デジタルデザインにストーリーテリングを活用する7つのヒント | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
ストーリーテリングは、新規顧客の獲得はもちろん、ブランディングや製品やサービスの定義に役立つ強力な手段です。そして、どんなデバイスからアクセスしていたとしても、体験全体を通じて流れる共通のフローとして機能します。複雑なこの世界において、人々がものごとに注意を払う時間がますます短くなる中、シンプルなナラティブは、情報を伝えてユーザーを惹きつけるのに有効です。ストーリーは、単純に覚やすいものなのです。
本や映画やテレビなどに見られるストーリーテリングの手法をデジタルデザインに適用すると、より優れ、より効果的で、より記憶に残るユーザー体験を実現して対象を惹きつけることができます。
この記事では、ストーリーテリングの専門家たち(フリーランスからNew York TimesやDropboxの社員まで)との会話から、さまざまなデバイスや画面で語られるストーリーへのアプローチのベストプラクティスを探ります。
伝え方よりも先ににストーリーを考える
ニューヨークタイムズの国際クリエイティブディレクターを務めるグレアム・マクドネルは、多くのクライアントが最新の目を引くフォーマットを使いたがっていて、毎回同じ答えを返すことになると言います。
「まずはストーリーを把握することが重要です、それをどう伝えるかはその後の話です。派手なデザイントレンドを使えば目にした人の関心を維持するのに十分だと考えることもあるかもしれません。しかしそれは、体験そのものではなく、体験を向上させるものとして扱われるべき種類のものです」
「良いストーリー」と「正しい方法による表現」の魔法の組み合わせは、誰もが実現を目指すべき体験です。
ニューヨークタイムズ、国際クリエイティブディレクター、グレアム・マクドネル
ストーリーに関わる要素を特定する
フリーランスのリードUXデザイナーアンナ・ダールストロームは、 「Storytelling in Design」 という本を書いたばかりです。彼女はグレアムに同意した上で、各自がストーリーを体験する方法はそれぞれ異なり、ジャーニーや体験が全く同じ人はいはないという事実を受け入れることが重要であると指摘します。そこにはオンラインとオフラインの両方の側面が常に関わります。

プロダクトデザインのためのストーリーテリングに関するアンナ・ダールストロームの本 出典:O’Reilly Media
アンナは、次のような昔ながらのストーリーテリングの要素を組み合わせて、製品やサービスの体験を定義、設計、提供することを推奨しています。
- キャラクター: 体験の中で役割を持つ主要な登場人物や、他のすべてのアクター
- プロット: 体験の全体的なナラティヴとその構造
- テーマ: 体験のさまざまな部分をひとつにまとめ、製品やサービス体験の方向性を示す
- 状況: 製品やサービスの体験が発生する環境とコンテキスト
「これらの要素に関連する複雑さと詳細を慎重に検討することで、ユーザーがどのようにジャーニーを開始して終了したとしても、すべてが一体となって理由を持って物事が発生するちょうど良いストーリーであることを確認できます」とアンナは説明します。
ストーリーを口に出す
Dropboxのプロダクトデザイナーで、Mediumチームのデザインリーダーを務めていたこともあるベンジャミン・ハーシュは、彼がが語るストーリーのほとんどは何かの説明(トーク、チュートリアル、スペックなど)だと言います。そこで、彼はいつも友達や彼の犬に話しかけることから始めます。
「単にアイデアを言葉にするだけで、刺激を受けたり謙虚になることができます」と彼は説明します。「難しい問題を誰かに説明するのは、自分自身でその問題を解決する効果的な方法であることを研究者達は発見しました。それは私には真実のように響きます。人々の質問を耳で聞いたり、彼らの言葉で物事を言い直してもらうことで、多くのことを学べます。コンセプトによっては、言葉よりもラフスケッチを使った方が伝えやすい概念もあるかもしれません。そうしたスケッチは保管しておいて、誰かに見せてみましょう。これを繰り返すほど実行が簡単になります。それに伴い、ストーリーは明らかになるでしょう。だから、声に出しましょう」

ベンジャミン・ハーシュは取り組んでいるストーリーをしばしば彼の犬に話すことから始める
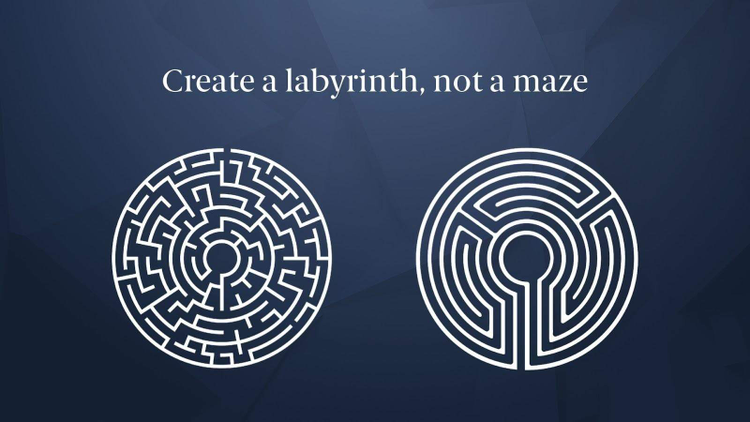
迷路ではなく迷宮をつくる
ストーリーをどのように伝えるかは、ストーリーそのものと同じくらい重要です。
「ニューヨークタイムズは多くの複雑なインタラクティブな体験を提供していたものです」とグレアムは回顧します。「しかし、注意の乏しい今の社会では、訪問者にスクロール以外のことをさせるのは難しいことがわかりました。訪問者が探求したがることを期待するのではなく、ガイド付きのジャーニーに導くことが重要です。ユーザーに提示するオプションが多いほど、ユーザーは迷子になりやすくなります。すべての要素が注意を引こうとすれば、どの要素も注目されないことでしょう。迷宮は迷路と同じくらい多くの情報を持っているかもしれませんが、最後まで進める一本の経路として提示されます」

