スマホがマテリアルスキャナーになる

マテリアルスキャンの重要性はどれだけ強調しても強調しすぎることはない
物理的なマテリアルをデジタルで再現するには、やり方さえ間違えなければ、マテリアルスキャンが現在最も正確な方法です。しかし長い間、スキャナーにはハイエンドのものしかなく、3Dコミュニティの多くの方々にとって縁遠いものでした。
Allegorithmicは、全員にスキャナーを進呈することはできませんが、テクノロジーを多くの方々に利用していただきたいと考えています。こうした考えで進めてきた研究が実を結びました。2017年2月に公開したSubstance Designer 6には、スマートフォンを持っている方なら誰でも物理的なマテリアルをスキャンできる、完全で簡単なスキャン処理ワークフローが含まれています。
このチュートリアルでは、この数年間で得た知見も含めて、写真撮影から最終的なSubstanceマテリアルの作成まで、スキャンプロセスの手順を1つずつ説明します。
- まず、マテリアルスキャンのコンセプトを確認します。
- 次に、段ボール箱を使ったライティングのセットアップ方法を説明します。
- その後、スマートフォンでマテリアルを取り込む方法と後工程の方法を説明します。
- 次に、Substance Designerでノードベースのスキャンプロセスに進みます。
- 最後に、Substanceを使って、スキャンしたマテリアルをハイブリッドマテリアルに変換する事例を紹介します。
- このチュートリアルを参考に、はじめての「スマホでマテリアルスキャン」をお楽しみください。
1.スキャンのコンセプト
画像を取り込むプロセスを理解するには、マテリアルを大きなスケールで見る必要があります。マテリアルを山に例えて考えてみてください。山を照らすライトは太陽です。太陽が山の周りを回ると、黒い影の形が見えるでしょう。その影の形(シェイプ)が、山の起伏を示す間接情報となります。少なくとも4つ(より良い結果を得るには8つ)の画像から得られる十分な情報を組み合わせれば、アルゴリズムにより山の起伏を計算できます。つまり、マテリアルの周囲に同一距離で8回ライトを回すだけで、適切なスキャンに必要な情報が取得できます。

2.装備
品質とコストはトレードオフ。適切なバランスが重要です。実験のコストを抑えるために、照明のセットアップには段ボール、トレーシングペーパーの束、LEDライトを使いましょう。Manfrotto製のLEDライトが、バランスの取れた昼光色でおすすめです。可能な限り最高のプロセスで画像を取り込むため、このチュートリアルではiPhone 7とAdobe Lightroom Mobileを使用しました。このアプリはiOSとAndroidデバイスに対応し、RAW(非圧縮)形式で取り込めるからです。最後に、X-Riteのカラーチャートをご用意ください。もちろんこのチュートリアルの実習では、他のスマートフォンを使用しても構いません。条件はRAW形式で画像を取り込めることだけです。

3.ScanBoxの作成
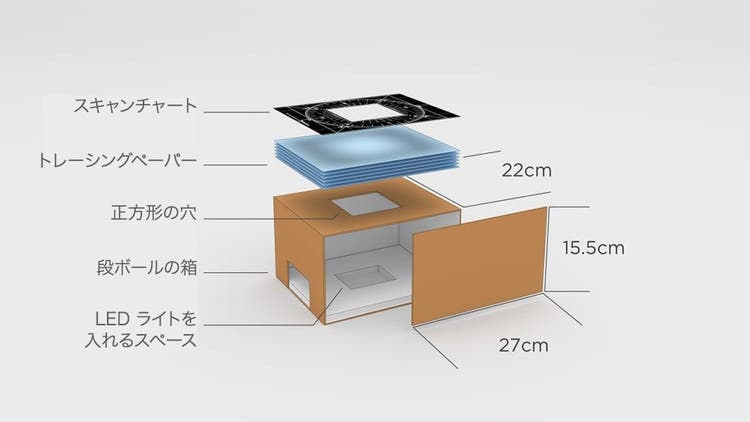
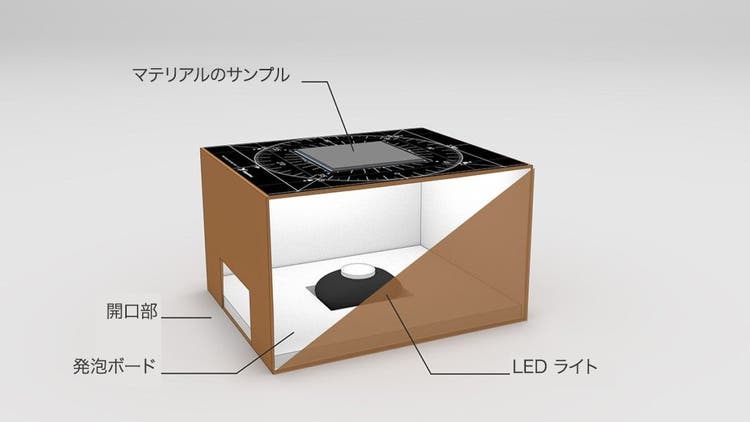
ScanBoxは、中でスキャンを実行するためのボックスのことで、一辺が最大10cmのマテリアルから、透過情報も含めた詳細な情報を大量に取り込めるように設計されています。内部を囲むボックスも必要です。このチュートリアルでは、27.0cm x 22.0cm x 15.5cmの段ボール箱を使用します。内側の面は白地にすることをおすすめします。
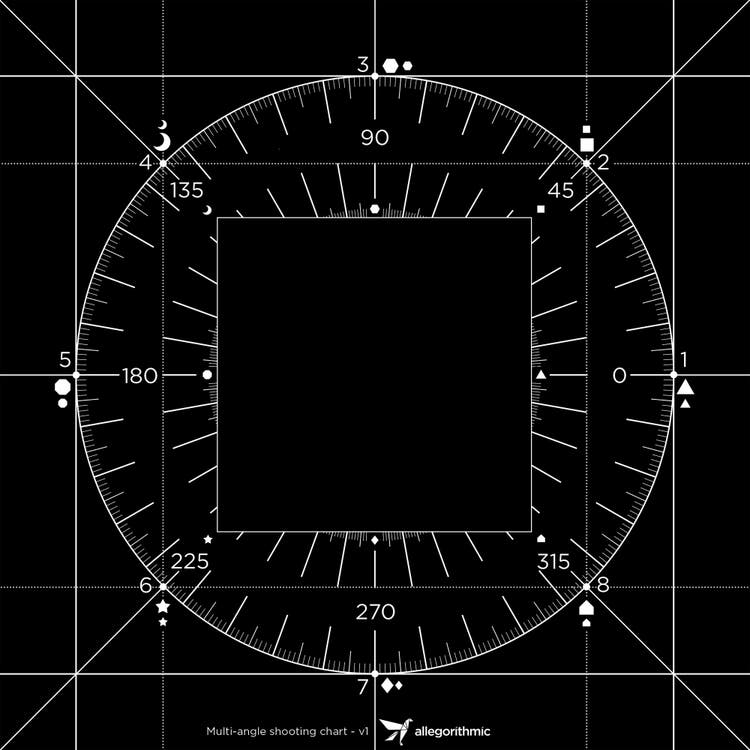
マテリアルの透過情報を安定的に取り込めるように、ボックスの中央に正方形の穴(10cm x 10cm)を切り抜き、その上にトレーシングペーパーを6枚重ねて置きます。これはマテリアルに当てる光を拡散するためです。ペーパーの上にはスキャンチャートを置きます。これは、スキャン中だけでなく、後工程でも役立ちます。このチャートが黒いのは、LEDライトからマテリアルサンプルへの照明の跳ね返りを減らすためです。また、後工程を効率化するため、8つの方向にマーク(四角、三角、月、星など)を付けます。これらのマークは、Adobe Photoshopで写真の結合を実行する際に、スキャンしたコンポーネントを正確にすばやく結合するためのものです。


