アクセシブルなカラーテーマ作成を包括的に支援するAdobe Colorの「アクセシビリティツール」

どんなクリエイティブな作品にとっても、色は基本となる要素です。色のアクセシビリティに関する機能をAdobe Colorにデザインするという挑戦は、安易に取り組めるものではありません。調査を行う過程では、全世界の約3億人に影響する件にも関わらず、多様な色覚に対応する色選びをするデザイナーを、総合的に支援するツールが存在しないことを知りました。これによりAdobe Colorにアクセシビリティ機能を追加するという要請は、より説得力のあるものになりました。あらゆるクリエイティブプロセスの開始地点から、その一部にアクセシビリティが存在して欲しいとアドビは考えています。
アクセシビリティについて考えるべき理由
概念としてのアクセシビリティの焦点は、デザインの価値を制限することなく、誰もが常に利用できるようにすることです。アクセシブルなデザインは、ユーザーが作業の最も重要な側面に集中しやすい状況の実現に貢献します。
デザインプロセスの最終局面ではなく、初期の段階からアクセシビリティを考慮することは、時間とコストの効率的かつ効果的な活用につながります。それによって、障がいのあるユーザーとないユーザーのデジタル体験の差を最小限に抑えることができるからです。
色覚の多様性を理解する

Thanawongによる 出典: Adobe Stock
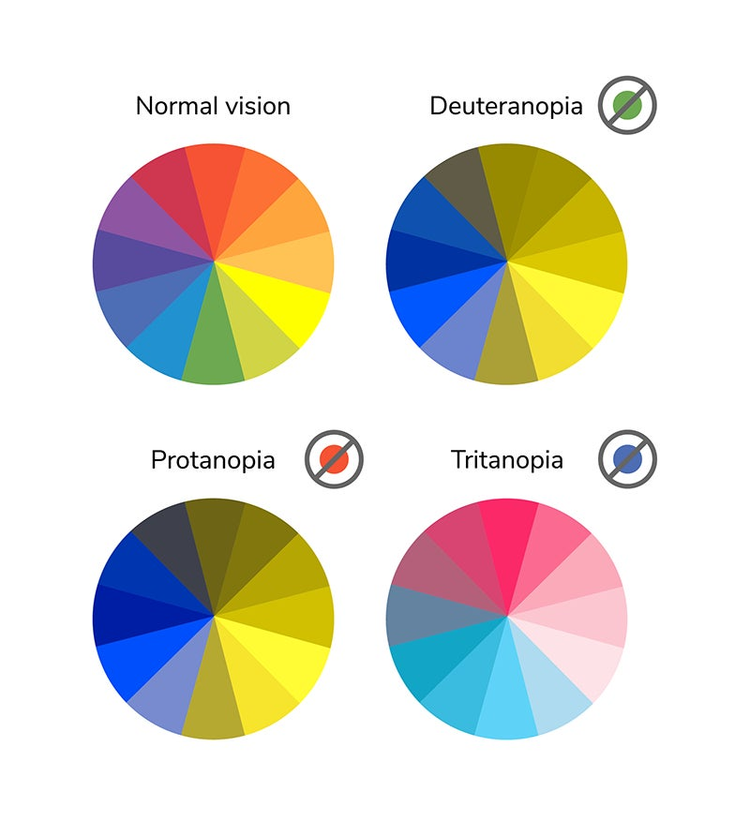
色覚多様性のため配色次第で色の情報が伝わらないことのある「色の弱者」の99%は色を識別できます。ただ、上の画像が示しているように、標準的な色覚を持つ人と同じように知覚しないだけです。色覚特性には以下の主要な4つのタイプがあります。

