Adobe XDでモバイルファーストのWebデザイン入門 第6回: XDからの画像書き出しと、リモートの相手とデザインを共有する方法

Adobe XDでモバイルファーストのWebデザイン入門
前回は、作成した静的なデザインに、ページ遷移やホバーをはじめとする動的な表現を追加する手順を紹介しました。今回は、できあがったデザインをXDの共有機能を使ってチームのメンバーやクライアント、そして開発者に共有する方法と、画像の書き出し方について紹介します。
※この記事は2020年6月公開のバージョン30に対応しています。
[目次]
1. 共有モードとデザインレビュー
2. アートボードをPDFファイルに書き出す
3. プロトタイプの操作を動画として記録
4. Web用の画像を書き出す
5. 開発者へのデザインスペック共有
1. 共有モードとデザインレビュー
デザインを作成したら、それをさまざまな場面で共有することになります。チーム内での確認、クライアントのレビュー、開発者への引継ぎといった工程を、デザインを共有せずに行うことはできません。Adobe XDには、「共有モード」という、デザインを共有するための専用ワークスペースが用意されています。共有モードに切り替えるには、画面上部のアプリケーションバーの[共有]タブをクリックします。

[共有]タブをクリックして共有モードに切り替える
共有モードでは、[デザインレビュー]や[開発]など、目的に応じた共有方法を選択することができます。共有された相手は、ブラウザーが利用できる環境さえあれば、いつでもどこでも共有されたデザインを確認することができます。下の画像はブラウザーに表示した[デザインレビュー]画面のサンプルです。

XDのアートボードをブラウザーで確認することができる
共有範囲を確認する
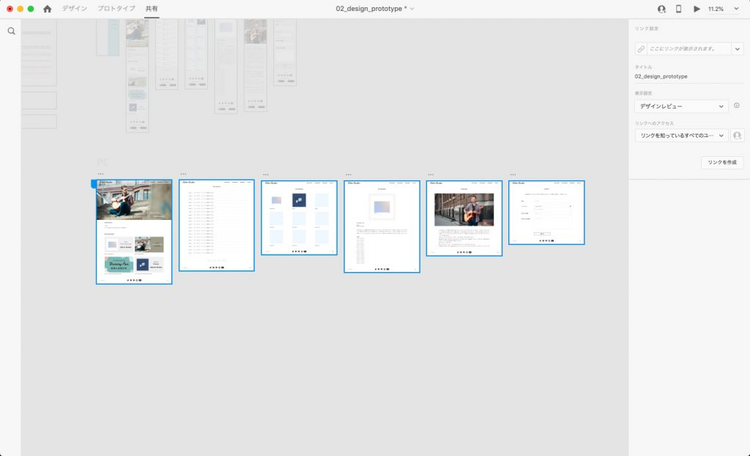
前回作成したプロトタイプを、共有モードに切り替えて表示してみましょう。いくつかのアートボードが青い枠で囲まれています。これがチームやクライアントに共有することになるアートボードです。選ばれているのは、ホーム画面として設定した[PC – HOME]アートボードと、そこから遷移可能な一連のアートボードです。

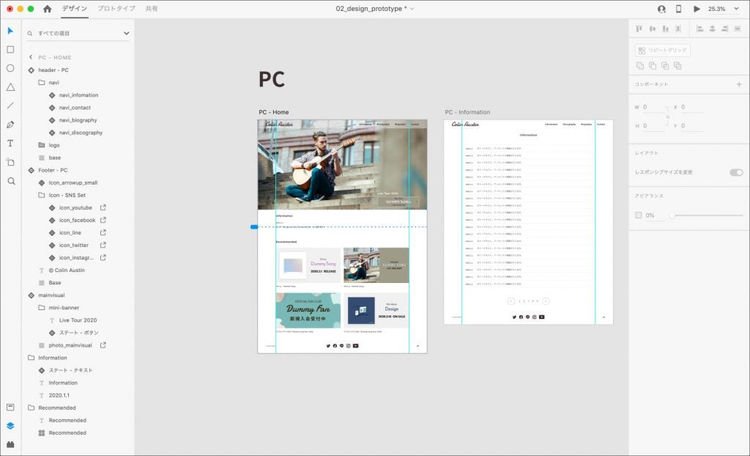
青い枠で囲まれているアートボードが共有される
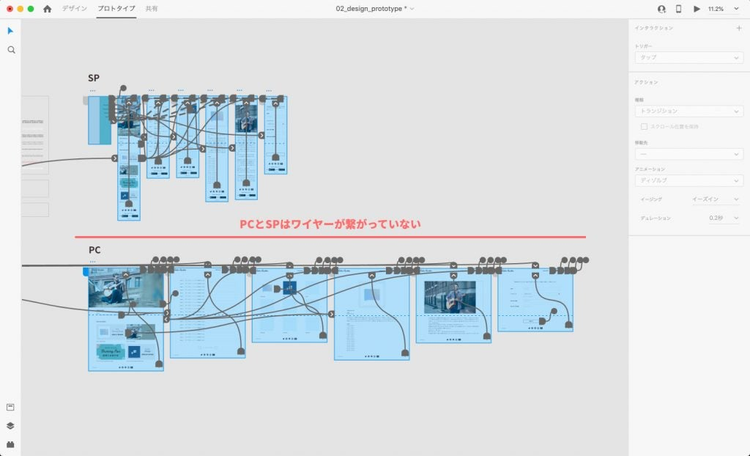
他にも共有したいアートボードがあれば、プロトタイプモードに戻り、ワイヤーを接続します。モバイル用とデスクトップ用のアートボードを両方とも共有したいときは、どちらのホームページにも遷移可能なアートボードを追加して、それをホーム画面にするという手が使えます。また、ホーム画面の指定を無効にすれば、すべてのアートボードを共有することができます。

今回はデスクトップ用ホームページから接続されている画面だけが共有される
今回はモバイル用とデスクトップ用の画面を別々に共有して、デザインレビューを行うことにします。
共有リンクを作成する
デスクトップ用のアートボードを共有するための「公開リンク」を作成します。プロトタイプモードでデスクトップ用のホームページがホーム画面に設定されていることを確認してから、共有モードで以下の作業を行います。
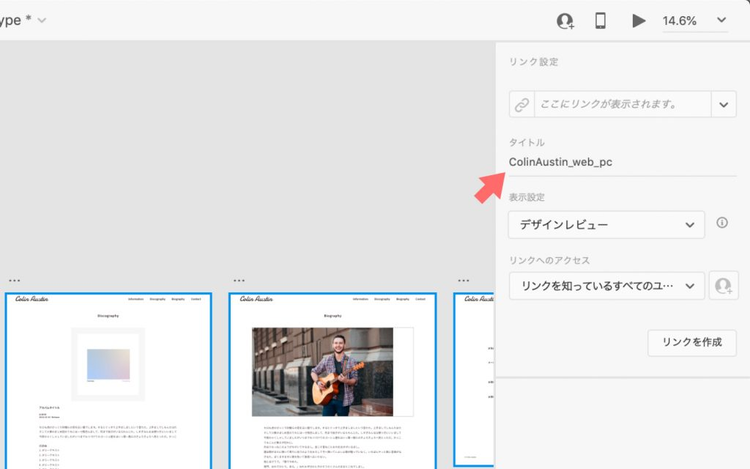
まず、プロパティインスペクターの[タイトル]に、共有するデザインのタイトルを入力します。デフォルトでドキュメント名が入力されていますが、ブラウザーのタブに表示されるテキストなので、短くて分かりやすいタイトルをつけましょう。サイト名や案件名などを含めることと、モバイル用の画面なのかデスクトップ用なのかがわかるように末尾に「_SP」「_PC」など追加するのがオススメです。

