Adobe XDでモバイルファーストのWebデザイン入門 第4回: レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成!

Adobe XDでモバイルファーストのWebデザイン入門
前回は、アセットパネルでスタイルを管理して効率よく見た目を仕上げる方法と、複数箇所で使用する要素をコンポーネントとして扱うメリットを紹介しました。今回は、レスポンシブデザインには欠かせない、サイズの異なる画面へのデザイン展開に役立つ機能やテクニックを紹介します。
お詫び:3月12日から21日までの10日間、一部のテキストが表示されず、また、画像があるべき場所とは異なる場所に表示される状態になっていました。発見が遅れたため、多くの皆さまにご迷惑をおかけしたことをお詫びいたします。
※この記事は2020年2月公開のバージョン27に対応しています。
[目次]
1. デスクトップ用のアートボードを作成する
2. [レスポンシブサイズ変更]の基本
3. コンポーネントをレスポンシブデザインに活用
4. パディングを基準にするレイアウト
5. リピートグリッドでマルチカラム対応
1. デスクトップ用のアートボードを作成する
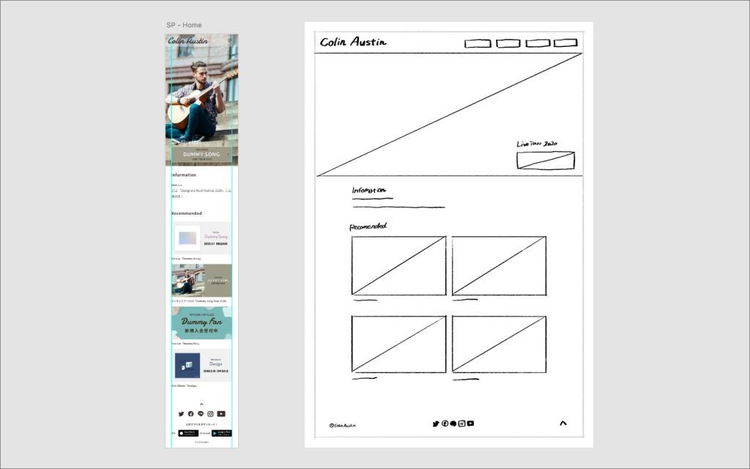
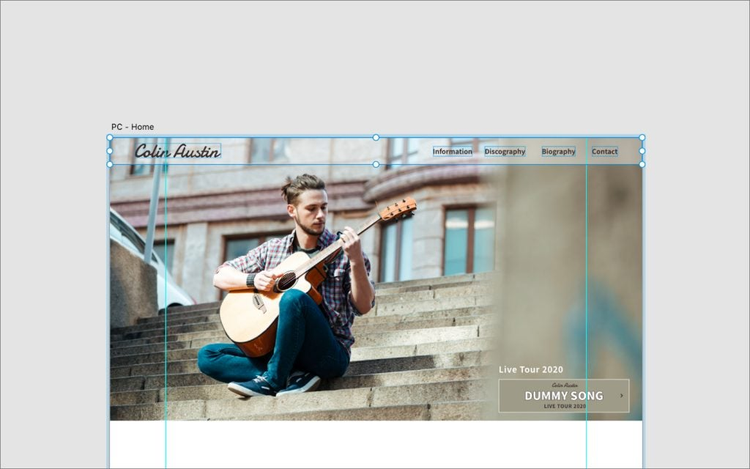
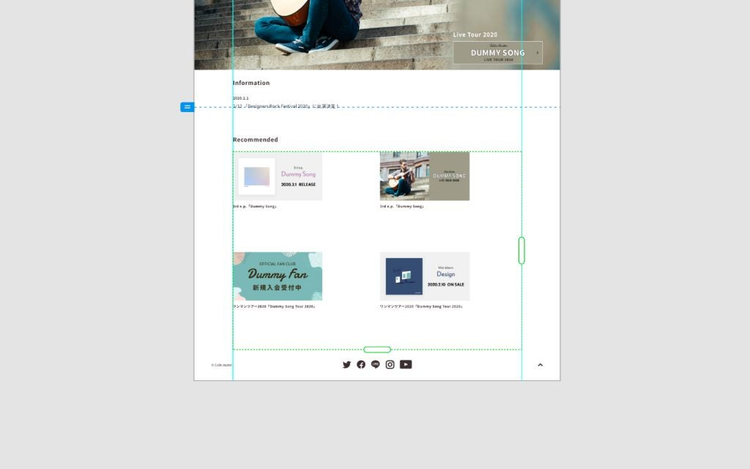
前回作成したモバイル用のデザインをベースにして、デスクトップ用のデザインを作成します。下図の右側は、デスクトップ用のトップページのワイヤーフレームです。Recommendedが2カラムになり、それ以外は単純に横に広がるレイアウトです。ヘッダーにはナビゲーション用のリンクが追加されて、フッターからはアプリダウンロード関連の要素が削除されます。

