ワイヤフレームに注釈を付けることの様々な利点 | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
Webは動的で変化する媒体です。静的なドキュメントでデザインのコンセプトを明確に伝えるには、ステークホルダーに判断の根拠となった背景や状況を説明する必要があります。
注釈を使用すると、インタフェース要素が特定の場所に配置されている理由や、その要素のインタラクションがどのようなものかを、クライアントや開発者に伝えることができます。
そして、ワイヤーフレームの構成要素となる、情報の階層構造やインタラクションの概要を表すユーザーフローを明確に確立することができます。

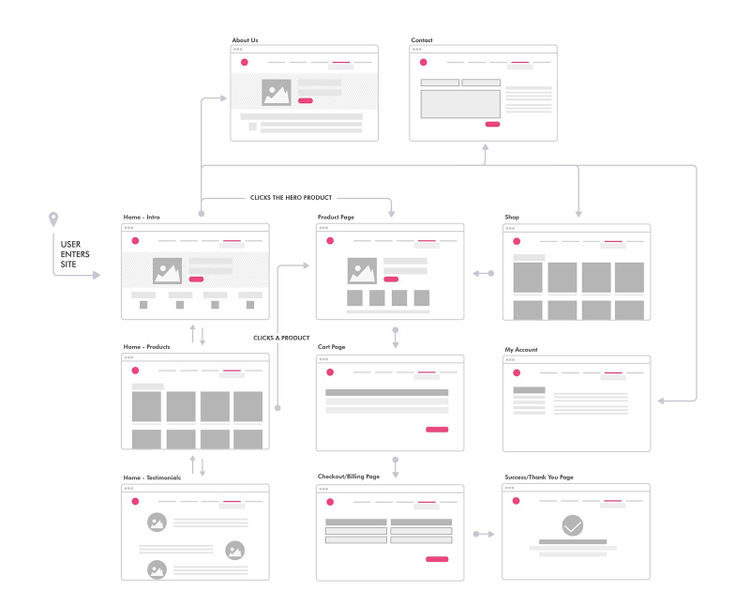
ユーザーフロー 出典: Dixie Pacheco
注釈が重要な理由
注釈付きのワイヤーフレームを作成するのは時間がかかります。しかし、ユーザー体験の全体像を伝えることは、ステークホルダーがデザインに関する決定のメリットと根拠を理解するためのヒントになります。ワイヤフレームは、プロジェクトのドキュメントであると同時に、視覚的なコミュニケーションガイドです。誤解や混乱を省くために、注釈を作業の一部に含めるべきです。注釈を読む相手が誰かを知ると、注釈に組み込むべき情報の種類や文章の書き方を判断することができます。注釈に必要とされる詳細差のレベルをプロジェクトチームに確認してから外部に提示するのは、どのプロジェクトでも有効な方法です。
ワイヤーフレームには一般的に5つの立場の参照者がいます。クライアント(社内または社外)、開発者、ビジュアルデザイナー、コピーライター、そしてもっとも重要な1人、未来の自分です。
Twitter シニアスタッフプロダクトデザイナー ダン・サファー
クライアントは、ビジネス上のメリットや(デジタル)体験が彼らの顧客にもたらすメリットを知りたがるでしょう。したがって、注釈を使い、ユーザー体験がクライアントのブランドやビジネスにどのように貢献するかを示すことは重要です。一方、開発者やビジュアルデザイナは、インターフェース要素の配置やスタイル、そしてアプリケーションがどのように動作するかを確認したがるでしょう。コピーライターは、何を書くべきか、ターゲット層にどのようにトーンを合わせるべきか知りたいと思うでしょう。
注釈は自分で作成するようにします。プロジェクトを再検討することになった場合、あるデザインに関する決定や特定の注釈を記述した理由を思い出したくなる場面があるかもしれません。
最初にスケッチを描いてテストしましょう。デザインを画像にしてAdobe XDに読み込み、クリック可能なプロトタイプをすばやく作成することができます。UIキットを使用すると、この作業を素早く行えます。

