これから始める!デザインシステム入門 | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
最近、「デザインシステム」という言葉をよく耳にするようになりました。Salesforce、Shopify、Airbnb、Spotify、Google、Microsoftなど、IT系大手企業は挙ってデザインシステムを作成しているようです。そして、企業によってはデザインシステム担当のUX専門職の募集まで行われるようになっています。

デザインシステム専門のプロダクトデザイン担当職の例
では、どうしてこの状況になったのでしょうか?なぜデザインシステムが突然注目を浴び始めたのでしょうか?また、UIキット、デザイン言語、スタイルガイドといった用語は実のところ何を意味しているのでしょうか?
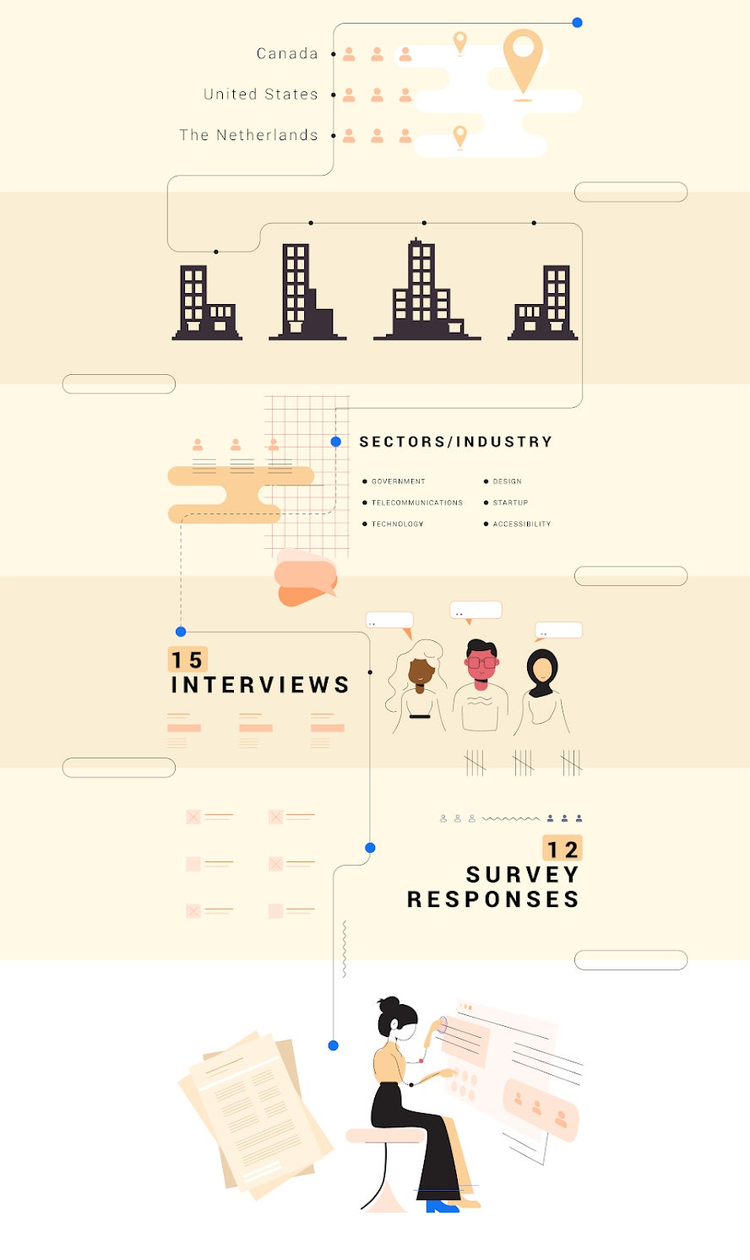
こういった疑問を踏まえ、デザインシステムを解説するブログ記事を、シリーズとしてまとめることにしました。アドビ社内の調査と、Google、Shopify、Slackなどの企業で働く15人のエキスパートとのインタビュー、そしてデザインシステムに従事する12人のデザイナーのアンケート調査に基づいた、基本から学べるガイドを提供します。

インフォグラフィック 提供: アンドレア・ミカ
デザインシステムの簡単な歴史
現在、デザインシステムは大きな注目の的であり、まるで誰もが独自のデザインシステムを構築し展開しているかのようですが、実際のところ新しい考え方ではありません。デザインシステムに関する本を書いたデザイナーのアンドリュー・コールドウェルは次のように言っています。「デザインシステムに新しいアイデアはまったくありません。私は、ここ10年のほとんどを、デザインシステムと向き合って過ごしてきました。ある意味で、ブランドガイドラインが進化したものといってもよいくらいです」。アドビでエクスペリエンスデザインのディレクターを務めるショーン・チェリスもこれに同意して、「アドビはとてもたくさんの製品を抱えており、ブランドチームは、ビジュアルアーキテクチャの視点から、これらの製品が同じ会社から提供されていると感じさせられる方法を探してきました」と語っています。
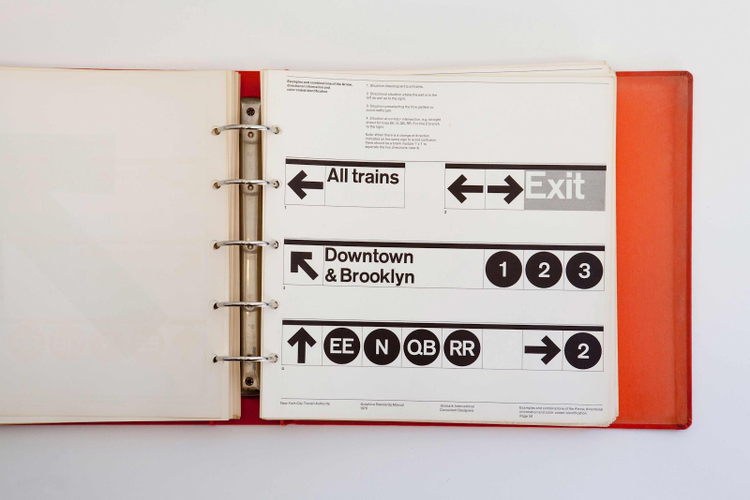