共有リンクのタイトルを設定する
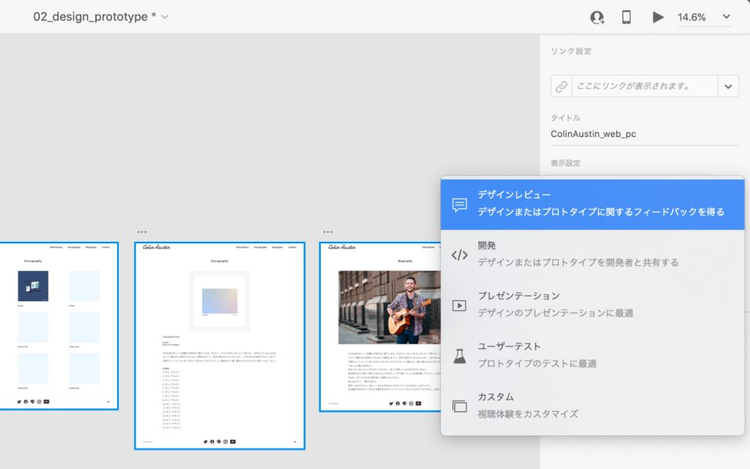
そして、[表示設定]のプルダウンリストから[デザインレビュー]を指定します。これは、文字通りデザインレビューを行うのに適した形式で情報を共有するという指定です。

[表示設定]に[デザインレビュー]を指定
レビューではなく開発者への引継ぎが目的の場合は、リストから[開発]を指定します。このケースについては、この記事の後半で別途紹介します。
([表示設定]の欄の右側にある?アイコンをクリックすると、5つのオプションそれぞれの目的と違いについての説明ページを開くことができます)
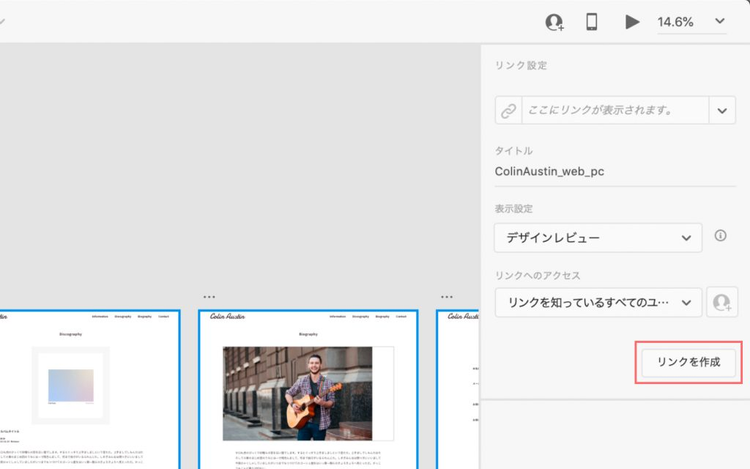
[タイトル]と[表示設定]の2箇所を指定したら、[リンクを作成]ボタンをクリックします。すると、共有の準備が進行中であることを示すアニメーションがプロパティインスペクターの領域に表示されます。

[リンクを作成]を押して共有リンクを作成
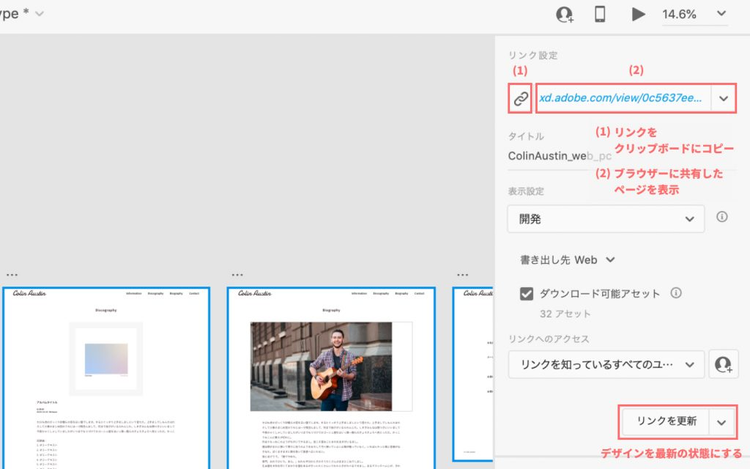
共有の準備が完了すると、プロパティインスペクターが再び表示されて、その上部に共有リンクのURLが表示されます。URLの左にあるアイコンは、共有リンクをクリップボードにコピーするボタンになっています。
また、URLをクリックすると、ブラウザーに共有したページが表示されます。URLをシェアする前に、実際に内容を確認しておくと安心です。

共有リンクをクリックしてコピーしたり、ブラウザに表示することができる
一旦共有リンクが作成されると、[リンクを作成]ボタンのラベルが[リンクを更新]に変わります。共有後にデザインを変更したら、[リンクを更新]をクリックすれば、共有したデザインを最新の状態にすることができます。
アクセス権限を設定する
共有リンクを生成しただけだと、リンクを知っている人であれば誰でもアクセスできてしまいます。デザインを閲覧可能な人を制限するために、XDは2つの手段を提供しています。アクセスのためのパスワードを設定する方法と、アクセスできる人を招待者に限定する方法です。
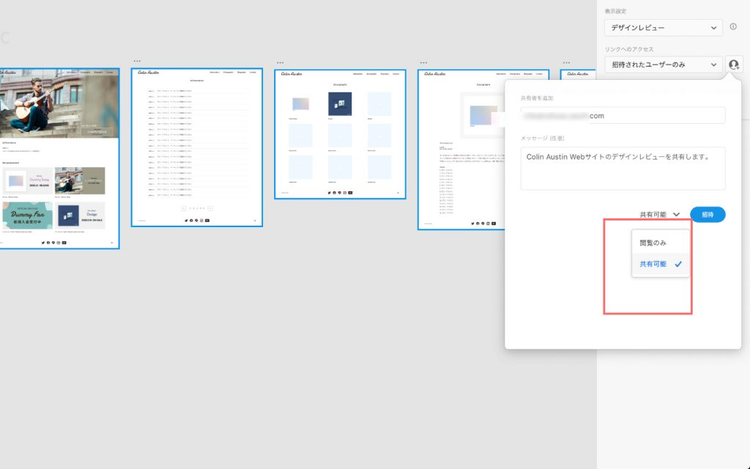
招待者のみに限定する場合は、[リンクへのアクセス]に[招待されたユーザーのみ]を選択します。右隣のボタンをクリックすると、招待者を指定するダイアログが表示されるので、入力欄にメールアドレスを指定して[招待]をクリックします。これで相手に招待メールが送信されます。
招待する際に権限の種類を設定することができます。
- 閲覧のみ: デザインの閲覧とコメントの確認と追加ができます
- 共有可能: 上記に加え、共有リンクを再共有できます

招待相手の権限を指定できる
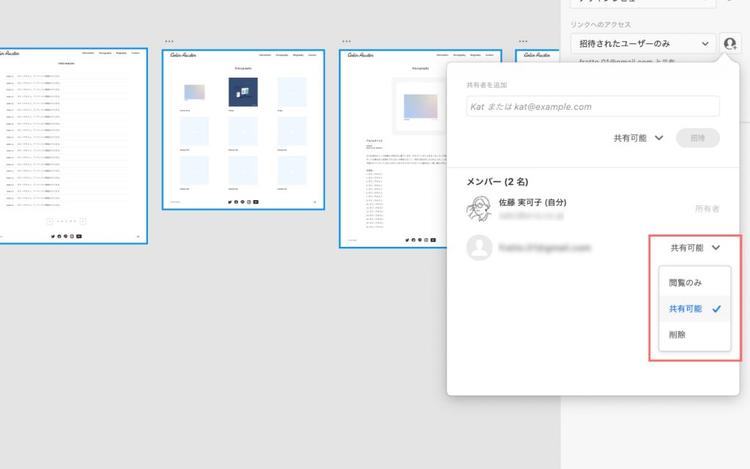
指定した権限は招待した後から変更することができます。再び招待用のダイアログを表示すると、各メンバーに設定されている権限を確認できます。権限をクリックして表示されるプルダウンリストから、別の権限を選べば変更完了です。
プルダウンリストから[削除]を選択して[保存]ボタンをクリックすると、招待者をリストから削除することができます。

