Adobe XD 2020年10月アップデートリリース!3D変形、CCライブラリ、Visual Studio Code連携など #AdobeXD #AdobeMAX

Adobe XD アップデート
今年もAdobe MAXの開催時期になりました。それは、Adobe XDがまた誕生日を迎えるということでもあります。Adobe XDがベータ版を卒業して製品版になってから、今年で3年を迎えられたのも、Webサイト、Webアプリ、モバイルアプリ、デジタルマーケティングキャペーンなどのデザインに、常日頃からAdobe XDを使ってくださる100万人以上のデザイナー(英語)、コミュニティの皆さんのおかげです。ここに感謝を申し上げます。今年のMAXは無料のオンラインイベントで、世界中のどこからでもキーノート、セッション、ラボ、ワークショップなどを体験できるようになっています。
MAX開催と同時にリリースされるAdobe XDの最新アップデートでは、ワークフローに完全な柔軟性を導入し、制作上の制限を取り払いました。新しい次元の探求からデザイナーと開発者の連携まで、実物さながらのルック&フィールでユーザー体験をデザインし、個人でもチームでも、より早く最終デザインに到達できるようになる、心躍るアップデートです。
制限のない制作を可能にする3D変形
デジタルユーザー体験の世界は常に進化しています。私たちのデバイスやオペレーティングシステムも常に変化しています。よりリッチで没入感のあるインターフェースが続々と登場し、AR(拡張現実)やバーチャルリアリティのような新しいタイプの体験がますます主流になりつつあります。一方で、ユーザー体験をデザインするツールでできることは、これまでずっと平面的な二次元のデザインスタイルに制限されていました。
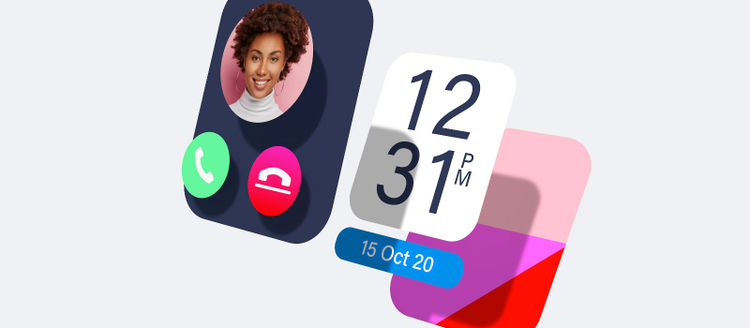
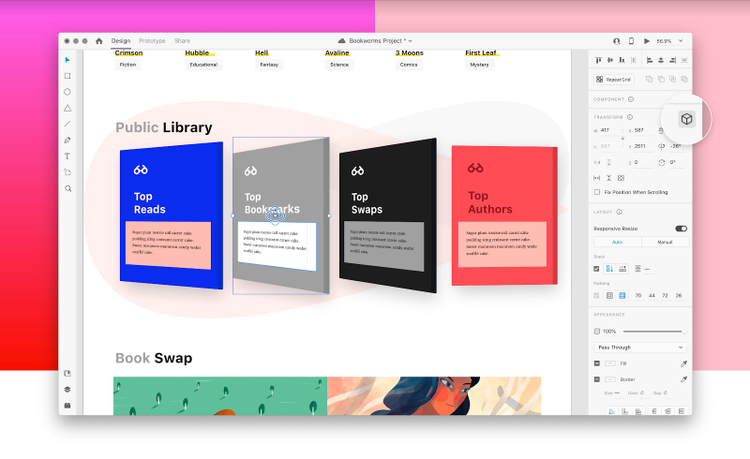
これを打破するために、私たちはXDに3D変形機能を導入し、全く新しいデザインの手法を提供します。オブジェクトを手前や遠方に、異なる奥行きの平面の間で移動したり回転できたりするので、デザインに深みと遠近感を与え、新しいタイプのユーザー体験を創造することができます。
3D変形の使い途は多岐にわたり、デザインを次のレベルに引き上げてくれます。例えば、物理空間にUI要素を重ね合わせたAR体験をデザインしたり、オブジェクトの反転や回転で遊び心のあるインタラクションやアニメーションを作ったりできます。あるいは、オブジェクトを重ねて奥行きを感じるレイヤー効果を作成したり、デザイン全体を傾けたり回転させたり、モックアップを遠近法で展示したりと、3D変形がもたらす可能性は無限大です。