こちらからスキャンチャートのテンプレートをダウンロードできます。
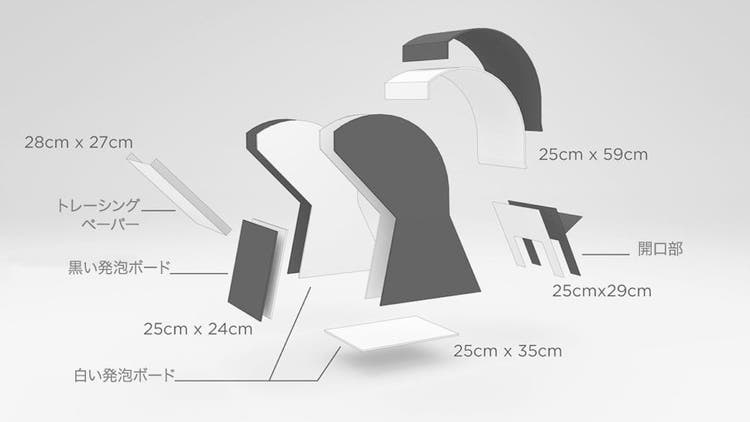
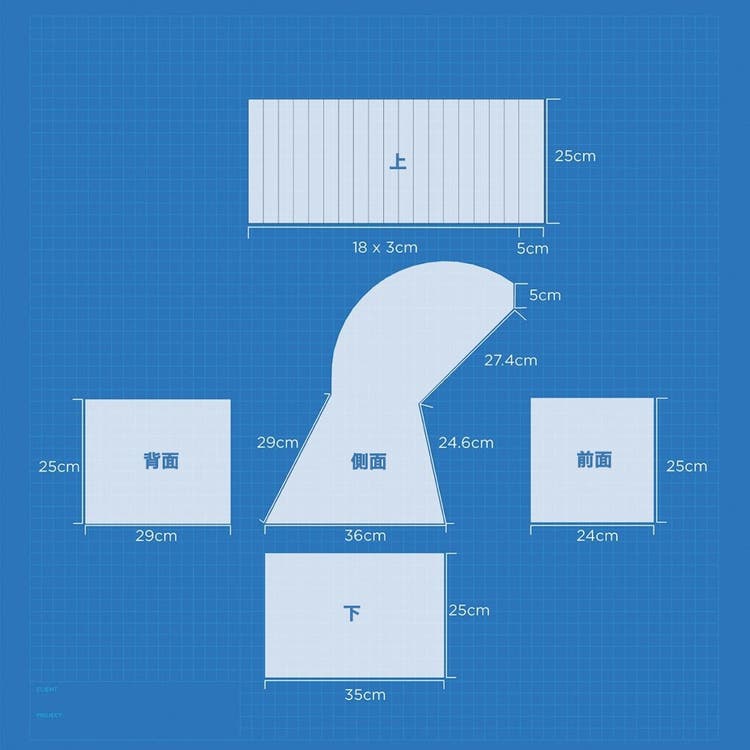
4.LightBoxの作成
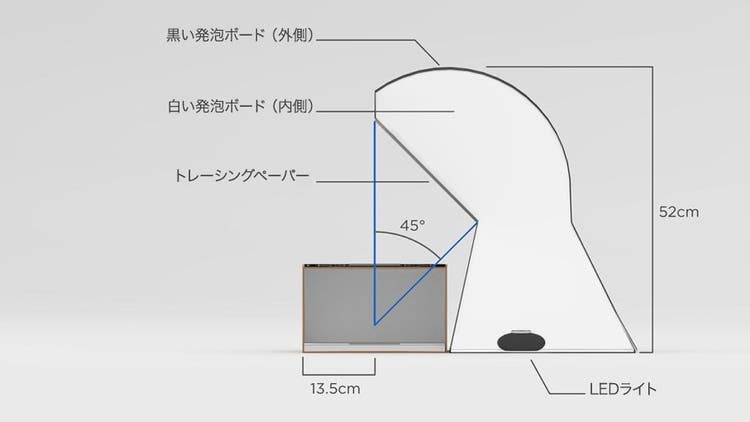
次にLightBoxを準備します。スキャンプロセスでは、少しグラデーションのある柔らかい拡散光が効果的です。LightBoxはScanBox専用にデザインしたものです。簡単な仕組みであるため、これを参考に自分でソフトボックスを作ることもできます。最初の目的は、マテリアルに対して45度の角度で当たるライトを生成することです。次に、可能な限り最大サイズの光を生成します。
適度なソフトライトを得るには、被写体のサイズ、ライト、2者間の距離のバランスが重要です。LightBox内側の面はすべて白、外側はすべて黒にします。
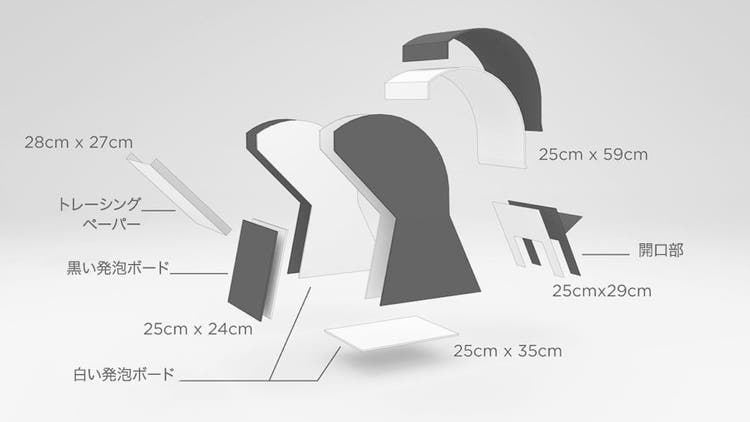
このソフトボックスを自作するには、白い発泡ボード(50cm x 50cm x 3mm)4枚、黒い発泡ボード(50cm x 50cm x 5mm)3枚、黒い紙(42cm x 59.4cm)2枚、セロハンテープを準備します。6つの発泡ボードとトレーシングペーパーから、必要な型を切り取ります。背面には、LEDライトを入れる開口部を作ります。拡散光を発する部分はトレーシングペーパーで作成します。




5.スタンドの作成
コスト削減のため、シンプルな段ボールの筒と発泡コアボードでスマホスタンドを作成します。最終フレームを最大にするため、スタンドのサイズはボックスに合わせて調整します。次に、筒表面の色が反射して影響しないように黒い紙を貼ります。最後に、スマートフォンをセロハンテープで4箇所固定します。

6.最終セットアップ
各装置を作成したら、このように、スマートフォン、スタンド、ScanBox、LightBoxを組み合わせてセットします。注意:これはあくまで一例です。ご自身で工夫して作成してください。スマートフォンではなくデジタル一眼レフ、LEDライトではなくワイヤレスフラッシュを使用するなど、予算に応じてお選びください。

