Adobe XDでモバイルファーストのWebデザイン入門 第2回: ワイヤーフレームをサクサクつくろう!

Adobe XDでモバイルファーストのWebデザイン入門
本連載の第1回では、Adobe XDを使い始める前に知っておきたい基礎知識をご説明しました。第2回からは、実際にWebサイトのデザインに取り掛かります。制作するのは【架空のミュージシャンのWebサイト】です。
この記事では、デザインの最初のステップとして、XDの[長方形ツール]と[テキストツール]を使い、ワイヤーフレームを作成する手順を解説します。XDを使うと、ワイヤーフレームを直感的にサクサクつくることができます。特に[リピートグリッド]は、コンテンツをいくつも並べては直すことの多いワイヤーフレーム作成の本当に強力な味方です。
なお今回は、ワイヤーフレームのラフスケッチが存在する状態からの作業を想定しています。このように、アイデアレベルのデザインを、実際にデバイスの画面で確認しながら形にするにはXDは最適のツールです。もちろん、ゼロからXDを使ってワイヤーフレームを試行錯誤するのもオススメです。その場合は、代表的なレイアウトやコンポーネントが用意されているUIキットWires jpを使うと素早く作業を開始できます。
※この記事は2020年2月公開のバージョン27に対応しています。
[目次]
1. 前準備
第1回で説明したように、XDのホーム画面でアートボードのサイズを選択して、新しいXDドキュメントを用意します。この記事では[iPhone X/XS/11 Pro]のサイズのアートボードを使用しますが、実際に手元で記事の内容を試す際には、プレビュー用に接続しているデバイスの画面サイズを選択して進めても問題ありません。
新しく作成したドキュメントには、指定したサイズのアートボードがひとつ表示されます。このアートボードにサイトのトップページのワイヤーフレームを作成していきます(記事の最後で、下の階層のページのワイヤーフレームも紹介します)。作業を始める前に、ファイル名を指定して保存しておきましょう。

[iPhone X/XS/11 Pro]サイズのアートボードが表示された新規XDドキュメント
アートボードに名前を付ける
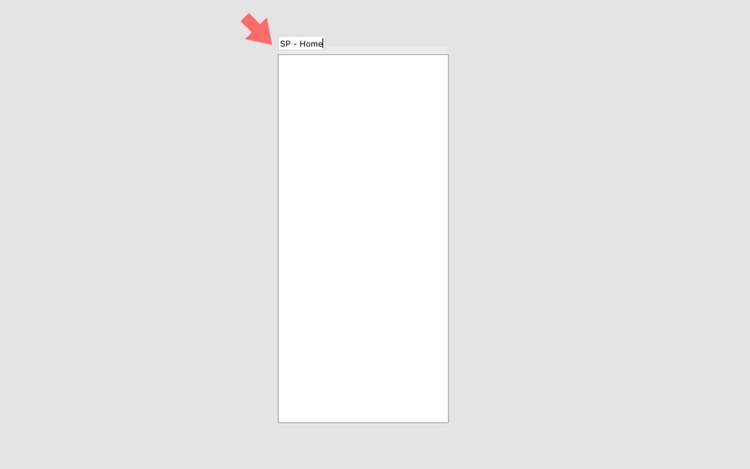
まずは、アートボードに名前を付けておきます。アートボード左上の「iPhone X/XS/11 Pro」と表示されているテキストをダブルクリックし、アートボード名を書き換えます。今回はモバイル向けのホームページ用のアートボードなので、「SP – Home」としています。
お好きな名前で大丈夫ですが、誰が見ても理解できる、アートボードの役割を端的に表す名前を考えましょう。

