効果的なボタンデザインと使い方の基本を再確認する | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
優れたユーザー体験を生み出し、同時にビジネスの目標に貢献することは、デザイナーが直面する最も重要な課題のひとつです。デザイナーが利用できるツールは数多くありますが、中でもボタンのデザインと配置は、ユーザーに特定のアクションを促してビジネス上の目的を達成するための、最も効果的な決め手のひとつになります。
ですから、ボタンがどのように機能するのかを理解した上で、時間を費やして可能な限り最高の体験を実現できるボタンの使い方を見つけることは大切です。まずは、次のような質問から始めるとよいでしょう。
- ユーザーはどのようにしてある要素がボタンであることを認識するのか?
- いつ、またはどんな状況で、より目を引くボタンスタイルを選択する必要があるのか?
この記事では、上記の質問への答えに加え、ボタンのデザインや配置に役立ついくつかのヒントやコツを提供します。
ボタンとは一体何か
基礎の基礎から始めます。まずは、ボタンの定義です。
ボタンはユーザーに選択肢を与えます。Webサイトやモバイルアプリで行う操作を選択したり、提示されているものの中から選ぶことを可能にします。本質的に、ボタンは実行可能な操作をデザイナーがユーザーに伝える手段だと言えるでしょう。
ではユーザーはどのようにして、操作しているものがボタンであることや、操作から得られる結果を認識するのでしょうか。ここでは、使用するボタンの種類を正しく選択することが重要です。そして、形状、スタイル、色などの特徴により要素をボタンに見えるよう表現します。また、ボタン自体に明確に操作を定義しなければなりません。
Material Designによると、インターフェイスにボタンを配置する場合に留意すべき3つの主要な原則があります。
- 識別可能であること – ボタンは、特定の操作のトリガーになることを示す必要があります
- 目に留まりやすくすること – 他のボタンを含むさまざまな要素の中から簡単に見つけられる必要があります
- 明確にすること – ボタンの操作と状態を明確にする必要があります
ボタンの種類と使用すべき場面
あまりにも実験的なデザインのボタンにしてしまうのはデザイナーにありがちな過ちですが、あまりに平凡なボタンは明瞭さに欠け、多くのユーザーに混乱を与えてしてしまう可能性があります。
これを念頭に、一般的に使われるボタンの種類を確認してみましょう。
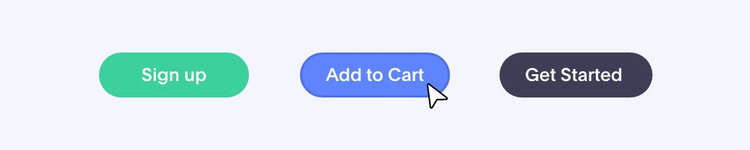
Call to action(CTA)ボタン
CTAボタンは、ビジネスの目標に密接に関連しており、重要度の最も高いボタンのひとつです。CTAはユーザーに対して、「サインアップ」、「登録」、「カートに追加」といった重要なアクションを実行するようにユーザーに促します。

プライマリボタン
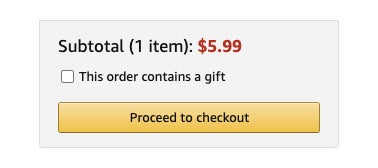
プライマリボタンは、インターフェイスがユーザーに何をして欲しいかを示すボタンです。CTAボタンと混同されがちですが、プライマリボタンは、ユーザーの操作の完了を支援するために提供される、視覚的な力強いサインです。たとえば、ユーザーが次のステップに進みたい可能性がある場合や、下の例であれば商品をカートに追加した顧客に「Proceed to checkout(レジに進む)」を表示するといった状況で使用されます。