パワフルなのに使いやすいのも3D変形の特長です。使うにはまず、オブジェクトを選択し、プロパティインスペクタで3D変形をオンにします。ショートカットは⌘ + T(macOS)またはCtrl + T(Windows)です。すると、カンバス上に新しいコントロールが表示され、異なる奥行きの仮想平面を行き来しながらオブジェクトを移動したり回転させたりすることができるというシンプル操作です。
皆さんが3D変形を使って作成した作品を見ることを楽しみにしています。ハッシュタグ「#CreateWithAdobeXD」を付けて、ぜひソーシャルメディアに投稿してください。私たちのソーシャルチャネルでご紹介するかもしれません。また、3D変形のさまざまな使い方について説明するガイドをLet’s XDサイト(英語)に掲載していますので、ぜひご覧ください。
規模が拡大しても一貫したデザインを実現するCreative Cloudライブラリ
デザインチームの規模が拡大していくにつれ、メンバー同士がつながりを維持し、歩調を合わせることが非常に重要になってきます。そういったとき、デザインシステム(英語)を導入すれば、メンバー全員が参照するリソースを一元化し、デジタルユーザー体験のルック&フィールのあるべき姿を共通言語として確立するのに役立ちます。デザインシステムはまた、既存のものに新しいユーザー体験を追加する際にも、一貫性を保つのが容易で拡張性のある基盤を提供します。今回のアップデートでは、XDにおけるデザインシステムの扱いが大幅に強化されました。
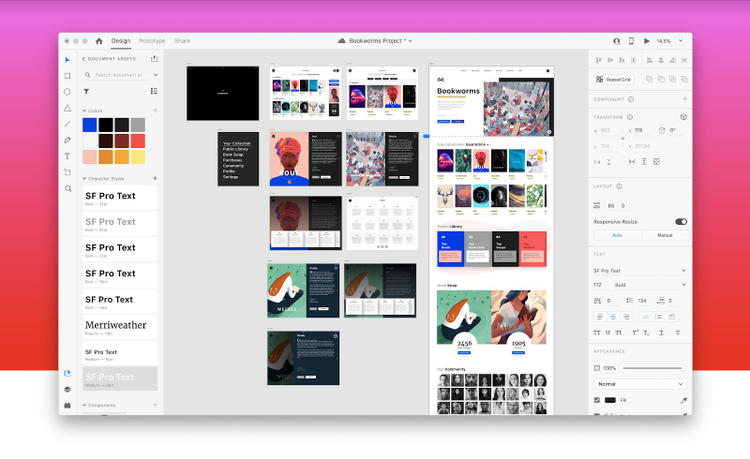
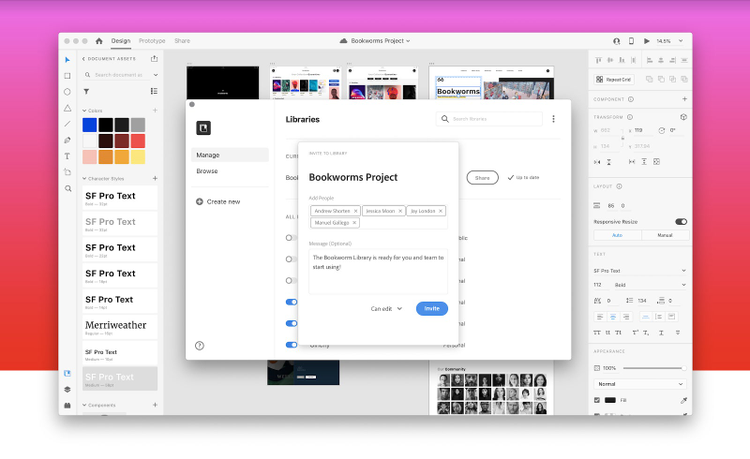
それは、デザインシステムの作成と共有にCreative Cloudライブラリが使えるようになったからです。ライブラリを使用すると、ワンクリックでデザインシステムを公開でき、特定のチームメンバーにアイテムの追加を依頼するといったような共同作業ができます。
デザインシステムは、ドキュメント内の個々のアセットによって構成されます。カラー、文字スタイル、コンポーネントといったアセットを集めて整理した状態で「パブリッシュ」アイコンをクリックすると、ライブラリが作成されます。作成者は、このライブラリへのアクセス権を設定したり、システム全体の更新を管理したりできます。

チーム内では通常、メンバーそれぞれが異なる役割でデザインシステムと関わります。ライブラリの作成者は、デザインシステムにアイテムを追加できるのが誰で、誰からのアクセスを利用のみに限定するかといったように、権限を設定できます。閲覧や編集に利用できる権限を設定したユーザー全員がシステムを利用できる一方で、デザインシステムの新規作成やアイテム追加の権限を適切なメンバーのみに限定することが可能です。