名前を設定したアートボード
レイアウトグリッドを設定する
レイアウトグリッドは、同じ幅のカラムを等間隔で並べたグリッドで、デザイン要素の横幅や間隔を揃えるために使用します。
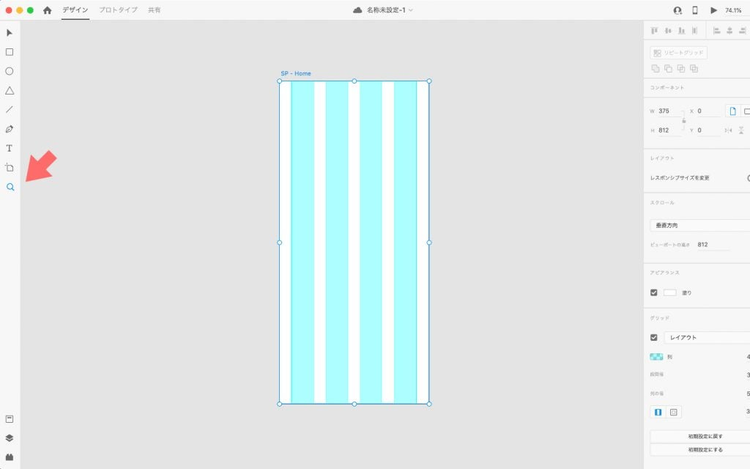
アートボードにレイアウトグリッドを表示するには、グリッドを表示したいアートボードを選択して、プロパティインスペクターの[グリッド]項目にあるプルダウンリストから[レイアウト]を選択します。そしてプルダウンの右にあるチェックボックスをオンにします。
![アートボードを選択した状態で、プルダウンから[レイアウト]を選んでいる。](./media_1c2c218b8724dfc57750b4b1abab17fcfe35b8936.png?width=750&format=png&optimize=medium)
レイアウトグリッドを表示しているところ
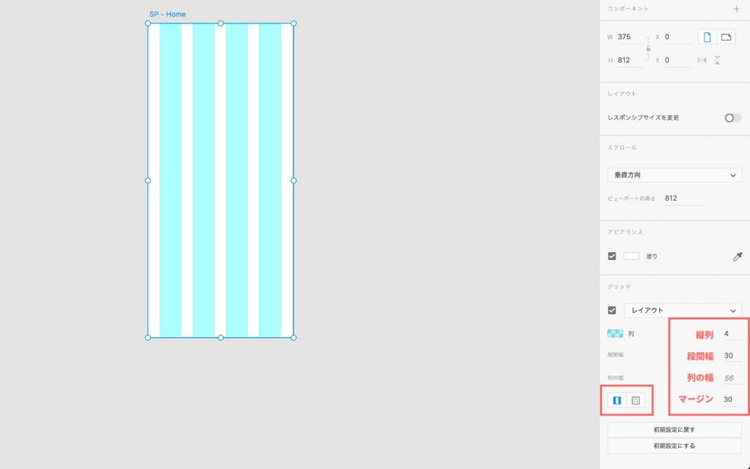
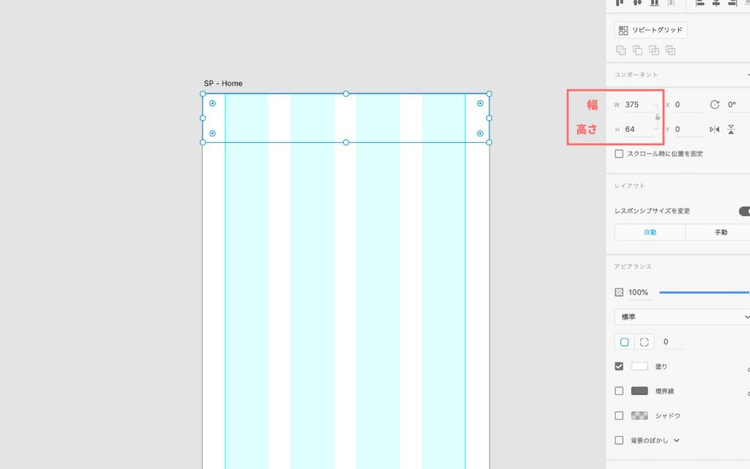
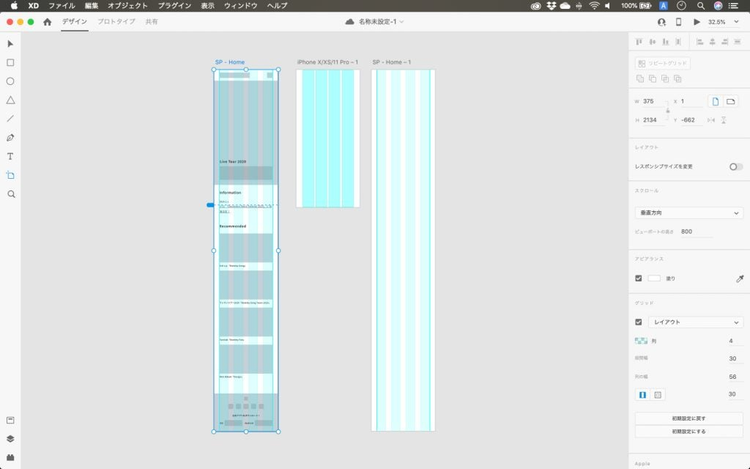
レイアウトグリッドを表示したら、グリッドの配置を調整します。[縦列]に4、[段間幅]に30を設定すると、4つのカラムが間隔30でアートボードに配置されます。[列の幅]の下に並んでいる2つのアイコンの左側を選択して値を30に設定すると、アートボードの両端のマージンが30になります。その際、[列の幅]は入力された値に応じて自動的に計算されます。今回はこのグリッドを使って要素を配置していきます。

カラムの間隔を調整したレイアウトグリッド
カラムの色はデフォルトでは不透明度10%の水色です。邪魔な場合はショートカットキー(macOS: Shift+Cmd+\、Windows: Shift+Ctrl+\)で表示と非表示の切り替えができます。もしくは、デザインと被らないようにカラムの色を変更することもできます。[縦列]の左側の色見本をクリックすると、カラムの色を指定するためのカラーパネルが表示されます。
ガイド線を設定する
レイアウトグリッドの両端にガイドも引いておきましょう。レイアウトグリッドを非表示にした時でも目印が残るので便利です。
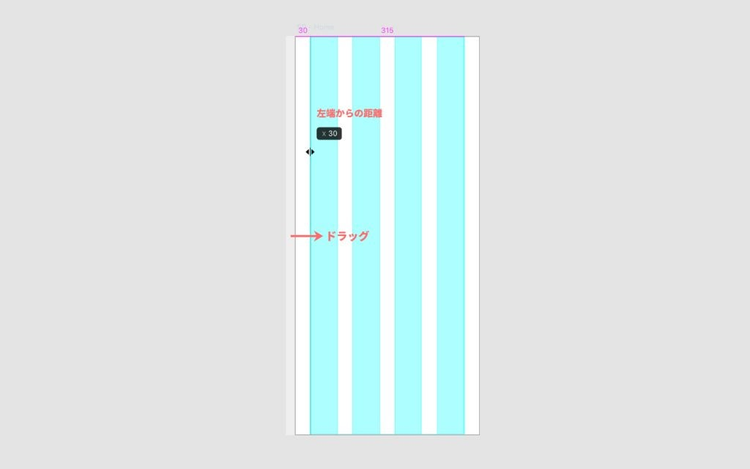
ガイドの設定方法は第1回で説明したとおりです。選択ツール(ショートカットキー: V)を選び、アートボードの左側の端にカーソルを合わせると、両方向矢印アイコンが表示されます。そのままマウスをクリックして右に向かってドラッグしましょう。同じ操作を繰り返して、レイアウトグリッドの左端と右端にドロップします。

