。この例では、コンポーネントの背景色が変更されていて、適用すると薄いベージュから焦げ茶になることが分かります。コンポーネント内のアイコンも濃い背景色に合わせて修正されたものになるようです。

そのままリンクアイコンをクリックすると更新が適用されます。リンクアイコンは通常の状態に戻ります。

複数のリンクをまとめて更新する場合は、アセットパネルの下に表示される[すべてを更新]ボタンをクリックする方法も利用できます。
このように、リンク先のドキュメントでは、アセットパネルを操作することで、リンク元と同期することができます。スタイルガイドに変更が行われた場合に、利用者側が自分のファイルを操作するだけで解決できる点が便利ですね。
アセットのリンクについてもっと詳しく学びたい方は「リンクされたアセットの操作」をご覧ください。
もちろんWires jpはディレクターにも嬉しい!

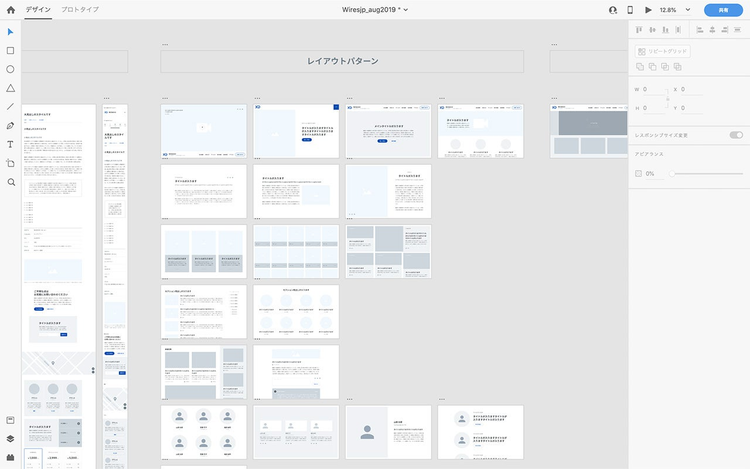
新しいWires jpは、これまでのレイアウトパターンに加えて、レスポンシブデザインを意識したより実践的なレイアウトや部品が追加されています。一般的なウェブページを作成するための本文や表組み、地図などのパーツも用意されているため、使いたいパーツやアートボードをコピーするだけでワイヤーフレーム作成に着手できます。
これまでWires jpを使ったことが無い方も、新しくなったWires jpを是非お試しください。ワイヤーフレームって難しいと感じられている方には特におすすめです。
XDは今後も様々な機能アップデートが予定されており、より「デザインが楽しくなる」ツールとして成長しそうです。チームも一緒に成長できるよう、XDを活用していけるとよいですね。