デザインシステムにアクセシビリティを組み込む方法 | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
オンラインバンキングで請求書の支払いを行う、大好きなバンドのコンサートチケットをオンラインで購入する、といった場面を想像してください。では、こうした作業を行っている途中でWebサイトがまったく反応しなくなり、チケットの支払いを完了できなくなってしまったらどんな気持ちになるでしょう?あるいは、自分の使い方にインターフェイスの設計が合っていなかった場合は?
Webやデジタル製品の使用にアクセシビリティ機能を使用する多くの人にとって、こうした葛藤はごく日常的なものです。最近のWebAIMの調査によれば、標準的なアクセシビリティ要件を満たすと思われるホームページは、全体の1%未満です。アクセシビリティ機能には、インターフェイスを読み上げるスクリーンリーダー、インターフェイスを拡大表示するツール、マウスの代わりに使われるトラックボールなど、多様なデバイスがあります。また、運動障害、効率性、もしくは個人的な嗜好といったさまざまな理由で、キーボードのみを使用するユーザーもたくさんいます。
サイトやアプリを構築し提供するための基本的なアプローチとして、デザインシステムに依存する企業が増えている中、エンドユーザーの体験への影響を考慮すれば、デザインシステムがインクルーシブでアクセシブルであることはますます重要性になっています。
アクセシビリティの機会としてのデザインシステム
デザインシステムは、UI/UXデザインとコードリポジトリの両方にとって、アクセシビリティとインクルージョンが最初から組み込まれた状態をつくり出す、特有のチャンスを提供します。
アドビでインクルージョンデザインの責任者を務めるマット・メイは、これを価値の問題として捉えています。アドビのデザインシステムSpectrumに携わるチームの場合、デザインシステムにインクルーシブなアプローチを取り入れる最初のステップは、そこに価値があると考えていることを皆がはっきりと確認しあうことでした。「チーム内で最初に合意したのは、(あらゆる人を考慮した)インクルーシブデザインを、チームの原則のひとつにすることでした。デザインシステムは、チームとして価値があると考えているものの具現化です。この時は、アクセシビリティをSpectrumの主要な要素にすることの価値が合意されました」
企業向けにアクセシビリティ検証用のプラットフォームを提供するFableのCEOであるアルワー・ピライは、アクセシビリティをデザインと開発が終了した後の確認事項として捉えるのではなく、デザインと開発プロセスの一部として統合的に捉えるべきだと言います。 Fableのプラットフォームでは、アクセシビリティの検証を実際のユーザーと行うために、デザイン、開発、QAに障害者が簡単に参加できるようになっています。

FableのTech Labsでは、要望に応じてアクセシビリティ検証を行っている。CEOのアルワー・ピライは、組織が障害を持つ人々と製品をテストするのを用意にしたいと考えた 出典: Fable Tech Labs
アクセシビリティのレベル
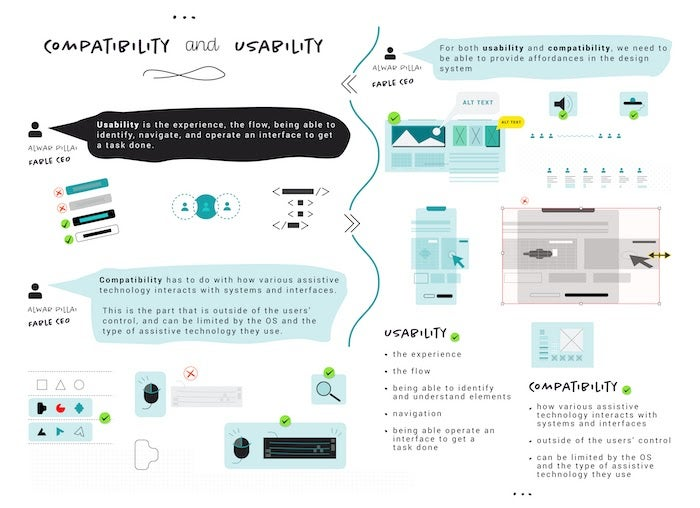