рина Кузнецоваによる 出典: Adobe Stock
- 第一色覚型(P型): 赤色覚異常として知られる赤系と緑系の判別がしにくい色覚タイプ。状況によって赤信号が認識できないことがある。
- 第二色覚型(D型): 緑色覚異常として知られる赤系と緑系の判別がしにくい色覚タイプ。状況によって青(緑色の)信号が認識できないことがある。
- 第三色覚型(T型): 青系と黄色系の判別がしにくい色覚タイプ。
Adobe Colorのアクセシビリティツールは、これらのタイプすべてに対応するカラーホイールやスウォッチを提供します。また、色覚多様性を考慮したシミュレーションを、選択されているカラーテーマに対して行えます。
色覚多様性に対応したカラーテーマの作成
「Global Accessibility Awareness Day」が開催された2020年5月21日に、Adobe Colorは色覚多様性を支援する道へと踏み出しました。追加されたのは、デザイナーが自分のカラーパレットのアクセシビリティを確認できる機能です。このアドビ独自の発明により、ユーザーはブラウザーさえ利用できればどこからでもアクセシブルなカラーテーマを作成できます。
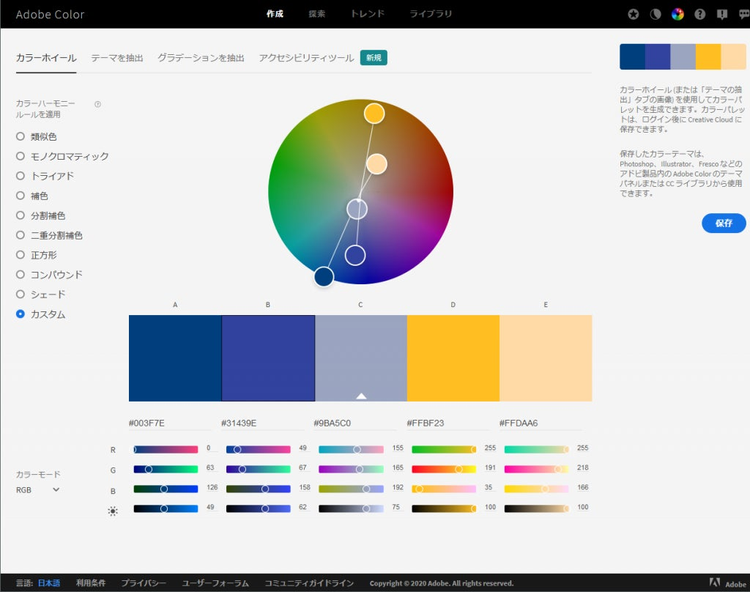
ステップ 1: カラーテーマを作成・選択する

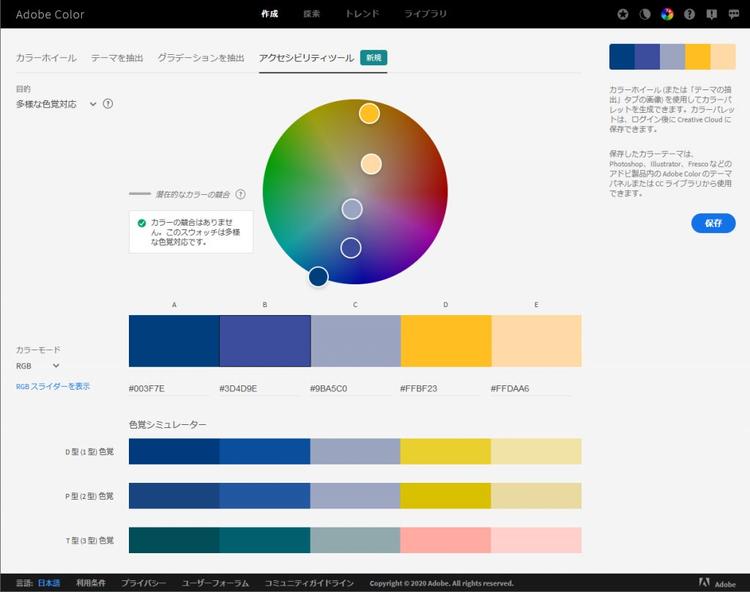
Adobe Colorの画面を開き、「作成」タブ内の「カラーホイール」サブナビゲーションを使用して新しいカラーテーマを構築します。作成済みのカラーテーマから選ぶ場合は「探索」タブに切り替えます。カラーテーマが準備できたら、「アクセシビリティツール」をクリックしてアクセシビリティの確認に進みます。
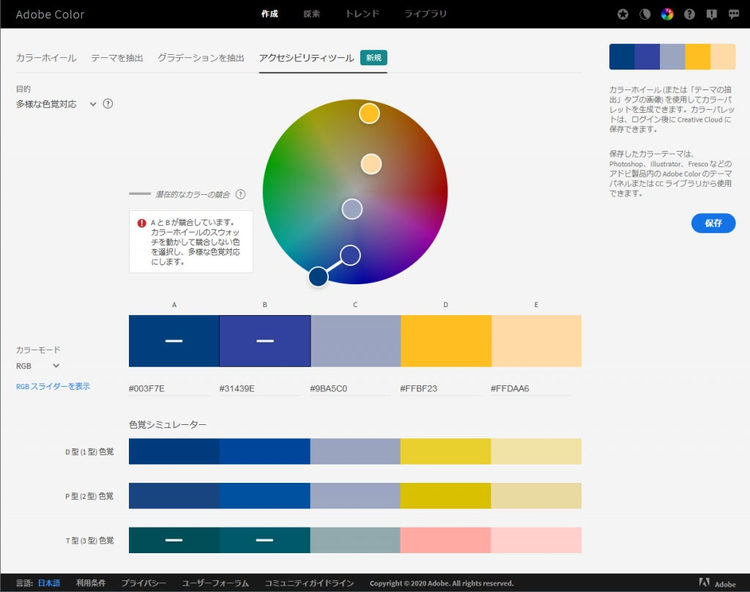
ステップ 2: カラーホイール上の競合する色を確認する

