Dreamweaverテンプレート機能を活用しよう・2020年版 <前編>

オフィス系ソフトでは文書の“ひな型”としてテンプレートが利用できます。Dreamweaverの特徴的な機能であるテンプレートもそれによく似ていますが、複数ページのデザインを一元管理することができるため、多くのページを制作・運用する必要があるプロジェクトにはとても便利な機能です。
この記事では、Dreamweaverテンプレートの仕組みと基本的な使い方を手ほどきします。
Dreamweaverテンプレートとは
Dreamweaverテンプレートには、2つの主要な機能があります。
1. ページのひな型を作る機能
同じレイアウトのページをたくさん作る場合に、土台となる“ひな型”を準備しておくとページの量産が楽になります。みなさんも、元となるページを複製して同じようなページを作ったりしますよね。
Dreamweaverでは、“ひな型”をテンプレートとしてサイトに登録できます。すると、それを元にした新規ページを作れるようになります。また、ページを作った後からテンプレートを適用することもできます。

2. 各ページの共通部分を一元管理する機能
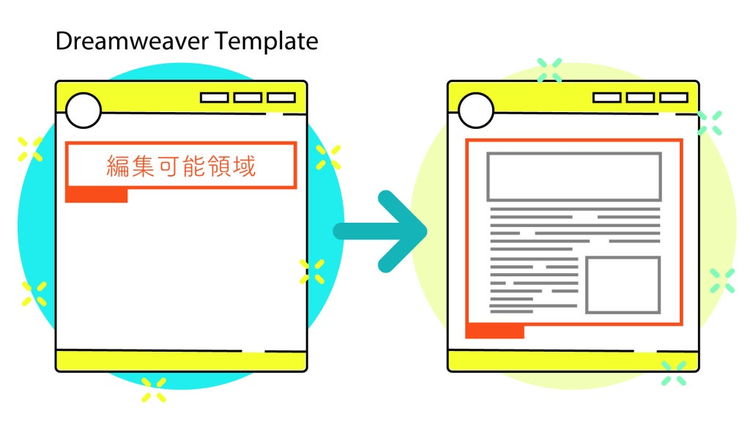
Dreamweaverテンプレートを適用して作られたページは『編集可能領域』とそれ以外に分けられます。編集可能領域はページ毎に自由に書き換えることができますが、それ以外の領域はDreamweaverがロックするため書き換えることができません。
編集可能でない領域を書き換えるには、テンプレートのマスターファイルを編集します。マスターファイルを書き換えると、そのテンプレートを利用する全ページに反映されます。
そのため、ページヘッダーやフッターなど、各ページに共通する要素をマスターファイルに置いておけば、テンプレートを用いたページの共通部分の一元管理ができます。

Dreamweaverテンプレートによるページ管理を、WordPressのようなサーバー側に環境を設置するCMSと比較すると、ローカル(作業者のパソコン内)だけで作業が完結し、システムの操作やプログラム知識を必要としないところが利点といえます。
一方、作業する全員がDreamweaverを利用しなければならないところと、データがローカル管理であるために各自がサーバーとデータ同期しなければならないところは欠点といえるでしょう。
これらの点から、Dreamweaverテンプレートを用いたページ管理には、CMSの導入コストをあまりかけたくない少人数・小規模サイトが向いていると考えられます。
DreamweaverテンプレートをCMSと同列に捉えるのは定義が違うかもしれませんが、w3techsのCMS利用率調査にも、Adobe Dreamweaverが長く名を連ねているという報告もありますし、サイトのコンテンツ管理のひとつの選択肢として検討してはいかがでしょうか。
Dreamweaverテンプレートを作る
Dreamweaverテンプレートは、HTMLページをテンプレートとして保存した後に、ひとつ以上の編集可能領域を挿入して作ります。ここからは、Dreamweaverテンプレートの作成手順を解説します。
1)サイト設定とビューの切り替え
最初に[サイト設定]を行い、ファイルの保存先にするフォルダを[ローカルフォルダ]としてDreamweaverに登録します。
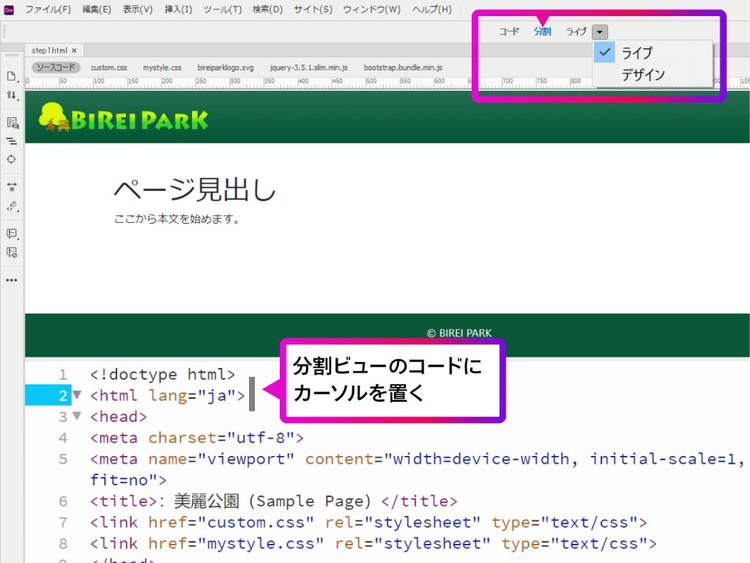
次に、テンプレート作業のためにドキュメントのビューを切り替えます。おすすめは[分割(ライブ/コード)]ビューを使う方法です。