構築環境に関してはさらにさかのぼり、クリストファー・アレキサンダーは、1977年に出版した『A Pattern Language: Towns, Buildings, Construction』の中で、1970年代のデザインパターンに言及しています。彼の、アーキテクチャに再利用可能なデザインの部品を使うという考え方は、それから数十年にわたって、実践に影響を与えてきました。NASAやニューヨーク市都市交通局などの1970年代から80年代のブランドガイドラインはビジュアルアイデンティティの表現方法の見本ともいえるもので、今やコレクター誰もが欲しがるアイテムになっています。

矢印の例を示すニューヨーク市都市交通局の標準マニュアルの1ページ 出典: Standards Manual
デジタル化の時代では、ビジュアルアイデンティティとブランドのガイドラインは、Webサイトやオンラインのブランドアセットに対しても適用されます。モバイルアプリ、マーケティング用Webサイト、Webアプリ、さらにはボイスアプリといったデジタルチャンネルの急増に伴い、企業は一貫性のある顧客体験が必要であると気づくことになりました。
なぜデザインシステムなのか、そしてなぜ今なのか
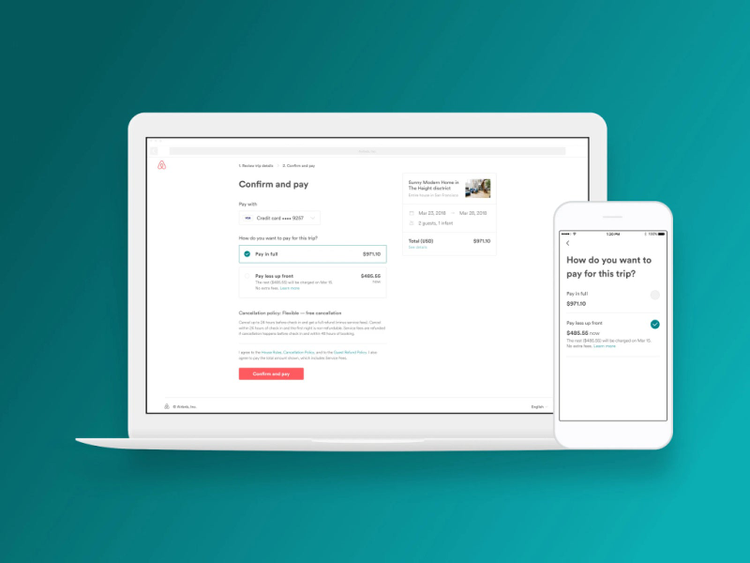
今日のデジタル時代において、注目を集めているのはUXとデジタル製品デザインです。ほとんどの組織は、競合他社との差別化、もしくは少なくとも追いつくための手段として、デジタル化の重要性を認識しています。通常、企業内の組織には、さまざまな製品ラインやプラットフォームを対象にデザインするいくつかのチームが存在します。たとえばAirbnbの場合は、顧客が使用する製品として、Web、iOSアプリ、Androidアプリを管理しています。それに加えて、社内用のアプリケーションが顧客用とは別に存在します。

AirbnbのWeb版とモバイル版の支払いフロー 出典: Airbnb
さらに、さまざまなプラットフォーム向けのデジタルアセットと製品の増加により、コンテンツ制作には大幅な高速化が求められるようになりました。この件について、Adobe XDチームで製品管理のディレクターを務めるシスコ・グズマンは、「コンテンツ制作に関しては、デザイナーがこれまで以上に多くのことをこなさなければなりません。デザイナーの作業は、画面やプラットフォーム、そしてユーザーに合わせて適応することが求められています。今日のデザイナーにとって、これは興味深いことですが、面倒でもあります」と述べています。
