多変量テストでコンバージョンレートを改善する | アドビUX道場 #UXDojo

エクスペリエンスデザインの基礎知識
典型的なデザイン作業のひとつにコンバージョンレートの最適化があります。結果を出すために調整すべき要素を正確に把握できていれば、デザインの検討を始めるは容易です。しかし、コンバージョンに影響する要素が複数あって、変更方法にもいくつかの異なるシナリオがあるときはどうでしょう?答えは簡単です。多変量テストでアイデアを検証すればよいのです。
多変量テストとは?
多変量テストは、デザインの仮説を検証するために使われるユーザーテストの一種です。要素を複数修正する場面において、すべての組み合わせの中でどれがもっとも効果的かを決定するために使われます。
「変量」という言葉は分かりにくいかもしれませんが、それが意味しているのは修正することになる要素(ヘッダー、画像、ボタン、テキストブロックなど)です。多変量テストにおいて、ページまたは画面は、複数の要素の組み合わせとして扱われます。そしてすべての要素がコンバージョンレートに何かしらの影響を持っています。そのため、多変量テストを実施する際は、画面を要素に分解してから、それぞれの要素のバリエーションを作成します。コンバージョンに最適な組み合わせを見つけることが目的です。
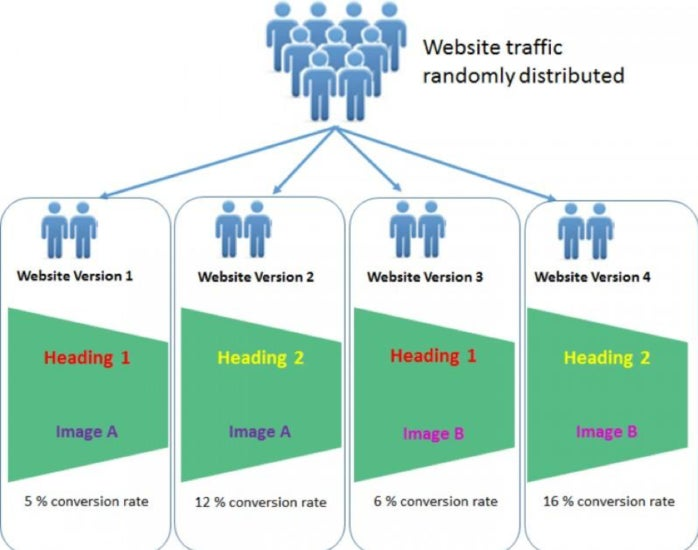
たとえば、あるサービスを宣伝するランディングページの例を考えてみましょう。この場合のコンバージョンは新規登録のことかもしれません。ここでは2つの変数を定義したと仮定します。そして、それぞれの変数に2つのバージョンを作成します。全部で4つの組み合わせがあることになります。
- 画像 A + ヘッダー A
- 画像 A + ヘッダー B
- 画像 B + ヘッダー A
- 画像 B + ヘッダー B

多変量テスト 出典: vwo
バリエーションはいくつ必要か?
この質問に唯一の正しい解はありません。答えは、テストするサイトや製品の性質に完全に依存します。ともあれ、修正する要素は注意深く選ぶべきです。修正する要素が多くなるほどバリエーションが増えます。すなわち、テストがより複雑になります。
多変量テストの全バリエーション数は以下の式で計算できます。
[要素Aのバリエーション数] x [要素Bのバリエーション数] x … = [全バリエーション数]
A/B テストとの違い
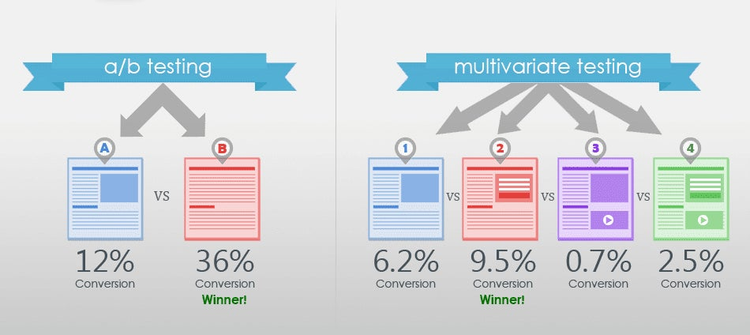
多変量テストとA/Bテストを同意語だと考えている人は少なくありません。コンセプト自体は似ていますが、重要な違いもいくつかあります。
もちろん、一番の違いはテストする変数の数です。A/Bテストはひとつの要素だけテストしますが、多変量テストは複数の要素を同時にテストします。また、テストの目的も異なります。A/Bテストは以下の2つの場面で有効です。
- ページの特定の要素を最適化したい場合。
例:ランディングページのコンバージョンを向上するCTAボタンの色 - 大きく異なるデザインを検討している場合。
例:2種類のランディングページの構成案
多変量テストは、行われる形式はA/Bテストと同じでも、複数の変数を扱います。そのため、要素同士の影響をより詳細に学べます。要素の組み合わせによる効果を測定して、どれが最も効果的かを教えてくれるのが多変量テストです。

