【リモートワークを支えるAdobe XD】合同会社DMM.com「共有設定と明快なファイルづくりでクオリティとスピードの両立を実現」

新型コロナウイルスの影響を受けていないという人はほとんどなく、それまで当たり前のようにあった展示会などの商談の場も、以前と同じように開催するのは難しいのが現状です。それでも、新しい出会いの場がなくなってしまう事態はできる限り避けたいし、誰だって何もできないままいたずらに日々を過ごしたくないもの。2020年はオンラインでできることへの期待が広がった1年でもありました。
総合エンタテイメントサイト「DMM.com」を運営する合同会社DMM.comは、動画配信事業やオンラインゲーム事業、FX等の金融サービスを中心に多種多様な自社事業を手掛けています。そんなDMM.comが2020年10月にはじめた DMM [SHOWBOOTH] はオンラインで展示会や商談会を行えるサービス。ローンチから数ヶ月ですでに、業務支援サミット、アニメ・ゲームサミット、太陽光サミットなどさまざまな展示会ページが並びます。これらの個別ページの制作はフルリモート体制で制作され、制作現場の根幹を担っているのがAdobe XDとのこと。クオリティとスピードが求められる制作現場でページデザインをメインで担当しているDMM.comのデザイナー、村田さんと二口(ふたくち)さんにお話を伺いました。
![オンライン展示会プラットフォーム [ SHOWBOOTH ]サイトのキャプチャ。](./media_124544ed5a36ca9703cd752c2ca82bd93ead8497b.png?width=750&format=png&optimize=medium)
オンライン展示会プラットフォームDMM [SHOWBOOTH]
大勢が関わるからこそ、細かい共有設定が可能なAdobe XDを選択
オンライン展示会プラットフォーム DMM [SHOWBOOTH] には、多種多様なジャンルの展示会ページが公開されており、同じサービスの中とはいえ、ページごとに各業界の展示会らしさが見て取れます。
これらの展示会ページをデザインしているのが今回話を聞いた DMM [SHOWBOOTH] 開発チームのデザイナー陣。2016年に新卒で入社した村田さんと、同じく2016年に中途で入社した二口さんがメインのデザイナーとしてグラフィック制作やページデザインを担っています。展示会ごとにそれぞれがデザインのメイン担当を受け持ちつつ、必要に応じてお互いのヘルプに入るようにしており、村田さんは東京、二口さんは金沢を拠点としていることからも、チームのやりとりは基本的にフルリモートの体制をとっています。
![DMM [SHOWBOOTH]開発チームにはデザイナーが5名在籍している。](./media_12da3e3932015f9a90c32f710230d142abb0cef1f.png?width=750&format=png&optimize=medium)
DMM [SHOWBOOTH]開発チームの体制
DMM [SHOWBOOTH] の最初のプロジェクトの展示会ページは別のデザインツールで制作していたというデザインチーム。しかしその後、展示会プラットフォームとして事業化することとなり、サービス提供体制を整理する中で、デザインツールの見直しを行い、メインツールをXDへと変更しました。
「他のツールも検討しましたが、ファイルに鍵を付けることができセキュリティや機密性が保たれることと、レビューの展開が簡単なのでフルリモート環境の中でコミュニケーションがしやすいことからXDを採用しました。プロトタイプを使うことで、制作メンバーだけでなくプロジェクトチーム全体の共通認識をとりやすいのも助かっています。今後事業が拡大していき、拠点の違うデザイナーが増えたとしても、XDであれば直感的に操作できるので、ツールを使いこなすまでのインプットのコストが低いところも決め手でした。」(村田さん)

