Photoshop iPad版ことはじめStep2 | 合成テクニック

Photoshop iPad版ことはじめ
Photoshop iPad版は、色補正、合成といったレタッチの基本となる機能が備わっており、「Photoshopの基本」を学ぶのに最適なアプリです。この連載では、Photoshopのチュートリアルとして公開中の「Photoshopことはじめシリリーズ」をベースに、Photoshop iPad版を学んでいきます。
必要な情報
本チュートリアルは、お持ちの写真素材を使って学んで頂けます。
チュートリアルを始めるにあたって、以下を完了しておいてください:
- Photoshop iPad版をダウンロードしてサインイン
Step2-1. マスクとは
マスクの基本がクリアな方は、次のステップへお進みください。
写真の一部分に変更を加えたい場合や、合成写真を作成したい場合、「マスク」を使った作業は欠かせません。マスクとは?その考え方について解説します。
https://www.youtube.com/embed/Xq5-avwQJcI?start=243
それでは、レイヤーマスクを作るための選択範囲方法を見てみましょう。
範囲を選択する
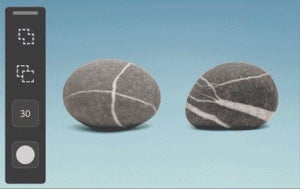
画像の一部分を選択するには、選択ツールを使います。特定の領域を選択して、その部分にレイヤーマスクを作ってみましょう。

ツールバーでアクティブな選択ツールをダブルタップするか長押しすると、別の選択ツール(なげなわ、オブジェクト選択、クイック選択、長方形選択、楕円形選択、被写体を選択)を表示できます。デフォルトの選択ツールはなげなわです。
選択ツールのオプションツールを使って、選択範囲を足したり引いたりする事ができます。
選択ツールをタップすると、そのオプションが表示されます。ツールオプションから、[選択範囲に追加]、[現在の選択範囲から一部削除]、[現在の選択範囲との共通範囲]を選択できます。
Photoshopパソコン版のAI機能である被写体を選択、オブジェクト選択ツールがPhotoshop iPad版でもご利用頂けるようになりました!詳細は**こちら**で。
https://blog.adobe.com/media_c4d9161cf8aa697c70d4c42cf0bd7a447104fe55.gif
被写体を選択ツールを使用すると、画像でメインの被写体を簡単に選択できます。
iPadに転送した練習用の任意の写真を選択して開いてください。
Step2-2. 写って欲しくないものを自然に消す
写真の中に含まれる「余計なもの…」Photoshopなら、周囲のピクセルになじませながらカンタンに消し去ることができます。(たとえば電線を消したり、落ちているゴミを取り除いたり、お肌のシミを消すようなケースにも活用できます。)
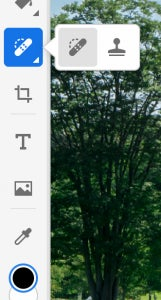
ツールバーの修復アイコンから、二つの修復ツールが利用できます。ここではおなじみスポット修復ツールを使ってみましょう。

ブラシでなぞった箇所をコンテンツに応じて自然に修復するスポット修復ツール、そして長押しするとスタンプツールを選択する事ができる

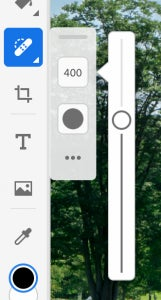
スポット修復ツールのツールオプションでブラシのサイズと固さを調整
★修復ツールの詳細は、スポット修復ブラシツール、**コピースタンプツール**もあわせてご参照ください。
スポット修復ブラシで、消したい箇所を塗りつぶします。
https://blog.adobe.com/media_b232c9b7085506d4a7c165e32d49b17cb0c2e298.gif
結果は直ぐに確認できます。取り消しで何度でも試せるので、ブラシの太さや固さを調整しながら最良の結果が得られるまでトライしてみてください。
Step2-3. 2枚の写真を合成する
2枚の画像を合成します。ぼかしを使い、自然になじむように調整します。
切り抜いた家族写真の背景に、レタッチした公園の写真を挿入していきます。


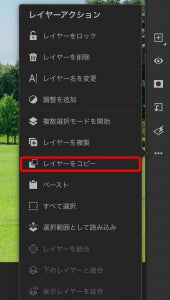
公園の写真を開き、画面右端タスクバーのその他のレイヤーアクションボタンをタップして、レイヤーをコピーを選びます。