招待者の権限を変更したり、招待者を削除することができる
共有リンクにパスワードを設定する
招待者のみに限定する代わりに、共有リンクにパスワードを設定することもできます。招待者を設定した共有リンクにはパスワードを設定できないため、新しい共有リンクを作成してから作業を行います。
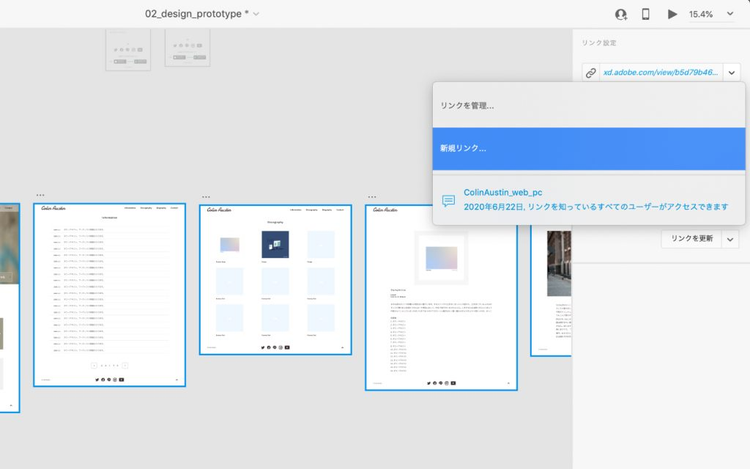
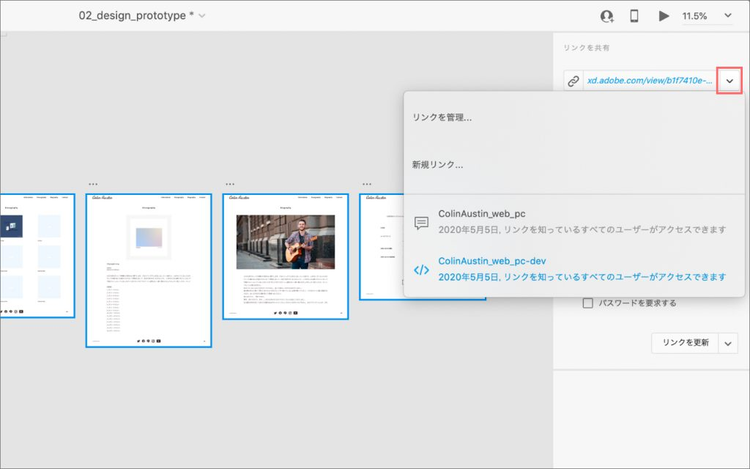
共有リンク作成後に新しいリンクを別途作成する場合は、URLの右側のアイコンをクリックして表示されるリストから「新規リンク」を選択します。

同じデザインファイルに複数の共有リンクを作成することができる
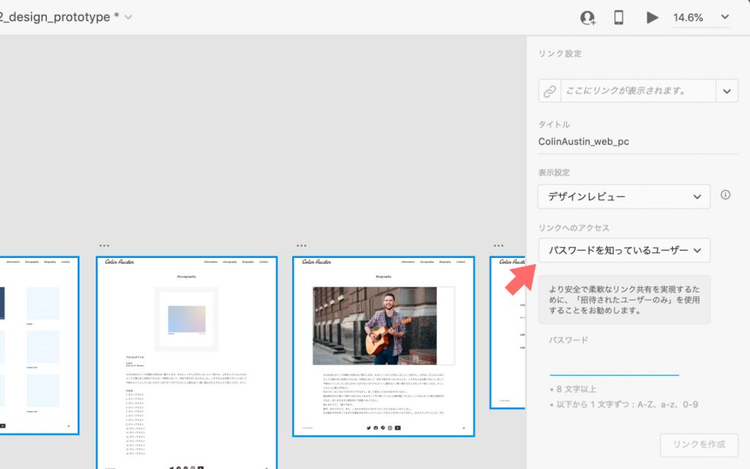
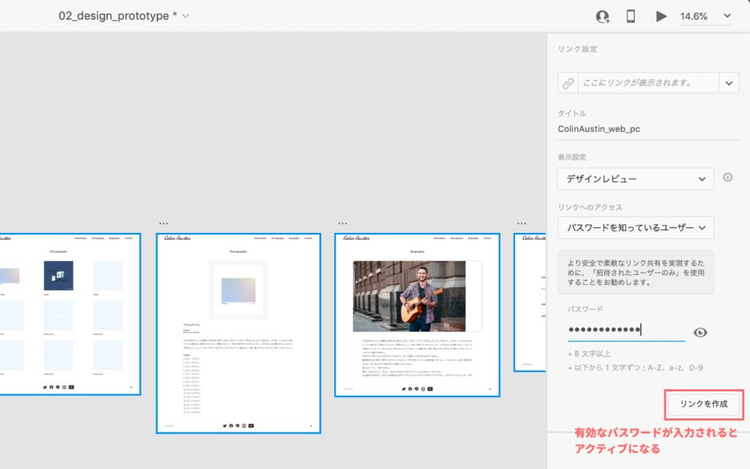
今回は、[リンクへのアクセス]に[パスワードを知っているユーザー]を選択します。すると、パスワード入力欄が表示されます。

[パスワードを設定]をチェックする
設定するパスワードは以下の2つの条件を満たす必要があります。入力されたパスワードが条件を満たすまで、[リンクを更新]ボタンをクリックすることはできません。
- 8文字以上
- A-Z、a-z、0-9、から1文字ずつ使用
[リンクを作成]ボタンがアクティブになったら、パスワードが有効だという合図です。入力欄の右に表示される👁アイコンをクリックするとパスワードが表示されるので、念のためにコピーして保存しておきましょう。

有効なパスワードを入力すると更新ボタンをクリックできる
ここで[リンクを作成]ボタンをクリックすると、共有リンクにパスワードが設定されます。後でパスワードを変更するには、もう一度同じ操作を繰り返します。
共有されたデザインを確認する
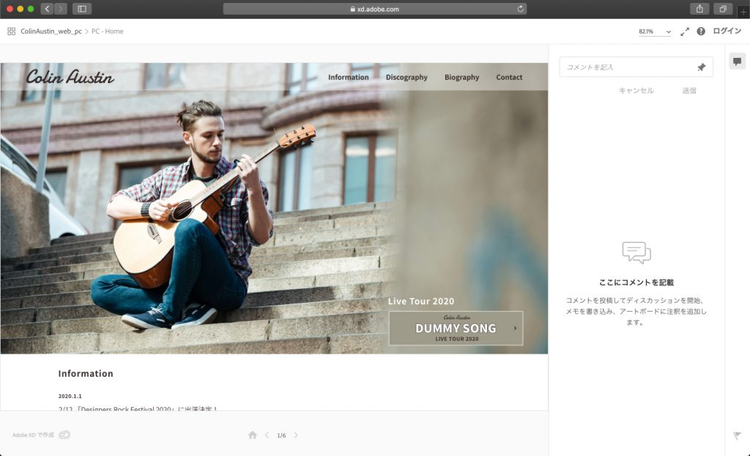
招待者は、ブラウザーを開いて共有されたURLをアドレスバーに入力すれば、デスクトップ用デザインのレビューを開始できます。最初に表示されるのは、ホーム画面として指定されているアートボードです。

