Illustratorユーザーのためのモーションデザインことはじめ講座 第2回「Illustratorのデータを動かしながらAfter Effectsの基本操作を覚よう」

この連載では、After Effectsを触ってみたいIllustratorユーザーの方へ向けて、モーションデザインの考え方や、具体的な操作を紹介していきます。Illustratorユーザーの浅野が映像講師の山下さんにAfter Effectsを教わりながら、プチCMを作っていきます。
第2回はモーションのための「仕込み」を学びます。Illustrator上のイラストや文字などをパーツごとに取り込んだり、After Effectsで背景などを設定しながら、After Effectsの基本操作とIllustratorでのデータ作りのポイントを紹介します。
第二回サンプルデータはこちら
本連載は、「Illustratorユーザーのためのモーションデザインことはじめ オンライン講座(全6回)」と連動しています。あわせてご視聴ください。詳細はこちら
After Effectsの基本操作を覚えよう
浅野:
いよいよ本格的にAfter Effectsを操作していくんですね。今回は何を作るんでしょうか?
山下:
最初のカットの文字モーションを作ります。具体的にはこの部分ですね。

Illustratorでデザインしたオブジェクトを活かしながら、After Effectsの操作も学んでいきましょう。この例では細かい動きを加えて緩急をつけているのですが、まずは基本になるプロパティの操作方法を覚えてもらいたいので、「上下の動き」からやってみましょう。
浅野:
わかりました。まずは前回の復習も兼ねて、「コンポジションの作成」からはじめてみます。
山下:
Illustratorで作った素材データを見ながら、コンポジションを準備していきましょう。
「コンポジション」で取り込んでレイヤーを見てみよう
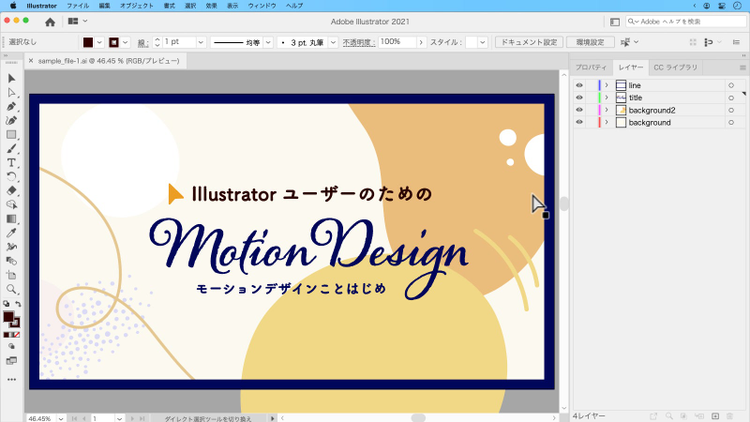
はじめに、サンプルのaiデータをIllustratorで確認します。(webデザイナーやグラフィックデザイナーの感覚では)レイヤーもそれなりに整理されているので、一見大きな問題はないように思えます。

このaiデータをAfter Effectsで読み込みます。After Effectsでの手順は以下のとおりです。
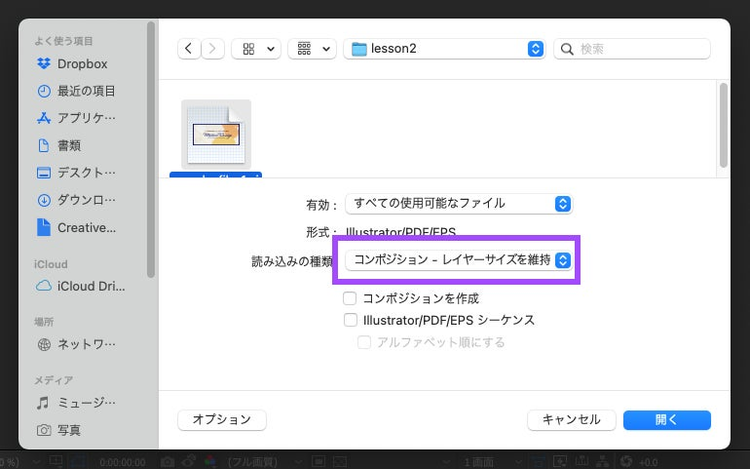
・[ファイル]メニュー→[読み込み]→[ファイルから]を選択
・「読み込みの種類」で「コンポジション-レイヤーサイズを維持」を選択
(「Illustrator/PDF/EPSシーケンス」「コンポジションの作成」のチェックはしない)

