Adobe XDでモバイルファーストのWebデザイン入門 第1回: デザインする前に知っておきたいワークスペースの使い方とファイル管理

Adobe XDでモバイルファーストのWebデザイン入門
Adobe XDはWebやアプリなどデジタル体験デザインのためにアドビが提供している最新のデザインツールです。「考える速度でデザインする」をテーマに開発されただけあって、軽くて操作しやすいのが特徴で、無料で使えるプランもあるので、これまでPhotoshopなど他のデザインツールを使っていたけれどXDも気になっているという方は多いのではないでしょうか。また、これからWebデザインを学ぶためにXDを覚えたいという方もいらっしゃると思います。
そこで、この連載では、Adobe XDを使ってレスポンシブデザインのページをデザインする手順を全6回に分けてご紹介します。ワイヤーフレームから始めて、完成したデザインを開発者に共有するまでに最低限必要なXDの機能を学べる構成になっています。
第1回は、XDを初めて触るデザイナーの皆さまために、XDを使ってデザインを始める際に知っておきたい基礎知識をご紹介します。これまでに何らかのデザインツールを使ったことがあれば、すぐに馴染めると思いますので、ぜひ読みながら実際に手も動かしてみてください。
※この記事は2020年5月公開のバージョン29に対応しています。
[目次]
- ホーム画面と新規XDドキュメントの作成
- ワークスペースの概要
- XDドキュメントの管理
- デバイスでデザインを確認する
- Photoshop、Illustratorとの連携
- XDの基本操作を自習できるスターターキット
- ガイドの使い方
1. ホーム画面と新規XDドキュメントの作成

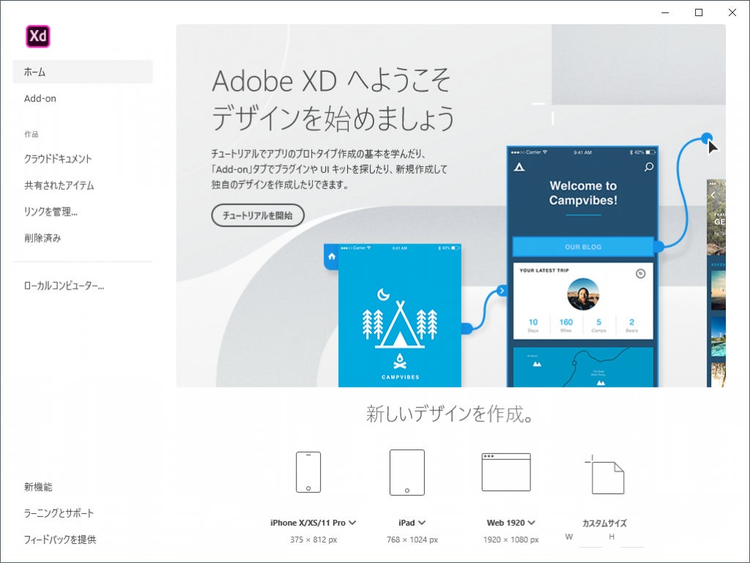
ホーム画面では新しいドキュメントの作成や既存ファイルを開くことができる
では早速XDを起動してみましょう。上のような画面が表示されたでしょうか?これがホーム画面です。ホーム画面は、主に新しいドキュメントの作成や既存ファイルを開く時に使います。
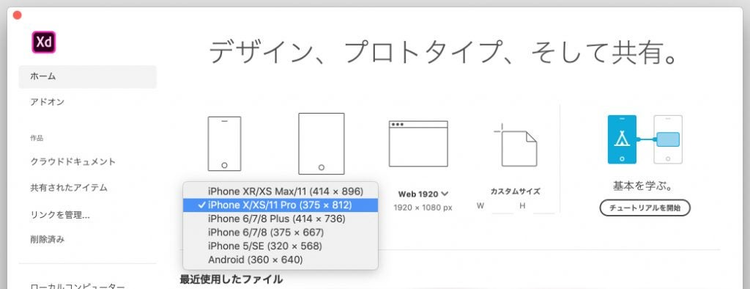
新規ドキュメントを作成するには、「使用したいアートボードのサイズ」を指定します。スマートフォンとタブレットとWeb用にいくつかプリセットが用意されていますので、その中から選ぶと簡単です。選択可能なプリセットは、プルダウンメニューを開くと確認できます。

