Adobe XDでモバイルファーストのWebデザイン入門 第3回: アセットパネルを活用してスタイルガイドをつくる!

Adobe XDでモバイルファーストのWebデザイン入門
前回は、Adobe XDを使ってワイヤーフレームを作成しました。今回は、画像やスタイルを適用して、ページの見た目を仕上げていきます。さらにサイトのスタイル(カラー、フォント)と、繰り返し使われる要素を「アセットパネル」に登録し、簡易スタイルガイドを作成します。アセットパネルとスタイルガイドを活用できれば、その後のデザイン展開や修正作業を効率良く行えます。
[目次]
1. ワイヤーフレームに画像を配置する
2. アセットパネルにスタイルを登録する
3. コンポーネントを作成する
4. レイヤーパネルを使う
1. ワイヤーフレームに画像を配置する
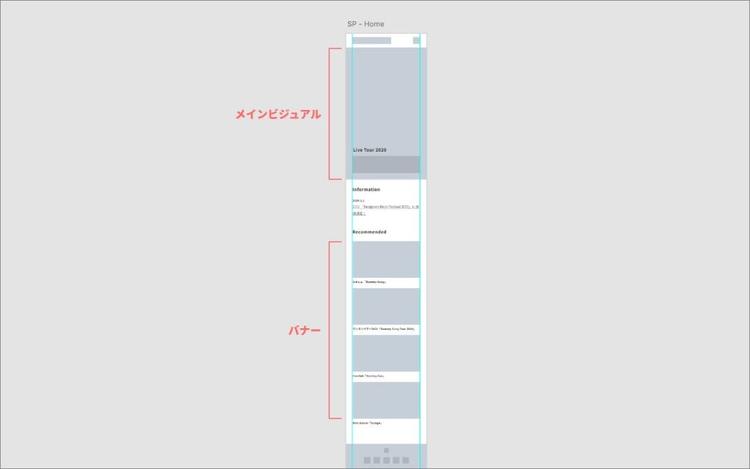
前回作成したトップページのワイヤーフレームに画像を配置します。配置する箇所は、メインビジュアルとバナーの2か所です。

メインビジュアルとバナーの2か所に画像を配置する
シェイプに画像を配置する
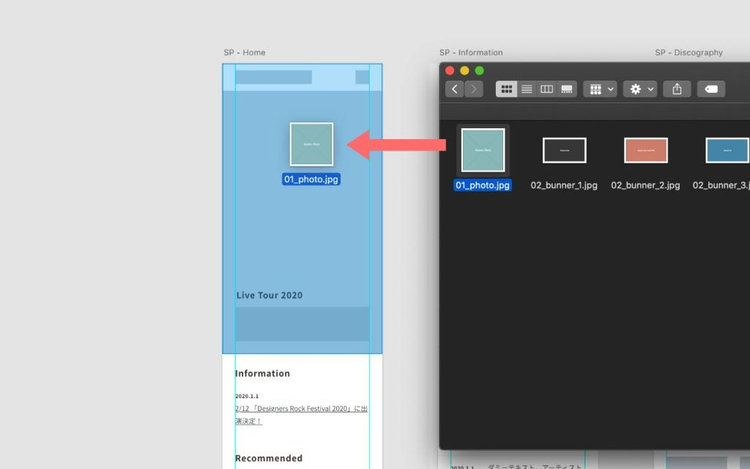
まず、メインビジュアルの位置に画像を配置します。XDでは、シェイプに画像ファイルをドラッグ&ドロップすることで、シェイプ内に画像を配置できます。そこで、メインビジュアルとして配置されているシェイプ(長方形)の上に適当な画像を移動してみましょう。すると、長方形が半透明の青色でハイライトされた状態に変化し、画像をドロップできることを知らせてくれます。そのまま画像をドロップしましょう。

画像をシェイプにドラッグして配置できる
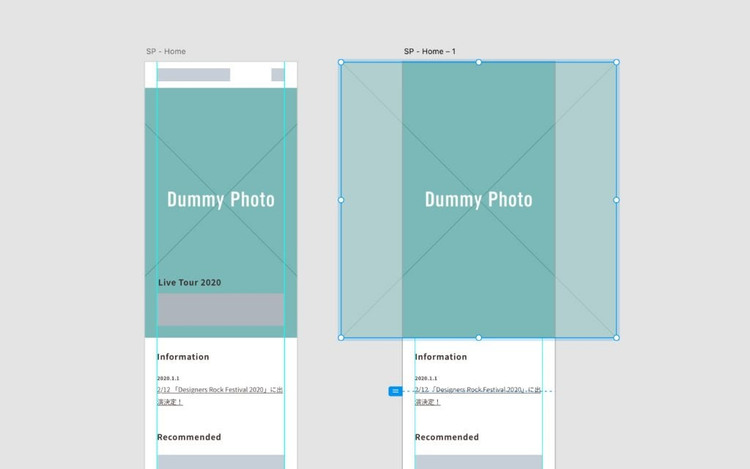
シェイプにドロップした画像の大きさと表示位置は、シェイプに合わせて自動的に調整されます。画像の見た目を変更したい場合は、シェイプをダブルクリックします。すると編集モード(下図右)になって、画像の位置とサイズを調整できます。

自動調整された画像(左)を、ダブルクリックすると調整できる(右)
さて、この方法は手軽で便利ですが、画像の大きさがシェイプに合わせて調整されるため、サイズ変更無しで画像を配置したい場合には向きません。元の大きさのまま画像を配置したいときは、以下の手順で行います。
- ペーストボードの空き領域に画像をドロップ(または[読み込み]から画像ファイルを指定)
- その画像をシェイプと重なる位置に移動(または画像の上にシェイプを描画)
- シェイプと画像の両方を選択し、右クリックして[シェイプでマスク]を選択
この操作により、オリジナルサイズの画像がシェイプの形にクロップされた状態になります。最初の方法と同様に、シェイプをダブルクリックすると画像の位置やサイズを変更することができます。クロップする必要がない画像であれば、2番目以降の手順は不要です。
Adobe Stockから画像を検索する
ワイヤーフレームの段階ではイメージに合う画像が用意されていないことも多いでしょう。そんな時の強い味方が、Adobe Stockから画像を検索する機能です。
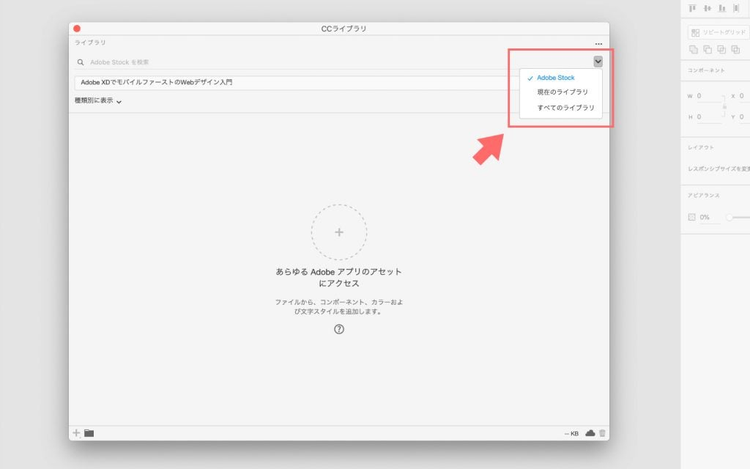
第1回でも紹介したCCライブラリウインドウ(macOS: Shift+Cmd+L、Windows: Shift+Ctrl+L)には、検索フィールドが用意されています。そのフィールドの右のアイコンをクリックして、ドロップダウンから[Adobe Stock]を検索先に指定すると、XDから直接ストックフォトを検索できるのです。

