Adobe Frescoの誕生と、その進化のカギを握るユーザーリサーチの舞台裏 #AdobeFresco

優れたプロダクトの創造には、その最初の1ピクセルに着手する前でさえ、膨大な準備作業が必要です。なかでもユーザーリサーチは、リアルなニーズの確認からワークフローの特定に至るまで、自分たち進む道が正しいことを確認するための貴重な洞察をもたらしてくれます。新しいデジタルペイント&ドローアプリ「Adobe Fresco」を生み出すにあたり、アドビのデザインチームはこのことを念頭に置いて、開発プロセスのあらゆる段階でユーザーリサーチを実施しました。
この記事では、アドビのドロー&ペイント担当リードデザイナーであるブルック ホッパー(Brooke Hopper)に、Frescoの開発においてユーザーリサーチがいかに重要な役割を果たし、今なお重要であるかを知ることができる舞台裏を聞いてみました。
ユーザーニーズの確認
当時アドビはすでに、Adobe Photoshop Sketch(ピクセル)とAdobe Illustrator Draw(ベクター)という2つの無料ドローイングアプリを市場に投入し、どちらもiOSとAndroidの両方で、スマートフォン版とタブレット版を展開していました。何故さらに別のアプリが必要だったのでしょう?
「これらのアプリはPhotoshopのブラシやIllustratorのベクター描画の機能を利用できるため、多くのアーティストが、制作業務で毎日のように使っていました」と、ホッパーは回想します。
「ところが、PhotoshopとIllustratorのいずれについても、デスクトップ版にあってアプリ版に未搭載の、プロ向けの機能を要望する声が常にあったのです。解決への道はふたつで、ひとつはSketchとDraw自体をそれぞれ改良し続けること。もうひとつは、SketchとDrawの使いやすさをそのままに、PhotoshopとIllustratorのユーザーが期待するプロ向け機能を搭載したペイント&ドローアプリを新たに開発することでした。私たちはここでどちらを選ぶかを決断しなければなりませんでした。加えて、ピクセルとベクターの両方を扱える単一アプリとしてFrescoを開発すれば、その長所は非常に有効で強力な売りになるだろうという期待がありました。開発プロジェクト名を「Project Gemini(双子座)」としたのはこれが理由です。ピクセルとベクターの両方を単一のアプリに組み合わせたことを、双子と表したのです」

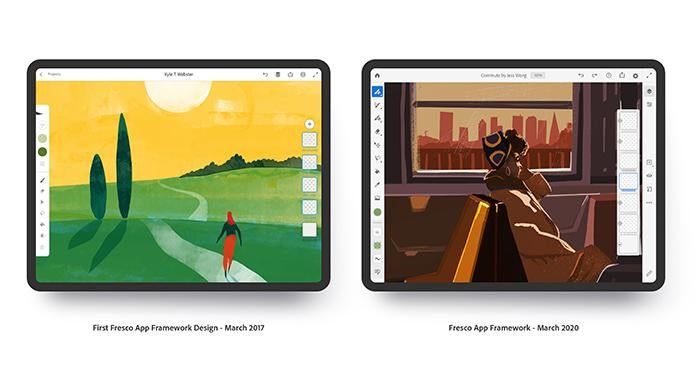
2017年のFrescoの最初の画面デザイン(左)と、2020年の最新バージョン(右)。ビジュアルの大幅な変更からアプリのフレームワーク、細かなインタラクションや体験のニュアンスまで、ユーザーリサーチの助けを借りてアプリは目ざましい進化を遂げました。作例はカイル ウェブスター (Kyle Webster)とジェシカ ウォン (Jessica Wong)によるものです。
実際のユーザーにインタビュー
そもそもFrescoの開発開始の判断を後押ししたのが、広範囲なユーザーリサーチの結果でした。チームは数か月かけて、50人以上のアーティストやイラストレーターと実際に会い、彼らのワークフローや不便に感じる点、理想のアプリの姿、現行のアプリに足りないもの、いつか実現してほしい機能について話し合いました。その後、チームはドローとペイントというクリエイティブの領域をカテゴリー分け(コミック/グラフィックアート、アニメーション、ストーリーボード(英語)、エディトリアルイラストレーション、ファインアート、ハンドレタリング、インダストリアルデザイン、テクニカルイラストレーション、グラフィックデザイン、ブックデザイン、ゲームデザイン)し、イラストレーションの領域で最も良く使われているアプリが何かを特定する作業に入りました。
「マトリックスを作って、カテゴリーごとに、異なるアプリを使っている複数のアーティストにインタビューしました」と、ホッパーは振り返ります。「想像できるかと思いますが、それは大変な作業でした。地域による偏りを減らすために、できるだけ世界各地のアーティストやイラストレーターに話を聞くようにしました。というのも人気のあるアプリやドローイングのスタイルは地域ごとに異なるからです」