共同作業においては、関わるワークフローによって使用するツールも変わります。ブランディングに用いるイラストレーションに少し手を加えたい場合はIllustratorを、それがヒーロー画像であればPhotoshopを使うといったようにです。ライブラリは、Photoshop、Illustrator、InDesignなど、他のツールとXDとの間でアセットをシームレスに受け渡せる仕組みです。これを活用することで、カラー、文字スタイル、グラフィックといったアセットに、XDとそれ以外のCreative Cloudツールを横断して容易にアクセスできるため、ワークフローをシームレスに統合するクリエイティブシステムが構築できます。
いすれのXDのプランに加入していても、ライブラリの発行と共有が可能です。来年からは、有料のプランではライブラリの発行と共有が無制限になり、XD スタータープランでは、発行されたライブラリは本人と他のエディター1人までに制限されます。
デザインシステムでつながるデザイナーと開発者
有効なデザインシステムは、設計者と開発者の両方によって作成され、保守され、利用されるものです。ところが多くの場合、このワークフローは複数のツールの使い分けを想定しており、開発者にとってはシステムを使用するときに使い慣れたツールから離れなければなりません。

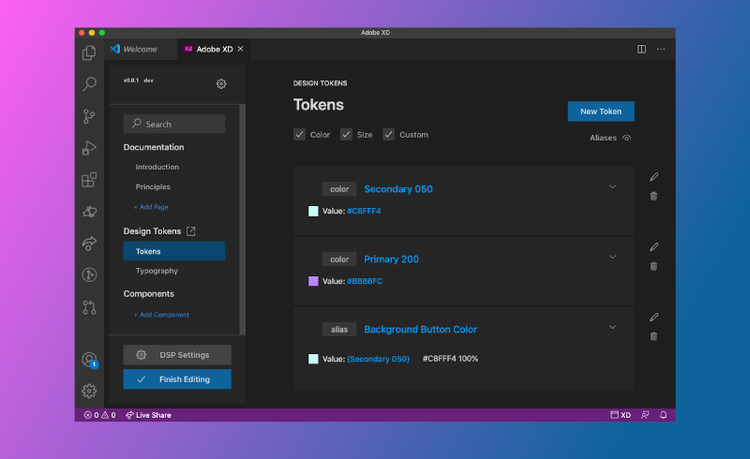
これを改善したいと考え、開発者がエディタを離れることなくデザインシステムを扱えるように、「Adobe XD extension for Visual Studio Code(英語)」拡張機能を開発しました。開発者の間で最も広く用いられているコードエディタのひとつであるVisual Studio Codeは、あらゆるプログラミング言語を扱うことができ、Windows版、macOS版、Linux版が無償提供されています。
Adobe XD Extension for Visual Studio Codeは、Visual Studio Marketplace(英語)から入手でき、デザイナーと開発者の間のギャップを埋めるのに役立ちます。Creative Cloudライブラリを搭載しているため、開発者はデザイントークンを数秒で作成し、Web、iOS、Android、Flutterなど複数のプラットフォームに向けてアプリをコンパイルすることができます。コーディング中は、関連するドキュメントやコードスニペットに素早くアクセスすることができます。
Adobe XD extension for Visual Studio Codeの開発と平行して、アドビは顧客やパートナーとの緊密な協力のもと、「Design System Package(DSP)」という新しいオープンなパッケージ形式を定義しました。これは異なるツール間でデザインシステムの情報を共有するためのものです。開発者はVisual Studio Code用の拡張機能を使い、Creative Cloudライブラリに登録済みのデザインシステムのアセットを格納したDSPを作成できます。
その他の新機能と強化点