構成〜ベースデザイン制作も手掛けたデザイナーの村田さん
デザインレビューと開発レビューを簡単に切り替えられることや、アセットの書き出しがしやすいことも、エンジニアとの連携のしやすさにつながっています。同じデザインファイルを元にしていても、企画メンバーと制作メンバーでは必要な情報が違いますが、それぞれの立場に合わせて共有の範囲や情報を細かく設定できる機能が重宝しているようです。
また、二口さんはサイトデザインにとどまらず、最近は資料作成ももっぱらXDを使用しているとのことです。XDは一気に書き出せるため、デザインやカラーの別パターン出しを用意する資料の準備も楽なのだそうです。
スピードアップの鍵は、誰が見てもわかるファイルづくり
DMM [SHOWBOOTH] では、集客から当日の開催までオンライン上で行われるため、個別の展示会ページでどれだけ世界観と情報を伝えられるかが肝になります。また、開催日に向けてのこまめな情報更新含め、公開までのスピード感も要します。そのため DMM [SHOWBOOTH] 開発チームでは、ページ構成やUI要素は共通化しつつ、各オンライン展示会の業界に適したデザインのトンマナを提案する、デザインシステムをベースとした制作体制を採用することにしました。共通要素を整理した既存プロジェクトのデザインファイルを活用することで、さらなるスピードアップを実現しています。
「先行していた、村田さんが担当の『アニメ・ゲームサミット 2021 Winter』のデザインをベースにして、後追いで私が『業務支援サミット2020』に移植展開する形で進めました。まず一週間でおおよそ形にして、そこから足りないページを増やしていく流れで、制作にかなりスピード感がありました。」(二口さん)

金沢拠点に勤務しているデザイナー、二口さん
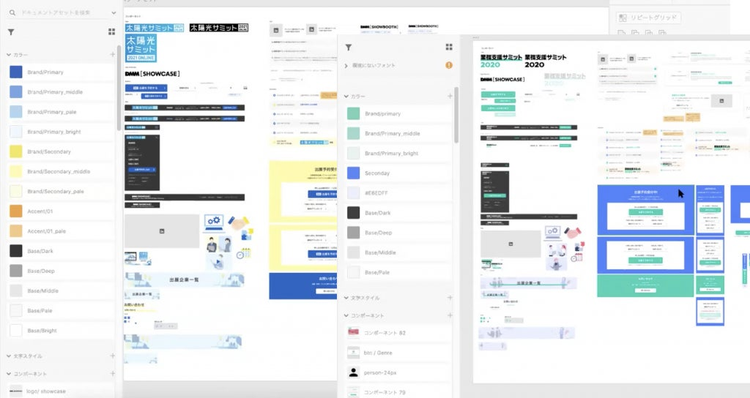
基本は1プロジェクトをひとりのデザイナーがメインで担当する形を取りつつも、デザイナーに限らず複数人で同じファイルを触ることも多く、これからさらに並行案件が増えることや、案件毎の規模が大きくなることも予想されます。そのような状況に備えて DMM [SHOWBOOTH] チームで制作しているXDファイルは基本的なつくりを共通化しており、誰が見ても分かりやすいファイルとなるよう工夫が見られます。

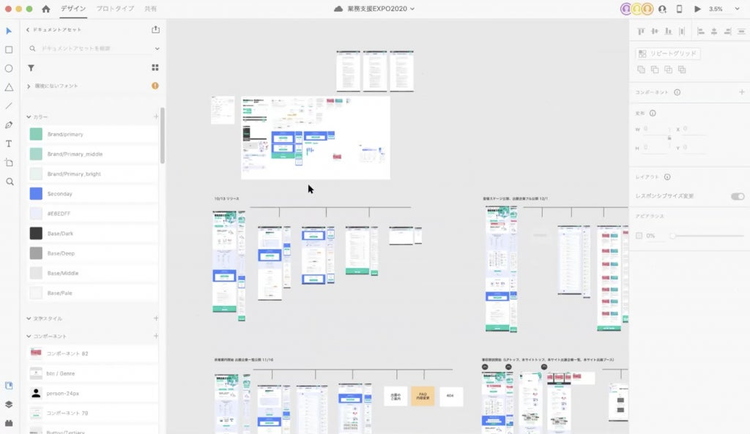
ひとつのファイル内に、公開フェーズごとの必要ページが整理されており、どのタイミングでサイトがどのような状態かが一覧でわかるようになっている
ファイル内にはリリース日ごとのサイト構造がひと目でわかるようにアートボードを配置して、引き継ぎの際に説明せずとも作業内容をつかめるようにデザインデータを整理しています。それぞれがリモートで働いているからこそ、これでもかというくらい分かりやすくドキュメントの整理を徹底することが、コミュニケーションミスによる小さなズレを事前に防ぐコツのようです。
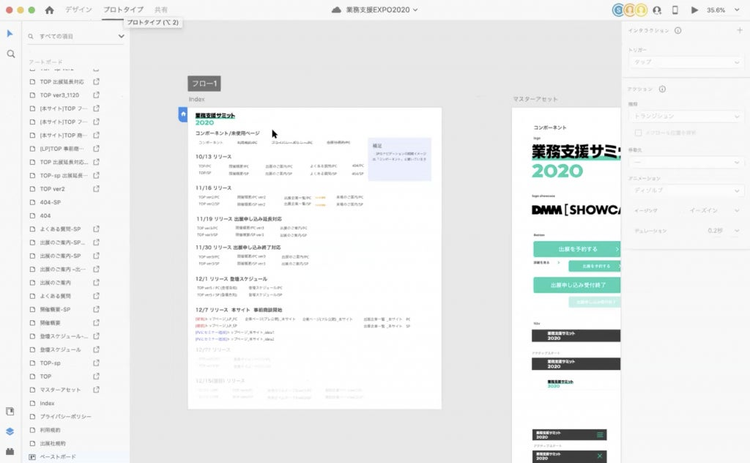
「ファイル内にリリース日ごとまとめたページ一覧をつくりました。その一覧からXDのプロトタイプ機能を使って各リリース日のデザインページに遷移できるようにしています。」(村田さん)