モバイル向けトップページのデザインからデスクトップ向けデザインを作成する
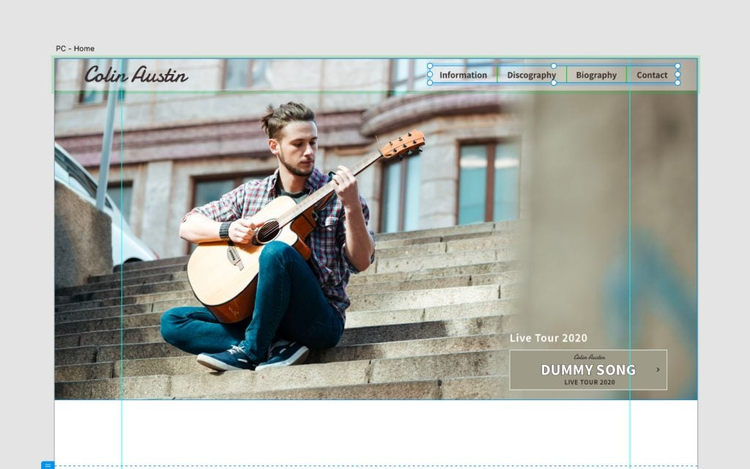
まずは、デスクトップ用のアートボードを用意します。モバイル版トップページのアートボードを選択して、アートボードごとコピー&ペースト(macOS: Cmd+D、Windows:Ctrl+D)し、名前を「PC – Home」に変更します。アートボードの幅をデスクトップ用に広げたいので、プロパティインスペクターの[W]欄の値を1280にします。それから、ビューポートを調整するために[表示領域の高さ]を800に設定します。
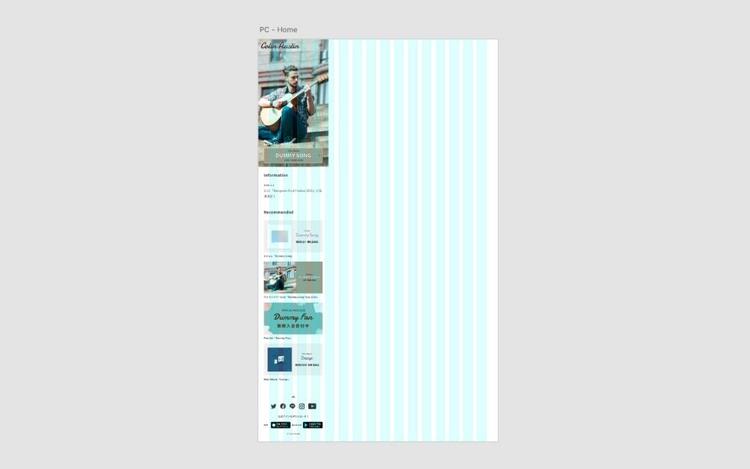
グリッドは、[縦列]が16、[段間幅]が24、両端の[マージン]が60のレイアウトグリッドを使用します。ガイドもグリッドの両端に揃う位置に調整しておきましょう。

デスクトップ用に幅を広げて、グリッドとガイドも調整
ここから、トップページの各セクションをデスクトップサイズに調整します。とりあえず、作業用のスペースを確保するため、ヘッダーとフッター以外は削除します。
2. [レスポンシブサイズ変更]の基本
今回のように、異なる画面サイズ向けのデザインバリエーションを作成するとき、使いこなせると便利な機能が[レスポンシブサイズ変更]です。この機能は、デフォルトですべての要素に対してオンになっています。任意の要素を選ぶと、プロパティインスペクターから確認できます。
![[レスポンシブサイズ変更]がオンになっていることがわかる。](./media_152d3f637adcc3c5224a7be59c96aca0cdd076700.png?width=750&format=png&optimize=medium)
各要素の[レスポンシブサイズ変更]はデフォルトでオンになっている
オフの場合とオンの場合の違い
[レスポンシブサイズ変更]があることで、実際にどのような効果があるのか、ふたつ簡単な例を紹介します。下の図は、ヘッダーの3つの要素(ロゴ、アイコン、背景)を選択して右側に広げたときに、[レスポンシブサイズ変更]がオフの場合とオンの場合でどのような違いが出るかを示しています。
![複数の要素を横に広げた時の[レスポンシブサイズ変更]による違いの例。](./media_1b9069f9190914410ff0e58cf3de255047f82e05b.png?width=750&format=png&optimize=medium)
[レスポンシブサイズ変更]がオンの場合は要素が横に広がっていない
オフの場合は、全体的に要素が左側に引っ張られ、ロゴもアイコンも横に伸びています。これは、選択されているすべての要素が拡大されたためです。それに対し、オンの場合は、ロゴもアイコンも同じ大きさのまま位置だけが変わっています。(よく見ると、ロゴは左パディングが、アイコンは右パディングが、それぞれ変化していないことも分かります)
ふたつ目の例です。次の図は、メインビジュアルの要素をすべて選択して下に広げた結果の比較です。上の例と同様に、オフの場合はベクターシェイプが拡大されていますが、オンの場合は位置の変更のみが行われています。
![複数の要素を縦に広げた時の[レスポンシブサイズ変更]による違い。](./media_14c2e119836d8604bc97385f89fdc4450b2c50b75.png?width=750&format=png&optimize=medium)
[レスポンシブサイズ変更]がオンの場合はミニバーが縦に広がらない
このように、[レスポンシブサイズ変更]は要素のレイアウト情報から要素同士の関係を推測して、サイズ変更の際に不要な変更をできるだけ行わないように努めます。そのおかげで、リサイズ後に必要となる調整作業を減らす効果が期待できるというわけです。
[レスポンシブサイズ変更]が有効になるのは、複数の要素を同時にリサイズしようとした場合です。上記の例のように、複数の要素を選択した場合や、グループをサイズ変更の対象にする場合が該当します。
自動であるということ
ここまでの例では万能そうに見える[レスポンシブサイズ変更]ですが、XDが最適なレイアウトを推測するといっても、Adobe Senseiが使われているわけでもなく、単純にあらかじめ決められているルールの中から、条件に近いものが選ばれて適用されているのが実際です。そのため、融通が利かなかったり、思い通りに配置されないことも当然あります。
たとえば、下の例では、ほぼ同じような構成に見える2つのグループを横に広げたところ、異なる結果になっています。違いの出た理由が分かるでしょうか?
![配置の違いによる[レスポンシブサイズ変更]の振る舞いの違い。](./media_1f3494056d57ada1ec75b113c8050f607a0d0139f.png?width=750&format=png&optimize=medium)
少しの違いが結果に大きく影響することがある
上の配置では左側よりも右側のパディングが若干広かったために、「内側の長方形は、左に寄せて配置されている要素である」と判断されて、白い長方形の幅と左パディングが固定されました。一方、下の配置では、「内側の長方形は、背景の(ほぼ)中央に配置されている」と判断されました。さらに「背景の左端近くから右端近くに広がる要素である」と判断されたため、白い長方形の左右のパディングが固定されて、幅は可変になりました。
実は内側の長方形は拡大したくなかったのにという場合だったら、下の配置だとやり直しです。とはいっても、[レスポンシブサイズ変更]をオフにすれば解決という話にはなりません。オフの場合は、グループ内の要素すべてが拡大されることになるからです(最初の2例を思い出してください)。
そこで、次のトピックです。
大きさの固定と位置の固定
[レスポンシブサイズ変更]を使ったリサイズでは、固定しておきたいレイアウト属性(要素のサイズ等)を事前に選択できるようになっています。
![レスポンシブサイズ変更]は自動から手動に切り替えられる。](./media_1bc6065857ca645f41db7997364fea02802c0ad9a.png?width=750&format=png&optimize=medium)
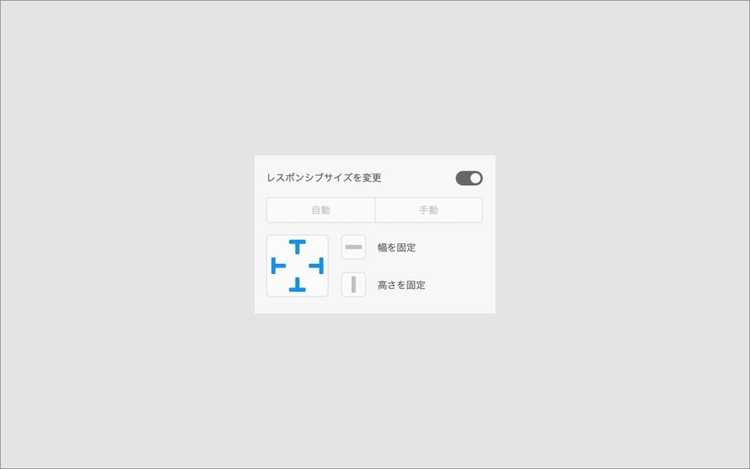
[手動]を選択するとリサイズ時の振る舞いを指定できる
プロパティインスペクターの[レスポンシブサイズ変更]のスイッチの下には[自動/手動]のトグルボタンがあります。デフォルトでは[自動]が選択されていますが、これを[手動]に切り替えると、リサイズ時の振る舞いを指定するコントロールが表示されます。指定できる条件は、上下左右のパディング、および要素の幅と高さを固定するかどうかです。最初に[手動]に切り替えた時点では、[自動]の際に使われていたルールが設定されています。
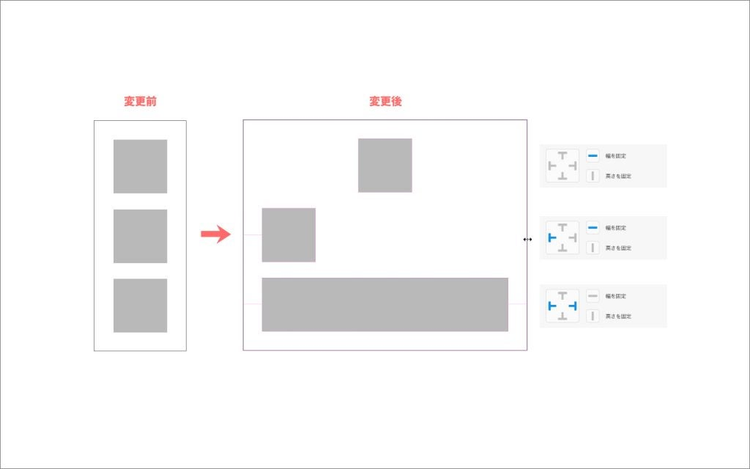
具体的な例を見てみましょう。下図の左側に表示されているのは、背景の上に3つの長方形が並んでいるグループです。それぞれの長方形に[レスポンシブサイズ変更]のオプションが[手動]で設定されており、一番上の長方形は「幅」、中央の長方形は「幅と左パディング」、一番下の長方形は「左右のパディング」が固定されています。グループを横に広げた結果(下図右)を見ると、固定された属性がいずれも保持されていることを確認できます。