7.写真撮影
このチュートリアルでは、有名な素材メーカーであるTex-Rayのスポーツウェアを例として、複雑なファブリックを取り込むプロセスに限定して説明します。ここでは、LightBoxからの光のみがマテリアルに当たるようにする必要があります。余分な光はマテリアル表面の陰影に影響を与え、Substance Designerでのマテリアル生成に悪影響をおよぼします。そのため、窓やカーテンを閉じて室内を暗くし、周辺光が可能な限り入らないようにします。次に、LEDライトを点灯し、LightBoxの中に入れます。次に、ScanBoxの上にファブリックを置きます。スキャンチャートのマーク(四角、三角、月、星など)がマテリアルで覆われないようにしてください。ファブリックは一辺10cmの正方形の内側に完全に収まる必要があります。
次に、ほこりや髪の毛がマテリアルに落ちていることが多いため、サンプルをきれいにします。最も重要なことは、撮影中にマテリアルのサンプルを動かさないことです。マテリアルを動かすと、写真の結合が正しくおこなわれません。セットが完了したら、マテリアルを取り込むプロセスに進みます。LEDの照明の強さを最大に設定します。スマートフォンとLEDライトの電源に十分なバッテリー容量があり、LEDライトが熱くなりすぎないように注意してください。
撮影中は、できるだけ同じフレーミングを維持することが重要ですが、完全に揃っていないと使用できないということはありません。スキャンチャートにあるすべてのマーク(四角、三角、月、星など)を画像に表示することの方が重要です。
8.モバイルデバイスによる取り込み
Adobe Lightroom Mobileでは、2つのオプションがあります。プロモードを使用してマニュアル撮影する方法と、HDRモードを使用する方法です。どちらのモードでも結果は良好です。プロモードでは、フラッシュをオフ、DNG形式を有効に。ISOはできるだけ低く(25〜100)し、ホワイトバランスを「昼光」にします。
画像がぶれないように、シャッター速度を1/40秒またはそれよりも短く設定し、ISOを調整して適切な露光量にします。画面にグリッドとレベルを付けておくと、ショットのフレーミングに役立ちます。画像を取り込むリモートトリガーとして、5秒間タイマーをセットする方法もあります。この方法を使えば安定した結果が得られ、シャッターボタンを押すときの手ぶれを防ぐことができます。
Adobe Creative Cloudアカウントをお持ちであれば、Wi-Fiまたは4G接続を使用して、画像をAdobe Lightroomのデスクトップライブラリに読み込むことができます。
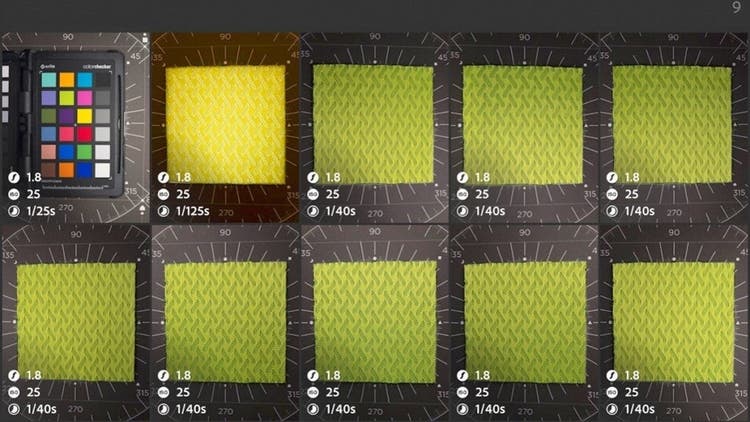
9.グレーカードの撮影
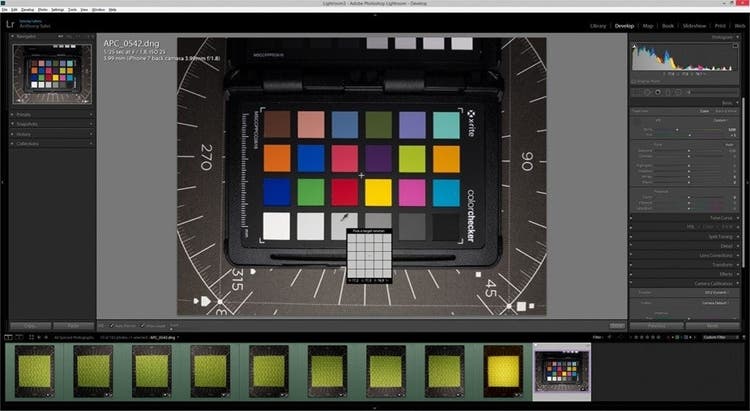
画像を取り込むときは、照明によって色が変化しないように気をつけましょう。すべての光にはカラーバランスがあり、色合いに違いがあります。例えば、ろうそくは赤、タングステン電球はオレンジ、空は青です。この色合いの違いを吸収して、一貫性を保つために必要になるのが、カラーチェッカーです。カラーチェッカーとは、基本的には、グレースケールがプリントされ目盛りの付いたリファレンスです。後工程では、Lightroomのホワイトバランスツールを使用して、取り込んだグレーの色を調整します。この例では光源が1つのため、必要なのはグレーカード付きカラーチェッカー1枚です。グレーカードは撮影機材の販売店やwebショップにあります。X-Rite、DataColor、QP Card、WhiBalの製品は、いずれも満足のいくホワイトバランスターゲットを作成できます。
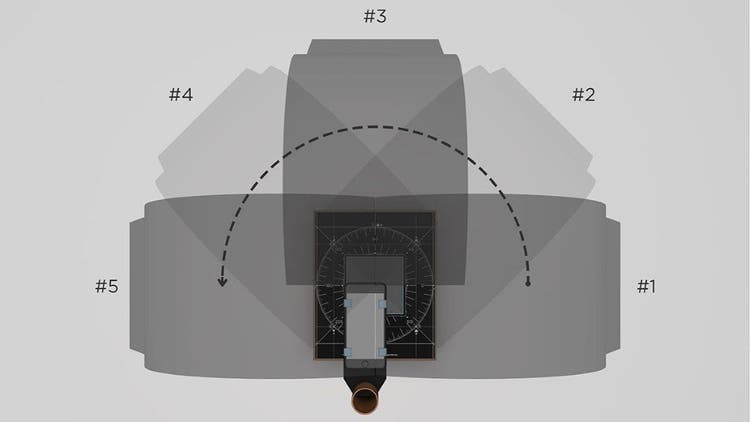
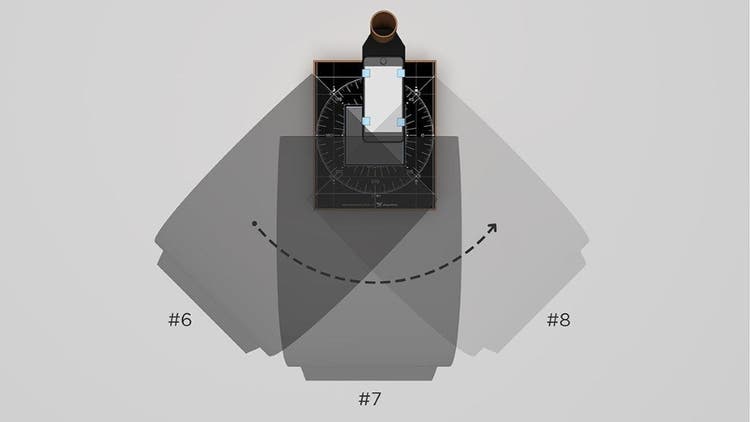
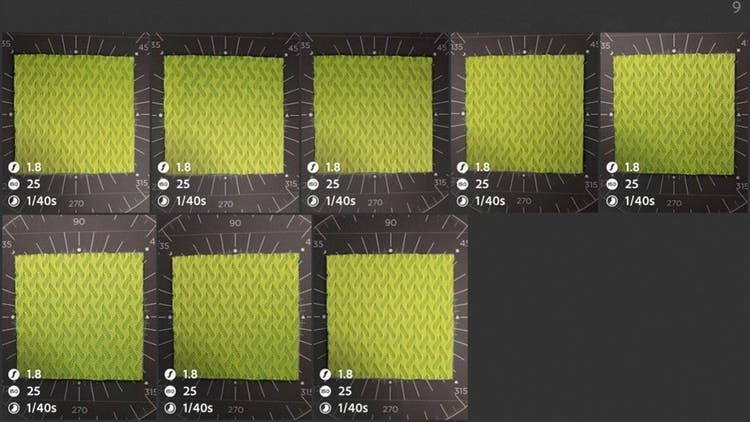
10.マルチアングルライトの取り込み
次のステップでは、ScanBoxの周りにLightBoxを置いて、(反時計回りに)8枚の写真を撮ります。ここでは最初に、LightBoxをスキャンチャートの1番側に置きます。スマートフォンは7番の前です。


