良いUXのために、意味のあるアニメーションをUIに使う: Adobe MAX セッションレポート #AdobeMAX

Adobe MAX 2019
今年11月にロサンゼルスで開催されたAdobe MAX 2019のセッションから、「Animation for UX: Using Motion with Meaning in UI Design」の内容をレポートします。
このセッションでは、UXにおけるアニメーションにはどういう役割があるのか、また、どういうアニメーションが適切といえるのか、といった話題が扱われました。
講師は、アドビのシニアデザインエバンジェリストで、書籍「Designing Interface Animation」の著者でもあるVal Headさんです。普段はAdobe XDを使い、複雑なアニメーションはAfter Effectsで作っているそうです。
なお、このセッションでは「UXアニメーション」という言葉が使われていますが、理想的なUXを実現するために効果的な、UIアニメーションやトランジションの総称のようなもののことかなと思います。
最初の話題は、適切なUXアニメーションの条件についてでした。Valさんによれば、UXアニメーションが適切かどうかは、6つの原則に沿っているか確認するとよいとのことです。
UXアニメーションの6つの原則
1. Continuity 連続性
WebサイトでのUIやインタラクションを通して、ユーザーの頭の中には、Webサイトのどこに何があるかというメンタルマップのようなものが作られていきます。
連続性とは、このマップが頭の中で作られる過程をアニメーションで補助することをいいます。

上のアニメーションを見てみましょう。左にナビゲーションのアイコンパネルがあります。それぞれに、クリックするとスライドして現れ、スライドして消えるアニメーションが使われています。メニューが開かれている間も元のページは見えています。そのため連続性があり、自分がどこにいるか見失うことはありません。
ポイント
- UI要素の空間配置および重ね順に一貫性があること。ナビゲーションがいつもは左側にあるのに、突然下側に出すと連続性が失われる。
- シンプルなアニメーションが効果的。複雑である必要はない。
- あるレイヤーを暗くして後ろに置くような場合、何のためのレイヤーなのか明確なモデルを持っておくこと。
2. Visual Persistence 視覚的持続性
視覚的持続性とは、アニメーションの前後で同じようなものが見え続けるようにすることで、ユーザーの認知を支援するものです。画面遷移や要素を移動させる際に、画面から消さずにできるだけ表示し続けるようにします。

ポイント
- ビューの間で要素を再利用すること
- 要素が入ってくる・出ていく動きにするか、フェードにするか、ケースごとによく考えること
3. Directing Attention 注意を向ける
ユーザーに注意を向けさせるには、色やフォントを変えるなど、デザイン的な処理によって強調することが一般的ですが、アニメーションを使えばさりげなく注意を向けさせることもできます。
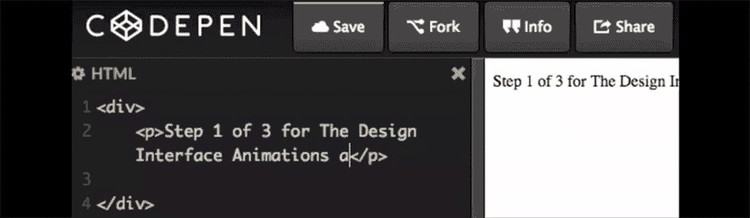
オンラインのコードエディタCodePenでは、長い間コードを保存していないと、Saveボタンが震えて注意を喚起します。