デザインシステムの導入は、Web、各種プラットフォーム、デバイスの特性に合わせて製品を制作しなければならない組織においては当然の動きと言えます。デザインチームがより良い連携を追求したことによる自然な結果であり、重複した作業を排除する可能性のある術としても認識されています。複数の製品に渡るブランドや体験の一貫性を保持する上でも、デザインシステムは重要な役割を果たします。
デザインシステムを構成する項目
デザインシステムには、どの組織にも適用できるような万能アプローチは存在しません。しかし、多くのデザインシステムに見られる典型的な項目が3つ存在します。
一元化されたアクセスポイント: 通常、デザインシステムには社内あるいは一般向けに公開されたWebサイトやフォルダ(DropboxやGoogle Driveなど)があり、そこにすべてのリソースが集められています。含まれるリソースには、システムのドキュメントやデザイン原則に関する情報のほか、コンテンツ、デザイン、アクセシビリティなどのトピックに関するガイド、デザインや開発に再利用できるリソースへのリンクが含まれます。
再利用可能なデザインリソース: UIキット、すなわち最新状態に維持されたUI要素やシンボルを集めたデザインファイルです。Adobe XDであれば、共有されたスタイルガイドに相当し、デザイナーは新しい画面デザインを始める際にリンクして使用することができます。
再利用可能な開発リソース: 開発者が使用できるコードベースのコンポーネントを集約したGITリポジトリです。iOSコンポーネント、Reactコンポーネント、HTML/CSSコンポーネントなど、さまざまなフレームワークが使われます。デザインシステムを実際に「表現する要素」とみなすことができます。

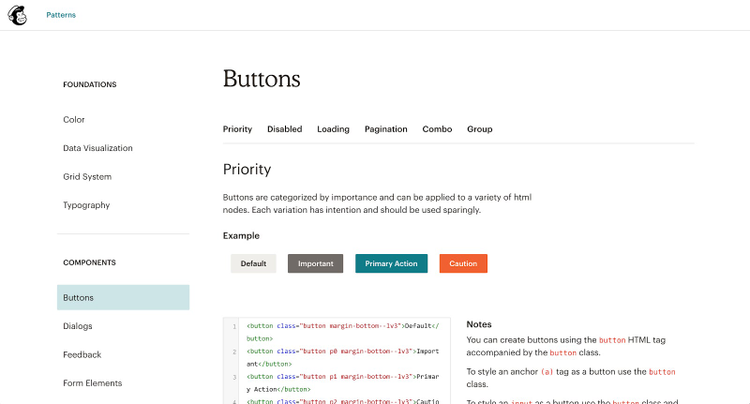
Mailchimpが使用するデザインシステムの公開Webサイト。コードスニペットを含むデザインパターンが説明されている 出典: Mailchimp
なぜ組織はデザインシステムに投資するのか?
