Adobe XDでモバイルファーストのWebデザイン入門 第5回: 画面間の遷移や操作方法をプロトタイプを使って表現する

Adobe XDでモバイルファーストのWebデザイン入門
前回は、モバイル向けデザインからPC向けのデザインを作成するのに役立つAdobe XDのレイアウト機能の使い方を紹介しました。今回は、デザインモードからプロトタイプモードに切り替えて、ページ遷移やホバーなどの動きをつけていきます。
ユーザー体験の向上を目指して、ページデザインに様々な動きを検討するのはデザイナーの重要な役割のひとつです。しかし、そうしてデザインされた動的な側面を、静的なカンプや文書だけで的確に伝えることは困難です。この記事では、基本的な動きのアイデアを表現する手段として、XDでプロトタイプを作成する手順を紹介します。
※この記事は2020年3月公開のバージョン28に対応しています。
[目次]
1. プロトタイプモードに切り替える
2. ページ遷移のインタラクションを設定
3. ナビゲーションにホバーステートを設定する
4. ヘッダーを固定する
5. アンカーリンクを設定する
6. オーバーレイを設定する
1. プロトタイプモードに切り替える
今回は「プロトタイプモード」を利用して、デスクトップ用のヘッダーとフッターにページ遷移などのインタラクションを追加します。「プロトタイプモード」は、「デザインモード」で作成したデザインに基本的なインタラクションを追加して、動きを表現できるワークスペースです。

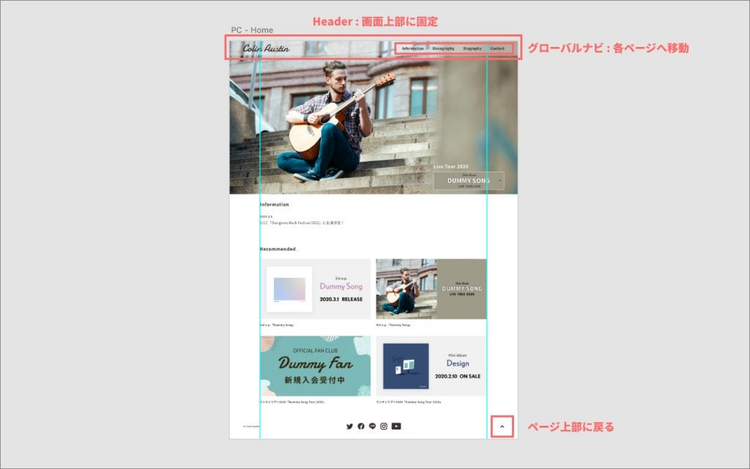
デスクトップ用ヘッダーとフッターのインタラクティブな要素
モバイル用のページには、ナビゲーションウインドウが右からスライドしてきてオーバーレイ表示されるインタラクションを追加します。また、デスクトップ用ページと同様に、ヘッダーをページの先頭に固定し、フッターの矢印アイコンをページ先頭に移動するボタンとして使えるように設定します。

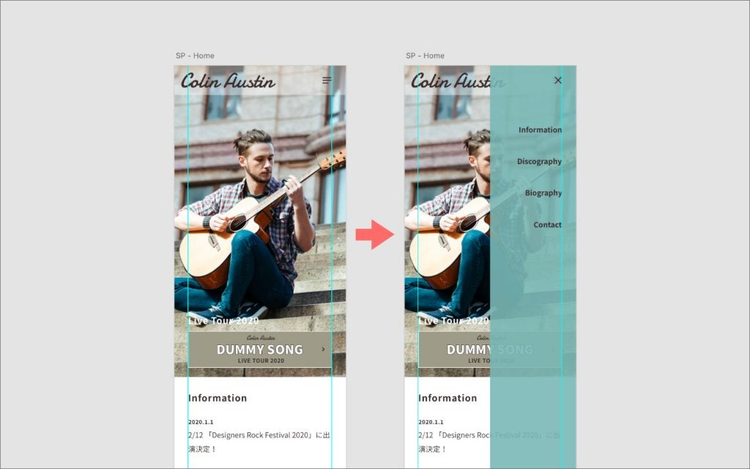
メニューアイコンをクリックすると左からナビゲーションがスライドインする
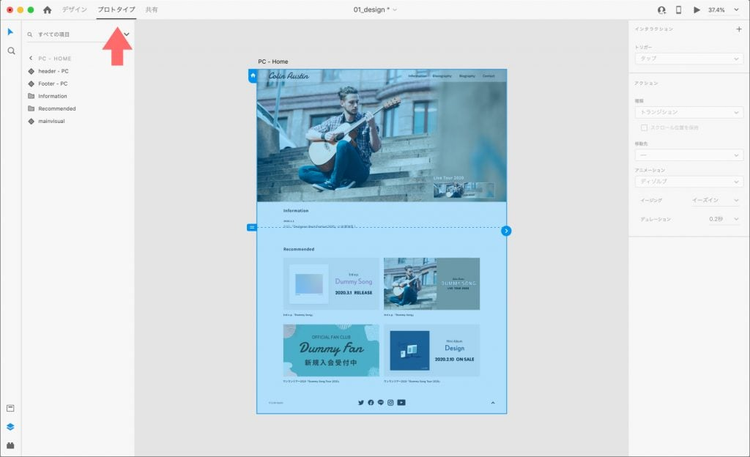
デザインモードからプロトタイプモードに切り替えるには、画面上部のアプリケーションバーの[プロトタイプ]タブをクリックします。

デザインモードからプロトタイプモードに切り替える
プロトタイプモードで使える機能
プロトタイプモードで利用できるツールは、選択ツール(V)とズームツール(Z)の2つです。デザイン要素の新規作成はできませんが、要素を選択してコピー&ペーストしたり、グループ化する程度の作業は可能です。ワークスペース左側のパネルは、デザインモードと同じ3つが利用可能で、それぞれデザインモードとほぼ同じ機能が提供されるため、アセットパネルに登録されているカラーや文字スタイルの編集は、プロトタイプモードでも行えます。
とはいっても、プロトタイプモードのメインの役割は、インタラクションの追加によるプロトタイプ作成です。ワークスペース右側のプロパティインスペクターは、インタラクションのきっかけとなるトリガーと、その際に発生するアクションを指定するパネルに変わります。アートボードまたはデザイン要素を選択すると、新規インタラクションを追加したり、設定されているインタラクションの確認や編集が行えます。

プロトタイプモードのプロパティインスペクターではインタラクションを追加できる
デスクトッププレビューで確認する
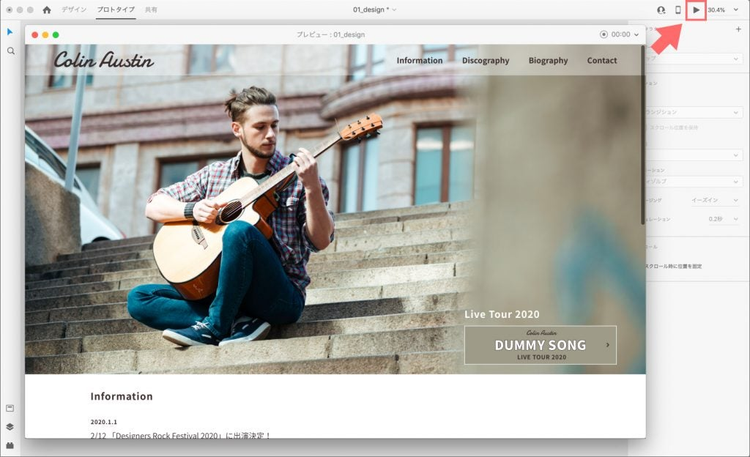
XDの環境内でプロトタイプの操作性を実際に確認したい場合は、「デスクトッププレビュー」が使用できます。アプリケーションバーの[デスクトッププレビュー]アイコンをクリックするか、ショートカットキー(macOS: Cmd+return、Windows:Ctrl+enter)により実行することができます。
試しに、デスクトップ用トップページのアートボードを選択して、デスクトッププレビューを起動してみましょう。トップページのアートボードに指定されているビューポートの大きさのウインドウが開き、その中にトップページが表示されることを確認できます。

