デザインの6つの基本要素とは何か? | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
優れたデザインが生まれるのは偶然ではありません。優れたデザイナーは、戦略的に色やシェイプやタイポグラフィといった要素を選択します。これらすべてが鑑賞者あるいはユーザーの印象や興味の持ち方に影響します。
また、特定のデザイン原則はデザインをより機能的にします。特に、デジタル製品のデザインではこの点が重要です。デザイン要素を正しく配置することで、ユーザーの課題を効果的に解決する、意味のある体験をつくり出せます。
では、デザインの基本要素とは何でしょうか?これからひとつづつ紹介していきます。
1. 線
もっとも基本的なデザインの要素は「線」です。デザインにおける線は、任意の2つの点をつなぎます。線の形状は、直線または曲線、滑らかまたはギザギザ、連続または断続、太いまたは細いなど様々な属性の組み合わせです。線はデザインを分割し、階層をつくり、ユーザーの目を特定の情報や領域へ導く手段になります。

デザインにおける線は様々な密度や曲線を持つ 出典: Adobe Stock Photo
線はデザインに潜在的な言語をつくるためにも使えます。たとえば、斜めの線は動きを、水平線はより秩序と落ち着きを暗示します。
動きを表す線の良い例は、Virgin Hyperloopのサイトに使われている下の画像です。Virgin Hyperloopは、旅行の手段を革新する高速移動システムで、搭乗者はテキサス州のダラスからフォートワースまで2分以内で移動できます。画像に示されているモックアップを見ると、チューブの形状を構成している線が動きの感覚を与え、新しい移動形態の「スピード」という側面を強く印象付けます。

Virgin Hyperloopトラックのモックアップの写真 出典: Adobe Stock Photo
また、2種類の線のつくり方を理解しておくことも重要です。
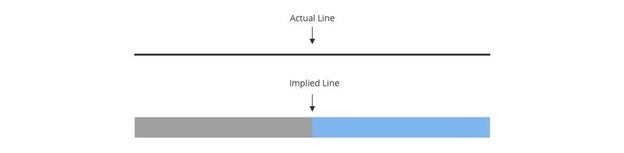
- ペン、ブラシなどのデジタルツールを使い、2つの点を繋げます。これは実際の線です。
- 2つの図形の辺を組み合わせます。これは黙示された線です。

デザイナーは2つの方法で線をつくることができる。
線の持つ力を十分に理解すれば、デザインの基本要素をもう一段効果的に使えるようになるでしょう。
2. シェイプ
2つ目のデザインの基本要素はシェイプです。これは、2次元の線が取り囲む領域です。幾何的なシェイプ(円、三角形、四角形など)と、自然なシェイプ(葉、花、動物など)があり、線または色による境界が最終的にシェイプを定義します。シェイプは、ページ内のある領域を強調するために使うことができます。