デザインチームと組織には、デザインシステムの作成に取り組む十分な根拠があります。そもそもデザインシステム自体は目的ではありません。目的に到達するための手段であり、ある特定の結果を達成するための方法です。優先事項は組織ごとに異なるものの、私たちの調査からは、デザインシステムへの投資には共通した動機がいくつかあることがわかりました。
デザインシステムを構築する根拠として非常に一般的だったのが「一貫性」です。チーム間で共有するためのデザインシステムを実装し、運用すれば、同じ会社からの複数の製品に一貫したブランドと体験を持たせたいという願いに近づくことができます。一貫性が必要かを調査するためにしばしば行われる方法はインターフェイスやUIの監査で、たとえばボタンのスタイルの全バリエーションを調べるなど、ブランドの持つ製品間の異なるUIスタイルの存在を確認します。
他にも「効率性」が、デザインシステム作成の根拠として広く支持されています。再利用が可能で、繰り返し使用できるコンポーネントやパターンがあれば、デザインと開発チームはワークフローを効率化できるからです。また、インターフェイス要素を毎回ゼロから作り直す必要性がなくなるため、二度手間を減らすことにもなります。デザインスプリントの場面では、再利用できるUIコンポーネントのライブラリを使って、素早くプロトタイプを構築することもできます。
デザインシステムは、組織間の共同作業を円滑化する上でも役立ちます。デジタル製品のルック&フィールや体験に関わるビジョンが定義されていれば、「どんなものが良いとされるのか」をより理解しやすくなるため、チームが共同で定義した基準を達成するのが容易になります。また、デザインシステムに貢献することにより、関係者はデザインシステムの進化の一部となります。このようにして、デザインシステムは共通するビジョンを提供するトロイの木馬として機能するようになり、組織間の壁を崩すことができるのです。
デザインシステム熟成の4ステージ
望ましい結果を得られるデザインシステムを構築しようとする場合、そこに到達するまでにいくつかのステージを通過することになります。アドビ社内およびクライアントに行った調査から、システム化されたデザインと開発には4つのレベルがあることがわかりました。これらのレベルは、デザインシステムへのアプローチの成熟度に対応します。
デザイナー
開発者
レベル1
個々のデザインが一貫性を得られるよう、再利用可能なシンボルを作成して使用する。
手書きの注釈が付いた個々のデザインに従って構築する。コードは共有されない。
レベル2
マスターファイルやライブラリの機能により、再利用可能なシンボルを共有し合い、より大規模なデザインプロジェクトにおける部品の一貫性を維持する。
デザインツールが生成する仕様(Adobe XDのデザインスペックなど)を基に開発を行い、Githubを使ってコードの共有、再利用、レビューを行う。
レベル3
プロジェクトの初期段階で正規のスタイルガイドを作成する。ガイドはデザイン作業の過程で参照され、開発者とも共有される。
デザイナーが用意したスタイルガイドを基に作業し、Githubで共有され正式に承認された再利用可能なコンポーネントを使用する。
レベル4
デザイナーは、開発者と共有されている唯一の情報源であるリポジトリを参照する。参照先を共有することでチーム間の信頼を築き、共に理解できる言葉でデザインを伝えることで、正確に伝えるプレッシャーが緩和される。
デザイナーが参照しているリポジトリを使用する。リポジトリには、ブランドガイドラインと、プロジェクトのマスタービルドにリンクされた最新のビジュアルコンポーネントなどが含まれる。
出典: アドビデザインリサーチ&ストラテジー 上級研究員 リンジー・ウォレス博士