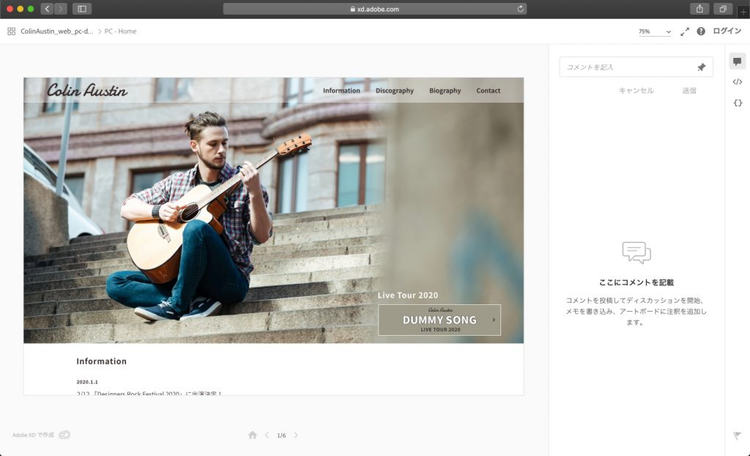
共有リンクをブラウザーで開いてデスクトップ用ホームページを表示
共有されたページでは、プロトタイプモードで設定されたインタラクションが有効です。グローバルナビゲーションを操作して、2階層目のページを確認してみましょう。
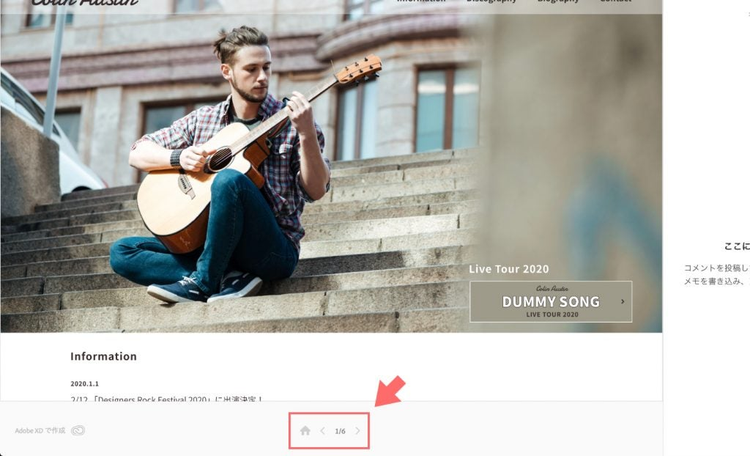
共有されたのが、ページ遷移の設定されていないデザインだったとしても、ブラウザー画面の下部に表示されるナビゲーションコントロールの矢印をクリックして、前後のページに切り替えることができます。矢印の中央に表示されている家の形のアイコンを押すと、ホーム画面のページに戻ります。

ナビゲーションコントロールを使ってページ間を移動できる
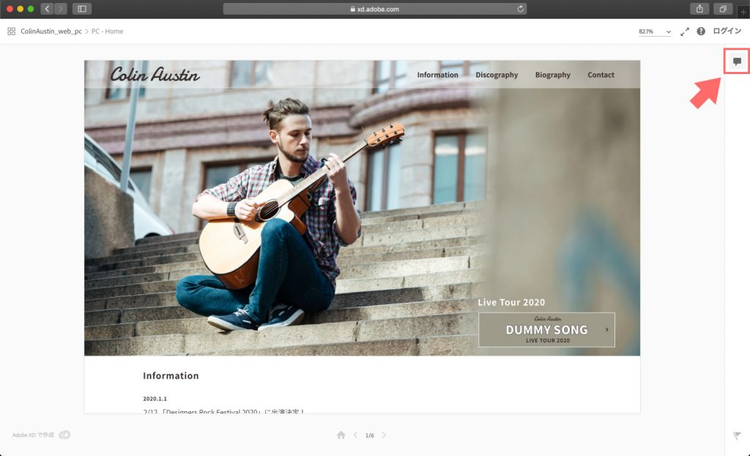
ページの右側に表示されるコメント欄は、コメント欄の右にある💭アイコンをクリックすれば閉じることができます。さらに、その上にある2つの矢印のアイコンをクリックすると、ブラウザー画面にページデザインだけが表示されるフルスクリーン表示に切り替えることができます。

アイコンを操作して画面の表示を変えることができる
Escキーを押下すると、フルスクリーンモードから抜けられます。
共有されたアートボード一覧を確認する
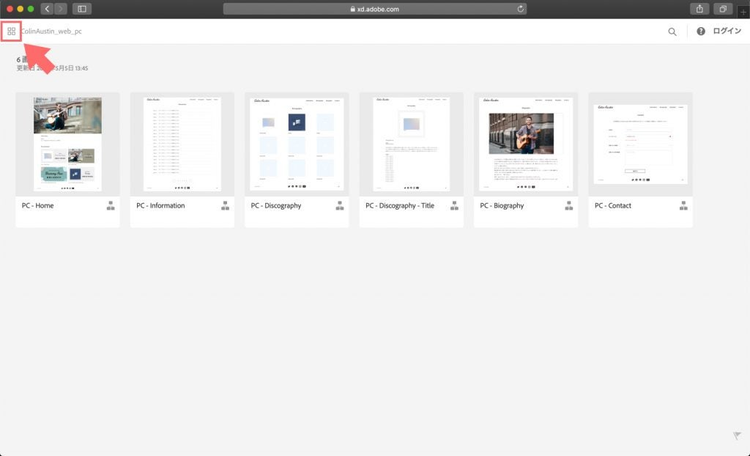
すべてのアートボードを一覧表示することも可能です。ブラウザー画面の上部に表示されるパンくずリストの最上位の階層([タイトル]に指定したテキストです)をクリックすると、全アートボードのサムネイルがブラウザー画面に表示されます。

全アートボードを一覧できるグリッドビュー
この一覧表示は[グリッドビュー]と呼ばれます。アートボードのサムネイルがグリッド状に表示されて、サムネイルの下には画面のタイトルとコメントの数が表示されます。
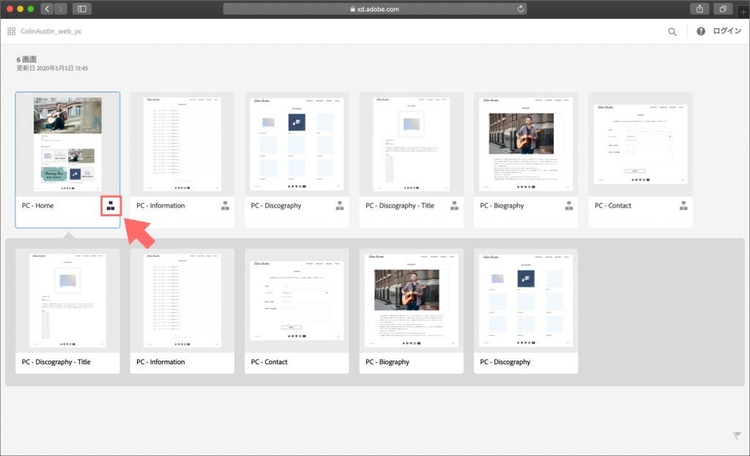
タイトル右のアイコンをクリックすると、その画面から直接リンクされている画面一覧を確認できるようになっています。

下の階層のページを確認できる
サムネイルをクリックすると、該当するページに画面の表示が切り替わります。
共有されたデザインにコメントする
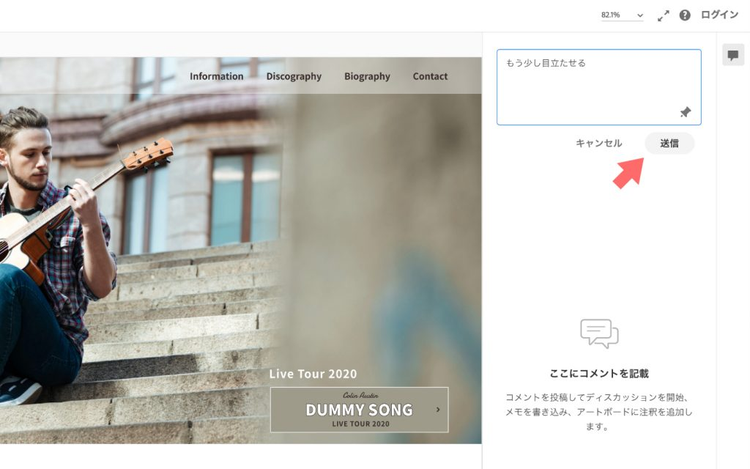
ページの右側のコメントパネルから、表示中のページに対してコメントを残すことができます。「コメント記入」と書かれた入力欄にコメントを入力し[送信]をクリックしてみましょう。Adobe IDでログインしている人はそのまま送信できますし、ログインせずに、表示されるダイアログにゲスト名を入力して送信することもできます。
送信したコメントは、後から内容を編集したり、削除することが可能です。投稿されたコメントに[返信]したり、[解決]マークを付けることもできます。

