初心者のための、レスポンシブデザインの基本とベストプラクティス | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
10年程前に始まったモバイル革命は、デジタル製品の操作方法だけでなく、デザインの方法にも変革をもたらしました。初代iPhoneは高機能なコンピューターで、通話機能、音楽プレーヤー、インターネットブラウザの3つが組み合わされていました。特に最後の機能はWeb業界に大きな影響を与えました。なぜならデザイナーは小さな画面サイズにWebサイトを適応させなければならなくなってしまったからです。他のハードウェアメーカーがさらに多くのモバイルデバイスへの対応を急いだことで、この状況はさらに複雑化しました。その結果、Webデザインを担当するデザイナーは、いくつかのデスクトップの解像度だけでなく、数多くの異なるモバイルデバイスに合わせることを要求されるようになったのです。
その後すぐに、種々の解像度および新しいデバイスに合わせて個別のバージョンを作成することの困難さが明らかになりました。デザイン業界は、多様な画面や解像度に対応できる柔軟性を持った新たなWebデザイン手法を必要としました。そして生まれたのがレスポンシブデザインです。それは、Webサイトの構築方法の根本的な変化を表すものでした。
この記事では、画面の種類に関係なく品質の高い体験を提供するために役立つ基本的なルールを共有します。
レスポンシブデザインとは何か
レスポンシブWebデザインは、多様なデバイス(モバイル、デスクトップ、タブレットなど)にデザインを対応させるアプローチで、デザインは、画面サイズ、プラットフォーム、画面の向きに応じて、ユーザーの行動に応えられるべきだと提案します。
レスポンシブデザインの基本要素は柔軟性を持つグリッドです。画像などすべてのアセットは、画面サイズと解像度に合わせて変化します(CSSメディアクエリを使って実現されます)。その結果、使用するデバイスが何であれ、ユーザーは優れた体験を得られます。デスクトップの大型画面からモバイルデバイスの小型画面まで、それぞれの解像度に合わせてWebサイトが自動的に切り替わるのです。
2010年、イーサン・マーコットは、A List Apartに「Responsive Web Design」というタイトルで、このアプローチに関する入門書記事を執筆しました。次の文章は、その記事からの重要な箇所の引用です。「限りなく増え続けるデバイスごと個別にデザインを制作するのではなく、同じ体験の複数の側面として捉えることが可能だろう。最適な体験に向けたデザインをしながらも、標準に準拠した技術をデザインに埋め込むことで、デザインに柔軟性を持たせるだけでなく、表示する媒体に適応させることができる」
レスポンシブ、アダプティブ、モバイルファースト
Webデザイン業界には、さまざまな画面にデザインを最適化するプロセスを表現するためのいくつかの用語があります。レスポンシブ、アダプティブ、そしてモバイルファーストです。これらの実質的な違いは何でしょうか。
レスポンシブとアダプティブデザインの間には緊密な関連性がありますが、いくつかの違いもあります。レスポンシブデザインでは、CSSメディアクエリを使用し、ターゲットデバイスの画面の種類、幅、高さなどに応じて、ページレイアウトを動的に変化させます。一方、アダプティブデザインの場合は、ブレークポイントごとに静的なレイアウトを使用し、一旦読み込まれたら後から適応することはありません。お分かりのように、アダプティブデザインは多様な画面に対するデザイン最適化の問題を解決するには、柔軟性に欠けるソリューションです。
モバイルファーストは概念を表す用語です。名前からも想像がつくように、モバイルファーストでは、モバイル媒体向けのデザインから始め、その後でタブレットやデスクトップのデザインを制作します。「モバイルファースト」のデザインに対する考え方は、最も重要なコンテンツに注力して、それをユーザーに提供しようとしているプロジェクトの役に立ちます。

出典: frikota
レスポンシブWebデザインの技術的要素
技術面を無視してレスポンシブデザインの性質を理解するのは困難です。レスポンシブなサイトには、柔軟なレイアウト、メディアクエリ、可変サイズのメディアという3つの特徴的な機能があります。
柔軟なレイアウト
ここでの柔軟なレイアウトとは、可変グリッドを使ってWebサイトのレイアウトを構築する手法を指します。可変グリッドを作成するにはCSSが使用されます。画面やブラウザウィンドウのサイズに合わせて自動的に調整されるカラムを使ってページレイアウトを構成します。
メディアクエリ
レイアウトに柔軟性を持たせても、さまざまな画面にデザインを最適化するには不十分です。画面が小さい場合には、カラムが小さくなりすぎてコンテンツを効果的に表示できなくなるかもしれません。そこで登場するのがメディアクエリです。
