2020年のデザイントレンドと注目のWebサイト5選 | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
Webサイトのデザインおよび制作のための技術は、年々利用しやすくなっています。数時間でコードを書かずにサイトを公開できるプラットフォームを提供するSquarespaceやWixはその好例です。
一方、市場における競合はとても激しく、そのためユーザー体験がますます重要視されるようになっています。適切にサイトをデザインすることができれば、訪問者に良い印象を与え、再度訪問したいという意欲を持たせる可能性も高まるでしょう。
では、どのようにデザインすればサイトを際立たせることができるのでしょうか?優れたWebデザインの例はいくつも存在しますが、それらを見つけ出して優れている理由を特定するのは手間のかかる作業です。そこでこの記事では、2020年のベストデザインと呼べるWebサイトを5つ選んで紹介します。その前に、今年のデザインによく使われていた5つのトレンドの紹介から始めましょう。
2020年の5つの主要なデザイントレンド
毎年のように何かのデザイントレンドが注目を集めます。時流に合わせることはユーザーに訴求するだけでなく、ブランドの認知にとっても重要です。また、サイトの成功に大きく関わる要因にもなり得ます。それでは、今年よく目にした5つのデザイントレンドを見ていきましょう。
1. ダークモード
人気のアプリがダークモードを採用するようになって以来、多くのユーザーがこの目の休まるデザインを好むようになりました。ダークモードは、暗い背景の上に、明るい色のテキストやアイコンなどのUI要素を配置します。Webデザインにこれを適用すると、モダンな見た目のサイトにすることができます。顧客が最新の製品やサービスを好む傾向を持つのであれば、サイトにもトレンドやユーザーの嗜好を反映すべきでしょう。
ダークモードの利点のひとつは、明確なコントラストによりデザイン要素を目立たせられることです。暗いインターフェースが明るい要素を補完するため、ユーザーはサイト内を閲覧しながら、容易にテキストを読むことができます。ダークモードにはデバイスのバッテリー消費を減らす効果も知られています。これは多くのユーザーにとって嬉しいギフトです。

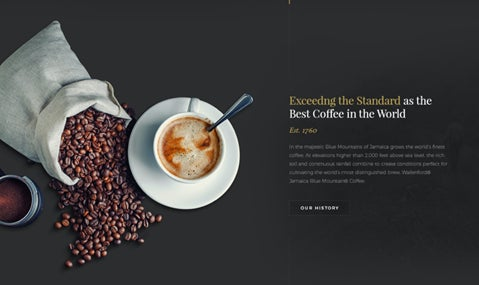
ダークモードを取り入れたコーヒーを扱う企業サイトのランディングページ 出典: akorn.creative

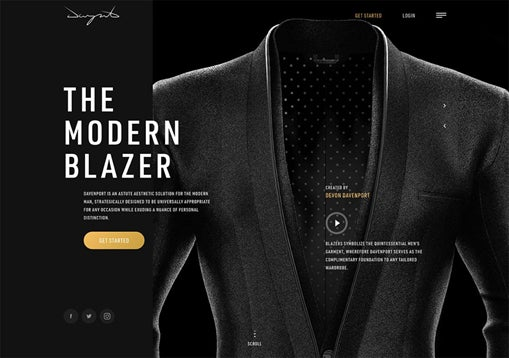
ダークモードを取り入れた衣類を扱う企業サイトのランディングページ 出典: Davenport Blazers
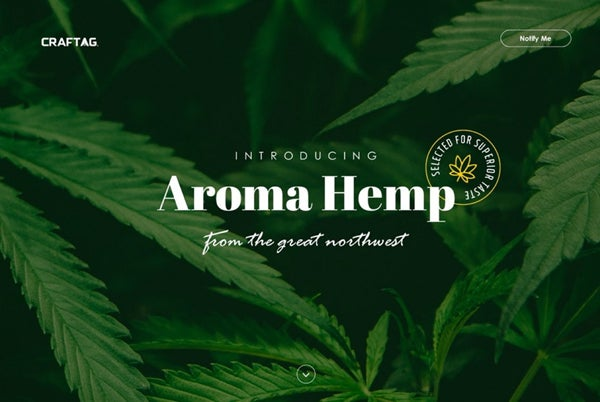
2. 写真とイラストレーションの組み合わせ
写真の上にイラストレーションなどのグラフィックスを重ねることで、リアリズムと創作の世界を組み合わせた独特な表現が生まれます。このトレンドは2020年に大きな注目を集め、ファッションからホームクッキングまで、様々な業界のサイトに採用されました。
このアプローチは、当たり障りのない平凡な写真に、少しばかりのかわいらしさと楽しさを付け加えます。また、堅苦しさを和らげるための手段として利用することもできます。たとえば、金融やテクノロジー関連の複雑なコンセプトを伝えたい場面です。Webデザインにパーソナリティを持たせる手段としても優れています。

