黄金比をデザインに使う理由とその使い方 | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
デザイナーにとって重要な目標のひとつは、明確でわかりやすいデザインを作成することです。整理されてバランスがとれているページに配置される読みやすく解釈しやすい情報は、訪問者にとってより良い体験になるはずです。その実現のために使えるツールには、グリッド、スペース、カラム、ガターなどいくつかありますが、この記事では、しばしば見過ごされがちな黄金比というツールについて見ていきます。黄金比とは、自然なものから人工物まで多くのものに見られる数学的な比率のことで、形状や構造の最も好ましい比率を示すとされます。
黄金比の裏にある理論は、歴史的にはPi(パイ)の時代に遡ります。この比率は時代をを通じて、哲学者、建築家、デザイナーによって、人目を引く魅力的なデザインや建築をつくり出すために使われてきました。ギリシャのパルテノン神殿やエジプトのピラミッドは、建築家が要素のバランスをとるためにこの比率を使用した歴史的な建造部の例です。黄金比が広く使われる理由は、それが見た人にとって自然であり、美しいバランスをつくり出すからです。
建築と同じように、デジタルデザインにも黄金比を取り入れて、ワイヤーフレーム、ブランディング、最終的なカンプを作成することができます。この記事ではその方法を紹介します。
黄金比とは何か?
比率自体は1:1.618033987と定義され、ギリシャ記号のPhi(ファイ)で表されます。つまり、一方の長さが100pxの場合、もう一方は161.80pxになります。これを、図形やオブジェクトが隣り合っている場合(幅同士)や、四角形のような単一の図形を形成する場合(幅と高さ)に適用できます。
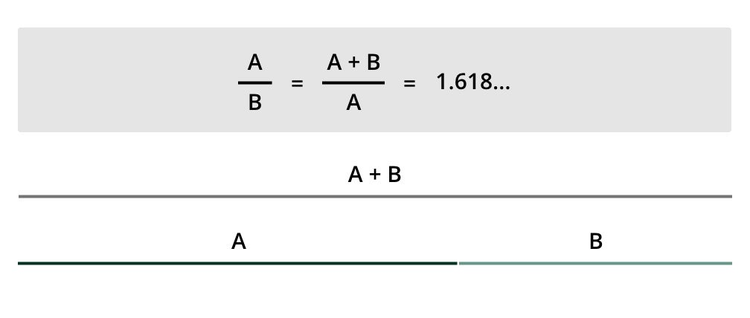
比率を計算する公式は、A/B = (A+B)/A = 1.6180033987 です。ただし、実際に使用される際には、この数値は作業しやすいように丸めされることが多く、1:1.618 や 1:1.62 などが使われます。

黄金比の公式は、長さAが長さBの1.618倍であることを示している。分割すると、2つの長さが比率に従っているかどうかを検証できる
黄金比の計算に関連する用語には、数学者フィボナッチが定義したフィボナッチ数列もあります。この数列は、数列内の各番号が、その前にある2つの値の合計になっています。たとえば、1+1=2 であるため、数列の最初の3つの数値は「1, 1, 2」で、その次は3(=1+2)になります。これを繰り返すと、最初の10個の数字は、「1, 1, 2, 3, 5, 8, 13, 21, 34, 55」になります。
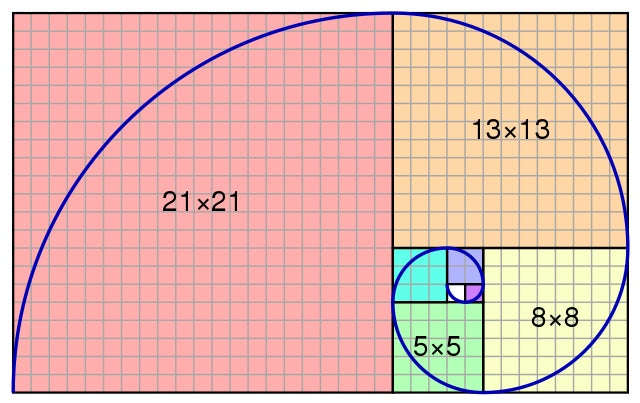
フィボナッチ数列は、黄金螺旋と呼ばれる黄金比の倍数で成長する対数スパイラルをつくります。黄金比を表現する多くの図の中で、以下のような螺旋が示されます。これはレイアウト時や、ロゴアセットをデザインする時のガイドとなり、バランスをつくり出すための役に立ちます。

フィボナッチ数列の幅を持つ正方形を敷き詰めて、対角を結ぶ円弧を描くことによって作成された黄金のらせんの近似
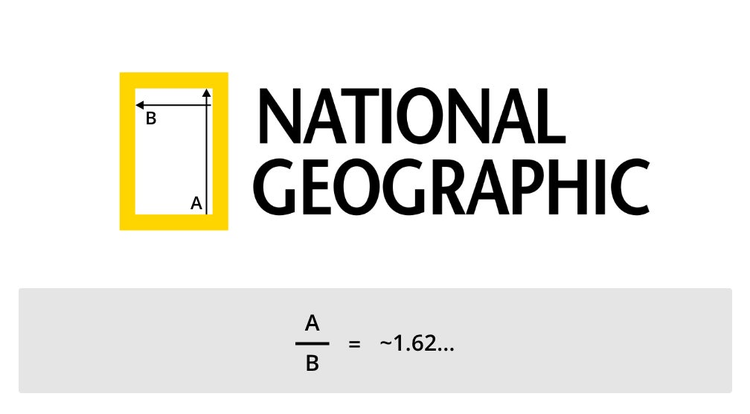
こんなのは数学者が思い付きで見つけ出した公式にすぎないと思っているかもしれませんが、自然界では一般的に発生していて、主にらせん状を見つけられます。様々な植物や、ノーチラスの殻、さらにハリケーンの雲の形にも見ることができます。掘り下げて調べてみると、黄金比は私たちの周りにある人工物や自然のなかで使われていることが分かります。National Geographicのロゴを見てみましょう。これは、黄金比に従った長方形です。