どちらもユーザーの注意を向けようとしていますが、いずれのアニメーションも今すぐ見なさいと邪魔するほどではありません。
ポイント
- アニメーションは、ユーザーにとって大切なものに注意を向けるために使う。ユーザーとの間に信頼を築くことを意識する。
- アニメーションが過剰か、ちょうどいいかは、コンテキスト次第。
4. Easing イージングと時間
イージングとは変化の度合いのことです。主に下記のようなものが使われます。
- Ease In(徐々にスピードアップする)
- Ease Out(徐々にスローダウンする)
- Ease In Out(徐々にスピードアップして、その後スローダウンする)
- Linear(定速)
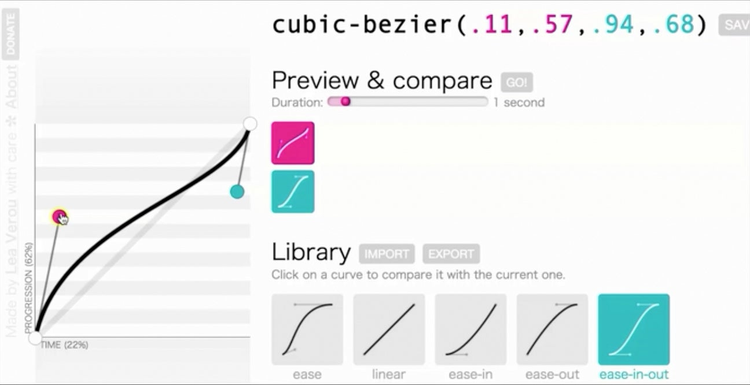
CSSで実装する場合、変化の度合いをカスタマイズしたければ、ベジェ曲線を使ってコントロールすることができます。

アニメーション終了までの時間も重要です。適切なイージングを使っても、メニューが出てくるのに1秒かかったら遅すぎでしょう。0.3秒くらいが目安です。
ポイント
- 一般的にUIアニメーションの長さとしては200ミリ秒(0.2秒)から1秒の間で試す
5. Clarity 明瞭さ
ユーザーが認識しやすいようにするには、アニメーションに明瞭さも必要です。たくさんの要素を一度に動かしてしまうと、ユーザーが何が起きているか追いきれなくなり、何に注意を向けたらよいか分からなくなります。
ポイント
- アニメーションを止める前にスローダウンさせる(イージングにEase Outなどを使う)

- 複数の要素を順番に動かすときは、前の要素が動き終わってから次の要素を動かすのではなく、開始のタイミングをずらして同時に進行させる。

- 似た要素には、似たアニメーションを使う。おもしろいからといって違うアニメーションを使うと、特別な意図があるように見えてしまう。

- 要素が現れる方向は消える方向を暗示する。下から出てきたものは下に戻すように。

6. Feedback フィードバック
フィードバックは、ユーザーの操作に対する状況を分かりやすく伝えるためのアニメーションです。
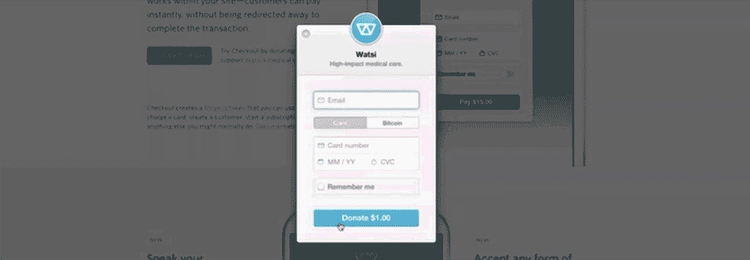
下のクレジットカード情報を入力するダイアログの例では、入力に誤りがあるとダイアログ全体を左右に揺らしています。

次の支払いボタンの例では、ボタンの中で、ローディングと支払い済みの状態を表示しています。スペースも節約できる適切なフィードバックです。

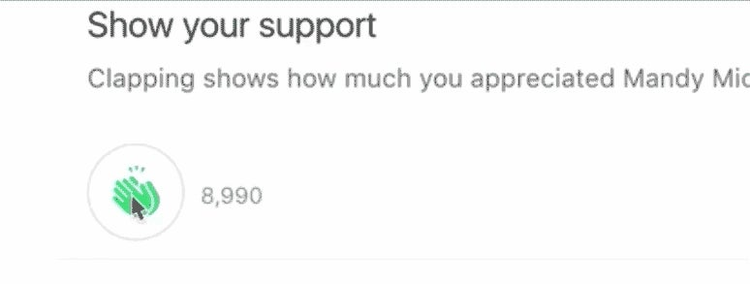
Mediumの記事の著者に拍手したときのフィードバックは、拍手のアニメーションと拍手した回数を示します。