出典: Amazon.com
セカンダリボタン
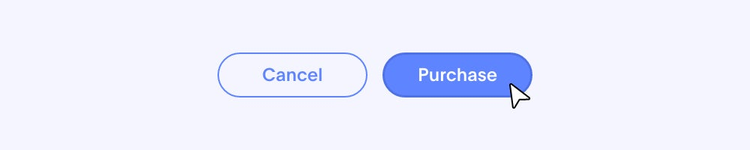
セカンダリボタンは、「戻る」や「キャンセル」など、主要なアクションの代替パスとして提供されるボタンです。ユーザーの選択可能なパスが複数ある場合に、プライマリボタン(またはCTAボタン)の横にしばしば配置されます。「購入」の横の「キャンセル」はその代表的な例です。ログイン画面の場合は、「サインアップ」がプライマリだとすれば、「サインイン」がセカンダリになります。

セカンダリボタンの例には、「購入」ボタンの隣に並ぶ「キャンセル」ボタンがある。
ターシエリボタン(第3のボタン)
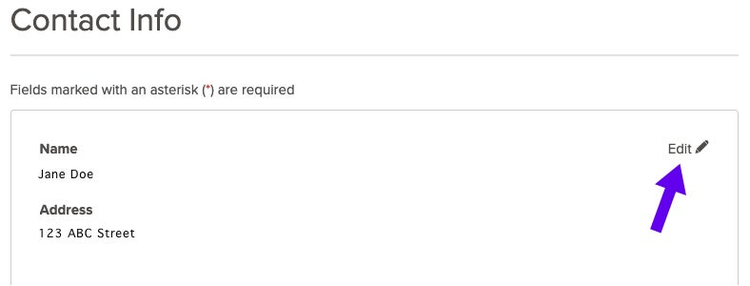
ターシエリボタンは、その名の通りあまり重要度の高くない操作向けに用意されるボタンです。状況によって重要になることはあるものの、体験の流れとしては最も一般的な操作とは言えない様々なアクションに使用されます。たとえば「編集」、「新規追加」、「写真のアップロード」などの操作です。

出典: governmentjobs.com
マイクロコピーの重要な役割
簡単に言えば、マイクロコピーはボタン内のコンテンツのことで、そのボタンをクリックすると発生するアクションまたは結果を説明するものです。これは「ボタンラベル」とも呼ばれます。最適なマイクロコピーとは、即座に理解可能で、即座にクリックさせるような力を持つものです。
以下は、効果的なマイクロコピーのために留意すべきいくつかの条件です。
- 文字数を最小限に抑える – ユーザーが理解してアクションを起こすために必要な労力を軽減します
- アクションを表す動詞を使用する – 「カートに追加」や「写真を公開」などのフレーズは、ユーザーに明確で説得力のある指示を示すのに役立ちます
- 使用する文字に着目する – これは厳格な規則ではありませんが、実務性を維持しながら、魅力的なコピーのスタイルを実現するのに役立ちます
- 一貫性を保つ – マイクロコピーに関する最大の過ちは、インターフェイスごとに異なるコピーを使用することです
目立たせるための色の使い方
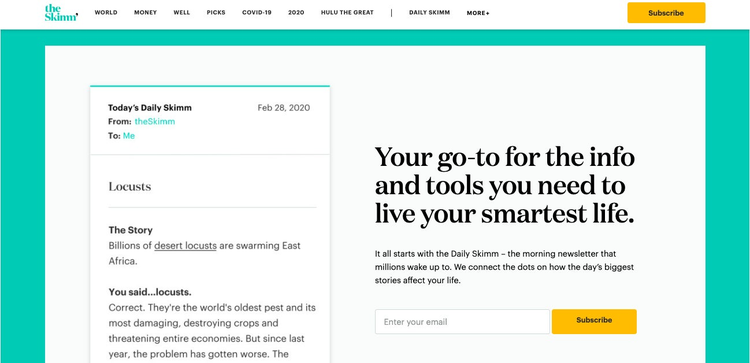
色は、特定の操作を促すようボタンのデザインを調整する際に、最も簡単に使える手段のひとつです。次のインターフェイスを例に見てみましょう。