スタート画面ではアートボードのサイズを指定して新規ドキュメントを作成する
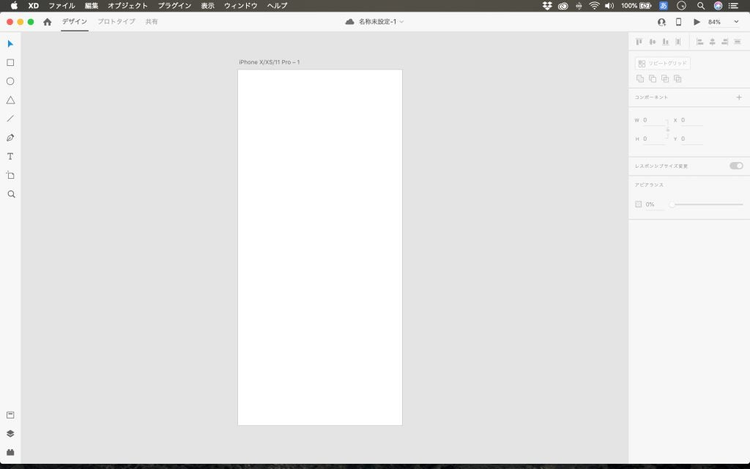
今回はまずモバイル画面を作成したいので、モバイル用のサイズ[iPhone X/XS/11 Pro]を選択します。といっても、アートボートのサイズは後から簡単に変更することができるため、ここでは適当に選択しても大丈夫です。選択すると、中央に真っ白なアートボードが表示された画面に切り替わります。これがデザインをするためのワークスペースです。
2. ワークスペースの概要
デザインを始める前に、簡単にワークスペースの使い方を確認しておきましょう。XDのワークスペースはとてもシンプルです。ツールやパネルの数は最小限で、カンバス上のデザインに集中しやすいUIになっています。

ツールバーやパネルが表示されているXDのワークスペース
3つのモード
XDには、[デザイン][プロトタイプ][共有]の3つのモードがあります。画面上部のアプリケーションバー内のタブを使い、モードを切り替えます。
- デザイン: アートボードを作成したりデザインするためのモードです。デザイン用のツールはこのモードだけで使用可能です。
- プロトタイプ: 画面間の遷移やインタラクションを指定するモードです。アニメーションをつけることもできます。
- 共有: デザインを共有するためのリンクを作成し管理するためのモードです。デザインレビューや開発者とのスペック共有などが可能です。
それぞれのモードの詳細は、次回以降の記事で説明します。ここでは、「デザインをする際は常にデザインモードを使う」ことだけ覚えておきましょう。
4つのパネル
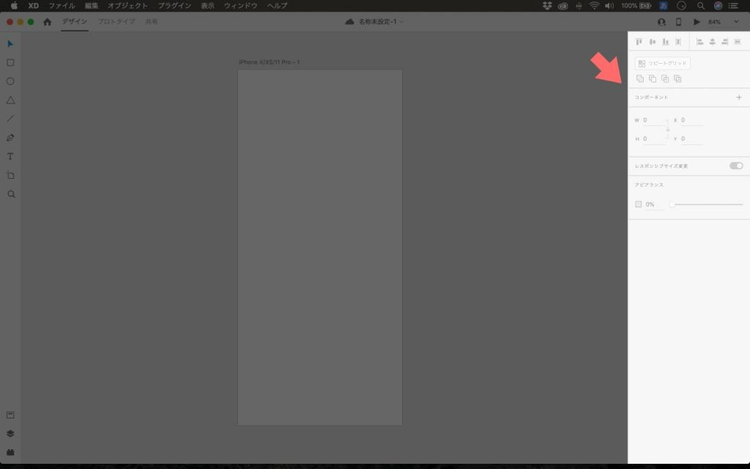
デザインモードとプロトタイプモードでは4つのパネルが利用できます。画面の右側に常に表示されているのはプロパティインスペクターで、選択されているオブジェクトのプロパティを確認したり変更するためのパネルです。

