デザイン的な写真をとるための思考方法 #AdobeStock

SNS写真時代を駆け抜けるフォトグラファーの秘訣
XICO(ヒーコ)がオススメする、SNSを中心に活躍しているフォトグラファーから撮影方法や現像テクニックを学んで、Adobe Stockでベストセラー作品を目指してみませんか?日々多くの写真をSNSで目にする中、目を引く写真や印象深い写真には、どういったバックグランドがあるのでしょうか。フォトグラファーのワークフローやマインドを紐といて、売り上げアップに繋げましょう!今回は、グラフィカルな表現を視点にデザインしていくうえでの思考法をご紹介します。
—
初めまして、フォトグラファーのfratto(@fratto_pr)と申します。以前はグラフィックデザインやアートディレクションの仕事に携わっておりましたが、現在は商業カメラマンとして東京を拠点に活動しています。
自主制作としてグラフィカルな表現のブツ撮りをSNSで発信している中、どのように撮影しているのか聞かれることが増えてきました。
物の印象をシンプルな画面構成で伝えることが個人的にとても好きなのですが、写真を撮る以前にデザインを作る感覚で頭を働かせていることが多いです。
テーブルフォトなど自分で被写体を置いて撮影する状況で、安定感のある画面作りやグラフィカルな表現に持っていきたい時どんな手順で考えていくか。この記事では、写真を撮る上でも使える画面の構成や色の選び方などデザイナー視点での考え方を解説します。これは普段の皆さんの写真表現だけでなく、Adobe Stockへ投稿する写真を撮影する際にも活かせる内容かと思います。写真を購入するデザイナーの立場で考えると、写真の持つメッセージがシンプルで色や構図も整っている物が使いやすい場合が多いからです。
このような素材としての写真を撮る際は、あらかじめ最終的な画面のイメージを固めて撮影にのぞむとスムーズなので撮影の進め方についても是非参考にしてみてください。
伝えるべき内容の把握
被写体や画面のどこに着目して欲しいか、見た人に何を感じ取って欲しいかを決めておきましょう。
例えば
・被写体の個性
・色の綺麗さや配色の面白さ
・自然な空気感や生活感
・優しさや女性らしさ
・工業製品的なかっこよさ
などです。
これらが構図の種類や画面構成の根拠となるので、途中で何をどうしたら良いか分からなくなったら都度ここに立ち返って考えます。
伝える内容を念頭に置いて、次にどのような画面構成にするか考えていきます。
構図の種類の選択
構図についてはざっくりと以下3種類に系統わけして考えています。
1.有機的 2.規則的 3.象徴的
1.有機的

自然界に見られる美しい曲線やリズム感を使って画面をまとめる構図です。ナチュラルな生活感や、あまりデザイン的にしすぎない素直な見せ方がしやすいように思います。小物等の配置の仕方は、後ほど説明する重心と明度計画の考え方を頼りにするとスムーズです。
2.規則的

画面内の要素を直線や連続するパターンなど幾何学的な構造に落とし込む考え方です。デザインされている印象が強く、人工的でスタイリッシュな印象が出やすい配置となります。
3.象徴的

日の丸国旗や宗教画のように視線を1点に集中させたり、余白と密度の緩急が激しい攻めた画面の分配をする構図です。メッセージ性の強調や、被写体自身の特徴にフォーカスさせる時など、構図自体に強い意図を感じさせる場合が多いです。
上記3つが大枠であり、さらに同時に考えて置くべきこととして視線の高さと奥行きの設定があります。
適切な視線の高さと奥行き
視線の高さについては俯瞰・斜俯瞰などがありますが、奥行きとともに解説していきます。
斜俯瞰は、人が普段ものを自然に見ている目線に近いため、素直に被写体の説明をしたい時によく選びます。被写体の上面と前面・側面の3方向を写すことができるので、物の立体感が一番わかりやすい目線であり、近景・中景・遠景の奥行きが作りやすいため、前後をぼかした時にピントが合う部分へ視線が集まることになります。
上記の理由から、被写体への注目と説明、空気感や生活感を伝えたい時によく選んでいます。