アクセシビリティをデザインシステムに組み込むには、さまざまな観点からの考察が必要です。ピライは、2つの主要な考慮点として、ユーザビリティと互換性を挙げています。「まず、ユーザビリティは、タスクを完了するためにインターフェースを識別し、ナビゲートし、操作できるという体験、あるいはフローのことです。一方の互換性は、さまざまなアクセシビリティ機能がシステムやインターフェースとどのように関わるかに関係しています。これはユーザーの制御の及ばない部分であり、OSや、ユーザーが使用するアクセシビリティ機能の種類によって制限されます」

インフォグラフィック 出典: アンドレア・ミカ
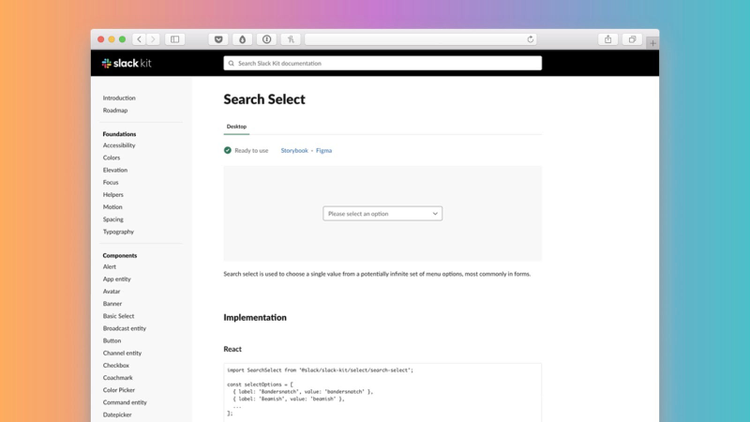
ユーザビリティと互換性は、デザインシステム内のさまざまなレベルで考慮されることになります。最小の単位は、個々のコンポーネントのレベルです。Slack Kitチームのフロントエンド・エンジニアであるトリッシュ・アンは、Slackのデザインシステムチームでは「すべてのコンポーネントがデフォルトでアクセシブルであるよう努めています」と言います。「Selectコンポーネントの完全にアクセシブルなバージョンを作成したことは、大きな成功例の1つです。これは最も難しいコンポーネントの1つでした。さまざまなドロップダウンが存在するコンポーネントであったため、これを構築して完全にアクセシブルにするのに1年近くかかってしまいました。そもそものきっかけは、複数の人がこのコンポーネントのアクセシブルではないバージョンを個別に作成していたことです。Selectをアクセシブルにしたおかげで、今では同じコンポーネントが多くの場所で使用されるようになりました」
Slackの顧客獲得チームでシニアエンジニアを務めるミーナ・マーカム(「Hilary for America」キャンペーンに画期的なデザインシステムをつくり上げたことなどで知られている) は、すべてのコンポーネントに基本的なアクセシビリティが組み込まれていることの重要性を強調します。「システム全体に、ホバー状態だけでなく、フォーカス状態も持たせ、操作できるすべてのUIパーツが、マウス操作とキーボード操作の両方に対応できることを常に確認するようにしています。コンテンツの面に関しては、デザインチームから入手する装飾用以外のすべての画像に代替テキストをつけてもらうよう求めています」。また、デザインシステムの文書化の重要性も強調し、「特定のコンポーネントに関するガイドラインを記し、そのコンポーネントをアクセシブルにするために行った手順を記録します」と説明しています。
個別のコンポーネントにアクセシビリティが組み込まれていたとしても、ページレベルやテンプレートレベルのユーザーフローがアクセシブルであるとは限らないと覚えておくことも重要です。デザイナーと開発者は、包括的なレイアウトや体験の中に、コンポーネントがどのように適合するのかを考えなければなりません。

Slackのデザインシステムである「Slack Kit」には、Selectコンポーネントとその実装方法に関する情報が含まれる 出典: トリッシュ・アン