出典: theskimm.com
人の目には、視野の中で最も明るい色を放つ点に素早く引き付けられるという特徴があります。上の例では、黄色のSubscribeボタンです。これを考慮するなら、ページの中で一番重要なアクションには、周囲とは異なる印象的なコントラストが適用されているべきです。カラフルで目の留まりやすいボタンは、クリックされる確率を高めます。
それとは対照的に、セカンダリアクション、あるいは、「編集」または「キャンセル」といったターシエリアクションには、やや刺激の少ない色を使用し、明確な視覚的階層をつくり出す必要があります。
最も一般的ないくつかのボタンスタイル
まず、ボタンとテキストリンクの違いを明確にしておきましょう。ボタンは優先度の高いアクションに使われ、テキストリンクはセカンダリアクションやナビゲーション関連に使用されるのが一般的です。
「アプリケーションの状態を変更させる目的でリンクを使用してはいけません。すなわち、リンクをクリックしたことで、画面のデータに追加、変更、削除があってはならないのです」 – UX Movement、Anthony
どちらを使用するべきかわからない場合は、次の基本的な質問への答えを考えましょう。「これはWebサイトのフロントエンドまたはバックエンドの状態に大きな影響を与えるか?」
答えが「Yes」であれば、アクションのトリガーはテキストリンクではなくボタンであるべきです。テキストリンクは、外部サイトにリンクしたり、アプリケーションのほかのセクションに移動したりするときに有効です。
続けて、その他のボタンのスタイルを紹介します。ボタンのスタイルには本当にさまざまなものが存在しますが、使いやすさの観点から(それからデザイナー自身の健全さのためにも)、最も一般的に使用される数種類だけに絞り込んでみました。
ゴーストボタン
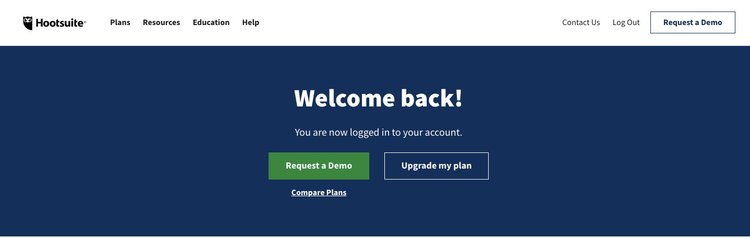
ゴーストボタンは塗りのないボタンです。つまり、アウトラインのみで構成され、周囲の色を塗りとして使用するボタンです。その視覚的な性質から、通常はページのプライマリアクションではなく、セカンダリアクション、さらにはターシエリアクションに使用されます。

出典: Hootsuite.com
トグルボタン
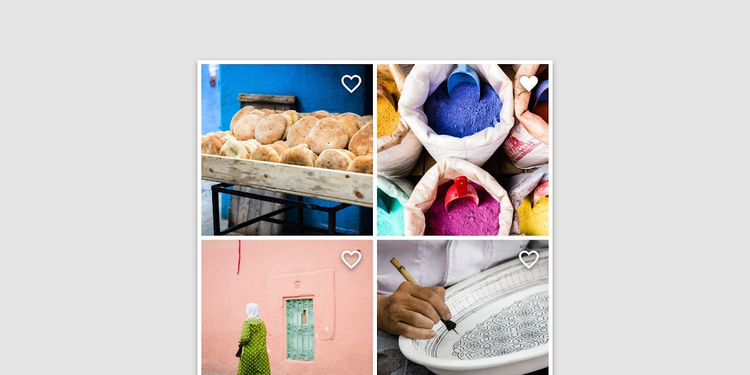
トグルボタンは、通常、ユーザーに2つの状態のどちらかを選ばせます。最も一般的に使われるのは、下の「お気に入り」ボタンのように、ユーザーに要素をオンまたはオフにするオプションが与えられている場合です。

出典: materials.io
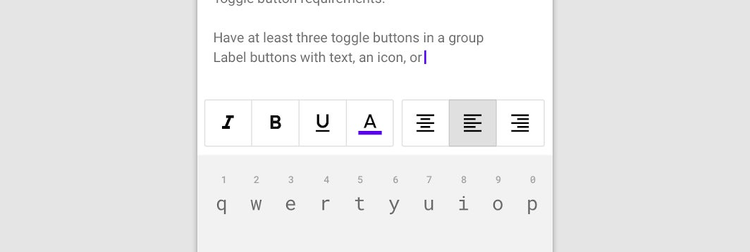
ただし、トグルボタンは、アクションや設定が3つ以上ある場合にも使用できます。下の例では、配置を切り替えるトグルボタンのグループから一度にひとつのオプションだけ選択して有効にできます。