コメントを入力して送信ボタンをクリックする
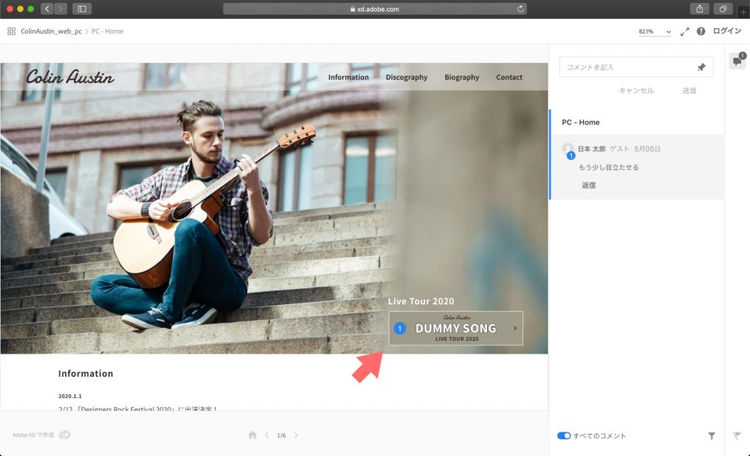
ページのどの部分に対するコメントなのかを示すために、コメントに対応するピンをページ内に配置することができます。この操作は、コメントを「ピン留めする」と呼ばれます。コメントをピン留めするには、コメント欄にある📌アイコンをクリックし、ページ内の目的の箇所をクリックします。ピンの位置は後からドラッグ操作で変更できます。
ピン留めされたコメントには番号が割り当てられて、マウスオーバーでピンとコメントの番号の色が両方とも青く変わるようになっています。そのため、コメントのコンテキストを容易に把握することができます。

マウスオーバーで同じ番号のピンとコメントがハイライト表示される
Adobe IDでログインしていると、@マークを使って特定の相手に対してメンションすることができます。コメント入力フィールドの中にある@アイコンをクリックすると、フィールドの下に名前のヒントが表示されます。
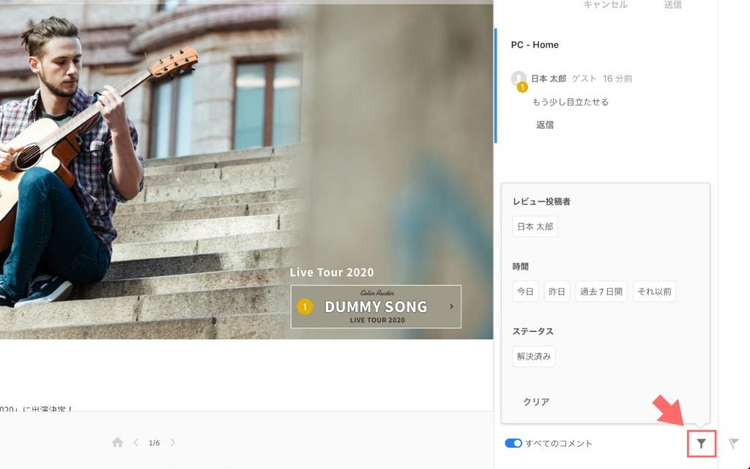
コメントパネルの左下に配置されている[すべてのコメント]をオンにすると、他のページのコメントも見ることができます。それから、右下に配置されているフィルターアイコンをクリックすると、コメントを絞り込むためのフィルターが表示されます。条件に[解決済み]を指定すれば、[解決]マークが付けられているコメントを確認できます。解決済みのコメントは、[未解決に移動]をクリックして[解決]マークが無い状態に戻すことができます。

条件を指定して表示するコメントを絞り込むことができる
2. アートボードをPDFファイルに書き出す
クライアントにはWebではなく印刷できる形で提出したいといった場合もあると思います。そんなときは、アートボードをPDFファイルとして書き出して、レビュープロセスを開始しましょう。
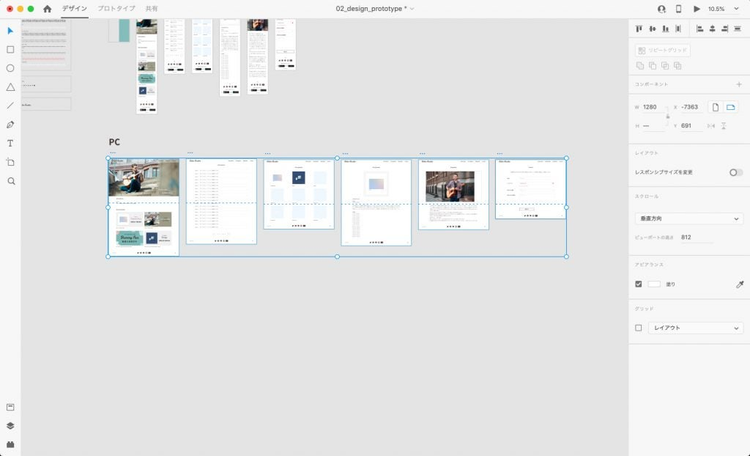
まず、アートボードのタイトルをクリックして、書き出したいアートボードを選択します。ドラッグ操作でまとめて選択することもできます。この操作はデザインモード(またはプロトタイプモード)で行います。

ドラッグした領域内のアートボードが選択される
次に、[ファイル]メニューの[書き出し]から、[選択したオブジェクト](macOS: Cmd+E、Windows:Ctrl+E)を選択します。
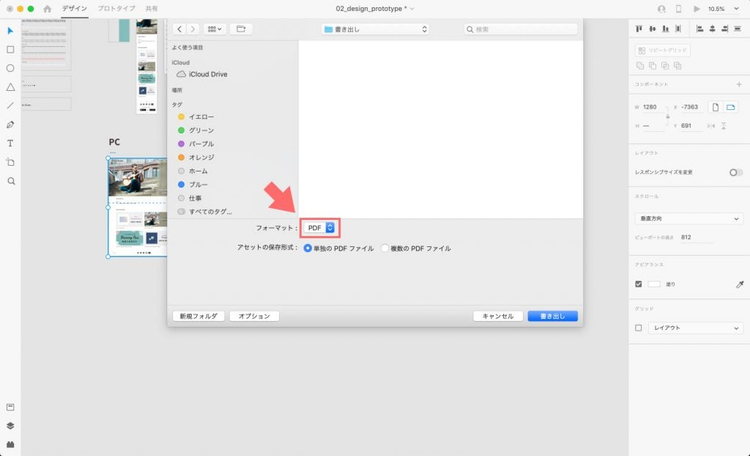
ダイアログが表示されたら[形式]に[PDF]を選択します。1つのPDFファイルにまとめたいときは[アセットの保存形式]に[単独のPDFファイル]を、アートボードごと別のPDFファイルにしたい場合は[複数のPDFファイル]を選択して[書き出し]をクリックします。

PDFは単一のファイルと複数のファイルへの書き出しが選択できる
すべてのアートボードを書き出す場合はもっと簡単です。[ファイル]メニューの[書き出し]から[すべてのアートボード]を選択して、表示されたダイアログの[すべてのアートボードを書き出し]ボタンをクリックすれば完了です。
3. プロトタイプの操作を動画として記録
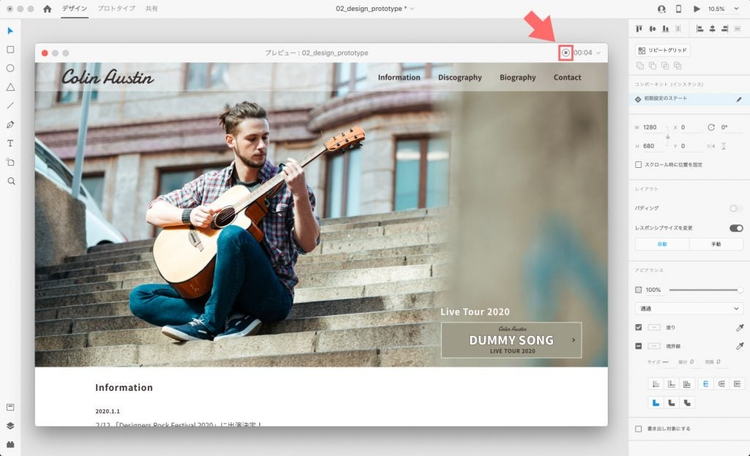
画面の操作性やインタラクションの動きを伝えるには動画の共有が有効です。macOS環境では、デスクトッププレビューを操作する様子を録画する機能がサポートされています。録画を開始するには、プレビューウィンドウ右上の録画アイコンをクリックします。終了するには、Esc キーを押すか、録画アイコンをもう一度クリックします。

