Webデザインの出来を左右する「コンポジション」の重要性 | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
一般的なデザインは、カラー、タイポグラフィ、画像など多くの要素の組み合わせからできています。印刷用のデザインでも画面用でも、要素のバランスをとって全体的な体験をより良いものにするためには、デザインのコンポジションに関わるいくつかのルールの理解が欠かせません。この記事では、コンポジション、すなわちデザインの構成とは何かを説明し、ストーリーを語る優れたデザインの構築に役立ついくつかの原則を紹介します。
デザインにおける視覚的な構成とは?
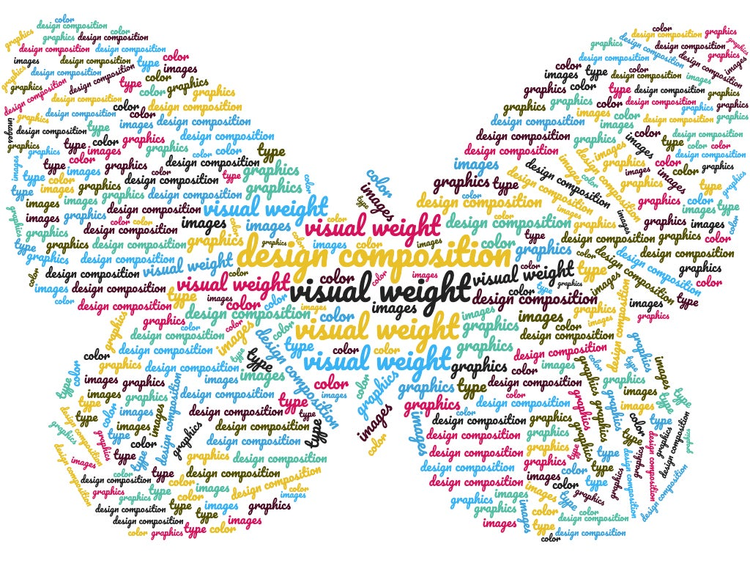
視覚的な構成は、デザイン構築の基礎であり、すべての要素を調和させて全体としてのメッセージを伝えるためのレイアウトです。下の画像に描かれている単語を使ったアートはその好例です。一つひとつの言葉はとても単純な要素ですが、要素の組み合わせが見た人に「蝶」を思わせるレイアウトを形づくっています。

なぜデザインの構成は重要か?
そう遠くない昔、デザイナーはすべてのコンピューターで適切に表示される静的なWebページをデザインすることができました。しかし現在は、スマートデバイスからタブレット、そしてデスクトップまで、数千の異なる画面サイズが存在する世界です。もはや、ある特定の画面サイズを想定したデザインは通用しません。どんなデバイスでも対応できるようにレイアウトされているデザインが強く求められています。
コンポジションに関するいくつかのベストプラクティスを使うと、すべての画面サイズに要素を対応させ、同じストーリーを語り、同じスタイルを持ち、同じ体験を提供するという理想に近づくことができます。
視覚的な構成を支える原理
ユーザーのために、可能な限りデバイスによる違いの無い体験をつくり出すには、見た目の美しさを犠牲にしないよう注意しながら、デザインにユーザーの体験をガイドする視覚的な階層を構築します。そのために役立ついくつかの原則をここでは紹介します。
視覚的な階層
デザインに視覚的な階層を持たせると、それを見た人に各要素の重要度の順序を印象付けるのに役立ちます。大きい要素がより注意を引きやすいというのは理解しやすいでしょう。ですが、サイズは視覚的な階層のひとつの手段に過ぎません。その他にも、色、重み、バランスなど、さまざまな成分が、個々の要素の重要度に影響します。重要度を明確にすると、伝えたいストーリーをデザインするのにも役立ちます。