レイアウトグリッドとガイドが設定されたアートボード
ガイドをドラッグしている最中は、アートボードの左端からの距離がツールチップに表示されます。ドラッグ操作で位置を正確に揃えるのが難しい場合は、ツールバーから[ズーム](ショートカットキー: Z)を選択するか、マウスとキーボードの組み合わせ(macOS: Cmd+スクロール、Windows: Ctrl+スクロール)でアートボードを拡大してからガイドを引っ張ってみましょう。

ズームツールを使うとカンバスを拡大・縮小できる
ガイドをロックしたり非表示にする方法は第1回の説明をご覧ください。
ピクセルグリッドに整合
図形や画像を配置していくと、グリッドに上手く吸着しないことがあります。このような場合は、マウスを右クリックして[ピクセルグリッドに整合]を選択すると解消します。
![長方形のコンテキストメニューに[ピクセルグリッドに整合]メニューが表示されている。](./media_148aa1590dbc7cb39e87e979a5a6b30f87ea435fc.png?width=750&format=png&optimize=medium)
要素のサイズが整数ではない場合に起こりやすい
グリッドに吸着しない主な原因は要素のサイズに小数が含まれていることです。[ピクセルグリッドに整合]を行うと要素のサイズが変わることがあるため、この操作を行う際は、必ずプロパティインスペクターでサイズを確認するように注意しましょう。
2. 各要素の位置を仮決めする
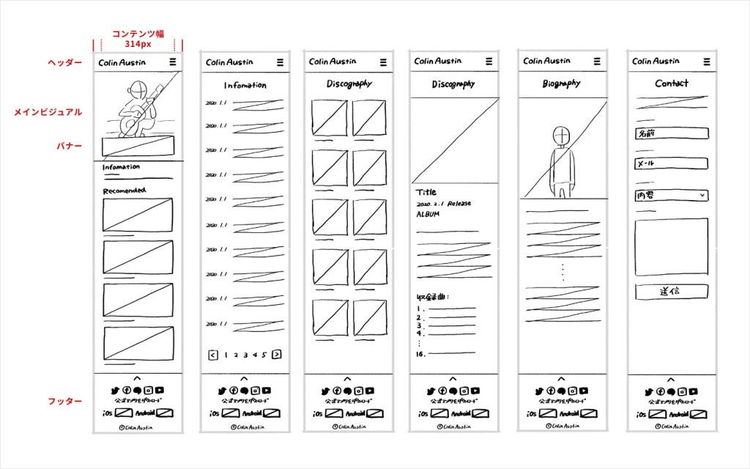
それではいよいよ要素を配置していきます。下のラフスケッチを参考にしながらざっくりとしたレイアウトを決めていきましょう。いちばん左にあるのがこれから作成するトップページのワイヤーフレームです。

ワイヤーフレームのラフスケッチ
長方形ツール
まずは長方形を配置して、ヘッダー、フッター、メインビジュアル、バナーの位置にあたりをつけます。
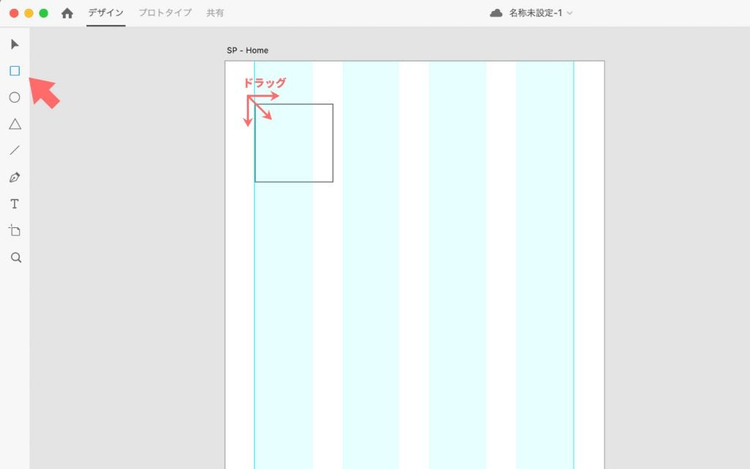
最初にヘッダーをつくります。ツールバーから[長方形](ショートカットキー: R)を選択し、アートボード上で適当にドラッグします。すると長方形が描画されます。

長方形ツールをドラッグすると長方形を作成できる
選択ツールに持ち替えて、できた長方形をアートボードの左上の角の位置までドラッグします。長方形がアートボードの角に吸着するようになっているため、容易に位置を揃えられます。次に長方形の右側の辺をドラッグして、アートボードの右端に揃えます。これも吸着するまでドラッグ操作すればOKです。ついでに高さもそれらしく調整して、ヘッダーらしく見えるようにしておきましょう。
既存のスタイルガイドが存在しているなどの理由で正確に配置したいときは、プロパティインスペクターから幅、高さ、座標を指定します。

