Adobe XDのプラグインQuick Mockupの新機能。テンプレートとテーマを使って素早くモックアップ作成!

ユーザー体験の価値が認められて以来、ユーザーにとって望ましい体験をデザインするために必要な、時間と手間のかかる作業が求められるようになりました。幸いにも今では、アイデアを素早く具現化できAdobe XDのような新しいツールが存在します。この記事では、素早くアイデアを試しながら練り直す作業を行いたい人のために、手間をかけずにワイヤーフレームから具体的なデザインイメージを作成できるXDのプラグインQuick Mockupの使い方を紹介します。
Quick Mockupとは何か?
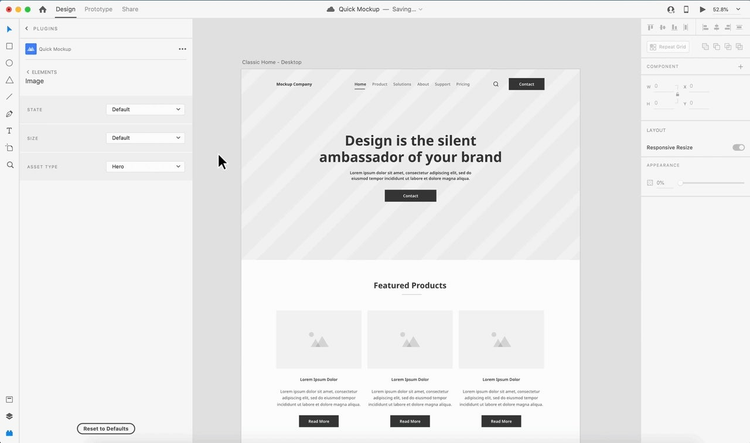
Quick Mockupは、デザインモックアップ作成に必要なたくさんの機能が詰まった無料のパッケージです。簡単にレイアウト作業を始められるように、Webやモバイル用に事前にデザインされたエレメントと呼ばれるUI要素、および、テンプレートのライブラリが提供され、エレメントには多様なスタイル、ステート、サイズが用意されています。エレメントとテンプレートはどちらもプラグインから簡単に制御でき、Adobe XDで直接編集してカスタマイズも可能です。
Quick Mockupは、タイポグラフィ、カラーパレット、画像の組み合わせから構成される「テーマ」も提供します。デフォルトでは、ワイヤフレーム用のMinimalテーマが使用されますが、画面の構築を始めた後、いつでも別のテーマに変更して、さまざまなスタイルの画面を確認することができます。また、各テーマには、デザインをよりリアルに感じられるようにいくつかの画像が用意されています。
Quick Mockupの使い方
構築済みの要素を使って素早くデザイン
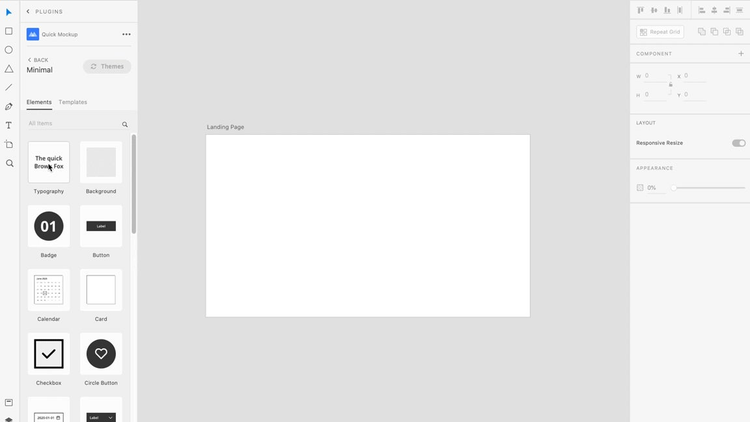
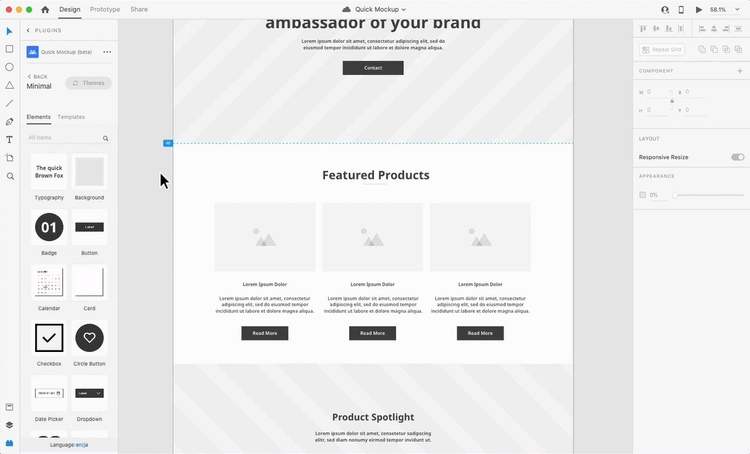
Quick Mockupにはよく使われるUI要素が既に用意されています。プラグインパネルのエレメントタブには、ボタン、ナビゲーション、フォーム要素、ヘッダー、本文のテキスト、アイコンなどが含まれています。目的の要素をクリックすれば、キャンバス上にUI要素が追加されます。
一般的なUIキットとは異なり、Quick MockupのUI要素は動的です。プラグインパネルパネル内のドロップダウンメニューを使うと、UI要素の、スタイル、ステート、サイズ、表示などの項目を即座に変更できます。要素によっては、デスクトップサイズとモバイルサイズの選択もできます。