Frescoチームのメンバーから最新のFrescoデザインについて説明を受ける、アーティストのグレース ホワン (Grace Hwang)、カービン ブリソー (Kervin Brisseaux)、シャーマ ゴールデン(Shyama Golden)、ジェス ワービー(Jess Werby各氏と、彼らの反応をノートにとるアドビのルミアナ ウィリアムズ(Rumiana Williams)(Fresco担当デザインマネージャー:左端)。2019年2月、ニューヨークのアドビ ユニオンスクエアオフィスにて。
Gemini 10の結成
Frescoの開発で中心的役割を果たしたのは、2つのグループのアーティストでした。1つは私たちが「Gemini 10」と呼ぶ人々です。(2つ目の「プレリリースアーティスト」で構成されるグループについては後述)
「開発中のFrescoの社内レビューを行うさらに前の段階で、アプリをテストしていただくために私たちが直接お声がけした、多様なスタイルやワークフローで描くイラストレーター10人のグループが、Gemini 10でした」とホッパーは明かします。
「私たちは、問題を非常に早い段階のうちに特定しておきたいと考えました。そこで、多少のリスクはありましたが、準備万端とはほど遠い初期のビルドをGemini 10のアルファテスターに渡して彼らのワークフローに直接関わる一連のタスクの実行をお願いしました」と、Fresco担当プリンシパル プロダクトマネージャーのウィル アイズリー(Will Eisley)は付け加えます。「10人のアーティストたちは、アプリのクラッシュや、初期のビルド特有のバグの多さに悩まされました。アプリの完成度が低すぎて、作業を最後まで完了できないこともありました。私たちは彼らに正直な感想を聞き、信じられないほど多くのことを学ぶことができました。その結果、3か月が経過する頃には、アプリのデザインとエクスペリエンスにおける改善が必要な点の特定が完了したのです。彼らにはそれだけでなく、Frescoを発表するときのプロモーションアートの制作までお願いしてしまいました」

ワークフローのなかでどのようにAdobe Drawを使っているかを実演しながらAdobe Frescoに欲しい機能を説明する、Gemini 10のアーティストのひとりジン ウェイ(Jing Wei)氏。2017年にニューヨークで開催された「Make it on Mobile」イベントにて。

自身のワークフローにAdobe Sketchを取り入れてみた感想を語る、Gemini 10のアーティストのひとりであり、熱心なPhotoshopユーザーでもあるムナ アブディラーマン(Muna Abddirahman)氏。ワークフローや不便に感じる点を理解するためのアーティストとの会話は、開発が進むなかでFrescoのデザインプロセスの大きな部分を占めていました。2017年にニューヨークで開催された「Make it on Mobile」イベントにて。
リサーチセッションの実施
Frescoの特定の機能やワークフローを検証するような、一般的なリサーチセッションを行う場合、クリエイティブプロフェッショナル(仕事でアートを制作する人々)と、新人のプロフェッショナル(制作を仕事にする一歩手前の人々や学生)にそれぞれ少なくとも3名に参加をお願いします。さらに、参加者には少なくとも2名の「非アドビ」ユーザー、つまりイラスト、ドローイング、絵画の制作のメインツールにCreative Cloudアプリ(具体的にはPhotoshop)を使わない人々を含めます。これにより、Creative Cloud デスクトップ版の既存ユーザーだけでなく、より幅広い対象にとっての機能に価値があるかどうかを明確に理解できます。
グループフィードバックセッション
Frescoチームは少なくとも年に3〜4回、ドローとペイントを専門とし、さまざまなアプリ(Photoshop、Procreate、Clip Studio、Illustratorなど)を使って仕事をしているアーティストたちと対話の場を持ちました。そういったセッションでは、チームが取り組んでいる新機能のデザインを披露したり、すでに動いている機能の使い勝手に関するフィードバックを得たり、将来的な機能のプロトタイプの実演をおこないます。iPadを所持していたアーティストの多くは、プレリリースプログラムのメンバーです。持っていなかったアーティストも、こういったフィードバックセッションでFrescoを触ったあと、このためにiPadを購入したというケースもありました。さらに、チームは99U、Adobe MAX、Adobe Education Summitなどのカンファレンスの折に、ワークフローに関する気軽なフィードバックを募りました。