出典: materials.io
フローティングアクションボタン(FAB)
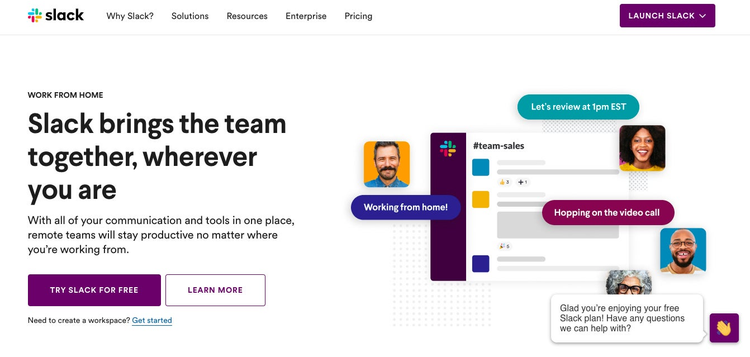
フローティングアクションボタンは、その名前が示すように、インターフェイスの上に浮かんでいるボタンです。多くの場合、複数のインターフェイスの上で、所定の位置に存在するボタンです。FABは、主要な特定のアクションを表し、中心にアイコンを使った円として表現されることが一般的のようです。

Slackのランディングページの右下にあるチャットボックスは、フローティングアクションボタンの例 出典: slack.com
ボタンのさまざまなデザイン要素
ボタンについて、インターフェイスを構築するために考慮する必要のあるデザイン要素は、上で簡単に紹介したスタイルだけではありません。
丸みのあるボタンとないボタン
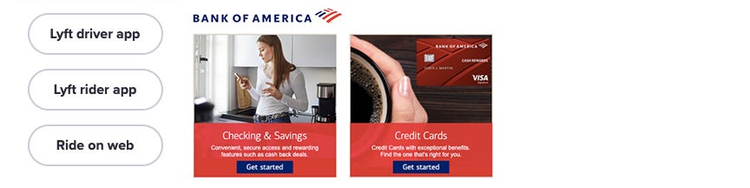
Webではいろんな形状のボタンに出会うでしょう。時には何が「適切」でなにが「不適切」かはっきりしない場合もあります。ボタンの最も一般的な形状は、角が直角、または丸みがかった矩形です。どちらを選択するべきかは、ユーザーに与えたい印象によって影響されます。
一般的な経験則は、「角丸は友好的、直角は誠実」です。下のLyftとBank of Americaの例をご覧ください。

出典: lyft.com、bankofamerica.com
アイコンの使用
ここ数年、テキストを含まないアイコンのみのボタンを試す傾向が高まっています。それによりすっきりしたインターフェイスを得ることはできますが、留意すべき点がいくつかあります。
デザインの対象である相手について十分に考えましょう。たとえば年齢層によって意味が読み取りにくかったり、不満を感じせてしまうかもしれません。ただし、状況が許すならば、アイコンボタンの使用は大きなメリットとなり得ます。
- サイズが小さいため、インターフェイスに配置する際の柔軟性が向上します。FABはこのスタイルを好む傾向があります
- アイコンボタン同士を隣合わせに配置することができます