ピライはこれに同意します。「各コンポーネントをアクセシブルにしたところで、全体的な体験がアクセシブルになるという保証はありません。コンポーネントのユーザビリティは、非常に多くの側面(たとえばページコンテンツやフローなど)に影響されます。デザイナーと開発者は、コンポーネントが使用されることになる状況を、より多く把握することが重要です。たとえば、複数のフォームがあれば、各々のフォームに説明用のヘッダーを含めることを必須とする指示が必要です。コンポーネントが使用されている文脈に関連する基準が必要なのです」


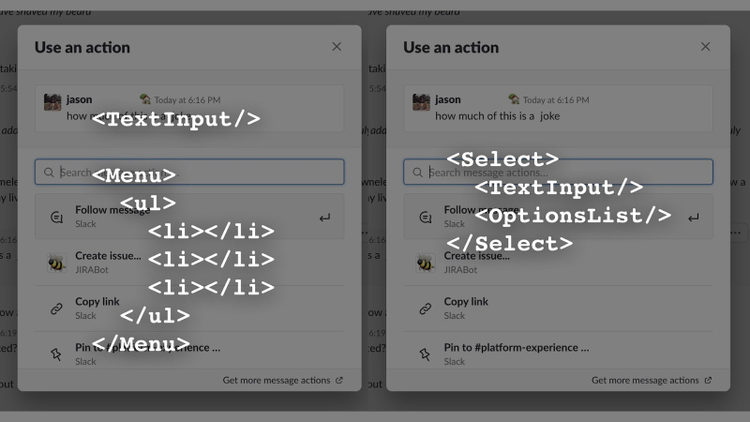
Selectコンポーネントにアクセシビリティを組み込む前と後では外観に変わりはないが、組み込む前のコンポーネントの基盤となる構造のコードは、スクリーンリーダーではアクセスできない。この実装に関する詳細はトリッシュ・・アンのブログ記事を参照 出典: Slack
アンは、「それについてはつらい体験をして学びました。Selectコンポーネントが公開されたときのことですが、ほぼ構築し終わったころに、ページ構造がアクセシブルでないことに気づいたのです。その経験から、今では、最初の段階から構造をしっかりと考えるようにしています。」と言います。「Slackでは、アクセシビリティの不具合を、バグもしくは製品の欠陥として扱っているため、開発に戻ってそのコンポーネントを修正できたことには誇りを感じています」
Slackチームでは、このような失敗を回避する手段として、デザイナーが「明確なキーボード操作のモデル」を必要に応じて提供します。つまり、ページ内のタブオーダーの観点からナビゲーションがマッピングされているデザインカンプ(あるいはワイヤフレーム)が開発者に引き継がれるのです。
デザインシステムのアクセシビリティの検証
コンポーネントとページのフローがアクセシブルであることを確認する方法のひとつはテストです。有効なテストの方式には、手動、自動、ユーザー参加による検証などがあります。
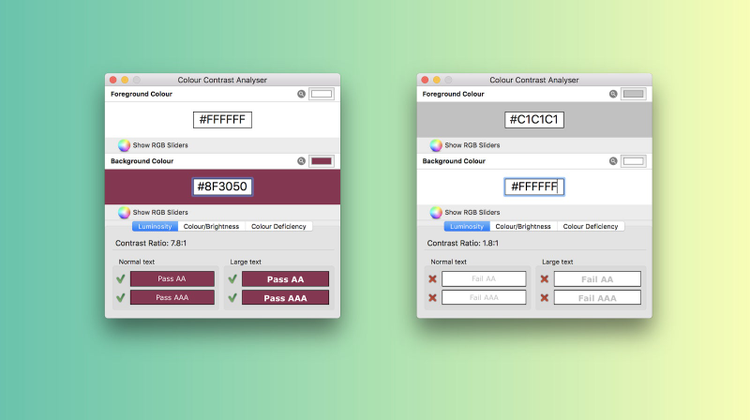
デザイナーが色コントラストが適切であるかどうかを確認するために使用できるツールにはColour Contrast Analyserがあります。マーカムが推奨するaXeプラグインは、「Chromeの拡張機能で、基本レベルのアクセシビリティの問題を確認します。このツールを使うと階層に関する問題がよく見つかります」。ピライが挙げたのは、GoogleのLighthouseという、アクセシビリティの問題を含め、Webページの改善に使用できる自動ツールです。それ以外にも、QAやコードレビューも、デザインシステムのコンポーネントやページテンプレートのアクセシビリティをチーム内で検討する機会になります。

合格と不合格を示すColor Contrast Analyzerの例。アクセシビリティに失敗する方法に関するトリッシュ・アンのブログ記事より 出典: Slack
自動テストはアクセシビリティを評価するために使用できるツールのひとつです。しかし、特定のユーザーにとってアクセシブルな実装になっているかを確認したり、ユーザーに固有のアクセシビリティ機能の設定や要件を理解するには、実際の人を相手に検証する必要があります。それが、Fableはこの作業を単純化しようとしている理由です。「私たちは、エンドユーザーを巻き込み、エンドユーザーの声に耳を傾けることが、アクセシビリティを評価する最良の方法だと思っています。そこで、企業が、障碍者との調査、デザイン、検証を、とても容易に行えるようになるプラットフォームを構築しました」とピライは語ります。Fableは、ピライ自身の大規模組織でアクセシビリティマネージャーを務めた経験と、デザインと検証のプロセスを障害者と行う上で経験した障壁から発想されました。
