Adobe XDをもっと使いこなすヒント! 第55回 自動アニメーションの基本仕様を押さえる

Adobe XDをもっと使いこなすヒント!
この連載では、Adobe XDを便利に使うための様々なテクニックを、Adobe XDチームのツイートからピックアップしてご紹介します。今回は、自動アニメーションの基本仕様を紹介する9つのツイートを紹介します。
Tip 1. 自動アニメーションを利用できる場所
#AdobeXD #ProTip Auto-animate will animate between two objects with the same name. Simply duplicate your artboard (or copy from one to another), then set the transition to auto-animate; any property differences between the two will animate seamlessly. @AdobeXD pic.twitter.com/1OquON7gl7
— Elaine Chao (@elainecchao) August 11, 2020
アートボード間の遷移には、トランジションに「自動アニメーション」を指定できます。両方のアートボードに、種類、レイヤー名、階層が一致するオブジェクトがあると、それが自動アニメーションの対象になって、遷移の際にオブジェクト間の異なる属性が自動的にアニメーション化されます。
#AdobeXD #ProTip Auto-animate also works between states in components, leading to interactive, animated, reusable controls. @AdobeXD pic.twitter.com/I7uWNaM1u6
— Elaine Chao (@elainecchao) August 12, 2020
自動アニメーションは、コンポーネントのステート間の遷移にも指定できます。インタラクティブなコンポーネントの作成に使用すると効果的です。
Tip 2. アニメーションの移動速度
#AdobeXD #ProTip Objects will animate to their “after” state in the same period of time, so those further away from the origin will travel faster than those that are closer. @AdobeXD pic.twitter.com/n2tpBgw6Qb
— Elaine Chao (@elainecchao) August 13, 2020
すべてのアニメーションは同時に始まり同時に終了します。すなわち、個々のオブジェクトの属性が最初の状態から最後の状態に変化するのにかかる時間は同じです。そのため、変化の幅が大きいほど、変化する速度は速くなります。位置の移動であれば、遠くに移動するオブジェクトほど早く移動することになります。
Tip 3. アートボード外から登場するアニメーション
#AdobeXD #ProTip After you’ve connected two artboards using auto-animate, you can then drag objects off the artboard to have them animate from off-screen. @AdobeXD pic.twitter.com/A27xDsFrGq
— Elaine Chao (@elainecchao) August 20, 2020
アートボード間の遷移に自動アニメーションを指定した後、遷移前のアートボード上のオブジェクトをアートボード外に移動すると、画面外から登場するアニメーションを実現できます。
#AdobeXD #ProTip You can cascade your animations by adjusting the distance between the start and end location. This could mean dragging your objects really far away from your artboard. @AdobeXD pic.twitter.com/o1QZa5HSNo
— Elaine Chao (@elainecchao) August 20, 2020
複数のオブジェクトをアートボード外から登場させる場合、アートボードから遠いオブジェクトほど画面に現れるタイミングが遅くなります。これを利用すると、アニメーション開始のタイミングが異なるような効果をつくり出せます。
#AdobeXD #ProTip Access your off-screen elements in prototype mode by selecting any object on the artboard. If you don’t have any objects on the artboard, you can select an element from the layers panel. @AdobeXD pic.twitter.com/mqZbBBIiRG
— Elaine Chao (@elainecchao) August 21, 2020
プロトタイプモードでアートボードの外に移動したオブジェクトにアクセスするには、レイヤーパネルを使用するのが便利です。レイヤーパネルからアートボードを選択すると、そのアートボードに関連付けられているオブジェクトをカンバス上で確認できます。
Tip 4. 自動アニメーションのトリガーの種類
#AdobeXD #ProTip Combine auto-animate with timed transitions (and easing!) to create more nuanced animations that better reflect the experience you want. @AdobeXD pic.twitter.com/AuiFmSkQC9
— Elaine Chao (@elainecchao) August 14, 2020
自動アニメーションのトリガーは、タップ(クリック)以外にもいくつか用意されています。トリガーに「時間」を指定した場合は、設定された時間が経過すると自動的にアニメーションが始まります。この機能はタイマートランジションと呼ばれています。
#AdobeXD #ProTip Use auto-animate with a drag trigger to create animations that move with a click/drag or a touch/drag. @AdobeXD pic.twitter.com/nJwqlN8hHX
— Elaine Chao (@elainecchao) August 17, 2020
トリガーに「ドラッグ」を指定すると、ドラッグ操作に合わせて2つのアートボード間のアニメーションが再生されます。
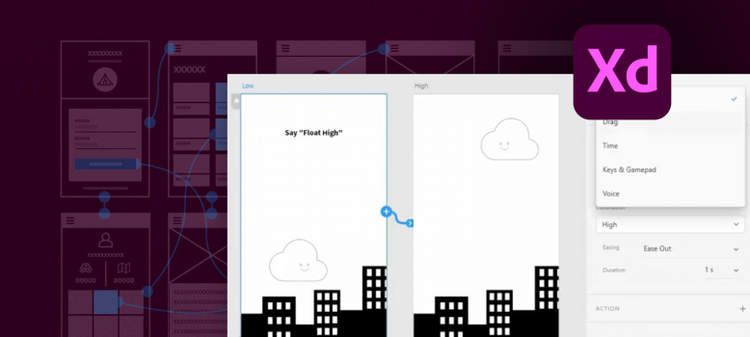
#AdobeXD #ProTip Use a voice trigger to kick off your interactions. To preview, hold down the space bar when you say the key word. @AdobeXD pic.twitter.com/tw7zKyy3Tp
— Elaine Chao (@elainecchao) August 18, 2020
「音声」もトリガーに指定できます。プレビューウインドウを表示して、スペースキーを押しながら、コマンドに指定したテキストを口にすると、アニメーションが開始されます。
いかがでしたか?
これは便利そうだ!という使い方はあったでしょうか?
次回をお楽しみに!