Illustratorユーザーのためのモーションデザインことはじめ講座 第3回「After Effectsのパスでなめらかなアニメーションを作ろう」

この連載では、After Effectsを触ってみたいIllustratorユーザーの方へ向けて、モーションデザインの考え方や、具体的な操作を紹介していきます。Illustratorユーザーの浅野が映像講師の山下さんにAfter Effectsを教わりながら、プチCMを作っていきます。
Illustratorユーザーにはおなじみの「パス」。After Effectsでもパスの操作ができれば、なめらかなアニメーションが作成できます。操作の方法と一緒に、きれいに見えるコツも探っていきましょう。
サンプルデータはこちら
本連載は、「Illustratorユーザーのためのモーションデザインことはじめ オンライン講座(全6回)」と連動しています。あわせてぜひご視聴ください。講座の詳細・お申し込みはこちら
パスとシェイプモーションで背景のアニメーションを作ろう
浅野:
今回は何を作るんでしょうか?
山下:
背景のシェイプモーションを作ります。こんなふうに、Illustratorで作ったオブジェクトをアニメーションさせてみましょう。

浅野:
左下のアニメーションが今回の「パス」ですね。あとは全体的に、「ふわっ」としていたり、「くるっ」としていたり。ぐっとアニメーションっぽくなりますね!
山下:
今回はまず作業に入る前にデータの考え方や用語について説明します。「ヌルオブジェクトレイヤー」と「親子関係」です。独特に感じるかもしれませんが、重要なポイントになるのでぜひ覚えておいてください。
浅野:
ヌル(null)は何もないことを指す用語ですね。ウェブデザインではphpやJavaScriptなども扱うので多少は馴染みのある言葉ですが、Illustrator的にはレイヤーでヌルだと「孤立点」的な印象でよいイメージがありません(笑)。(孤立点:印刷や画像書き出しなどには反映されない、オブジェクトが含まれない空のアンカーポイントのこと)
山下:
After Effectsでは「ヌルオブジェクトレイヤー」と言って、きちんと役割があるんですよ。それでは見てみましょう。
「ヌルオブジェクトレイヤー」と「親子関係」
オブジェクトが増えてくると、ひとつひとつに同じ効果をかけるのは手間になります。そこで「ヌルオブジェクトレイヤー」を使って、動かしたいオブジェクト同士を「親子関係」で結びます。これによりひとつのパラメーターで複数のオブジェクトの制御ができるので作業効率があがり、動きにも一貫性が出ます。
ヌルオブジェクトレイヤー
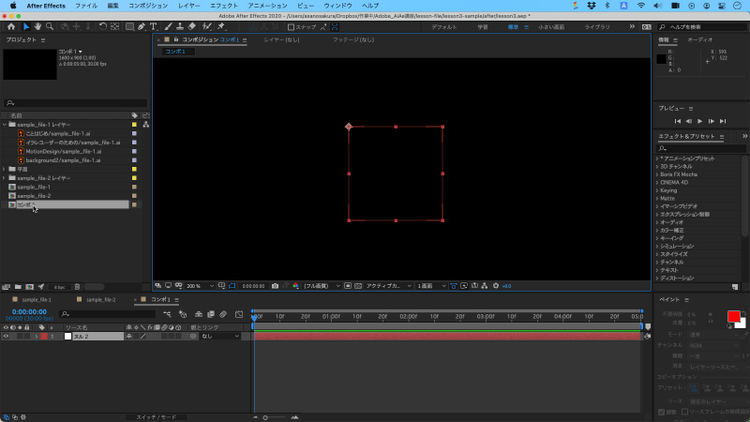
[レイヤー]メニュー→[新規]→[ヌルオブジェクト]を選択します。
After Effectsには「ヌルオブジェクトレイヤー」というレイヤーがあり、描画には影響しません。オブジェクトに一括で同じ動きをさせたいときなどに使用するためのレイヤーです。