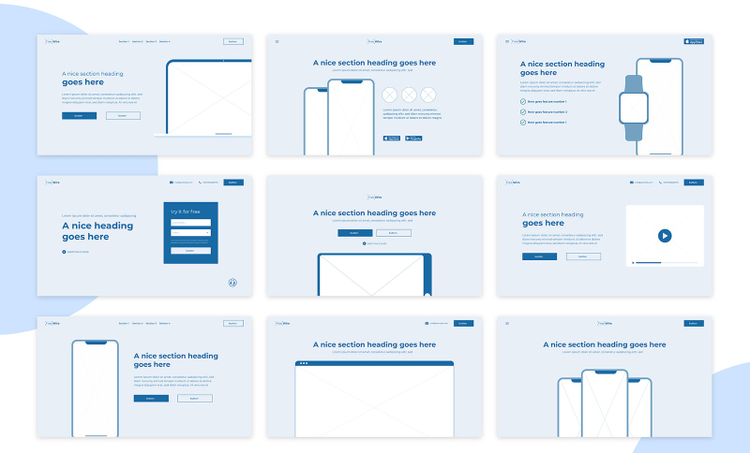
Wireframe Kit for Adobe XD 出典: Ahmed Hammad
注釈を使用してコンテキストを示す
ワイヤフレームにおける注釈は、デザインそのものに加えて、動的な側面も示せます。まずは、ユーザーフローから始めてみましょう。ユーザがデザインをどのように操作するのか、全体的なロジックとプロセスを見せて伝えます。ユーザーはどこから開始し、どのようなオプションを選択でき、どのような結果を見ることになるのか分かるでしょうか?

操作の基本モデルを提示すると、ナビゲーションや、アプリケーション内で必要なさまざまなインタラクションを伝えることができます。リンクはユーザーをどこに連れて行くのか、ユーザーはどのような入力を求められるのか、ユーザーの選択肢は何か?といった情報を記述します。

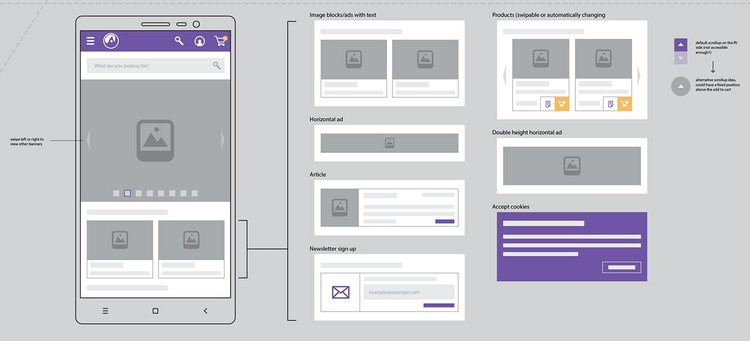
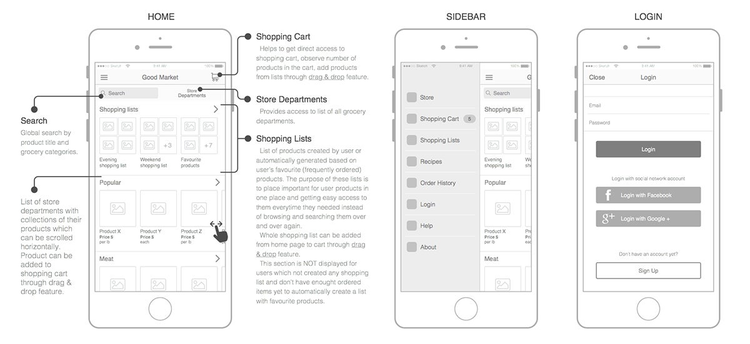
モバイル向けショッピングサイト 出典: Olivia Gardiner
ワイヤフレームの注釈に関するベストプラクティス
早い段階から準備を始める
簡単な文書ドキュメントやスプレッドシートを使用して、ワイヤフレームに追加する前の注釈を整理します。シンプルな語彙を使い、直接的な書き方で、短く明確なコメントを心掛けます。隠喩や比喩を使うのは避け、文脈を意識して言葉を選びましょう。実装に役立つ情報(文字制限、ページ区切りの規則、チェックボックスの状態など)を提供してください。
整理して並べる
レイアウトに一貫性を持たせるためにグリッドシステムを採用して、注釈とワイヤフレームの両方を整然とした状態に保ちます。ページ位置をグリッドに揃えて配置し、番号順に要素を並べ、階層ごとに揃えると、デザインに関する判断のコミュニケーションをより効果的に行えます。機能とコンテンツのレイアウトに注意を払いましょう。
実際のコンテンツを使用する
「lorem ipsum」のようなプレースホルダテキストの使用は止めて、クライアントのコンテンツを使ってデザインします。これにより、不必要な混乱を避けることができます。また、すでに公開されているページで使用されるコンテンツに関する注釈が不要になります。
すべてのページあるいはパーツに注釈を付ける
どのページにもそれが新しいページであるかのように注釈を付けるべきです。以前のプロジェクトを参照したり、他ののサイトやアプリケーションに類似しているといった記述で一般化することは避けてください。注釈で過去のプロジェクトを参照すると、バイアスがかかったり、現在のプロジェクトに異なる期待を生む可能性があります。
凡例を活用する
コンテンツ、機能、動的要素についての注釈を区別するためのシンボルを作成します。簡単な凡例を提供すると、ワイヤフレームのコンテキストが理解しやすくなります。順番の付け方には一貫性を持たせましょう。1.x、2.xのように2階層にすれば、注釈の追加が必要になった時に番号の整理が容易です。注釈の数はページごとにリセットして、ページにはIDを指定することで、各ページの注釈を簡単に追跡できるようにします。