ドラッグ操作かプロパティインスペクターで長方形のサイズを変更
デフォルトでは長方形の塗りは白色です。このままでは長方形が配置されていることを確認しづらいため、適当なカラーに変更しておきます。プロパティインスペクターの[アピアランス]項目にある[塗り]の色を変更しましょう。今回は薄いグレーを指定しました。
![[アピアランス]から長方形の塗りと境界線の色をを変更している。](./media_1c98a4e8ca68399c3a516516c85970638fd309b7b.png?width=750&format=png&optimize=medium)
塗りの色を変更した長方形
メインビジュアル以下の要素も、同様に配置します。長方形の位置やサイズの変更は後から容易にできるので、最初は細かいマージンやサイズなど気にせず、思い描くデザインの位置にサクサクと配置していきましょう。
アートボードのサイズ変更
モバイル画面では縦にスクロールしてコンテンツを閲覧するのが一般的ですね。XDのアートボードは、スクロール領域が必要になった場合のために、縦に伸ばすことができるようになっています。(もちろん横にも伸ばせます)
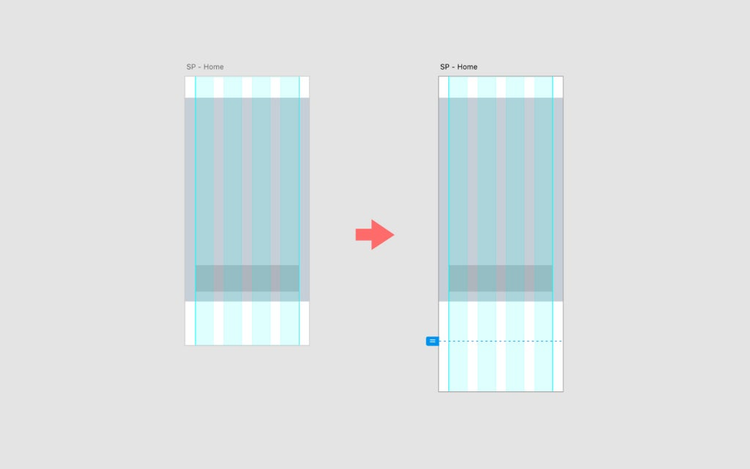
選択ツールに持ち替えて、アートボードをクリックすると、アートボードの周囲に小さな円がいくつか表示されます。そのまま下辺中央の円を下にドラッグすれば、アートボードが縦に伸びます。どのくらい伸ばせは良いのか判断できないときは、先にフッターを含む主な要素を大体の位置に配置してしまってからアートボードを伸ばすと良いでしょう。

アートボードの幅や高さはいつでも自由に変更できる
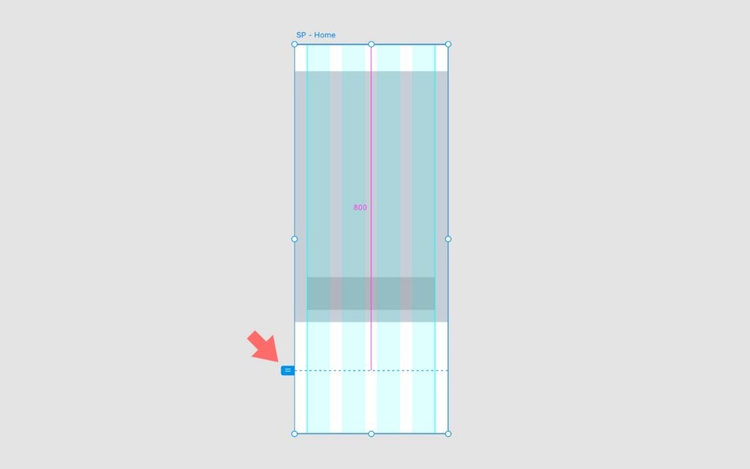
縦に伸ばしたアートボードには、元の下辺の位置に点線が表示されて、ユーザーが最初に目にするビューポートを容易に把握できるようになっています。点線の左側のハンドルをドラッグすると点線の位置を変えることができますが、特に理由がない限り、デバイスのサイズのままにしておくことをオススメします。

ビューポートを示す点線と位置を変更するためのハンドル
3. テキストを入力する
長方形の配置がすべて終わったら、次はテキストを配置します。テキストツール(ショートカットキー: T)に持ち替えて、メインビジュアルの下の、Informationの領域を追加してみましょう。
![ツールバーに[テキスト]ツールが含まれている。](./media_1daa4b65775c950a959993d62823803db8c47edfb.png?width=750&format=png&optimize=medium)
テキストツールを使ってテキストを配置する
XDでは、2種類のテキストを利用できます。
- ポイントテキスト: クリックして文字入力の位置を指定します。文字を入力するとテキストは右に伸び、改行しなければ次の行に折り返すことはありません。テキストを決められたとおりに配置したいときに使用します。
- エリア内テキスト: ドラッグしてテキストを配置する領域を定義します。入力したテキストは、テキストエリアの幅に収まるように自動的に折り返されます。テキストエリアの下にはみ出したテキストは表示されません。テキストを表示する領域の大きさが決まっているときに使用します。
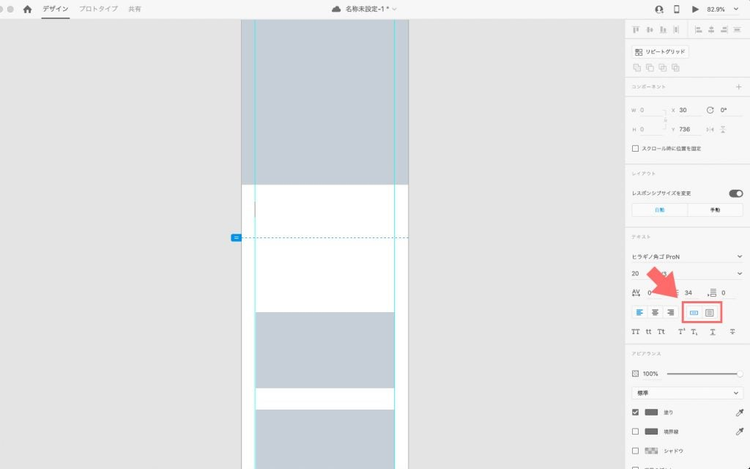
ポイントテキストとエリア内テキストは、プロパティインスペクターを使って、作成後に切り替えることができます。