提供される要素を使ってより素早くデザインを新規作成
プラグインは、すべての子要素を認識できます。これにはアートボード上でコピーされた要素も含まれます。コピー&ペーストされた要素には、元の要素の設定が維持されます。
テンプレートから始めるレイアウト作成
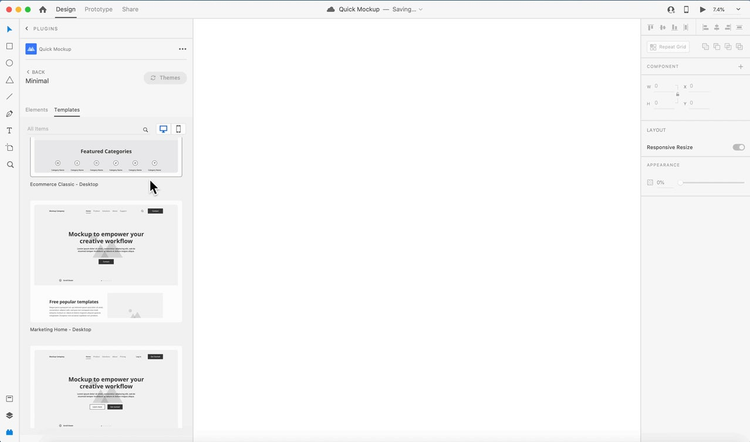
プロジェクトによっては、既存のサイトを参考にレイアウトに着手することがあります。その際に活用できるのがテンプレートです。Quick Mockupには、Webとモバイルの両方で使用できるようにデザインされたいくつかのテンプレートが用意されています。テンプレートは必要に応じて簡単にカスタマイズできます。
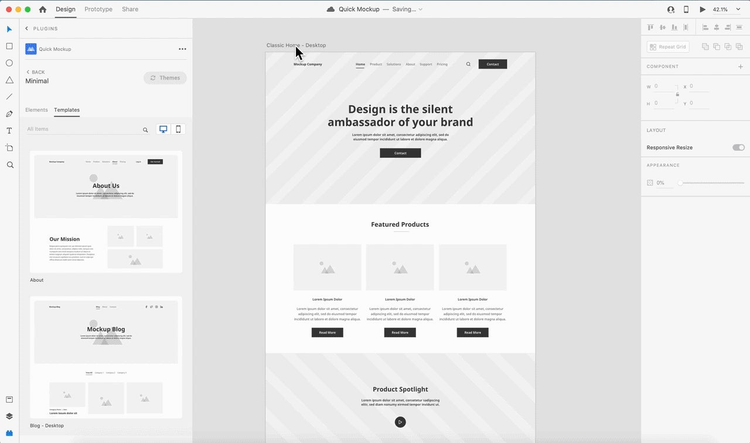
気にいったテンプレートを何かひとつ選択してみましょう。すると、アートボードが追加され、そのまま作業を始めることができます。Quick MockupのテンプレートはQuick Mockupのエレメントを使って作成されているため、テンプレートをダブルクリックしてから中に含まれる要素を選択すると、プラグインパネルにカスタマイズ用のメニューが表示されます。また、2つ以上のテンプレートのレイアウトを組み合わせて使用することも可能です。