プロパティインスペクターではオブジェクトの属性を定義できる
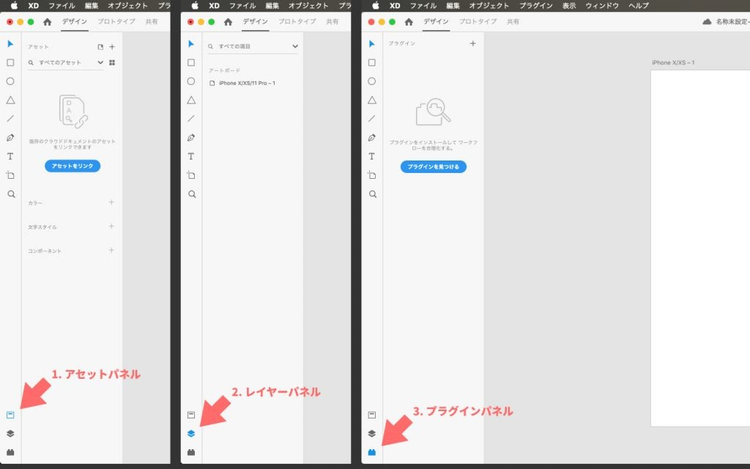
残りの3つのパネルは画面左側に表示されます。同時に複数のパネルを表示することができないため、パネルを切り替えながら作業することになります。パネルの切り替えは、ワークスペースの左下に縦に並ぶ3つのアイコンを使って行えますが、しばしば行うことになる操作ですので、ショートカットキーを覚えておくと便利です。
- レイヤーパネル: アートボード一覧やアートボードに含まれるオブジェクトの一覧が表示されます。
(パネルのオン/オフ、macOS:Cmd+Y、Windows:Ctrl+Y) - アセットパネル: カラーやフォントなどXDドキュメントに登録されているアセットの一覧が表示されます。
(パネルのオン/オフ、macOS:Shift+Cmd+Y、Windows:Shift+Ctrl+Y) - プラグインパネル: インストールされているプラグインの一覧が表示されます。
(パネルのオン/オフ、macOS:Shift+Cmd+P、Windows:Shift+Ctrl+P)
最初の2つのパネルについては第3回の記事でより詳しく説明します。

右側のパネルは切り替えて使う
3. XDドキュメントの管理
ここで、XDドキュメントの管理方法も確認しておきましょう。クラウド連携に強いXDは、ファイルの保管場所もクラウドがデフォルトです。
さきほど新しく作成したドキュメントを見ると、画面上部のアプリケーションバー中央に「名称未設定-1」のようなラベルが表示されていますね。これがこのドキュメントの名称です。そのまま作業を続けて保存時に名前を指定することも可能ですが、新規作成したらすぐに名称を指定しておきましょう。

新規ドキュメントの名前が表示されているアプリケーションバー
ドキュメント名の変更と保存
ドキュメント名を変更するには、アプリケーションバーに表示されているドキュメント名(上の例であれば「名称未設定-1」)をクリックします。すると、ダイアログが表示されます。ドキュメント名の欄を書き換えて、[保存]をクリックすると、ファイル名が変更されます。
クラウドドキュメントをローカルコンピューターに保存して扱いたい場合は、[ファイル]の[ローカルドキュメントとして保存](macOS: Shift+Option+Cmd+S、Windows: Shift+Option+Ctrl+S)を選択します。ダイアログが表示されたら、保存するフォルダとファイル名を指定して、[保存]をクリックします。