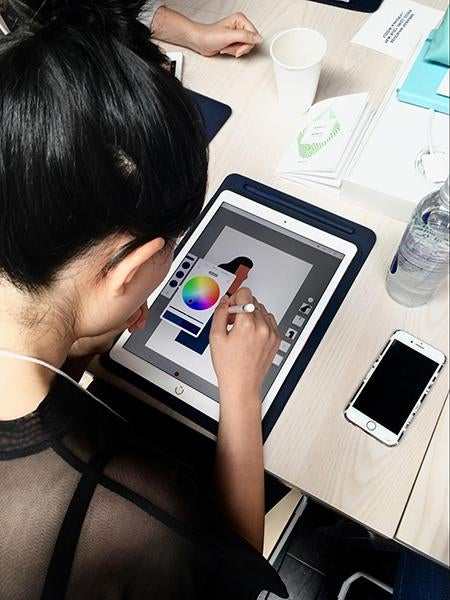
アドビのFresco担当エクスペリエンスデザイナーのエリッサ ウェルシュ(Elissa Welsh )(右端)が見守るなかFrescoの新機能を試している、マリ ガビ メッシーナ(Mari Gabi Messina)とナン カオ(Nan Cao)の両氏。2019年2月のフィードバックセッションにて。
学生の皆さんとの対話
アプリのテスト期間中、Frescoチームは学生の皆さんとも定期的に対話を重ねました。そのなかで、継続的にチームにフィードバックをご提供いただいた学生グループが2つあります。ニューヨークのSchool of Visual Artsのイラストレーション修士課程でアドビのエクスペリエンスデザイン担当ディレクターのマシュー リッチモンド(Matthew Richmond)、およびサンフランシスコのCalifornia College of the Arts in San Franciscoのコミックス修士課程でDCコミック所属アーティストのアレン パサラクア(Allen Passalaqua )氏の、それぞれの受け持ちクラスの学生たちとFrescoチームは、毎学期セッションを設けて対話しました。
プレリリースアーティスト
Gemini 10と並び、Frescoの開発当時も現在も欠かせない存在で、私たちが「プレリリースアーティスト」と呼ぶ、もう1つのグループがあります。私たちは、Frescoのプレリリースプログラムをゆっくりとスタートし、最終的には600人以上のプロ意識と情熱を持って活動するアーティストやイラストレーターが参加するコミュニティーを、直接デザインチームと繋がるSlackチャンネルを通じて構築しました。
「私の役割の多くを占めるのが、アドビのユーザーであるかどうかに関わらず、イラストレーションコミュニティーと常にコミュニケーションをとり続けることです」とホッパーは説明します。「私は、より効率的でスムーズなワークフローのためにFrescoに何ができるのかを理解するべく、継続的にInstagramとTwitterを使って(ダイレクトメッセージも受け取れる設定にしています)アーティストとコンタクト、対話をしました。彼らが、何に苦労しているかを理解するために彼らの言葉の行間を読み、Frescoによってそれがどのように効率化できるかに心を配りました。リサーチ、デザイン、テスト、評価、反復は、Frescoチームの中心的な信条なんです」
カスタマイズとショートカットのデザイン
最初期のユーザーインタビューで、アドビのデスクトップ製品が好まれる大きな理由が、そのカスタマイズ性にあることがわかりました。当然Frescoにもカスタマイズ機能を組み込むことになりましたが、重要なのは適切なバランスでした。
「そこで、カスタマイズ可能なアプリフレーム(アプリUIの基本構造)のデザインをまず考えました」と、ホッパーは明かします。「パネルやツールオプションは、取り外してフローティング状態にしたり、画面上のさまざまなパーツにドッキングさせることができます。PhotoshopやIllustratorのようにiPadへの対応がこれから進む他のアプリと、歩調をあわせてFrescoのアプリフレームも進化していきますが、アドビのクリエイティブアプリ全体で統一感のあるエクスペリエンスを保ちつつ、高いカスタマイズ性を提供できる方法をさらに模索しています」
もう1つの重要なポイントは、キーボードショートカットでした。「アドビのデスクトップ版クリエイティブアプリを愛用するユーザーにとって、キーボードショートカットは死活問題です」と、笑いながらホッパーは語ります。「デザイナーやアーティストがPhotoshopやIllustratorで作業している様子は、まるで才能あるミュージシャンがピアノやギターを弾いているようです。キーボードショートカットは身体が覚えているものであり、高度で効率的なワークフローへの入り口なんです」