教育の重要性
アクセシブルなデザインシステムを作成するには、デザインシステムチーム全体、理想的にはより広い組織全体のあらゆるレベルで、アクセシビリティに対する理解と意識を高める必要があります。ピライは、ただ一人のアクセシビリティ専門家もしくはマネージャーが担当することによる課題を何度も目にしてきました。その体制では幅広い対応ができないのです。「すべての人の役割と考え方が、アクセシビリティに影響を与えると考えるべきです。自分の行動や決断が、誰かのオンライン体験を制限する可能性があると知ることは重要です」と彼女は言います。そこで、インクルーシブな考え方と方法論をデジタル製品の構築プロセスに組み込むための基礎として、登場するのが教育と意識の向上です。
教育への取り組みは、公式と非公式のどちらも有効で、両方の組み合わせになることもよくあります。アドビでは公式な教育が行われており、「1月中には、3大陸の9つの会場における11の終日トレーニングを開催し、アドビのデザインチーム全員を参加させるられるでしょう」とメイは語ります。このデザイントレーニングのきっかけになったのは、Blue Beltという「エンジニア向けにアクセシビリティ情報についてまとめた主要な研修パッケージを構築した時でした。その際に、アクセシビリティAPIがOSレベルでどのように機能するかなどの詳細をたくさん扱いました。そうして気づいたのは、デザインにそもそもアクセシビリティが考慮されていなかったということです。エンジニアだけでは十分にアクセシブルにすることができないシステムにアクセシビリティを構築するよう、エンジニアは求められていたのです」
現在では、全製品のアクセシビリティが最初から考慮されるよう、組織全体にトレーニングが展開されています。2020年中には、ワイヤーフレームなどのデザイン成果物に対するアクセシビリティの評価を導入するための実践的な手法を含む、インクルーシブデザインに関する資料が公開される予定です。
Slackでは、アクセシビリティに関する教育は仲間内で非公式に行われることがほとんどです。アンによると、基本的なアクセシビリティ要件について全員が考えるために、多くの取り組み行われてきたそうです。たとえば、コードレビュー中にARIAラベルの検証を行います。ARIAラベルは、スクリーンリーダーをはじめとするアクセシビリティ機能に、要素に関するより多くの文脈を伝えられます。他には、文書化されたガイドライン、たとえばカラーパレットを用意したり、アクセシビリティの専門知識を持つ人たちと一緒に作業することで、チームとしてのレベルアップが行われています。
「その場に応じた教育がたくさん行われています。私も、間違った方向に向かいそうなことに気づけば、それを指摘します。コードベースに大文字を使って記述しているエンジニアが何人かいたのですが、スクリーンリーダーはそれを頭文字として読み上げます。たった一度の呼びかけでしたが、今ではもう問題ではありません」とマーカムは言います。

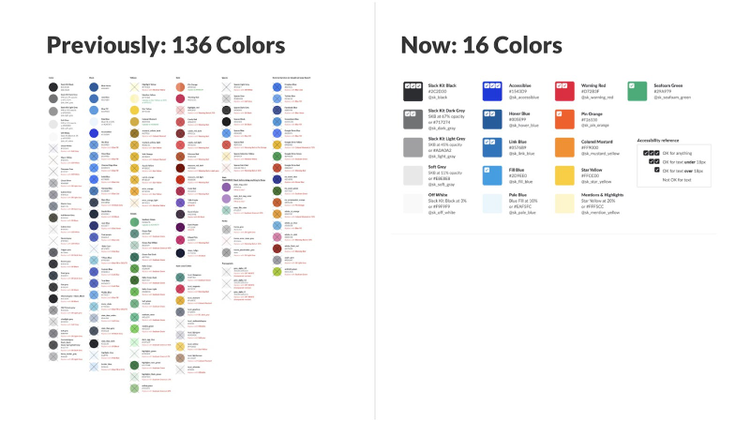