デザインシステムに関連する用語
上の表の各レベルにおいて、さまざまなデザインシステムの要素とコンポーネントが両チームによって使用されています。デザイン業界は意味について議論することで有名です。ここ数年で「デザインシステム」という言葉広く使われるようになっていますが、人によって異なるものを参照しているかもしれません。真のデザインシステムを構成する条件とは果たして何か?という論争もあります。

デザインシステムの要素をデザイナーと開発者の所有の度合いで並べた例 出典: アドビデザインリサーチ&ストラテジー 上級研究員 リンジー・ウォレス博士 インフォグラフィック: アンドレア・ミカ
以下の用語一覧は、厳密な定義付けを行うためのものではなく、デザインシステムについて話したり読んだりするときに見聞きする一部の用語の分かりやすい説明を目的としています。
- デザインシステム: 組織やチーム間で共有される、体験デザインや開発リソースのライブラリを指す包括的な用語。通常、複数のパーツから構築されている。
- コンポーネント: デジタル画面を構成するインターフェイスとUIの要素。ボタン、入力フィールド、ラジオボタン、チェックボックスなどがその例。
- パターンライブラリ: ユーザーインターフェイスに見られる一連の「デザインパターン」を集めたもの。デザインシステムに含まれるコンポーネントから構成される。例えば、支払い情報フォームのような共有されるUXモジュールが含まれる。
- ブランドガイドライン: 通常、ブランディングまたはマーケティングチームがオーナーであるガイドライン。会社ロゴ、タイポグラフィ、カラーパレットの使用に関するルールが定められている。現在のデザインシステムよりも前から存在しており、デザインシステムに着手する際の重要な開始点になる場合がある。
- スタイルガイド: ブランドガイドラインに類似するもので、ビジュアルのスタイルガイドだけでなく、文の書き方やトーンをまとめたエディトリアルガイドラインを指すことがある。
- UIキット: 通常、ボタン、入力フィールド、チェックボックス、ラジオボタンなどのユーザーインターフェイス要素を集めたデザインドキュメント。デザインチームが画面のモックアップやプロトタイプを作成する際に使用する。
- トークン: ブランドカラーの指定などに使われるデザインシステムの最も基本的なスタイル要素。デザインシステムの唯一の参照場所とみなされるファイル(JSONファイルなど)に管理される。
古くて、しかし新しいもの
デザインシステムは特別新しいものではありません。ブランド標準とデザインパターンを使い、一貫性のある製品をより早くという願いが、デジタル時代に合わせて進化したものです。大規模な組織にとっては、デザインチームと開発チームが使用するツールの自然発展形とも言えます。
しっかりと理解しておくべき重要な点のひとつは、「デザインシステム」が多くの側面やリソースを網羅する包括的な用語であるということです。言葉の意味を明確にして、チームや組織にとってどの側面が最も意味を持つのかを理解すると、デザインと開発のシステム化を進めやすくなります。
本シリーズのパート2は、「デザインシステムにおけるUXデザイナーの役割」を紹介します。
リサーチ、インタビュー、アンケートにご協力いただき、深い知識と経験を共有してくださった皆様に感謝の意を表したいと思います。デザインシステムの詳細については、アドビとIdeanの電子書籍「Hack the Design System」もご覧ください。
この記事はGetting Started with Design Systems – Part 1(著者:Linn Vizard)の抄訳です