今回のアップデートには、ここまでご説明した他にも新機能が搭載されています。その一部をご紹介しましょう。
- 共同編集機能を使ったリアルタイムでの共同作業。共同編集はベータ期間を終え、製品版の正式な機能として提供されます。デザインドキュメントの編集作業に他のデザイナーを招待できます。リアルタイムでの共同作業でも、自分のタイミングでの作業でも、この機能を使えば全員が常に単一の基準となるソースを参照していることに確証がもてるだけでなく、誰もが最新バージョンにアクセスでき、加えた変更も自動的にクラウドを介して同期されます。Adobe XDの共同編集機能についてはこちらで詳しくご説明しています。
- 新しいプラグインおよび統合機能。ユーザー体験のデザインはXDで行われますが、そこに命を吹き込むためには、他のさまざまなツールを使用しているチームメンバーたちとの共同作業が必要です。XDには275種類近くのプラグインと統合機能が用意されており、XDをチームのワークフローに含まれる他のアプリケーションやツールと接続し、新機能を追加することができます。Zoom、Wrike、Miro、UserZoom Go、UserTesting、Mazeなどの新しいプラグインや統合機能が新たに追加されるほか、Microsoft TeamsやConfluenceに対応したプラグインも近日公開予定です。
- テキストレイヤーのサイズを自動的に調整する「自動高さ調整」オプション。このオプションをオンにしたテキストボックスは、内部のテキストの分量に高さが自動的に追従します。スタックと組み合わせれば、異なる分量のテキストコンテンツを含んでいても、オブジェクト間の間隔を保ったレイアウトをデザインできます。テキストの自動高さ調整についてのビデオ(英語)と、XDでのテキストの扱いについての詳細もあわせて覧ください。
- コンポーネントの作成がより柔軟になった「ネストされたコンポーネント」。XDでは、他のコンポーネントの内側にコンポーネントを配置(ネスト)することができます。コミュニティからのフィードバックを受け、あるコンポーネントの内側にネストされたインスタンスに変更を加えた場合、その変更が外側のコンポーネントのすべてのインスタンスに反映されるようになりました。
- コンポーネントステートをサポートしたデザインスペック。デザインスペックは、デザインからコードへの受け渡しプロセスを合理化するのに役立ちますが、ステートのサポートにより、開発者はどのコンポーネントに複数のステートが設定されているかを知ることができ、デザインスペック上で各ステートの仕様を確認できるようになりました。
この記事は10月20日(米国時間)に公開されたOctober 2020 release of Adobe XD: Get to final faster with 3D transforms, Creative Cloud Libraries, Visual Studio Code, and moreの抄訳です。