手動で異なるレイアウトルールが指定された3つの長方形
リサイズする際にパディングが固定されている場合には、補助線が画面上に表示されて、どこが固定されているかを確認できるようになっています。[手動]ではなく[自動]的にパディングの固定が選択された場合も同様です。
コンポーネント内の要素
コンポーネント内の要素については少し状況が変わります。コンポーネント内の要素を選択した状態でプロパティインスペクターの[レイアウト]欄を見ると、[自動/手動]のトグルボタンが無効化されています。そして、その下には、オプションを指定するコントロールが表示されています。つまり、コンポーネント内の要素に関しては、レイアウトルールの指定を常に[手動]で行うことになります。

コンポーネント内の要素のオプションは常に手動で指定する
レイアウトルールの初期設定は、コンポーネントに変換したタイミングで自動的に行われます。ですから、新規コンポーネントを複数の要素から作成した際は、マスターコンポーネントを編集して、勝手にサイズ変更されたくない要素(ロゴ、テキスト等)の[幅]や[高さ]が固定されていることを確認しておきましょう。
ヘッダーとフッターを配置する
[レスポンシブサイズ変更]の基本は以上です。大まかな仕様が把握できたところで、早速、デスクトップ用のヘッダーを横に広げてみましょう。ヘッダーをクリックして選択し、右辺中央に表示された円を右にドラッグします。すると、ロゴは左パディングが、メニューアイコンは右パディングが固定された状態で、背景だけ横に広がります。ヘッダーはとりあえずこのままで良さそうです。