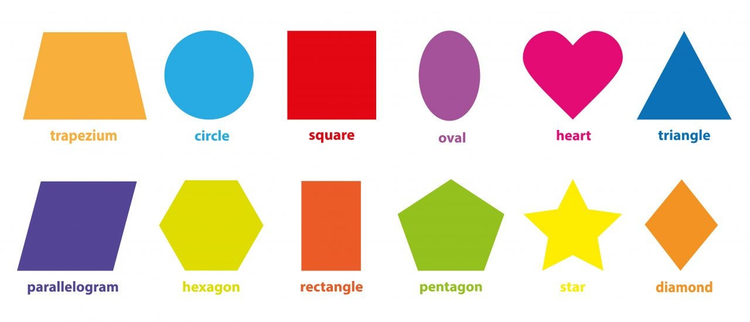
デザイナーが利用できる多くの幾何学的なシェイプには、円、長方形、正方形、楕円、ハート型、3角形、平行四辺形、不等辺四辺形、6角形、5角形、星形、菱形などがある 出典: Adobe Stock Photo
3. 色
色もデザインの強力な要素です。背景として単独で使用したり、デザインの中の他の要素を目立たせるために使えます。
カラーは、ムードをつくりブランドを確立するための素晴らしい道具にもなります。たとえば、赤は、愛、強さ、力、願望を表し、緑は平穏、幸運、健康を示す色として一般的に扱われます。
カラーパレットをつくる際は、関連する3つの属性を理解することが重要です。
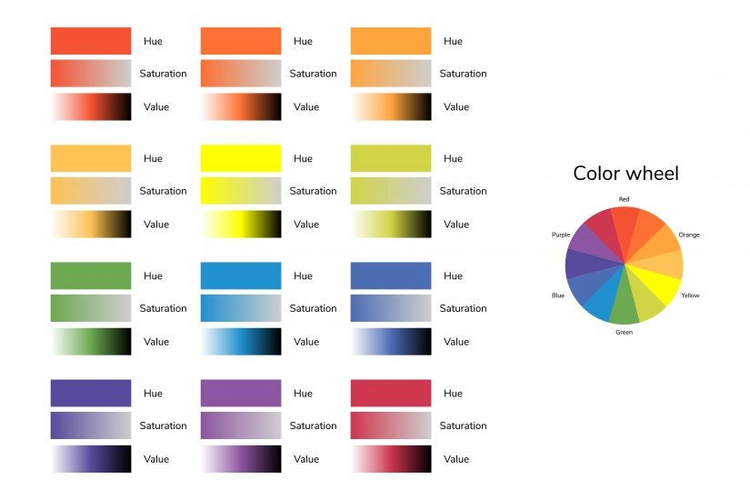
- 相は名前で表すことができる色の性質です。「赤」「青」「緑」などはすべて色相です。
- 彩度は色の明瞭さ、または純度に関する性質です。同じ色相の中でも、鮮やかな色からくすんだ色まで彩度によって様々に変化します。
- 明度は色の明るさまたは暗さです。色に白を加えると淡い色に、黒を加えると重厚な色になります。

カラーホイールを使うと、色相、彩度、明度の違いを確認できる 出典: Adobe Stock Photo
これら3つの属性が、デザイナーに幅広い色を使う力を与え、ブランドのメッセージや雰囲気をユーザーに想起させることが可能になります。
いくつか例を見てみましょう。まずは金融業界です。Bank of AmericaやChaseなど多くのブランドがロゴに青を使用しています。これはおそらく偶然ではありません。青は、秩序、信頼、誠実、安心を表すシンボルです。

青は信頼と安心を表しているため、多くの銀行がブランディングに使用しているのは驚くことではない 出典: 99 Designs
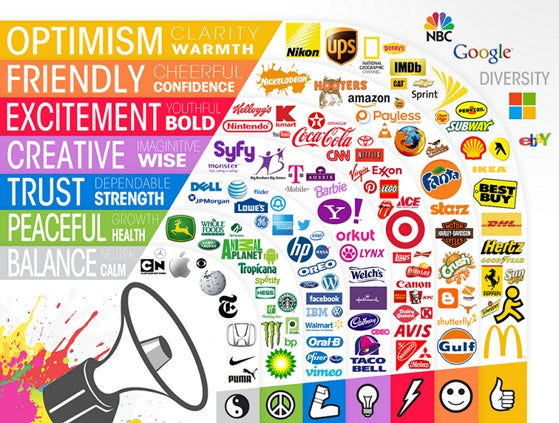
下の画像は、マーケティングで使われる色の心理学のいくつかの例を示しています。

色がどのような気分を呼び起こすかを示した図。黄色は人々を楽観的にし、青は信頼を連想させる 出典: Marketing Insider Group
4. タイポグラフィ
タイポグラフィは、グラフィックデザイン、そしてWebおよびUIデザインにおいて最も重要なパーツだと言われます。テキストとその見た目は単純にメッセージを伝えているのではありません。意図されたムードも伝えています。タイポグラフィを使うと、お堅いオンラインのニュースメディアなのか、個人的な趣味のブログなのかといったトーンを表現できます。具体的には、Times New Romanのようなセリフ体(下図右)は、より伝統的で真剣さを感じさせますが、Open Sansのようなサンセリフ体(下図左)はよりモダンな印象を与えます。