2018年にSlackチームが色数を監査したところ、136色以上が見つかった。縮小されたカラーパレットには、色の使用に関するアクセシビリティガイドラインが含まれている 出典: Slack
アクセシビリティを学び始めたいと思っているデザイナーや開発者が利用できるリソースやコミュニティはたくさんあります。リズ・ジャクソンのInteraction19基調講演にはインクルーシブデザインに役立つ構想が網羅されており、キャット・ホルムズの著書Mismatchにも同様の内容が書かれています。ピライの推薦はトッド・ローズのThe End of Advergeです。マーカムは、アクセシブルコンポーネントの具体的な例を紹介するヘイドン・ピカリングのブログ、そして書籍Inclusive Componentsを推薦しています。アンは、アクセシビリティの基本から検証や構築までアクセシビリティリソースの包括的なリストをまとめて公開しました。

ヘイドン・ピカリングのブログ『Inclusive Components』には、アクセシブルなコンポーネントの具体例と、それぞれについての詳細な背景が紹介されている 出典: Inclusive Components
意図した結果として得るアクセシビリティ
「アクセシビリティは独立して存在するものではなく、あくまでデザインプロセスの一部分にすぎないと考えています」とマーカムは言います。ピライもこれに同意します。「私たちはデザイナーとして、全体的な体験に責任をもっています。そこにはアクセシビリティも含まれます。すべてのチームとプロジェクトが責任の一部としてインクルージョンとアクセシビリティを考慮していることが重要です」
作成したデザインシステムの幅広い採用を目指しているデザインシステムチームにとって、アクセシビリティ機能は説得力のある理由になります。メイは、Spectrumでこのメリットを目の当たりにしてきました。「アクセシビリティの基礎がタダで手に入ると伝えたのです。これが、実際に製品チームに対してSpectrumを売り込む時のセールスポイントになりました」
幸いにもデザインとテクノロジーの世界では、倫理的な製品を構築する上で、インクルーシブの考え方は不可欠であるという認識がますます高まっています。「インクルーシブデザインにおける重要な点のひとつは、実際に使用することになる人々と共にデザインすることです」とメイは言います。デザインシステムには、ユーザーを排除することになりかねない価値観や動作が組み込まれる可能性があります。デザインシステムがデジタル製品の基本的な構造になりつつある状況において、デザインシステム自体がインクルーシブでアクセシブルであるよう努力することは重要です。
本シリーズのパート4は、「体験者に学ぶ、デザインシステムに着手するときに役立つ3つの教訓 」を紹介します。
リサーチ、インタビュー、アンケートにご協力いただき、深い知識と経験を共有してくださった皆様に感謝の意を表したいと思います。デザインシステムの詳細については、アドビとIdeanの電子書籍「Hack the Design System」もご覧ください。
この記事はBuilding Accessibility into Your Design System – Part 3(著者:Linn Vizard)の抄訳です