ヘッダーをデスクトップサイズに変更するとロゴとアイコンが左右に分かれて配置された
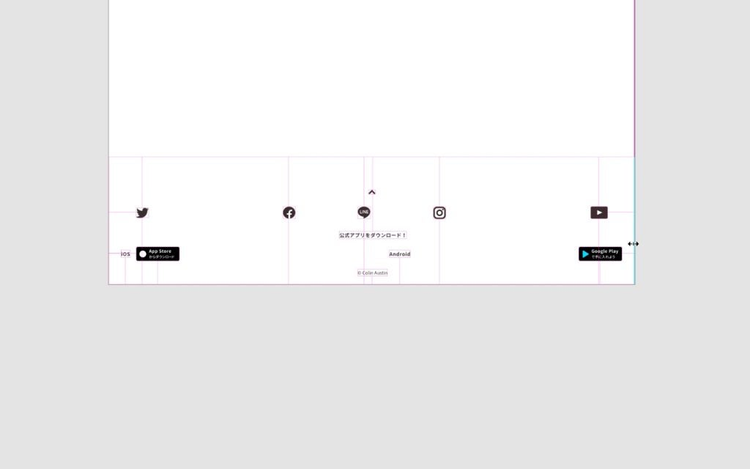
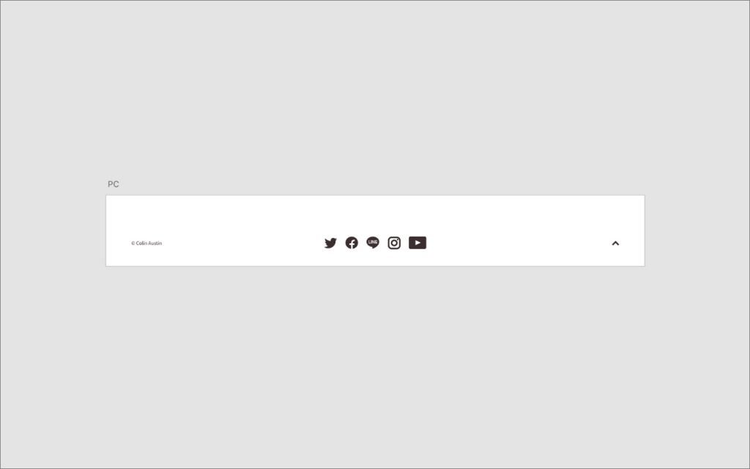
続けてフッターも横に広げます。すると、個々のアイコンやテキストがバラバラに広がってしまいます。リサイズ中に表示される補助線を見ると、要素ごとに、それぞれ異なるルールでレイアウトされていることが確認できます。

フッターをデスクトップサイズに変更するとレイアウトが崩れてしまった
グループを使ってサイズ変更をコントロール
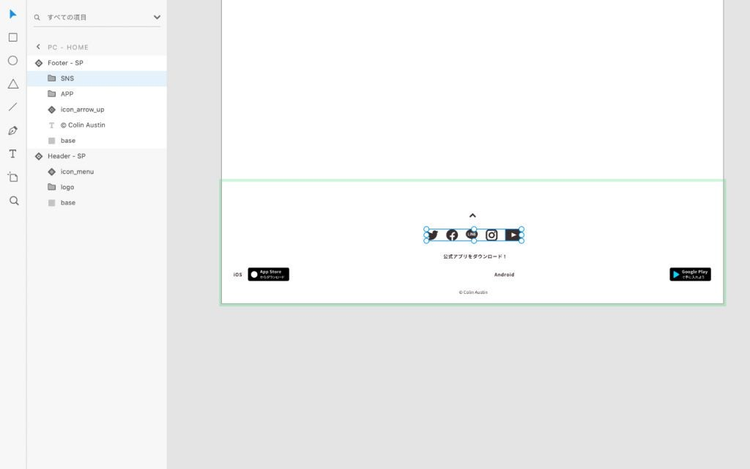
サイズ変更する際、別々のルールでレイアウトされると嬉しくない要素同士がある場合は、グループ化することで解決できます。早速、フッターのマスターコンポーネントを編集して、5つのソーシャルアイコンと、アプリダウンロード関連の要素を、それぞれグループ化してみましょう。

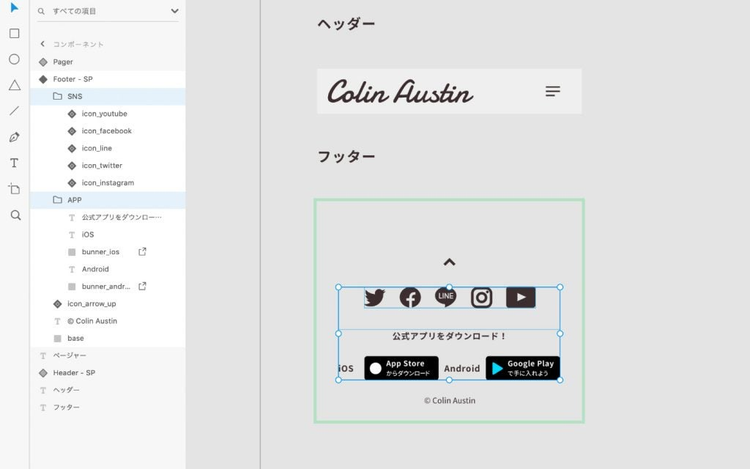
関連する要素をグループにまとめた
マスターコンポーネントを集めた「コンポーネント」アートボードに移動して、フッターのマスターコンポーネントを編集します。上の図のように、ソーシャルアイコンのグループには「SNS」、アプリダウンロード関連要素のグループには「APP」と名前を付けました。
グループ化してから、デスクトップ用のアートボードに戻ると、ソーシャルアイコンが中央に集まっています。これは、グループがレイアウトの単位として扱われ、「SNS」グループは「中央に配置されている要素」であると判断されたためです。