アイコンをクリックして2種類のテキストを切り替えられる
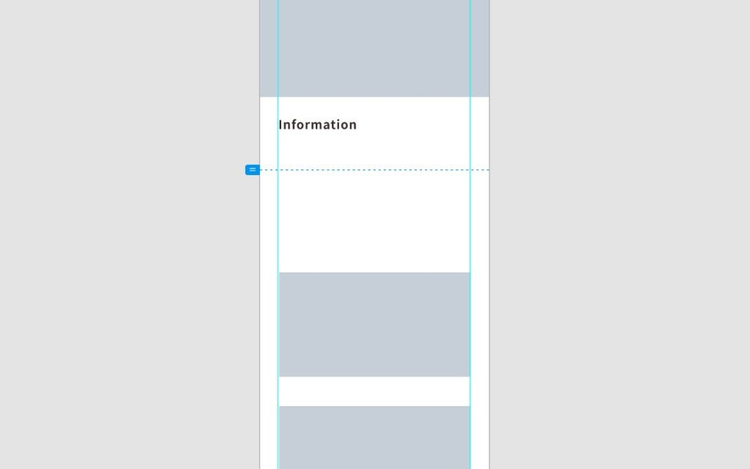
まず、メインビジュアルの下に見出し「Information」を配置しましょう。見出しは一行で表示したいので、ポイントテキストで入力します。アートボードの適当な位置をクリックして、点滅するカーソルが表示されたら、「Information」とタイプして、Escキーでテキストを確定します。

見出し「Information」が配置された
次は、見出し「Information」の下の項目です。この箇所はリリース日とタイトルの2つのテキストから構成されています。
リリース日は一行で表示したいので、ポイントテキストを使い「2020.1.1」と入力します。タイトルの方は、決められた行数を超えて表示されることのないようにエリア内テキストを使います。テキストツールをドラッグして、文字を入力する領域をつくり、領域内でカーソルが点滅していることを確認して、「2/12 「Designers Rock Festival 2020」に出演決定!」とタイプします。
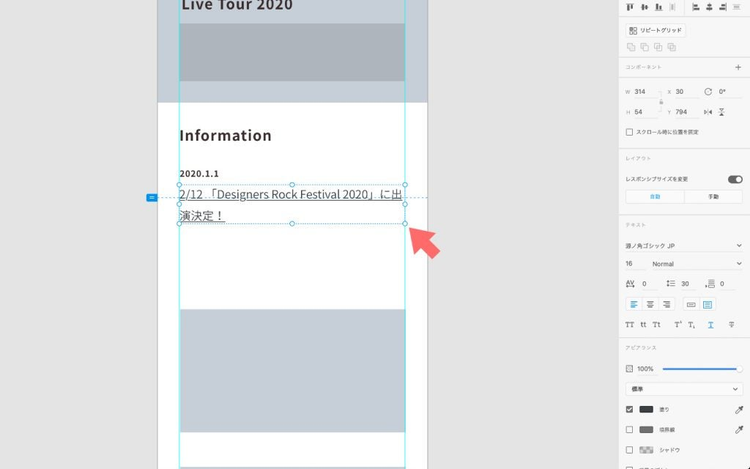
テキストの入力が完了したら、選択ツールに切り替えて、テキストの位置とサイズを調整しましょう。エリア内テキストを選択すると、テキスト周囲のボックスの線が点線になって、点線の上には8つの小さな円が表示されます。右下の円をドラッグして、エリアの大きさを調整してみましょう。

エリア内テキストをドラッグしてサイズ変更できる
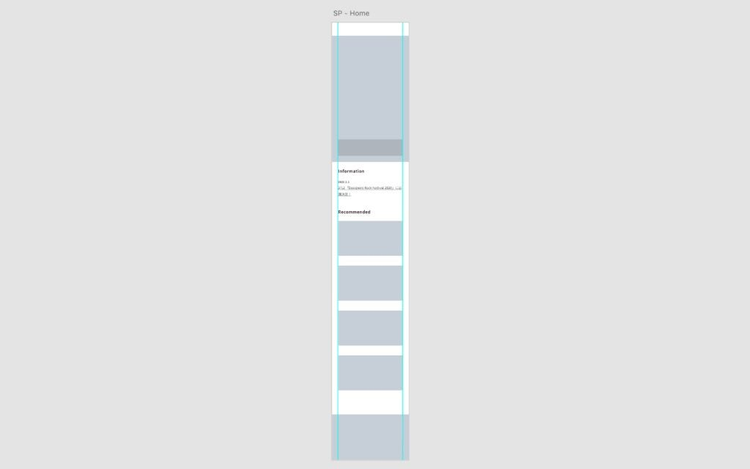
さらに、バナー領域の見出しも追加します。ポイントテキストで「Recommended」と入力して、テキストのサイズと位置を「Information」に揃えます。
これでワイヤーフレームの主要な要素の位置と大きさが大体見えてきました。

長方形とテキストを配置し終わった状態のアートボード
4. リピートグリッドを使用してバナーを並べる
続けて少し詳細を追加します。「Recommended」の下にはバナー領域を表す長方形4つが並んでいます。これを、長方形とタイトルテキストの組み合わせに変えようと思います。しかし、4つのバナーをひとつひとつ変更するのはやや手間ですし、この先バナーの数が変わらないとも限りません。そんな時にとても便利な機能がリピートグリッドです。
リピートグリッドは、アートボード上の「あるアイテム」を縦や横方向に繰り返し並べてくれる機能です。つまり、デザイン要素を作成する手間が一度で済みます。アイテムをひとつ編集すると、リピートグリッド内のすべてのアイテムにその変更内容が反映されます。そのため、調整の手間も一度で済みます。
リピートグリッドを作成する
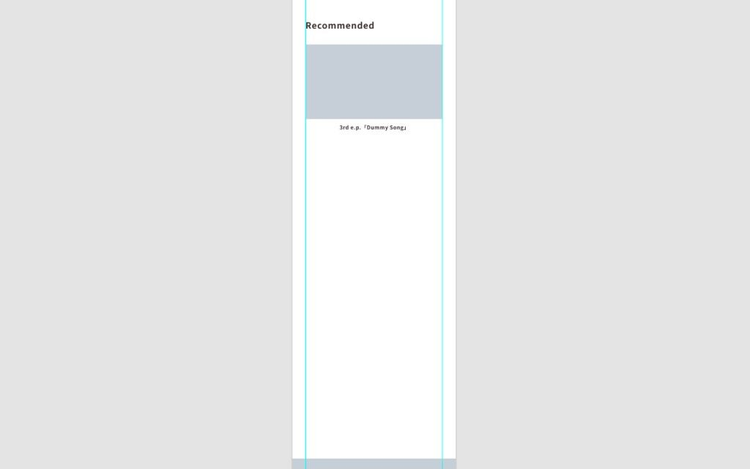
早速、バナーをリピートグリッドでつくり直しましょう。4つ並んでいる長方形の2番目以降を削除してください。そして、残した長方形の下にテキストを配置します。ポイントテキストを使って、「3rd e.p.「Dummy Song」」と入力しましょう。