クラウドドキュメントをローカルファイルとして保存
ローカルドキュメントをクラウドドキュメントとして保存し直すことはできません。
クラウドドキュメントの特徴
さて、ドキュメントの保存先には、クラウドとローカルのどちらを選ぶのが良いのでしょうか?
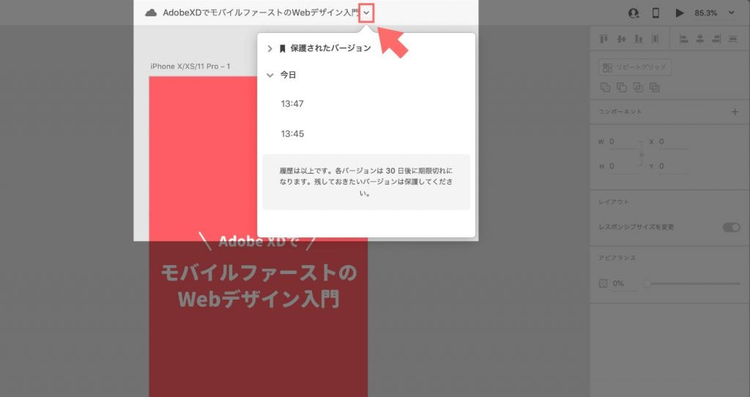
クラウドドキュメントは、その名の通りクラウドに保存されるドキュメントで、インターネット経由でどこからでもアクセスできます。XDがオンラインである限り、最新の状態が自動的に保存されるため、作業場所やデバイスが変わっても、最後に作業した状態から続きの作業を始められます。自動または手動で保存されたバックアップは最大30日間保存され、開いて作業したり、要素をコピーして最新版にペーストすることができます。重要なバージョンがあれば、マークを付ければ保存期間は無期限になります。

クラウドドキュメントは自動的にバックアップが保存される
さらに、クラウドドキュメントであれば、複数の人が同時に同じドキュメントを開いて編集することも可能です(執筆時点ではベータ機能の扱い)。とくに理由がなければ、クラウドドキュメントを選択するのがオススメです。
4. デバイスでデザインを確認する

デバイスをUSB接続するとリアルタイムプレビューができる
スマートフォンやタブレットサイトのデザインをしたとき、「思ってたよりも画像や文字が小さくて見にくくなってしまった」といった経験はないでしょうか?XDを使う利点のひとつは、実際のデバイスで表示確認を行いながらデザインすることができる点です。必要になるのは、iOS版またはAndroid版のAdobe XDモバイルアプリケーションです。
リアルタイムプレビュー
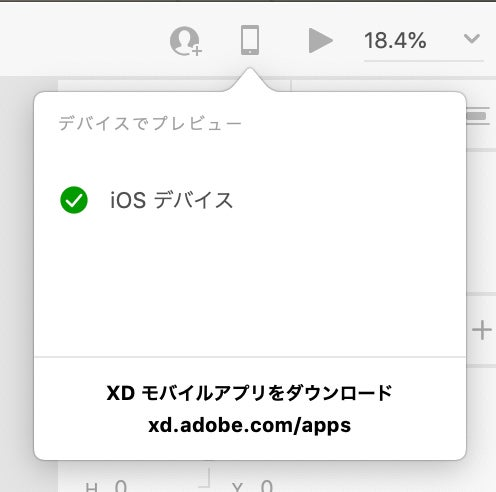
XDが実行されているコンピューターに、XDモバイルアプリがインストールされたデバイスをUSB接続すると、デスクトップ上で編集中のアートボードをデバイス画面でプレビューできます。すべての変更が即座にデバイスに反映されるため、デバイスに合わせたサイズや間隔などの調整を効率的に行えます。(Win環境ではiOSのみサポートされています)
クラウドドキュメントのプレビュー
クラウドドキュメントとして保存されたXDドキュメントの場合は、モバイルアプリ単体で確認することが可能です。USB接続や、プレビュー用の共有リンク作成は必要ありません。これもクラウドドキュメントのメリットのひとつです。
5. Photoshop、Illustratorとの連携
XDは素材の集約が得意なツールです。PhotoshopやIllustratorを使ってデザインされたアセットが必要な場合のために、素材を取り込むさまざまな手段が提供されています。
もし手元にpsdファイルやaiファイルがあるなら、次の2つの手段が使えます。
- psdファイルやaiファイルをXDで開く(XDドキュメントに変換されて編集可能な状態になります)
- [ファイル/読み込み]メニューから、編集中のXDドキュメントにpsdファイルやaiファイルを読み込む(XDドキュメントにアートボードが追加されます)
PhotoshopやIllustratorが使える環境では、次の方法も利用できます。
- PhotoshopやIllustratorで開いているファイル内の要素をコピーして、XDドキュメントにペーストする
Photoshopでの画像編集