オプションのリストから選択して、検索先を指定できる
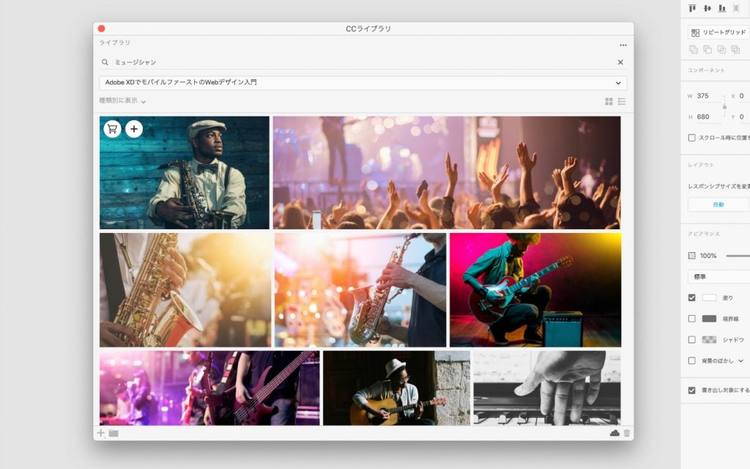
今回は「ミュージシャン」をキーワードにストックフォトを検索してみました。下がその結果です。

CCライブラリからストックフォトを検索
使いたい画像が見つかったら、画像の上にカーソルを移動すると表示される+アイコンをクリックします。これで、選択した画像のプレビュー版が自分のライブラリに保存されます。保存先のライブラリは、検索フィールドの下のプルダウンから選択できます。
デフォルトのライブラリとして「マイライブラリ」が用意されていますが、この機会に新しくつくってしまいましょう。プロジェクト用の画像をまとめる場所があると何かと便利です。
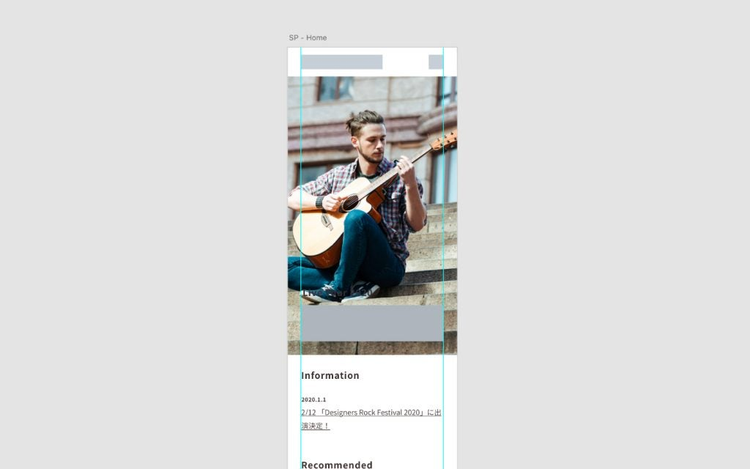
ライブラリに保存した画像は、そのままアートボードにドラッグして利用できます。

メインビジュアルにストックフォトが配置された
リピートグリッドへの画像の配置
次は、4つのバナーに画像を配置します。バナーは第2回で紹介したようにリピートグリッドとして作成されています。
リピートグリッド内のシェイプに画像を配置する手順は、普通のシェイプの場合と同じです。リピートグリッド内の任意のシェイプに画像をドラッグすると、シェイプがハイライト表示されて、ドロップできることが通知されます。
通常のシェイプの場合と異なる点は、そのままドロップすると、ドロップしたシェイプだけでなく、リピートグリッド内のすべてのセルにドロップした画像が配置される点です。

リピートグリッド内の画像を一括更新できる
このように一度の操作ですべてのバナーに画像を配置できるのは便利ですが、同じ画像ばかりではリアリティがありません。そこで、個々のバナーに異なる画像を配置します。2番目と3番目のバナーに順番に適当な画像をドラッグしましょう。
2場目のバナーに別の画像をドロップすると、2つの画像が交互に表示されるようになります。3番目のバナーに更に別の画像をドロップすると、3つの画像がリピートグリッド内で繰り返し表示されるようになります。(リピートグリッドを横に広げて、その様子を確認してみましょう)

リピートグリッド内の画像は個別に更新することもできる
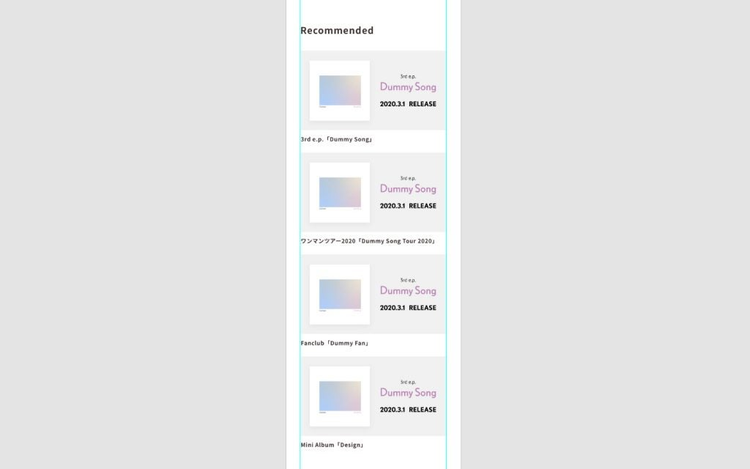
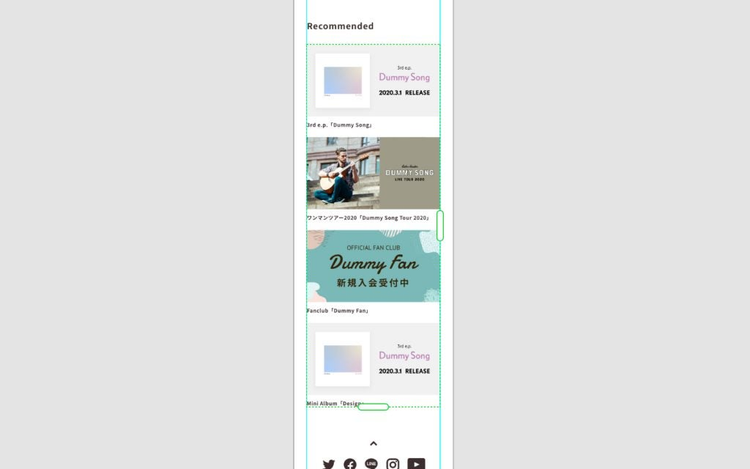
さらに4番目のバナー画像も更新して、トップページへの画像の配置が完了したら、同様の手順で残りのページにも画像を配置します。下図は、全画面に画像を配置し終わった状態です。