タイトルが追加されたバナー
長方形とテキストを両方選択した状態にします。マウスをドラッグして2つの要素を囲むか、Shiftキーを押しながら各要素をクリックすると、2つの要素を同時に選択できます。そのまま、プロパティインスペクターの[リピートグリッド]をクリックするとリピートグリッドがつくられて、選択されていた2つの要素は、繰り返し配置される「アイテム」になります。リピートグリッド作成には、ショートカットキー(macOS: Cmd+R、Windows: Ctrl+R)も使えます。
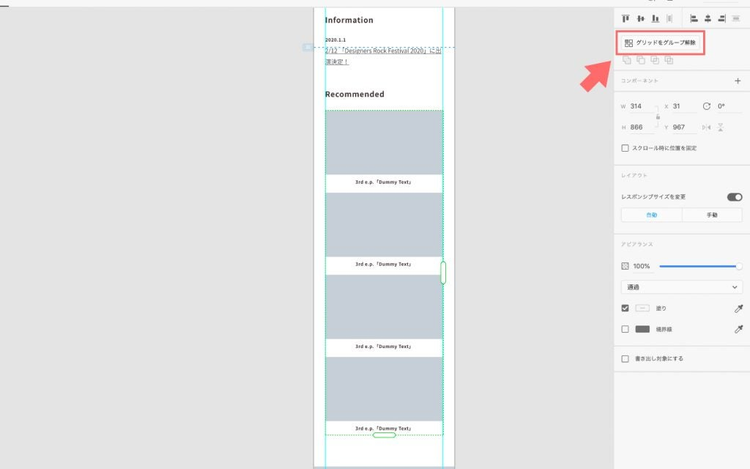
下図のように、周囲の緑色の枠と、その枠の右と下に表示される白いハンドルはリピートグリッドの目印です。下の白いハンドルを下向きにドラッグすると、「アイテム」が縦方向に繰り返し並びます。先ほど削除したバナーの領域一杯にリピートグリッドを広げてみましょう。

縦に繰り返し並ぶアイテムは緑色の枠で囲まれている
リピートグリッドのレイアウトを調整する
リピートグリッドでアイテムを並べただけで、思い通りのレイアウトになることはまずないでしょう。リピートグリッドを作成したら、次に行う作業はレイアウト調整です。調整する対象は大きく2つの種類に分けられます。「アイテム間」のマージンと、「アイテム内」のレイアウトです。両者を交互に行いながら、全体的なレイアウトを整えていきます。
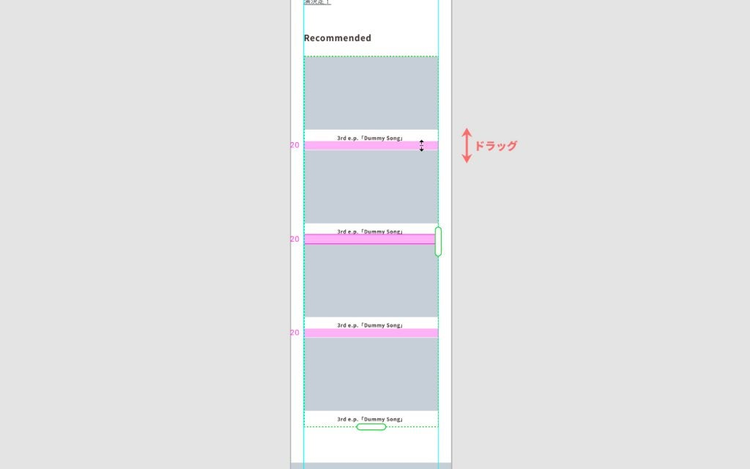
「アイテム間」のマージンを調整するには、リピートグリッドを選択してからアイテムとアイテムの間にカーソルを移動します。ピンク色のエリアが表示されてカーソルが両方向矢印に変わったら、矢印の方向にカーソルをドラッグすればマージンを調整することができます。同一方向のマージンはすべて同じになるため、一か所調整するだけで、全体のマージンを変更できます。