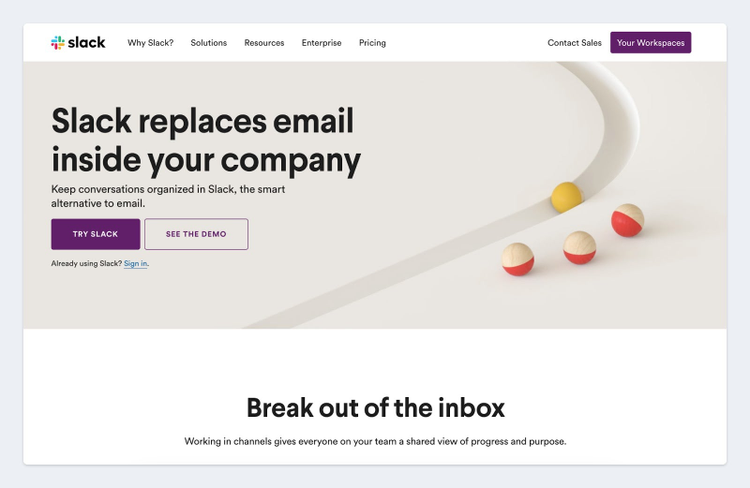
Slackのホームページのスクリーンショット 出典: Slack
上のSlackのホームページの例では、まず、大きなタイポグラフィがページを見た人の目を引きつけます。しかし、その後すぐに、サイトの試用を促すCTAボタンに注意が向けられます。これはCTAボタンに使われている独特の紫色のためです。また、要素同士の関連性が感じられるように、近接性とホワイトスペースによる要素のグループ化が行われています。
グリッドシステム
簡素でよく整理された構成は、デザインを見て理解する行為をずっと容易にします。グリッドシステムを利用すると、複数の要素を整列して、調和を感じさせることができます。特にレスポンシブデザインに対応するときは、グリッドの重要性が高まります。デスクトップ用にデザインするときは6カラムのグリッドに要素を配置できるかもしれませんが、少し画面幅が狭くなったら3カラムに、モバイルデバイスの画面には1カラムに同じ要素をレイアウトすることになるかもしれません。

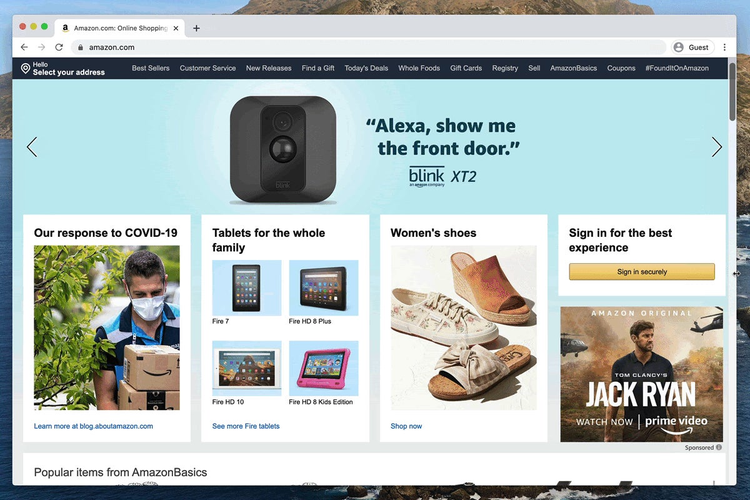
上のAmazonの例では、シンプルなグリッドシステムに製品情報やニュースが並べられ、全トピック数の把握や選択が容易に行えるようになっています。また、このグリッドはブラウザーの幅に合わせて更新されるようになっており、画面が狭くなっても要素が詰め込まれすぎているとは感じられない最適な視覚的体験を実現します。
タイポグラフィ
デザイン内で使用するフォントのスタイルは視覚的なコンポジションに大きく影響します。太めのフォントを使用してメッセージを目立たせたり、あるいは、文字間隔を狭くしてもメッセージに注目させることができます。
また、見出しと本文のように、書体のペアを使い分けると、コンテンツから最も興味を持っているものを探し出そうとしている人の役に立ちます。

Adobe Font Packの例 出典: Adobe.com
ある強い信念を広めるためにつくるバナーを想像してみましょう。筆記体や細い書体の使用は避けることになるでしょう。伝えたい力強いメッセージを表すのには適していない上に、可読性を下げる可能性もあるからです。
カラー
適切な色使いは、特定の要素に注意を向けさせるための役に立ちます。Webやモバイルのデザインではできるだけ使用する色数は減らすのが望ましいとされています。その方が色の重要性が明確になるためです。