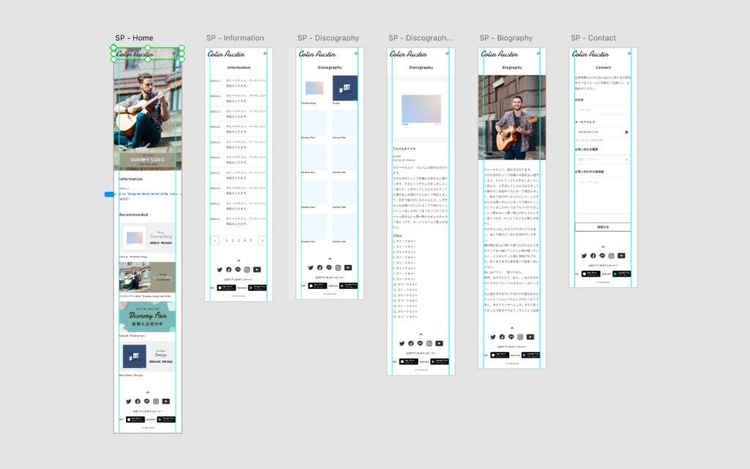
全ページに画像を配置し終わった
2. アセットパネルにスタイルを登録する
続けて、サイトで使用するカラーパレットと文字スタイルを決めて、それをデザインに適用します。
デザインが終わった後にスタイル変更等の指示があって、該当箇所をひとつずつ修正しながら「同じデザイン要素を一気に変えられれば良いのに…」と思った経験がある方は多いのではないでしょうか。XDには、カラーやフォント等のアセットを管理する場所として、アセットパネルが用意されています。アセットパネルにアセットを登録しておくと、ドキュメント内で使われている同一のアセット(例えばカラー)をまとめて変更することができます。そのため、修正の手間が減り、統一感のあるデザインの作成が容易になります。
そこで今回は以下の順番で作業を進めていきます。
- まず、カラーパレットと文字スタイルを決め、
- それをアセットパネルに登録し、
- その後に、登録されたアセットをデザインに適用する。
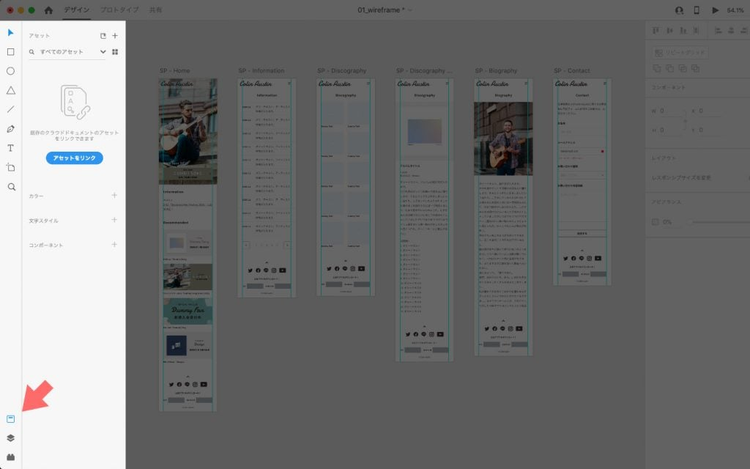
アセットパネル

XDのアセットパネルはデザインに使うアセットを集中管理できる
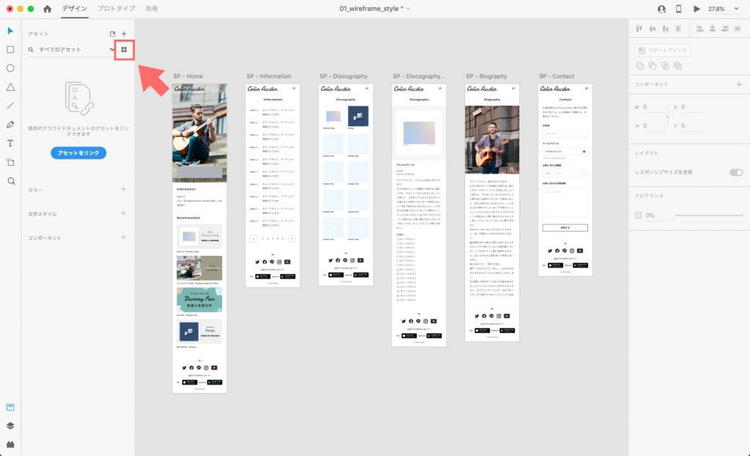
アセットパネルを表示するには、ワークスペース左下に並ぶアイコンの下から3番目をクリックします。ショートカットキー(macOS:Shift+Cmd+Y、Windows:Shift+Ctrl+Y)で表示を切り替えることもできます。
パネル内には、[カラー][文字スタイル][コンポーネント]の3つのカテゴリ別に、登録されているアセットが表示されます。アセットの表示は、[リスト表示]と[グリッド表示]で切り替えることができ、[グリッド表示]ではアセット名が表示されない代わりにアセットがやや大きく表示されます。

アセットの表示を切り替えることができる
カラーパレットを決める
まずサイトで使用するカラーパレットを考えます。今回は架空のアーティストのWebサイトということで、アーティストのイメージを想定し、それに合わせた色を選択しました。後から変更しやすい手順で進めているので、この時点では適当に決めても大丈夫です。
スタイル専用のアートボードを用意して、そこに選択した色を並べましょう。アートボードツールでペーストボードの空き領域をドラッグして、適当な大きさのアートボードをつくります。アートボード名は「スタイル」に変更します。
楕円形ツールに持ち替えて、適当な大きさの円を「スタイル」アートボードに描きます(Shiftキーを押しながらドラッグします)。この円に、プロパティインスペクターの[塗り]から、サイト用に選択した色をひとつ指定します。[塗り]の下の[線]は左側のチェックをオフにして、非表示にしておきましょう。選択した色の数になるまでこの円をコピーして、残りの色をそれぞれ指定します。

カラーパレットをアートボードに並べておく
今回選んだのは上の6色で、左からベースカラー、メインカラー、アクセントカラー、アラートとして使用するカラー、プレースホルダーカラー、そしてキャンペーンのテーマカラーです。ベースカラーが白のため、「スタイル」アートボードの色をグレーにしてあります。
カラーをアセットパネルに登録する
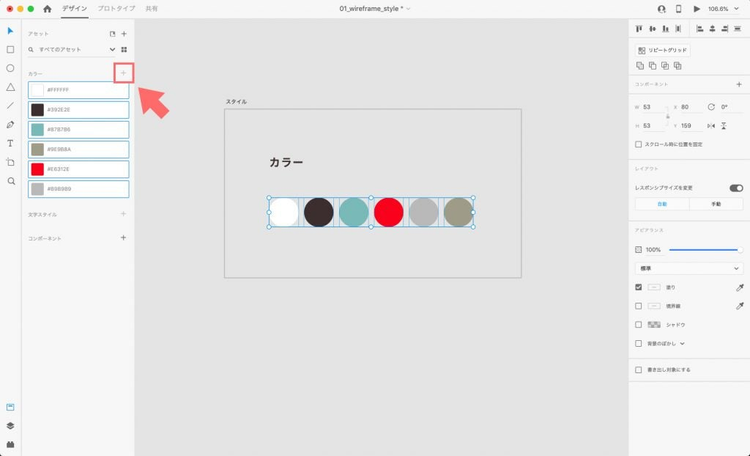
これで準備はできたので、カラーをアセットパネルに登録します。6つの円をすべて選択し、アセットパネルの[カラー]欄の右の[+]アイコンを押します。または、右クリックして[アセットにカラーを追加(macOS:Shift+Cmd+C、Windows:Shift+Ctrl+C)]を選択しても追加できます。

