【リモートワークを支えるAdobe XD】株式会社LIG「チームを繋ぎ、コミュニケーションコストを下げるXD」

新型コロナウイルスは私たちの生活をがらっと変えました。普段の食事や外出はもちろん、働き方が大きく変わったという方も多いでしょう。半ば強制的に降って湧いた働き方の変革は、チームでのものづくりをどのように変えたのでしょうか?
Web制作、オフショア開発などの様々な事業やオウンドメディアの「LIGブログ」を展開する株式会社LIGのWeb制作チームも影響を受け、その働き方に大きな変化が。2020年2月から原則リモート勤務に移行し、クライアントとの打ち合わせやチーム内のミーティングはオンライン会議ベースになりました。そうなると移動時間の削減などメリットは多々あれど、どうしてもネックになるのがコミュニケーションコストです。この新たな悩みをどう解決しようとしているのか、Web事業部マネージャーのちゃんれみさん、デザイナーユニットリーダーのみやさん、エンジニアユニットリーダーのづやさんから、リモートでも円滑にチームでものづくりをするための取り組みと、Adobe XDの活用について話を聞きました。
画面共有と共同編集でコミュニケーションを円滑に
プロジェクトではディレクターを担当し、以前はディレクターユニットのリーダーも担っていたちゃんれみさん。XDを使い始めたのはベータ版の頃で、現在は主にワイヤーフレーム制作にXDを利用しています。新機能への取り組みにも積極的で、ユニット内ではXDの最新情報の共有も。リモートワークが前提の体制に変わってからは、クライアントとワイヤーフレームの確認を円滑に行うために、Adobe XDのリアルタイム共同編集機能を活用するようになったとちゃんれみさんは話しています。
「クライアントとオンラインで話すときは、ビデオ会議でXDの画面を共有して説明するのですが、タイムラグがあったり解像度の関係で見えづらい部分もあるかと思うので、手元で確認いただけるようにXDの共同編集も併用することが多いです。そうすれば共有した相手が見たいところを自由に見れるようになりますし、自分の画面で行った変更がすぐに反映されるので、その場でワイヤーを変更しながら議論するのもやりやすくなります。ゆくゆくは原稿などの素材共有やフィードバックのやり取りも共同編集で行えたらとも思っています。」(ちゃんれみさん)

拠点がバラバラになったLIGのメンバー。この日、ちゃんれみさんは北海道からインタビューに答えてくれた
現在LIG社内のディレクターは全員、XDをメインツールとして利用しています。実は、ディレクターユニット内でXDに統一するとルール化したわけではなく、これまでワイヤー作成に決定的なツールがなかったこともあり、使いやすさから必然的に各々が選んだ結果だそうです。
「アドビ製品を使ったことがある人ならレクチャーなしに直感的に使える導入コストの低さ、共同編集機能によって作業分担がしやすいこと、プロトタイプがつくれるためクライアントも遷移や挙動をイメージしやすいのがXDの強み。ディレクターは共同編集機能がないと完全に業務に支障が出るぐらい活用していますね。最近は新機能が増えていますが、ありがたいことにLIGブログで記事を書いたり、Adobe MAXへ登壇したりで必然的に最新情報が入ってくるので、ディレクターユニット会で私が新機能やプラグインの共有をしています。」(ちゃんれみさん)
チームメンバーが増えるほど生きる、XDの強み
LIGのWeb事業部には現在45人ほどのメンバーが在籍しており、縦割りのチームと、職種ごとに構成されるユニットを機軸に、日々さまざまなプロジェクトを動かしています。年々受注する案件規模が大きくなり、同じ職種のメンバー複数人で担当するプロジェクトも増えているのだとか。
ちゃんれみさんが登壇したAdobe MAXでのセッション「リモート環境で円滑なクライアントコミュニケーションを実現するAdobe XD活用事例とWeb制作フロー」でもLIGのリモート体制やXDによるクライアントとのやりとりや制作の進め方について詳しくお話いただいているので、こちらも併せてぜひご覧ください。
こうした働き方の変化、そしてさまざまなツールの進化に伴い、いままさにWeb事業部では制作フローの見直しが行われているところです。特に大きな変更はデザイン業務のメインツールをPhotoshopからXDに変更する動きで、これはエンジニアのリーダーを務めるづやさんからの提案でした。
「規模の大きい仕事が増えて、Photoshopが重くなりがちになってきたというのが一つの理由です。もともとWebデザインのためのツールではないので仕方ないですが(笑)。また、デザイナーとのやり取りを可能な限り効率化したいとずっと考えていて、XDを中心とするワークフローの採用を事業部全体に提案しました。エンジニア目線でPhotoshopより楽だと感じるのは、アセットやコンポーネントを使い回せることで、これにより全画面から共通部分を探す手間がなくなります。Photoshopの場合、パーツが微妙に違うのを見つけたら意図的なのかミスなのかをデザイナーに確認する必要がありましたが、XDでコンポーネントが設定されていればそれが指示書になるので、やり取りの手間が減るだろうと。」(づやさん)
リモート勤務になってからは、隣の席に話しかけてその場で解決ということが、どうしてもできなくなってしまったと語るづやさん。XD導入による効率化では、1/4程度の工数短縮を目標にしているそうです。