ニューヨークのSchool of Visual Artsのイラストレーション修士課程の学生にグループインタビューを実施するアドビのFresco担当プリンシパルプロダクトマネージャーのウィル アイズリー(Will Eisley)。2018年1月。
ユーザーテストのセッションでは、Frescoを気に入っているが、少し遅く感じるというアーティストの声をよく耳にしました。そこで、5月リリース予定のFresco 1.5ではキーボードショートカットが多数搭載される予定です。ただし、キーボードを接続してiPadを使うアーティストは極一部であるため、チームはさらに一歩進んで「タッチショートカット」という、使用中のツールの動作を一時的に変更する機能も開発しました。
「タッチショートカットを使えば、ツールアイコンをタップしなくてもブラシと消しゴムを切り替えられます」と、ホッパーは説明します。「レイヤーの移動をX方向かY方向だけに拘束することもできます。タッチショートカットは、多くの高度なワークフローを可能にしていて、今後さらに拡充する予定です。そしてその多くが、キーボードショートカットではできないアクションです」
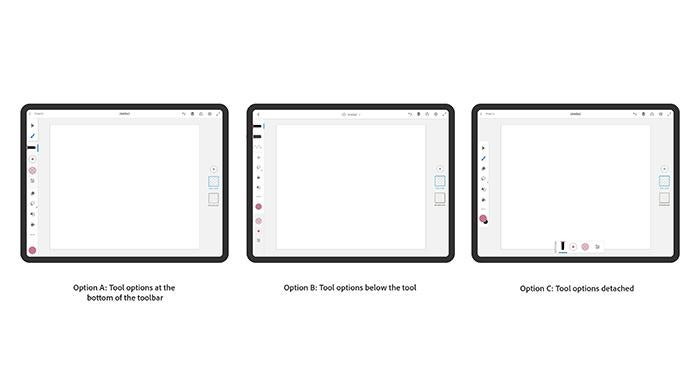
下の画像は、ツールオプション(ブラシのサイズ、流量、滑らかさなど各ツールに特有のプロパティーや、なげなわツールの選択範囲の追加/削除モード切り替えなど)を、どこに配置すべきかについてのさまざまな検討案の例です。チームは当初から、カンバス上のどこにそれを配置してアクセスしたいか、ユーザーの好みに一定の傾向があるだろうと予想していました。
「ツールオプションの場所として、ツールバーの下端(A案)ツール類のすぐ下(B案)、切り離して配置(C案)、という選択肢がありました。そこで、ユーザーにとって便利な場所に、自由にツールオプションを置いてもらうというユーザーテストを実施しました」と、ホッパーは語ります。「結論として、ツール類のすぐ下(B案) だと、ツールオプションの存在に気づくユーザーがほとんどいないことがわかりました。一方、ツールオプションを切り離したフローティング状態(C案)にすると、ほぼすべてのユーザーが問題なくそれを見つけられましたが、同時に多くのユーザーから、ツールオプションをどこかにしまってカンバスの表示スペースを増やしたいという声があがりました」
このようにしてチームは、Frescoのツールオプションをツール類のすぐ下にドッキング(B案)させ、なおかつドラッグしてカンバス上の任意の場所に配置(C案)することも可能にしました。