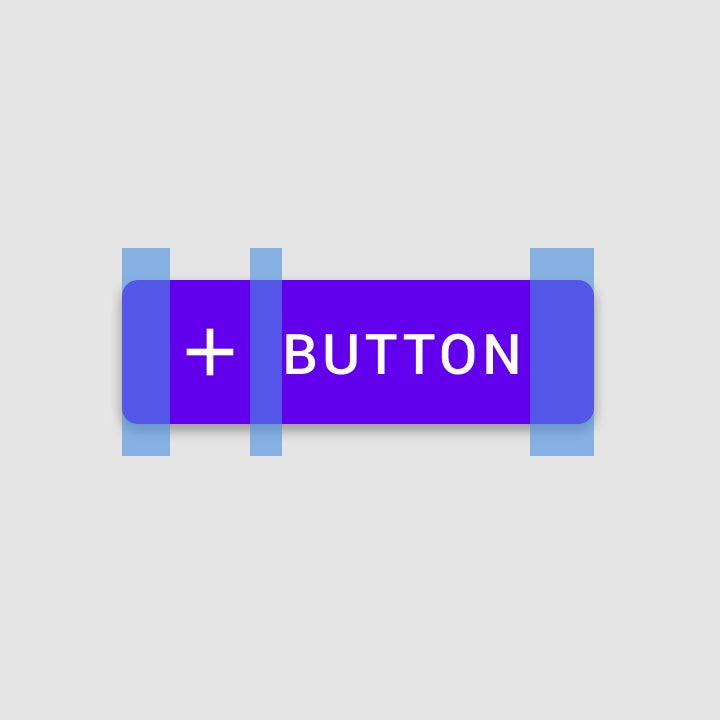
ボタンのパディングと間隔
垂直方向と水平方向のパディングは重要な役割を持っています。特に、ブラウザのフォントサイズを大きくして、表示を改善しようとするユーザーには大きく影響します。ボタンの周囲に適切なパディングを指定すれば、表示に指定されている設定に関係なく、ボタンの読みやすさを維持できます。
パディングに加え、間隔も慎重に検討する必要があります。特にモバイル体験では、単純にボタンの間隔の調整で解決できる問題によるパフォーマンスの低さをユーザーの所為にするケースが少なくないようです。最適とは言えない間隔にユーザーが対応しなければならないインターフェイスを提供しているのであれば、ユーザーが誤ったボタンを押して、処理を諦めることになっていても不思議ではありません。
最適なボタンの間隔は、一般的に12~48ピクセルと言われています。もう少し具体的に説明すると、ある調査では、回答者の44%が隣接するボタンの間に6.35 mmまたは24ピクセルの間隔があることを好むと報告されています。
また、間隔に関してはボタンの種類も考慮する必要があります。たとえば、アイコンボタンはあまりスペースを必要としないためにより融通が利きますが、シャドウ付きのボタンは、フラットなレイアウトに奥行を追加するため、密集した領域になってしまう可能性があります。

ボタン内の要素間のパディングを示している 出典: Material.ioガイドライン
ボタンの状態とフィードバック
適切にボタンの状態を使用すると、ユーザーが操作の影響を理解しやすくなります。たとえばユーザーに対して、ボタンをクリックできるのか、それともすでにクリックされているのかといったことを示せます。
この種のフィードバックは、アンケートやフォームのように、ユーザージャーニーが長く複雑な場合には特に役立ちます。
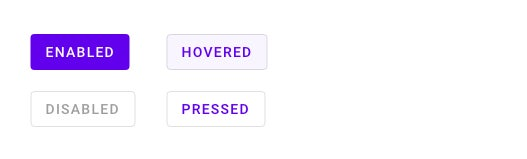
最も一般的なボタンの状態は次のとおりです。
- 有効と無効 – 有効な状態は、ボタンがクリックまたはタップ可能であるときに使われ、無効な状態は、ボタンがクリックできないときに使われます。よく見られるケースは、ユーザーが必要な入力を完了していない場合にボタンを無効にしておくという使い方です
- ホバー – これは、ユーザーがボタンの上にポインターを移動したときに、ボタンのデザインが変化して、クリック可能であることを示すときに使われます
- 操作済み – ボタンが正常に選択されたことを示すために使われます