この状態で写真を撮り、露光量とシャープネスを確認します。すべて問題がないことを確認したら、LightBoxをスキャンチャートの2番の位置に移動します。5番目の写真までこの手順を繰り返します。次に、スマートフォンを3番の前に置いて位置を反転させます。
残りの写真が撮れたら、このステップは終了です。

11.透過情報の取り込み
透過情報を取り込むには、カーテンを開くか、部屋の照明をオンにして、ScanBox内にLEDライトを設定します。LEDライトを弱くすると、透過情報を取り込むのに十分なバックライトが得られます。良好な光の拡散を得るには、内側の面を白くして、光がScanBoxの中央に集まるようにします。発泡ボードに穴を開けるのも有効です。


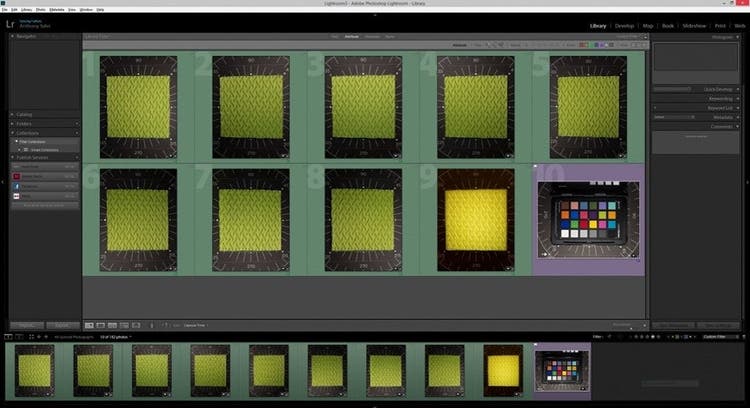
12.すべての画像の後工程
これで、8つの角度、透過情報、カラーチェッカーの画像ができました。
次に、画像をLightroomデスクトップ版に読み込みます。読み込んだら、LEDライトのカラーチェッカー画像を選択し、ホワイトバランスツールを使用します。中央のグレーのサンプルをクリックします。


次に、白レベル、黒レベル、明瞭度のパラメーターを0に設定してからパラメーター値をコピーして、8つの角度の画像にペーストします。
不透明度の画像では、Lightroomのグラデーションツールを使用して、周辺光量効果を減らします。最後のステップでは、Adobe 1998 ICCプロファイルを使用して、すべての画像をTIFF 16-bitで書き出します。
13.写真の結合
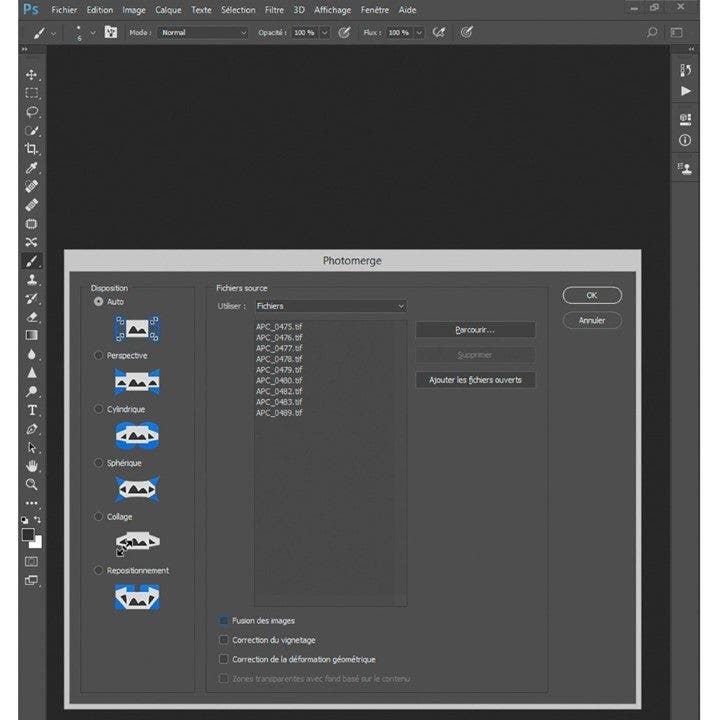
Adobe Photoshopの写真の結合機能(ファイル/自動処理/Photomerge)を使用して、スキャンした画像を結合して揃えることができます。「Photomerge」で9枚の画像を読み込み、「画像を合成」オプションをオフにします。
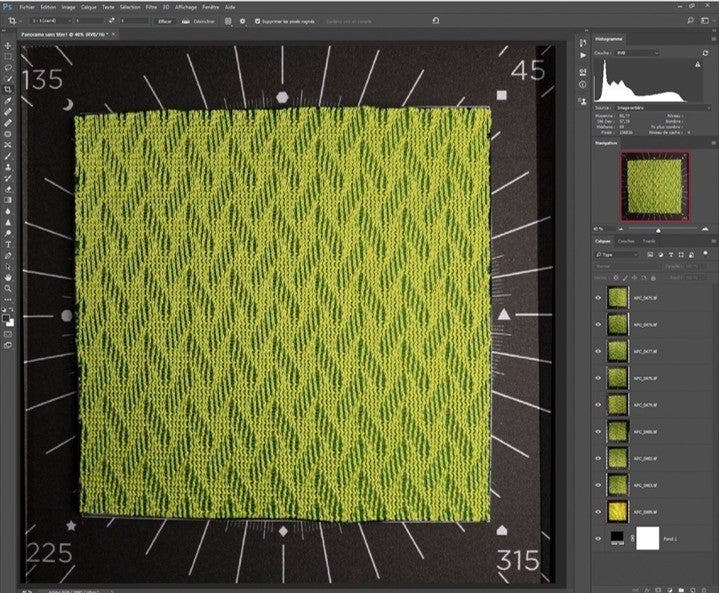
次に、レイヤースタックの一番下に黒一色のレイヤーを追加し、画像を正方形で切り取り、4,096ピクセルにサイズを変更します。最後に、「レイヤーを削除」オプションをオンにして、レイヤースタックを新しい個別のTIFF 16-bitファイルに書き出します。この記事で紹介したスタンドではなく、しっかりとした頑丈なスタンドを利用された場合には、この写真の結合は必要ありません。Lightroomで4Kのまま画像を切り抜きます。


