良いユーザー体験をデザインするためにReactフレームワークを使用する | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
デザイナーは、優れたユーザー体験を保証するための原則とガイドラインの作成に多くの時間を費やしています。開発者はそのガイドラインに基づいてデザインを実現します。その際に開発チームがしばしば直面する問題は、デザインと最終的に出来上がったものの間のギャップです。たとえ完璧なガイドラインが存在しても、それでエンジニアリングチームが適切に実装できることが、保証されるわけではありません。どんなに素晴らしく見えるデザインも、実現可能でないならあまり意味はありません。それが、デザインと開発の溝を埋めることが多くのチームの大きな目標となっている理由です。
この記事では、デザインと開発の橋渡しをするツールを紹介したいと思います。そのツールの名前はReact Nativeです。この記事は、デザイナーのためのReactの入門ガイドとという位置づけです。つまり、開発の側面には深く触れず、基礎的なコーディングスキルを持つ人がReact Nativeを使用するためのをアイデアを紹介します。
React Nativeとは何か
React(ReactJS)は、フロントエンド開発の分野で働いている人には、説明する必要はないでしょう。このJavaScriptライブラリは、Webデザインで(例えばシングルページのサイト開発のベースとして)使用できます。Reactが他のライブラリと異なる点のひとつは、完全な「アプリケーションフレームワーク」を提供しようとしていないことです。ReactはUI構築に特化して設計されています。
2012年にマーク・ザッカーバーグは、「私たちが会社として犯した最大の過ちは、ネイティブではなくHTMLに賭けすぎたことでした」と言いました。彼は、間もなくより良いモバイル体験を提供すると約束しました。数ヶ月に及ぶ開発を経て、FacebookはReact Nativeをリリースしました。これは、AndroidとiOS向けのネイティブアプリを開発するためのUIフレームワークです。
コンポーネントがデザインととコードの間の線を取り持つ
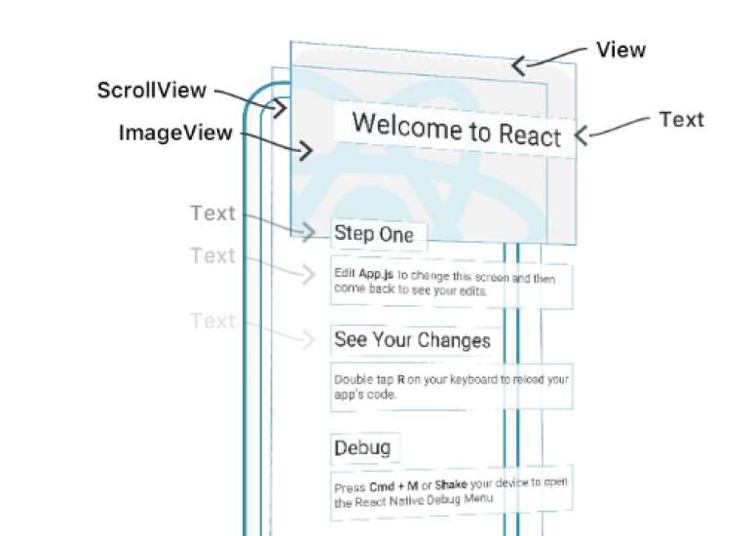
React Nativeが特に優れている点のひとつは、ネイティブなコンポーネントを実際に使用していることです。デザイナーがReact Nativeを使ってデザインを始めるときには、ネイティブプラットフォーム向けの基本UIコンポーネントを用いることになります。View、Text、Imageなどのプラットフォーム非依存のネイティブコンポーネントの基本セットは、対象プラットフォームのネイティブなUI構築要素に直接マッピングされます。それらのコンポーネントは、視覚的にも、インタラクションの観点からも明確に定義されています。そのため、SwiftやJavaの代わりにJavaScriptを使用する以外は、Apple XCodeやAndroid Studioと同じようにアプリを構築することになります。

React UIコンポーネント 出典: Facebook
こうしたコンポーネントベースのアプローチには、次のようなメリットがあります。
- コンポーネントを、プロジェクト固有の言語として利用できます。デザインチームと開発チームは同じ言語を共有します。
- React Nativeのコンポーネントは2つのチームで共有されるので、デザインカンバス上のコンポーネントをすぐにソースコードとして確認できます。
- コンポーネントは利用しやすく、基本的なアプリのコーディングスキルを持っていない人でも手を付けられます。
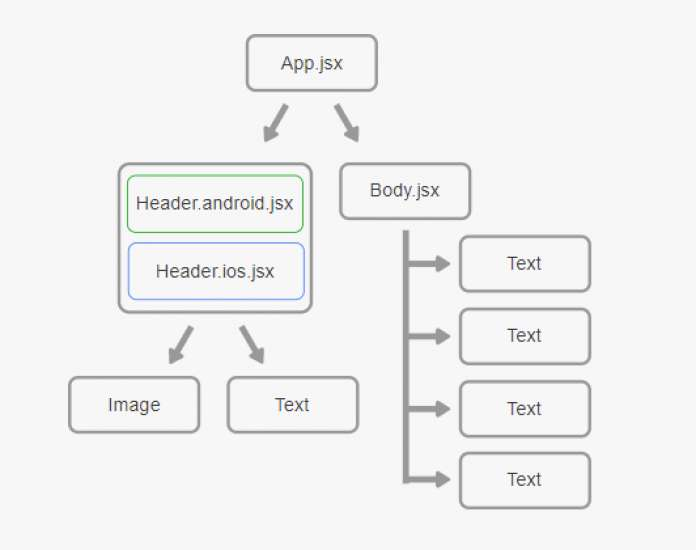
- コンポーネントの各プラットフォーム固有のバージョンを作成して、単一のコードベースをプラットフォーム間で共有することができます。Reactコンポーネントは、既存のネイティブコードをラップして、宣言的なUIの記述とJavaScriptを通じてネイティブAPIと連携します。

React Nativeによるシームレスなクロスプラットフォームデザインと開発 出典: Facebook
デザイナーがReact Nativeを使うためのヒント
プラットフォーム固有のガイドラインを気にしない