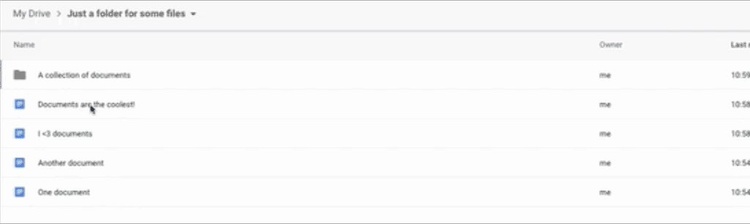
Googleドライブで、複数ファイルをフォルダに入れるときのアニメーションは、複数ファイルが1つにまとめられたことを明確に表現します。

ポイント
- 要素を移動させる代わりに時間経過による変化を使用すると、よりコンパクトなフィードバックを実現できる。
- 揺れのような自然なジェスチャーを取り入れると、エラーの状態や間違いを伝えるのに役立つ。
- ハイライトされている情報のコンテキストにアニメーションを合わせる。
アニメーションの使いどころ
アニメーションに適したインタラクション
次のような場合にアニメーションを使うと効果的です。
- 複数、または複雑なステップが必要なインタラクション
- ある程度の読み込みまたは待機時間を必要とするインタラクション
- 視覚的な並び替えを含むインタラクション
- ユーザーが途中の詳細を覚えておく必要がある複数ステップのインタラクション
やりすぎなアニメーションに注意
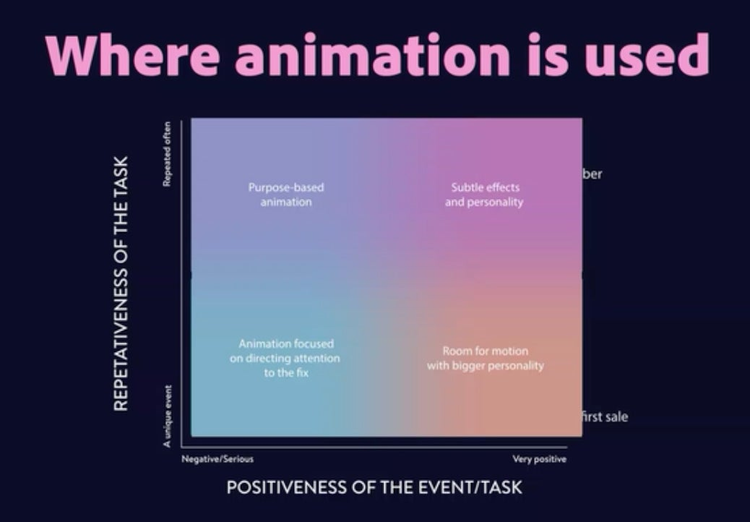
アニメーションが使われる場面を考えて、適切なアニメーションを選択しましょう。