デスクトッププレビューにアートボードの一部が表示されている
トップページにまだインタラクションは設定されていませんが、トップページのアートボードはビューポートよりも縦に長いため、スクロール操作は可能です。実際にページをスクロールしてみると、指定されたビューポート内にどのようにページが表示されるかを確認できます。
(なお、デスクトッププレビューはデザインモードでも使用できます)
ホーム画面を指定する
デスクトッププレビューを実行した時に、デフォルトで表示されるアートボードを「ホーム画面」と呼びます。ホーム画面を指定するには、指定したいアートボードを選択し、左上に表示される[ホームアイコン]をクリックしてアイコンの色をブルーに変えます。もう一度クリックすると指定が解除され、アイコンの色がグレーになります。

グレーのボタンがブルーに変わったら設定完了
ホーム画面を設定した後に、どのアートボードも選択されていない状態でデスクトッププレビューを実行すれば、ホーム画面が表示されることを確認できます。もし、アートボードが選択されていると、ホーム画面ではなくて、選択されているアートボードがプレビューウインドウに表示されます。
2. ページ遷移のインタラクションを設定
それではインタラクションを設定していきましょう。まずは、デスクトップ用トップページのグローバルナビゲーションに、クリック操作でページ遷移するインタラクションを追加します。
インタラクションを追加する
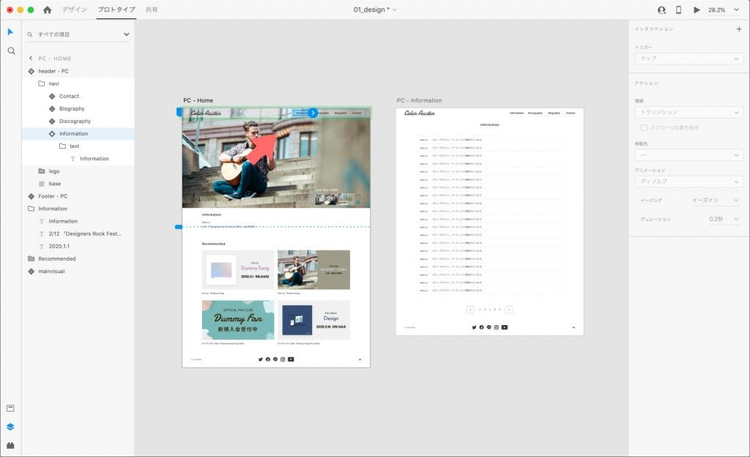
プロトタイプモードになっていることを確認して、「PC-Home」アートボードのヘッダー内の「Information」コンポーネントを選択します。すると、コンポーネントの右側に青い円で囲まれた矢印が表示されます。

プロトタイプモードでアートボードや要素を選択すると青い矢印が表示される
この状態になると、選択されている要素にインタラクションを追加できます。プロパティインスペクターの[インタラクション]の右にある[+]アイコンをクリックすると、プロパティインスペクター内のコントロールが操作可能になります。同時に、コンポーネントからワイヤーが伸びて、その先端に青い矢印が移動します。

インタラクションの設定を始めるとワイヤーが表示される
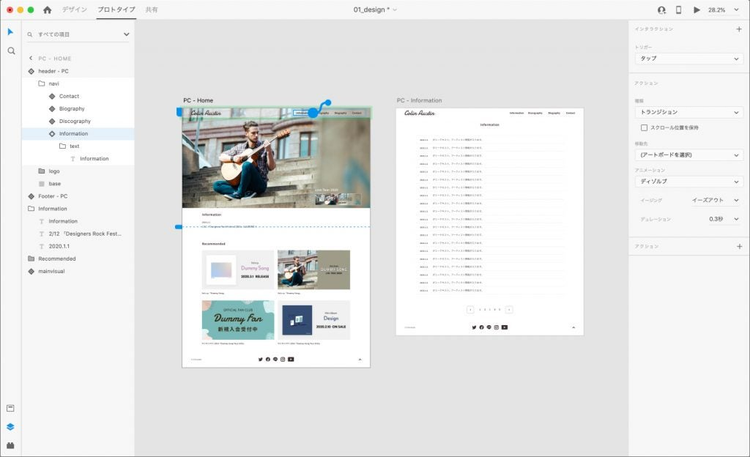
[トリガー]にはデフォルトで「タップ」が設定されます。これは「クリックやタップ操作でインタラクションを起動」という指定です。もし他の値が指定されていたら「タップ」に変更してください。
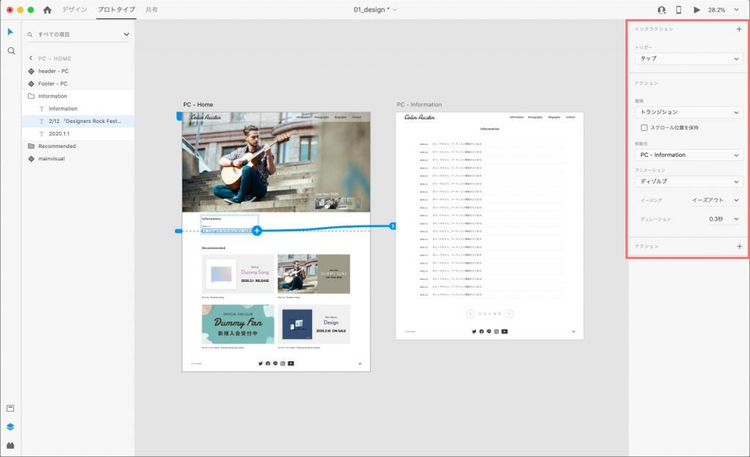
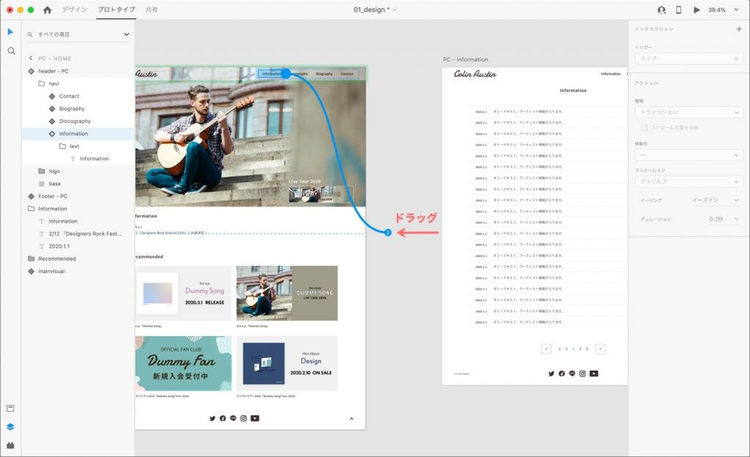
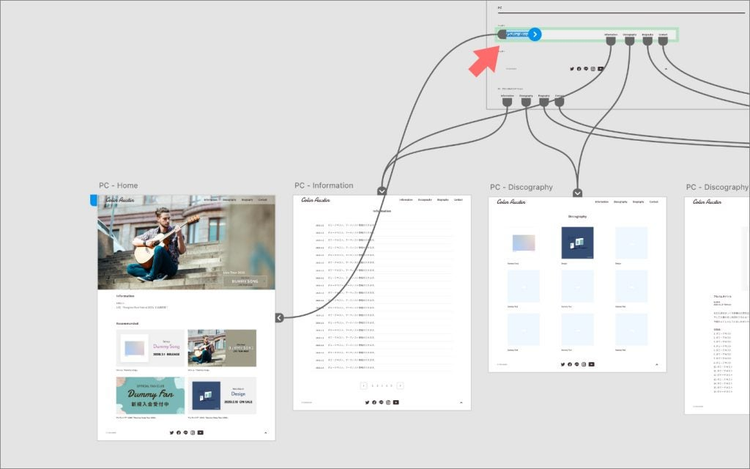
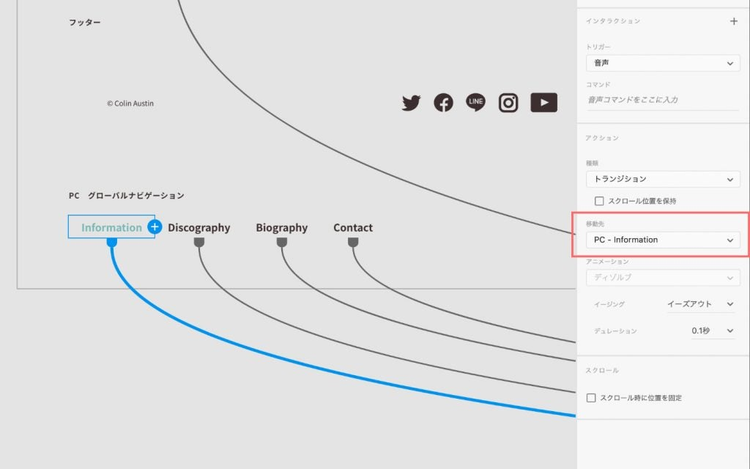
続けて、タップ操作により発生する[アクション]を指定します。[種類]の値には「トランジション」を選びます。「トランジション」は他のアートボードに遷移するアクションです。[移動先]には遷移したいアートボードを指定します。ここではPC用のInformationページに移動したいので、「PC-Information」を選択します。すると、カンバス上では、青いワイヤーが伸びて、「PC-Information」のアートボードに接続されます。