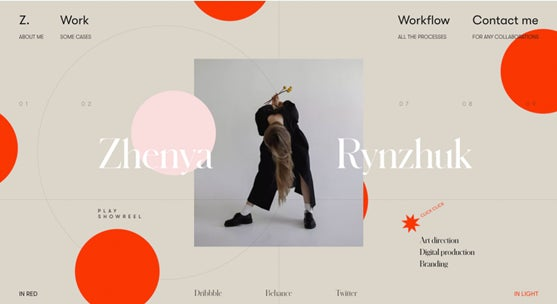
視覚に訴える第一印象をつくるために写真とグラフィックスを使用したランディングページ 出典: Zhenya Rynzhuk

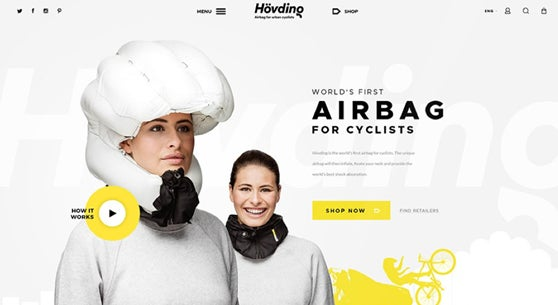
自転車乗り向けのエアバッグを宣伝するために、自転車乗りの写真をグラックスで囲んだランディングページ 出典: Igor Vensko
3. ミニマリズムと余白
ミニマリズムは何年も前からのデザイントレンドで、2020年の優れたデザインのサイトでもいまだ頻繁に採用されています。ミニマルなサイトは、エレガントで美しくて理解しやすい見た目を持ち、その効果により快適なユーザー体験をもたらします。
とはいえ、ミニマリズムは少しずつ進化しています。2020年に特徴的だった点のひとつは、余白がより大きくなったことです。これは、ユーザーの目をページの最も重要な部品(コピーや製品イメージ)に誘導するのに有効です。邪魔するものがほとんど存在しないミニマリストのアプローチのおかげで、ユーザーは大事なものに集中を保つことができます。

中央のキャッチフレーズに注目を集める余白の大きなミニマルデザインのWebページ 出典: Whiteboard

余白が大きくとられた「怪盗グルーのミニオン大脱走」のマーケティングキャンペーンの画像 出典: Illumination Entertainment
4. 3D要素の活用
3Dのビジュアルをますます多くの体験で目にするようになりました。任天堂のゲームからアニメのキャラクターまで、以前は平面上のフラットな体験だったものが、より3Dらしさを持つ体験へと進化しています。同じトレンドがWebデザインに見られたとしても、驚くことではないでしょう。
3Dデザインは、デジタル世界と現実世界の境界を破る力を持っています。サイトに奥行きと現実感を与え、独特な魅力でユーザーの心を捉えます。AR&VR体験の認知が広がったことも、3D要素が求められるようになった理由です。サイトに没入できる体験をつくり出せれば、ユーザーの滞在時間を伸ばすことにつながります。