ピンクのエリアをドラッグしてマージン調整ができる
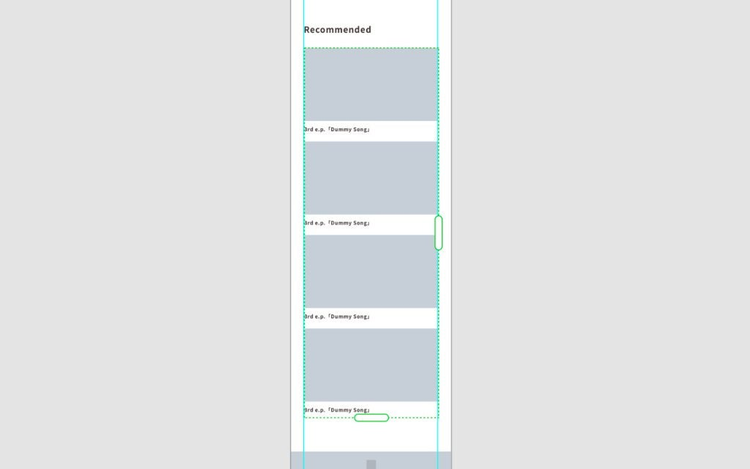
「アイテム内」の要素のレイアウト調整をするには、まずリピートグリッド内のアイテムをどれでも良いのでダブルクリックします。すると、個々のアイテムを直接編集できるようになります。長方形やテキストの位置やサイズを変えると、それが全アイテムに反映されることを確認しましょう。

すべてのテキストが左揃えになった
アイテムごとにコンテンツを変更する
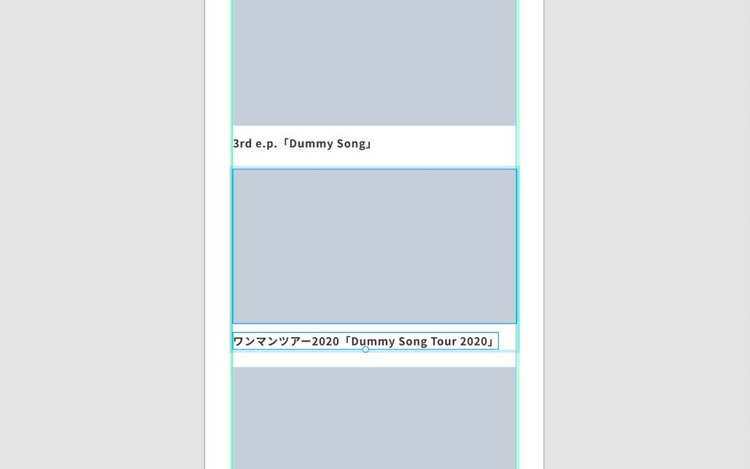
リピートグリッドでは、アイテムごとに、テキストや画像を変更することが可能です。スタイルは共有しつつ、コンテンツは個別に持つことができるわけです。ワイヤーフレームの段階でも、読みやすさや表示可能な文字数、さらにページの理解しやすさなどの確認のために、実際のコピーを適用することは多いのではないでしょうか。リピートグリッド内のテキストや図形をCmd(macOS)またはCtrl(win)キーを押しながらクリックすると、直接、編集したい要素を選択できます。下の画像は2番目のテキストを書き換えた状態です。

2番目のテキストが書き換えられた
ところで、リピートグリッドの便利な機能に、テキストを並べた外部ファイルを用意して、一気に全アイテムのテキストを置き換えるというものがあります。デザイナーにとっては、入力ミスや面倒な確認の手間を省ける嬉しい機能です。
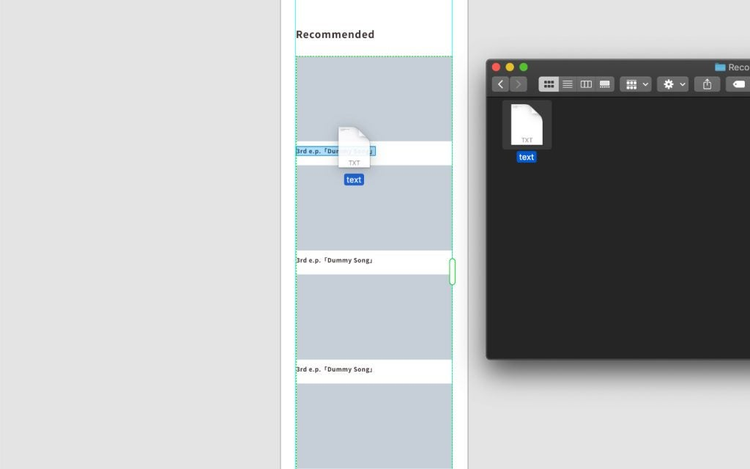
外部ファイルには、適用する文字列を、改行を区切りとして並べます。ファイルはUTF8エンコードで保存する必要がある点に注意してください。保存したファイルを適用したいテキストエリアの上にドラッグ&ドロップすると、ファイル内に記述された順に、最初のアイテムからテキストが反映されます。(同様に、画像もまとめてドラッグ&ドロップして更新することができます)

テキストの上に外部ファイルをドラッグして更新することができる
参考までに、Google Sheetsというプラグインを使用すると、オンラインのGoogleDocsのスプレッドシートやローカルのCSVファイルからリピートグリッドにコンテンツを読み込むことができます。これを活用すれば、更に効率的にコンテンツ管理を行えるケースもあるかもしれません。
5. ヘッダーとフッターをつくる
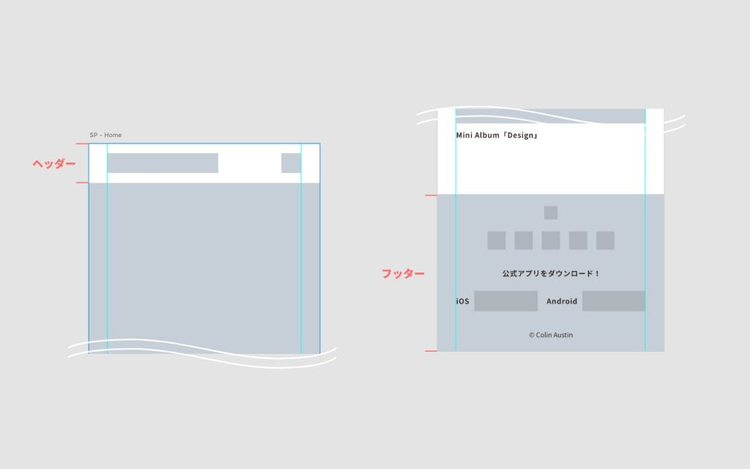
ヘッダーとフッターも作成しましょう。ヘッダーには、ロゴとナビアイコンのプレースホルダを配置します。フッターには、ページの先頭に戻るためのアイコンとソーシャルアイコンのプレースホルダ、それからアプリダウンロード関連の要素と、クレジット表記を配置します。
ソーシャルアイコンのように密接に関連する要素は、グループ化しておくと配置しやすくなります。グループに含めたい要素を全部選択してから、右クリックして[グループ化]を選択します。ショートカットキー(macOS: Cmd+G、Windows: Ctrl+G)も利用できます。ちなみに、[グループ化解除]のショートカットキー(macOS: Shift*Cmd+G、Windows: Shihft+Ctrl+G)もあります。