デザインにおける黄金比の使い方
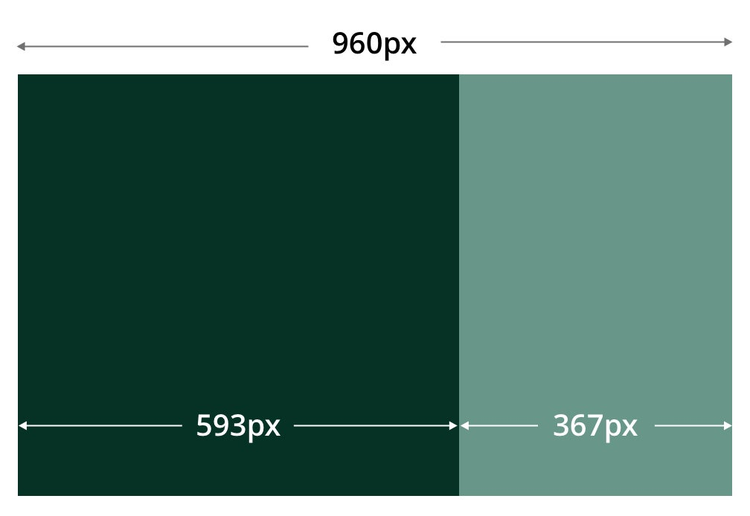
デザイン作業に黄金比を使用するのは、案外と簡単です。比率がすべてであるために、公式を利用してカラムやレイアウトを生成します。たとえば、メインコンテンツ領域とサイドバーを持つレイアウトが960pxの幅である場合、メイン列の幅を 960px/1.618 として計算します。これにより、593pxの幅が得られます。同様に計算すると、サイドバーの幅367px(593px/1.618)が得られます。もちろんこれはマージンやパディングを考慮したものではありません。また、値を偶数に丸めたり、使用されているレイアウトシステムに合わせた倍数にすることもあるでしょう。それでも、この公式は、2つのカラムの最も好ましいバランスに関するガイドとして利用できます。

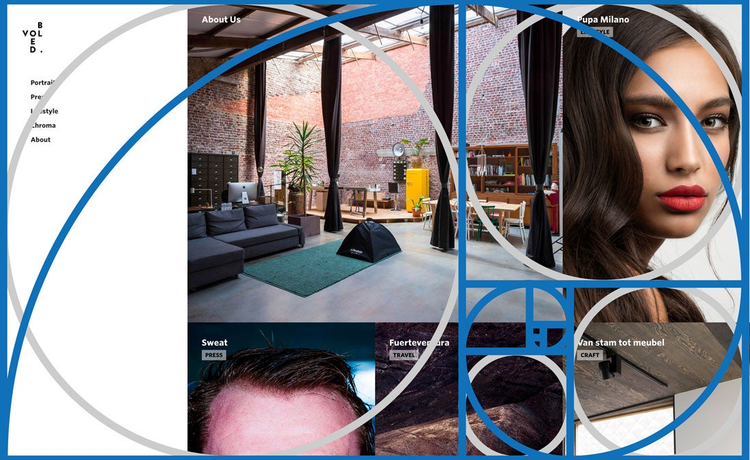
Webサイトのデザインに使われている黄金比の例 出典: design shack
上のシナリオでは、カラムをを特定の高さに固定するのではなく、スクロールすることを想定しているかもしれません。もし、カラム内にコンテンツのブロックやサイドバーのウィジェットがあるなら、公式を利用して幅に応じた最適な高さを判断できます(つまり、1.618を掛けたり割ったりして、画面に合った配置を見つけます)。

この比率をデザインに活用することはとても有効ですが、多くのデザインは動的で、ビューポートやレイアウトサイズの変更に応じて変わるため、ページ全体またはレイアウト全体に適用することは困難な場合もあります。その場合は、この比率を使用する対象をデザインの中にあるコンポーネントに集中させ、比率に基づいたグリッドをコンポーネントを揃えるために使用すると、あまり苦労せずにメリットを得ることができます。
レイアウトを作成し要素を配置するために黄金比を利用しているテンプレートやワイヤーフレームのサンプルの利用は、簡単に始めるための優れた手段です。これは、どのような効果があるかを実際に見て確認できるので、デザインを開始する際に使用するには最適な出発点です。
また、比率に基づいて適切な寸法を計算するためのサービスも数多く存在します。デザイン作業にAdobe XDを使用しているなら、ジョン・ボーガスによるGolden Gridのようなテンプレートをダウンロードして利用できます。何をデザインするとしても、素晴らしいバランスのとれたレイアウトを作成するための道具として、この比率を覚えておきましょう。
この記事はThe Golden Ratio: How & Why to Use it in Design(著者:Matt Rae)の抄訳です