アセットにカラーを一括登録
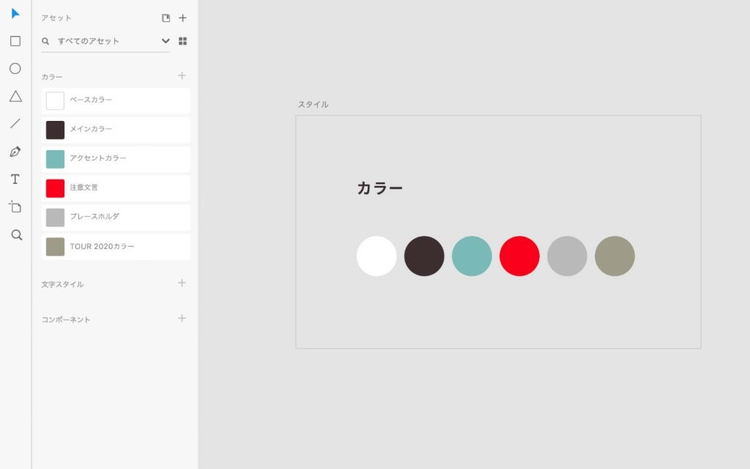
アセットパネルに登録されたカラーを見ると、HEX値がデフォルトの名前として付いています。その名前をダブルクリックすると、任意の名前に変更することができます。それぞれのカラーの位置付け(ベース、メイン、アクセント)や目的(アラート、キャンペーン)が分かる名前を付けておきましょう。そうすると使い方の間違いを減らせます。

色には名前をつけると間違えにくくなる
登録したカラーを適用/変更する
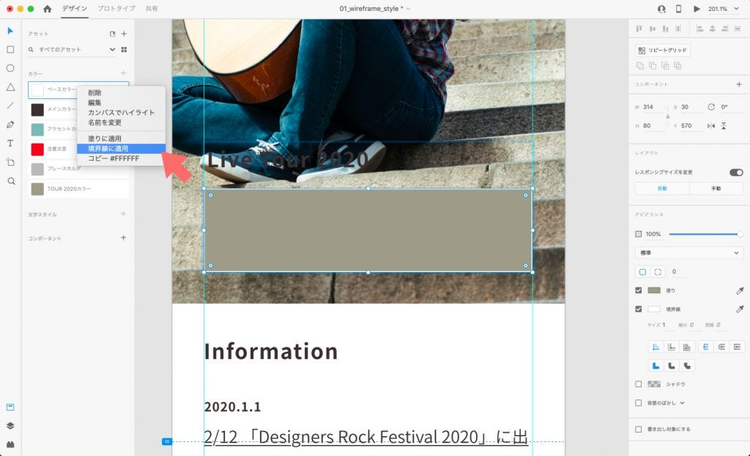
それでは、登録した色をワイヤーフレームに適用してみましょう。メインビジュアル内にあるミニバナーの長方形を選択して、アセットパネルの「TOUR 2020 カラー」をクリックすると、長方形の塗りがキャンペーンカラーに変わります。長方形の枠線はベースカラーである白にしたいので、長方形を選択したまま、アセットパネルの「ベースカラー」を右クリックして[線に適用]を選択します。すると、長方形を囲む線が白くなります。これでミニバナーの背景が完成です。

アセットパネルから塗りや線の色を指定できる
ヘッダーに移動して、ロゴとメニューアイコンをプレースホルダから置き換え、メニューアイコンに「メインカラー」を適用します。ヘッダーの背景は「ベースカラー」に変更してから[不透明度]を40%にして、下の画像が透けて見えるようにします。
フッターは、すべてのアイコンをプレースホルダから実際のアイコンに置き換えて「メインカラー」を指定します。背景は「ベースカラー」に変更します。

登録されたカラーアセットを使いアイコンと背景の色を指定
同じ要領で、残りのページにもカラーを適用しましょう。このように、カラーパレットを一か所にまとめて管理することにより、使用色が多くなりすぎたり、似てるけれど微妙に違う色が量産されたりといった状況を防げます。後からページやコンテンツの追加などで使用する色が増えた場合も、しっかりと色の管理を行っていきましょう。
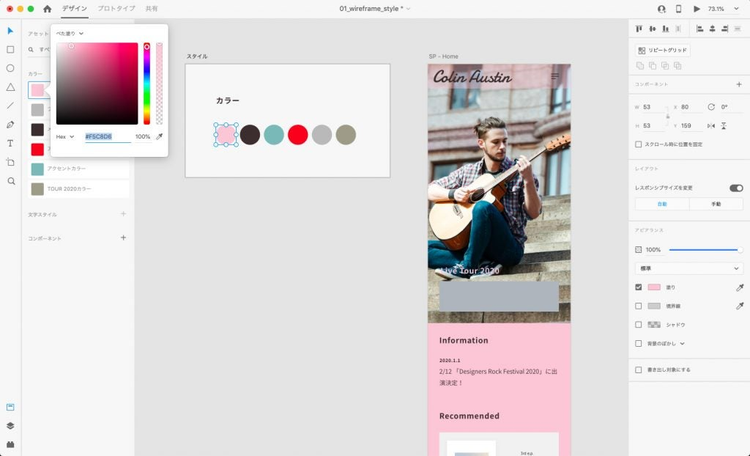
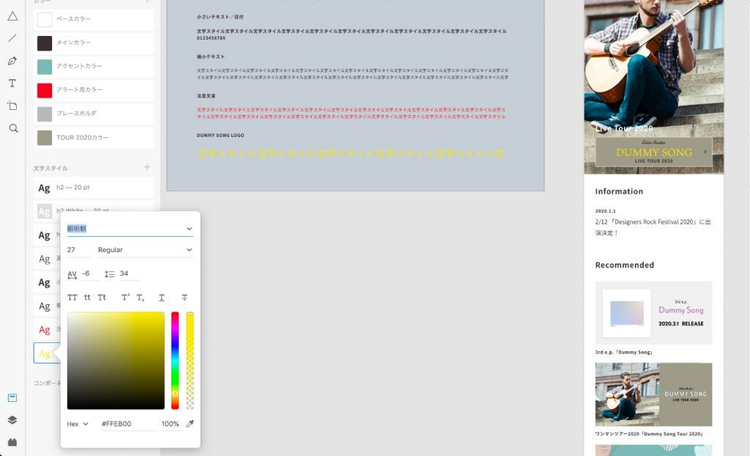
アセットパネルに登録したカラーを変更したいときは、アセットパネル内の変更したいカラーを右クリックして[編集]をクリックします。カラーパネルが表示されたら任意の色を指定すれば、アートボード上の該当するカラーがすべて変更されます。下はベースカラーの白を変更した状態です。