公園写真のレイヤーをコピー
ホーム画面に戻り、家族写真を開き、タスクバーのその他のレイヤーアクションボタンをタップして、ペーストを選びます。ペースとされた公園のレイヤーのサイズを調整し配置後、家族レイヤーの下に移動します。
https://blog.adobe.com/media_946fb0f29c041e22c15c76b8ff455f2a8dca754a.gif
ツールバーの変形ボタンをタップして公園レイヤーのサイズを調節、配置後、レイヤーの順番を変更
背景レイヤーを適度にぼかしてなじませます。
https://blog.adobe.com/media_fa2258c70598a338c933415f27cc0e5322df2e99.gif
公園レイヤーを選択後、タスクバーのフィルターと補正ボタンをタップ、ぼかし(ガウス)を選択して、ぼかし量を調整
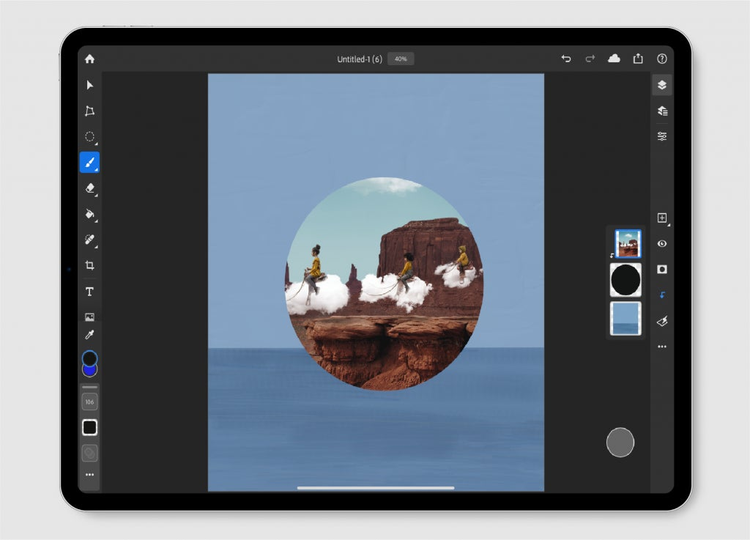
Step2-4. クリッピングマスク
クリッピングマスクを使用すると、レイヤーの内容を使用して、上にあるレイヤーをマスクすることができます。マスクは、一番下のレイヤーつまりベースレイヤーの内容によって決まります。クリッピングマスクに含まれる上のレイヤーの内容がベースレイヤーの透明ではない内容で切り抜かれ、その切り抜かれた部分が表示されます。切り抜かれたレイヤーの他の内容はすべてマスクされます。切り抜くレイヤーを選択したら、クリッピングマスクアイコンをタップすると、その下のレイヤーを使用して選択したレイヤーがクリップされます。他のレイヤーをその上に配置すれば、同じ形にクリップできます。
最上部のレイヤーは、クリップされるレイヤーです。中間レイヤーは、クリップされる内容を決定します。最下部のレイヤーは、最上部のレイヤーがクリップされたときに表示される下部レイヤーです。

Photoshop iPad 版でのクリッピングマスク
クリップレイヤーを読み込みます。ここではIllustratorで作成した、切手のシェイプをCCライブラリ経由で読み込みます。

