Webサイトの日本語をより綺麗に!Adobe Experience Manager の新機能 #AdobeIO

Webにおいて可読性を高めること、会社名・商品名や人物名を印象づけることは非常に重要です。
訴求したい単語が一行で表示されている場合と、単語の途中で改行されてしまう場合とでは、閲覧者に対する訴求力が変わってくるのではないでしょうか。
Adobe Experience Manager (通称 AEM)では、単語が不自然な位置で改行されないようにするための、日本語ワードラップ機能を持っています。
コンテンツ
この記事では、ワードラップ機能の紹介と、どう実装したかについて紹介していきます。
これまでの日本語改行処理
Web制作において、HTML・CSSでの改行・折り返し位置の調整は以前から可能であり、以下のような方法を組み合わせて対処するのが一般的でした。
- HTMLで、文章を複数の
<p>タグに分割して記述する - HTMLで、改行箇所1つ1つに
<br>タグを入力する - HTMLで、
<span>要素1つ1つにstyle="display:inline-block"を指定し、不自然な折り返しを防ぐ - CSSで、要素に
white-space: nowrapを設定し、改行されないようにする
いずれの方法でも、HTMLやCSSの要素を1つ1つ手動で編集する必要があり、非常に手間がかかります。
また近年では、レスポンシブデザインにおける可変ブラウザーサイズや異なる画面サイズのモバイル端末など、画面の大きさに配慮して改行位置を調整する必要性が高まっており、従来の方法で改行処理を定義することが現実的でなくなってきています。
そこで、簡単に改行位置が調整できるようにAdobe Experience Managerのワードラップ機能を日本語対応しました。
ワードラップとは?
ワードラップとは、ワープロソフトのなどの機能のひとつで、英単語が行の末尾から次の行にまたがってしまうような場合に、その単語を丸ごと次の行に送ってしまう機能のことである。
※出典:Weblio辞書
英語などの欧文では、文章を単語と単語の間にスペース(空白文字)をはさんで記述するため、Webブラウザーは空白文字をキーにして文章内の単語を認識することができます。
一般的なブラウザーでは、Webブラウザーが単語を認識することで、文章が単語の途中で不自然に改行されない仕組みになっており、Web上のテキストが読みやすくなるように調整してくれています。
対して、日本語では欧文のスペースにあたる特定の区切り文字が存在しないため、Webブラウザーからは禁則文字(句読点・括弧など)以外、どの位置でも改行可能であると認識されます。
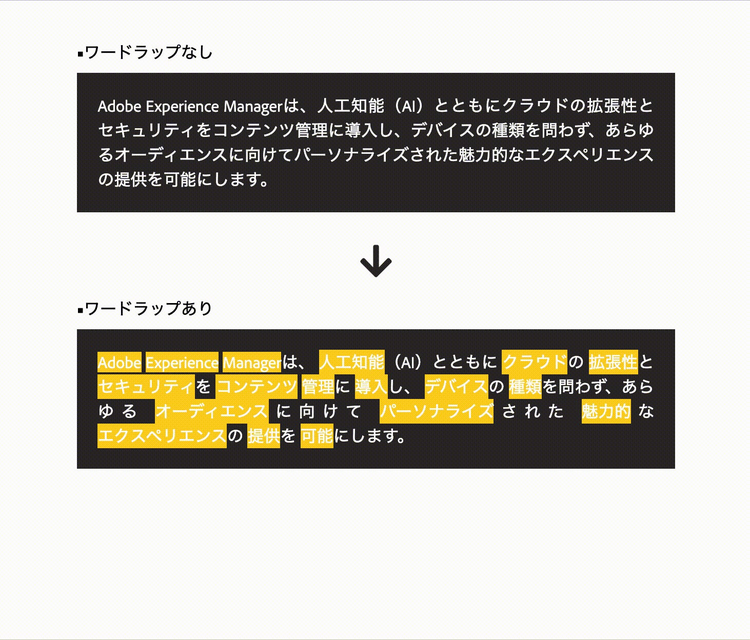
例を見てみましょう。
以下の例では、「セキュリティ」「コンテンツ」などの単語の途中で折り返されないように制御されています。
※折り返しが制御されている単語は、わかりやすいように背景を黄色にしています。

このように、意図しない箇所での折り返しを防ぐための処理を、ワードラップといいます。
もう1つ例を見てみましょう。
「未来に通用するコンテンツ基盤を構築」という見出しに注目してみてください。
単語の途中で改行されている場合・されていない場合では可読性に差があるのを実感いただけるのではないでしょうか。
●Before