親子関係
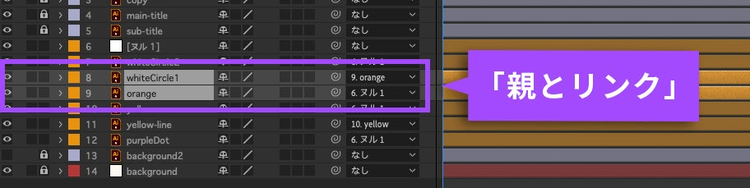
レイヤーパネルで「親とリンク」から親になるレイヤーを決めると、親になったアニメーションと連動できます。親のレイヤーが動いた場合、子は同じ動きをします。子のほうを動かした場合は親には影響しません。この親になるレイヤーをヌルオブジェクトレイヤーにすることで、複数のオブジェクトを同時に動かすことができます。

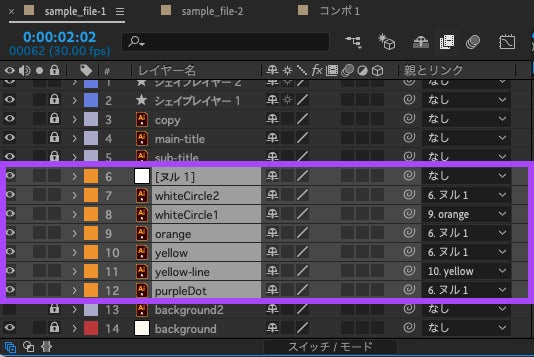
たとえばこちらのレイヤー構造を見てみると、
WhiteCircle1(白い水玉)の親がorange(オレンジの丸)で、orangeの親はヌル1レイヤーです。
- ヌル1(親)…「位置」で左から右に動かす
- orange(子)…「回転」させる
- WhiteCircle1(孫)
このような関係性にすると、ヌル1が適用されている背景の複数のオブジェクトが左から右に流れていきながら、オレンジと白のオブジェクトが回転し、作例と同じ状態になります。
まずはIllustratorデータからコンポジションを準備
それでは具体的な手順を見てきましょう。はじめに、Illustratorファイルをオブジェクトごとにレイヤー分けします。絵柄は動かすことを前提にして、アートボード外の部分も作成しておきます。

線を動かしたければ、線はアウトライン化しない
グラフィックデザインのワークフローでは、別の作業者が線の太さを誤って変更しないように、Illustratorで描いた線をアウトライン化して塗りに変えておくことがあります。一方After Effectsでパスのアニメーションをおこなうためには、線のオブジェクトは線のままにしておかなくてはいけません(今回は、After Effectsで改めて線を描き直します)。
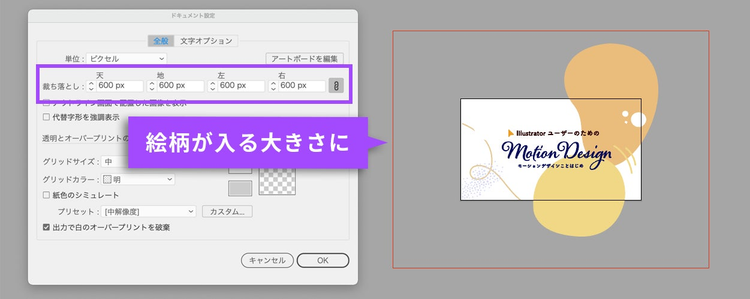
アートボード外が切れるときは「裁ち落とし」を増やそう
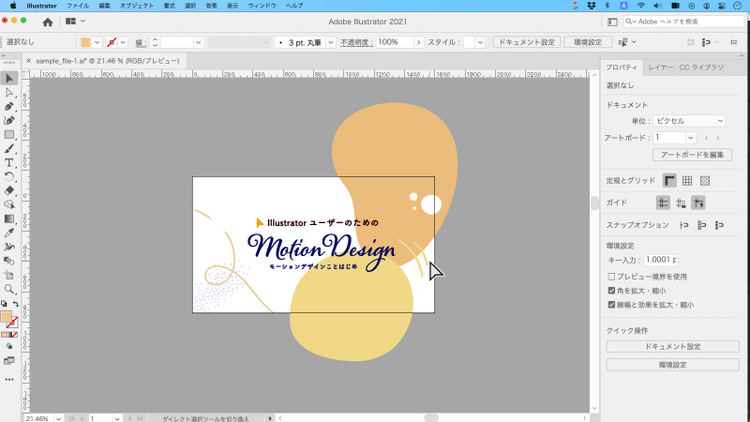
Illustratorの新規ドキュメントプリセットを「フィルムとビデオ」以外にしてデザインを作った場合、アートボードの外のカンバスにオブジェクトを用意していてもAfter Effectsに取り込んだときにはこのカンバス部分が表示されません。
これを回避するには、はじめから「フィルムとビデオ」で作成するか、既存のファイルの[ファイル]メニュー→[ドキュメント設定] の「裁ち落とし」の数値を調整し、作成したオブジェクトが裁ち落としの範囲内(赤いガイドの内側)に収まる大きさの「裁ち落とし」を設定します。