任意のシェイプ画像を読み込んで、サイズ調整して配置
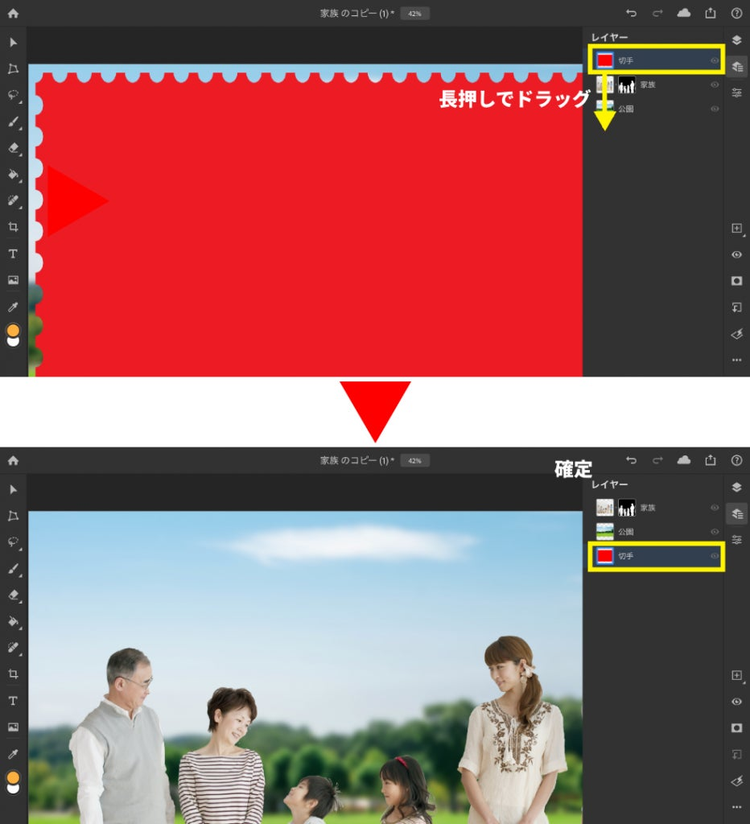
シェイプレイヤーをクリップしたいレイヤーの下に移動します。

クリップしたいレイヤーの下までシェイプレイヤーを移動
タスクバーのクリッピングマスクを追加をタップしてクリッピングマスクを適用します。
https://blog.adobe.com/media_ed102b1e5f48193a41a78c1ec3df6182ba954357.gif
シェイプマスク内に入れたいレイヤーを選択し、クリッピングマスクを追加ボタンをタップ
Step2-5. 文字入力
文字ツールを使用した入力を行います。文字の細かい設定は「文字パネル」を使用します。
ツールバーのテキストボタンを選び、文字を置きたい場所をタップ、任意の文字列を入力します。入力確定後の文字列上でダブルタップすると文字が全選択されますので、文字パネルを使ってフォントサイズやカラーフォントの種類などを調節します。

テキストボタンを押して文字を入力すると、テキストレイヤーが追加されます。
Adobe Fontsの利用
Photoshop iPad版では、標準でiPad上に用意されているフォントの他に、**Adobe Fontsを利用する事ができます。Adobe Fonts上の使いたいフォントをiPadにインストールするには、Creative Cloudアプリ**を使って行います。

Creative CloudアプリをApp Storeよりインストール

フォントタブをタップ後、フォントをブラウズ、インストール
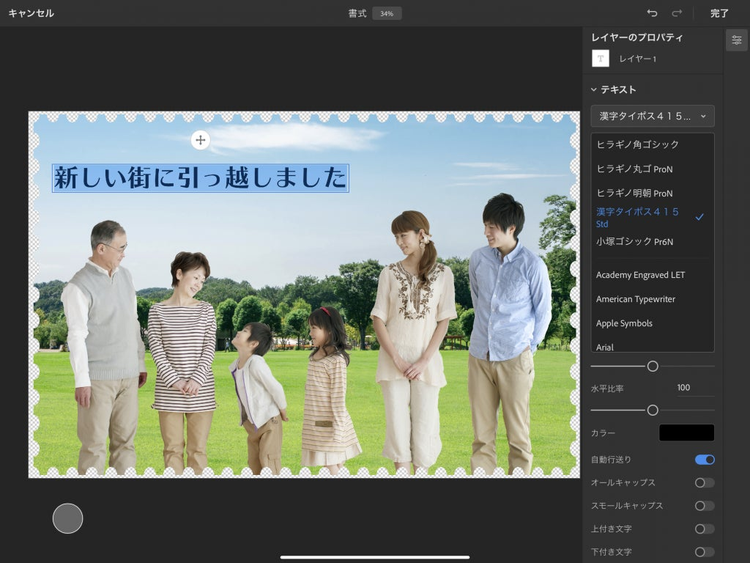
インストールが完了したAdobe Fontsは、Photoshop iPad版文字パネルのフォント選択のためのプルダウンメニューから選択可能になります。