グループ化によりソーシャルアイコンが中央に集まった
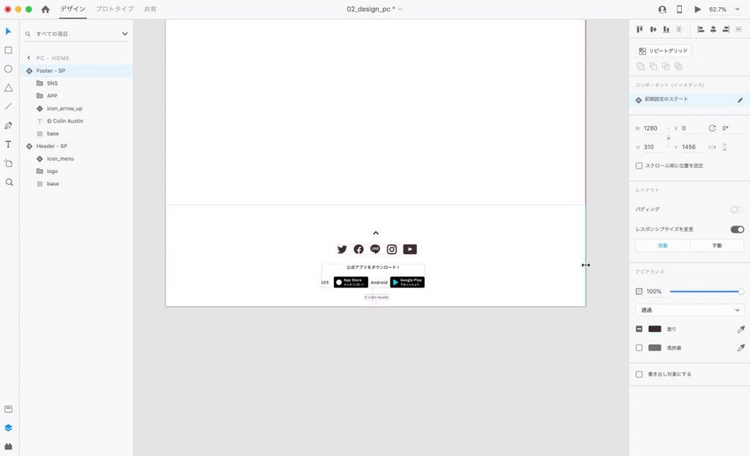
一方、「APP」グループは、横に広がったままです。そこで、「APP」グループに対する[レスポンシブサイズ変更]の設定変更を行います。
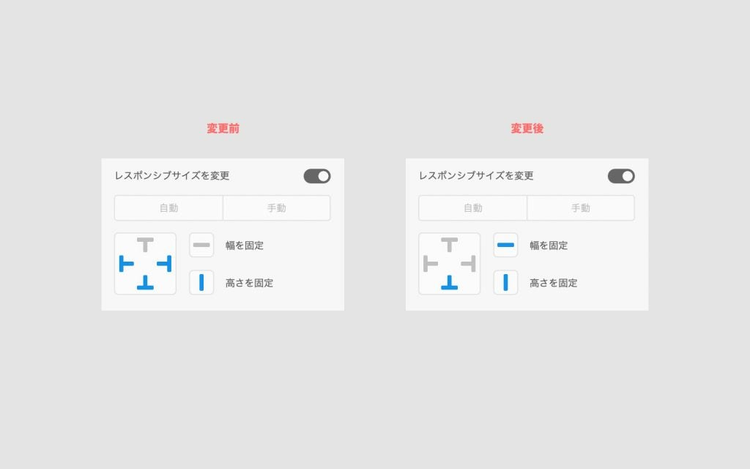
再び「コンポーネント」アートボードに移動して、マスターコンポーネントを編集し「APP」グループを選択します。すると、左右のパディングが固定されて、幅が可変になっています。サイズが変わっても中央に同じ幅で表示されるようにしたいので、[幅を固定]をオンにして、[左を固定]と[右を固定]をオフにします。

[レスポンシブサイズ変更]のオプションを変更する
デスクトップ用のアートボードに戻ると、アプリダウンロード関連の要素も中央に集まっています。これでサイズ変更をしても要素の配置が維持されるコンポーネントになりました。

グループ化により要素の配置をコントロールできた
このように、インスタンスを配置した後でも、マスターコンポーネントを編集すると、インスタンスの[レスポンシブサイズ変更]の結果を変更することが可能です。
3. コンポーネントをレスポンシブデザインに活用
次は、メインビジュアルをデスクトップに対応させます。メインビジュアルは、モバイルとデスクトップ、両方の画面に登場する要素です。そして、複数回使われる要素はコンポーネントにするのが良いのでした。
そこで、メインビジュアルもコンポーネントに変換してみましょう。ミニバナー関連の要素と背景画像を選択し、右クリックして[コンポーネントにする]を選択します。アセットパネルを開き、コンポーネント名を「mainvisual」にします。
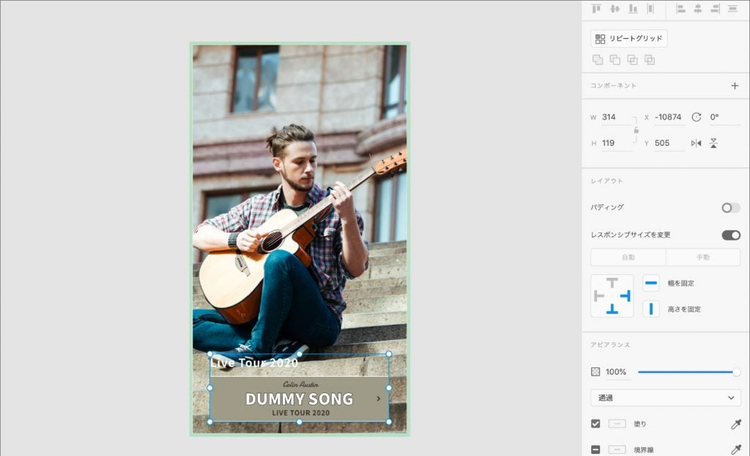
忘れずに、リサイズへの対応も行います。マスターコンポーネントをダブルクリックして編集状態にして、ミニバナー関連の要素をグループ化します。そして、そのグループの[幅を固定]と[高さを固定]をオンにします。今回は右端に固定したいので、[左を固定]をオフに、[右を固定]をオンにします。

ミニバナーのグループに対してレイアウトルールを設定
作成したマスターコンポーネントは「コンポーネント」アートボードに移動しましょう。モバイル用とデスクトップ用のアートボードにはインスタンスを配置します。どちらのインスタンスも、重ね順がヘッダーの背後に位置するように変更します。重ね順の変更には以下のショートカットキーを使うと便利です。
- ひとつ後のレイヤーに移動する macOS:
Cmd+[、Windows:Ctrl+[ - ひとつ前のレイヤーに移動する macOS:
Cmd+]、Windows:Ctrl+] - 最背面に移動する macOS:
Shift+Cmd+[、Windows:Shift+Ctrl+[ - 最前面に移動する macOS:
Shift+Cmd+]、Windows:Shift+Ctrl+]
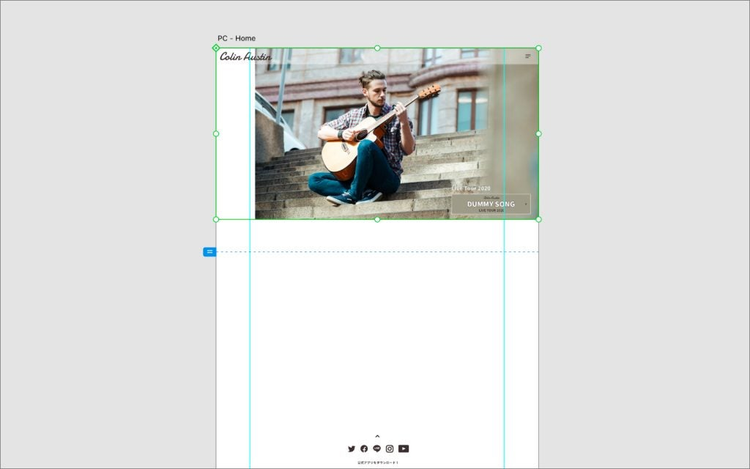
それでは、メインビジュアルのインスタンスをデスクトップの幅になるまで広げてみましょう。その結果、ミニバナーは思い通りにレイアウトされましたが、背景画像の位置が少しずれてしまいました。メインビジュアルの左側に少し空白ができています。