一貫性のあるデザインを作成することは、ほとんどのデザインチームにとって主要な目標です。デザイナーはそのために多くの時間を費やします。開発チームがソリューションを構築すると、デザインチームはレビューと分析を行います。この作業は多くの時間と労力を要し、チームの進捗に影響します。
Reactの場合、iOSとAndroidでデザインの一貫性を保つのはずっと簡単です。デザインチームが実装の詳細まで検討する必要もありません。その結果、iOSとAndroidのコーディングに要する全体的な時間を削減できます。
素早く繰り返す
「早期にテストし、頻繁にテストする」は、デザイナーが従うべき最も重要なルールです。React Nativeを使えば、さまざまなことを試して、何がうまくいくのか、何がうまくいかないのかを確認するのがとても簡単です。Expoライブラリを使えば、デザインをその場で変更して、iOSデバイスでどのように見え、どのように動くかを簡単に確認できます。カメラ、位置情報、通知、センサー、ハプティックなどのデバイス機能にアクセスすることもできます。
デバイス上でデザインをプレビューするためにExpoを使用します。
結果に満足したらチームと共有して、それが意味のある変更かどうかを確認できます。Reactの素晴らしい点は、デザインアイデアに実際に触れられるプレゼンテーションをエンジニアリングチームに送り、それに対する彼らの考えを聞けることです。エンジニアリングチームは、アイデアをさらに推し進めて、より強力なものにすることもできるでしょう。
モーションの視認性と実現可能性の確認
モーションを使って伝える言語の共有は、多くのデザイナーが直面する典型的な課題のひとつです。多くの場合に、デザインチームは、使用するアニメーション効果の詳細な説明を記述した特別なアニメーションのガイドラインを作成します。ガイドラインは、アニメーション効果のコーディング作業を簡素にしますが、それがどんなに優れたアニメーションのガイドラインであっても、エンジニアリングチームが実装に時間を費やすことに変わりはありません。React Nativeでは、デザイナーと開発者が単一のコードベースを使用します。つまり、開発者はコードを再利用できるのです。
React Nativeでは、複数の状態遷移のような複雑な動きをデザインすることができます。複数の状態遷移を実現するには、2つ以上のコンポーネント同士が通信する必要があります。たとえば、コンテンツのプレビュー用のカードを持つコンポーネントは、詳細を持つステートと通信する必要があります。Reduxのようなライブラリを使うと、アプリのどこからでもステートを管理できます。Reduxがあれば、アプリのどの画面からでも、共有されたステートにアクセスできます。
デザインにリアルデータを使用する
デザインの段階で仮のコンテンツを使用することの危険性について、多数の記事が書かれています。ダミーコンテンツを使用してデザインした場合、実際のデータと置き換えた時に問題に直面することがよくあります。
React Nativeは、早期から実際のデータをデザインに使うことを可能にします。React Nativeでは、APIを使ってデータを取得することができます。例えば、Contentfulのようなコンテンツ管理システムにデータを保存し、そこからデータをアプリに取り込むことができます。さまざまな種類のコンテンツモデルを定義して、APIでデータにアクセスすることが可能です。
アダプティブなレイアウトのデザインが容易
React Nativeで作成したレイアウトは完全にアダプティブで、モバイルの小さな画面からiPadのような大き目の画面までうまく対応します。コンポーネントが画面サイズに応じて対応できるため、デザインを容易に拡大縮小させることができます。
終わりに
UIデザインにおいては、適切なツールを使用して効率を上げることは重要です。デザイナーに扱いにくいツールやライブラリにとらわれてしまうと、デザインプロセスが飽き飽きするものになりがちです。React Nativeは少し違っています。このツールには、デザインと開発の橋渡しをし、チームの連携を改善する可能性があります。
この記事はUtilizing the React Framework for User Experience(著者:Nick Babich)の抄訳です