●After

Adobe Experience Managerにおける日本語ワードラップ機能
■導入方法
- この機能を使用するためには、Adobe Experience Manager 6.5 Service Pack 1以降が必要です。 (※2020年3月8日にリリースされた、Adobe Experience Manager 6.4 Service Pack 8でも日本語ワードラップ機能をご利用いただけるようになりました。)
- Adobe Experience Manager 6.4 Service Pack 8・Adobe Experience Manager6.5 Service Pack1では、テキストコンポーネントおよびエクスペリエンスフラグメント内のテキストコンポーネントに日本語ワードラップを適用することができます
- 詳しい導入方法はヘルプページをご覧いただく、またはアドビのコンサルタントまでお問い合わせください。
※今回の記事では、リッチテキストエディタのフルスクリーンモードでの利用方法を紹介しています。
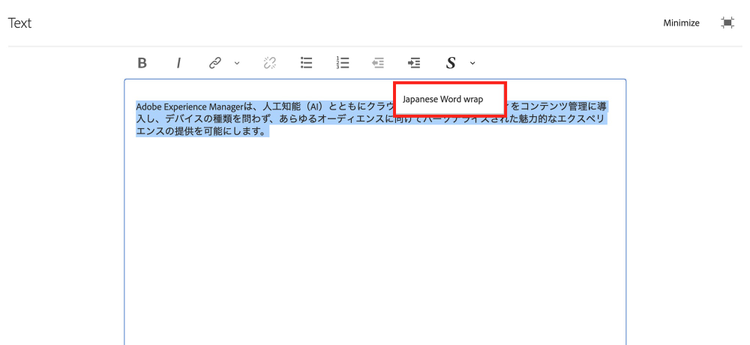
■Adobe Experience Managerの画面上での操作
Adobe Experience Managerのテキストコンポーネントを選択し、リッチテキストエディタ上で選択した文字列に対してJapanese Word Wrapを適用することで、単語が単語として識別され、単語の途中で改行が行われないように処理されます。

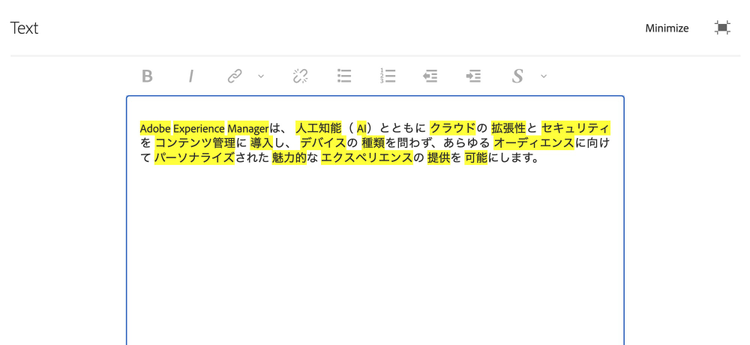
単語として認識された語は、リッチテキストエディタ上で以下のようにハイライトされます。
ハイライトされた単語は、上述の例のように単語の途中で不自然に改行されないようになります。

■「テキスト両端揃え」でより読みやすく
サイトの可読性をより高めるために、ワードラップ機能とあわせてテキストの両端揃え機能も実装されています。左端揃え・中央揃え・右端揃えに加えて両端揃えを使用することで、日本語のレイアウトをより読みやすくすることが可能となりました。
こちらは設定不要で、リッチテキストエディタ上で**「両端揃え」**のアイコンをを選択するだけで利用いただけます。
実際の処理・実装に際して検討したこと
続いて、画面上で操作した際に何が起きているか、どのように実装されているかについて説明します。
リッチテキストエディタ上でJapanese Word Wrapボタンをクリックすると、以下の処理が実行されます。
■処理の流れ
- 選択された文字列で分かち書きを行う
- 単語として認識された文字列を、
<span class="jpn-word-wrap">で囲む - 初期設定時に
jpn-word-wrapクラスで設定したCSSにより、<span>要素にdisplay: inline-blockが適応され、意図しない位置で改行されないようになる
■実装に際して検討したこと
開発に際してZero-Width SpaceやNo-BreakingSpace、Zero-Width Non Break Spaceなどを利用することも検討・検証しましたが、これらは欧文では有効なものの、日本語ではブラウザーによって挙動が異なる場合が多かったため、安定して動作するように <span> タグを挿入する実装となりました。
HTMLの仕様上<span>タグを多用するとWebの表示速度が遅くなる可能性があるため、ページ表示速度が遅いと感じた場合は、優先度の高い単語に絞ってワードラップを設定することをおすすめします。
■分かち書きのロジック
分かち書きは、現段階では汎用技術を用いておらず、正規表現で、連続する漢字・連続するカタカナ・連続する大文字英数字という単位で、文字種で分類して分かち書きを行っています。
外部サービスやAPIを利用せずAdobe Experience Managerのコア機能に分かち書きの処理を組み込んでいるため、画面表示時に余計な処理が発生しないという利点があります。
また、今回の実装では送り仮名や「てにをは」を含む分かち書き機能への対応など、より高精度の分かち書きや形態素解析には対応していません。
今後の機能追加・機能強化については、ユーザーのみなさんの機能利用状況やご要望を反映させていければと考えています。
さいごに
本記事で紹介したワードラップ機能は、2019年11月14日開催の**“第二回AEM勉強会”**内でも紹介されています。
今後もAEMユーザー・AEM開発者のみなさま向けのイベントを実施する予定なので、Adobe I/Oブログ上でもイベントのお知らせや、イベント内で紹介される機能の技術的な側面についてなど発信していければと思います。
アドビではワードラップ以外にも、InDesignなどのクリエイティブ製品開発で培った日本語をきれいに、読みやすく表示する技術を活かし、皆さんのビジネスにお役に立てる機能の開発を予定しています。
「こんな機能が日本語でサポートされると嬉しい」などご要望があれば、ぜひご意見お寄せください、