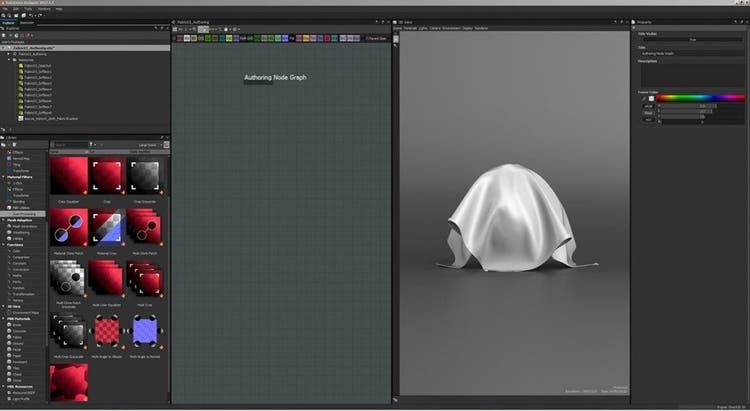
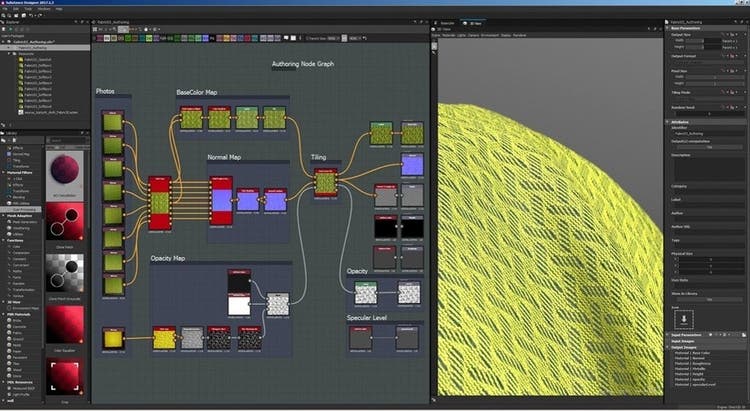
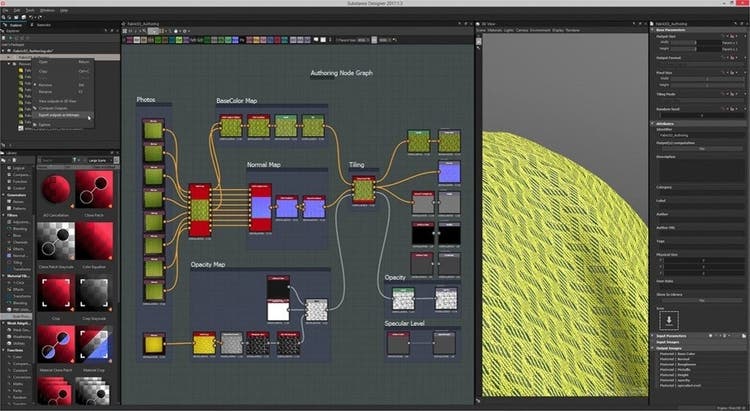
14.オーサリングマテリアルの作成
いよいよ、画像をPBRマテリアルに変換します。Substance Designer(最新版の30日間無料体験版は こちらから)を開き、4,096 x 4,096に設定した「Physically Based (Metallic/Roughness)」テンプレートを使用して、新しいSubstanceファイルを作成します。Substance名を右クリックして、**Linkメニューの「Bitmap」**を選択し、9枚の画像をプロジェクトにリンクします。

15.切り抜き
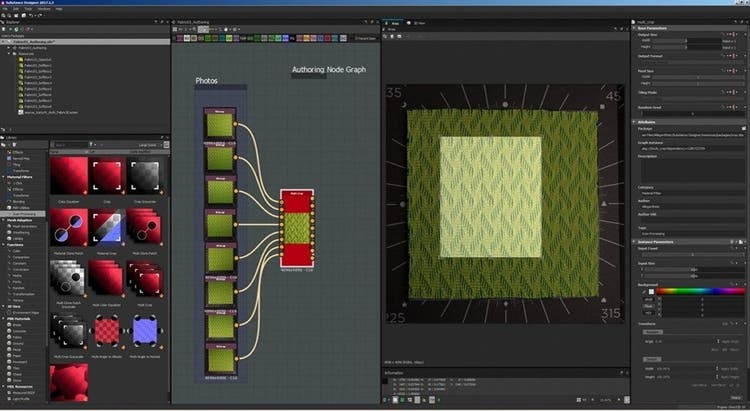
グラフノードのウィンドウでリソース画像からドラッグ&ドロップした後、最初のスキャンノード:「Multi Crop」ノードを追加します。これをおこなうには、グラフビューでスペースバーを押し、「Multi Crop」と入力します。特定の画像領域を対象として選択すると、特に難しいタイリングでは非常に有効です。プロシージャルなアプローチを取れば、様々な切り抜きを簡単にテストし、高品質のタイリングができます。ここではファブリックの中心を対象にします。完全なパターンが少なくとも1つ含まれるように、十分なスペースがあることを確認してください。XとYの入力カウントを「8」に、入力サイズを「4,096」に設定します。切り抜きを表示および編集するには、「Area」という名前の最後のノード出力をダブルクリックします。
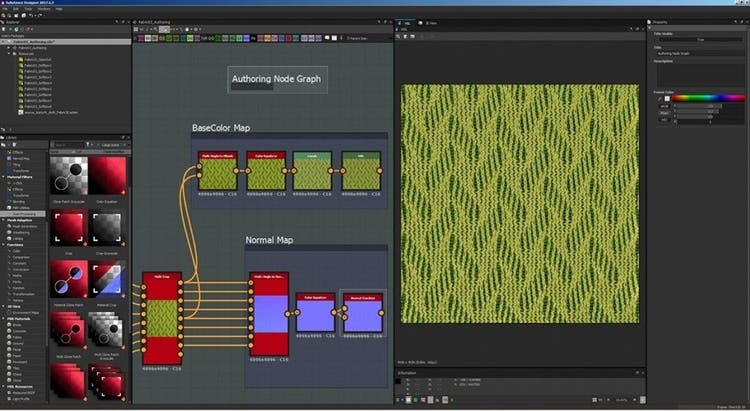
16.法線(ノーマル)マップの作成

同様に、「Normal」ノードに「Multi-Angle」を追加します。「Normal Format」を「DirectX」に(必要な場合)、「Sample Amount」を「8」に、「Intensity」を「1」に、「First Sample Light Angle」を「0.5/180」に、「Next Sample Light Angle」を「Counterclockwise」に設定します。最初の8つの出力を、「Multi Crop」から「Multi-Angle to Normal」ノードに接続します。
ノーマルのわずかな違いを除去するには、「Multi-Angle to Normal」ノードの後に「Color Equalizer」ノードを追加します。このノードのソフト照明も、ソフトノーマルの光となります。これを使用するには、「Color Equalizer」出力から2つの入力がある「Normal Combine」ノードを追加します。次に、「Technique Channel Mixer (High Quality)」でノードを設定します。ここではマテリアルにソフトライトを当てていますが、強い照明の場合は、「Multi Crop」ノードと「Multi-Angle to Normal」ノードの間の各画像に最初の「Color Equalizer」ノードを追加することをお勧めします。
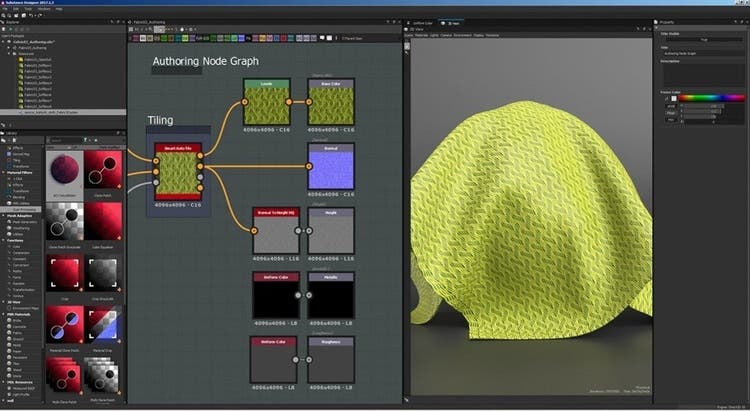
17.カラーマップの作成
「Normal」の設定が完了したら、カラーマップに取りかかります。「Base Color」には「Multi-Angle to Albedo」という専用ノードがあります。それをライブラリから、またはスペースバーのショートカットを使ってグラフに追加します。
このファブリックに限定すれば、サンプルは1番と5番の角度2つだけです。使用するサンプル数を減らす場合は、対角を選択してください。例えば、1番と5番、または3番と7番という具合です。
「Normal」には「Color Equalizer」を追加して差異を補正しましょう。最後に、「Level」と「Hue Saturation Lightness」ノードを追加して、必要に応じてカラーを微調整します。