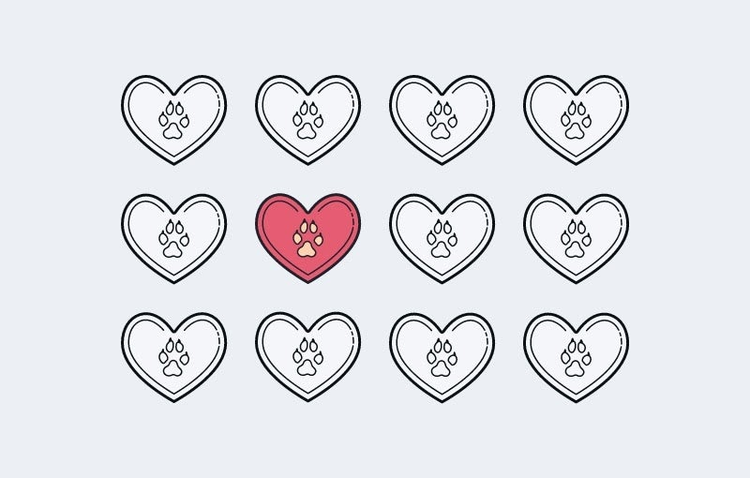
上の図を見たとき、赤いハートが最初に注意を引き付けたことでしょう。他のシェイプは背景に溶け込んで、色の付いたハートの重要性を強調しています。

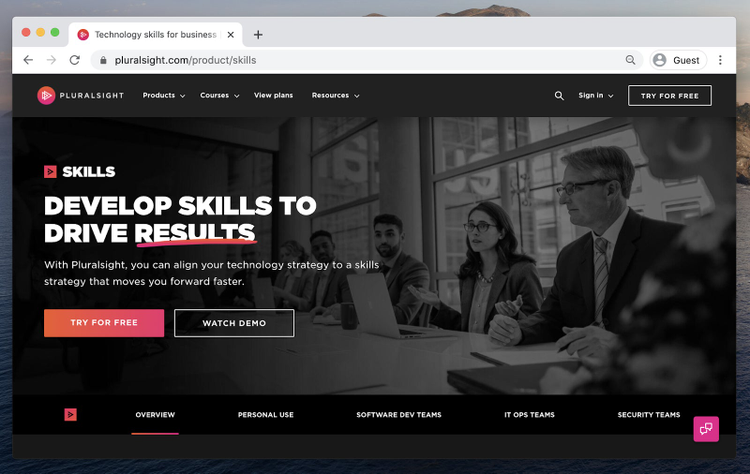
Pluralsightのホームページの色使い 出典: Pluralsight
Pluralsightのホームページの例では、ヒーロー画像でさえ彩度を落とし、色の付いた要素を目立たせています。最初に目に付くのはトライアルを呼び掛けるCTAボタンでしょう。そして「Results」のテキストにも色付きの下線が引かれています。Pluralsightが注意深く色を使う場所を選んだのは明らかでしょう。デザインの中にあまり多くの色を使おうとすると、それを見た人は多くの場合に困惑したり混乱することになります。
コントラスト
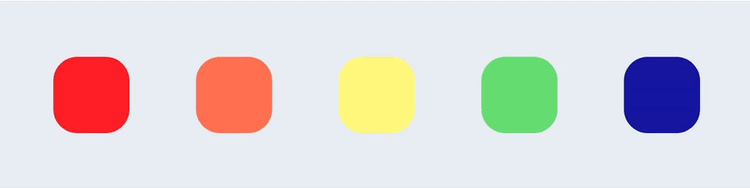
コントラストを考慮して色を使うと、さらに視覚的な重みを与えられます。下の例の黄色を見てください。明るい色の背景と組み合わされると、黄色は背景になじんで気付きにくく感じられます。ところが、暗い背景の上では飛び出ているように感じられ、他の色よりも目立ちます。

要素の重要度を伝えるヒントとして、色のコントラストの組み合わせを使うことができます。Webやモバイルデザインによく使われている手法です。

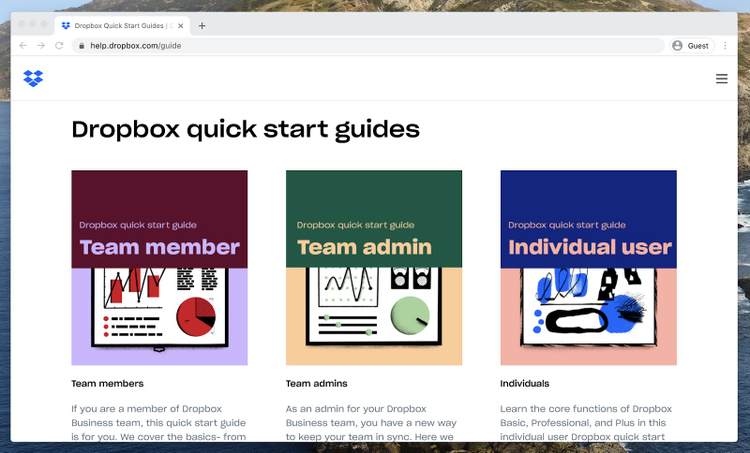
Dropboxのクイックスタートガイド 出典: Dropbox
Dropboxのクイックスタートガイドのレイアウトはコントラストの使い方の良い例です。異なる背景色を並べつつ、それぞれタイトルとのコントラストが同レベルに揃えられています。
レイアウトに視覚的なリズムを作る
レイアウトに利用できる視覚的なリズムやパターンは数多くありますが、もっとも一般的に使われているのはZパターンとFパターンです。この2つのパターンはユーザーもよく目にしているため、デザインの見方を既に把握していることが期待できます。また、こうしたパターンは、最も重要なコンテンツにより早くたどり導くガイドとしても機能します。

