デザイナーから開発者への「引継ぎ」を改善するためのアイデア | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
デジタル製品やコンテンツの開発プロセスにおける最も重要な一部でありながら、しばしば苛立たしく感じられる場面となるのは、デザインやプロトタイプを開発者が実装できる状態になった段階です。
昔ながらのワークフローでは、デザイナーは企画フェーズと開発のフェーズの間に単独で作業し、渡された概要に基づいてピクセルパーフェクトなカンプやモックアップを作成していました。そして、クライアントが承認した後、それらを開発者に放り投げるのです。
このプロセスには問題が多くあります。ステークホルダーからのフィードバックを求めるためにアイデアを共有する機会はあまりなく、サインオフされた後のデザインへの変更は厳しい状況を引き起こしかねません。そのため、今日では、デザイナーが他のチーム(開発、コンテンツ戦略など)と継続的に共同で働き、クリエイティブな視点をプロジェクト期間を通じて実現できるようにすることが増えています。
それでも、開発者にとって、デザイナーの意図を実際の機能や製品に正確に反映するのが困難になることは珍しくありません。その一方で、デザイナーは、完成品が自分たちのデザインとなぜ違うのだろうと不思議に思っています。その上、どちらのチームも、取り組んでいる機能を素早く繰り返し磨き上げて、より短期間で適応するよう求められています。そして、残念なことに、デザイナーと開発者のやり取りは常に円滑に進むわけではなく、時間とコストが多く必要になったり、時にはプロジェクト全体の失敗の原因になることもあります。
この記事では、引継ぎが問題になりやすい主な理由と、断絶を解消するために従うべきベストプラクティスと戦略について説明します。
デザイナーと開発者の引継ぎに一般的に見られる落とし穴
「何といっても、デザイナーから開発者への引継ぎにおける最大の挑戦は、期待される最終的な結果についてのコミュニケーションと調整です」とAdobe XDチームのプロダクトマネージャーであるハリシュ・ナラヤンは指摘します。「デザイナーも開発者も、互いのギャップを埋めるために膨大な時間と労力を費やしています」
引き継ぐのではなく、協業する
問題のひとつは、言葉そのものかもしれません。ハリシュは次のように説明します。「『引継ぎ』という言葉は、デザインが開発者に渡されることを暗示します。製品を実現するのは開発者の責任であるというわけです。しかし、デザインが実際にユーザーに使われるまで、デザインは完成していないというのが私の考えです。したがって、デザイナーと開発者が、デザインと開発の両方のフェーズを通じてコミュニケーションするのは必須だということになります」
EY wavespaceのイノベーション&ストラテジーのリーダーであるバーマン・ペインターは、 「引継ぎ」 という言葉には注意が必要であることに同意して、一旦渡された成果物が、明確化や改善のために指し戻されることがほとんどないことを指摘しています。彼が大規模な金融サービス企業で働いていたときは、ビジネスチームが要件を定義して、コンテンツとマーケティングチームに引継ぎが行われ、コンテンツ仕様が作成されました。さらにそれが情報設計チームに引き継がれてワイヤーフレームが作成され、UXチームに引き継がれて忠実度の高いモックアップが作成されて、最後に開発チームに引き継がれるという流れです。
「この規模の一方通行のコミュニケーションは、ちょっと伝言ゲームを思い出させます」とバーマンはため息をつきます。「引継ぎのたびに、次のステップに渡される文脈と知識の幾分かが失われます。最後に到達するまでには、メッセージはオリジナルから変異しています。まさにこの問題が、デザイナーと開発者の引継ぎにも当てはまります。開発チームがさまざまな引継ぎ資料を受け取る頃には、メッセージはまったく同じではなくなっていて、そこから受け取った仕様を解釈しなければなりません。文脈は失われ、意図はしばしば誤解されます。そうして生まれた結果は、意図されていた目的を完全に果たせないものになることが珍しくありません」
作業を詳細にしすぎたり、作業の成果をかばいすぎたりしない