[ライブ]ビューではテンプレート機能のすべてが有効となりませんが、[コード]ビューではテンプレート機能がすべて有効です。通常は[ライブ]ビュー表示のまま使用して、テンプレート機能を使うときだけビューを[分割]してカーソルを[コード]ビュー側に置くと、ページビューを確認しながらすべてのテンプレート機能が使えます。
[デザイン]ビューならテンプレート機能のすべて有効ですが、[デザイン]ビューは旧バージョン互換のために残されたもので、FlexboxレイアウトのようなHTML5以降のCSS表示をサポートしていません。最近の手法で作られたHTMLページでは表示が乱れてしまいます。
2)既存の元ページからテンプレートファイルを作る
先に、テンプレートの元となるページを準備します。元となるページには『ページの共通部分』を作っておきます。それ以外の領域は、空白のままでも何かを配置してもOKです。
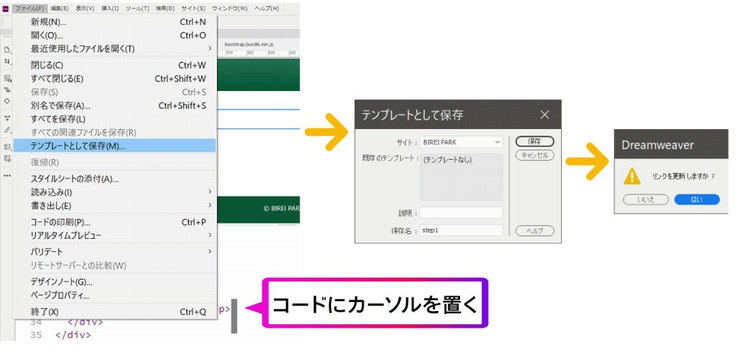
Dreamweaverでテンプレートの元となるページを開きます。分割ビューで[コード]側にカーソルを置いてから、[ファイル]メニューの[テンプレートとして保存]をクリックします。
続く[テンプレートとして保存]ダイアログで、[保存名(テンプレートファイルの名前)]を指定し、[保存]をクリックします。さらに「リンクを更新しますか?」ダイアログでは[はい]をクリックします。

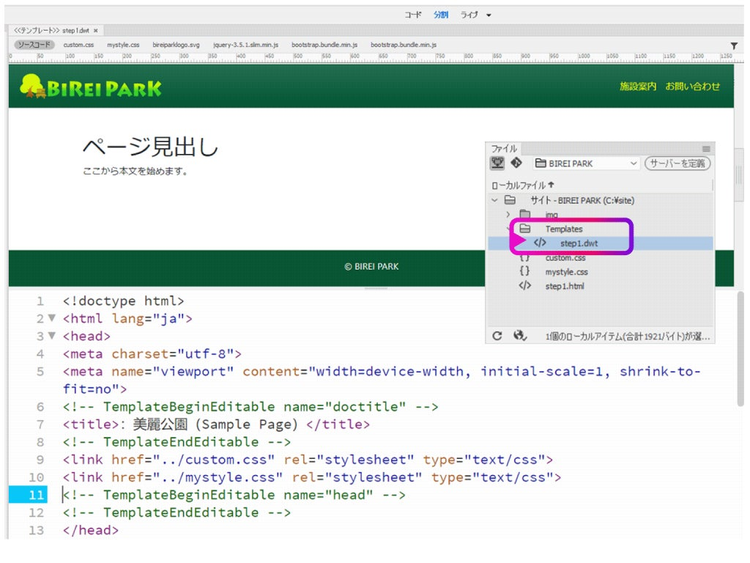
これで[Templates]フォルダにテンプレートファイル(拡張子dwt)が、保存されます。最初に開いた元ファイルは、必要がなければ削除してもOKです。