・ プロジェクトパネルを確認すると、ファイル名と同名のコンポジションが作成される
・プロジェクトパネルでコンポジションをダブルクリックする
・レイヤーパネルにIllustratorで設定したものと同じレイヤーが表示される
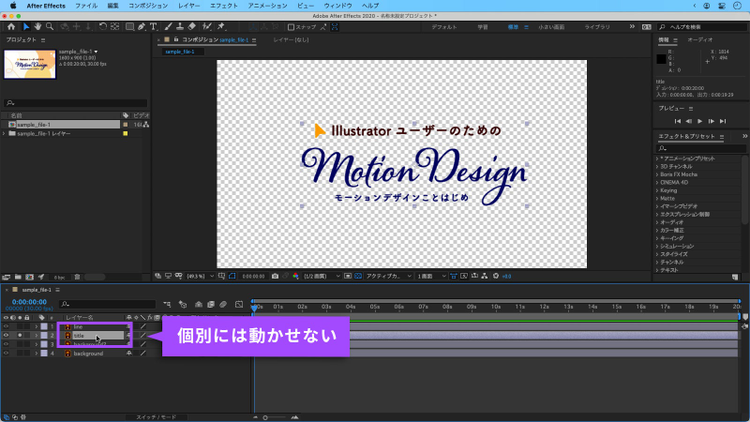
……ところが、ここで「title」のレイヤーを見てみると、レイヤーがひとつのオブジェクトにまとめられていることがわかります。このままでは、山下先生の例のような3つの個別のアニメーションは作れないので、データの修正が必要です。

After EffectsからIllustratorデータを開いてIllustrator上で編集すること自体は可能ですが、After Effects上には修正が自動的に反映されないので、読み込む前のレイヤー整理が必要だということがわかります。
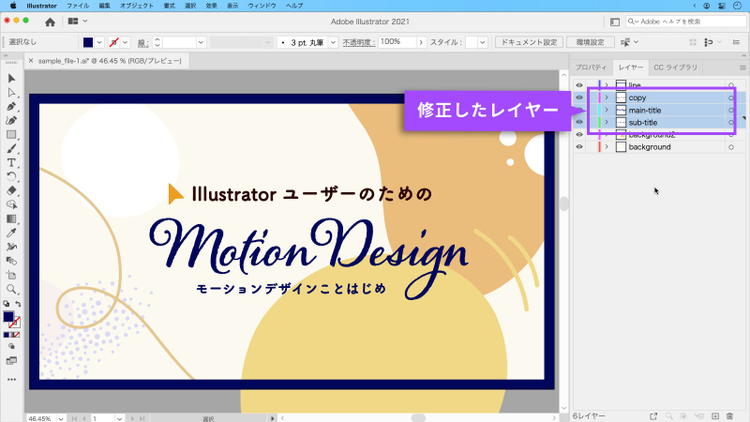
作成したコンポジションを一度破棄して、Illustratorに戻り、Illustrator上でレイヤーを修正してもう一度コンポジションを作成してみましょう。