イーサン・マーコットは、メディアクエリを次のように定義づけています。「メディアクエリを使用すると、特定のデバイスクラスだけをターゲットにするのではなく、デザインを表示sするデバイスの物理的な特性を実際に調べることができます」。メディアクエリを使うと、ユーザーのデバイスの属性に応じてデザインを調整するために、条件を確認するよう記述できます。それにより、ブラウザの種類やデバイスの状況(ビューポートの幅やデバイスの向き)に合わせてスタイルを指定することも可能になります。
可変サイズの画像と動画
ビューポートのサイズが変化したら、画像や動画などのメディアは、それに合わせてサイズを調整できなければなりません。
レスポンシブデザインのすべてのアセットは、可変コンテナ内に配置されています。これらのコンテナは、ブラウザのウィンドウサイズが変更されたり、別のデバイスに表示されると、そのサイズが変化します。変化するコンテナのサイズにメディアコンテンツのサイズを合わせる単純な方法は、max-widthプロパティの値に100%を指定することです。
レスポンシブデザインの性質
人によっては、レスポンシブデザインとは、デザインを多様な画面と解像度に適合させることだと考えているようです。ですが、それで全部ではありません。レスポンシブデザインは、デザインに対する全く新しい考え方で、柔軟性を持つデザインソリューションをつくり上げるためのアプローチです。ジョシュ・クラークはレスポンシブデザインを説明するために、ブルース・リーの有名な言葉「Be Water, My Friend(水のように生きろ)」を使い、「コンテンツは水のようなものだ」と表現しました。
You put water into a cup, it becomes the cup. You put water into a bottle, it becomes the bottle. You put water into a teapot, it becomes the teapot.
(水をコップに注げば、水はコップになる。水をボトルに注げば、水はボトルになる。水をティーポットに注げば、水はティーポットになる。
Bruce Lee, Be Water, My Friend
ブルース・リー「Be Water, My Friend」より
これは何を意味しているのでしょうか。コンテンツを水に例えるなら、1つのデバイスから別のデバイスにコンテンツを移した場合、水は水でも、その外観はデバイスごとに変化するということです。さらに、デバイスが保持できる容量以上の水が手元にある場合もあるかもしれません。つまり、デバイスに応じてコンテンツを最適化する必要があるわけです。レスポンシブデザインは「すべてを柔軟に」という考え方に基づいています。レイアウトだけでなく、コンテンツも媒体に合わせて変化するべきなのです。
デザイン上の奨事項
それでは、レスポンシブデザインを作成する上で推奨される項目をいくつか紹介しましょう。
画面サイズをグループ分けする
さまざまな画面サイズをいくつかの主要なカテゴリーにグループ分けし、そのグループに対してデザインするというアプローチが可能です。フルードグリッドという技法では、min-device-width、max-device-width、 orientationというメディアクエリを使って、Webデザインに必要な柔軟性を持たせています。

デザイン: The Guardian
可変サイズの画像
レスポンシブWebデザインでは、表示領域が画像の幅より狭い場合を除き、元の画像サイズのまますべての画像の読み込まれます。高さと幅をコードに指定するのは避けて、代わりに、ブラウザに画像を必要なサイズに調整させるようにします。(CSSを画像の相対的なサイズ調整に使います)
コンテンツと機能要素の表示/非表示
小さめのスクリーンにフィットするように、要素を相対的に縮小させることが可能ですが、それに加えて、CSSクエリ(visibility:hidden)を使えば、モバイルデバイスで一部のコンテンツを非表示にすることも可能です。モバイル体験は大事な対象に集中したものであるべきです。そのため、ユーザーに最大限の価値を提供するコンテンツを最優先にすることが推奨されます。
コンテンツの表示/非表示は、ナビゲーションを含むすべての要素やコンテンツに適用できます。最も重要なオプションを表示し、残りのオプションは「その他」へのリンクのような形で非表示にする「プライオリティ+ナビゲーション」は優れた解決策のひとつです。

「プライオリティ+ナビゲーション」の例。GIF提供はブラッド・フロスト
マウスカーソルとタッチ操作