3)テンプレートに編集可能領域を挿入する
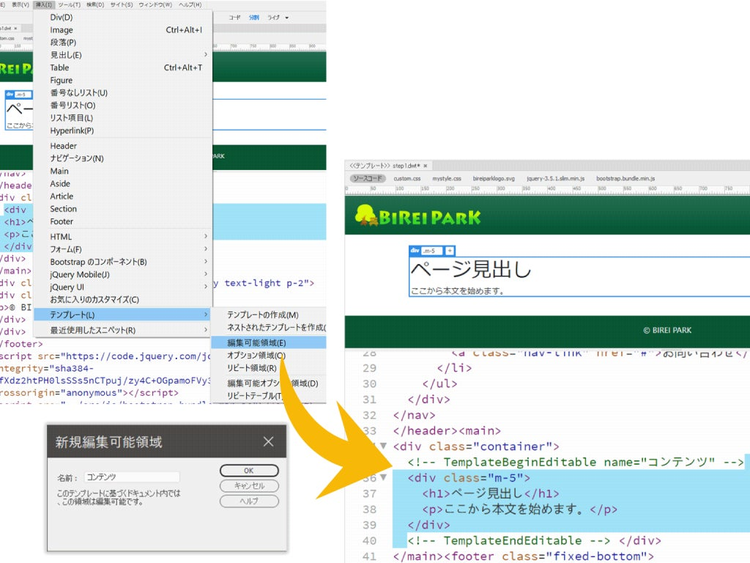
テンプレートファイル(拡張子dwt)の[コード]ビューで、ページごとに書き換える部分を選択します。次に、[挿入]メニューの[テンプレート]→[編集可能領域]をクリックします。
[新規編集可能領域]ダイアログが表示されたら、編集可能領域の名前をつけます。
編集可能領域はテンプレートにいくつでも配置できます。必要に応じて、同様の手順で他の編集可能領域を追加します。

編集可能領域を作り終えたら、テンプレートファイルを保存して閉じます。
補足[編集可能領域のワンポイント]
●テンプレートでは、テンプレートタグと呼ばれるHTMLコメントを用いた独自のマークアップが行われます。編集可能領域には、<!– TemplateBeginEditable –>というテンプレートタグが用いられます。
テンプレートファイル(拡張子dwt)の編集可能領域は、[ライブ]ビューで視認できません。[コード]ビューでこのテンプレートタグを探すと簡単に見つけられます。
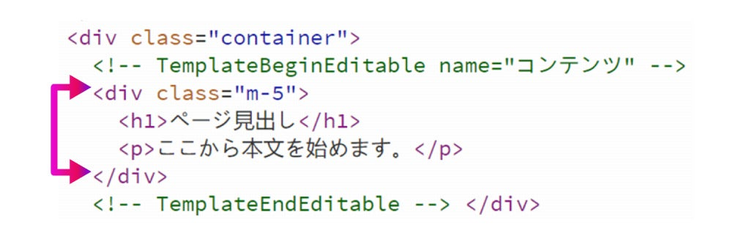
●編集可能領域の直下にコンテンツがあると、[ライブ]ビュー編集時に改行ができなくなることがあります。対策として、編集可能領域とコンテンツの間にdivなどのブロックタグを入れておくことをおすすめします。
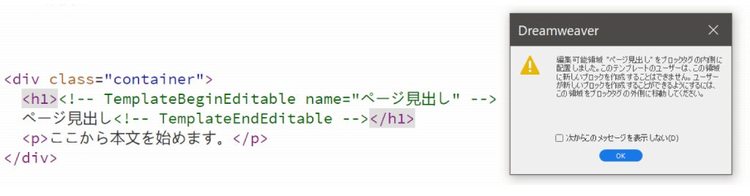
● <h1>の要素内を編集可能領域にすると「このテンプレートのユーザーは、この領域に新しいブロックを作成することはできません。」という注意喚起のダイアログが表示されます。
これは編集可能領域として誤っていることへのメッセージではありません。<h1>タグにはブロックを内包できないことを伝えるものです。<h1>タグ以外の“ブロックが内包できないタグ”でも、このダイアログが表示されます。
このように、タグを編集可能領域の外に出して書き換えができない状態にすれば、そのタグでマークアップした状態を保てます。コンテンツの編集時に誤ってタグが変更されるのを防ぎます。
テンプレートから新規ページを作成する
それでは、作成したテンプレートを実際に使ってみましょう。
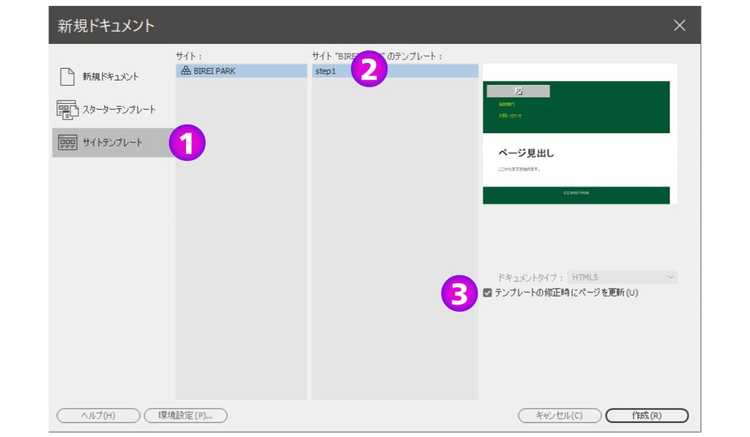
[ファイル]メニューの[新規]をクリックします。[新規ドキュメント]ダイアログで、「サイトテンプレート(下図1)」を選び、作成したテンプレートファイル(下図2)を選びます。
「テンプレートの修正時にページを更新(下図3)」のチェックをつけてから、[作成]ボタンをクリックします。