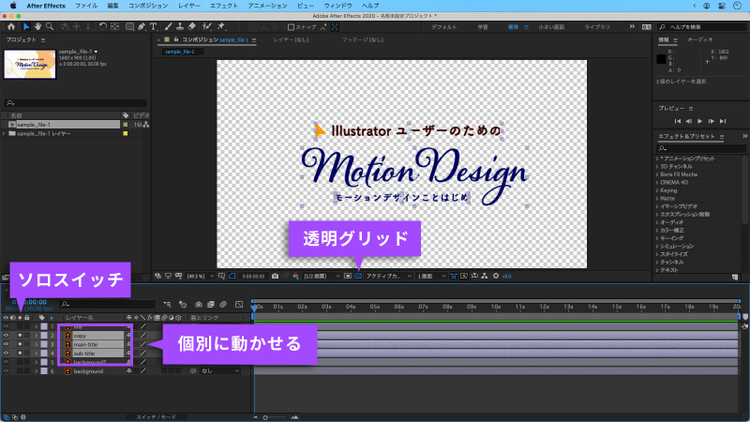
タイトル部分のレイヤーを3つに分解できました。これで文字の部分を別々に動かせます。レイヤーパネルにあるソロスイッチを押すと、オンにしたレイヤーに含まれているオブジェクトのみが表示されます。また、コンポジションパネルの下部にある「透明グリッド」をクリックすると、デザイナーが見慣れている「透明」になるので、作業がやりやすくなります。

印刷物を作るグラフィックデザイナーの場合、Illustratorにおけるレイヤーは”適度”に分けておくのは大事ですが、レイヤーが多くなりすぎるとそれだけ確認や管理も大変なので、グループなどと併用してうまくレイヤーの数を調整している場合も多いのではないでしょうか。
ところが、実際にAfter Effects上のデータを見てみると、「動かしづらい」と感じるデータになっていることがわかります。モーションを前提にするのであれば、レイヤーは「動きごと」に細かく分けておきましょう。
Illustratorデータ作成のポイントと注意点
Illustratorのデータを作成する場合のルールと注意点は以下のとおりです。
・aiデータをコンポジションとして読み込んだときには、レイヤーごとに管理される
・動かすオブジェクトごとにレイヤーを分ける
・Illustratorのサブレイヤーは機能しない
・アートボードが複数ある場合は最初の一枚しか読み込めない
・After Effects上でIllustratorデータはシェイプレイヤーに変換できる(一部制限あり)
アートボードを分割する手順については前回の記事をご覧ください。
After Effectsの背景色の設定とシェイプ
背景と罫線をAfter Effectsのオブジェクトに置き換えてみましょう。
背景色の追加

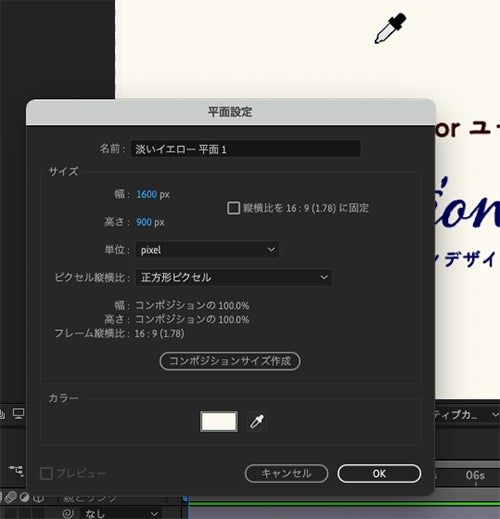
レイヤーパネルを右クリック→[新規]→[平面]で背景色を設定します。
背景用の平面レイヤーが追加できます。スポイトツールを使用すれば色をサンプリングできるので、レイヤーをドラッグして一番下へ配置します。作成した背景は間違えて動かさないよう、ロックしておきましょう。
シェイプ(長方形)オブジェクトの作成
レイヤーを選択していない状態でツールの中から「長方形ツール」をクリックします。Illustrator同様、塗りと線を設定します。塗りと線アイコンをalt + クリックすると線をオフにしたりグラデーションに変更も可能です。設定が終わったら、必要に応じてレイヤーをロックしておきます。
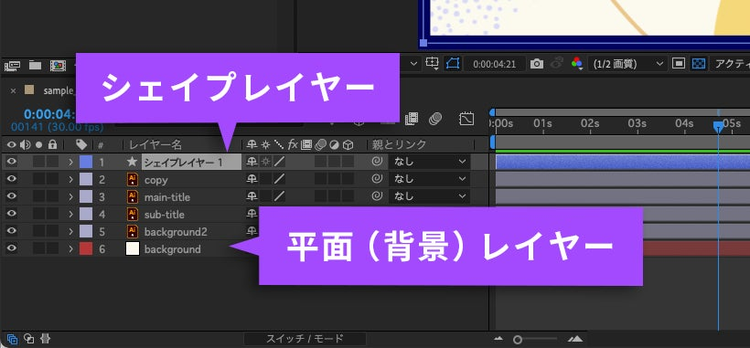
After Effectsのシェイプは、シェイプレイヤーを選択している間にシェイプを描画すると、ひとつのレイヤーの中に複数のシェイプオブジェクトが同梱されていきます。別のシェイプレイヤーを作るには、レイヤーパネル上のなにもないところをクリックして、レイヤーの選択を解除してからシェイプツールを操作します。