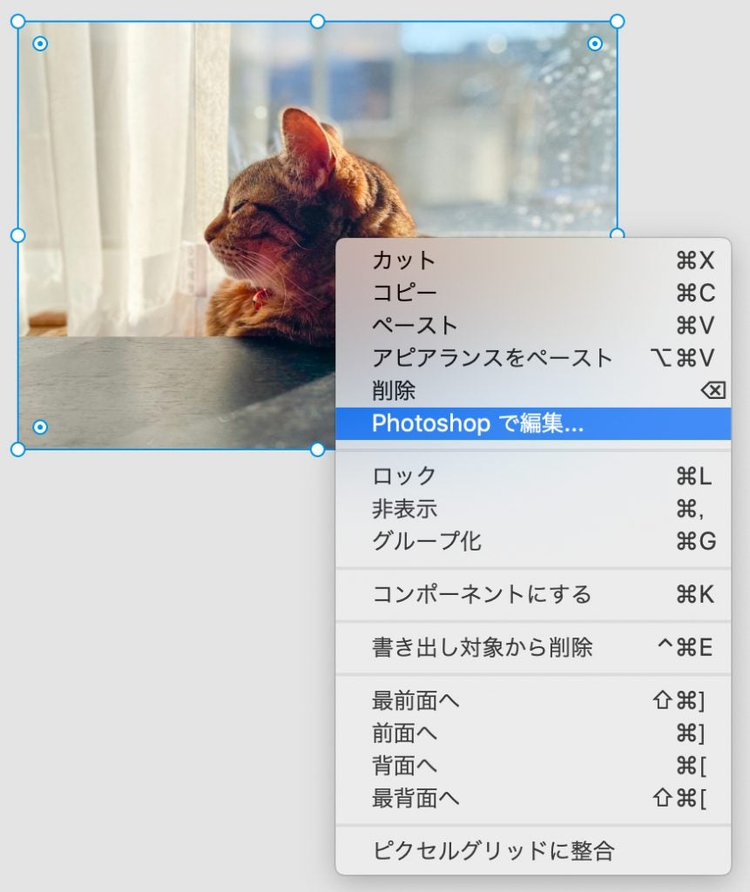
画像を右クリックするとPhotoshopを開くオプションが表示される
XDのアートボードに配置されている画像は、Photoshopを呼び出して編集することができます。画像を右クリックして、[Photoshopで編集]を選択すると、Photoshopがその画像を新しいファイルとして開きます。
画像を編集して保存すると、XD内の画像がPhotoshopで編集後の状態に置き換わります。Photoshopファイルを開いたままにしておけば、さらに変更(あるいは元に戻す)を自由に行うことができます。
Creative Cloudライブラリ
アセットを一度だけ読み込めば良い場合は上で紹介した方法でも十分なのですが、写真やアイコンが多いサイトをデザインしていてアセットのやり取りが多かったり、継続的にアセットが更新されるプロジェクトには、CCライブラリを使った連携が大変便利です。ライブラリ経由で共有されたアセットは、共有元が更新されると自動的にXDに反映されます。そのため更新のたびにやり取りをする必要がありません。