俯瞰から撮る場合は見える面が少なくなるため立体感の表現には不向きな傾向があります。そのぶん物の輪郭を2次元的な捉え方でグラフィック的に見せやすくなるので、画面全体としてデザイン的な魅力を押し出したい場合に俯瞰から撮影する場合が多いです。

色の決め方
使用する色相や彩度は、どういう意図で撮るかというメッセージに強く影響をうけます。
例えば、優しい雰囲気を伝える場合、よほどコンセプトや表現方法で計画が立てられている場合を除いて、真っ黒などが全面に入ってくることは少ないでしょう。被写体固有の色、季節感、テーマ、対象者などに応じてメインとなる色相や彩度は決まってくると思います。
テーブルフォトの場合、撮影前にある程度の色の予想を立てておくと使用する小物や背景等の準備がスムーズです。

明度と重心によって画面のまとまりを調整する
構図を作る際に、明度計画や重心を把握しているとスムーズです。明度計画は画面内の要素を白黒変換し捉え、そのバランスを計画することです。

こちらの写真は明度で画面を捉えられていないため、本当は見せたい被写体(トウモロコシ)よりも背面のコントラストに目がいってしまいます。白黒変換した時の見え方を頭の中に思い浮かべて要素を調節すると、

このようにシンプルに被写体に目が行く画面を作ることができます。
重心は、
・形やその他要因で密度が発生する部分
・単純に明度が低く重い部分
・彩度が鮮やかで目立つ部分
・意図を感じられる広い余白
など、目線が集まりやすい部分と考えてください。
この重心の位置を、明度計画や構図の種類にはまるように配置していきます。
少し具体的に解説してみましょう。
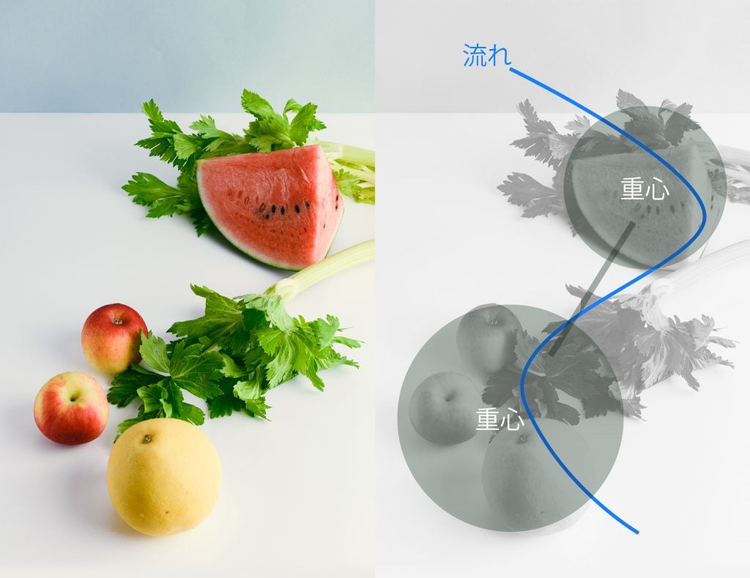
有機的な構成の画面を作る際、重心のポイントが自然の曲線を描くような形で配置します。下の写真で言うと、野菜と果物の配置をつなげて流れにしています。さらに右上のスイカが重心(目がいくポイント)なので、左下に果物群でもう一つ重心を作ってバランスを取りました。

力関係の調節は画面が傾かないようにする感覚で、例えば広く弱い重心が左下にあれば、右上に狭く強い重心をおいて文鎮のようにおさえたり、いっそ重心を全て中心に集めてしまって画面を安定させるような考え方です。
以上、デザイン的な写真をとるための思考方法の解説でした。
写真の撮り方というよりは、構図や明度などデザインとしての画面の作り方の話が主になりましたが、これからブツ撮りを初めてみたい方、ストックフォトの撮影に挑戦したい方へのヒントとなれば幸いです。
・・・
Adobe Stockでは皆様からの作品をお待ちしております。コントリビュータープログラムに参加して世界中のクリエイターにユニークでクリエイティビティあふれる作品をご紹介ください。詳しくはこちらからお願いします。