タイポグラフィはある感情を想起させたり視覚的な階層をつくり出すために重要 出典: ImpactPlus
雰囲気や感情を想起させるだけでなく、タイポグラフィはデザインに視覚的階層をつくり出すこともできます。それにより、画面内の見るべき場所、もっとも重要な物を示し、ユーザーにコンテンツを読むべき順序の感覚を与えます。
たとえば、大きなフォントはユーザーの目を真っ先に掴むページ内の焦点に使われます。その下に小さなフォントがあれば、読み手はそれが見出しを補足する文章であることを直感的に理解します。すなわち、コンテキストを強化する役目も果たします。UIデザインにおけるタイポグラフィを考慮する際、こうしたフォントの細部は重要です。
5. テクスチャ
テクスチャは面から受け取る感覚に関する要素です。デジタルデザインの場合は、「感じうる」感覚の知覚ということになるでしょう。テクスチャは、ダイナミックで視覚的な魅力のある体験をつくり、同時にデザインに深みを与えることができます。
たとえば、快適さと気持ちよさを暗示したい高級リネンブランドは下の例のように綿のテクスチャの背景を選ぶかもしれません。

テクスチャには感情を想起させる力がある。この例では、綿の布地の背景が柔らかさと心地よさの感覚を生じさせる 出典: Adobe Stock Photo
あるいは建築資材を販売しているのならば、セメントや石やブロックを背景にして、ざらざらしたテクスチャのタイポグラフィを組み合わせることを検討するかもしれません。

布のテクスチャの背景と比べて上の石のテクスチャの背景はより堅く殺伐とした感覚をつくり出す 出典: Adobe Stock Photo
6. スペース
スペースは、オブジェクトの上、下、周囲、または後ろの領域に使われる言葉です。スペースにはポジティブとネガティブの2種類があります。ポジティブスペースは、人の顔や部屋の中の家具など、興味の対象となるものが占める領域を指します。一方ネガティブスペース(またはホワイトスペース)は、その周囲の背景となる領域を指します。
適切に使用すれば、ネガティブスペースはデザインの成功に中心的な役割を果たします。ネガティブスペースには次のような力があります。
- 読性の強化 – ホワイトスペースが広いとテキストが他のデザイン要素に邪魔されません
- デザインの簡素化 – ホワイトスペースは、見た人を圧倒しないようデザインをいくつかの固まりに分割します
- 画像の補完 – 人は閉じた形状を見ようとする傾向があります。シェイプや要素が閉じていない場合、ホワイトスペースが見た人が持つギャップを無意識のうちに補完します
- 高級感を与える – 余分なものをそぎ落とすことでデザインに洗練された感覚をつくり出すことができます

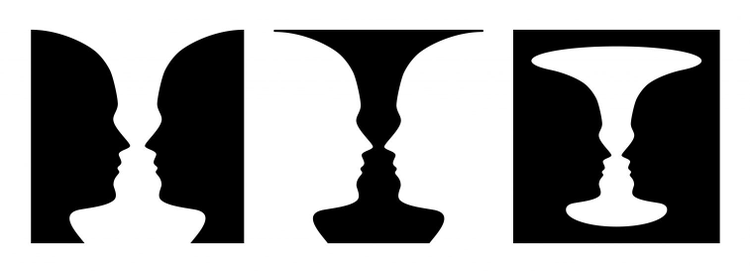
この画像に示されているように、ネガティブスペースは領域を最大限に活用し可読性を強化する 出典: Adobe Stock Photo
6つの要素を適用する
デザインにおける6つの基本要素を理解したら、それらを適切かつ効果的にデザインに適用するのはデザイナーの仕事です。
多くのブランドが、デザインシステムや、再利用可能な一連のコンポーネントやスタイルを構築し、このプロセスを容易にしようとしています。スタイルガイドやブランドガイドを参照すれば、一貫性のある体験の提供がより簡単になります。
この記事で紹介した要素をまとめておきます。
- 線は、ページを分割したり、見た人の注意を特定の場所に引き付けるための優れた方法です
- シェイプは、ロゴやイラストなど、デザインの中で数え切れないほど使われます
- 色は、感情を呼び起こし、デザインのムードを設定するために役立ちます
- タイポグラフィは、ユーザーにページのトーンを伝え、デザインに視覚的な階層を構築します
- テクスチャは、デザインに視覚的な感覚をつくり出します
- スペースは、デザイン要素の無い領域まで最大限に活用します
この記事で学んだ知識が、意味をなしてインパクトのあるデザインを思い通りにつくる力になることを期待しています。
この記事はWhat Are The 6 Elements of Design?(著者:Justin Morales)の抄訳です