CCライブラリを使うと、カラー、フォント、グラフィックスを共有できる
CCライブラリは独立したウインドウ内に表示されます。ウインドウを開く方法は3つあります。
- アセットパネル右上にあるCCライブラリアイコンをクリックする
- ファイルメニューから[CC ライブラリを開く]を選択する
- ショートカットキーを使う(macOS:
Shift+Cmd+L、Windows:Shift+Ctrl+L)
ウインドウが開いたら、プルダウンリストをクリックすると利用可能なライブラリの一覧が表示されます。共有されたライブラリを選択すると、利用可能なアセットが表示されます。
XDからライブラリにアセットを登録して、他のツールと共有することもできます。追加するには、追加したい要素を選択してから、CCライブラリウインドウ左下の+アイコンをクリックして[グラフィック](もしくは表示された選択肢から適切なもの)を選択します。
6. XDの基本操作を自習できるスターターキット
以上で、この記事で紹介するワークスペースの基本は全部です。とりあえずここまでを覚えたら、アートボードに何かデザインしてみましょう。
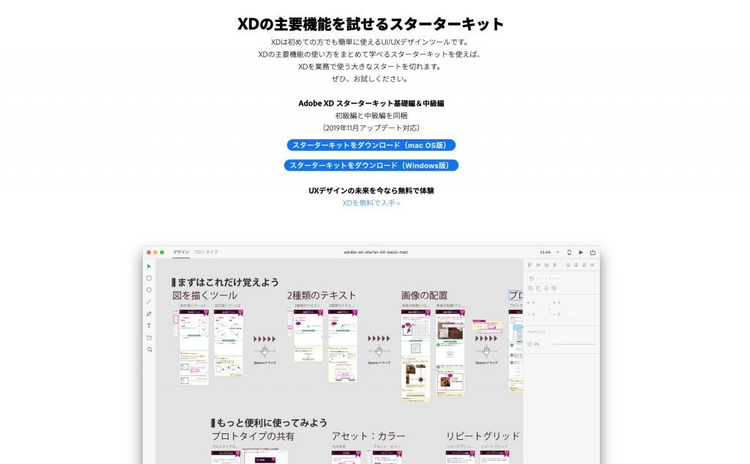
XDのデザインツールの使い方は、実際に使って覚えるのが一番です。アドビからXDの基本的な使い方が学べる学習キットとしてスターターキットが公開されていますので、ダウンロードして一通り試してみることをオススメします。XDのアップデートに合わせてこまめに更新されているため、XD製品ページから最新版を入手するようにしましょう。

XDの基本機能を自習形式で学べるスターターキット
キットには初級編と中級編の2つが含まれており、デザインツールの基本操作や画像の配置などは初級編を完了すれば覚えられます。余裕があれば、「効率の良い制作・使い回せる制作の第一歩」として構成されたという中級編にもトライしてみてください。
7. ガイドの使い方
最後に、スターターキットに含まれていない描画に便利な機能をひとつ紹介します。正確にレイアウトするにはグリッドやガイドが欠かせませんよね。XDでは「カスタムアートボードガイド」と呼ばれる機能を使用して、アートボード上にガイドを配置できます。