デザイナーと開発者は、本質的に異なる視点から物事にアプローチするとハリシュは考えています。それが意味するのは、仕様を明確にしたり変更を吸収したり差分を最小化するために、両者の間で多くのやり取りが行われるということです。デザイナーは、既存の(あるいは計画されている)再利用可能なコンポーネントやデザイントークンを常に意識しているわけではありません。それらを管理する仕組み(デザインシステムのような)がないと、チームは多くの冗長な作業を行い、製品には不整合が生じ、市場投入までの時間を無駄に費やすことになるでしょう。
「過度に仕様を指定することに依存していて、起こりうる極端な状況(エッジケース)や制約に取り組むことをしないデザイナーは、不満を感じることが多いようです」と、製品戦略コンサルタントのグレッチェン・アンダーソンは付け加えます。彼女は、共同作業の困難さを軽減し、生産性を向上させることについて書かれた書籍『Mastering Collaborationの』著者です。

グレッチェン・アンダーソンは、人、プロセス、製品について口論する人のためのハンドブックを書いた
円滑な引き継ぎを確実に行うために心に留めておくべき注意点の中には、自分のデザインを庇わないこと、デザインされたものはすべて開発者が実現できると仮定しないこと、開発者のフィードバックに過度に影響されてユーザー体験を犠牲にしないことなどが含まれます。
すべての状態のデザインを考慮することを忘れない
デザイン作業の専門家であるベン・ブキャナンは、頻発するもうひとつの過ちは、すべての状態におけるデザインを考慮しないことであると警告します。
「フォーカスやホバーといった基本的なことはもちろん、インタラクションの成功や失敗の状態といったものも含みます」と彼は説明します。「これらすべてにデザインと簡潔な説明が必要です。それらが提供されていない場合、開発者は作業を続けるために何かでっち上げる必要があります」
より良いコラボレーションための戦略
つまり、状況を改善するには、デザイナーは開発のことを念頭に置きながら働く必要があります。一方、開発者には、デザインとエンドユーザーのニーズを常に意識することが求められます。より具体的に言えば、デザイナーは、対象のメディアに対して効果的にデザインするのに十分な技術スキルを持つべきです。開発者は、効果的にデザイナーと協業するのに十分なデザイン理論を知るべきです。
「相互に理解と尊敬の念があれば、妥協は戦いではなく協力になります」とベン・ブキャナンは説明します。「現実的な制約の中で、ユーザーの問題を解決するために一緒に働いているのです。どちらかが現実的になることができなければ、誰もが不満を抱くことになります」
ベンが学んだことは、デザイナーが、デザインのどの部分が最も重要かを開発者に説明したり、構築が難しかったり時間がかかるか部分がどこかについて開発者に説明をもとめることが、コラボレーションの助けになるということです。「これらの視点を組み合わせることで、デザインの品質を犠牲にすることなく期限を守る方法を見つけ出すために協力できるようになります。また、デザインを開発者が馴染みやすいものにして、彼らのプロセスへの参加を促進する効果もあります」
ハリシュはこれに同意しています。「デザイナーと開発者は、頻繁にコミュニケーションを取り、早期のうちから作業を共有することが必要です。開発者からできるだけ多くのフィードバックを引き出し、できるだけ早くからプラットフォームの制約を考慮するのは、誤解や理解のずれを減らすには最適です」
「開発者がデザインに関する判断の背後にある理由を理解しないままで、デザインを素早く形にすることは期待できません」とグレッチェンは付け加えます。「丁寧に文書化し、こちらはさらに重要ですが、デザイン上の決定の根拠を議論すれば、仕様を確認するだけでなく、ユーザーに役立つ最終成果による利益を得られるでしょう」
要件を仮定として言い換える
コラボレーションを改善するもうひとつの方法は、与えられた要件を、何を構築すべきかの最終決定とみなすのではなく、実装が完了する前に検証しなければならない仮定として再評価することだとバーマンは提案します。
「検証されていない仮定には多くのリスクがあります」と彼は説明します。「エンドユーザーが望まない機能であるというリスク、技術的に実現不可能なデザインになっているリスク、時間や予算やリソースの超過を引き起こすリスクなど、妥当性が確認されていない仮定を持つ機能は、悪いユーザー体験や予算超過の主要な要因です」