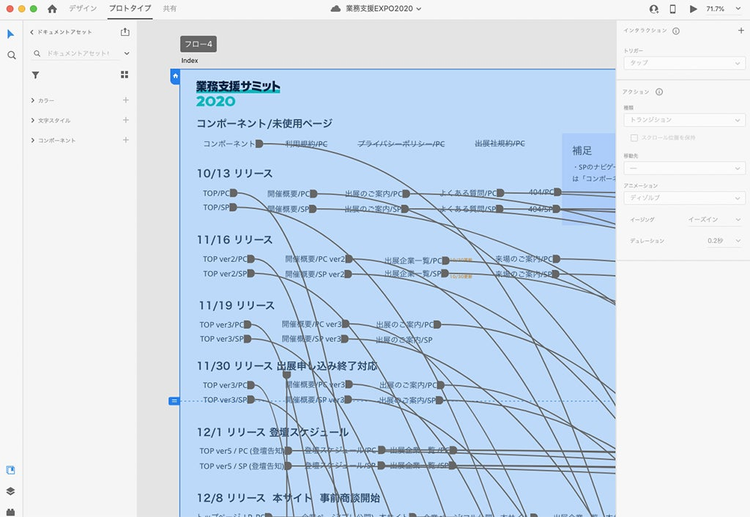
ファイル内にインデックスを作成。各ページへリンクを繋ぎ、それぞれのリリースでどのページが必要なのかが一目瞭然となっている
また、インデックス上で誰かが触ってるものや確認を急いでいるものに目印を付けて管理することで、インデックスを見れば現在の進捗状況がわかるようにしています。

インデックスに「作業中」や「確認が必要」などステータスをメモしている
「全部のバージョンをひとつのプロジェクトファイルに残しておくことで、どのリリース時にどんなページが導入され、更新されたかがわかります。ファイルをまるごと複製して別の展示会ページの作成のベースにすれば、はじめから必要なページやパーツが揃っているのでデザインしやすいと思います。フェーズごとに各展示会のデザインに最適化するだけで、最低限必要なページが出揃うため、ページの抜け漏れをふせぐことができます。」(村田さん)
DMM [SHOWBOOTH] 自体も日々改善を行なっているサービスであり、制作現場は柔軟に進化していくことが求められます。いろんな企画が同時並行で進む中で、スピード感を持って展示会ページをリリースすることが期待されているからこそ、デザインの精度を高め開発チーム内の連携をよりスムーズにしていきたい、とデザインチームは意気込んでいます。
デザインのパターン出しに便利な機能が揃っている
デザインを決める中でパターン出しはよくある作業の一つですが、ページ数が多くなればなるほど小さな変更がファイル全体に影響し、想像以上に重たい作業になってしまった経験がある人も多いはず。XDでは共通しているパーツをコンポーネントにまとめることで、同じパーツを使用している箇所の変更を一括して行えます。そのため、修正やパターン出しの作業コストをぐっと圧縮する事ができます。
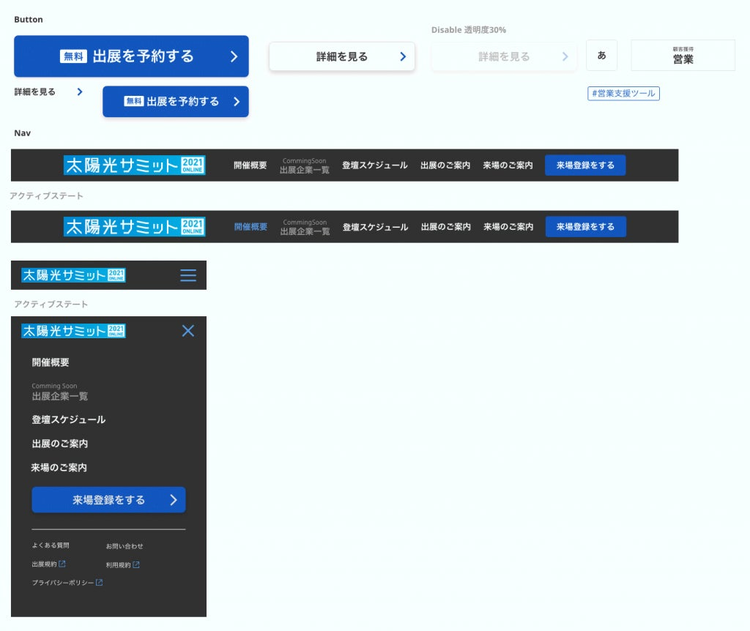
「色をやっぱり黒にしたいとか、ブースのデザインをちょっと変えるとなった時、コンポーネントを差し替えれば全部変わる機能がありがたくて、パターン作成にかかる手間が減りました。また、コンポーネントのステート機能はよく使っています。ボタンのアクティブ・非アクティブや、リンクホバー時の色の変化、SPのメニューのナビの開閉時の違いなどをステートで管理しています。」(二口さん)