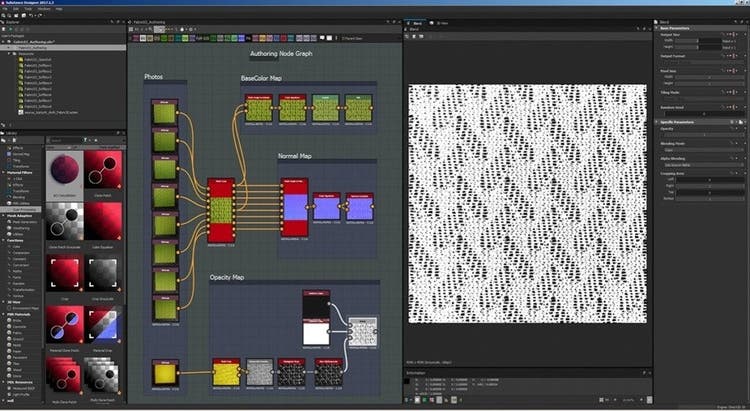
18.透過情報マップの作成
ここでは、透過情報(不透明度)マップ専用の画像があります。それをリソースからドラッグ&ドロップします。「Multi Crop」ノードをコピー&ペーストし、「Input Count」を「1」に減らします。これにより、他のマップと同期します。
この後、「Grayscale Conversion」ノード、「Histogram Scan」ノードを順に追加し、コントラストを高くして、クリーンなマスクを作成します。
次に、「Blur HQ Grayscale」ノードを追加して、マスクに柔らかさを加えます。不透明度の量を制御するには、2つの「Uniform Color」ノードを入力として持つ「Blend」ノードでこのマスクを使用します。これらのノードはすべて、スペースバーのショートカットですばやく設定できます。

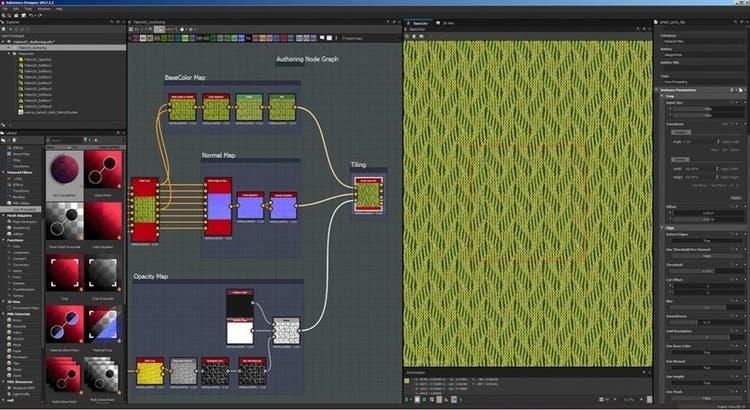
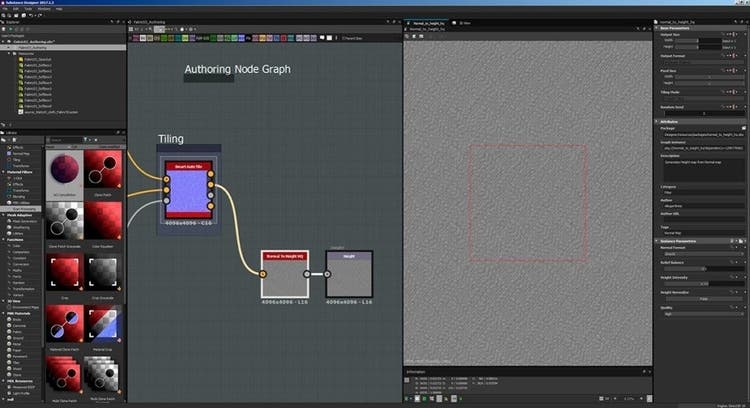
19.タイルの作成
「Smart Auto Tile」は新しいノードで、Library/Material Filters/Scan Processing にあります。「Color」マップ、「Normal」マップ、「Opacity」マップを3つの入力に接続できます。「Opacity」マップには、「Height」入力を使用するのがコツです。
「Multi Crop」と同様に、最後の出力は、パターンビューア/エディターです。このノードは非常に強力で、XとYの変形を調整でき、ぼかしを適用したエッジを検出できます。タイリングの編集で細かく制御するには、2Dビューでスペースバーを押して、タイルの繰り返しを表示します。

20.高さマップの作成
最後に残ったマップは、「Height」(または「Displacement」)マップです。「Normal To Height HQ」ノードを追加することで、「Normal」マップを「Height」マップに変換できます。「Normal」出力を「Smart Auto Tile」ノードからこの「Normal To Height HQ」ノードに接続します。「Multi-Angle To Normal」をDirectX形式に設定済みのため、「Normal to Height HQ」ノードも同様にします。「Relief Balance」と「Height Intensity」の設定で適切なバランスを見つけます。最後に、「Quality」を「High」に設定して終了です。

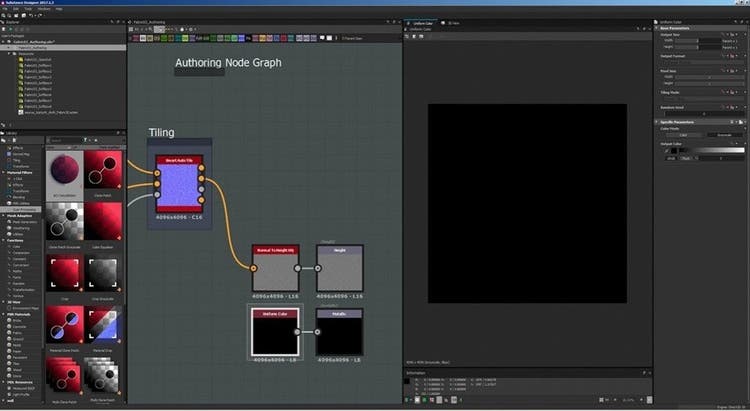
21.メタリックマップの設定
「Disney PBR」シェーダーで絶縁体かメタリックかを選択し、マテリアルのパラメーターを設定します。シェーダーはこの情報にもとづき異なる動作を適用します。例えば、メタリックマテリアルの場合、スペキュラ応答をベースカラーで色付けし、拡散応答はありません。逆に、絶縁体スペキュラカラーは白のままで、ベースカラーは拡散応答で使用されます。ここで使用するマテリアルは、メタリック部分のないファブリックです。そのような場合、「Metallic」マップは「Uniform Color」ノードの「Grayscale」モードにして、「0」に設定します。

ファブリックは同じベースマテリアルで構成されています。このテキスタイルは経年変化もありません。その場合、Roughness(粗さ)は均一であると見なすことができます。メタリックと同様に、「Grayscale」に設定した均一色を使用しますが、こちらの値は、ライトの下でファブリックを動かしたときの見え方に依存します。ここでは値を「70」に設定します。