遷移先に指定されたアートボードにワイヤーが接続される
この設定はドラッグ操作でも行うことができます。青い矢印をクリックすると短いワイヤーが表示されます。そのままワイヤーをドラッグして、接続したいアートボードの上でドロップすれば、ワイヤーがそのアートボードに接続されます。クリックを省略して、青い矢印を直接ドラッグすることもできます。接続先のアートボードが近くにある場合はドラッグ操作の方が楽でしょう。
ここでデスクトッププレビューを使って動作を確認してみましょう。ショートカットキー(macOS: Cmd+return、Windows:Ctrl+enter)は覚えましたね?「PC-Home」を表示して、グローバルナビゲーションの「Information」をクリックします。表示が「PC-Information」アートボードに変われば、正しく設定できています。
インタラクションを削除する
この作業を繰り返してすべてのページのグローバルナビゲーションを一つひとつ編集するのはちょっと面倒そうです。そこで、インタラクションの更新をコンポーネントに頼ることにします。マスターコンポーネントに設定したページ遷移のインタラクションは、すべてのインスタンスに引き継がれます。
先ほど設定したインタラクションは削除しておきましょう。「PC – Home」アートボードを選択すると、遷移のアクションを示すワイヤーが表示されます。ワイヤーをクリックして選択してからDelキーを押すか、ワイヤーをドラッグしてペーストボード上でドロップすれば、そのワイヤーに関連付けられているインタラクションを削除することができます。

ワイヤーをドラッグしてペーストボード上でドロップすると削除できる
マスターコンポーネントにインタラクションを追加
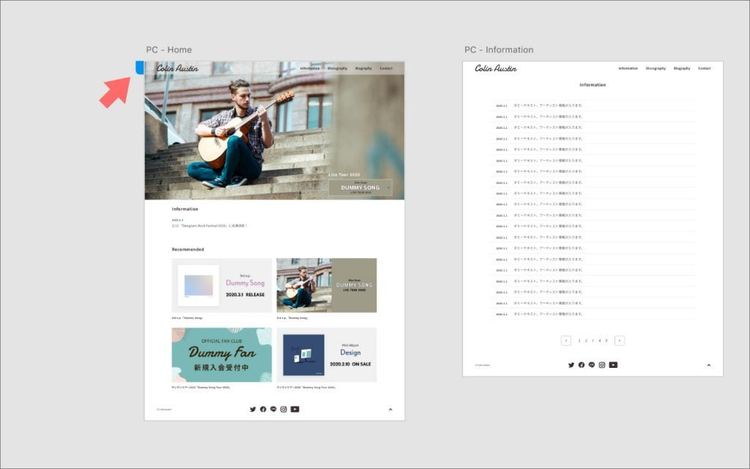
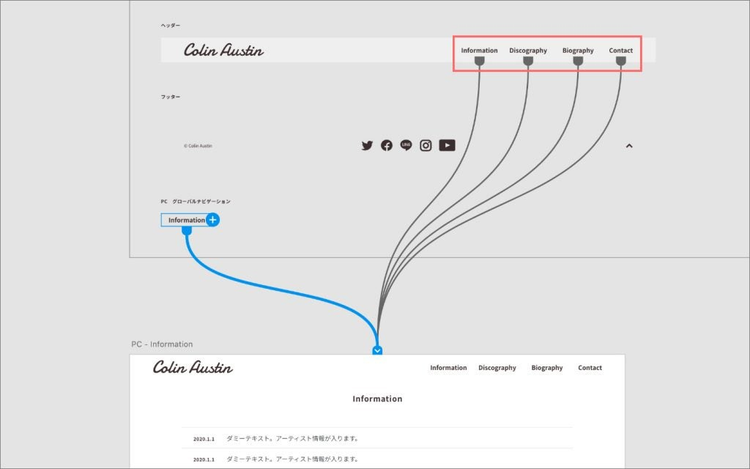
前回の記事で、デスクトップ用ヘッダーのグローバルナビゲーションをコンポーネント化 した際には、「navi_text」のインスタンスを4つ配置しました。この状態のまま「navi_text」のマスターコンポーネントにページ遷移のインタラクションを追加したら、グローバルナビゲーションには同じ遷移先を持つインスタンスが4つ並ぶことになります。

すべてのインスタンスが同じアートボードに遷移する
このままではナビゲーションとして役に立ちません。でも、解決するのは簡単です。遷移先の数だけマスターコンポーネントを用意すれば、それぞれに異なるページへの遷移を割り振ることができます。そこで「navi_text」の代わりになる新しいコンポーネントを作成します。デザイン作業をするので、デザインモードに切り替えます。
「コンポーネント」アートボードに移動して、「navi_text」のマスターコンポーネントを削除します。代わりに、4つのテキスト「Information、Discography、Biography、Contact」をタイプして、レスポンシブサイズを使って幅を固定してから、それぞれコンポーネントに変換(macOS: Cmd+K、Windows: Ctrl+K)します。新しく作成したコンポーネントのパディングをオンにして、上下5、左右20に設定します。
プロトタイプモードに戻って、それぞれのマスターコンポーネントに各ページへの遷移を設定します。手順は先ほど紹介したとおりです。