左から、A案、B案、C案。
プロトタイプを使ったワークフローのテスト
Frescoのデザインとプロトタイプの作成にチームが使ったのはAdobe XDでした。いくつかのプロトタイプは、社外のユーザーにもテストしていただきました。
「私たちは、社内のAdobe Design部門のプロトタイピングチームと協力して、信じられないほど完成度が高い、iPadで動作するFrescoを作成しました。まだProject Geminiと呼ばれていた頃のことです」と、ホッパーは回想します。「私たちはそれを使ってワークフローをテストし、改善すべき箇所を洗い出しました。そのプロトタイプはあまりにもしっかりと作られていたため、アプリのベータ版を使っていると思いこんだ人がいたほどです。その後、Frescoのエンジニアリングチームがより多くのコンポーネントを実装するにつれて、包括的なワークフローのテストや縦断的なテストの多くを実際のアプリ上でおこなえるようになりました」
ユーザーテストのメリット(英語)の1つは、それをデザインした人間が考えつかなかったような方法で、アプリやツールを実際に使う人の姿を目にすることができるということです。
「Frescoのライブブラシでは、まるで本物の絵の具のように混ざったり滲んだりしますが」とホッパーは、その考えもつかなかった例としてこう続けます。「ごく初期の段階で、私たちはカンバスに写真を読み込み、その上にライブ油彩ブラシを使ってペイントするアーティストに出会いました。ほんの数分で写真を油絵に変身させてしまうんです!」
ユーザテストとプロトタイプには、先進的すぎる機能に没頭してしまうデザイナーの気のはやりを抑え、現実に引き戻す役目もあります。
「デザイナーの立場からすると、デザインに対する反応があまりよくなかったと聞かされるのは嫌なことです」とホッパーは語ります。「しかし、Frescoの徹底したリサーチやテストへの参加によって、私たちが初期に考えていたエクスペリエンスのいくつかに、再考してやり直す必要があることに気づくことができました。たとえ革新的な機能であっても、それが完全な形で使えるようになるまでは出荷しません。間違って世に出しても、誰も使いませんから」

チャナ メッサー(Chana Messer)氏(左端)や他のK-12の教育者とFrescoについて話すアドビのFresco担当エクスペリエンスデザイナーのジンジン サン(Jinjin Sun)(右から2人目)。2019年7月のAdobe Education Summitにて。
FrescoのUXの進化
ある1つの新機能についての単発的なリサーチであれ、チームがワークフロー全体を理解するために実施し、数週間から1か月かかる長期的なリサーチであれ、Frescoにとってユーザーリサーチは常に取り組まなければならない重要な要素です。
Adobe XD、Premiere Rush、Photoshop Lightroomのチームとのコラボレーションも重要です。それによって、ユーザーがメニューを再学習したり、キーボードショートカットを新しく覚える必要がなく、アプリ間をシームレスに切り替えて使えるようになるでしょう。
「あるアプリで新しいパターンを導入した場合、他のすべてのアプリでもそれを採用できるようにする必要があります」と、ホッパーは言います。「私たちがこの新しいアプリフレームワークをFrescoに導入したとき、他の(iPad版)アプリはまだ世に出ていませんでした。それらがすべて出荷された現在、私たちはそこから得た多くの学びを元に、アプリフレームワークをさらに進化させていくつもりです。今後も新しい機能を追加したり、アーティストのワークフローの変化に対応するかたちでFrescoは進化を続けていきます」
チームは常にフィードバックを求めており、ユーザーが何を求めているか、何を必要としているかを知るために耳を傾けています。Frescoには、「アプリケーションの設定/ヘルプ/サポート/機能改善の提案」でアクセスできる、UserVoice(英語)と呼ばれるフィードバックの仕組みが組み込まれています。あなたのフィードバックに、他のメンバーが投票できる仕組みです。そして、毎月のように行われるリリースのたびに、ユーザーの要望に直接応える新しい機能やツールが追加されています。
ドローやペイントは、そもそもとてもパーソナルな活動です。Adobe Designチームが実施している広範なユーザーリサーチなくして、このようなパーソナルで触覚に基づくワークフローを強化する直感的なツールを創造することは不可能だったでしょう。
Frescoを使ってみた感想をぜひお寄せください。
この記事は4月3日に公開されたHow User Research Led to the Creation & Evolution of
Adobe Frescoの抄訳です。