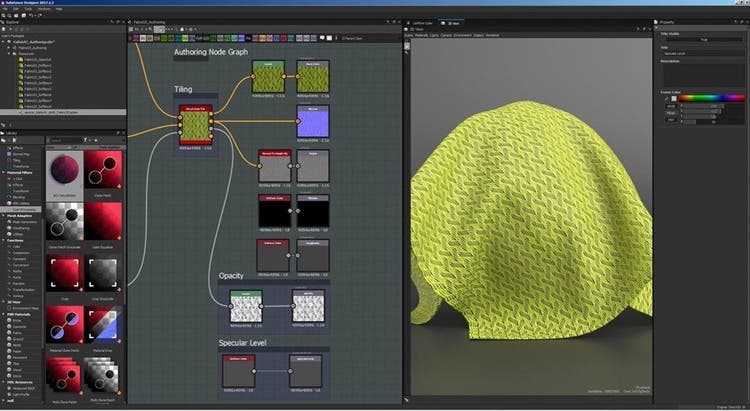
23.出力の追加
先ほどと同様に、グラフビューでスペースバーを押して、「Output」と入力します。1つを「Opacity Usage」に設定します。2つ目は「Specular Level」に使用します。「Metallic/Roughness」(メタリック/粗さ)の定義では、メタリックを0に設定すると、マテリアルは絶縁体と認識され、フレネルゼロ角(f0)での反射率値は4%反射に設定されます。ほとんどの絶縁マテリアルはこれで有効に機能しますが、一部の絶縁体は異なる屈折率(IOR)を持つことがあります。メタリック/粗さの定義で使用されるデフォルトの4%値より優先されるのが「Specular Level」(スペキュラレベル)です。このマテリアルの場合、「Specular Level」は「80」が最適です。2つの新しい出力を加えて3Dレンダリングを更新するには、グラフビューを右クリックして、「3D view」オプションの「View outputs」オプションをクリックします。


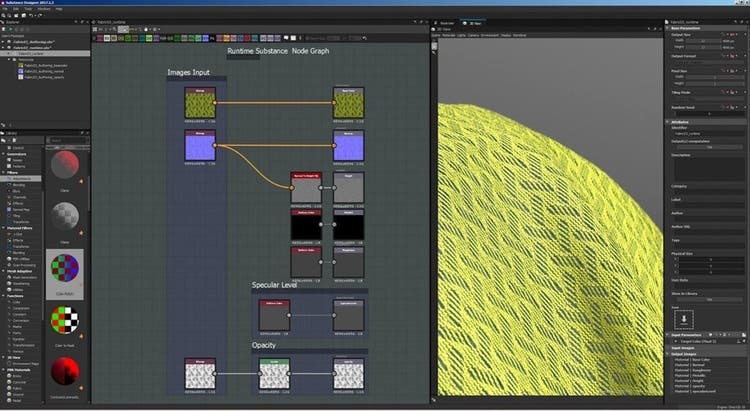
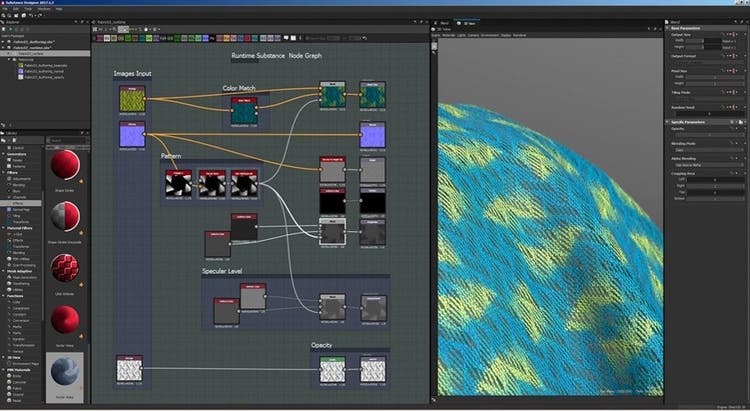
24.ランタイムマテリアルの作成
このマテリアルは、9つの4K、16-bit画像をカプセル化した大きなものです。Substanceマテリアルを書き出して、別の3Dパッケージで使用したり、ダウンロード可能なファイルとしてチームメンバーと共有したりする場合は、膨大なデータ量となります。
これを解決する1つのソリューションが、Base Color、Normal、Opacityの3つのマップを書き出す方法です。これを実行するには、エクスプローラーウィンドウで**グラフ名を右クリック/「Exports outputs as bitmaps」**を選択します。
次に、ファイルサイズを抑えるため、書き出した3つのマップのみを入力として、新しいSubstanceマテリアルを作成します。元のSubstanceマテリアルを作業用スペースとして維持しつつ、2番目を共有とランタイムでの用途に使用できます。この新しいSubstance(.sbsar)ファイルは、元のファイルの4分の1のサイズです。

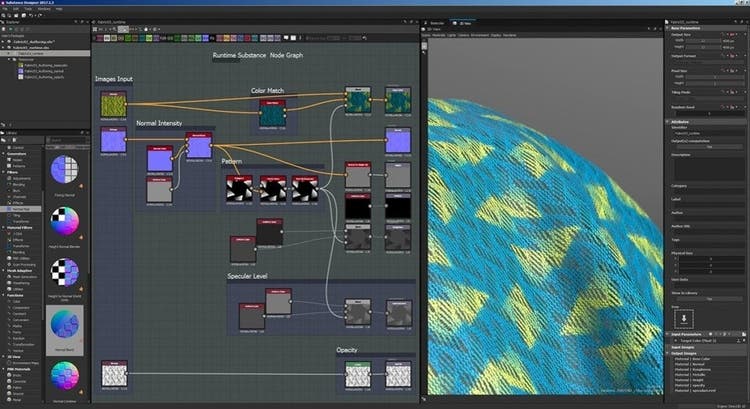
25.ハイブリッドマテリアルとは
スキャンしたマテリアルはそのまま使うこともできますが、必要に応じて様々な加工ができます。例えば、色を変更したり、マテリアルの上にパターンを追加したりすることもできます。そのような場合に使用するのが、ハイブリッドマテリアルです。次のステップでは、Substance Designerでハイブリッドテクノロジーを使用し、スキャンしたマテリアルをカスタマイズする方法を説明します。
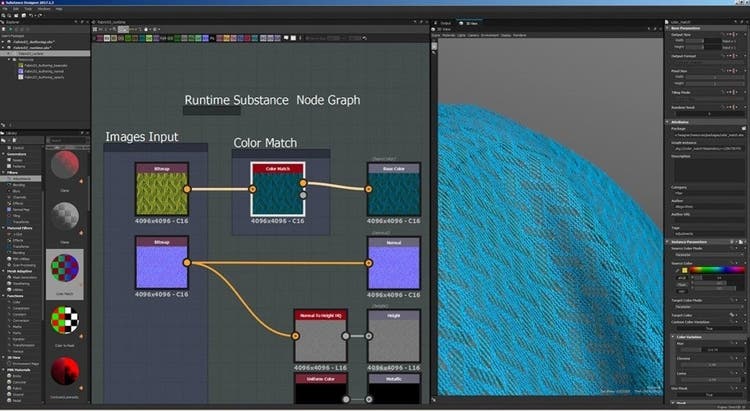
26.色合わせ
ハイブリッド化プロセスに最適なノードの1つが、「Color Match」ノードです。このノードはライブラリの Filters/Adjustments にあります。このノードにより、ソースカラーをターゲットカラーに置換できます。カラーのバリエーションとマスクの作成を細かく制御できる、非常に便利なノードです。
この例では、イエローを爽やかなブルーに置換しました。この操作をおこなってもディテールが失われることはありません。正確なマテリアルの重要な要素であるカラーのディテールは、Base Colorテクスチャで保持することが重要です。必要ならば、2番目のファブリックコンポーネントのグリーンのカラーも同様に置換できます。