出典: material.ioデザインキット
配置とサイズ
見つけやすく操作しやすいボタンをデザインするには、配置とサイズの検討も必要です。
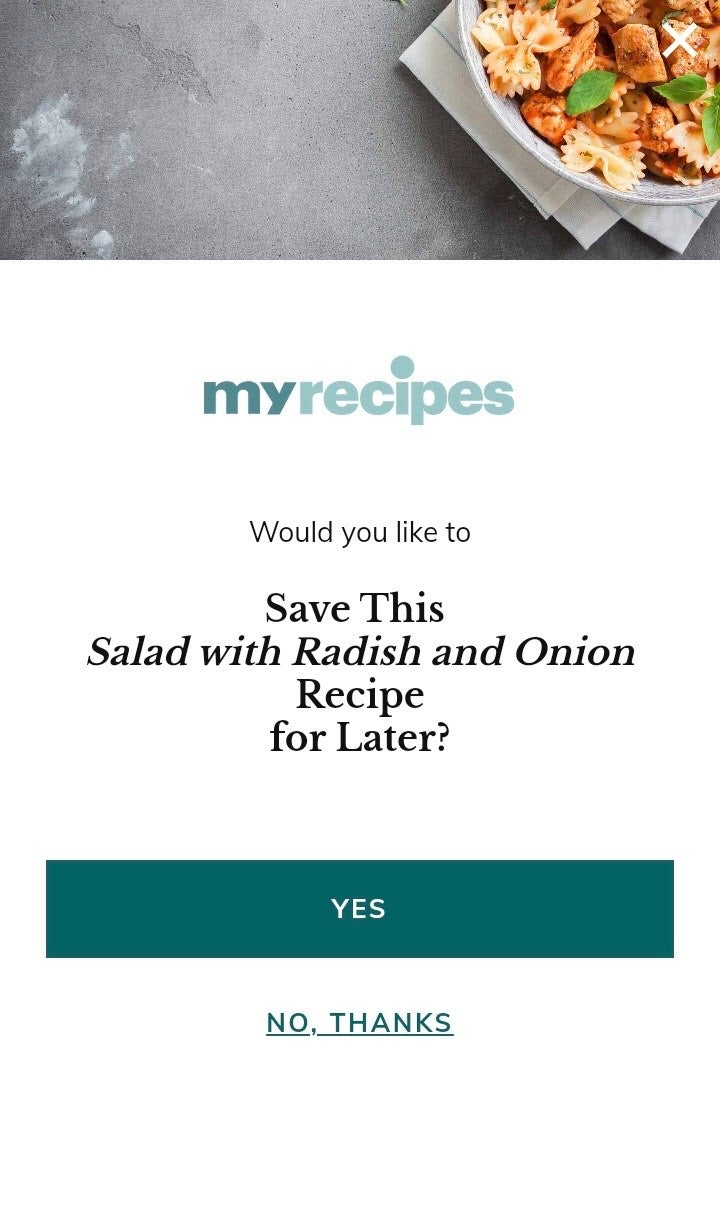
まずは、基本を押さえましょう。大きいボタンは小さいボタンよりも注目される傾向があります。配置に関して言えば、Webでは一般的にCTAを中央または左に寄せていることに気づくでしょう。これはユーザーが重要なアクション(商品の購入、予約の設定など)を行う際に見るべき場所をわかりやすくすることで、ユーザーの体験を単純化することが目的です。
さらに詳しく見てみましょう。この調査によれば、ボタンが離れすぎていると、ユーザーは目的のボタンをクリックまたはタップするまでの時間が長くなり、ボタンが近すぎると、タッチ精度が低くなります。つまりは、適切なバランスを見つけることが重要だということです。
このトピックに関してMaterial Designは、タッチターゲットは48dp×48dp、タッチポイント間には8dpを設けることを勧めています。

ボタンが大きいほど注目を集めやすい。CTAは、このmyrecipesのモバイルページのように、中央に配置されることが多い 出典: myrecipes.com
おわりに
安心してください。複雑に見えたとしても、ボタンのデザインを難しく考える必要はありません。サポートしてくれるツールやオンラインガイドは数え切れないほどみつけられます。それ以外にも、デザイン済みのボタンをすぐに使用できるUIキットが利用できます。Adobe XDのリソースページ、 Let’s XD、およびXD Trailから無料のUIキットを入手して、作業を開始しましょう。
ブランド用のカスタムボタンのデザインを検討している場合でも、UIキットの基本テンプレートから始めるのは良い案です。既存のコンポーネントを利用して、そこからニーズに合わせてカスタマイズすることができるはずです。
この記事はHow to Design and Integrate Buttons Into Your UI(著者:Elize Todd)の抄訳です