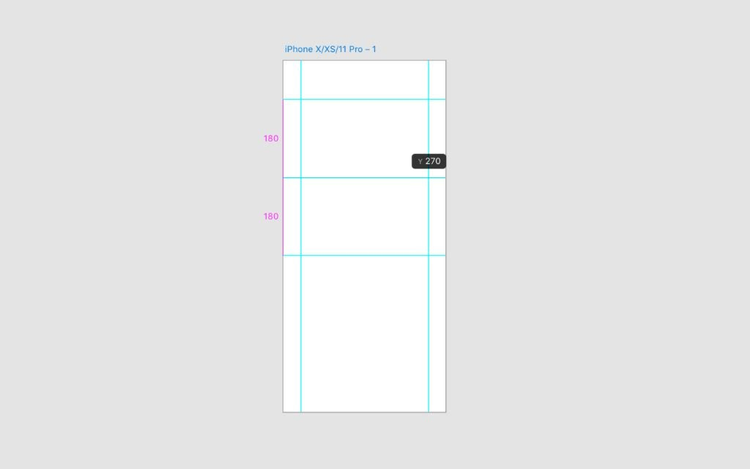
ガイドが配置されたアートボード
垂直方向のガイドを作成するには、アートボードの左端にカーソルを合わせます。両方向矢印アイコンが表示されたら右に向かってドラッグし、配置したい位置でドロップします。同様に、水平方向のガイドを作成するには、アートボードの上端からアイコンをドラッグ&ドロップします。Shiftキーを押しながらドラッグすると10px単位でガイドを配置できます。ガイドを削除するには、削除したいガイドをアートボードの外にドラッグします。
ガイドを隠す
ガイドを邪魔に感じたら隠すことができます。[ガイド]オプションから[ガイドをすべて隠す]を選択すると、すべてのアートボードでガイドの表示およびガイドの作成が無効化されます。頻繁にガイドの表示を切り替える場合は、ショートカットキー(macOS: Cmd+;、Windows: Ctrl+;)を使うとスムーズに作業できるでしょう。
ガイドをロックする
ガイドの位置がずれないようにロックするには、[ガイド]オプションを選択して、[ガイドをすべてロック]を選択します。ショートカットキー(macOS: Shift+Cmd+;、Windows: Shift+Ctrl+;)も用意されています。
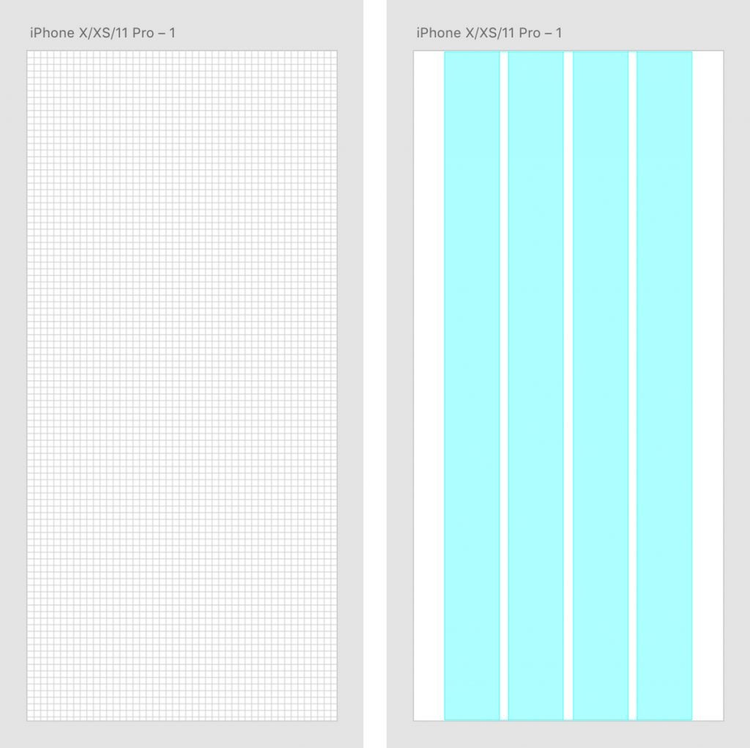
なお、XDでは、ガイド以外にも、2種類のグリッド(方眼グリッドとレイアウトグリッド)が利用できます。レイアウトグリッドについては、次回詳しく説明します。

XDの方眼グリッド(右)とレイアウトグリッド(左)
次回からは、いよいよWebページのデザインを始めます。第2回は、ワイヤーフレームの作成手順を紹介します。
今回学んだショートカットキー
- レイヤーパネルのオン/オフ macOS:
Cmd+Y、Windows:Ctrl+Y - アセットパネルのオン/オフ macOS:
Shift+Cmd+Y、Windows:Shift+Ctrl+Y - プラグインパネルのオン/オフ macOS:
Shift+Cmd+P、Windows:Shift+Ctrl+P - ローカルドキュメントとして保存 macOS:
Shift+Option+Cmd+S、Windows:Shift+Option+Ctrl+S - CCライブラリウインドウのオン/オフ macOS:
Shift+Cmd+L、Windows:Shift+Ctrl+L - ガイド表示のオン/オフ macOS:
Cmd+;、Windows:Ctrl+; - ガイドのロック/アンロック macOS:
Shift+Cmd+;、Windows:Shift+Ctrl+;