インタラクティブな要素のサイズは、入力方法に対応している必要があります。デスクトップではマウスを使用しますが、タッチスクリーンでは指を使って操作します。タッチ操作のためにデザインを最適化する場合は、次の項目に注意しましょう。
- タッチスクリーンには「ホバー」状態はありません。タッチスクリーンにはカーソルが存在しないため、そもそもカーソルが上にある状態を表示できません。
- 操作可能な要素のサイズを大きくし、選択可能なオプションの間のホワイトスペースを広げます。
画像と動画の最適化
レスポンシブWebデザインでは、メディアコンテンツの最適化は必須です。
- ビジュアルアセットを大量に使用するのは避けましょう。ビューポートより大きなサイズの画像やPNG画像のように非可逆圧縮の画像アセットを提供すると、ブラウザがビューポートに合うように画像サイズを変更しなければならなかったり、ファイルの読み込み時間が長くなってしまいます。Squooshのようなツールを使用して、画像の圧縮、サイズ変更、操作を行いましょう。パフォーマンスの最適化については、Front-End Performance Checklistが参考になります。
- 小さい画面で使用する画像を最適化しましょう。画像サイズを変更するだけでは不十分です。小さな画面でもインパクトを維持できるように、画像をクロップするのはお勧めです。
- ビットマップ画像よりSVGを使用するように心掛けましょう。SVGは、ピクセルではなくパス情報に基づいて解像度を変更するため、どの解像度で表示されてもファイルサイズは同じです。
タイポグラフィに配慮する
タイポグラフィはデザインの礎です。人々がWebサイトを訪れるのはコンテンツを閲覧するためです。従って、レスポンシブWebデザインにおいて、すべての画面と解像度でちゃんと機能するタイプフェイスを選択することは非常に重要です。
- ダミーコンテンツの使用は避けましょう。Webレイアウトをデザインする際に、無意味な文言を使用するべきではありません。ダミーの文章は、制作中のデザインが実際のコンテンツでどのように見えるかを知るにはあまり役に立ちません。
- pxではなく、emまたはremを使用しましょう。イーサン・マーコットは、フォントのサイズ指定にピクセルではなくemの使用を勧める理由について、Adobe Typekitブログに素晴らしい記事を執筆しました。手短に言えば、ピクセルは固定された寸法で用いられる標準であるため、使用しないほうが良いということです。emまたはremは%を単位として指定し、拡大縮小が可能です。

レスポンシブデザイン: The Guardian
最も小さなビューから着手する
レスポンシブデザインの作業を始める場合、モバイル用レイアウトを最初から検討することが重要です。コンテンツ重視の体験の制作を行うには、モバイルファーストのアプローチが有効です。
視覚的階層を明確にデザインする
レスポンシブデザインを構築する際は、視覚的な階層構造がその骨格になります。コンテンツの種類とそれが訪問者に提供する価値次第で、より重要度が高いコンテンツは最初に閲覧されるべきです。そして、最も重要なコンテンツは、階層のトップに配置します。
この作業を容易にするには、マルチデバイス対応のレイアウトパターンが使用できます。ルーク・ヴロブルフスキは、彼の記事「Muti-Device Layout Pattern」の中で、レスポンシブデザインのレイアウトに5つのカテゴリを定義しています。この記事としては、4つのカテゴリのみに触れたいと思います。
- Mostly fluid(ほぼフルードレイアウトに依存する): マルチカラムのレイアウト。大きな画面では大きめのマージンをとる。フルードグリッドに依存し、小さな画面では画像を縮小する。
- Column drop(カラムを下に移動する): このパターンは、大きな画面ではマルチカラムレイアウトで、最小サイズの画面では1カラムレイアウトになります。画面サイズが狭くなるにつれてカラム数が減ります。
- Layout shifter(レイアウトをシフトする):画面サイズごとにレイアウトを適応させるよう試みます。一般的に、フォトギャラリーのようなビジュアル重視のサイトでうまく機能します。
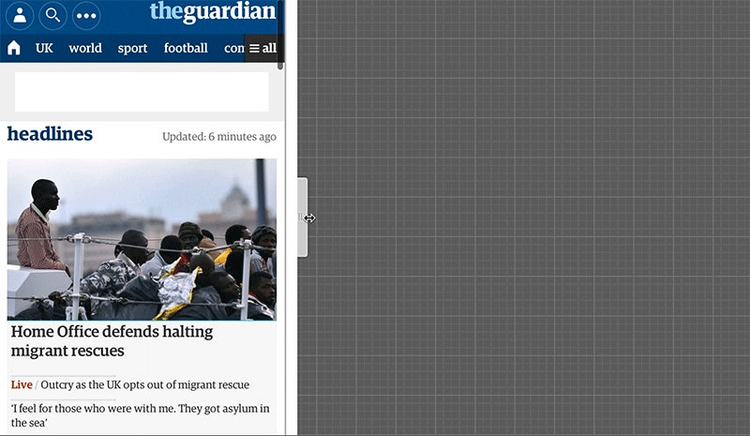
- Off-canvas(カンバス外を利用する): このパターンは二次的なコンテンツを表示範囲の外に押し出します。
おわりに
レスポンシブデザインは、複数のデバイスで一貫したルック&フィールを維持することを可能にします。どんなデバイスをユーザーが使用していたとしても、彼らは常に媒体に最適化されたコンテンツを目にすることができるでしょう。
この記事は“Responsive Web Design Tutorial & Best Practices(著者:Nick Babich)の抄訳です