登録されたカラーを変更すると、該当するすべての箇所を変更できる
文字スタイルを決める
カラーの次は文字スタイルを決めましょう。まずはワイヤーフレームを確認して、h1、h2、h3、通常テキスト、強調文など、必要な文字スタイルの種類を把握します。
必要な文字スタイルを確認したら、さきほどカラーパレットを並べた「スタイル」アートボードに文字スタイル一覧を追加します。テキストツールを使い「文字スタイル文字スタイル」のように適当な文字列を作成して、プロパティインスペクターからフォントファミリー、サイズなどのスタイルを指定します。文字の色はアセットパネルから指定すると良いでしょう。これを必要な文字スタイルの数だけ行います。

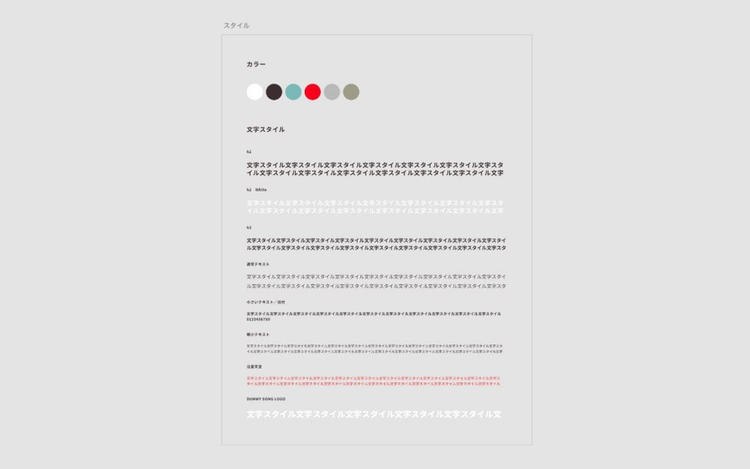
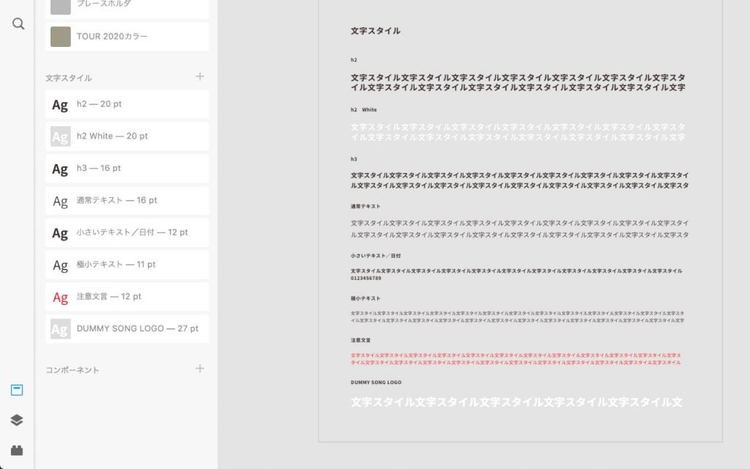
文字スタイルをアートボードに並べる
カラーと同様、後からの変更は容易なので、この時点では大体の見当でスタイルを指定しても大丈夫です。それぞれの文字スタイルの横に「h1」「h2」などを記述しておくと、開発者とのコミュニケーションがしやすくなります。
文字スタイルを登録する
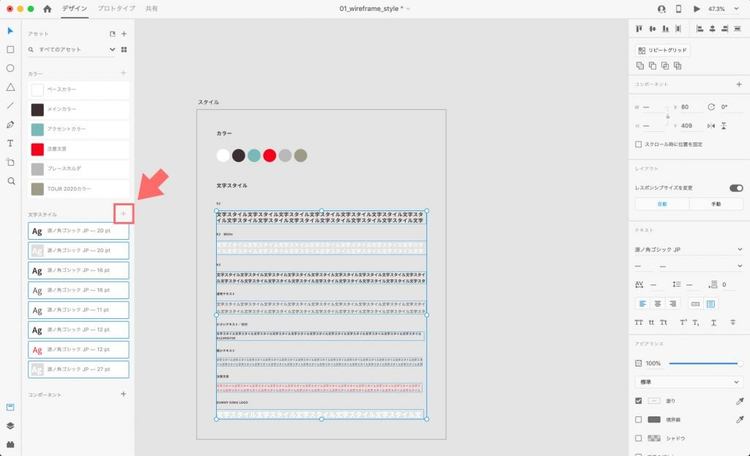
作成した文字スタイルをアセットパネルに登録します。スタイル設定済みのテキストをすべて選択し、アセットパネルの[文字スタイル]の右の[+]アイコンを押します。または、右クリックして[アセットに文字スタイルを追加(macOS:Shift+Cmd+T、Windows:Shift+Ctrl+T)]を選択します。

アセットに文字スタイルを登録する
文字スタイルのデフォルトの名前は、「フォントファミリー+フォントサイズ」です。カラーアセットと同様に、使用目的が分かりやすい名前をつけておきましょう。下の画像を見ると、注意や補助用の文字スタイルも登録されていることが分かります。

注意文や補足文など具体的な名前を付けておく
登録した文字スタイルを適用/変更する
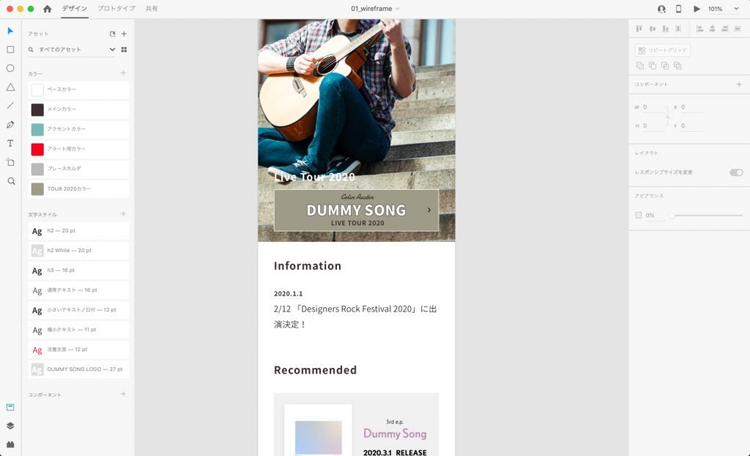
登録した文字スタイルをワイヤーフレームに適用します。メインビジュアル内に配置されているミニバナーの見出しのスタイルから始めます。
先ほど色を指定したミニバナーの少し上の位置にポイントテキストで「Live Tour 2020」とタイプして、アセットパネルから「h2 White」を指定します。すると、登録されているスタイルが適用されます。続けて、ミニバナーの内側に、「DUMMY SONG」と「LIVE TOUR 2020」の2つのテキストを縦に並べて入力し、それぞれに「DUMMY SONG LOGO」と「小さいテキスト/日付」のスタイルを指定します。「DUMMY SONG」は、右クリックして[パス]>[パスに変換](macOS: Cmd+8、Windows: Ctrl+8)を選択してパスに変換してから、線に「メインカラー」を適用します。ミニバナーには小さなロゴと矢印アイコンも追加します。