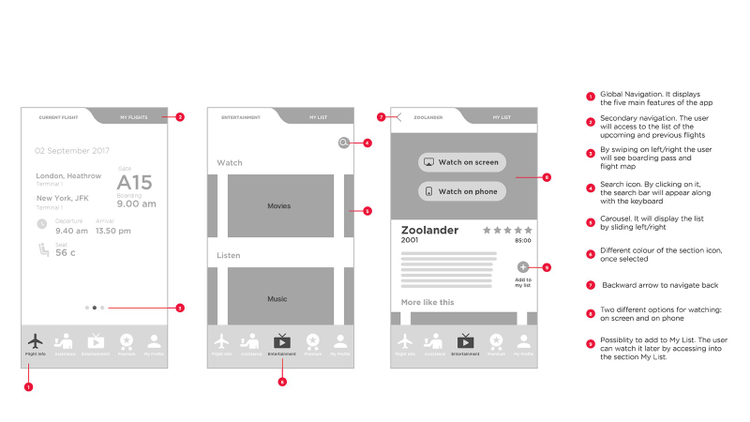
モバイル画面の注釈 出典: Chaymae Lougmani
凡例は、一般的なページ要素の説明から始め、固有の要素の説明を続けるようにします。ワイヤフレームの要素や注釈への参照には、同じ呼び方を使いましょう。注釈の周囲にはホワイトスペースを確保します。ページを数字、矢印、メモでいっぱいにしないでください。
状態を考慮する
インタラクションにも注意を払います。マイクロインタラクション、ジェスチャー、モーダルウィンドウなどの各インタラクションに、ユーザーが行う操作とインターフェイスからの応答を提供します。ユーザーがクリックする領域、ホバー時の挙動も記述します。