右がヘッダー、左がフッターの配置された箇所を示している
6. アートボードの追加と複製
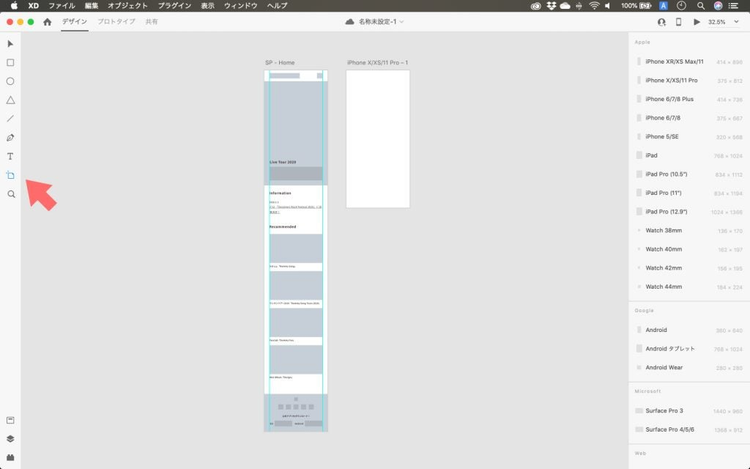
以上でトップページのワイヤーフレームが完成しました。最後に、残りのページのワイヤーフレームも作成できるように、アートボードを追加します。
ツールバーから[アートボード]ツール(ショートカットキー: A)を選択して、ペーストボードの空いているスペースでクリックすると、先に編集していたアートボードと同じサイズのアートボードが追加されます。もし期待するサイズと異なっていたら、プロパティインスペクターに表示されるリストから、目的のデバイスをクリックして追加することもできます。
アートボードはドラッグしてペーストボード上の好きな位置に移動できます。階層関係の分かりやすい配置にしておくと、後の作業が容易になります。

追加された新規アートボード
ところで、この方法で追加されたアートボードには、最初に設定したグリッドやガイドの設定が引き継がれません。そこで、作成済みのアートボードを選択し、アートボードごとコピー&ペーストしてから、ページ共通の要素(ヘッダーやフッター)以外を削除するという手順を辿ると、グリッドとガイドの再設定の手間を省けます。

グリッドが引き継がれた新規アートボードに、ヘッダーとフッターを残した状態
なお、ガイドだけであれば、コンテキストメニューの[ガイド]オプションから[ガイドをコピー]を使って他のアートボードにコピーすることが可能です。
下の階層のページを作成する
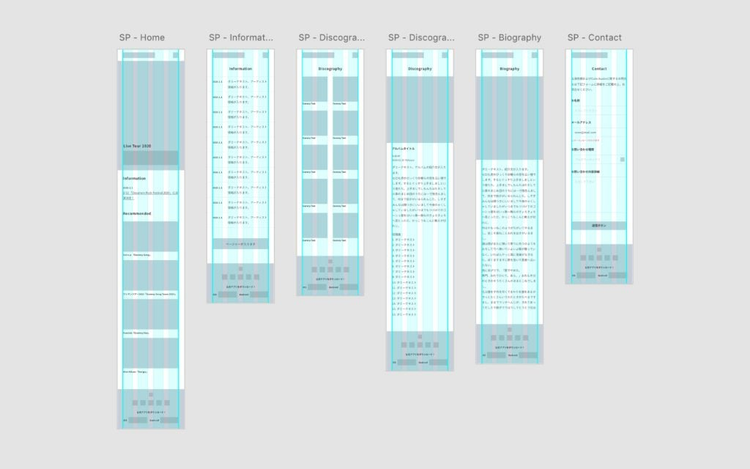
今回のサイトには、トップページの下の階層に5つのページが存在します。時間があれば、上で紹介してきたツールを使用して、下の画像を参考にそれぞれのページのワイヤーフレームを作成してみましょう。

全ページのワイヤーフレームが完成した状態
自習用のサンプルファイルにも完成した状態のXDファイルが含まれていますので、そちらも参考にしてみてください。
第3回は、今回作成したワイヤーフレームに画像を追加する方法を説明します。さらに、デザイン要素を追加して、簡易スタイルガイドを作成する方法も紹介します。
今回学んだショートカットキー
- グリッド表示のオン/オフ macOS:
Shift+Cmd+\、Windows:Shift+Ctrl+\ - マウスを使ったズーム操作 macOS:
Cmd+スクロール、Windows:Ctrl+スクロール - 選択ツール
V - 長方形ツール
R - テキストツール
T - アートボードツール
A - リピートグリッドにする macOS:
Cmd+R、Windows:Ctrl+R - グループにする macOS:
Cmd+G、Windows:Ctrl+G - グループを解除する macOS:
Shift*Cmd+G、Windows:Shihft+Ctrl+G(リピートグリッドの解除にも使えます)