テンプレートが適用された新規ページが作成されますので、適当な名前をつけて保存します。
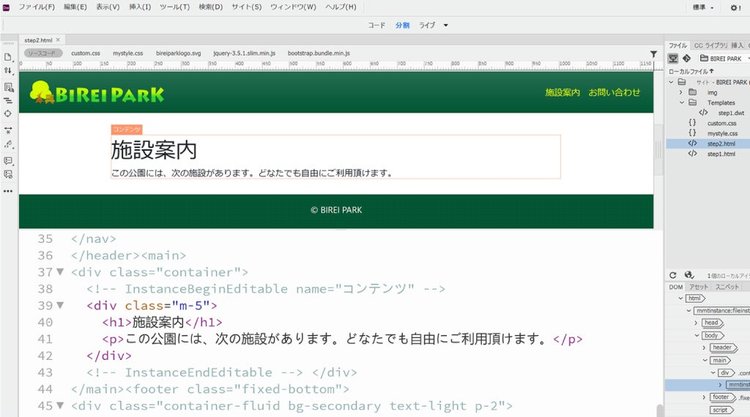
下図のようにテンプレートを適用して作成したページの[ライブ]ビューには、編集可能領域がオレンジ色の枠線で囲まれて表示されます。この枠内は自由に編集できます。
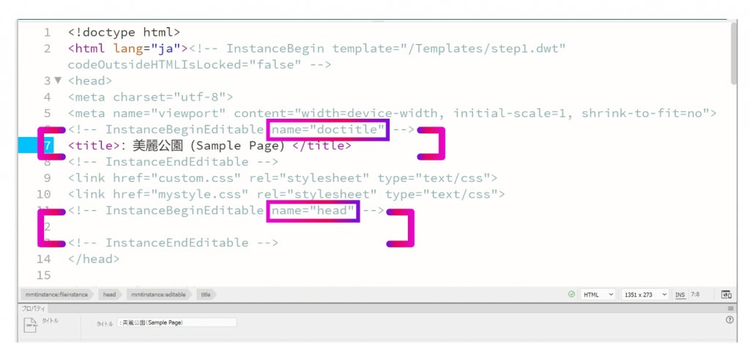
[コード]ビューを見ると、編集可能領域外はロック(グレーアウト)されています。グレーアウトされたコードは書き換えることができません。

また、head要素内に『<title>タグ内の書き換えのための編集可能領域” doctitle”』と『head内にコードを追記するための編集可能領域”head”』が作られます。
そのため、プロパティパネルでページのタイトルを書き換えたり、CSSやJavaScriptコードをhead内に追加することができます。