A/Bテストと多変量テスト 出典 Dynamicyield
A/Bテストと多変量テストの違いを理解すると、2つのテストを上手に組み合わられるようになります。たとえば、さまざまな異なるアイデアを追求するためにA/Bテストを繰り返して、もっとも良いコンバージョンを示すデザインを選択します。その後さらにコンバージョンを改善するために、多変量テストを使い要素の組み合わせを試すことが考えられます。
多変量テストのメリット
テスト実施時間の削減
適切に実行されれば、多変量テストは一連のA/Bテストを何回も行うのと同じ目標を達成できます。テスト結果の解析もずっと容易です。
デザインの方向性の確認
多変量テストはデザイン修正の方向性を導く手段になります。ページのどの要素が最も影響があるかが分かれば、デザイナーはより作業を集中させることができます。
多変量テストの欠点
多くのトラフィックを必要とする
多変量テストに必要なトラフィックは、A/Bテストよりもずっと多くなります。多変量テストでは、トラフィックはいくつかのバリエーションに分割されます。トラフィックの少ないサイトでは、こうした手順の実施は困難です。
トラフィックが十分でない場合は、代わりにA/Bテストを検討しましょう。A/Bテストではトラフィックを2つのセグメントに分割します。つまり全トラフィックの半分でそれぞれのバリエーションを評価することになります。
変数の選択に注意が必要
変数をテストした結果、コンバージョンに測定可能な効果を与えなかったというのはよくあるケースです。それが、テスト前に変数を十分にレビューするのがとても重要な理由です。その際は、変数の評価をユーザー視点で行うことを忘れないようにしましょう。たとえば、ユーザーがランディングページを目にしたときは、ボタンの色よりもサービスの説明に注目するかもしれません。
多変量テストの実施方法
多変量テストに不慣れな人のために、実践的なヒントをいくつか紹介します。
コンバージョンのゴールを定義する
テストするページや画面ごとに個別のローカルゴールを設定します。この個別のゴールはサイトやアプリが最終的に達成したいゴールへとつながるものであるべきです。
たとえば、あるページでは、提供しているサービスについての動画を見て欲しいかもしれません。その動画はサービスに関するすべての必要な情報を提供し、見た人にサービスへの登録を促すものです。この場合、ページのローカルゴールは動画を見てもらうことで、最終的なゴールは新しい登録者の獲得です。通常、最終的なゴールは営業やマーケティングチームにより定義されます。
定義したゴールをテストを開始する前に明確に記述しておきましょう。テスト後にどのバージョンが最も効果的かを判断する基準になるからです。
テストに適したページを選択する
多変量テストはサイトの最も重要なページに適用すべきです。コンバージョンに直接かかわるページが候補です。
変数の数を最小化する
すべての変数が等しくコンバージョンに影響するわけではありません。だとすれば、テストする変数の数を最小化するよう努めるべきです。変数が増えるほどテストが複雑になります。2種類の見出しと画像のテストなら組み合わせは4つですが、そこにボタンが加わると組み合わせは8つになります。組み合わせの数は必要なトラフィックに直結します。コンバージョンに対する各変数の重要度を判断し、大勝の変数を決めましょう。
テストの前に組み合わせをレビューする
多変量テストによくある落とし穴は、対象の変数を決定して、その後実際のデザインをレビューせずにテストを実施することです。そのために見た目の美しくないデザインになってしまったり、意味をなさないデザインになることさえあります。たとえば、ランディングページの見出しとボタンのラベルのメッセージが矛盾する内容を伝える場合です。テストを始める前に、必ずすべての組み合わせをレビューするようにしましょう。
必要なトラフィックを推測する
多変量テストは、十分なトラフィックのあるサイトだけに推奨されます。そのため事前に、統計的に意味のある結果にどの程度のトラフィックが必要かを確認します。multivariate testing duration calculatorは、テストに必要な期間を計算してくれる便利なツールです。
テストの自動化ツールを選択する
すべてのA/Bテストツールが多変量テストをサポートするわけではありません。以下は、多変量テストに使用できるツールの例です。
- Adobe Target
- Google Optimize
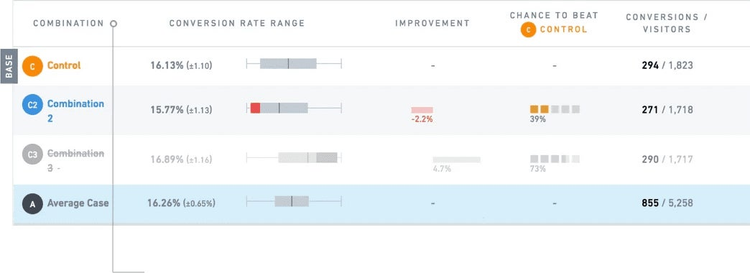
- Visual Website Optimizer このツールは視覚的に多変量テストを作成できます

VWOを使用したテストの組み合わせ
他のテスト手法と組み合わせて使用する
多変量テストを単独で検討すべきではありません。他のテストを補完する強力な最適化手法のひとつと捉えましょう。ということは、デザインプロセスのどの段階で多変量テストを実施するか、事前に検討する必要があるわけです。
おわりに
多変量テストは、デザインの修正による影響を数値で示せる優れたテクニックです。多変量テストにより複数の変数同士の影響を理解できたなら、そこから価値ある洞察を得られるでしょう。また、チームにデザインの方向性を説得するためのツールとしても使えます。多変量テストが明らかにするデータは迷いを取り去り、最適化への道を確実に示すでしょう。
この記事はMultivariate Testing for UX Design(著者:Patrick Faller)の抄訳です