背景画像が右に寄ってしまった
これはもともと背景画像が少し右寄りに配置されていたためです。コンポーネントを広げた時に、画像の中心も一緒に右に移動したことで、左側に隠れていたホワイトスペースが表示されたというわけです。
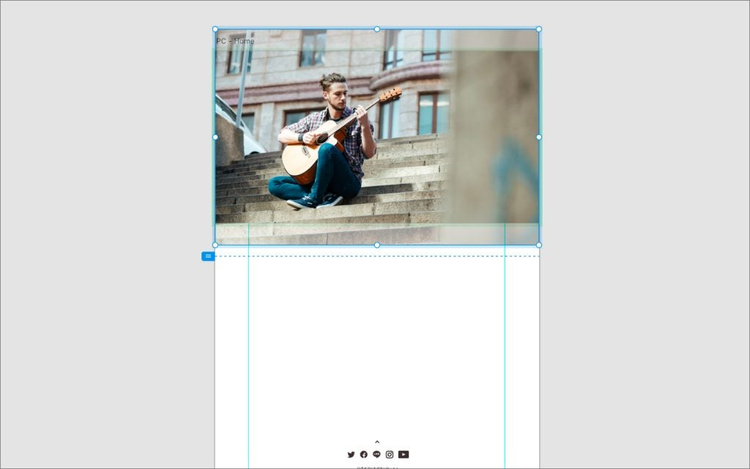
シェイプの背景画像には[レスポンシブサイズ変更]の機能が使えません。調整は手動で行います。インスタンスをダブルクリックしてコンポーネントを編集状態にしてから、背景画像をダブルクリックすると位置を変更できます。下図は背景画像をアートボードの中央に揃えた状態です。

インスタンスの背景を調整
インスタンスのカスタマイズ
ここまでに、メインビジュアルのデスクトップ用インスタンスのカスタマイズを2回行いました(1. サイズ変更、2. 背景画像の位置の変更)。XDのコンポーネントはとても柔軟で、今回の例のようにインスタンスの任意の属性を自由にカスタマイズすることが可能です。レスポンシブデザインのように、複数のサイズのアートボードにコンテンツを展開する手法とは相性が良さそうな操作性です。
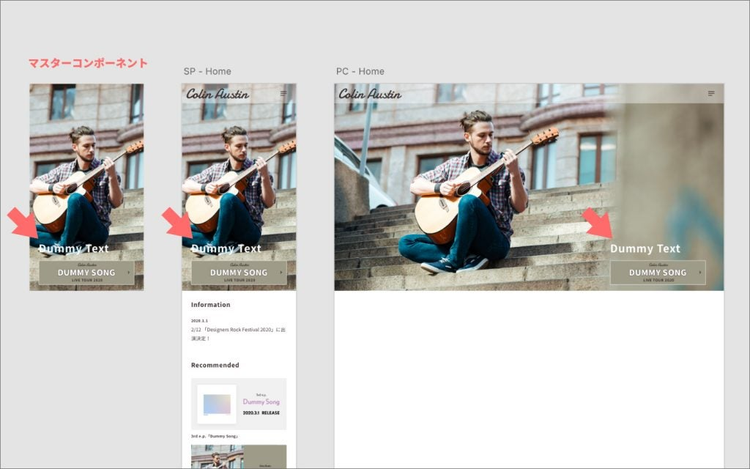
カスタマイズした後でも、マスターコンポーネントに対する変更はインスタンスに反映されます。試しにミニバナーの上の見出しを「Dummy Text」に変更すると、モバイル用とデスクトップ用のインスタンスを一括変更できることを確認できます。

カスタマイズしたインスタンスにもマスターコンポーネントへの変更が反映される
ただし、インスタンス側でカスタマイズされている属性に関しては、マスターコンポーネントに変更があっても反映されることはありません。そのおかげで、「マスターコンポーネントをサイズ変更したら、デスクトップ用のインスタンスがモバイルサイズに戻ってしまう?」といった心配は不要です。また、デスクトップ用インスタンスの背景画像の位置調整をしたので、マスターコンポーネントの背景画像を差し替えたときに、反映されるのはモバイル用のインスタンスだけです。
このように、一旦カスタマイズした属性については、その後はインスタンス側の管理となります。コンポーネントを編集する際は、「何が共通する属性か、何が固有の属性なのか」を意識して行いましょう。
ヘッダーコンポーネントのカスタマイズ
カスタマイズが必要なインスタンスは他にもあります。デスクトップ版ヘッダーには、グローバルナビゲーションとして、メニューアイコンの代わりに2階層目のページへのリンクが並びます。

ヘッダーの要素がモバイルとデスクトップでは異なっている
インスタンスには、要素の追加や削除が自由です。ということで、デスクトップ用のヘッダーのインスタンスを編集します。
インスタンスからメニューアイコンを削除して、代わりに4つのテキスト(Information、Discography、Biography、Contact)を追加します。文字スタイルは「h3」を使用します。「h3」ではナビゲーションに使われていることが分かりにくいので、アセットパネルでスタイル名を「h3/グローバルナビ」に変更しておきます(アセットの適切なメンテは重要です)。
リサイズした時にレイアウトが崩れないように、4つのテキストの[幅の固定]をオンにして、グループ化します。

デスクトップ用のヘッダーにグローバルナビゲーションを追加
さて、ここで考慮すべき大事なことがあります。メインビジュアルはトップページだけで使われる要素でした。しかし、ヘッダーは複数のページで使われます。つまり、デスクトップ用ヘッダー固有の要素や属性に変更があれば、それを複数のページのインスタンスに適用しなければなりません。
複数のページで使われるのであれば、デスクトップ用ヘッダーを専用のコンポーネントとして用意するのはどうでしょうか?その場合、ヘッダーコンポーネントが2種類存在することになるため、モバイルとデスクトップのヘッダーに共通の要素(ロゴと背景)への変更はそれぞれのヘッダーに行うことにはなりますが、全ページのグローバルナビゲーションを修正するよりは楽そうです。
ということで、デスクトップ用のヘッダーを右クリックして[コンポーネントをグループ解除]を選択し、コンポーネントからグループに変換します。ショートカットキーは、グループ解除と同じ(macOS: Shift+Cmd+G、Windows: Shift+Ctrl+G)です。