文字スタイルを指定して目を引くミニバナーをつくる
見出しや本文にもスタイルを適用します。「Information」には「h2」を、「2020.1.1」には「小さいテキスト/日付」を。その下の文章には「通常テキスト」を適用します。
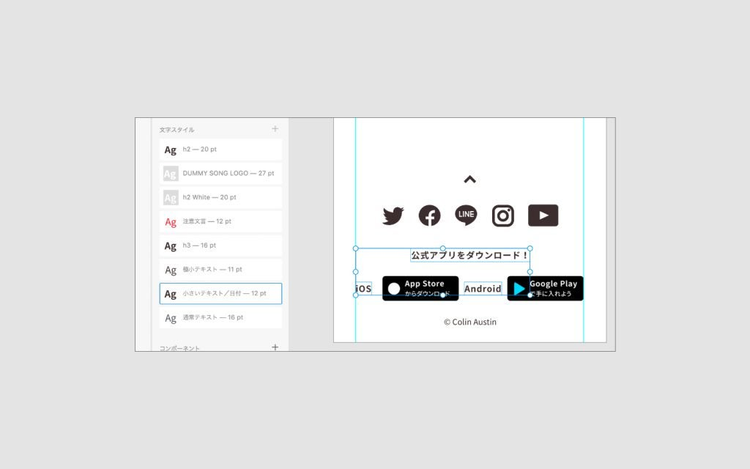
フッター内のテキストは、コピーライトには「極小テキスト」を適用し、それ以外はすべて「小さいテキスト/日付」を適用します。下の図のように複数のテキスト要素を選んでから文字スタイルをクリックすると、まとめて文字スタイルを更新できます。

登録された文字スタイルをフッターのテキストに適用
同様にして、すべてのページのテキストに、登録された文字スタイルを適用します。こうして文字スタイルを管理すると、微妙なスタイル違いのテキストを量産する状況を防止するのに役立ちます。
アセットパネルに登録した文字スタイルを変更するには、アセットパネル内の変更したい文字スタイルを右クリックして[編集]をクリックします。表示されるパネル内で好みのスタイルを指定すると、該当するスタイルを持つテキストはすべて変更されます。

登録された文字スタイルを変更すると、該当するすべてのテキストを変更できる
3. コンポーネントを作成する
Webデザインには繰り返し使われる要素があります。アイコンのようなグラフィック要素はその代表です。それから、ヘッダーやフッターも全部のページで使われる要素です。こうした要素は、修正への対応が面倒になりがちです。例えば、ヘッダーの背景を変えて欲しいという要望があった場合、ページの数だけ変更の対象が存在します。
そこで、コンポーネントの登場です。コンポーネントを利用すれば複数の箇所で使われている要素の修正を効率的に行えます。
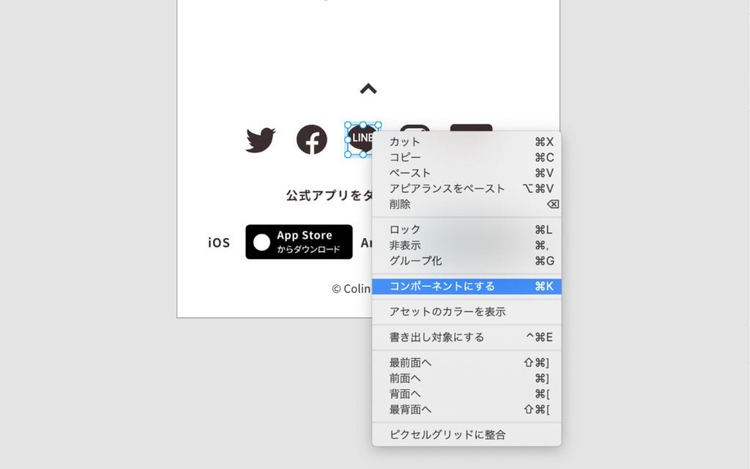
要素をコンポーネントに変換するには、コンポーネント化したい要素を選択し、アセットパネルの「コンポーネント」欄の[+]を押すか、コンポーネント化したい要素を右クリックして[コンポーネントにする(macOS: Cmd+K、Windows: Ctrl+K)]を選択します。

右クリックして要素をコンポーネントに変換する
早速ヘッダーとフッター内のアイコンをコンポーネントに変換してみましょう。変換後は要素の周囲の線が緑色になり、アセットパネルの[コンポーネント]欄には、新しくつくられたコンポーネントが自動的に追加されます。
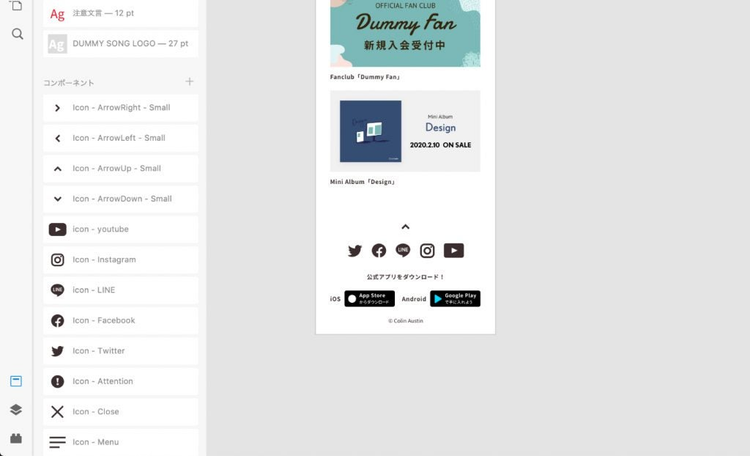
コンポーネントには忘れずに名前をつけておきましょう。誰が見てもコンポーネントの目的がわかるように命名するのは重要です。Twitterのアイコンは、「Icon-Twitter」のようにカテゴリを含む名前が分かりやすいかもしれません。ヘッダーに含まれているナビゲーション用のアイコンの場合は、「Header-naviIcon」のように、親コンポーネントの名前を含めると使用する場所を明確にすることができます。

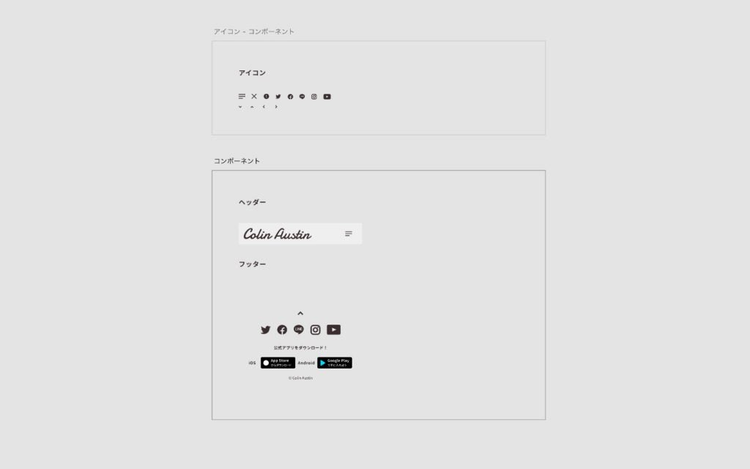
コンポーネントにはわかりやすい名前を付ける
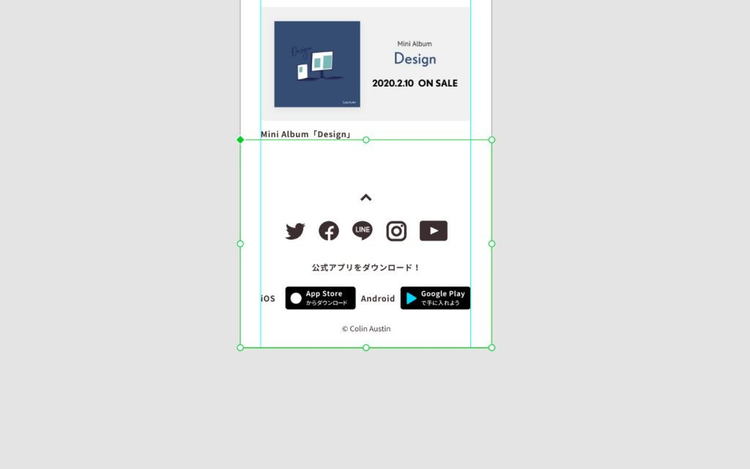
ヘッダーとフッターも繰り返し使われる要素なので変換します。フッターに含まれる要素(背景、アイコン、テキスト等)をすべて選択した状態でコンポーネントに変換すると、複数の要素を含むコンポーネントができ上がります。このように、コンポーネントの中に他のコンポーネント(この例ではアイコン)を含めることが可能です。