基本はリモートでの勤務がメインとなったLIG。自宅からオフィスまで自転車で数分のため、貴重な出社組のエンジニアリーダー、づやさん
「完璧なウォーターフォール型で制作ができればいいですが、スケジュールの関係で全ページのデザインが終わる前にコーディングを始める場合もあります。そうすると制作の後半になればなるほど、細かい確認が積もって大きなタイムロスになりがちです。後から色違いのボタンが出てきてたとすると、『既に使っているボタンと同じモジュールでいいんだっけ?』と確認するだけでなく、場合によっては『このパーツと似ている他の箇所も全て見直さなければ』といったことが起こります。XDでデザインされていれば、コンポーネント機能でこのあたりをある程度解消できると期待しています。」(づやさん)
Web制作に便利なツールは少しずつ増えてきましたが、今回の見直しではXD以外のツールは検討しなかったづやさん。制作チームが既にアドビのデザインツールを持っており、事業部とメンバーの両方にとって導入ハードルが低いことも魅力とのことでした。
必要に応じて、その時ベストなツールを選択していきたい
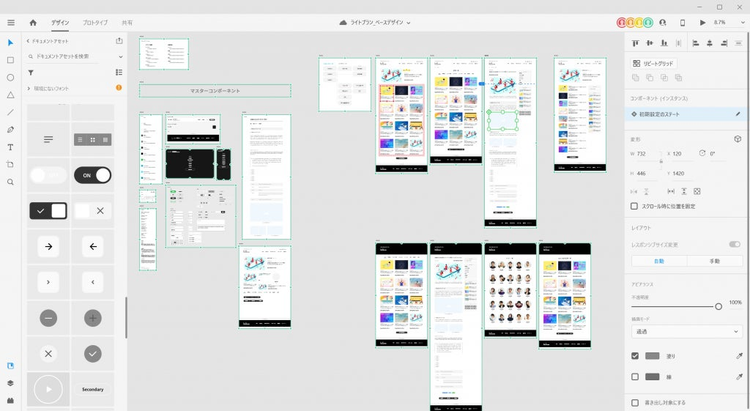
Web制作で使用する機能はおおよそXDに搭載されており、Photoshopほど多機能ではないものの機能面で困ったことは特にないと話すのはデザイナーユニットリーダーのみやさんです。むしろ、Photoshopでこの機能が使えたらと思うほどXDのリピートグリッドは気に入っているんだとか。また、XDを全員が使うようになることでデザイナー同士のワークフローも改善すると期待しています。
「規模が大きい案件が増え、デザイナーも複数人体制が珍しくなくなってきたのですが、共同編集によりみんながひとつのファイルを使うことで、各々並行作業をしたファイルをマージするときに差分が発生するなどのミスが減るのが大きなメリットだと思っています。アートディレクションに入ったとき、細かいミスの確認や指摘だけで時間がかかってしまい、本題である課題解決のための時間が十分に取れないことがよくあります。ツール移行でこの悩みを解決できたら嬉しいですね。」(みやさん)

今回のツール見直しで一番大きな影響がでるはずのデザイナー領域。細かい機能やテクニックは、自ら率先してXDを使って、どんどん社内slackに流して布教活動をしていくつもりだとデザイナーリーダーのみやさんは話します。
「XDはこまめなアップデートでデザインに必要な機能が増えてきていて、プラグインで拡張もできるので、個人的にもツール移行はちょうどいい機会だと思いました。実際のツール移行はまさにこれからですが、ベースはXDの良い点を活かしつつ、画像をしっかり補正するときや広告的なつくり込みをする時はPhotoshopを使うなど、それぞれの案件特性によってツールを使い分けていけたらと思っています。」(みやさん)

自宅勤務がベースのデザイナーリーダー、みやさん
今後は、ディレクター、デザイナー、エンジニアそれぞれの立場から一気通貫ツールとしてのXDを使ったコミュニケーションコスト削減の取り組みが行われることになりそうです。チームの人数が増えるとワークフローの見直しは腰が重くなってしまいがちですが、コミュニケーションをより円滑にするためにも、さまざまな変化に合わせた細かいメンテナンスが制作の効率化に繋がるはずです。別々の場所から同時に仕事を進めることが増えたからこそ、互いにツールを活用して認識合わせをスムーズに行えるかどうかが、制作のクオリティアップの鍵となるでしょう。