バーマンは、それぞれの分野に最適な進め方を選択するよう推奨しています(例えば、デザイナーはユーザ中心設計に基づくプロセスで、開発者はアジャイルメソッドを採用しスプリントを行うなど)。そして、ツートラックのアプローチを採用し、以下のの2つの関連するバックログを管理します。
- 発見バックログ: デザイナーは要件を検討し、それを仮定として再構成し、検証することを目指します。デザイナーにスプリントモ強制しないことにはいくつかの利点があります。まず、検証しようとしている要件のコンテキストと複雑さに合わせてデザイナーの関わり方を変えることを可能にします。また、開発チームからのサポートを得やすくなります。その結果、検証された要件を、より伝統的な実装バックログ用にフィルタリングすることができます。
- 実装バックログ: ここには、ユーザストーリー、テスト合否の判定基準、適切なレベルのデザイン文書などが存在します。デザイナーと開発者が一緒に何を実装すべきかを決定し、それぞれの要件が顧客への適合性と技術的な実現可能性について検証されることで、失われる文脈は少なくなり、やり直しも起きにくくなります。
デザインシステムを作成する
チームは、効率を改善し一貫した体験を提供するために、標準的な命名規則に従い、プロセスを設定し、デザインシステムを構築するべきです。
「短期間で公開する必要がある場合は、既存のコンポーネントを組み合わせて問題を解決する方法を開発者に相談してみましょう」とベンは提案します。「彼らが驚くほど早くモックアップを組み立てるのを見ることになるかもしれません」
しかし、その際に説明もなくデザインシステムから逸脱してはなりません。これはベンが今どきのデザインチームで一般的に見かける間違です。
彼は、次のように自問することを勧めています。「デフォルトのデザインを変更する意図はあったのか?つくったのは新しいバージョンか?開発者は変更を無視して標準コンポーネントを使うべきか?といった質問です。あるいは、要素を組み合わせた場合、視覚的には意味があっても技術的には組み合わることができないかもしれません。最近のデザインツールが、デザインとコードの間を埋めようとしている大きな理由はこれだと思います」
一緒に座って対面で、あるいは、ツールを使用しオンラインでコラボレーションする
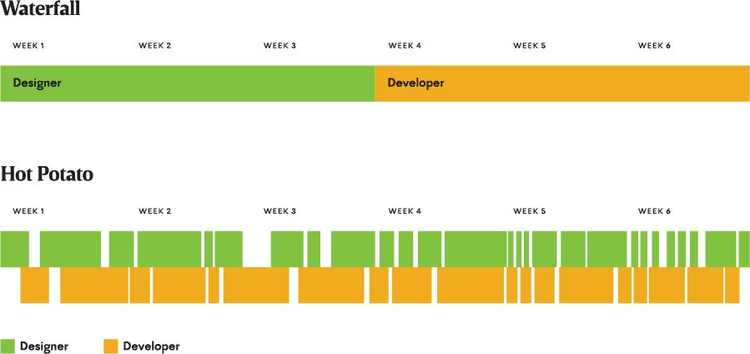
単純に見えるかもしれませんが、一緒に座るだけで、コラボレーションに素晴らしい効果があります。クリエイティブディレクターでアドバイザーのダン・モールは、彼とブラッド・フロストがHot Potato Processと呼ぶコラボレーションへのアプローチを説明した最近の記事で「何年も一緒に仕事をしてきたデザイナーと開発者のペアの多くが、最初の数分間一緒に座っているだけで、相手の働き方を理解するようになりました」と書いています。彼らが提唱するHot Potato Processは、デザイナーと開発者が制作プロセス全体を素早く交互に渡し合うというアイデアです。

ダン・モールのHot Potato Process 出典: ダン・モール
一緒に座れない場合は、ビデオチャットなどのツールを使用します。ハリシュは、Slackのようなコミュニケーションチャネルを使い、DropboxやGoogle Driveを使って、関連する画像やスクリーンショットを共有することを勧めています。
また、定期的な確認のためのグループミーティングを設定して、作業の結果が予想と大きく異なることのないようにします。
壁を打ち破る
これまで紹介してきたのは、「引き渡し」という考え方を忘れ、単独で作業することを止めるというアイデアです。一緒に座り、コミュニケーションを増やし、一緒に問題を解決し、お互いの強みを生かし、デザインシステムのようなツールを使用して、完成までの時間を大幅に短縮するのです。
グレッチェン・アンダーソンは、「開発者とデザイナーがタッグを組んで、大局的な問題や、より詳細なUIウィジェットに対する様々なアプローチを探求すれば、互いの信頼と理解の共有を築き、エゴよりユーザーを優先させて、迅速に働けるようになるでしょう」と結論付けています。
以上がデザイナーと開発者のより良いコラボレーションのための提言です。結局のところ、これこそがしっかりとした成果物をつくるための基礎なのです。
この記事はBest Practices for a Smoother Designer-Developer Handoff(著者:Oliver Lindberg)の抄訳です