録画アイコンを押すと録画が開始される
録画を終了するとダイアログが開きます。mp4ファイルの保存先を選択して保存します。
Windows環境では、ゲーム録画ツールを使うとデスクトッププレビューの操作を動画として記録することができます。
4. Web用の画像を書き出す
XDには、画像を[書き出し対象にする]ことで、複数の画像をまとめて書き出せる機能があります。この機能を使うと、XDからの一括書き出しだけでなく、開発者に共有したデザインからダウンロードしてもらうこともできるため、デザイナーが画像を書き出して共有する手間を省く助けにもなります。
書き出し対象の画像を確認
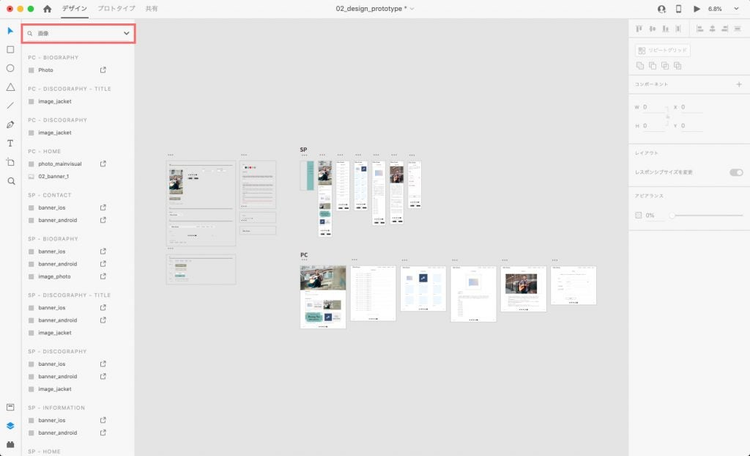
ペーストボードをクリックし、アートボードを選択していない状態にして、レイヤーパネルを開きます。パネル右上のプルダウンから[画像]を選択して、レイヤーパネルにドキュメント内の画像一覧を表示します。

レイヤーパネルに[画像]一覧が表示された
ほとんどの画像はレイヤー名の右側にアイコンが表示されています。これは画像が[書き出し対象]であることを示すアイコンです。XDに読み込まれた画像は自動的に書き出し対象になるため、画像レイヤーには基本的にこのアイコンが表示されているはずです。
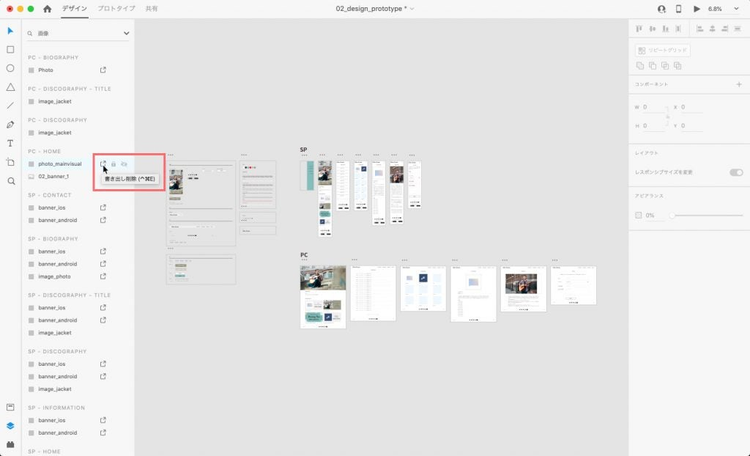
PhotoshopやIllustratorなど別のツールで作成した画像のためXDからは書き出す必要がない場合は、アイコンをクリックすれば、書き出し対象から削除できます。もう一度クリックすると、再び書き出し対象にすることができます。

アイコンをクリックして書き出し対象から削除できる
レイヤー名だけではどの画像か判断できない場合、レイヤーをクリックすると、アートボード上の該当する要素がハイライトされます。
書き出し対象にする画像は、レイヤー名を確認しておきましょう。書き出す際のファイル名として使用されるためです。コーディングの命名規則に沿った名前にする必要がある場合は、開発者と相談して決めるようにします。
コンポーネントのインスタンスを確認する
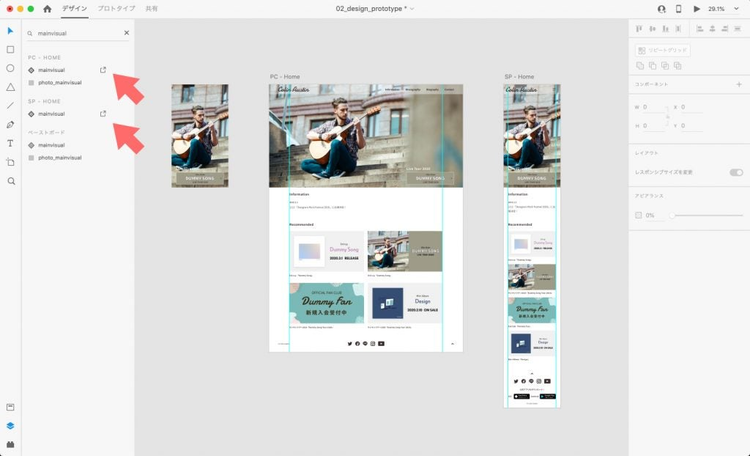
コンポーネントに画像が含まれていると、インスタンスの画像も自動的に書き出し対象になります。たとえば、この連載で作成したデザインでは「mainvisual」コンポーネントのインスタンスが2箇所で使われています。モバイル版のインスタンスの画像はマスターコンポーネントと同じサイズですが、デスクトップ版トップページに配置されたインスタンスはマスターコンポーネントの画像とは大きさが異なります。

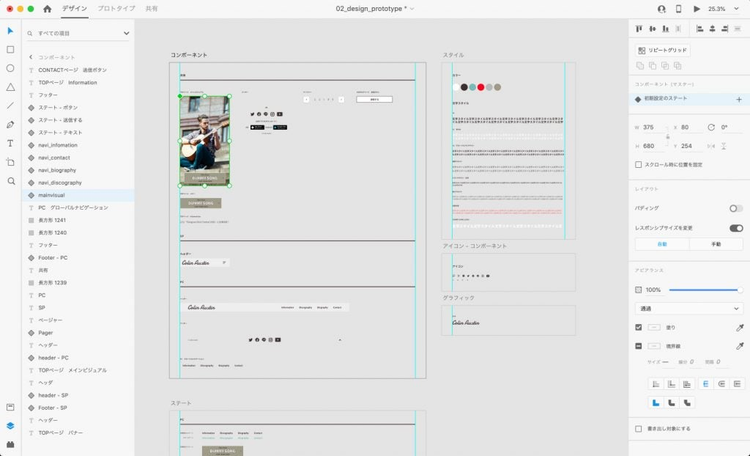
mainvisualコンポーネントには2種類の画像が使われている
開発者に画像をダウンロードしてもらう場合はこのままでも良いのですが、デザイナーがXDから書き出す場合は、マスターコンポーネントとモバイル版のインスタンスから同一の画像が書き出されることになります。
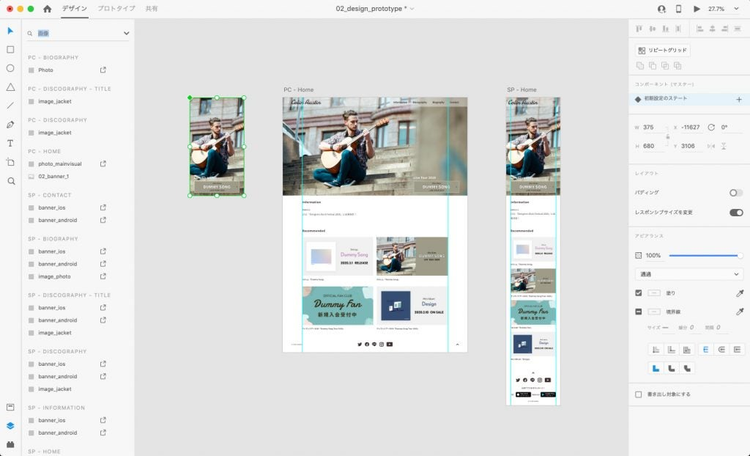
そのため、マスターコンポーネントの画像を書き出し対象から削除して、2つのインスタンスに含まれる画像を改めて書き出し対象にします。マスターコンポーネントに含まれる画像を書き出し対象から削除すると、インスタンスに含まれる画像も書き出し対象から削除されるため、書き出したい画像の種類が少ない場合はこの手順が効率的です。

マスターコンポーネントの書き出しを削除し、インスタンスの画像を書き出し対象にした
今回は、すべてのコンポーネントを「コンポーネント」アートボードにまとめています。「コンポーネント」アートボードをレイヤーパネルに表示して、それぞれのコンポーネントに含まれている画像をチェックしてから、各ページのインスタンスを確認していくと、確実に書き出したい画像を指定することができます。(ステートの確認も忘れずに!)