このデータを取り込むと、断ち落としエリアを含めたサイズのコンポジションが作成されるので、After Effectsに取り込んだ後で「コンポジション設定」の幅と高さをアートボードのサイズへ修正します。コンポジションの作成手順は「第2回「Illustratorのデータを動かしながらAfter Effectsの基本操作を覚よう」で紹介しています。
前回のデータから引き続き作業したい場合は、同じ.aepファイル内で今回のaiファイルを新規コンポジションとして読み込んでから、背景のオブジェクトが含まれるレイヤーをカット&ペーストして、作業しているコンポジションへ貼り付けましょう。
STEP.1 丸をふわふわ回転させるアニメーション
パスのアニメーションの前に、右側にアニメーションをつけていきます。不揃いな丸を回転させて、ふわふわとした雰囲気を出しましょう。基本の操作は前回の「トランスフォーム」の「位置」と同じです。
1-1.「トランスフォーム」の「回転」でアニメーションをつける
回転させたいレイヤーを選択して、「トランスフォーム」で「回転」を選択します。
回転は「0x+0.0°」と表示されています。0xは回数、0.0°は角度です。
たとえば0sと05sにキーフレームを打ち、5秒の部分で1xもしくは360°と入力すると、5秒間で1回転するアニメーションになります。「回転ツール」を選択して、ドラッグ操作で任意の回転をかけることもできます。
実際のところ、今回の作例では1回転すると早すぎるので、何度か再生してよい角度を探っていきます。

1-2.楕円形のシェイプと線2本を「親子関係」で動かす
線2本のレイヤー(yellow-lineレイヤー)を選択して、レイヤーパネル上の「親とリンク」のプルダウンから、「yellow」を選択すると、yellowレイヤーと連動してyellow-lineレイヤーが一緒に回転します。
STEP.2 ラインを描いて動かそう
左側のラインのアニメーションを作成します。
2-1.After Effectsでベジェパスを描く
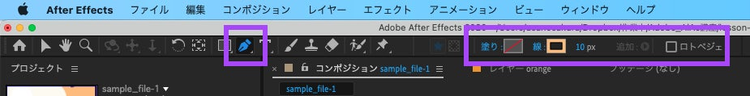
レイヤーの選択をせずに、「ペンツール」で線を描きます。レイヤーを選択した状態で「ペンツール」を使用すると、マスク用のパスが描かれるので注意しましょう。