フォント選択のプルダウンメニューから、インストールしたAdobe Fontsを選択
Step2-6. 最後の仕上げ
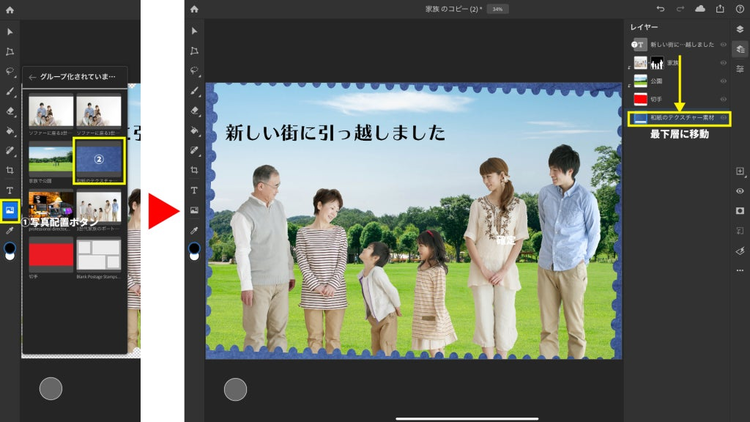
クリッピングマスク用に追加したシェイプレイヤーに傾きをつけ、最後に背景レイヤーを追加して完成です。

シェイプレイヤーを変形ツールで傾きを付ける

背景画像を追加し、最下層に移動して完成
Step2-8. こんなこともできる!Photoshop
合成ワザの応用編。全員が笑顔の集合写真に仕上げる!? Photoshopなら簡単です。
二枚の写真を用意します。6人の顔のいいとこ取りを行っていきます。

同じ構図の二つの写真を用意してレイヤー上に並べて配置
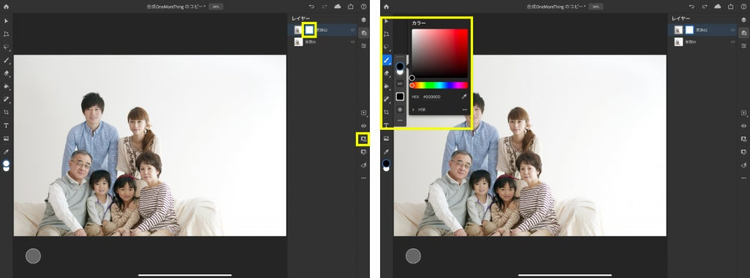
上位のレイヤーを選択し、マスクをつけます。追加したマスクが選択された状態で、ブラシの設定を行います。

【左】上位のレイヤーを選択した状態で、タスクバーのレイヤーマスクを追加をタップ【右】追加したマスクが選択された状態で、ツールバーからブラシを選択後、カラーで黒を選びブラシサイズを調節
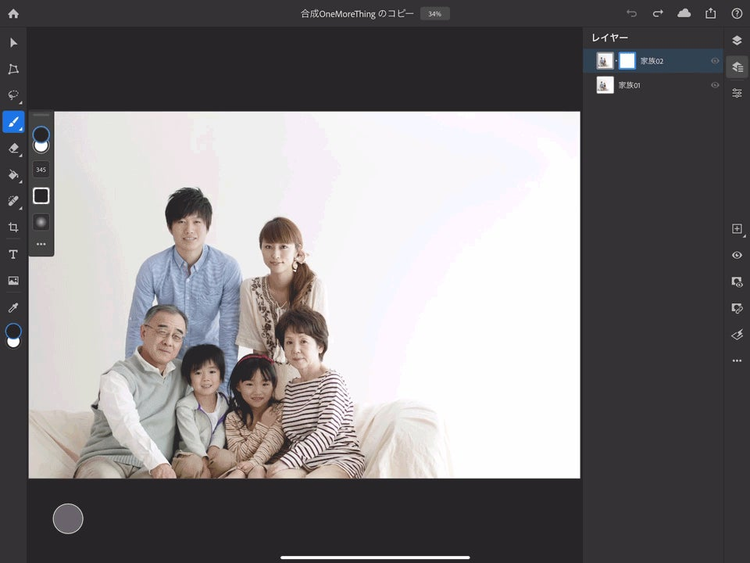
左上のお父さん、右上のお母さん、左下のおばあちゃんの順に、顔をブラシでなぞりマスクしていきます。上層レイヤーの顔がマスクされ、下層レイヤーの笑顔が見えてきます。

繋ぎ目が目立たぬよう少しずつ塗るのがコツ