マスターコンポーネントから確認を始めると確実
シェイプを書き出す対象にする
長方形ツールなどで作成したシェイプは自動的に書き出し対象にはなりません。そのため、必要に応じて一つひとつ明示的に書き出し対象として指定する必要があります。メニューボタンなどCSSで作成できそうなものの扱いは、開発者と相談しながら進めるのが良いでしょう。
アートボード上の要素を右クリックして[書き出し対象にする](macOS: Ctrl+Cmd+E、Windows: Shift+E)を選択するという方法でも書き出し対象に追加できます。

「PC – Home」画面の書き出し対象の設定が完了
XDからWeb用の画像を書き出す
書き出し対象として指定されている画像をまとめて書き出すには、[ファイル]メニューの[書き出し]から、[すべての書き出し対象](macOS: Shift+Cmd+E、Windows: Shift+Ctrl+E)を選択します。
![[ファイル]から[書き出し]を開いている。](./media_19b78036a0955af4f47d82ba21c6ab459106dd659.png?width=750&format=png&optimize=medium)
[すべての書き出し対象]を選択する
ダイアログが表示されたら、[形式]から[PNG][JPG][SVG]のいずれかを選択し、[書き出し設定]に[Web]を指定します。PNGで書き出す場合、Web向けの書き出し設定では、等倍と2倍のサイズの画像が書き出されます。2倍の画像は、ファイル名の末尾に「@2x」が追加されます。
[デザイン倍率]には、等倍と2倍のどちらを基準にデザインしたかを選択します。[1x]はドキュメント内のサイズが等倍であるという指定で、2倍の画像はドキュメント内のサイズの倍の大きさになります。[2x]はドキュメント内のサイズ指定を2倍として扱うという指定で、等倍画像のサイズはドキュメント内のサイズの半分になります。
![Web向けの書き出し設定の[アセットを書き出し]ダイアログ。](./media_1ec6e4f32150fd28df226149e143f8f71eaf73a48.png?width=750&format=png&optimize=medium)
[1x]と[2x]は基準となる大きさを指定するオプション
画像を個別に書き出すこともできます。書き出したい画像を選択して、[ファイル]メニューの[書き出し]から、[選択したオブジェクト](macOS: Cmd+E、Windows: Ctrl+E)を選択します。修正で一部の画像の再書き出しが必要になった時などはこの機能を利用することになります。
5. 開発者へのデザインスペック共有
開発者への引継ぎに必要なものは画像ファイルだけではありません。XDの共有機能を使うと、開発者が必要とする様々な情報を共有することができます。
- 要素の位置や要素間のマージン
- カラー、文字スタイル
- インタラクションの種類
さらに、以下のものも提供されます。
- コピー可能なCSSスニペット
- ダウンロード可能なアセット
- デザイントークン
開発者向けにサイトデザインを共有する際は、共有モードで[表示設定]に[開発]を指定して、[書き出し先]に[Web]を指定します。開発者に書き出し対象の画像をダウンロードして欲しい場合は、[ダウンロード可能アセット]のチェックをオンにします。画像数が多いと、共有の準備やページの表示に時間がかかる傾向があるので注意しましょう。
![[表示設定]に[開発]を選択し[書き出し先]に[Web]を設定している。](./media_1e6e6fe60babd91c5bdd115b81449cde797a1d6d6.png?width=750&format=png&optimize=medium)
[ダウンロード可能アセット]をチェックすると開発者が書き出し対象の画像をダウンロードできる
後は適切にセキュリティを設定して[リンクを更新]をクリックすれば、共有リンクに開発者向けの情報が公開されます。
デザインレビューと開発者向けの共有リンクを別にしたい場合は、共有リンクの右のプルダウンリストから[新規リンク]を選択してから開発者向けの共有リンクを作成します。リンク作成後にURLの右のアイコンからプルダウンを開くと2つのリンクが表示されます。デザインを修正したときは、忘れずに両方とも更新するようにしましょう。リンクの先頭のアイコンにより、個々のリンクの目的を区別できるようになっています。

2つのリンクが並んで表示されている
デザインスペックを確認する
開発者には、間違えずに開発者向けの共有リンクを知らせましょう。ブラウザーで[開発]リンクを開くと、一見デザインレビューと同じ画面が表示されます。

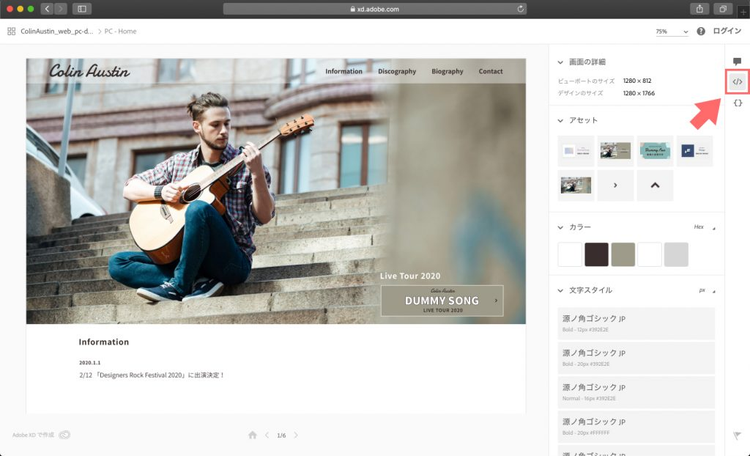
一見、デザインレビューと同じようが画面が表示される
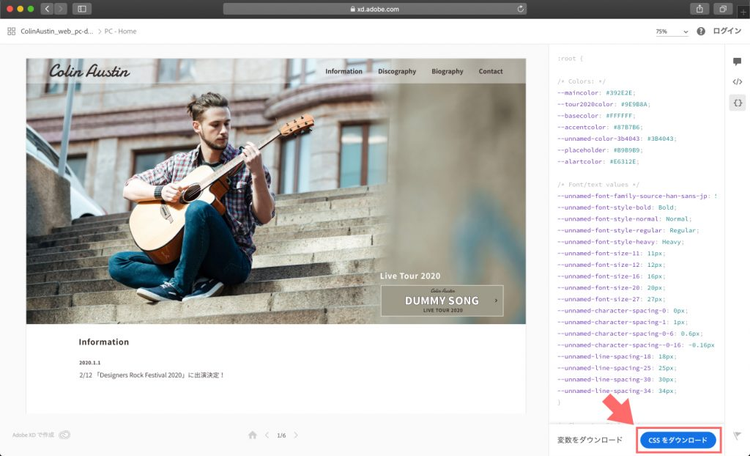
デザインレビューとの違いは、画面右のアイコンが3つに増えている点です。中央の </> が「スペックを表示」、下の {} が「変数」のアイコンです。早速「スペックを表示」クリックして切り替えてみましょう。右側にページデザイン、左側にプロパティインスペクターが表示される画面に変わります。