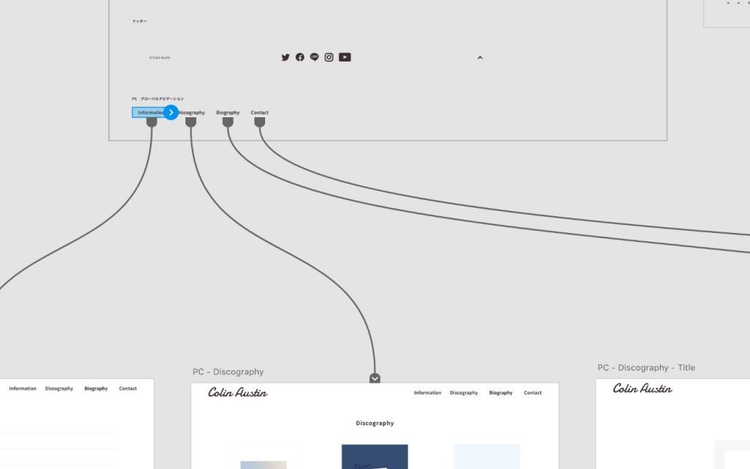
マスターコンポーネントごと異なるページ遷移が指定されている
コンポーネント名は、「navi_info」「navi_disc」など、分かりやすい名前を付けましょう。これで必要なマスターコンポーネントが揃いました。
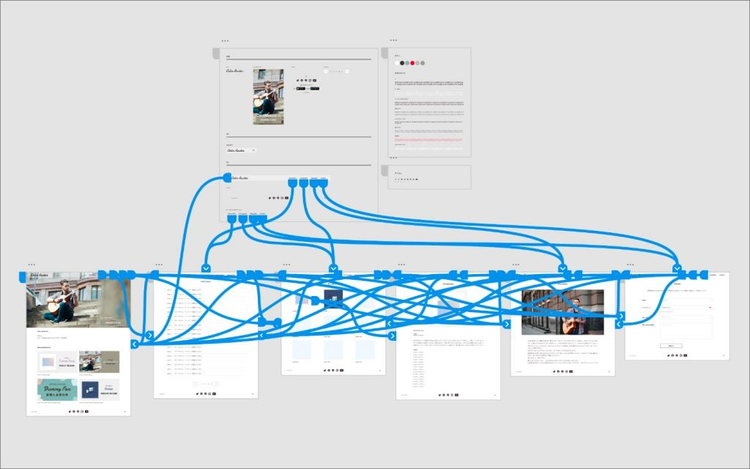
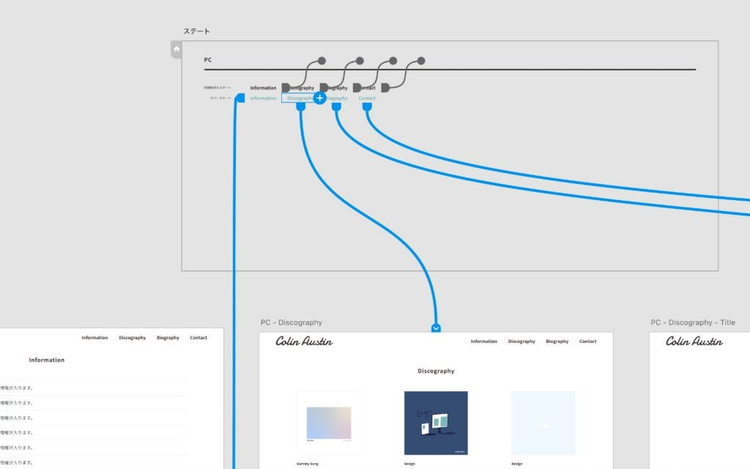
デスクトップ用ヘッダーのマスターコンポーネントを編集します。グローバルナビゲーションを削除して、代わりに、新しく作成したコンポーネントのインスタンスを並べます。配置し終わったら、すべてのワイヤーを表示するショートカットキー(macOS: Cmd+A、Windows: Ctrl+A *プロトタイプモードのみ)を使って、全ページのグローバルナビゲーションから、対応するページにワイヤーが接続されていることを確認しましょう。

マスターコンポーネントを編集して、全ページのヘッダーにページ遷移を設定した
これで、複数のページのグローバルナビゲーションを、マスターコンポーネントで一括設定することができました。
ついでに、トップページに戻るためのリンクも設定します。デスクトップ用ヘッダーのマスターコンポーネントを編集して、ロゴをクリックするとデスクトップ用のトップページに遷移するように設定します。

ヘッダーのマスターコンポーネントをカスタマイズしてトップページへの遷移を一括設定
モバイル用ヘッダーのマスターコンポーネントも同様に、ロゴからモバイル用トップページへの遷移を設定します。
以上で、デスクトップ用サイトのページ遷移のインタラクションが完成です。設定後は、デスクトッププレビューを使って、各ページから任意のページに移動できることを確認しておきましょう。
3. ナビゲーションにホバーステートを設定する
次は、グローバルナビゲーションにマウスオーバーのインタラクションを追加します。カーソルがテキスト上に移動した時にテキストの表示を変えることで、ユーザーに操作可能だと知らせることが目的です。

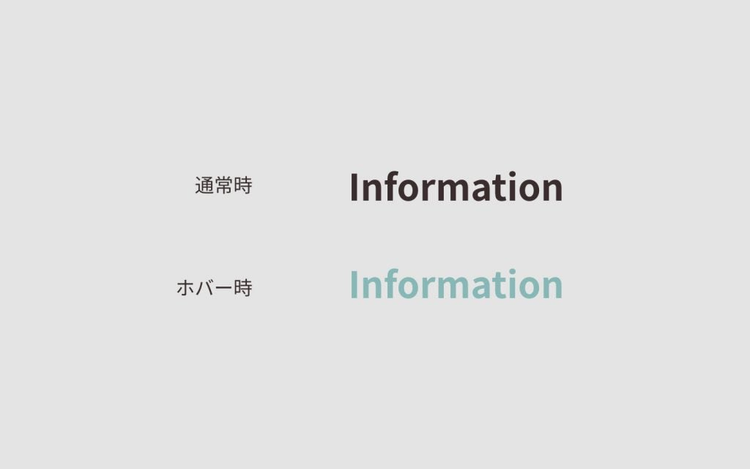
マウスオーバーの状態ではテキストの色を変える
XDのコンポーネントには、コンポーネントの状態を表現するための「ステート」という機能があります。ひとつのコンポーネントに複数の「ステート」を定義することが可能で、ステートごと自由にカスタマイズできるため、コンポーネントの異なる状態をまとめて管理するのに便利です。今回は、マウスオーバー時の見た目を新しいステートとして追加します。
新しいステートを追加する
マウスオーバー時のデザインを作成するために、デザインモードに切り替えます。続けて、「コンポーネント」アートボードの「navi_info」のマスターコンポーネントを選択します。
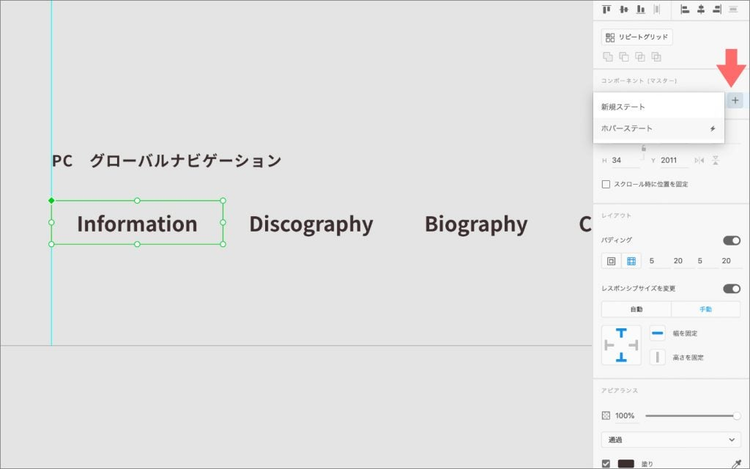
プロパティインスペクターの[コンポーネント (マスター)]の下を見ると「初期設定のステート」がハイライト表示されています。この「初期設定のステート」は、コンポーネントのステート追加前の状態に付けられた名前です。その右側にある[+]アイコンをクリックすると、追加するステートの種類を選ぶためのポップアップが表示されます。