「アクセシビリティツール」のカラーホイールは、問題のある色の組み合わせがあると、色を表すパック(小さな円)を線でつないで強調表示します。同様に、色覚多様性のために区別できない可能性のある色のスウォッチ内に横線を引きます。これにより、デザイナーは識別可能な5つのスウォッチが組み合わされたカラーパレットになっているかどうかを確実に確認できます。
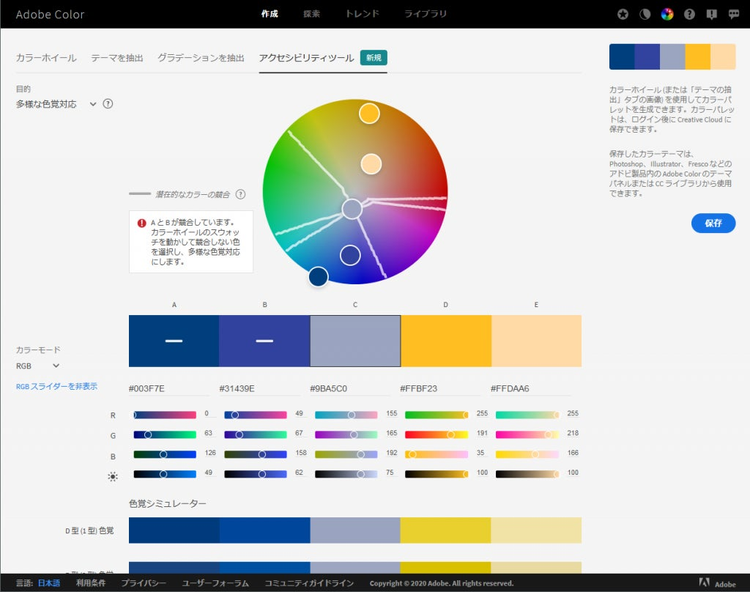
ステップ 3: 競合ガイドを参考にパックの位置を移動する

競合が確認されたら、色の競合を解決して色覚多様性に対応したテーマを構築します。そのためには、パックを競合ガイドが示す方向に移動するか、RGBのレベル、もしくは明度のスライダーの値を変更します。
ステップ 4: 競合の解決されたカラーテーマを確認する

色の競合を解決したら、シミュレーターを見て色覚多様性によるテーマの見え方の違いを確認します。テーマを保存する際には、システムが色覚多様性に対応しているかどうかを確認します。
ステップ 5: 色覚多様性に対応したテーマを積極的に使う
Adobe Colorは、「探求」セクション内に、色覚多様性に対応した様々なパレットを提示します。デザイナーは、BehanceやAdobe Stockのようなコミュニティリソースからカラーテーマを選び取ることもできます。