UI要素のデザインにはステート機能を利用
他にも、二口さんお気に入りの機能がいくつかあるそうです。
「あとはリピートグリッドがないと生きていけません!(笑)レイアウトパターンの量産が必要な画面をつくっているのですが、コンポーネントの繰り返しや並び替えなどのパターン出しは、リピートグリッドがなかったら大変でしたね。レイヤー管理が苦手なのですが、リピートグリッドはレイヤーがまとまる点も便利です。部品をPhotoshopで作ってXDでアセット登録して見取り図をつくりましたが、これをすべてPhotoshopで作っていたらレイヤーがすごい事になっていたと思います。」(二口さん)

リピートグリッドを活用しつくした交流エリアのレイアウト作成
工数とつくり込みのバランス
リモートワークのコミュニケーションコストとデザイン自体にかける時間、どちらも効率化するためには必要不可欠に思えるデザインシステムですが、その一方でデザインの自由度に制限がかかるとも言えます。デザインシステムの採用によるスピードとデザインのクリエイティビティのバランスについて、デザイナーの目にはどのように映っているのでしょうか。
「私は今のバランスがちょうどいいと思っています。展示会ごとに求められる雰囲気やグラフィックも全然違うけれど、あまりにもつくり込みすぎると工数が掛かってしまうので、縛れるところは縛りつつ、自由にできるところはデザイナーの判断でやれるところが私はすごく好きです。デザインとしての楽しさと、事業部側としての工数的な縛りのどっちも大事ですし、やるからには楽しく仕事をしたいっていう信念があるので。ページの基本的な構成や要素は共通でも、テーマカラーやメイングラフィック、ロゴなどで展示会の世界観を演出するのがデザインの仕事だと思っています。」(二口さん)

カラーやロゴなどで印象が変わって見えるものの、ベースは同じパーツを使用している
「DMM [SHOWBOOTH] が始動してからの数件の展示会ページは同じ構成で作成しましたが、今後に向けて更に改善を重ねたいです。テンプレ化や共通化をできるところはまとめつつ、デザイナーとして遊べる余白を残すデザインシステムを目指して、属人化しないデータづくりをしていきたいと思っています。」(村田さん)
ベースとなる構成は活かしつつ、事業側のこだわりやデザイナーの自由度を残してクリエイティブの可能性を追求するデザインシステムスタイルによって、工数とデザインのバランスを保つ DMM [SHOWBOOTH] チーム。サービスを運用し効果測定を行っていくことで、さらに細やかな改善や調整を行い、より出展社・来場者共に使いやすく伝わるサービスへとブラッシュアップを目指しています。これから先も、制作チーム内やクライアントとのやり取りは引き続きリモートで行われることが想定される中で、XDがコミュニケーションの根幹を担う存在になりそうです。