3D空間に置かれた靴の画像が本物の環境を覗いているような印象を与える 出典: Toke

3Dの額の中にアイテムが配置され、その上には壁にGucciのロゴが書かれている 出典: GG Marmont
5. 簡素化された最低限のナビゲーション
この記事で紹介する最後のデザイントレンドは、簡素化された最低限のナビゲーションです。ナビゲーションをできるだけ限定することで、ユーザーが選ぶことになる選択肢を減らし、主要な要素に対する注目を促します。情報アーキテクチャーが簡素であるほど、あれこれ気を取られにくい体験をデザインできるでしょう。
このトレンドのもうひとつの背景は、ユーザーが閲覧する画面のサイズが小さくなっていることです。デスクトップからスマートフォン、さらにウェアラブルデバイスへと、UIが使える領域はどんどん小さくなっています。44mmのスマートウォッチの画面にフィットするナビゲーションをデザインする場面を想像すれば、ミニマルなナビゲーションがデザイントレンドになっていたとしても驚くことはありません。

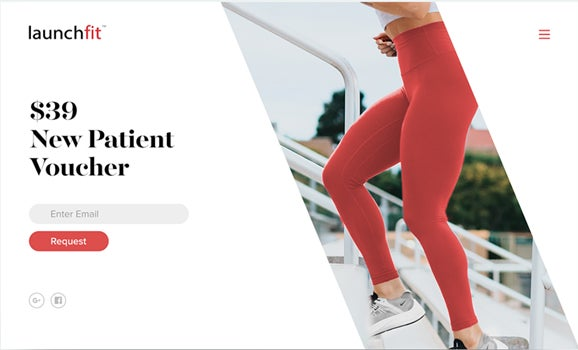
下へのスクロールと「Notify Me」だけの限られたオプションを提示するランディングページ 出典: deandesign

メール登録のCTAだけに簡素化されたナビゲーションのWebサイト 出典: Clint English
2020年の5つの優れたWebサイトデザイン
最近のデザイントレンドを紹介したところで、いくつかの優れたWebサイトデザインの例を見ていきましょう。これらの例はどれもトレンドを反映しており、それがどのように効果があるかを示しています。
1. Harry’s
自社製品を使用したひげ剃り跡のクリーンさを表わすために、Harry’sのサイトは余白を大胆に使用しています。その効果により、ユーザーはページ内の重要な要素に注目することになります。明るいオレンジのCTAは特に目立ち、ユーザーに次に何をすべきか伝えています。提案したい価値がページ中央に表示されていることも、ユーザの明確な理解を助けます。
また、ナビゲーションがミニマルであるため、ユーザーが気を散らされることはあまりなさそうです。そして、このデザインは画面の小さなモバイルデバイスへの対応も容易です。Harry’sはミニマルでとシンプルというテーマを上手に扱ったサイトデザインの優れた例です。

Harry’sのランディングページでは、顧客への提案と見つけやすいCTAが、余白およびミニマルなナビゲーションと組み合わされている 出典: Harry’s
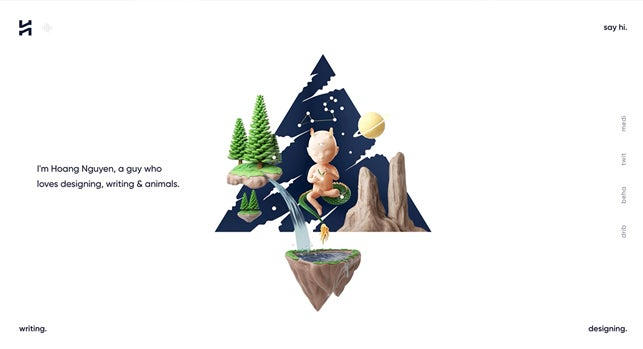
2. Hoang Nguyen
Hoang Nguyenのサイトは3Dアートと余白の組み合わせを極めています。目を引くアートが空間に浮かび、包み込まれるような体験を構成しています。目的を明確に示すナビゲーションとごく限られた要素だけを配置することで、サイトが提供しようとしているものを明確に示し、ユーザーにクリックしてサイトを探索するよう促します。
このサイトはサウンドの使い方の模範にもなります。ユーザー体験を一段引き上げる手段として、サウンドを体験に追加するのは優れた手段です。