アクセシビリティを考慮したカラーテーマの優れた例
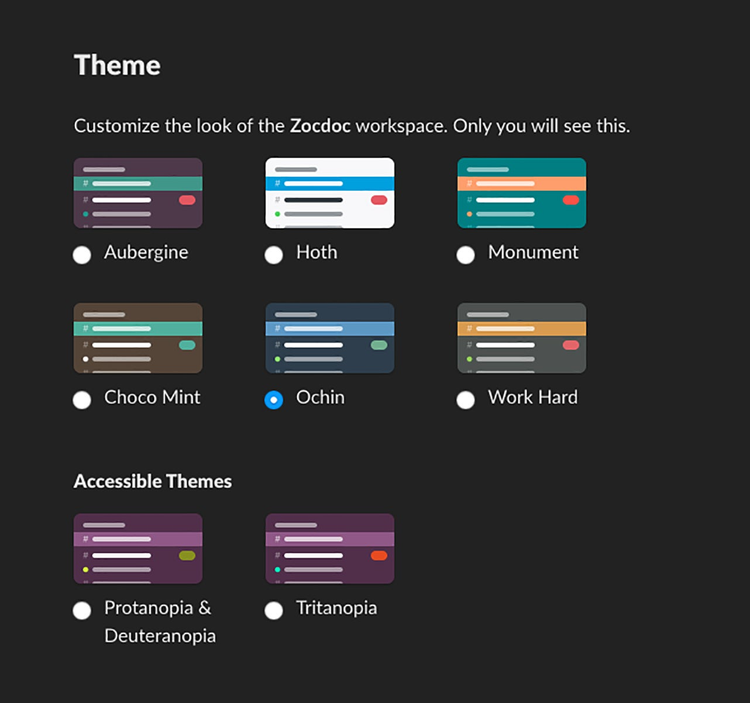
例1: Slackは、色覚多様性を考慮してユーザーインターフェース全体の色を変更したアクセシブルなテーマを提供しています。

Slackのカラーテーマのスクリーンショット
例2: 公園の大きくて垂直に立つ直方体の標識には6つのアイコンと大きな「Shelby Farms Park」の文字が描かれています。

デザインはDavid Gibson, Two Twelve
例3: メルボルンにあるRoyal Children病院の案内用の標識

メルボルンにあるRoyal Children病院の案内用の標識 出典: Dexigner
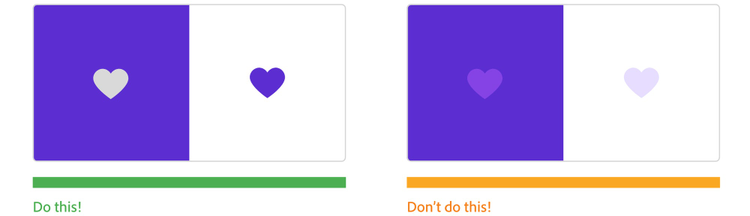
例4: 製品やブランドの意図を伝える役割を果たすアイコンやビジュアルデザインにアクセシブルなカラーパレットを使うことは重要です。

適切な色の組み合わせの例と不適切な組み合わせの例
私たちは、自分と同じような人たちだけでなく、幅広い人々に向けてデザインを確実に届けることに積極的であるべきです。
ネイサン・カーティス、デザインシステム提唱者および創立者、EightShapes
Adobe Colorのアクセシビリティ機能については、ヘルプ記事「Adobe Color | アクセシビリティツール」もご覧ください。Adobe Colorは、今後も機能を拡張して、さらに使いやすいツールを目指しています。コントラストチェッカーや多様な色覚に対応するツールを搭載する予定です。
アクセシブルなUIと色の使い方については、Adobe MAXの関連セッション動画もご覧ください。
この記事はInspiring Examples of UX Design Portfolios(著者:Kathryn McClure)の抄訳です