コンポーネントを解除すると通常の要素として扱える
グループになったヘッダーを選択して、改めてコンポーネントに変換します(macOS: Cmd+K、Windows: Ctrl+K)。作成したマスターコンポーネントは「コンポーネント」アートボードに移動して、デスクトップ用トップページにはインスタンスを配置します。
フッターコンポーネントのカスタマイズ
次はフッターのインスタンスのカスタマイズです。デスクトップ用のフッターにはアプリダウンロードのボタンが不要なので削除します。そして、残った要素を横並びに配置します。さらに[レスポンシブサイズ変更]の設定も変更します。
フッターはヘッダーと異なりデスクトップ固有の要素が無いため、モバイル用のコンポーネントをそのまま利用してもよいのですが、今回はヘッダーと揃えることにして、専用のコンポーネントにつくり直します。

デスクトップ用のフッターもつくり直す
4. パディングを基準にするレイアウト
ここでもうひとつだけ、新しいコンポーネントを追加します。デスクトップ用ヘッダーには、グローバルナビゲーションを表す4つのテキストが横に並びますが、これらも繰り返し使われている要素です。なので、コンポーネントに変換しておきましょう。
デスクトップ用ヘッダーのマスターコンポーネントを編集し、グローバルナビゲーションから「Information」以外のテキストを削除します。そして「Information」をコンポーネントに変換し、それを「コンポーネント」アートボードに移動して、名前を「navi_text」とします。デスクトップ用ヘッダーのマスターコンポーネント内には、4つの「navi_text」のインスタンスを配置し、グループ化します。
[パディング]レイアウトの指定
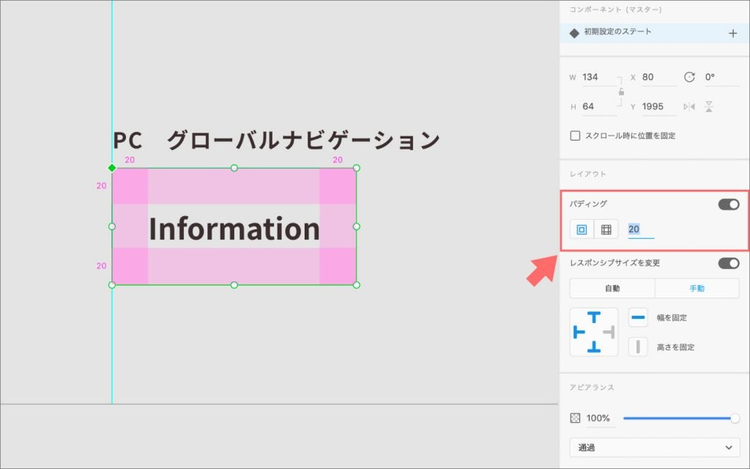
XDにはこうしたボタンのようなコンポーネントあるいはグループに便利な[パディング]というレイアウト機能があります。[パディング]レイアウトでは、グループの内側の要素からの距離(= パディング)を基準にグループの外縁が決まります。「navi_text」のマスターコンポーネントを選択し、プロパティインスペクターの[パディング]をオンにして、その下のフィールドに20を入力してみましょう。するとテキストの上下左右にパディングが設定されます。

コンポーネントにパディングを指定した
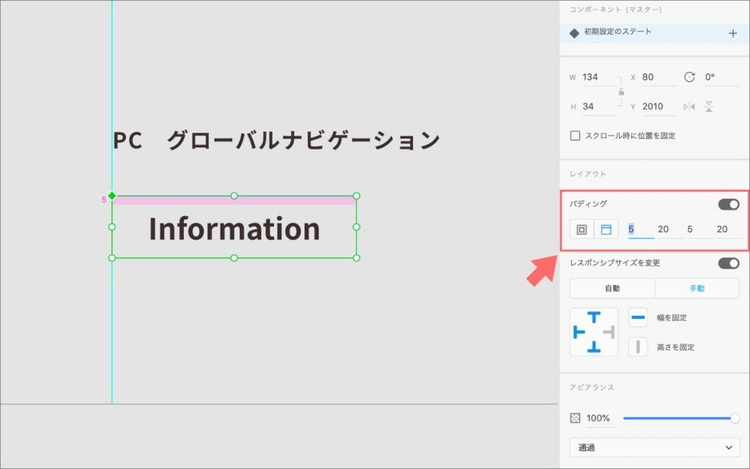
パディングは個別に設定することもできます。[パディング]欄の右側のアイコンをクリックすると、4つのフィールドが表示されます。下の図は、ヘッダーに収まるように、上下のパディングを5に変更したところです。

パディングは個別に指定できる
[パディング]を使ったレイアウトは動的です。下の図は、テキストの長さを変えた時、[パディング]がオンの場合とオフの場合で、どのような違いが出るのかを示しています。[パディング]がオンの場合は、テキストに合わせて、背景が自動的に広がっています。
![[パディング]がオンの時とオフの時の比較。](./media_115af552eab34e0dca47784e05d75f9fa5ab45b34.png?width=750&format=png&optimize=medium)
[パディング]をオンにするとテキストに合わせて背景も変化する
このように、[パディング]レイアウトの特徴は、指定されたパディングが常に維持される点です。ボタンを作成するときにラベルに合わせてボタンの長さを変更するのはよくある作業だと思いますが、その際に[パディング]を使用していれば、テキストを修正するだけで作業を完了することができます。
ここで、実際にヘッダー内の3つのインスタンスのテキストを「Information」から変更して並べなおしてみましょう。「Information」の次は、左から順に「Discography」「Biography」「Contact」です。変更後もテキスト左右のパディングが保たれているため、順番に隙間なく並べるだけでテキスト同士を等間隔に配置できます。

