UXデザインにおけるデータドリブンとデータインフォームドの意思決定 | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
いまどきのデジタルデザインに関して言えば、データ不足に悩まされることはないでしょう。最新の分析ツールとUXリサーチの手法を使えば、ユーザーについて、そしてユーザーがどのように製品やサービスを利用しているかについての貴重なデータを集めることができます。収集、分析、そして適切なデータの使い方は、良いユーザー体験をデザインするための糸口です。
データを考慮せず直感だけに頼るデザイナーは、効果的ではない解決案をつくり出して時間と資金を無駄にする危険を冒しています。しかしながら、あまりにデータを重んじると、革新的な解決案にたどり着く能力を制限することになりかねません。そこで重要になるのが、データドリブン(Data-Driven)とデータインフォームド(Data-Informed)の意思決定の使い分けです。この記事ではその答えに対するヒントを紹介します。
デザインプロセスにデータを使うべき理由
デザイナーの中には、デザインプロセスの初めからユーザーのニーズや欲求を知っていると信じている人たちがいます。言うまでもなく、この考え方はしばしばデザインに関する決断を間違える原因になります。
「偽の合意効果」は、大きな負の影響を結果に与えることで知られる認知バイアスです。ヤコブ・ニールセンはこのバイアスのリスクを要約して「ユーザビリティに関して最も苦労して得た知識のひとつは『あなたはユーザーではない』というものだ」と述べています。
大抵の場合、デザイナーはターゲットユーザーではありません。特定の体験に対する仮説を支持するデータを持っていなければ、デザイナーは自身の仮定に基づいてデザインすることになります。データはデザイナーに物事の本質を見抜く力を与えます。そして、データから得られた洞察力はデザインを正しい方向に向かわせる一助になります。
「データドリブン」と「データインフォームド」のデザイン
データドリブンとデータインフォームドは、データに対する2つの異なるアプローチです。データドリブンのデザインにおいて、データは最優先です。制作チームは何かを判断する際にデータを中心に考えます。すなわちデータが最上位の入力になります。チームが特定のデザイン上の判断について議論するとき、すべての問題に対する解決案はチームが入手しているデータに従って評価されます。
データインフォームドのデザインにおいて、チームは判断に必要な情報としてデータを利用します。しかし、それはあくまで参考です。別の言い方をすれば、チームはデータを、直感や定性的なフィードバックなどの他の入力と一緒に使用します。

データドリブンとデータインフォームドによるデザインの違い 出典: techsauce
それでは、データドリブンとデータインフォームドそれぞれの決定プロセスを確認しましょう。
データドリブンを利用すべき場合
データドリブンのアプローチは、チームが探しているものが「何か?」や「どのくらいか?」といった問いへの答えである場合に適しています(何が起きているのか?何人のユーザーがそれをしているのか?など)。チームの目的が製品の一部の最適化であるときは、このアプローチが特に効果的です。たとえば、ランディングページの離脱率を下げたいときには、ページの滞在時間やページ読み込みにかかる時間のような量的な計測値が、ユーザーが直面している障害を理解するのに役立つ可能性があります。
データドリブンのデザインを行う際は、以下の点に留意することが重要です。
- データドリブンのデザインとは、可能な限りデータを集めることではありません。データドリブンのデザインで集めるのは、ユーザーの振る舞いに対する洞察を得る助けになるデータで、そこから得た知識をより良い体験をつくるために利用します。そのため、最初にユーザーのニーズとビジネスの目標を理解することが重要になります。ユーザー調査に時間と努力を費やし、ビジネスの目標に適合する一連の指標を選択しましょう。
- 一般的にデータドリブンのアプローチは、統計的に意味のある結果を得るために大量のデータを必要とします。従って、このテクニックは十分なデータのない小規模のビジネスやスタートアップには向いていません。
- データドリブンのアプローチをやりすぎないようにすることが重要です。一部分だけを過剰に最適化すると、良いユーザー体験の代わりにフラストレーションが生まれることがよくあります。良く知られている例は、Googleの青系41色の色調テストです。何をなぜ確認したいのかを覚えておくことはいつでも重要です。
データドリブンのデザインについて説明したところで、このアプローチに利用できる2つの手法を紹介します。
A/Bテストと多変量テスト
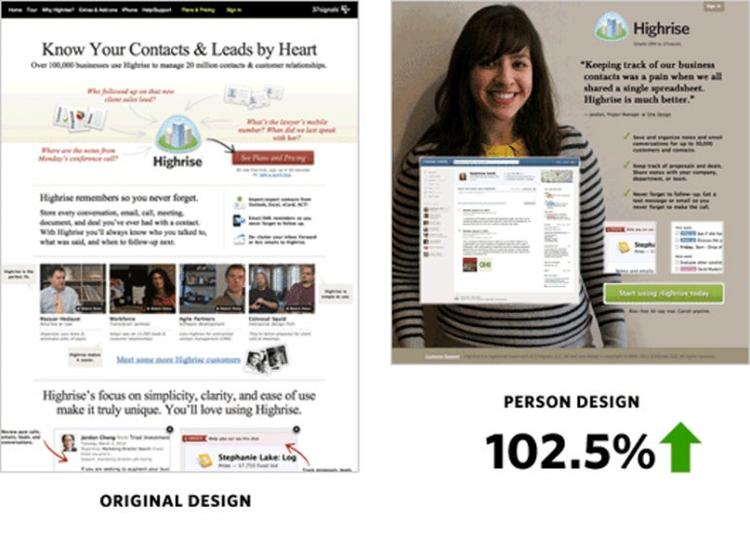