After Effectsの基本用語を学ぼう
After Effectsを理解するために必要な用語を簡単に紹介します。
トランスフォーム
レイヤーに掛けるプロパティー。レイヤーパネルに表示されている「>」をクリックして展開する。
キーフレーム
アニメーションが変化するポイント。タイムライン上で初期設定では◆ のマークで表示される。
フレームレート(fps:frames per second)
1秒間で見せるコマ数を表す単位。30fpsの場合、タイムライン上の30:00fが1秒目となる。フレームレートは「コンポジション設定」※で設定・編集する。
※「コンポジション設定」プロジェクトパネル上でコンポジションを右クリック、もしくはメインメニューのコンポジション設定からも変更可能
「トランスフォーム」で上から下に動くアニメーションを作ろう
After Effectsでは、アニメーションの「はじめ」と「おわり」の2つのキーフレームを指定して、この2箇所の場所や形を設定することで、中間の動きを自動的に補足してアニメーションを作成してくれます。
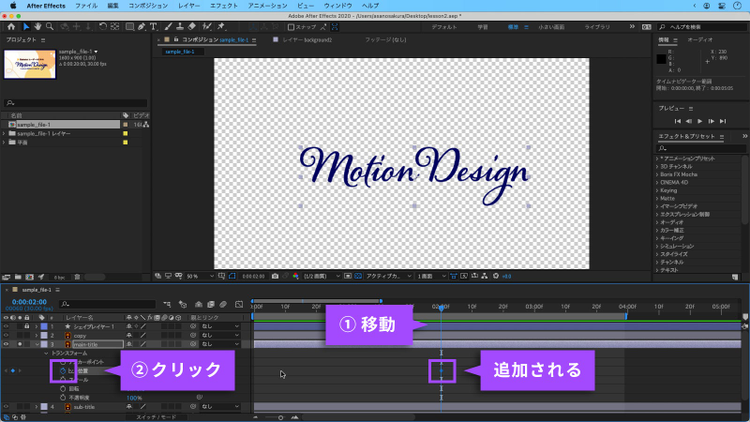
・動かしたいレイヤーを選択
・プロパティを展開して「トランスフォーム」を表示
・止めるタイミングまでタイムラインを移動
・「位置」の右側にあるストップウォッチをクリックして有効にするとキーフレームが追加される(有効にすると、ストップウォッチの色が青に変化する)