パディングを基準にしたレイアウトが容易にできる
[パディング]は[レスポンシブサイズ変更]と一緒に使うことも可能です。上で見たように、ボタンコンポーネントに[パディング]を設定するとラベル周囲のパディングを固定できます。加えて、ラベルの幅を[レスポンシブサイズ変更]を使って固定すれば、間違ってドラッグしても大きさの変わらないボタンができ上がります。
![[パディング]と[レスポンシブサイズ変更]の組み合わせ。](./media_15d228bde11a603d4dbfd5db3fb3ca387ee1c2940.png?width=750&format=png&optimize=medium)
[パディング]と[レスポンシブサイズ変更]の組み合わせ。
5. リピートグリッドでマルチカラム対応
残るは、InformationとRecommendationのセクションです。Recommendedは2カラムに変更する必要がありますが、リピートグリッドを使用してつくられているため、対応は容易です。
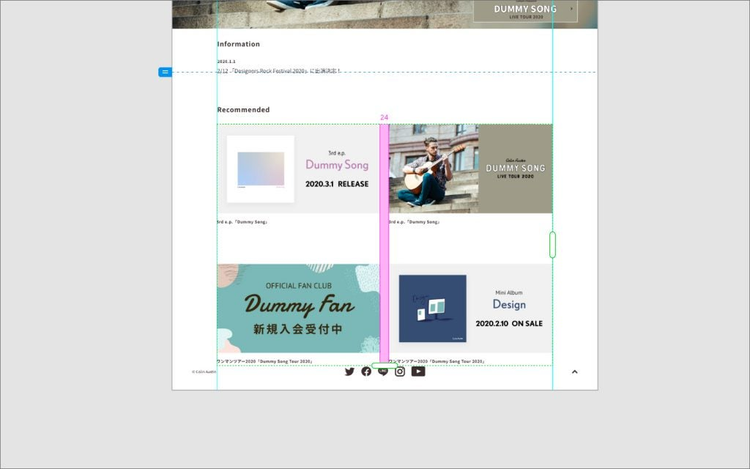
モバイル用のトップページから、InformationとRecommendationのセクションをデスクトップ用のアートボードにコピーします。それぞれ位置を調整したら、Recommendationのリピートグリッドを選択し、右のハンドルを引っ張って2カラム表示にします。続けて、下のハンドルを使って2行にし、2×2のグリッドの形にします。そして、縦と横のマージンを十分に広げて、大きな画像を配置するスペースをつくります。

デスクトップサイズに広げられたリピートグリッド
画像をひとつ編集して、幅を494pxにしましょう。すると、すべての画像のサイズが変更されます。幅を入力する際に、プロパティインスペクターの[幅]と[高さ]の入力欄の横にある鍵マークをロックしてから行うと、画像の縦横比を維持したままサイズ変更を行えます。
画像のサイズを変更したら、全体のマージンを調整してレイアウトを整えます。

すべての画像が同時に変更された
もし、Informationもデスクトップ画面では要素の数が増えるという場合には、同様にリピートグリッドが利用できますし、あるいは、仕様変更が予想される状況ならば、メインビジュアルのセクションと同じようにコンポーネントにしても良いかもしれません。ひとつの方法にこだわらずに、その場に応じた使い方を見つけましょう。
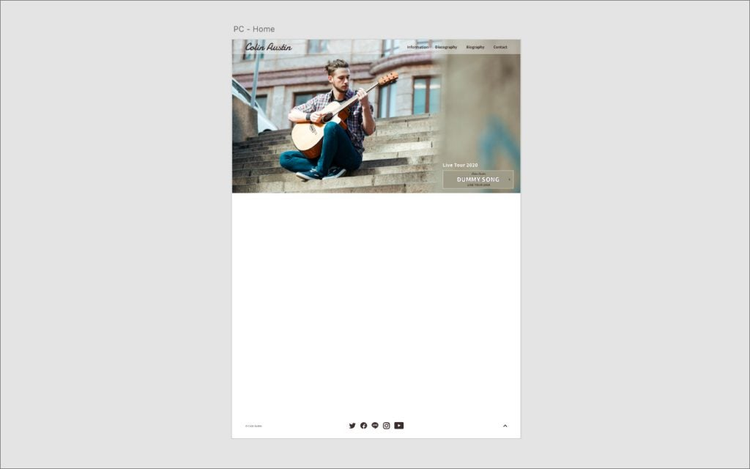
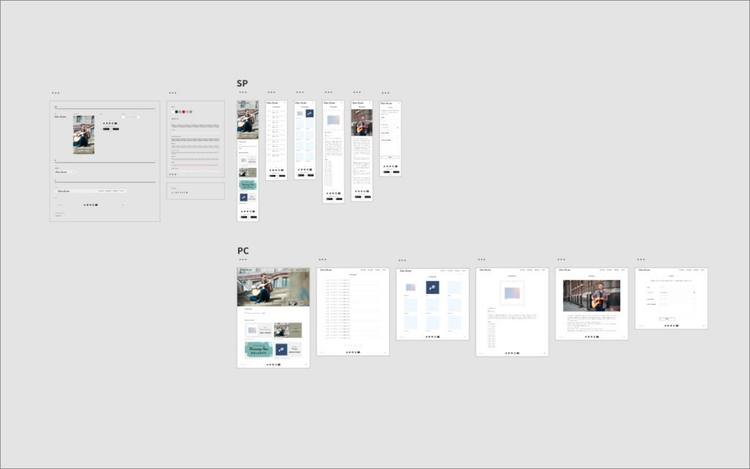
以上で、デスクトップ用のトップページのデザインが終わりました。興味があれば、サンプルファイルを参考にしながら、残りのページもレスポンシブ対応にしてみてください。

全ページがデスクトップサイズにレイアウトされた
第5回は、画面遷移や操作方法などを関係者に伝えるためのプロトタイプのつくり方を紹介しします。
今回学んだショートカットキー
- アートボードの複製 macOS:
Cmd+D、Windows:Ctrl+D - 背面に移動する macOS:
Cmd+[、Windows:Ctrl+[ - 前面に移動する macOS:
Cmd+]、Windows:Ctrl+] - 最背面に移動する macOS:
Shift+Cmd+[、Windows:Shift+Ctrl+[ - 最前面に移動する macOS:
Shift+Cmd+]、Windows:Shift+Ctrl+] - グループ(コンポーネント)解除 macOS:
Shift+Cmd+G、Windows:Shift+Ctrl+G