フッターの要素を選択してコンポーネントに変換
マスターコンポーネントとインスタンス
最初に要素から変換してつくられたコンポーネントは「マスターコンポーネント」と呼ばれる特別な存在です。マスターコンポーネントのコピーは「インスタンス」と呼ばれます(インスタンスのコピーもインスタンスです)。
マスターコンポーネントに変更を加えると、すべてのインスタンスにその変更が即座に反映されます。一度の作業で複数の要素をまとめて更新できる機能は、コンポーネントが持つ大きなメリットです。
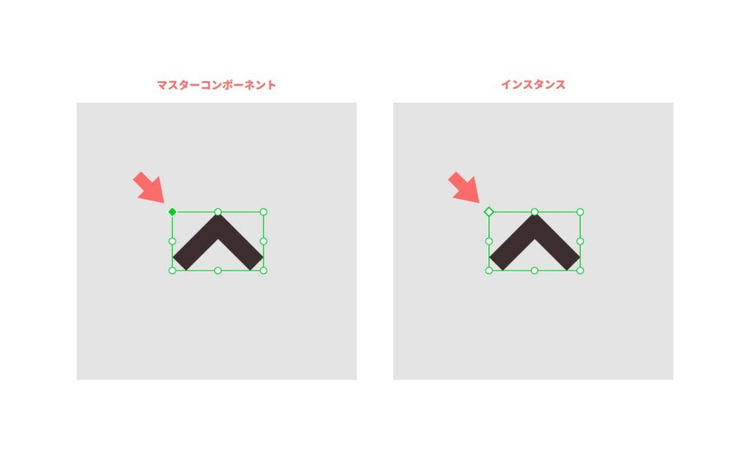
上で変換したコンポーネントを選択すると、右上のひし形が塗りつぶされています。これがマスターコンポーネントの印です。ひし形が塗りつぶされていなければ、そのコンポーネントはインスタンスです。

左上のひし形に注目
マスターコンポーネントは特別な存在ですから、専用のアートボードを用意して、一か所に集めておきましょう。「コンポーネント」アートボードを用意して、トップページからヘッダーとフッターを移動します。ヘッダーとフッターに含まれているアイコンもマスターコンポーネントですから、専用のアートボードに並べます。
ヘッダーとフッター内のアイコンは、インスタンスと入れ替えておきましょう。そしてトップページの空いたスペースには、ヘッダーとフッターそれぞれのインスタンスを、代わりに配置しておきましょう。
少々手間ですがこのように整理しておくと、使われているコンポーネントを一目で確認できるようになります。例えば、デザインを見ただけでは、フッターがコンポーネントであることが分かりづらいかもしれません。

マスターコンポーネントは一か所にまとめておくと便利
インスタンスを配置する
トップページ以外のページにも、ヘッダーとフッターのインスタンスを配置しましょう。まず、各ページのコンポーネント化されていないヘッダーとフッターを削除してから、トップページのインスタンスをコピーして、他のアートボードを選択してペーストします。必要に応じて位置調整も行います。
コンポーネントは複数のアートボードにまとめてコピーできます。そのためには、コピー先のアートボードを複数選択してからペーストします。ヘッダーは全ページ同じ位置に配置される要素なので、特にこの方法が便利です。下の画像はインスタンスを配置し終わった状態です。

全アートボードのヘッダーとフッターがインスタンスに置き換えられた
マスターコンポーネントを編集してインスタンスを一括更新
インスタンスを配置したら、「コンポーネント」アートボードに戻って、試しにマスターコンポーネントを編集してみましょう。
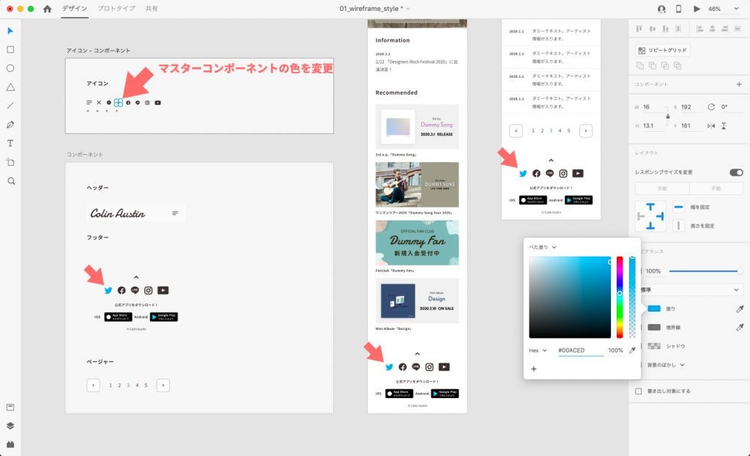
Twitterアイコンのマスターコンポーネントをダブルクリックして、塗りをTwitterのブランドカラーの水色に変更します。すると、ドキュメント内のすべてのアイコンに変更が反映されることが確認できます。

マスターコンポーネントに合わせてすべてのインスタンスの色が変わる
もし、この記事の例のようにマスターコンポーネントが整理されていなくて、編集したくてもどこにマスターコンポーネントがあるか分からないときは、インスタンスを右クリックして[マスターコンポーネントを編集]を選択するという方法が利用できます。ショートカットキーは、macOSがShift+Cmd+K、WindowsがShift+Ctrl+Kです。この機能は、マスターコンポーネントをカンバスの中央に表示してくれます。
なお、インスタンスは個別カスタマイズが可能です。具体的な例は次回の記事で説明します。
4. レイヤーパネルを使う
ここまで作業が進んだら、レイヤーパネルを開いてみましょう。
XDのレイヤーパネルには、作業中のアートボード上のすべてのデザイン要素が表示されます。特定のアートボードが選択されていないときは、アートボード一覧が表示されます。今選択されている要素が何かを確認したいときや、マウスでは選択しづらい要素を選択するとき、そして、どこにあるのか分からない要素を探すときなどに活躍するパネルです。
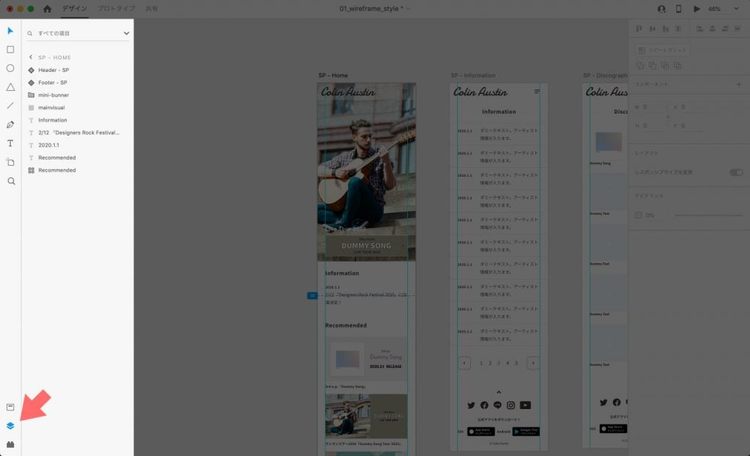
レイヤーパネルを表示するには、ワークスペース左下に並ぶアイコンの下から2番目をクリックします。ショートカットキーは(macOS:Cmd+Y、Windows:Ctrl+Y)です。