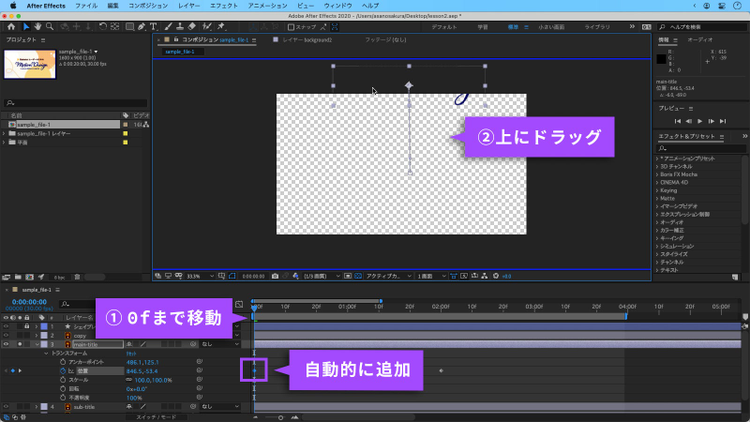
・はじめのポイントまで時間インジケーター(水色のライン)を移動
・「トランスフォーム」の数値を変更するか、コンポジションパネルで「選択ツール」を使い、モーションパスをマウスで操作して位置を移動

・スペースバーで再生して確認
再生して問題があれば現在の時間(再生バーの位置)をキーフレームの位置まで移動して調整します。キーフレームが確認できる範囲だけワークエリアを指定すると、アニメーションの確認がしやすくなります。今回のように既に完成しているデザインがある場合は、何秒で作成したデザインの位置で止まるかを考えて、そのポイントから逆算してキーフレームを指定するとよいでしょう。
このキーフレームの指定をさらに細かくおこなえば、ユニークなモーションが生まれます。
# ショートカットを使おう
「プロパティ」関連のショートカット(半角英数)が使えるようになると作業スピードがアップします。
- Command+@ :プロパティを展開する
- u:キーフレームのあるプロパティだけを表示 (uはuse)
- r:プロパティの「回転」を表示(rはrotation)
- p:プロパティの「位置」を表示(pはposition)
- s:プロパティの「スケール」を表示(sはscale)
- t:プロパティの「不透明度」を表示(tはtransparency)
- a:プロパティの「アンカーポイント」を表示(aはanchorpoint)
- Command+(方向キー右):1フレーム先に進む
- Command+(方向キー左):1フレーム前に戻る
浅野:
プロパティの触り方とキーフレームの関係もわかってよかったですし、Illustratorのデータについてダメなところが明確になりました。デザイナー的にはそんなにダメなデータとは思えなかったのですが、自分で作ると色々発見がありますね。
山下:
「レイヤー分けは動きごと」を守ってもらえると嬉しいです。今後紹介していくイージングと組み合わせると、サンプルで見せたような、より緩急のある動きがつけられます。これについては第4回で解説する予定です。あとは次回のパスアニメーションが習得できれば、もっと柔軟にアニメーションを制御できますよ!
浅野:
パスなら任せてください!……と言いたい所ですが、After Effectsのパスは操作感が違ったり、使い所が分からなくて戸惑っています。ですから描きなれたIllustratorで描いちゃえ、と思ってしまうんですよね。ぜひ詳しく教えて下さい。
山下:
次回も頑張ってやっていきましょう。
第3回「After Effectsのパスでなめらかなアニメーションを作ろう」では、新しくコンポジションを作り、背景やシェイプといった基本的なオブジェクトをAfter Effectsで作成する方法を通してオブジェクトや文字を動かす方法を紹介します。
———-
オンライン講座にぜひご参加ください
本連載は、「Illustratorユーザーのためのモーションデザインことはじめ オンライン講座(全6回)」と連動しています。あわせてぜひご視聴ください。本放送中には、浅野と山下先生が皆さまの質問などに回答いたします。
詳細および視聴申し込みはこちら*
*視聴はCreative Cloudのプランをご利用いただいているメンバーシップ限定となります。
山下先生プロフィール:
テレビ関係のサポートを経て映像講師に。Premiere Pro / After Effectsを主に活動を行う。企業や個人に向けてセミナーを行っている。After Effectsユーザーグループの管理人。定期的に勉強会も開催中。
サイトeverydayskillshareやSNSで情報発信を行っている。