コンポーネントを選択して、プロパティインスペクターの+アイコンをクリックする
表示されるポップアップには、2つの選択肢が表示されます。通常は「新規ステート」を選択すればよいのですが、ここでは「ホバーステート」を選択します。「ホバーステート」は、マウスオーバーの状態をつくりたい時のために用意されたステートで、自動的にマウスオーバー時のインタラクションが追加される便利なステートです。
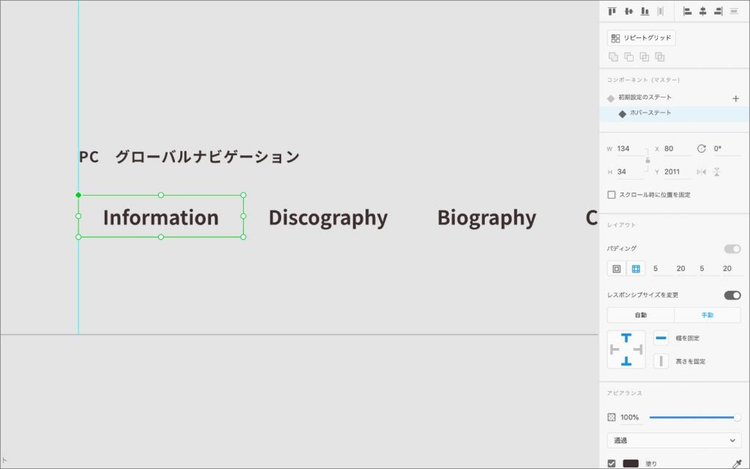
「ホバーステート」を選択すると、「初期設定のステート」の下に「ホバーステート」という名前のステートが追加されます。名前を編集できる状態になっていますが、とりあえず「ホバーステート」のままにしておきます。(ステート名をダブルクリックすればいつでも変更できます)

初期設定のステートの下にホバーステートが追加された
ステートを追加したコンポーネントの名前は、ステートの存在が分かるものに変更するのもオススメです。ボタンの場合は、ホバーステートがあることが想像しやすいと思われるため、「navi_info」のままにしておきます。
追加したステートをカスタマイズする
新しく追加されたステートは「初期設定のステート」と全く同じ状態(つまり複製)です。ここから、ステート固有の見た目にカスタマイズしていきます。
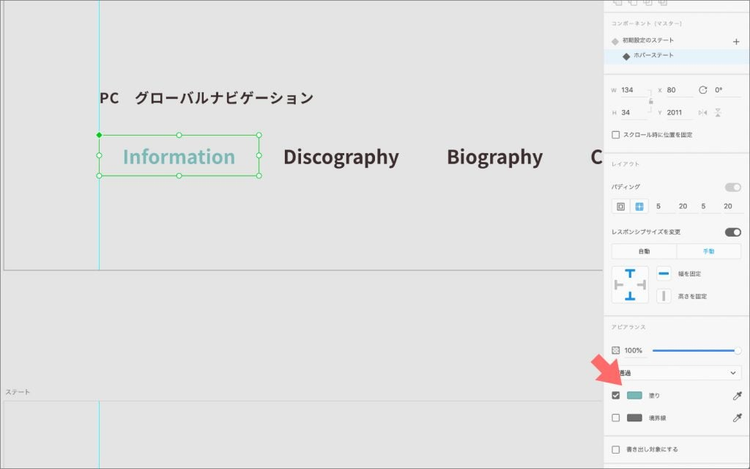
プロパティインスペクターのハイライトされているステートは、現在選択されているステートを示しています。「ホバーステート」のテキストの色をカスタマイズしたいので、「初期設定のステート」がハイライトされていたら、「ホバーステート」を選択します。そして、テキストのカラーに、アセットに登録されている「アクセントカラー」を適用します。「初期設定のステート」と「ホバーステート」を切り替えて、色が変わることを確認しましょう。

ホバーステートにアクセントカラーを設定する
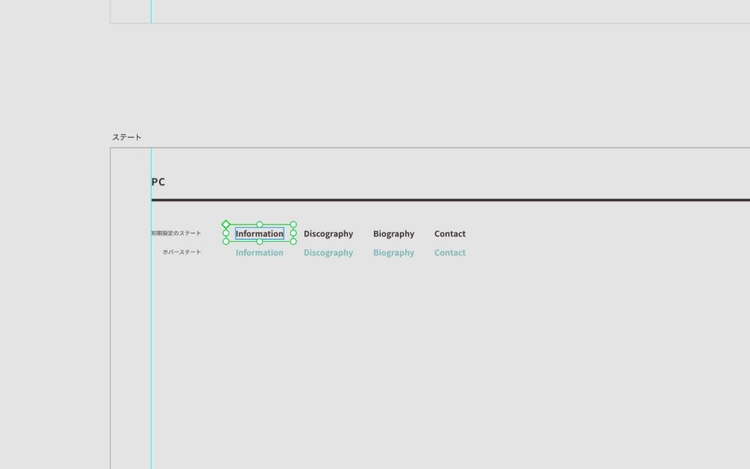
ステートの存在が明確に分かるように専用のアートボードを作成します。アートボード名は「ステート」にします。「ステート」アートボードに、「navi_info」の2つのインスタンスをコピーして配置します。ひとつ目は「初期設定のステート」、ふたつ目は「ホバーステート」が表示される状態にして、それぞれの横にはステート名を記述します。こうしておくと、ステート間の差分の確認にも役立ちます。
他の3つのナビゲーション用コンポーネントにも同様にステートを追加して、「ステート」アートボードにインスタンスを配置しましょう。

ステートを「ステート」アートボードにまとめておく
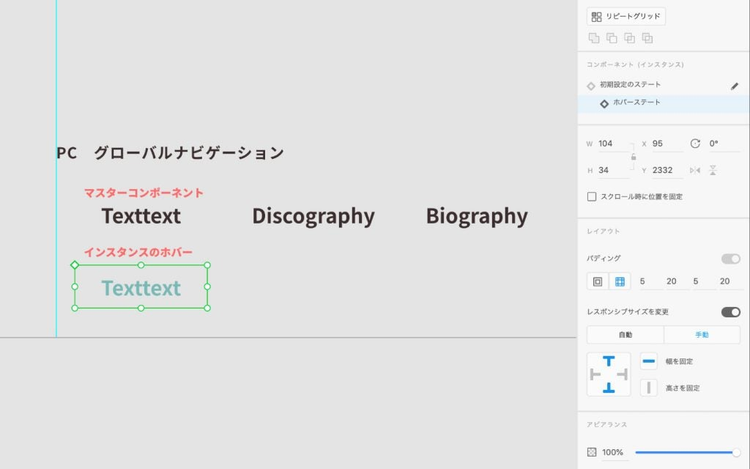
「初期設定のステート」と追加されたステートの関係は、マスターコンポーネントとインスタンスの関係と似ています。「初期設定のステート」を更新すると、その更新内容が、追加されたステートにも反映されます。その際に、追加されたステート側でカスタマイズされている属性には更新が反映されない点も、マスターコンポーネントとインスタンスの関係と似ています。

「初期設定のステート」のテキストを変えると追加したステートのテキストも変わる
ステートにインタラクションを追加する
マウスオーバー時のデザインができたら、次は、プロトタイプモードに戻って、インタラクションの設定を行います。
プロトタイプモードで「navi_info」のマスターコンポーネントを選択し、「初期設定のステート」を選択します。すると、最初に追加したページ遷移のワイヤーのほかにも、新しく追加された未接続のワイヤーがあります。これは、「ホバーステート」を選択した時に、自動的に追加された「ホバー」をトリガーとするインタラクションです。

新しいワイヤーが自動的に追加されている
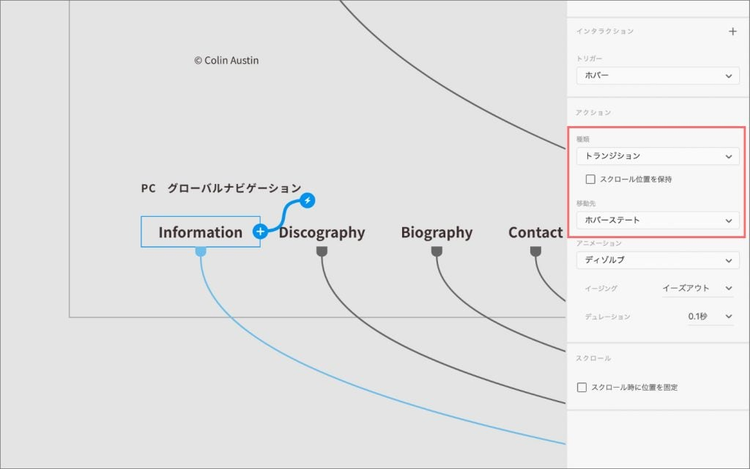
ホバーのワイヤーを選択して、プロパティインスペクターの[トリガー]が「ホバー」になっていることを確認しましょう。そのまま、アクションを[トランジション]、移動先を[ホバーステート]に設定すると、マウスカーソルを文字の上に移動した時に文字色が変わるようになります。デスクトッププレビューを使って確認してみてください。