美しい3Dのイメージと余白を組み合わせたランディングページ 出典: Hoang Nguyen
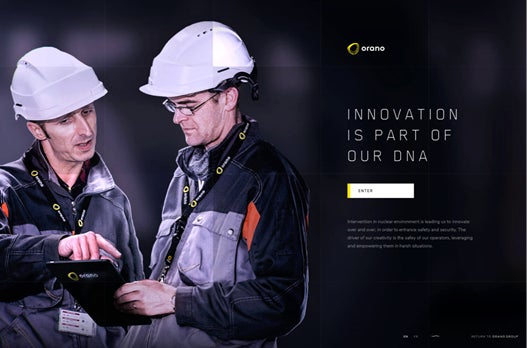
3. Orano
フランスに本拠地を置くテクノロジー企業Oranoのサイトは、ダークモードの体験を提供しています。このサイトは「世界最小のガンマカメラ」を紹介する優れたデジタル作品となっており、ユーザーは製品情報を細部まで探ることが可能です。最小限の情報アーキテクチャーと、ほぼ直線的ナビゲーションが、ユーザーを効果的なジャーニーへと正確に導きます。
3Dの演出が個々のシーンにおける主題を表現し、未来的なテクノロジーの感覚をつくり出すために使われています。

ダークモードが使われたランディングページ 出典: Orano
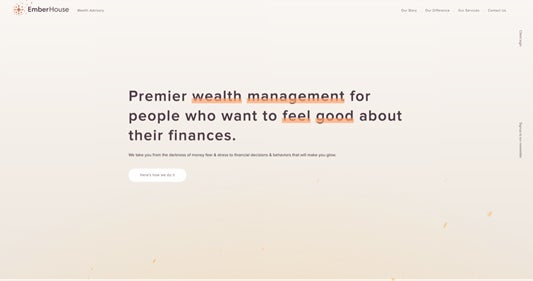
4. EmberHouse
EmberHouseのサイトは、企業として提供する価値提案をハイライトした視覚的なジャーニーにユーザーを導きます。余白の中にテキストとグラフィックスを組み合わせて、金融資産というテーマを興味深いものとして演出します。画像とグラフィックスの組み合わせがどんな種類のユーザー体験も高められるという最良の例のひとつでもあります。

大きな余白とテキストとグラフィックスの組み合わせがユーザー体験を高めるランディングページ 出典: EmberHouse
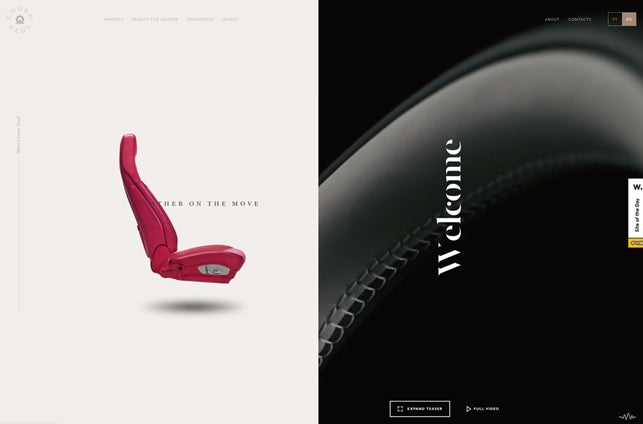
5. Couro Azul
航空機、輸送車、鉄道等の大型市場向けレザーインテリアを紹介するCouro Azulのサイトは、レスポンシブデザインの傑作です。削ぎ落された情報アーキテクチャ、ダークモードのテーマ、3Dのビジュアル、そしてサウンドを使ってユーザーを魅了するこのサイトは、2020年のベストWebデザインのひとつとして数えるのにふさわしいと言えるでしょう。

画面の右には3Dの革張りの座席の画像、反対側には「Welcome」の文字が目立つダークモードスタイル 出典: Couro Azul
おわりに
この記事では2020年の5つのデザイントレンドと、それらを実際に取り入れた優れたWebデザインの例を紹介しました。次はあなたの番です!もし「良いサイトはどのような見た目をしているのか?」と考えたことがあるなら、この記事で紹介したサイトを参考にしてみてください。詳細に参照すれば、成功への指針となるデザインの閃きを得られることでしょう。
この記事は5 of the Best Designed Websites of 2020(著者:Justin Morales)の抄訳です