「ビジュアルデザイン」がユーザー体験の中で持つ役割 | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
人は表紙を見て本を判断することがあります。これは他の多くのものにも当てはまります。デジタル体験も例外ではなく、ユーザーの体験に対する印象は、デジタル製品のビジュアル次第で変わります。「美的ユーザビリティ効果」は、人々が美的な魅力のある製品に存在するユーザビリティの欠陥を無視する傾向があることを示しています。そして、美しい製品を生み出すためにビジュアルデザインが重要なのは言うまでもありません。
この記事では、ビジュアルデザインの要素と、それらがユーザビリティーとどう関連しているのかを確認し、より良いユーザー体験のためにデザイナーが従うべきビジュアルデザインの原則を説明します。
ユーザー体験におけるビジュアルデザイン
ビジュアルデザインとは、デザインやインタラクションの質を向上させるように、テキスト、カラー、そして画像を実装することです。ユーザーインターフェイスデザインとグラフィックデザインの2つの分野から成長してきた分野です。
デジタル製品をデザインする際の第一目標は、インターフェイスを使い物になるレベルにすることです。ユーザーの目は、正しい情報と機能に引きつけられるべきです。これを実現するために、ビジュアルデザイナーはサイズ、色、余白を使用して、ページ上のコンテンツに優先付けをします。この目標が達成されたら、いよいよアプリデザインを魅力的にする要素を導入することができます。たとえば、鮮明なイラストのアニメーション効果を使って、UIをより魅力的にしたいと思うかもしれません。
ビジュアルデザインの要素
デジタル製品の画面は、視覚的な外観を構成しているいくつかの基本要素(フォント、線、シェイプ、カラー、テクスチャ、ボリューム、余白)に分解することが可能です。デザイナーの役割は、これらの要素を組み合わせ、視覚的な観点から最適なレイアウトを構築することです。
人間は、物を識別する際に、基本的な形状として認識する傾向があります。たとえば、線だけを使用して、単純なオブジェクトや複雑なオブジェクトを作成することが可能です。下の画像を見ると、単なる線の組み合わせが、入力フォームに見えるのではないでしょうか。

単純な白黒の線を使用して作成された図
基本的なビジュアルデザインの原則
線のようなビジュアルデザインの要素は製品の見た目を構成する部品です。デザイン原則は、こうした要素を組み合わせて最良の結果を得る方法を教えてくれます。
ビジュアルデザイナーが最も重要なデザイン原則を尋ねられた時に、よく聞かれる答えは「統一感」です。統一感は、ページ内のすべての要素の間に調和の感覚をつくり出すという、デザインの基本的な原則です。デザインが統一されていないと、混乱を招きやすく、製品と扱う人にとって悪いビジュアル体験になりかねません。
これから紹介するのは、デザイナーが考慮するべきいくつかの重要なビジュアルデザインの原則です。
ゲシュタルト
ゲシュタルトは、「形態」または「構造」を意味するドイツ語の単語です。ゲシュタルト心理学は、人々が世界をどのように解釈するかに焦点を当てた心理学で、ドイツの心理学者マックス・ヴェルトハイマー、ヴォルフガング・ケーラー、クルト・コフカによって提起されました。ヴェルトハイマー、ケーラー、コフカの3名は、「プレグナンツの法則」として知られている、人が世界を知覚するときのいくつかの基本原則を確立しました。
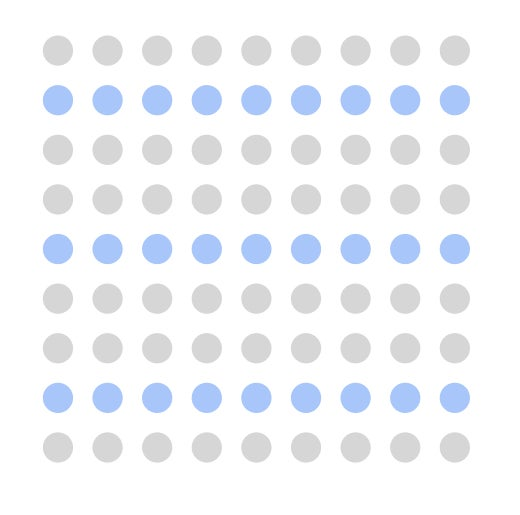
ゲシュタルトの法則のひとつ、類同の要因は、外観が似ている要素ほど関連性が高いように見えることを述べています。人には、個々の部品ではなくて、全要素の総和として構成される全体像を知覚する傾向があるのです。