補足[スターターテンプレートは、テンプレートとは異なるもの]
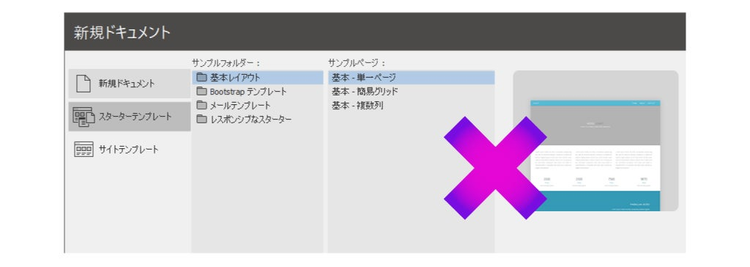
[新規ドキュメント]ダイアログの[スターターテンプレート]は、あらかじめ登録されているHTMLページのひな型です。これを用いてもDreamweaverテンプレートは作れません。
ページからテンプレートを解除する
テンプレートが適用されたページからテンプレートタグを削除して、テンプレート機能を外すことができます。
ページ単体でテンプレートを解除する場合は、ページを開いて[コード]ビューにカーソルを置いてから、[ツール]→[テンプレート]→[テンプレートから切り離す]メニューを実行します。
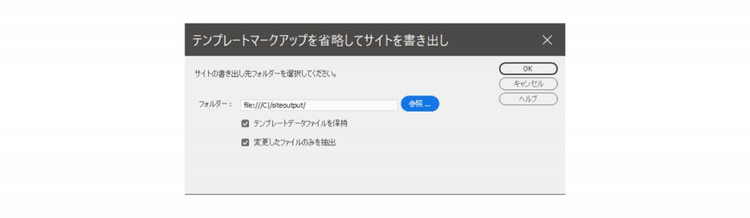
適用された全ページでテンプレートを解除する場合は、ページを開いて[コード]ビューにカーソルを置いてから、[ツール]→[テンプレート]→[マークアップを省略して書き出し]メニューをクリックし、書き出し先のフォルダを指定します。
実行すると、サイト内の全ページが、テンプレートが解除された状態で指定フォルダに書き出されます。

テンプレートを編集する
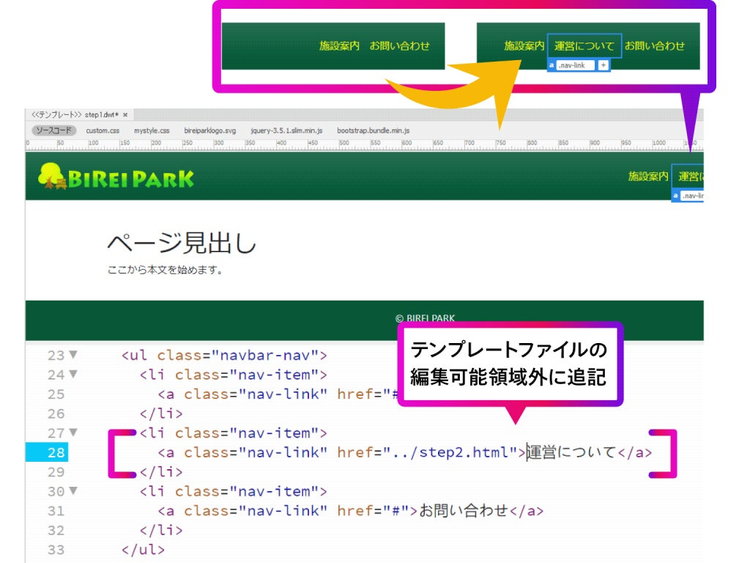
テンプレートが適用されているファイルをすべて閉じ、テンプレートファイルだけ開いた状態にします。そして、ページの共通部分にコンテンツの追加や変更をします。下の例では、グローバルナビゲーションにリンクを1つ追加しました。

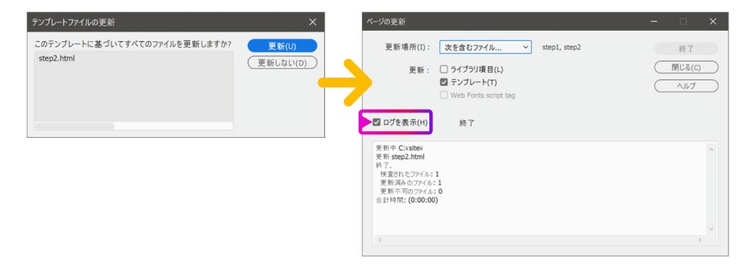
編集したテンプレートファイルを上書き保存すると、[テンプレートファイルの更新]ダイアログが表れ、このテンプレートが適用されたページの一覧が表示されます。
[更新]をクリックし、すべてのファイルに対して編集した内容を反映します。[ページの更新]ダイアログが表示されたら、[ログを表示]にチェックを入れて更新結果を確認します。最後に[閉じる]をクリックします。
更新ファイルが多いと書き換えに時間がかかることがあります。[ページの更新]ダイアログでは[終了]ボタンが押せなくなる(グレーアウトされる)まで待ちましょう。