上の図は4つの場面に分けて、アニメーションの種類を整理した図です。横軸はイベント/タスクへの積極性で、左がネガティブ右がポジティブです。縦軸は頻度で、下が「たまにしか起きない」、上が「頻繁に起こる」です。
- 左上:ネガティブで頻繁に起きる場合
フィードバックなど、特定の目的のためのアニメーションが適切です。ファンシーなアニメーションは向いていません。例:取引記録の編集。 - 右上:ポジティブで頻繁に起きる場合
ちょっとしたエフェクトが適切です。例:新しい購読者へのお知らせ。 - 左下:ネガティブでたまにしか起きない場合
注意をひくアニメーションが適切です。例:エラーメッセージ。 - 右下:ポジティブでたまにしか起きない場合
個性的なアニメーションが適切です。例:最初の売上をお知らせするお祝いメッセージ。
UXアニメーションのプロトタイピング
より良いデザインソリューションを理解するために、早い時期から頻繁にプロトタイプをつくりましょう。
UIアニメーションのプロトタイプをつくると次のようなメリットがあります。
- アニメーションのロジックをデザイナーとエンジニアで共有できる
- テストを繰り返し行って改善できる
- 詳細を説明する代わりに見せられる
- アニメーションを作る工程を最後まで残さずに済む
プロトタイピングの例
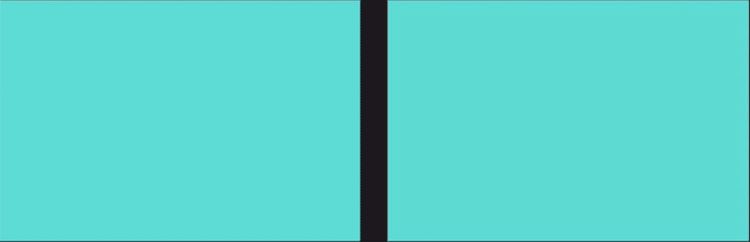
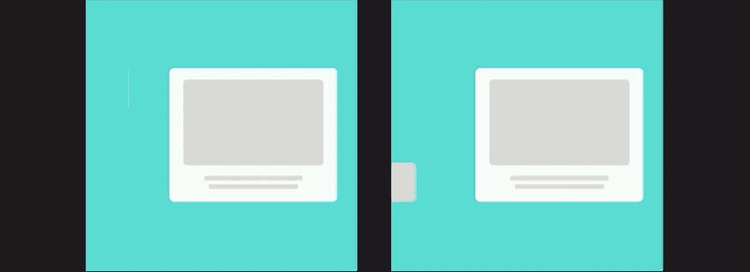
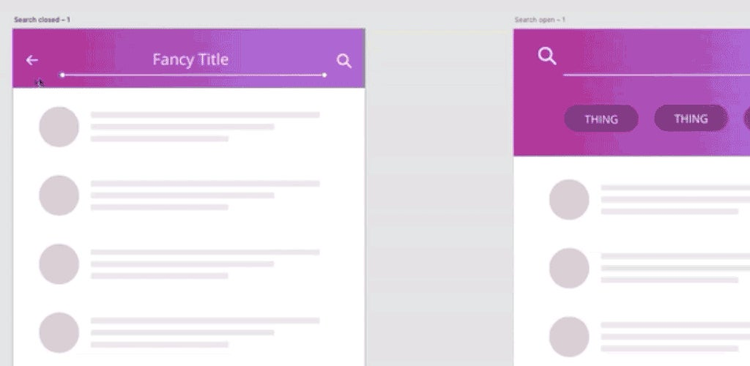
あるアプリの検索エリアが開くときのアニメーションを考えてみます。
検索エリアが閉じた状態と開いた状態のデザインをエンジニアに渡して、「アニメーションさせてください」と言うだけでは足りません。アニメーションの順序、フェード、動きなど指示すべきものはたくさんあります。今回の例では以下のような項目です。
- 3つのボタンはちょっとずれた位置からフェードインしながら上がってくる
- 左向きの矢印は画面外に消える
- 線は右から徐々にのびる
いろいろ指示する代わりにプロトタイプを仕上げて渡せば仕様書を書かずに済みます。

エンジニアには、プロトタイプに加えて次のような情報を渡すとスムーズに進みます。
- イージングカーブの詳細なプロパティ
- 遅延、ずれ、繰り返しの値
- 長いアニメーションの開始、終了のタイミング
プロトタイプで確認をせず、制作工程の最後の最後にアニメーションをつけるのはやめましょう。
まとめ
- 6つの原則に沿ってUXアニメーションを作りましょう。
- アニメーションのアイデアを早い段階から頻繁にテストして改善するようにしましょう。