開発者向けのデザインスペック画面が表示された
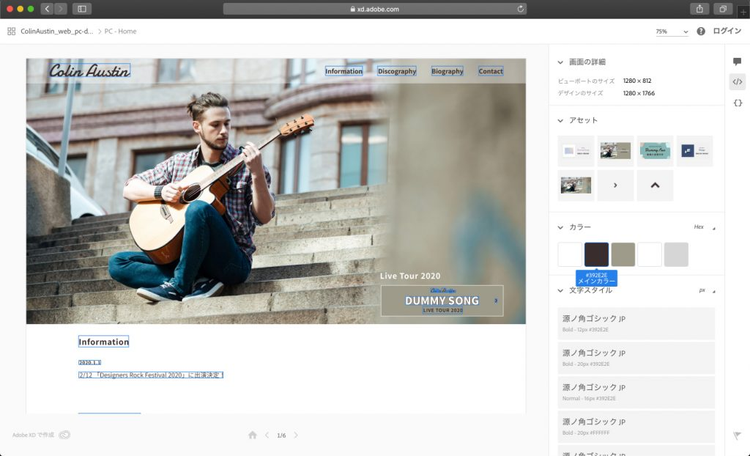
初期状態では、プロパティインスペクターにページ内で使用されているアセット、カラー、文字スタイル、インタラクションの一覧が表示されます。アセットやカラーなどにマウスオーバーすると、ページデザインの該当する箇所が青い枠で囲まれます。
カラーをクリックするとカラーの値が、文字スタイルをクリックするとフォント名がコピーされます。インタラクション要素をクリックすると他のページに遷移することができます。(複数の)アセットをクリックして選択し、ダウンロードすることもできます。

デザインスペックから様々な属性を確認することができる
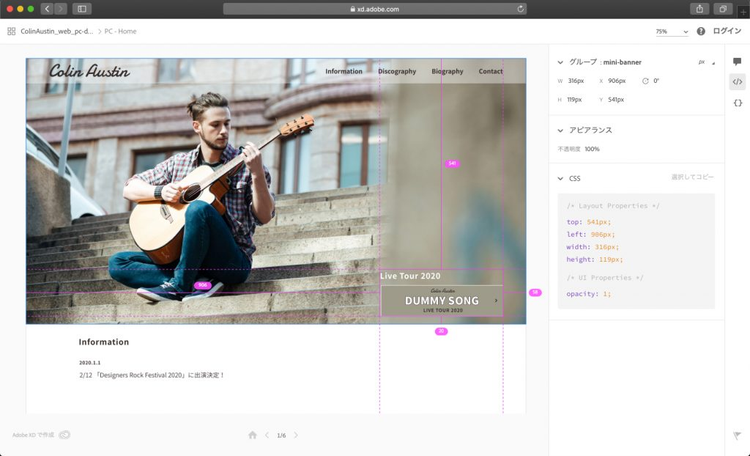
ページデザインの要素をクリックすると、プロパティインスペクターはその要素の情報の表示に変わり、アセットをダウンロードする際のフォーマットを指定したり、CSSスニペットをコピーすることができるようになります。
ページデザインの別の要素の上にカーソルを移動すると、選択されている要素からの距離が表示されます。

プロパティインスペクターに選択した要素の属性が表示される
このようにして、コーディングに必要なスタイル情報やレイアウト情報を取得することができます。デザインスペックの詳細な使い方はヘルプ記事「デザインスペックを確認する」をご覧ください。
(なお、現時点ではデザインスペックはコンポーネントの「ステート」に未対応です。「コンポーネント」アートボードと「ステート」アートボードを忘れずに共有するようにしましょう)
デザイントークンを確認する
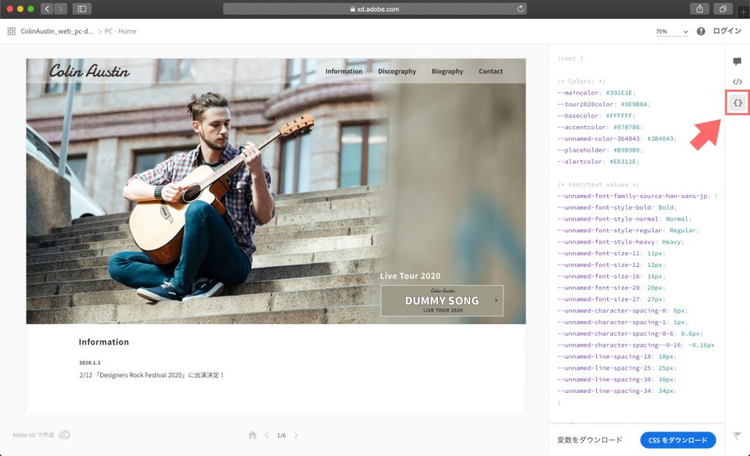
次にデザイントークンを確認しましょう。「変数」のアイコンをクリックします。すると画面右側のパネルには、CSSコードが表示されます。アセットパネルに登録されていたカラーと文字スタイルの一覧で、それぞれのスタイルにはトークン(アセットパネルで指定した名前)が付けられています。

デザイントークンが表示された
CSSファイルとしてダウンロードできるため、開発者がこのCSSファイルを参照することで、カラーや文字スタイルが変更になった時も、ファイルをダウンロードし直すだけで一貫したスタイルを保つことができます。トークンをコードから参照することになるため、デザイントークンを使用する場合は、事前に開発者とトークンのルール決めるようにしましょう。

CSSファイルをダウンロードできる
フロービューによる一覧表示
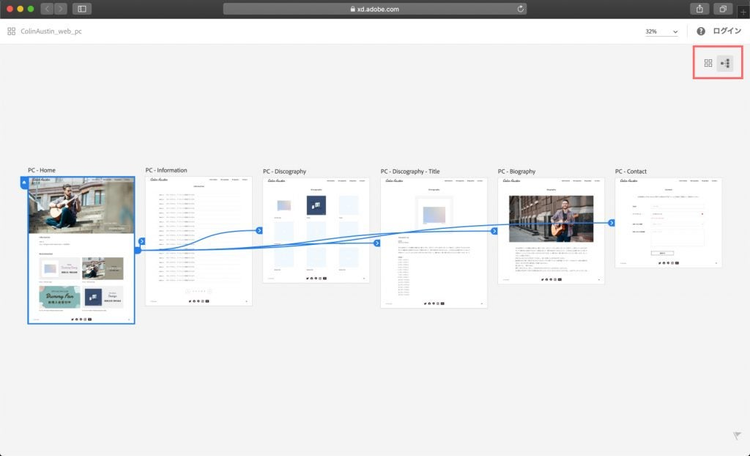
[開発]を選んで共有すると、一覧表示に[グリッドビュー]と[フロービュー]を選べるようになります。ビューの切り替えは一覧画面の右上に表示されるアイコンで行います。
[フロービュー]は、ページをつなぐワイヤーを確認できる画面です。マウスカーソルをページのサムネイル上に移動すると、カーソルの下に位置するページから遷移可能なページへのワイヤーが表示されます。サムネイルをクリックすると、該当するページに表示が切り替わるのは[グリッドビュー]と同様です。

フロービューではページをリンクするワイヤーを確認できる
XDドキュメントの準備から完成したデザインの共有まで、全6回に渡り連載してきた【Adobe XDでモバイルファーストのWebデザイン入門】は、以上で終わりになります。ここまで記事に沿ってXDを触ってきた方々には「考える速度でデザインする」というXDのテーマを感じていただけたかと思います。
軽くて直感的に触れるXDは、デザイナーに限らずどんな人でもとっつきやすいツールです。また、ほぼ毎月アップデートが行われており、機能や操作性が継続的に改善されています。本連載で紹介した基礎的な操作に留まらず、プラグイン活用も含めてぜひさらに踏み込んだ使い方も試してみてください。XDの進化と共に、より快適なWebデザイン制作を目指していきましょう!
今回学んだショートカットキー
- 書き出し対象にする:(macOS:
Ctrl+Cmd+E、Windows:Shift+E) - すべての書き出し対象を書き出す:(macOS:
Shift+Cmd+E、Windows:Shift+Ctrl+E) - 選択したオブジェクトを書き出す:(macOS:
Cmd+E、Windows:Ctrl+E)