アクションをトランジションに、移動先を「ホバーステート」に設定
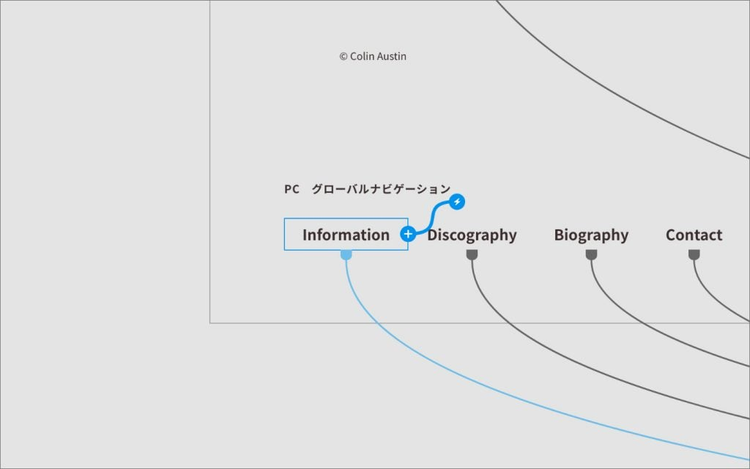
「初期設定のステート」で実現したいインタラクションはホバーステートへの遷移だけなので、ページ遷移のワイヤーはドラッグして削除します。代わりに、「ホバーステート」から「Information」ページに遷移するインタラクションを追加します。「navi_info」のマスターコンポーネントが選択されていることを確認してから、プロパティインスペクターの「ホバーステート」を選択します。
[インタラクション]の右の[+]アイコンをクリックして新しいインタラクションを追加し、[トリガー]に「タップ」、[アクション]に「トランジション」、[遷移先]に「PC-Information」を選択します。すると、ワイヤーが「PC-Information」アートボードに接続されます。

「ホバーステート」からページ遷移のワイヤーがInformationページに接続された
「初期設定のステート」を選択してから、デスクトッププレビューを実行してみましょう。マウスオーバーで緑の文字が表示され、マウスクリックでInformationページに遷移することを確認します。
(デスクトッププレビューには、起動時に選択されていたステートが表示されるため、初期ステートに切り替えてからプレビューする必要があります)
他の3つのテキストにも同じようにインタラクションを追加します。下の図は設定が終わった後の「ステート」アートボードです。

「ステート」アートボードでステートとインタラクションを確認する
以上で、グローバルナビゲーションへのインタラクションの設定は完了です。
4. ヘッダーを固定する
次は、ヘッダーをページ上部に固定します。「PC – Home」アートボードのヘッダーを選択し、プロパティインスペクターの[スクロール時に位置を固定]をチェックします。この設定は、デザインモードとプロトタイプモードのどちらでも行えます。
![2つのモードでの[スクロール時に位置を固定]の位置。](./media_1c55de7cc3938a0e92eb2ccd97c7f89cadcdd1204.png?width=750&format=png&optimize=medium)
[スクロール時に位置を固定]をチェックする
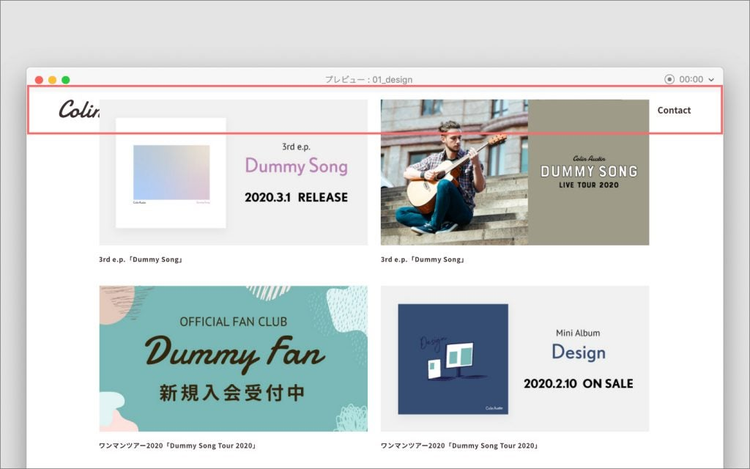
行うべき作業はこれだけです。デスクトッププレビューを実行して、表示された画面をスクロールしてみましょう。ヘッダーがページ上部に固定されることを確認できます。
この機能を使用する際は、要素の重なり順に注意が必要です。ヘッダーよりも前面にある要素は、ヘッダーと位置が重なればヘッダーを隠します。ヘッダーが常に他の要素の前に表示されるように、レイヤーパネルで重なり順を確認するようにしましょう。要素を最前面に配置するショートカットキー(macOS: Shift+Cmd+]、Windows:Shift+Ctrl+])も利用できます。

ヘッダーより前面の要素がヘッダーを隠してしまう
デスクトップ用の残りのアートボードに配置されているヘッダーと、モバイル用のすべてのアートボードのヘッダーも、同じ手順で固定します。
このように、要素の位置の固定は、設定自体は単純ですが、固定したい要素を一つひとつ確認しては設定することになります。あらかじめ固定することになると分かっている要素であれば、デザインモードで配置する時に、重なり順の確認と、位置の固定をしてしまうのが良いでしょう。
5. アンカーリンクを設定する
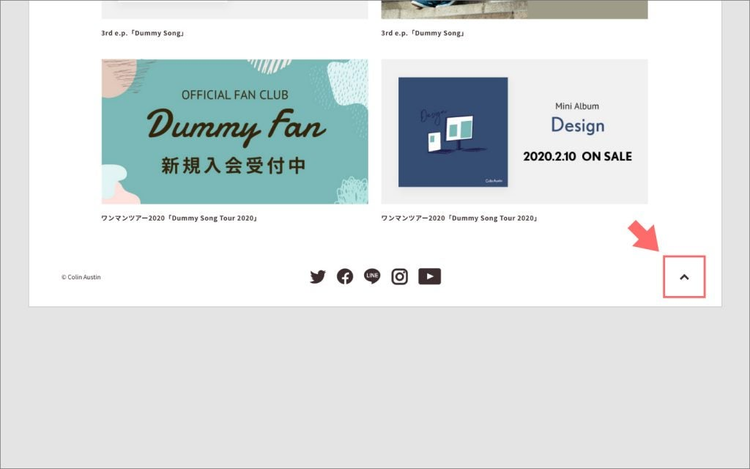
フッターには、ページの先頭に戻るための矢印アイコンを設置していました。これをクリックしたらページ先頭までスクロールして戻るインタラクションを追加します。この設定はプロトタイプモードで行います。他のモードになっていたらプロトタイプモードに切り替えてください。