ホームページについてのストーリーも語る
UXデザイナー兼製品コンサルタントのサラ・ドゥーディに会いに来るチームは、多くの場合に機能していないホームページを再デザインする必要があると言うそうです。そして彼女が発見したのは、ホームページは、実際のところ、ストーリーがおろそかにされがちな良い例であることです。多くのチームは発信したいメッセージに集中していて、潜在顧客や現在の顧客が求めている質問への答えは十分に考慮されていないままです。
そこで、サラはは2つのことを推奨します。
「まず、人々が製品やサービスについての情報を得てから、ホームページにアクセスしてサインアップするまでのジャーニーにストーリーボードに描きましょう。ストーリーボードでは、それらの人々が抱くであろう疑問や考えに焦点を当てます。次に、テキストエディタを開き、ホームページが対応しなければならないテキストと回答を文字通りすべて書き出します」
「ホームページ用のコピーを作成してから、初めてデザインに移行します。これは、説得力のあるストーリーを確実に語る最善の方法です。コンテンツを先に書いていないと、デザインに気を取られ、メッセージに支障をきたすことになりかねません」
レイアウトに最適な方法を検討する
視覚的なストーリーテリングを専門とするクリエイティブコンサルタント会社Natalka Designの設立者であるナタリア・タルコウスカは、欧米の人は左から右にストーリーを辿る傾向を持つこと考慮して、ストーリーの流れを維持することが重要であると考えています。
「私たちの会社では、企業のジャーニーを表現する幅広いアートワークを数多く制作しています」とナタリアは説明します。「目が左から右に追いやすい配置です。これらを動画に変換して、平面画像に生命と次元を加えることがよくあります。通常、あらゆる種類の画面で見栄えがよく、高解像度で印刷できる作品を作成します。スマートフォンの画面向けには、アートワークを複数のパネルに切り分けて、あるパネルから別のパネルへとスワイプしてストーリーの詳細をすべて表示できるようにすることがしばしばです」

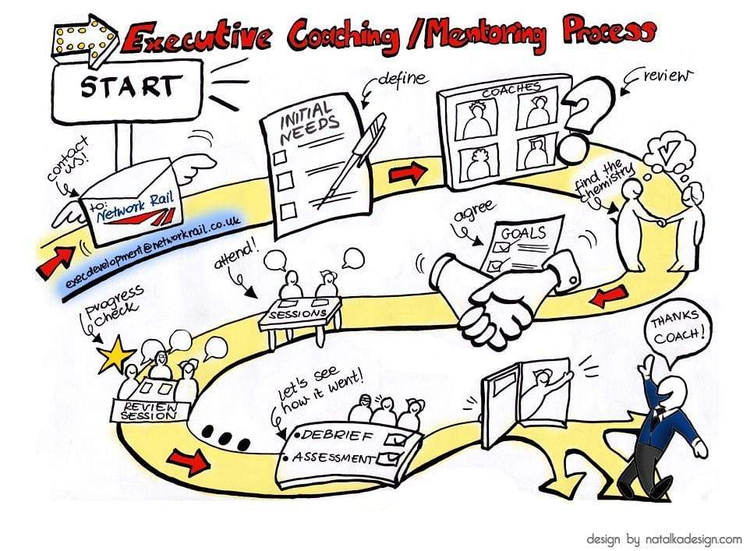
Natalka Designは、クライアント向けにいくつかの画像と単純なフローを含む10ページのドキュメントを作成した
理由に注目して画像を使う
もし良いストーリーを語りたいなら、常にその「理由」に焦点を当てるようナタリアは勧めます。
「『何』を『どのようにして』は後から何とかなるでしょう」と彼女は説明します。「ですが、『なぜ?」がしばしば手付かずであることは問題です。企業が何かを伝えたい理由、人々がそれを気に掛けるべき理由は最も重要なポイントです。あなた自身は当然として、なぜ他の人たちがあなたのストーリーに関わるかどうか気にかける必要があるのでしょうか?」
ナタリアはまた、ストーリーを伝える時間の短さを指摘しています。それが、人々に伝えたいことを理解しやすくする必要がある理由です。
「トークセッションやワークショップをする際の要点を一枚の画像でまとめてみましょう」と彼女は提案します。「そうすることで、参加者が最も簡単かつクリエイティブな方法で情報を記憶し、保持し、思い出すのに最適な機会を与えられるでしょう」
まとめ: デザインするよりも先にストーリーを計画する
最新のフレームワークやテクノロジーを使用して体験を強化するのデザインや開発に着手する前に、一歩下がってストーリーについて考えてみてください。製品やサービスに纏わるストーリーの要素を特定し、「なぜ?」に焦点を当て、たとえ相手があなたの犬だったとしても、声に出して話しましょう。物事をシンプルに保ち、画像を使い、ユーザーを導き、そのジャーニーをストーリーボードにまとめるのです。
それから、ホームページに必要なコピーをすべて書き留めてから、ストーリーが語られることになるレイアウトや画面について検討するようにしましょう。正しく行われれば、ストーリーテリングは、さまざまなデバイスからの閲覧者を惹きつけ、コンバージョン率を高めるための役に立つでしょう。
この記事はBest Practices for Digital Storytelling in Products and Service Designs(著者:Oliver Lindberg)の抄訳です