ペンツールの基本的な操作はIllustratorと同じです。After Effectsで描かれたベジェ曲線はベジェパスと言います。「単色」「グラデーション」「なし」を切り替えるには、「塗り(線)」の青いテキストをクリックするか、ボックスの上で[alt(option)キー]を押して連続でクリックします。
Illustratorで描かれた線のパスを流用することも可能です。レイヤーを選択して右クリックし、[作成]→[ベクトルレイヤーからシェイプを作成]を選択すると、シェイプレイヤーが生成されます。このとき、元となったレイヤーは非表示の状態で残ります。
2-2.シェイプレイヤーの構造を確認する
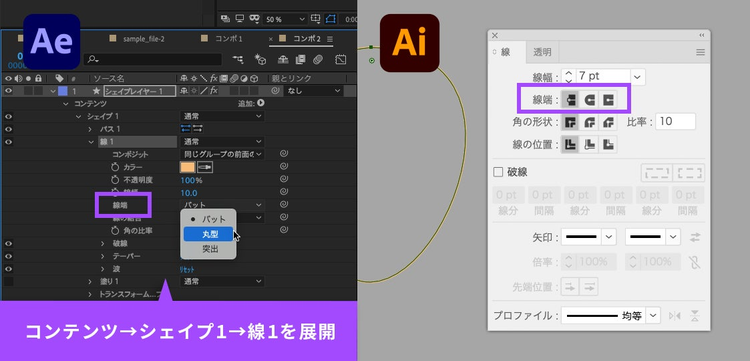
ここでシェイプレイヤーのプロパティを見てみましょう。
第二回で紹介したレイヤーのプロパティは「トランスフォーム」のみでしたが、「コンテンツ」という項目があることがわかります。展開してみるとさまざまな項目がありますが、たとえばIllustratorの線パネルで操作する「線端」などは「コンテンツ」からコントロールできます。「丸型」にすると先が丸くなります。

2-3.線レイヤーにアニメーターのパスのトリミングを適用
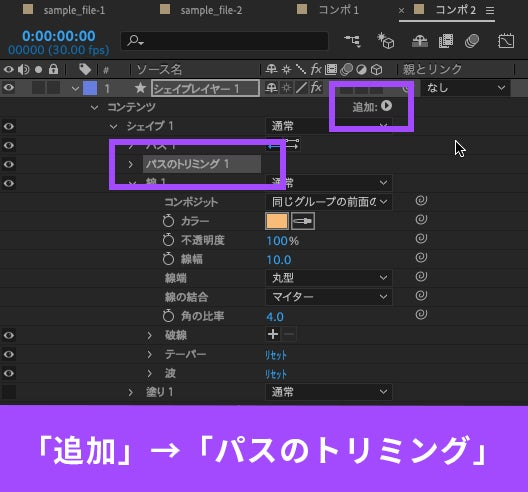
シェイプレイヤーを選択し、レイヤーパネルの[コンテンツ]→[追加]→[パスのトリミング]を選択します。

パスのトリミングを選択すると新たに「開始点」と「終了点」のプロパティが追加されます。
2-4.パスのトリミングの開始と終了を調整してラインアニメーションを作成する
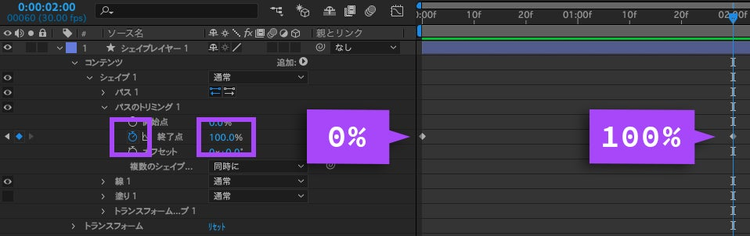
「終了点」のストップウォッチをクリックして、0f(左端)にインジケーターを合わせ、空のキーフレームを設定します。
次に、止めたいポイントにインジケーター(青い線)をドラッグして、キーフレームを設定し、値を100%にします。キーフレームは自動で設定されます。