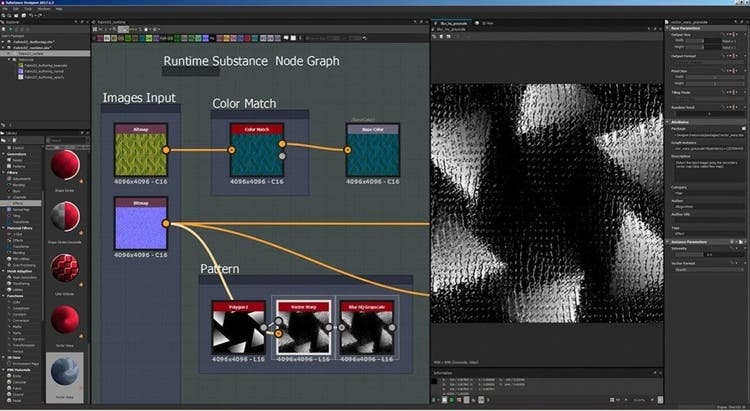
27.プロシージャルパターンの作成
「Color Match」ノードを使用したことで、ファブリックは2色になりました。それをプロシージャルパターンと組み合わせます。
Library/Generators/Patterns に多数の基本的なコンポーネントが用意されています。この例では、「Polygon 1」ノードを使用しました。まず、ノードをライブラリからグラフビューにドラッグ&ドロップします。このノードには特別なExplodeパラメーターがあるため、効果が一様ではありません。アーティスティックなバリエーションを何百通りも作成できるので、実際に試してみてください。このチュートリアルでは、このノードで円の周りに二重三角形のパターンを作成しました。
28.リアリズムを追加
現物に近いほど良いマテリアルと言えます。このケースでは、工業加工のような、ファブリックにプリントされたカラーのようなパターンになるのが理想です。
そのような効果を作成するには、「Normal」マップを使用して、パターンのバリエーションをいくつか作成します。Library/Filters/Effects にある、「Vector Warp」ノードを「Grayscale」入力に使用します。次に、ノード、パターン、「Normal」マップを接続します。強度を設定し、「Vector Format」を「DirectX」に設定します。
次に、ソフトタッチにするため、「Blur HQ Grayscale」を追加します。

29.ブレンド
ブレンドにはプロシージャルなアプローチが最適です。イテレーションで作成されたパターンの変更が、すべて最終マスクに反映されるからです。作業時間を大幅に節約できます。
ファブリックにペイントされたパターンを再現するには、パターンをマスクとして使用します。多数の「Blend」ノードを使用して、Base Color、Roughness、Specular Levelの混合を作成します。この例のペイントの場合、「Roughness」は「35」、「Specular Level」は「128」です。「Color Match」ノードでカラーを設定することで、繊細なディテールを維持できます。

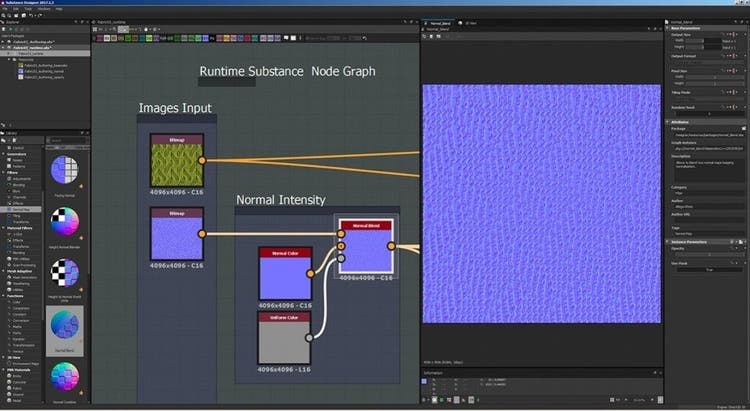
30.さらにコントロールを追加
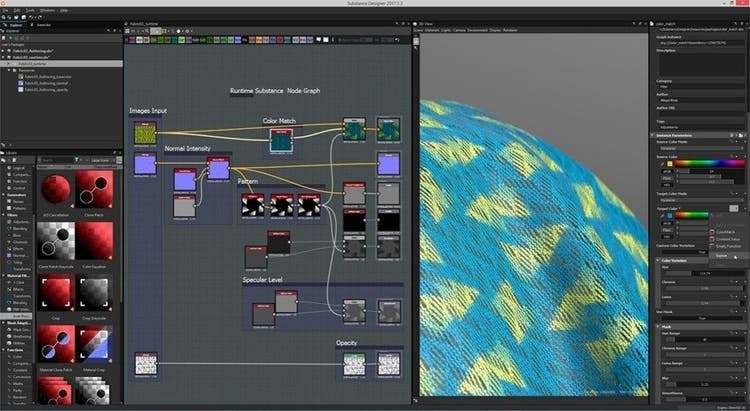
Substanceはマテリアルのあらゆる様相を詳細にコントロールできます。その1つが「Normal Intensity」です。シンプルなパラメーターで、「Normal」と「Height」の強さを詳細に調整することができます。
これをおこなうには、「Normal Blend」ノードと「Normal Color」ノードを使用します。「Normal Blend」ノードは、「Opacity」を「1」に、「Use Mask」を「True」に設定します。「Normal Color」ノードは「0」に設定します。ブレンドをコントロールするには、「Grayscale」で「Uniform Color」ノードの設定が必要です。
注意点があります。グラフの「Normal」ノードはすべて16-bit深度に設定してください。これで「Uniform Color」ノードの値を0から255まで、つまり「No-Normal」から「Normal at Maximum」の値の範囲に設定できます。


31.Substanceマテリアルのパブリッシュ
最後に、ハイブリッドSubstanceマテリアルを作成するには、いくつかのパラメーターを表示する必要があります。これにより、ノードグラフにアクセスせずにマテリアルを変更する機能を維持できます。「Color Match」ノードの「Target Color」を表示しましょう。ノードのパラメーターを表示するには、パラメーター名の右にあるサイングラフアイコンをクリックして、「Expose」を選択します。これで「Substance Graph Input Parameters」から直接パラメーターを選択できます。この例では、Substance Designerを使用しなくてもカラーを調整し、別のカラーバリエーションを選択できます。


「Roughness」、「Base Color Blending」など、すべてのパラメーターでこの手順を繰り返します。最後に、エクスプローラーでSubstanceマテリアルを右クリックし、Substanceグラフを.sbsar形式でパブリッシュします。このファイル形式は、マップとノードグラフをコンパクトなファイルに埋め込みます。また、この形式(.sbsar)はSubstance Painterやその他の互換性のある3Dパッケージ(Unity、Unreal Engine 4、3ds Max、Cinema 4D、Houdiniなど)でも読み取り可能です。
32.マテリアルを利用
これでマテリアルをプロジェクトで利用できます。マテリアルをランニングシューズに適用した例をご覧ください。Substance DesignerとIrayでレンダリングしました。この.sbsarファイルは、3ds Max、Maya、Modo、Cinema 4D、Adobe Dimension、Adobe Fuse、iClone、Houdini、Unreal Engine 4、Unity、Lumberyardで読み込むことができます。
お使いのアプリケーションが上記に含まれない場合は、Substanceツールからテクスチャセット(BaseColor、Normal、Height、Roughness、Metallic、Opacity、Specular Levelなど)を書き出せば、シェーダーで使用できます。この画像のその他のマテリアルは、Substance Sourceライブラリ から取得したものです。

マテリアルのヒント
切り抜きとタイリングをおこなうためには、パターンが少なくとも1辺8cmの正方形に収まる必要があります。プリントされたパターンのないファブリックを入手できる場合はそれをスキャンし、Substance Designerで後からパターンを追加することもできます。また、完全に黒またはメタリックのマテリアルは避けてください。

著者について
AllegorithmicのクリエイティブテクノロジストであるAnthony Salviは、3Dアーティストのための新しいテクノロジー、新しいデバイス、新しいワークフローを常に探求し、創作のための新しい画期的な方法を模索しています。以前は、IKEAのVRエクスペリエンス、その他のVRプロジェクトに携わっていました。
この記事は、当初「3D World Magazine」に掲載されたものです。新しいライトボックスとスポーツシューズのファブリックのスキャンについて、昨年公開された記事「Your Smartphone is a Material Scanner」(スマホがマテリアルスキャナーになる)を加筆更新しました。