フッターの矢印アイコンにインタラクションを指定する
「PC – Home」アートボードのフッターを編集し、矢印アイコンを選択します。プロパティインスペクターの[インタラクション]の右の[+]アイコンをクリックして、トリガーに「タップ」を選びます。ここまではページ遷移と同じですが、ここでは[種類]に「スクロール先」を選択します。
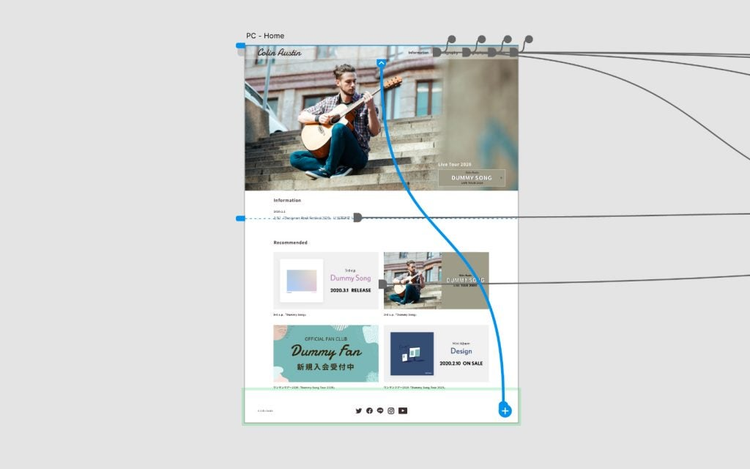
「スクロール先」は、[移動先]に指定された要素にスクロールする、アンカーリンクのようなアクションです。ページ先頭に移動するインタラクションを追加したいので、[移動先]にヘッダーを指定します。すると、矢印アイコンから延びるワイヤーがヘッダーに接続されます。さらに、ヘッダーの上辺には、移動先を示す青い横線が引かれます。青い横線がアートボードの上辺に重なっていることを確認してから、デスクトッププレビューで実際に操作してみましょう。

移動先にヘッダーを指定した
ページ遷移の設定のときと同じように、青い矢印をドラッグしてヘッダーにドロップしても、「スクロール先」の設定ができます。
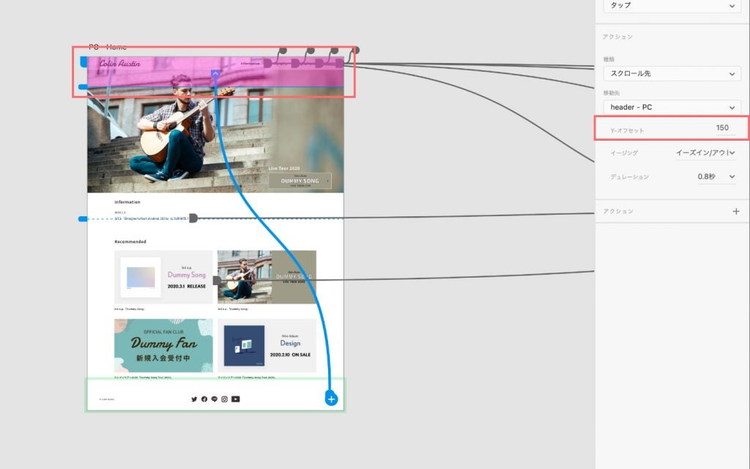
スクロール先の位置を、要素からの距離で指定することも可能です。その場合は、[移動先]の下にある[y-オフセット]に[移動先]の要素からの距離を入力します。正の値なら下に、負の値なら上に、[移動先]の要素の上辺から青い横線が移動します。移動した幅は、アートボード上にピンクの領域で表示されます。数値を入力する代わりに、青い横線の左にあるハンドルをドラッグして線の位置を変えることもできます。スクロールしたい位置に配置されている要素が無いときに役立つ使い方です。

オフセットを使うと要素の無い位置も指定できる
(現バージョンでは)ページ移動のアクションとは異なり、「スクロール先」のアクションをマスターコンポーネントに設定しても、インスタンスには引き継がれません。そのため、アートボードごとに設定を行います。モバイル用フッターの矢印アイコンにも、同様のインタラクションを設定しましょう。
6. オーバーレイを設定する
残るは、モバイル画面へのナビゲーション機能の追加です。メニューアイコンをタップしたら、右からナビゲーションがスライドインしてオーバーレイ表示されるインタラクションを設定します。モバイル用のナビゲーションをまだ作成していませんでしたので、デザイン作業から始めます。
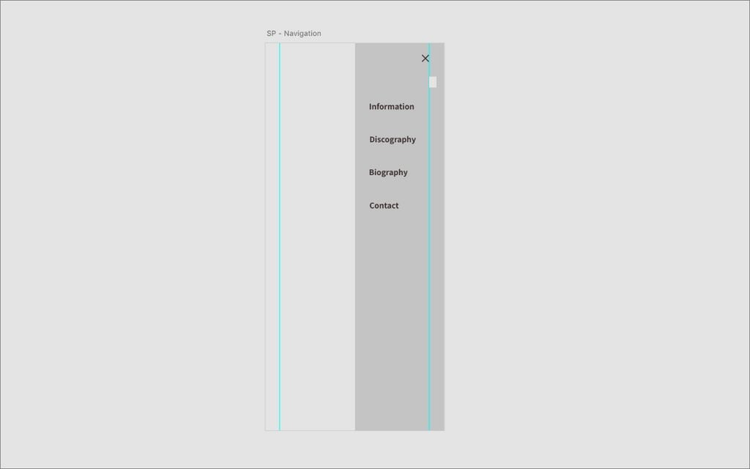
下は、モバイル用ナビゲーションのワイヤーフレームです。画面右半分に表示される大きさです。

モバイル用ナビゲーションのワイヤーフレーム
ナビゲーション画面の作成
デザインモードに切り替えて、新しいアートボードを作成し、名前を「SP – Navigation」にします。アートボードの幅と高さは、ビューポートのサイズと同じに設定します。
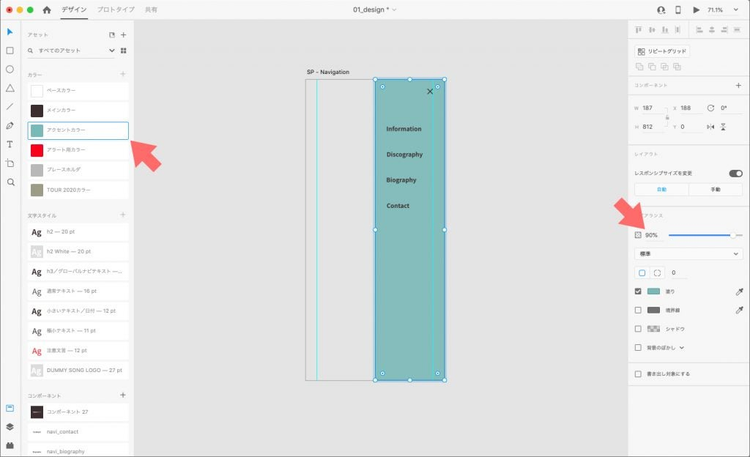
アートボードにナビゲーションの背景を配置します。[長方形]ツールを使って、アートボードの右半分にシェイプを描きます。表示された時に、下のコンテンツが少しだけ透けて見えるように、[塗り]には、不透明度90%のアクセントカラーを指定します。そして[線]はオフにします。
背景の上に「Information、Discography、Biography、Contact」のテキストと、ナビゲーションを閉じるためのクローズボタンを設置します。これでモバイル用ナビゲーションのデザインの完成です。

背景となるシェイプとクローズボタンを配置する
オーバーレイのインタラクションを追加する
プロトタイプモードに切り替えて、オーバーレイ表示のインタラクションを追加します。
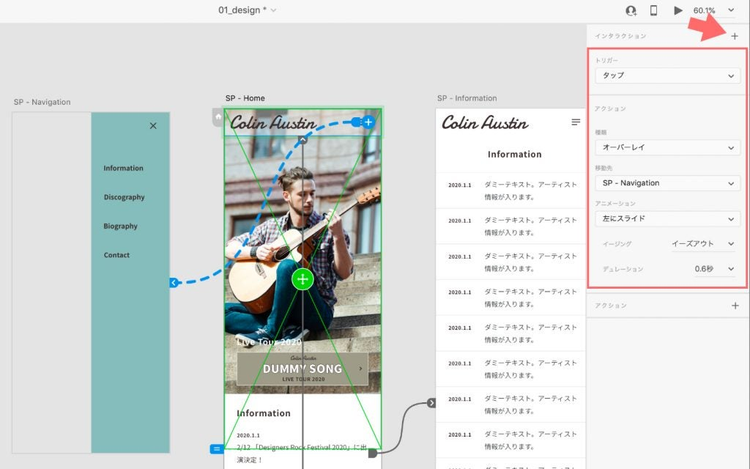
[SP – Home]のヘッダー内のメニューアイコンを選択します。プロパティインスペクターの[インタラクション]の右の[+]アイコンをクリックし、トリガーに「タップ」を選び、[種類]に「オーバーレイ」を選択します。そして、[移動先]に「SP – Navigation」を選び、[アニメーション]に「左からスライド」を選びます。