テンプレートからアイデアの探求を始められる
テーマを使ったスタイルの変更
ユーザー体験の構造に焦点を当てた検討をするには、ワイヤフレームはとても優れた手法です。見た目の美しさや色の選択などに気を取られることがないため、モノトーンのUI要素を使ったレイアウト作業から始めるデザイナーは数多くいます。レイアウトの作成後は、アプリや企業のブランドを表現する色、フォント、写真を使用してビジュアルデザインに移行することになりますが、これは工数がかかるタスクで、ビジュアルデザイン完成までには時間がかかります。
Quick Mockupプラグインは、スタイルの切り替えを簡単に行える「テーマ」と呼ばれる仕組みを導入しています。変更対象のアートボードをひとつ以上選択してから、テーマボタンをクリックして希望するテーマのスタイルを選択すると、アートボード上の要素が新しい色、フォント、無料のストックフォトを使った新しいスタイルに自動的に変換されます。デザインに使用されている写真が気に入らない場合は、もう一度同じテーマをクリックすると新しい写真に変更できます。

テンプレートにテーマを適用
テーマと要素スタイル
Quick Mockupプラグインのテーマを最大限に活用するために知っておくと便利なコツをいくつか紹介します。
ひとつ目は、パネルの背景色とその前景となるUI要素の色に関連するものです。各テンプレートには、「メイン」、「一次」、および「二次」の3つのスタイルがあります。色の組み合わせをつくるには、背景とUI要素それぞれに同じスタイルが必要です。つまり、「メイン」スタイルが適用された背景には、「メイン」スタイルが設定されたテキスト、ボタン、アイコン、その他の要素が必要です。「一次」または「二次」スタイルについても同様です。実際の例として、「Radiance」のようなテンプレートを使うと、様々な色のパネルと要素を確認できます。

要素のスタイルを一致させる
テーマを使用する際は、画像要素の設定も確認しましょう。アセットタイプをプレースホルダーからSmall、Hero、またはPanelに変更すると、異なるサイズの画像を選択できます。プレースホルダーが選択されたままの場合は、テーマを変更したときワイヤフレームの状態が維持されます。

必要に応じて画像タイプを選択
Quick Mockupプラグイン関連情報
プラグイン開発のこれまでとこれから
Quick Mockupはアドビのインターナショナルデザインチームによって作成されました。このプロジェクトの始まりは、Adobe Designのリサーチ&ストラテジーチームが日本で調査を行い、デザイナーではない人々がデザインツールではないツールを使ってワイヤーフレーム作成などのUI/UXデザインを行っていることが明らかになったときです。そこから、Adobe XDを、モックアップを素早く簡単にデザインしたいと願うすべての人が使えるツールにしようという構想が生まれました。最初のバージョンは、2019年後半に開催されたMAX Japanで発表された、ワイヤフレーム用スタイルのUI要素のコレクションでした。Quick Mockup 2.0では、テンプレートとテーマの機能を追加して、モックアップ作成のプロセスを誰でも迅速に行えるプラグインへと発展しました。今後のリリースでは、新しいテンプレートやテーマの追加に加えて、より複雑な要素を組み合わせた新機能であるモジュールも追加される予定です。
この記事はNew templates and themes in Quick Mockup help you design your ideas faster than ever(著者:Lance Shields)の抄訳です