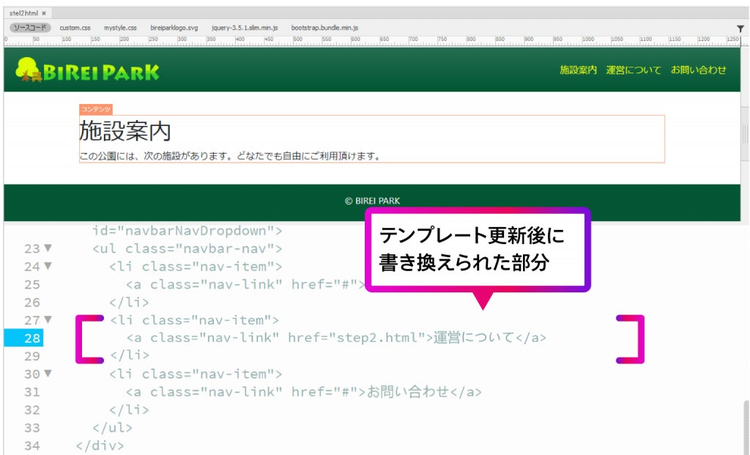
更新が完了したら、テンプレートを適用したページを開いて更新した箇所を確認します。

テンプレートの適用時に、リンクのパスの書き換えが自動的に行われます。テンプレートファイルの1階層上にあるページに適用した場合は、下の例のようになります。
<!-- テンプレートファイルのコード -->
<a class=”nav-link” href=”../step2.html”>運営について</a>
<!-- テンプレートを適用したページのコード -->
<a class=”nav-link” href=”step2.html”>運営について</a>
くわしくは、Dreamweaver テンプレートのパスについて理解する を参照ください。
補足[テンプレート更新のワンポイント]
●[テンプレートファイルの更新]ダイアログで[更新しない]を選んだ場合は、テンプレートファイルの保存だけが行われます。後からテンプレートを適用したページに更新を反映するには、テンプレートファイルを開いてから[コード]ビューにカーソルを置き、[ツール]→[テンプレート]→[サイト全体の更新]メニューを実行します。
●テンプレート更新時に「ページ一覧にファイルが表示されない」など、正常に動作しない時は、サイトキャッシュが破損している可能性があります。[サイト]→[詳細設定]→[サイトキャッシュの再作成]メニューで再構成してみましょう。
Dreamweaver独自のテンプレートタグ
Dreamweaverのテンプレート機能は、ソースコードにHTMLコメントで埋め込まれたテンプレートタグにより動いています。テンプレートファイルと、テンプレートが適用されたページではそれぞれ異なるタグが使用されます。
テンプレートファイル内のテンプレートタグ
テンプレートファイル(拡張子dwt)では、<!– TemplateBeginEditable –> で編集可能領域を表します。
<!– TemplateBeginEditable name=”編集可能領域名” –>
<!– TemplateEndEditable –>
テンプレートが適用されたページ内のテンプレートタグ
テンプレートが適用されたページファイルの冒頭には、関連付けられたテンプレート情報を表す <!– InstanceBegin–> があり、ページの末尾にそれに対応する <!– InstanceEnd –>があります。
<!– InstanceBegin template=”/Templates/xxxx.dwt” codeOutsideHTMLIsLocked=”false” –>
~ページの内容~
<!– InstanceEnd –>
また、編集可能領域は <!– InstanceBeginEditable –> で表します。
<!– InstanceBeginEditable name=”編集可能領域名” –>
<!– InstanceEndEditable –>
テンプレートファイルではソースコードを直接編集するほうが効率的なことも多く、これら基本のテンプレートタグは理解しておくと便利です。
以上、Dreamweaverテンプレートの仕組みとテンプレートファイルの作成、テンプレートを用いたページの作り方を紹介しました。
テンプレートを利用すれば、ページの共通部分の管理を手早くミスなくできますので、ぜひ活用してください。
次回は、子テンプレート・オプション領域・テンプレートプロパティ・テンプレート式など、応用的なテンプレートの活用方法をご紹介します。