オーバーレイのインタラクションを設定する
すると、メニューアイコンから「SP – Navigation」アートボードに点線のワイヤーが接続され、「SP – Navigation」アートボードの背景が透明になります。
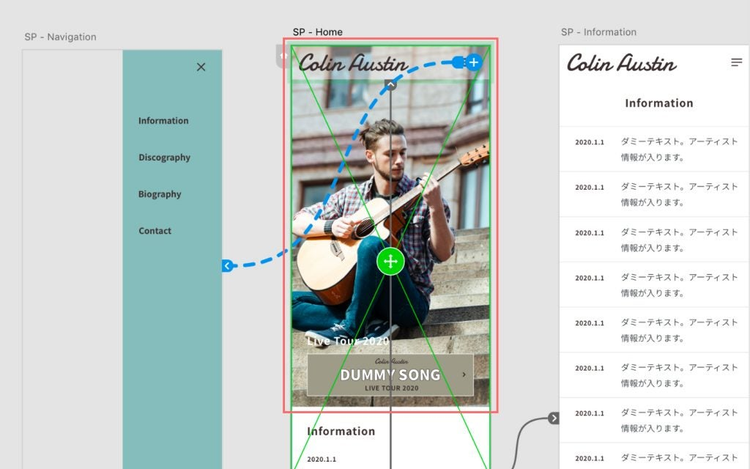
さらに、「SP – Home」アートボードのビューポート内には緑の枠線が表示されます。この枠線は、オーバーレイ表示される位置を示しています。オーバーレイ表示するアートボードがビューポートよりも小さい場合は、枠線の中央の緑の+アイコンをドラッグして表示位置を調整できます。

オーバーレイ表示する位置を示す緑の枠線が表示される
これで、メニューアイコンを押すと右側からナビゲーションが表示されるようになりました。
オーバーレイ表示されたアートボードを閉じる
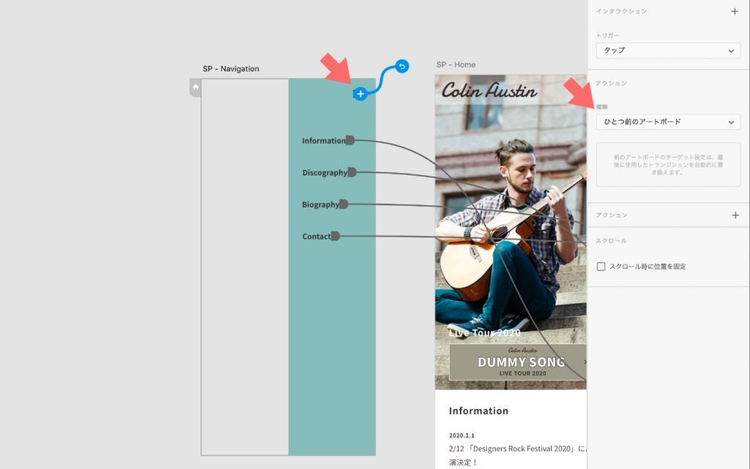
ここで「SP – Navigation」アートボードを選択してみると、どこにも接続されていない短いワイヤーが伸びています。これは「ひとつ前のアートボード」に戻るインタラクションです。オーバーレイの設定により、自動的にオーバーレイ前の画面に戻るインタラクションも追加されるのです。

オーバーレイ表示するアートボードにはひとつ前のアートボードに戻るインタラクションが自動的に追加される
せっかくクローズボタンを用意しているので、このインタラクションは削除します。代わりに、クローズボタンにひとつ前のアートボードに戻るインタラクションを設定しましょう。
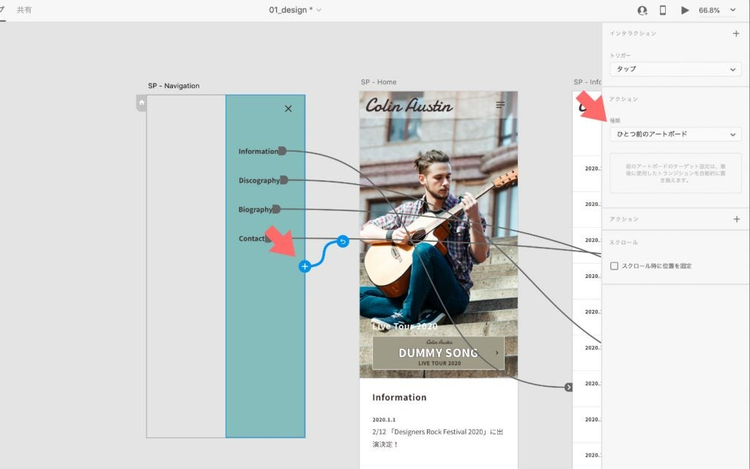
クローズボタンを選択し、プロパティインスペクターの[インタラクション]の右の[+]アイコンをクリックします。トリガーに「タップ」を選び、[種類]に「ひとつ前のアートボード」を選択します。

クローズボタンを押すとひとつ前の画面に戻る
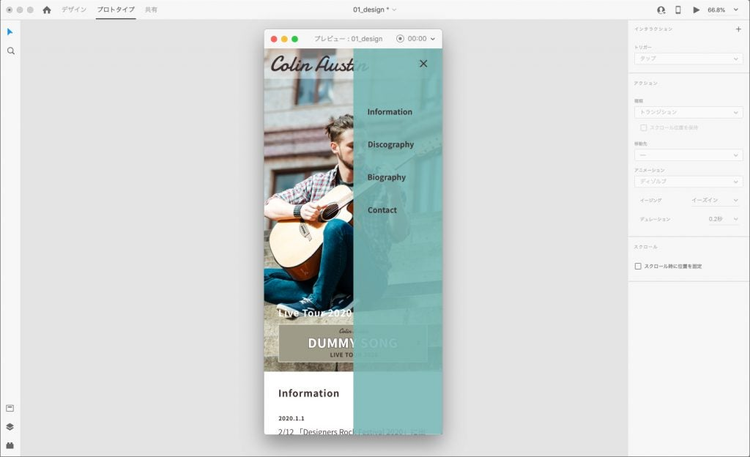
デスクトッププレビューで動作を確認しましょう。メニューアイコンをクリックすると、画面右側からナビゲーションが現れ、クローズボタンをクリックすると、右側に消えていきます。

メニューアイコンを押すとナビゲーションがオーバーレイ表示される
他のモバイル用の画面に対しても、同様にオーバーレイの設定を行います。
今回はデザインを制作した後にインタラクションを設定しましたが、ワイヤーフレーム制作の段階からインタラクションを指定してプロトタイプを作成し、足りないページはないか?バナーの位置は適当か?インタラクションは分かりやすいか?などを検証するのも有効な使い方です。修正が後になるほど手間がかかりがちになるため、ページ数が多かったり、操作が複雑なWebサイトの制作には、特に早期の確認が効果的です。
また、モバイル画面の確認は、[デスクトッププレビュー]だけでなく、[モバイルプレビュー]も活用して、実際の端末で検証することをオススメします。
次回は、画像の書き出しと、作成したデザインをクライアントや開発者に共有する方法を紹介します。
今回学んだショートカットキー
- デスクトッププレビュー:(macOS:
Cmd+return、Windows:Ctrl+enter) - すべてのワイヤーを表示:(macOS:
Cmd+A、Windows:Ctrl+A)