A/Bテストは2つのバージョンを異なるユーザーに見せて、どちらのパフォーマンスが優れているかを見るという手法です。A/Bテストに必要なのは、デザインの中のあるひとつの要素を変更することです(通常、CTAボタンの色のような小さな変更です)。A/Bテストの評価は、コンバージョン率の測定により行われるのが通常です(例:ランディングページであれば新しい登録者の数)。実際の画面でどのようにA/Bテストが行われているかという例を見たければ、37Signals’のホームページデザインにおけるA/B testingのケーススタディを強くお勧めします。

37Signalsが実施したランディングページのA/Bテスト 出典: signalvnoise
一方、多変量テストでは一度に複数の要素の変更を行います(例:CTAボタンの色とヒーロー画像)。すべての変更された要素がコンバージョンに直接影響します。多変量テストを行う際は、まず要素の組み合わせをいくつか用意してから、どの組み合わせのパフォーマンスが最も優れているかを確認します。
定期的にA/Bテストや多変量テストを実施すれば、ターゲットユーザーのニーズに合わせたデザインの微調整に役立ちます。
分析
分析は製品やサービスを使うユーザーの行動を評価する手段です。ユーザーにとってどの部分により価値があるのか、実際にどのような使い方をしているのかなどを知ることができます。通常分析が提示するのは、個別のページビュー、セッション当たりのページビュー、ページ平均滞在時間、離脱率(サイトの場合)などの定量的な指標です。これらの指標はユーザーの操作の様子(例:どのコンテンツにユーザーが興味を持っているか)を知る助けになります。
分析は、提供している製品のユーザージャーニーの全体像を描く最初のステップになります。また、指標の裏にあるユーザーの振る舞いの理解にも役立ちます。
データインフォームドを利用すべき場合
データインフォームドによる意思決定のアプローチは、チームが探しているものが「なぜ?」に関する問いへの答えである場合に適しています(なぜこれがが起きているのか?なぜユーザーはそれをしているのか?など)。ユーザーが特定の方法で振舞う理由の発見は、広義のインタラクションデザインを行う際の重要な一部です。
そのため、戦略的で根本的なデザインに関する決断を行うときは、データインフォームドのデザインがより意味を持ちます。たとえば、長期的なユーザーの利用を増やしたいチームは、製品の価値を向上させるための特定の機能に着目するかもしれません。VMwareのデザインチームは、Wavefrontのケーススタディでデータインフォームドデザインの有効性を証明しました。彼らはデータを使って、無料トライアルの活性化率を30%向上させました。
データインフォームドの意思決定をするもうひとつの理由は革新的なデザインです。Facebook等の企業はこのアプローチに従い、ユーザーの振る舞いのパターンを明らかにし、その情報を基に革新的な製品を開発しました。
定性的な調査はデータインフォームドのデザインにおいて重要な役割を果たします。ユーザー調査の手法として、コンテクスチュアルインクワイアリやユーザーフロー分析が、データインフォームドのデザインには有効です。
コンテクスチュアル・インクワイアリ
その名前が暗示するように、コンテクスチュアル・インクワイアリはユーザーのリアルな状況で実施される調査です。UXリサーチャーは、ユーザーが彼らの環境(職場など)でどのように製品を使用しているかを観察します。リサーチャーは、いくつかの操作の理由を明確にするために、「なぜそのボタンをタップしたのですか?」とか「このポップアップ表示されたエラーメッセージについてどう思いますか?」といった質問をするかもしれません。この手法は、人々の振る舞い、習慣、期待を理解するのに役立ちます。
コンテクスチュアルインクワイアリによりユーザーについての情報を集めるために有効なヒント 出典: UX Mastery
ユーザーフロー分析
ユーザーフローとは、最初のポイント(サイトであれば訪問時に表示したページ)から最後のポイント(サイトであれば離脱前に表示したページ)までにユーザーが辿った道筋です。通常、UXデザイナーは、ユーザーに通って欲しいハッピーパスと呼ばれる特定のフローを想定しています。ですが、ユーザーが途中で困難に直面した結果、実際のフローは期待と大きく異なることになるかもしれません。ユーザーが製品を使うときのフローを理解する最も容易な方法は、ユーザーに特定のタスクを完了するように依頼し、そのやり方を観察し、最後に必要な質問をすることです。
おわりに
良いデザインは、データとデザイナーの直感の適切なバランスから生まれます。そこが、データドリブンとデータインフォームドの両方のアプローチをデザインに利用することが重要な理由です。デザインをただの数字ではなく、デザインに関する決断を支援してくれる何かだという考え方は常に有用です。データを集め、分析し、決断するようにしましょう。ただし、ユーザーテストを通じて意思決定を実証することを忘れずに。
この記事はData-Driven vs Data-Informed Decision Making in UX Design(著者:Nick Babich)の抄訳です