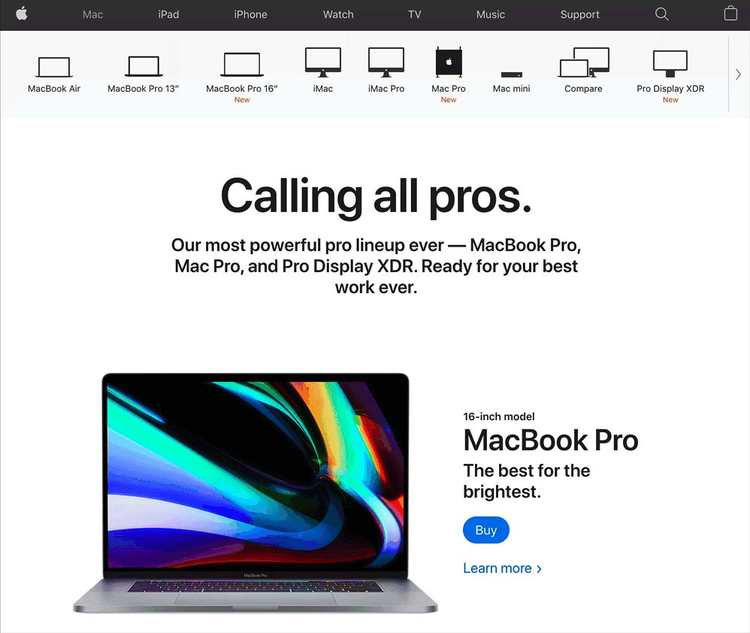
出典: Apple
上の例では、Appleは注意深く要素がZパターンになるように配置して、ユーザーが製品について学んだ後に「Buy」ボタンを見つけるよう誘導しています。

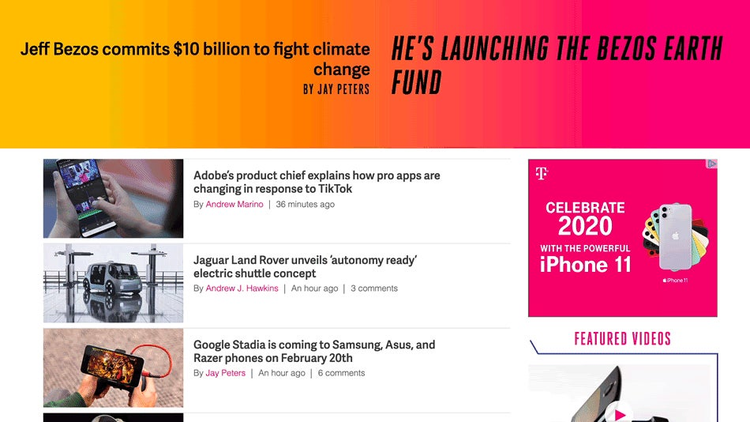
出典: The Verge
The VergeのサイトはFパターンのアプローチを採用しています。このパターンは、ブログのように多くのコンテンツを持つページをデザインするときにより有効です。
おわりに
この記事では視覚的なコンポジションの重要性と、Webやモバイルデザインに役立ついくつかの原則を紹介しました。これらの原則のバランスをとりながらデザインできるようになるには多くの実践が必要だということも、覚えておくべき重要な点です。
この記事で紹介した例はそれぞれの原則ごとに解説しましたが、実際に他の人のデザインを参照する際は、どのように基本原則をバランスさせているかを見るようにしましょう。そして、その選択をした理由についても考えてみましょう。これを繰り返せば、素早くデザインのコンセプトをつかみ取れるようになり、自分でデザインの構成を考える際に基本原則を使いこなす方法も学び取れるでしょう。
この記事はKey Principles for Better Design Composition(著者:Caleb Kingston)の抄訳です