類同の要因。この画像は、ただの円の集合ではなく、色の付いた円が行として並んでいるように見える
コントラスト
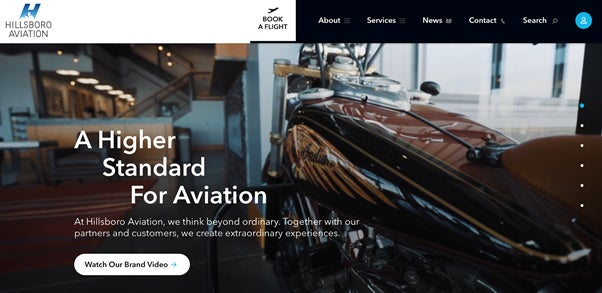
ビジュアルデザイナーは、要素を際立たせるためにコントラストを使用します。コントラストをつくり出すには、オブジェクトの色の違いを操ります。Webページでは、CTAボタンのような要素をより視覚的に強調するために、コントラストがはっきりとした色が使用されます。

コントラストは、自然に訪問者の目をCTAボタン「Watch Our Brand Video.」に向ける 出典: hillsboroaviation
階層
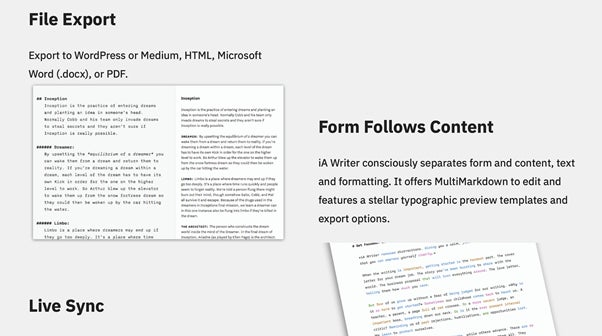
階層は、ページ上の個々の要素の重要性を示すために使われます。多くの場合に、それぞれのオブジェクトのサイズを変更することにより階層が作成されます。たとえば、ページのタイトルには、個々のセクションの見出しよりも大きなフォントが使用されます。

IAサイトの “About”ページは、テキストとビジュアル要素を使用して作成された視覚的な階層の優れた例
ビジュアルデザインと製品の成功の関係
さて、ビジュアルデザインが重要であるとしたら、Craigslistの成功はどう説明すればよいのでしょうか?見た目が最優先ではない製品のように見えますが、多くの人に使用されているのは事実です。その理由は、美しさは見る人次第であり、製品の機能も見た目と同じくらい重要だからです。スティーブ・ジョブズは、かつて次のように言いました。「デザインはルック&フィールだけではありません。デザインはそれがどう役立つかに関わります」

Craigslistのデザインは1995年の創業以来あまり変わっていない
使いやすさとビジュアルデザインのどちらがより重要か?
デジタル製品で最も重要な考慮点のひとつは、タスクを完了するためにユーザーが投資しなければならない時間です。ユーザーインターフェイスは、ユーザーが直感的に使えて予測可能なデザインであるべきす。そうすれば、ユーザーが目的をすばやく達成するのに役立つでしょう。「機能性、信頼性、操作性」が、ユーザーのニーズのピラミッドの3つの基本的レイヤーである理由はそこにあります。