モバイルワイヤフレーム 出典: Volodymyr Melnyk
注釈を付ける対象
ワイヤフレームへの注釈は次のような箇所に使用できます。注釈は簡潔にして、アイデアを明確に提示します。要素がどのように使われているのか、なぜそれがデザインの一部なのか、それがユーザーに持つ意味について説明します。
- CTA(行動喚起): ページ内で、ユーザー操作が行われるラベル、テキスト、箇所を強調します。ログインまたはサインアップの操作も明確に定義します。
- 明確にしたい個所と要素: ページ要素は明確に定義され、説明されているべきです。ページ要素または一部が条件付き(たとえば、ユーザーがログインしているかどうか)の場合は詳細を記述します。
- リンクとボタン: ワイヤフレームに含まれるすべてのリンクとボタンには、クリックしたときの動作を示します。ナビゲーション要素がユーザーを導く先も表示します。
- 動的要素: 静的な状態で示される動的なページ要素には、追加情報とデザインを提供します。ドロップダウンメニューやボタンの状態がこれに含まれます。たとえば、「クリックすると、モーダルのオーバーレイウィンドウが開く」、「ホバーでツールチップを表示」のような記述です。
- アクティブ状態と非アクティブ状態: 条件によってボタンの状態がどのように変化するかを示します。たとえば、ユーザーが説明内容を読んだことを確認したか?、ページ上の設問に回答したか?などです。
- 非表示またはモーダルのページコンテンツ: ページにすぐには表示されないコンテンツのデザインと説明を記述します。非表示またはモーダル要素を、ワイヤフレームの補足ページまたは余白に記述します。
- 支援メッセージ: 特定のタスクや成果を成功させるために、ユーザーを励ますメッセージを記述します。特定のセクションで何を行うべきか、段階的に情報開示したり、ツールのヒントを通じて知らせるかなどを記します。
- エラーメッセージ: エラーメッセージに必要なスペースと文言の準備のために、ページ要素として必要なメッセージの種類と、配置すべき場所を記述します。エラーメッセージには、問題解決のために必要な修正を含めるようにします。
- ページや要素の遷移: ページ要素の遷移、アクティブ状態と非アクティブ状態の切り替え方法を説明します。ページでのアニメーションとその使用方法についても示します。
- プロジェクトチームへのメモ: 操作方法や機能を記述して、デザイナーや開発者に、読み込み中のメッセージを表示するタイミング、検索結果のページネーションあるいはスクロール方法、アクセシビリティタグを使用する場所とタイミングを把握できるようにします。

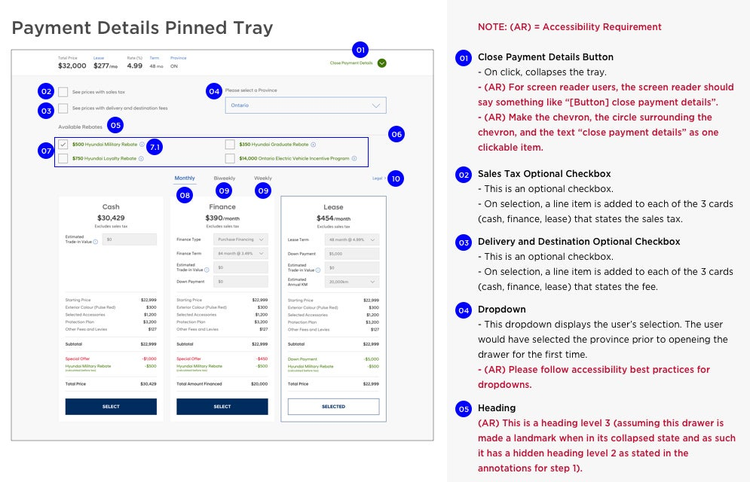
アクセシビリティ注釈の例 出典: Karen Hawkins
同じことを繰り返す理由はありません。コンテンツや機能の個々の側面についての説明はひとつの注釈で済ませます。ユーザー操作により、既に注釈を付けた他のページや動的コンテンツへの遷移については、そのページやコンテンツへの参照を追加します。
明確で正確に
文章が曖昧だと、誤解を招いたり、注釈を追加する目的を達成できない可能性があります。注釈は明確で正確にして、その意味を説明しなくてもちゃんと伝わるようにしましょう。注釈は、ステークホルダーとの会話や、プロジェクトチームとの検討を行う代わりにはなりません。ワイヤフレームの注釈は、コンテキストを提供し、プロジェクトのコンセプトやアイデアをステークホルダーに伝えるためのものです。
多くの場合、ワイヤフレームの注釈が詳細まで読まれることはありません。クライアントやプロジェクトチームと注釈について議論し、質問に答える準備をしましょう。レビューと、可能であればユーザテストからのフィードバックを使い、ワイヤフレームを検証しましょう。ワイヤーフレーム作成を単独で行うのではなく、ターゲットとして想定しているユーザーとデザイン上の決定を共有することで、インタラクションが発生する実際のコンテキストを知ることができます。そうすれば、プロジェクトの成果に貢献することができるでしょう。
この記事はThe Many Benefits of Annotating Your Wireframes(著者:Andrew Smyk)の抄訳です