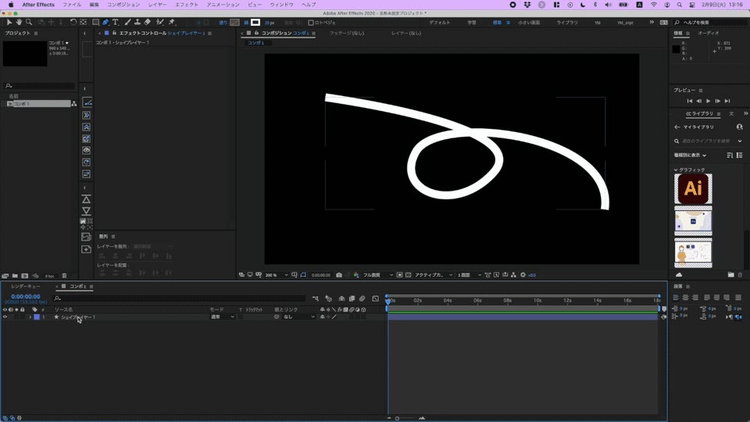
再生すると、線を描くアニメーションを作ることができました。

「終了点」を使って線を描いたあとを追う形で「開始点」を設定すれば、描きながら消えるアニメーションを作成できます。ほかにも、[エフェクト]メニュー→[描画]を選択し、「線」や「ブラシアニメーション」を選ぶとエフェクトコントロールパネルが開きます。この項目からもさまざまな設定が可能です。
STEP.3 全体的に右へゆっくり動かそう
最後の仕上げに、「ヌルオブジェクトレイヤー」を作成して全体に動きをつけます。
3-1.新しくヌルオブジェクトレイヤーを作成する
「レイヤー」メニュー→「新規」→「ヌルオブジェクト」でヌルオブジェクトレイヤーを作成します。
3-2.他のレイヤーをヌルオブジェクトレイヤーの子どもにする
「親とリンク」からヌルオブジェクトレイヤーを指定します。
レイヤーパネルで複数のレイヤーを選択すれば一度に親子関係を指定できますが、Step.1で指定した親子関係は崩さないように、すでに指定した項目は除外しておきます。

3-3.ヌルオブジェクトレイヤーを右から左に全体に動かす
最後に、ヌルオブジェクトレイヤーのトランスフォームの「位置」を調整します。
背景のオブジェクトがそれぞれが別に動きながら、全体が右にゆっくり流れていくアニメーションが完成しました。
浅野:
まさか「裁ち落とし」の設定を触る日が来るなんて思いませんでした! しかも単位pxで。多くのグラフィックデザイナーは同じ感想を持つんじゃないでしょうか。印刷会社出身としてはムズムズします(笑)。
レイヤーが増えてくると、あらかじめ決めたコンポジションのデュレーションの中でアニメーションを作るのがだんだん難しくなってきますね。あとから流動的に変えたくなってしまいますが、何かコツなどはありますか?
山下:
そうですね、自分なりにポイントをまとめてみました。
モーションデザインのコツ
- 考えがまとまってから手を動かす
- デュレーションの「のりしろ」は用意してもいい(5秒使うなら10秒くらいでとりあえず作っておく)
- モーションを優先させず、伝えたいことを優先する
コンポジションのデュレーションに関しては最初に何を伝えたいかを考えて、それに合ったモーションをつけることが重要かなと思います。モーションに固執しすぎてしまって間延びすることもあるので、必ずどのくらい見せたいかを決めてからデュレーションを決めましょう。といっても最初からカッチリ作る必要がないときは長めのデュレーションにして、前後の余白がある状態で作ってもいいと思います。
浅野:
「大は小を兼ねる」ということか……。それと、動きをイメージしてから実装していくということですね。まだまだ使い方に振り回されているので、なかなか難しいですが、スクリーンから離れているときも、日頃からいろんな「動き」を観察していきたいと思います。
第4回「モーションの演出とAfter Effectsのテクニックを学ぼう」では、つけた動きに対して緩急や緻密なコントロールをする方法を学びます。こうした動きのコントロールがどのような印象を与えるのかも一緒に見ていきましょう。
———-
オンライン講座にぜひご参加ください
本連載は、「Illustratorユーザーのためのモーションデザインことはじめ オンライン講座(全6回)」と連動しています。あわせてぜひご視聴ください。本放送中には、浅野と山下先生が皆さまの質問などに回答いたします。
詳細および視聴申し込みはこちら*
*視聴はCreative Cloudのプランをご利用いただいているメンバーシップ限定となります。
山下先生プロフィール:
テレビ関係のサポートを経て映像講師に。Premiere Pro / After Effectsを主に活動を行う。企業や個人に向けてセミナーを行っている。After Effectsユーザーグループの管理人。定期的に勉強会も開催中。
サイトeverydayskillshareやSNSで情報発信を行っている。