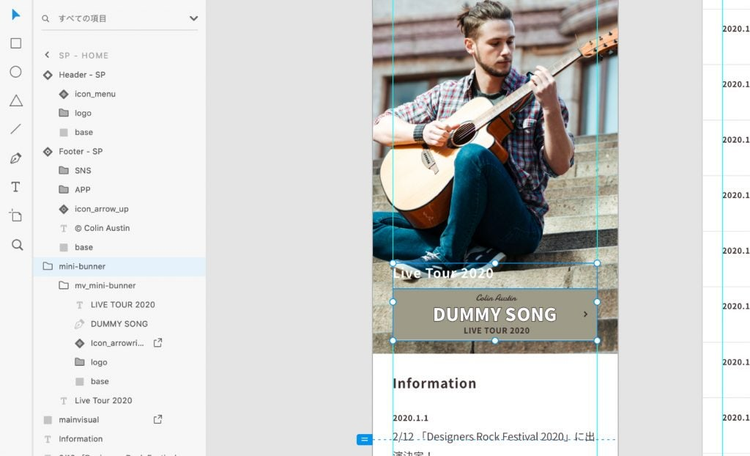
レイヤーパネルには作業中のアートボードの要素が表示される
パネル内には、先頭にアートボード名が表示され、その下にアートボードに含まれる要素が、重なり順に表示されます。リストの一番上の要素が最前面の要素、一番下の要素が最背面の要素です。重なり順はドラッグ操作で変更できます。
各レイヤーの先頭のアイコンは要素の種類を表します。長方形、楕円、テキスト、画像など、要素の種類を確認することができます。グループ、リピートグリッド、コンポーネント等のアイコンをクリックすると、レイヤーが展開されてその中に含まれる要素が表示されます。

レイヤーパネルではグループの中の要素も確認できる
デザイン要素を検索する
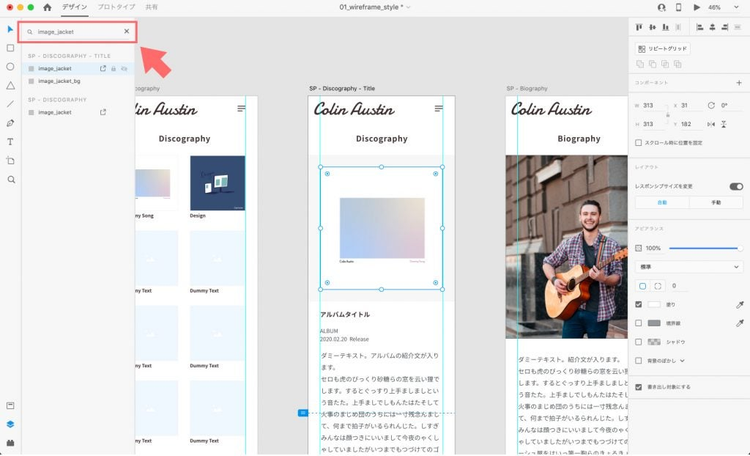
レイヤーパネルには、レイヤー名で要素を検索する機能があります。検索フィールドに名前(の一部)を検索ワードとして入力すると、ドキュメントの全要素の中から、一致した要素がアートボードごとに表示されます。そこからひとつを選択して、選択されている要素にズームするショートカットキー(macOS:Cmd+3、Windows:Ctrl+3)を使えば、カンバス中央に選択した要素を表示できます。

レイヤーパネルでデザイン要素を検索することができる
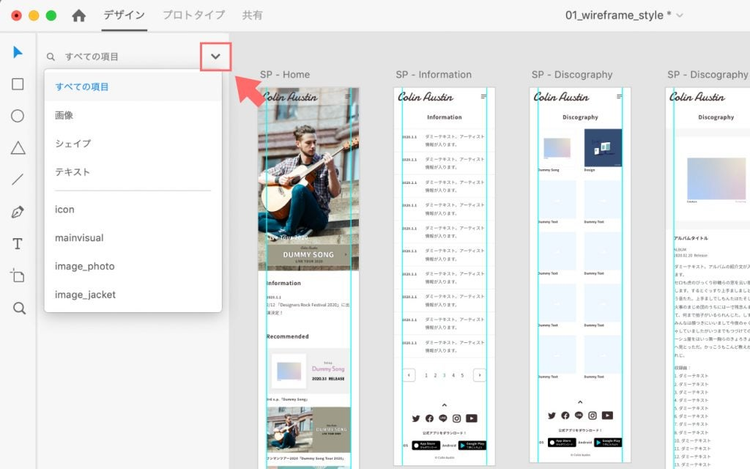
検索機能には、ドキュメント内の画像、シェイプ、テキストのいずれかに絞り込むオプションもあります。検索フィールド右のアイコンをクリックすると、ドロップダウンに3つのカテゴリが表示されます。カテゴリを指定した上で、さらに検索ワードを指定すれば、絞り込み検索ができます。
の3つのカテゴリの下には、これまでに検索したワードのリストが表示されます。同じ名前の要素が複数あるなど、繰り返し同じワードで検索を行う場合に使うと便利です。不要なワードは各ワードの右側に表示される[X]アイコンをクリックすると削除できます。

ドロップダウンからカテゴリや検索ワードを選択できる
レイヤーにきちんと名前を付けるのはなかなか面倒な作業ですが、重要な要素だけでも名前を付けておくと、要素の数が増えた時の検索がしやすくなります。作業がいち段落したら、レイヤーパネルを開いて名前を整えるように習慣づけましょう。
第4回は、モバイル用のデザインを元にデスクトップ用のレイアウトを作成し、レスポンシブデザインの見た目の完成を目指します。
今回学んだショートカットキー
- パスに変換 macOS:
Cmd+8、Windows:Ctrl+8 - アセットにカラーを追加 macOS:
Shift+Cmd+C、Windows:Shift+Ctrl+C - アセットに文字スタイルを追加 macOS:
Shift+Cmd+T、Windows:Shift+Ctrl+T - コンポーネントに変換する macOS:
Cmd+K、Windows:Ctrl+K - マスターコンポーネントを編集する macOS:
Shift+Cmd+K、Windows:Shift+Cmd+K