ユーザーニーズのピラミッドはマズローの階層構造に似ており、より高度なニーズに対応する前に満たすべき基本的なユーザーニーズを定義する 出典:NNGroup
UXデザイナーがユーザビリティに取り組むときは、ユーザジャーニーを可能な限りスムーズにすることを試みます。全体的なデザインの方向性が承認されたら、UIをわかりやすく快適にすることに集中しなければなりません。その際、ビジュアルデザインの原則に対応するようビジュアル要素を配置することでしょう。
しかし、もしユーザビリティを考慮することなく、楽しさためのデザインを直接始めたらどうなるでしょうか?おそらく、悪いユーザー体験をつくり出すことになるでしょう。優れたビジュアルデザインは、悪い体験の救世主にはなれません。機能が不十分な製品であれば、最も魅力的な外観でもユーザーを引き留めることは期待できません。
ポジティブなユーザー体験を生み出す方法
優れたビジュアルデザインは、ユーザーに製品をより快適に感じさせることで、ユーザー体験全体を向上させることができます。ここからは、ビジュアルデザイナーが自身のスキルを使ってより良いUXをデザインする方法を紹介します。
一貫性のあるデザインを心掛ける
どんなに美しいデザインでも、一貫性がないとまったく使えないものになってしまうかもしれません。デザインに一貫性がなければ、ユーザーは製品の使い方を学ぶためにより多くの時間と労力を費やすことになります。使用している製品がどんなに美しいものであっても、途中で混乱したユーザーにとっては、その瞬間に醜い体験へと変わるでしょう。
そのため、ビジュアルデザインをする際は、UIを美しく見せることに加えて、製品の全体的な外観に一貫性を持たせることも必要です。スタイルガイドを作成し、レイアウトルールを定義するのは、この目的を達成するために役立ちます。
明確なビジュアル階層を構築する
視覚的な階層構造は、画面表示したアイテムに注意を促す方法として使われます。明確な階層構造は、情報を伝えたり、ユーザーの注意を重要なアクションに集中させるのに役立ちます。Webではクリックひとつで競合他社のサイトにアクセスできることを考えると、このルールはサイトのデザインにおいてより重要です。探しているものを見つけられなかったユーザーが、サイトを離れて戻ってくることはないでしょう。

ユーザーは新しいページをF字のパターンに従ってスキャンする。視覚的な階層を構築する際は、これを考慮するとよい 出典: NNGroup
ビジュアルコンセプトをテストする
人間は視覚的な生き物です。ほとんどの人は視覚に強く反応し、自分が見たものに基づいて情報を処理します。そのため、ビジュアルデザインに選択する画像や色は、ユーザーが製品を気に入る度合いに影響します。人々がデザインを気に入ると決めつけてはいけません。ユーザーテストをして、彼らの行動に基づいて成功を見極めましょう。早くテストするほど、デザインに自信を持つことができます。つまり、開発の完了を待たずに、プロトタイプを使用してデザイン上の決定をテストするべきなのです。
トレンドに注目する
トレンドはビジュアルデザインを魅力的に見せることがあります。ただし、目にするすべてのトレンドを評価して、何が長く続くトレンドで、何がすぐに廃れていくかを予測することが重要です。頻繁にスタイルを変更するために時間を費やしたくはないでしょう。

グラデーションは2016年の初めに人気が出て、今でも多くのデザイナーのお気に入り 出典: Dribbble
おわりに
ページが画面に表示されてから第一印象ができ上がるまでには数秒しかかかりません。ほとんどの場合、その第一印象は目にはいったものに基づいています。もちろん、一旦画面を操作し始めると、異なる面からも評価するようになるでしょう。しかし、ビジュアルデザインに時間と労力を注ぎ込めば、ユーザーは素晴らしい第一印象に出会うことができます。
この記事はThe Role of Visual Design In User Experience(著者:Nick Babich)の抄訳です